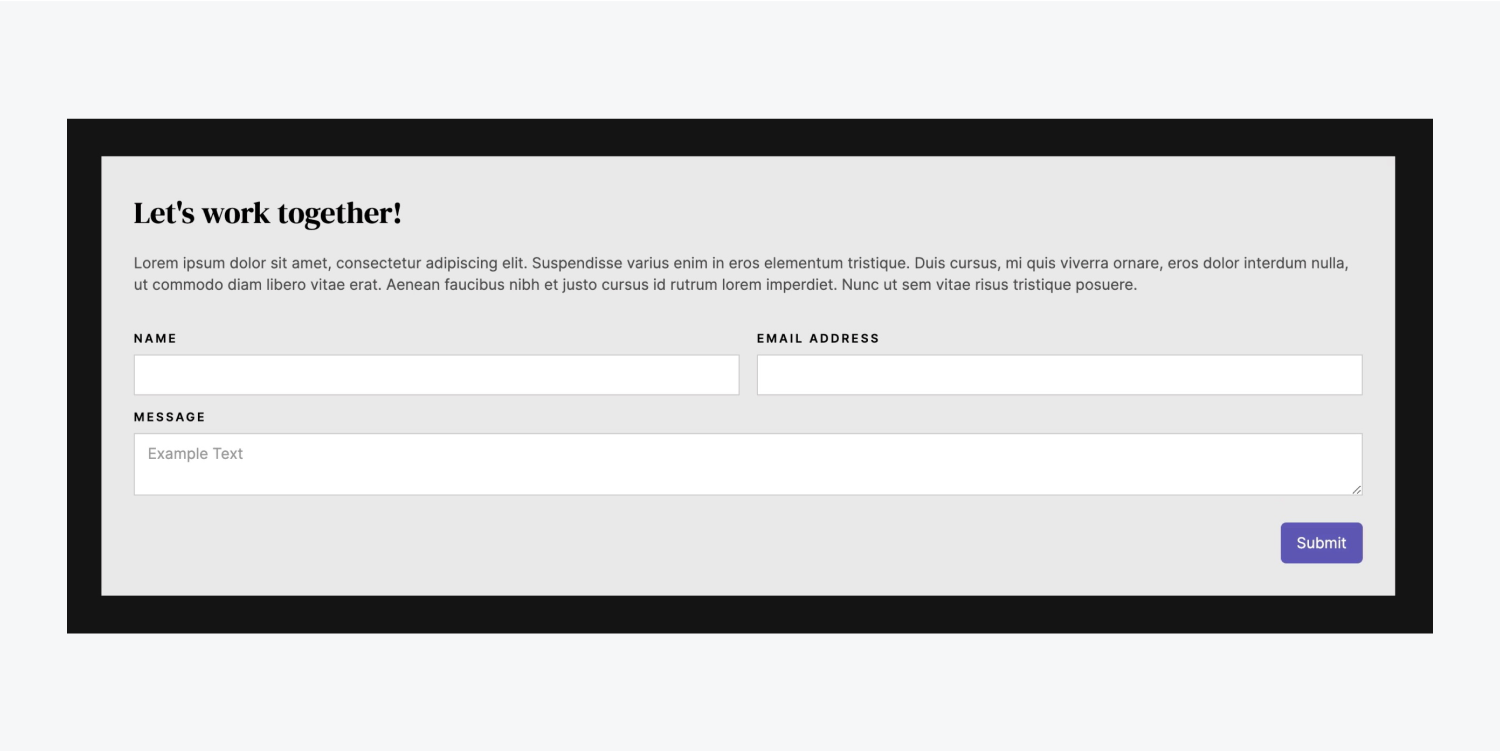
素晴らしい作品をすべて展示した美しいサイトでも、クライアントがあなたに連絡しやすくしなければ、あまり価値がありません。解決策は何でしょうか? ホームページの目立つ場所に連絡フォームを配置して、クライアントがあなたのサービスに関心を持つようにする、効果的な行動喚起をします。さらに、再利用できるように連絡フォームをシンボルに変換します。

このチュートリアルでは、次の手順を実行して、プロジェクトにお問い合わせフォームを組み込む方法を説明します。
- フォームを統合する
- フォームを設定する
- フォームをデザインする
- シンボルに変換する
手順に従って リソースにアクセスする このチュートリアルでは。
フォームを統合する
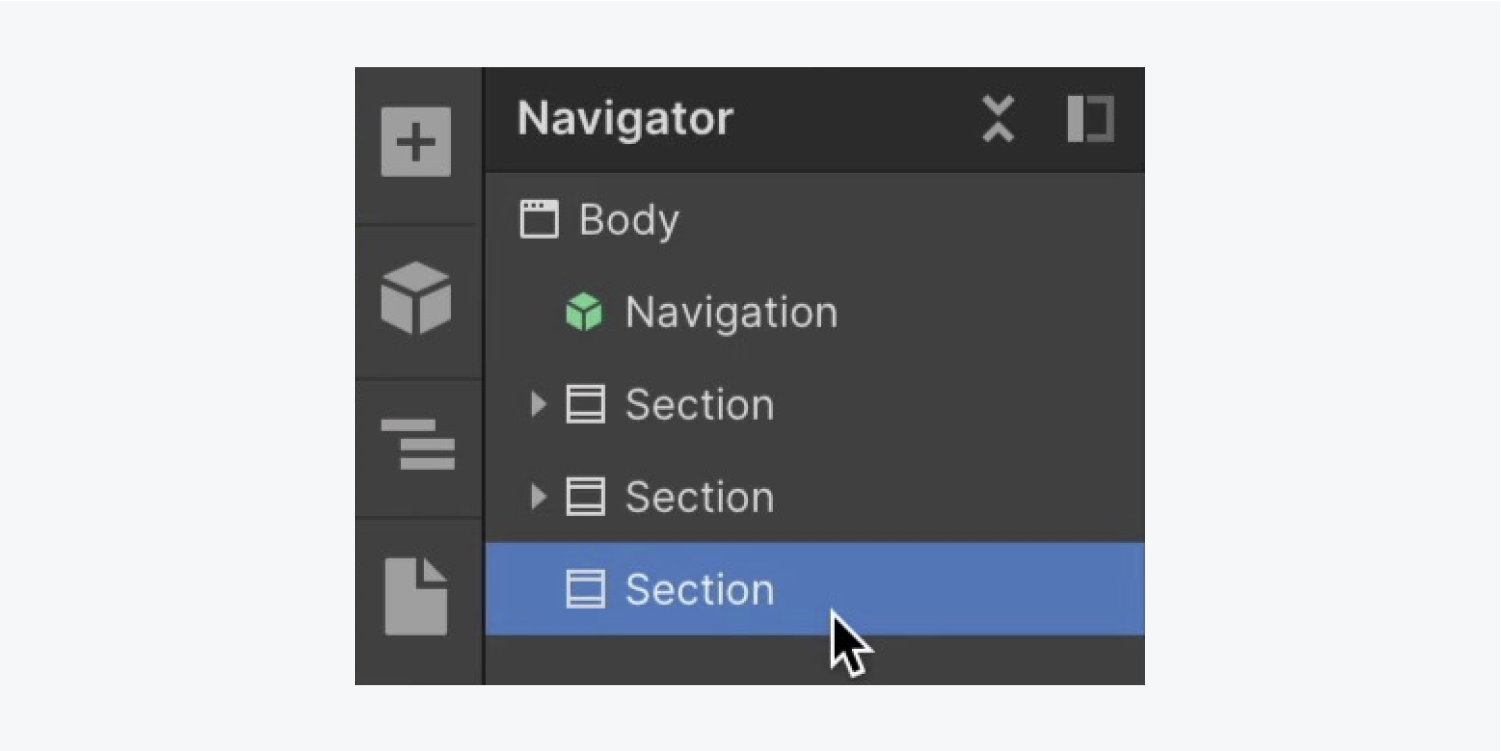
まずは追加で セクション ホームページへ:
- 起動する ナビゲーター
- アクセス パネルを追加
- ドラッグ セクション に ナビゲーター 既存の2の下に配置します セクション

「Section」クラスを新しい セクション 以前設定した上下の 60 ピクセルのパディングを維持するには:
- アクセス スタイルパネル
- クリックしてください セレクターフィールド
- 「セクション」を選択して 既存のクラス
追加 容器 新しい セクション 要素が適切に含まれていることを確認するには:
- アクセス パネルを追加
- ドラッグ 容器 新しい セクション
- を選択 容器 をクリックして セレクターフィールド
- 「コンテナ」を選択して 既存のクラス
追加するには フォームブロック 以内 容器:
- アクセス パネルを追加
- ドラッグ フォームブロック に 容器

フォームを設定する
当初、 フォームブロック には、「名前」と「メールアドレス」の 2 つのコンポーネントがあります。3 番目のフィールドとそれに対応するラベルを追加してみましょう。
- アクセス パネルを追加
- ドラッグ テキストエリア に 形状 (訪問者がメッセージを挿入できるようにするため)
- アクセス パネルを追加
- ドラッグ ラベル に 形状 上に位置する テキストエリア 分野
- デフォルトをダブルクリック ラベル テキストを入力して変更する(例:「メッセージ」)
カスタマイズ フィールドラベル:
- 「名前」を選択 フィールドラベル
- アクセス スタイルパネル > タイポグラフィ
- アクセス その他のタイプオプション 選択して 大文字にする
- をセットする 文字間隔 2ピクセルまで
- 減らす フォント サイズ 12ピクセルまで
上記のスタイル変更を実装すると、「フィールドラベル」クラスが自動的に生成されます。残りの変更を適用してみましょう。 フィールドラベル 私たちの中で 形状:
- 「メールアドレス」を選択してください フィールドラベル
- アクセス スタイルパネル
- クリックしてください セレクターフィールド
- 「フィールドラベル」を選択します 既存のクラス
もう一方も上記の手順を繰り返します フィールドラベル (例:「メッセージ」)。
注記: すぐにアクセスできます セレクターフィールド 以内 スタイルパネル 要素を選択して コマンド + Enter (Mac) または コントロール + エンター (ウィンドウズ)。
「フィールドラベル」クラスがすべての フィールドラベル 私たちの 形状、調整してみましょう フォントサイズ (同じクラスが適用されたすべての要素に影響します):
- 「フィールドラベル」を選択します 形状
- アクセス スタイルパネル > タイポグラフィ
- 減らす フォント サイズ 11ピクセルまで
フォームをデザインする
を選択 フォームブロック スタイリング:
多様化する フォントの色 フォームブロックの:
- アクセス スタイルパネル > タイポグラフィ
- クリックしてください カラーピッカー 調整して フォントの色 黒に
調整する フォントサイズ 一緒に 行の高さ フォームの読みやすさを向上させます。さらに、さまざまなフォーム要素を変更して、一貫性があり視覚的に魅力的なユーザー エクスペリエンスを実現します。
背景色を変更する テキストが読みやすいようにするため:
- アクセス スタイルパネル に移動して 背景
- 選択してください カラーピッカー それを薄いグレーの色合いに調整します(例:「#e9e9e9」)
さて、いくつか追加してみましょう パディング:
- に行く スタイルパネル クリックして 間隔
- 30ピクセルを追加 パディング あらゆる面で
重要: 要素の全ての辺にマージンやパディングを効率的に追加するには、 シフト ドラッグしながら マージン または パディング コントロール。
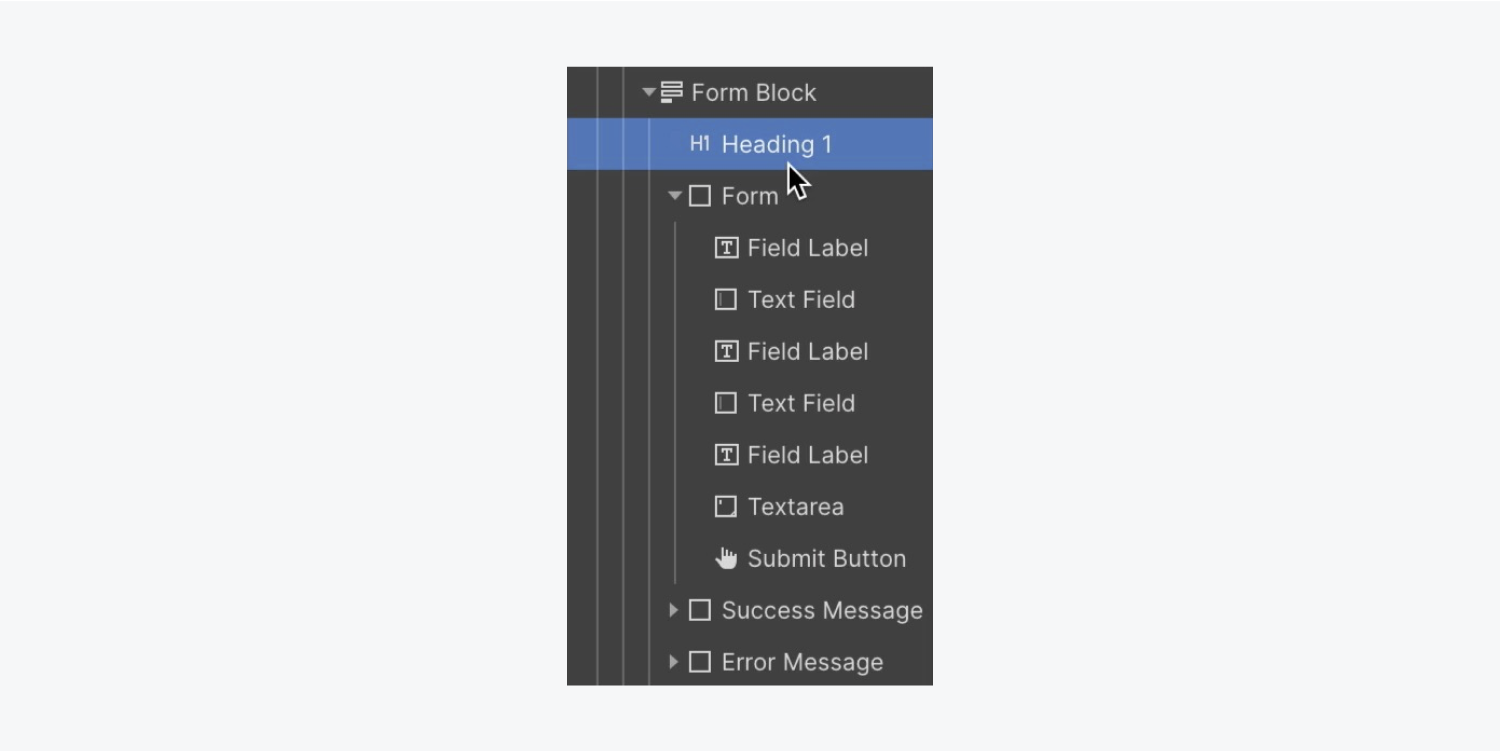
また、 見出し 私たちの フォームブロック 当サイトの訪問者が当社に連絡を取るよう促すため:
- アクセス ナビゲーター
- 開く パネルを追加
- ドラッグ 見出し に ナビゲーター そしてそれを フォームブロック
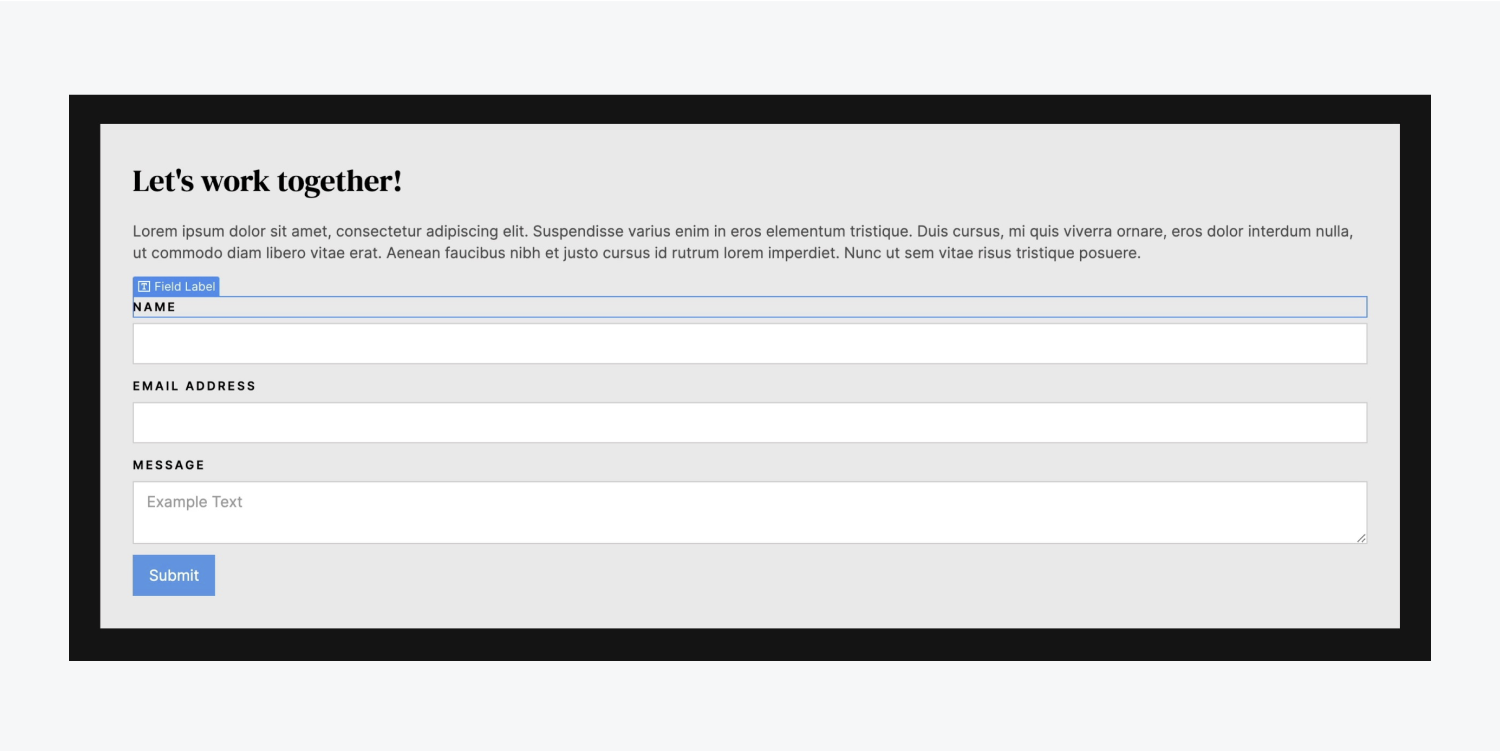
- ダブルクリックして 見出し デフォルトのテキストを変更する(例:「協力しましょう!」)

すでに「二次見出し」クラスを設定しているので、同じクラスを 見出し 私たちの 形状:
- を選択 見出し の中に 形状
- アクセス セレクターフィールド
- リストから「二次見出し」を選択します。 既存のクラス
追加情報: ホームページ上のオリジナルの「セカンダリ見出し」は、その親要素である 本文(全ページタグ). 「二次見出し」は、 形状 親から色(黒)を継承します。 フォームブロック.
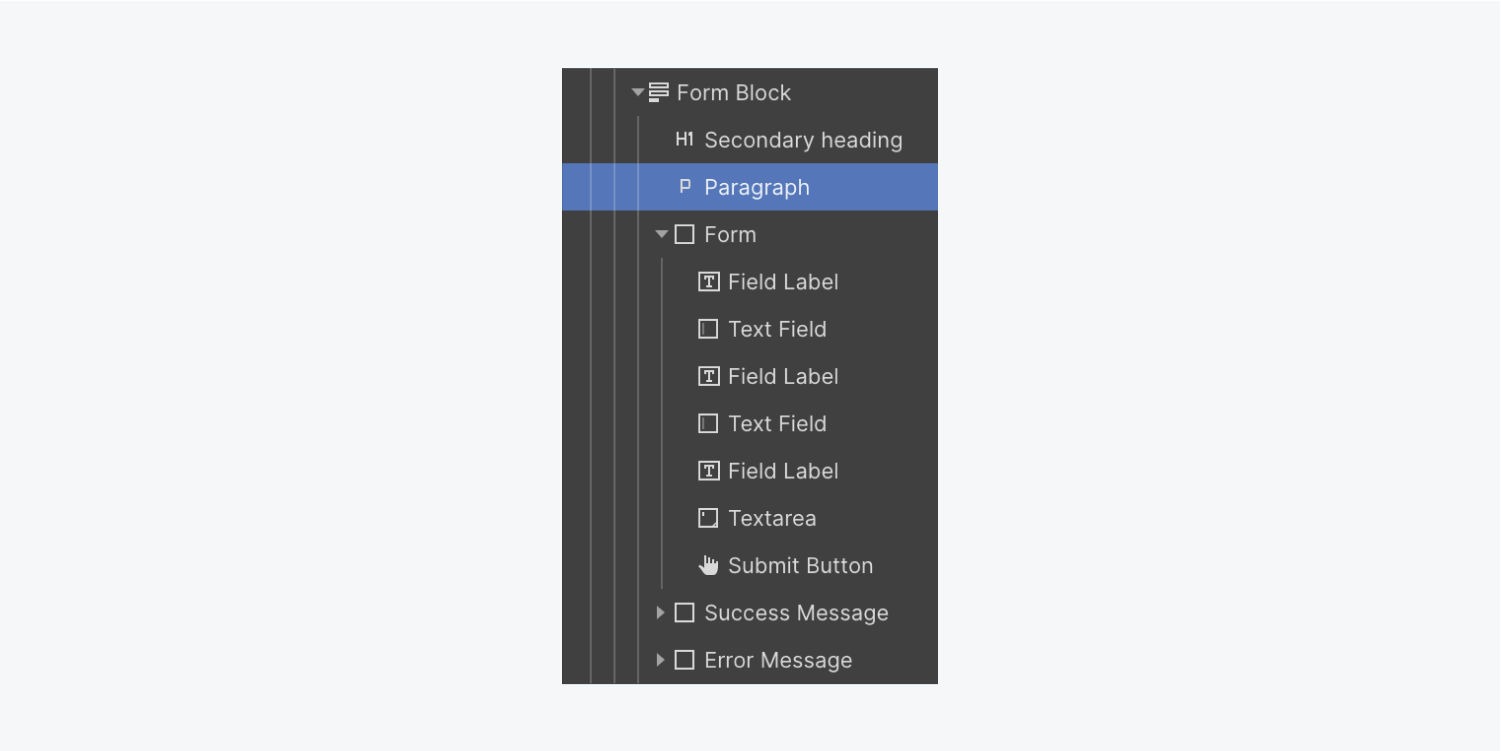
挿入してみましょう 段落 に フォームブロック:
- アクセス ナビゲーター
- 開く パネルを追加
- ドラッグ 段落 に ナビゲーター そしてそれを フォームブロック「二次見出し」に続いて

お問い合わせフォームに適した定義済みの段落スタイルがないので、この段落を設計して新しいクラスを作成しましょう。
- を選択 段落 あなたの フォームブロック
- アクセス スタイルパネル に移動して タイポグラフィ
- 選択してください カラーピッカー 調整して 不透明度 68まで
- クリックしてください セレクターフィールド デフォルトのクラスの名前を変更します(例:「ダーク段落」)
- アクセス スタイルパネル そして、 間隔、その後、 下余白 30ピクセルまで

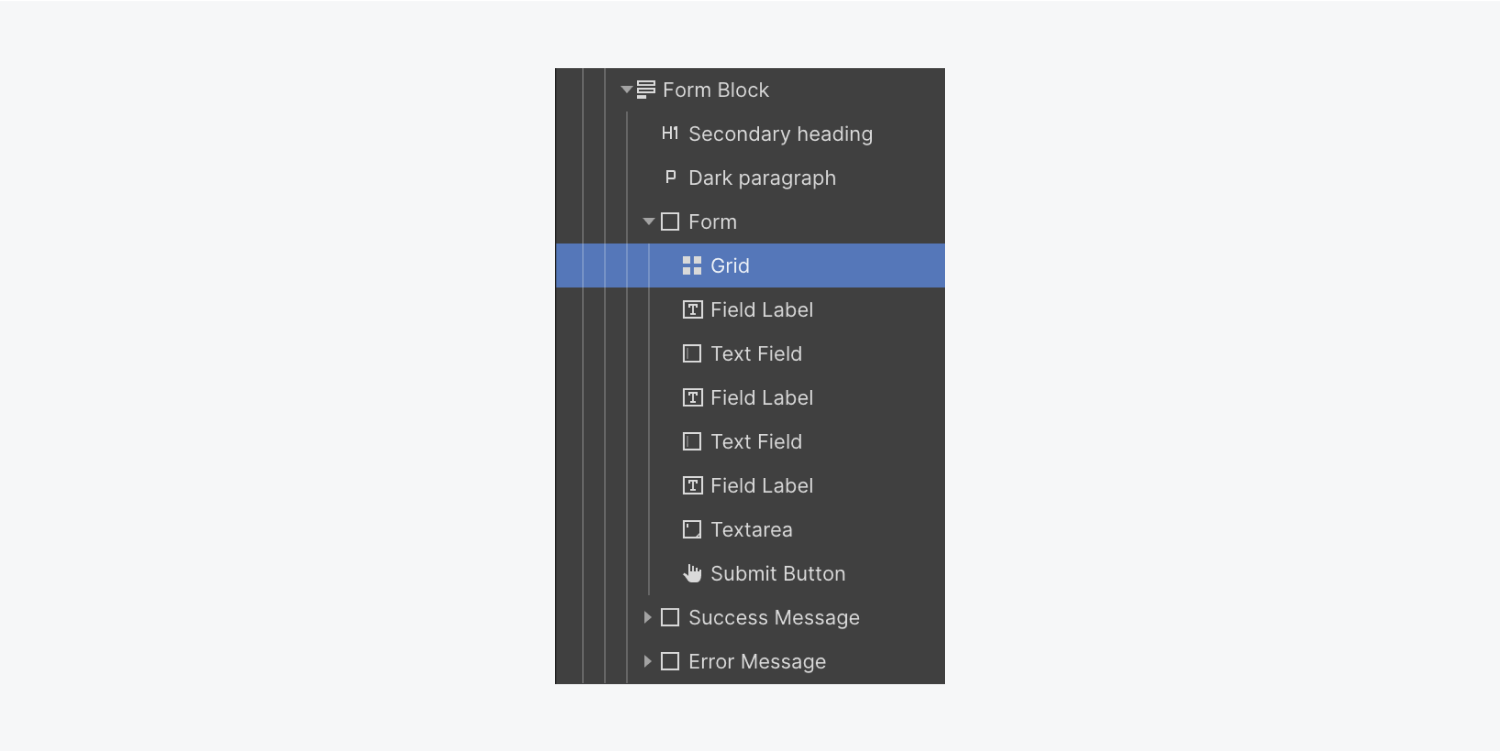
紹介しましょう グリッド 私たちの 形状 フィールドを並べて配置するには:
- つかむ グリッド から パネルを追加 そしてそれを 形状
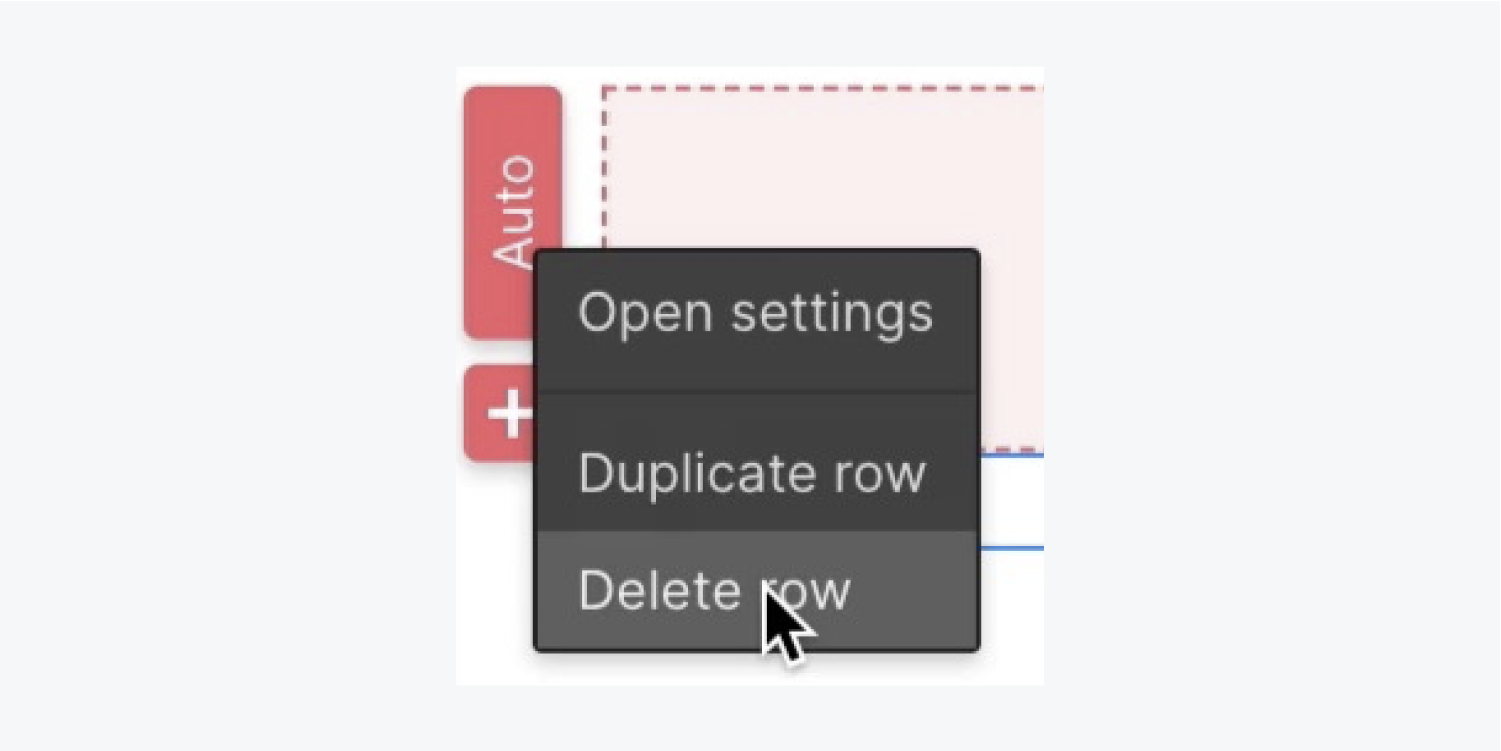
- 2行目を右クリックし、 グリッド 設定メニューから「行を削除」を選択します


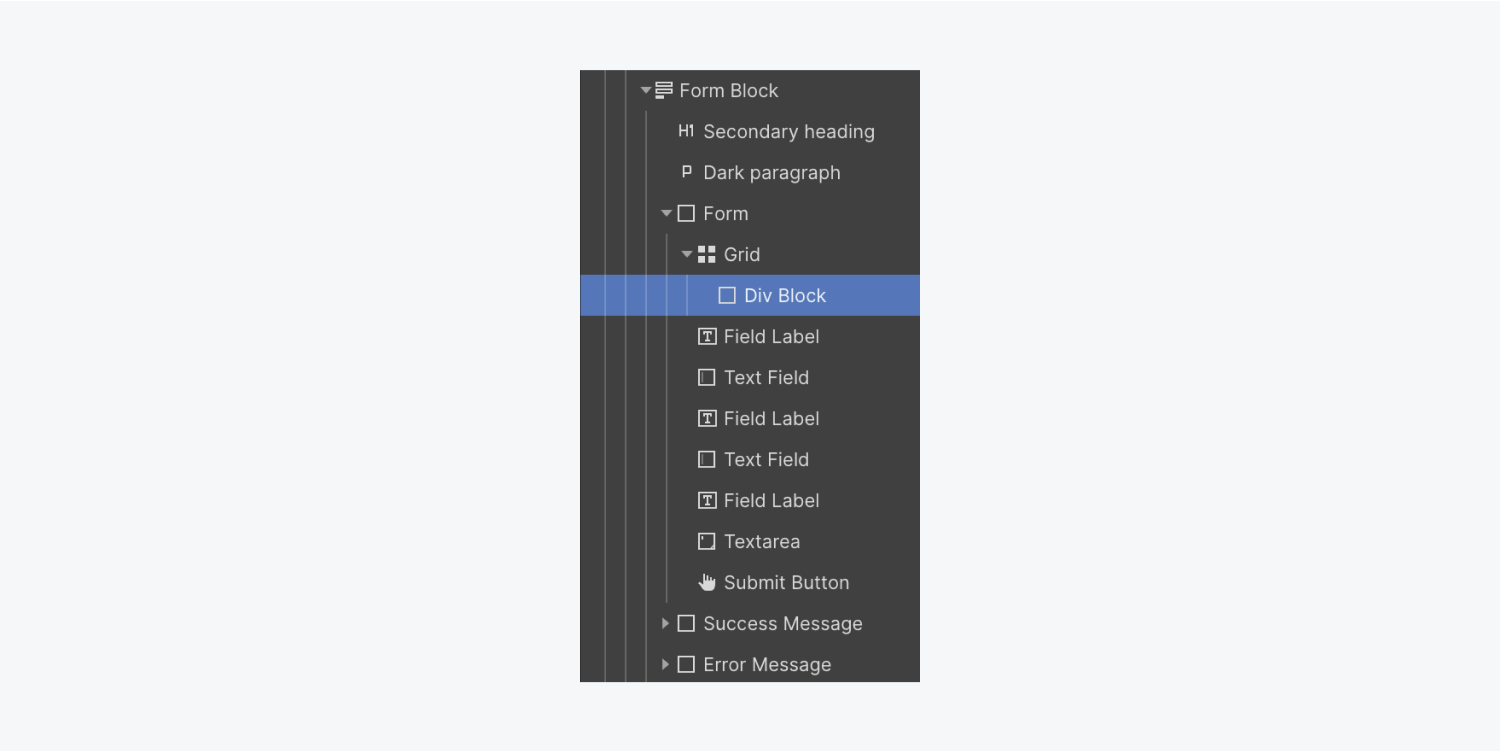
取り入れてみましょう divブロック 以内 グリッド 私たちの 形状 要素:
- アクセス ナビゲーター
- 開く パネルを追加
- ドラッグ divブロック に ナビゲーター そしてそれを グリッド

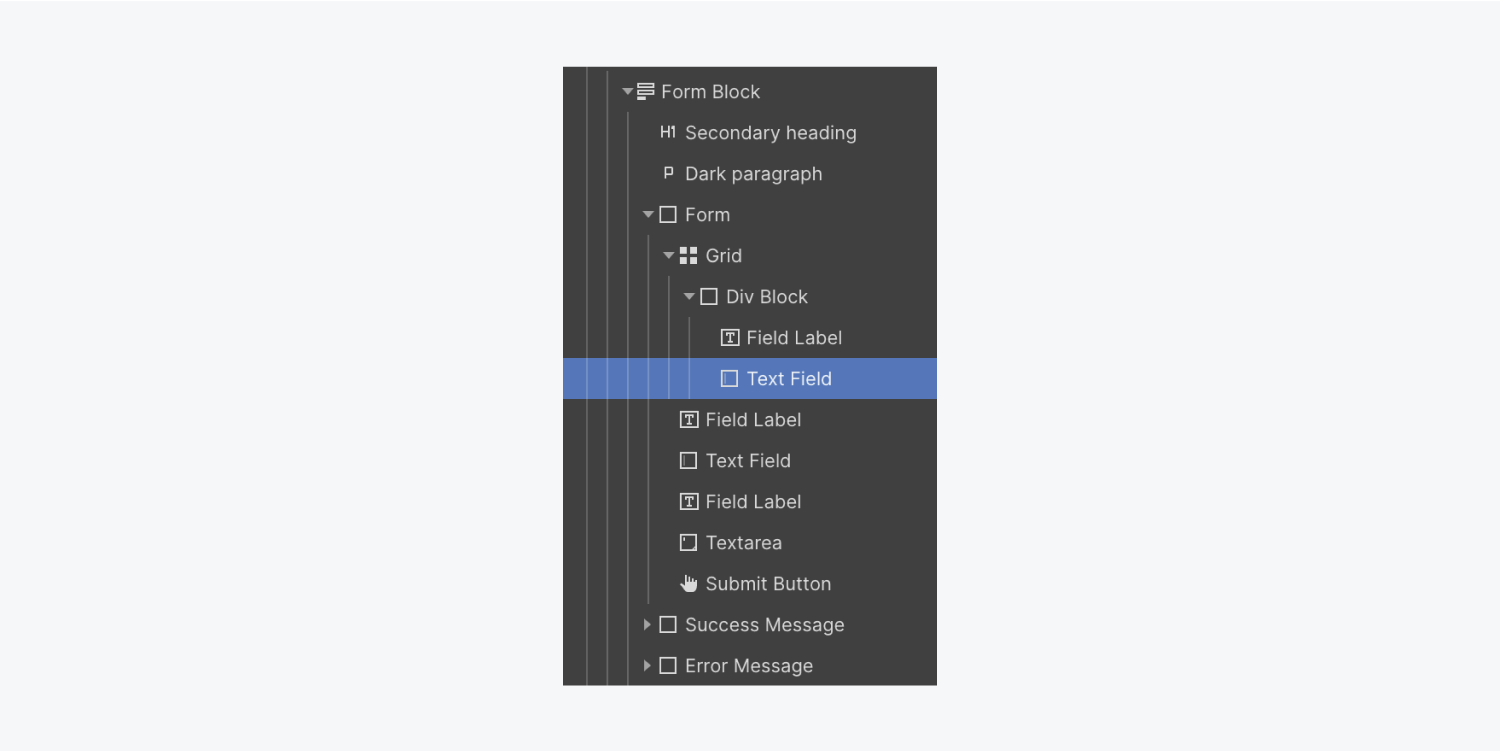
「名前」を選択して移動します フィールドラベル 対応する テキストフィールド に divブロック.

新しいものを追加しましょう divブロック 2番目のセルの2番目のセルに グリッド 残りの 形状 内部の要素:
- アクセス ナビゲーター
- 開く パネルを追加
- ドラッグ divブロック に ナビゲーター そしてそれを グリッド初期値以下 セクション
「メールアドレス」を選択して移動します ラベル およびそれに対応する テキストボックス 以下に セクション.
シフトしましょう 送信ボタン 右側に 提出フォームこれを実現するために、まず 形状 に フレックスフォーマット:
- クリックしてください 提出フォーム
- アクセス スタイリングパネル > レイアウト設定
- 調整する 画面 オプション フレックス そして 方向 に 垂直
の動作をカスタマイズします 送信ボタン そしてその 背景音:
- 選択してください 送信ボタン
- アクセス スタイルパネル > フレックスコントロール > 配置と配置
- 選択する 右配置
- 案内する 背景 設定と活用 カラーパレット 道具
- デフォルトを調整する カラースキーム (例:「#6057c3」)
この色を他の要素に再利用するための変数を作成することもできます。
さて、曲線を追加してみましょう 送信ボタン:
- アクセス スタイルパネル > 境界線の設定
- をセットする 曲線のサイズ 5ピクセルまで
ボタンの周囲にスペースを確保するには、ボタンをその上のフォーム コンポーネントから少し離します。
- に行く スタイルパネル > 間隔
- 上部を調整する 間隔 15ピクセルまで
シンボルに変換する
最後に、 フォームセグメント に シンボル プロジェクト内で繰り返し使用する場合:
- を選択 フォームセグメント
- 右クリックして フォームセグメントの 鬼ごっこ
- ドロップダウンから「シンボルの生成」を選択し、名前を割り当てます(例:「お問い合わせフォーム」)
準備は完了です。お問い合わせフォームで新しい送信をお待ちしています。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日