CMS コレクション データから顧客プロジェクトをまとめて紹介することで、ホームページのエクスペリエンスが向上します。このデータは、将来的に簡単に更新できます。一貫したレイアウト、視覚的なパターン、デザインの流れで訪問者を満足させ、見出し階層を確立して成功への道を切り開きます。

このチュートリアルでは、次の手順を使用して、CMS コレクションをプロジェクトに組み込み、そのデータをビジュアル デザインに統合する方法を習得します。
- フレームワークを確立する
- CMSコレクションを生成する
- CMSアイテムを含める
- CSVからプロジェクトをインポートする
- デザインを開発する
指示に従って リソースにアクセスする このセッションのために。
フレームワークを確立する
紹介しましょう セグメント ホームページに顧客プロジェクトを展示する:
- アクセス ナビゲーター
- 拡大する パネルを追加
- ドロップする セグメント に ナビゲーター 既存のものの下に配置します セグメント

既存の「セグメント」クラスを新しいクラスに適用してみましょう。 セグメント 以前にスタイル設定した 60 ピクセルの上部と下部のパディングを保持するには:
- アクセス スタイルパネル
- を入力 セレクターフィールド
- 「セグメント」を選択 既存のクラス
挿入 見出し 最新の セグメント それをH2として割り当てます。これは、最初の最上位層 見出し H1としてマークされています:
- 起動する パネルを追加
- ドラッグ 見出し 新鮮な セグメント
- 見出しタイプとしてH2を指定する
H2 テキストをダブルクリックして、希望する見出し(例:「選択したプロジェクト」)を入力して変更します。
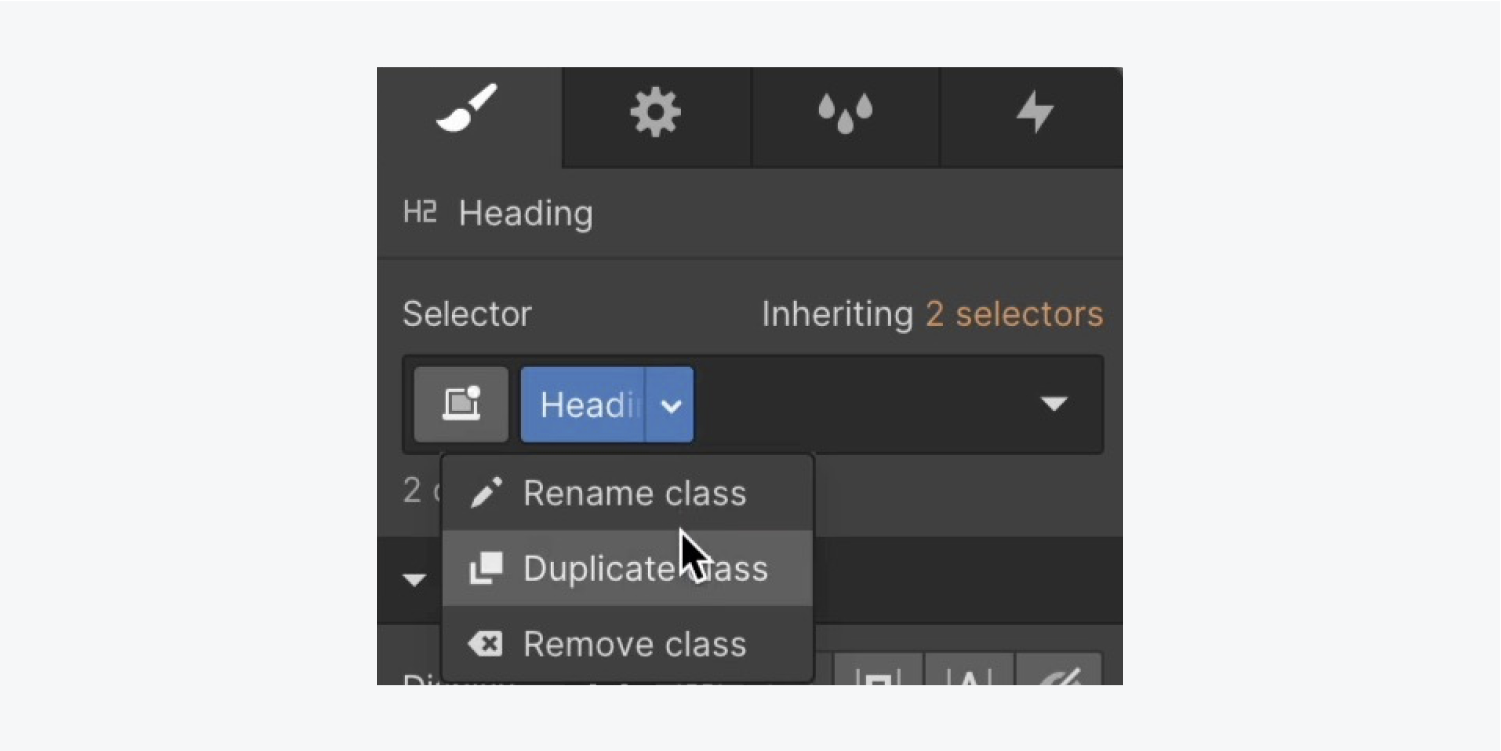
H2 の「Heading」クラスを複製して、異なるスタイルを持つ新しい代替見出しクラスを作成しましょう。
- アクセス スタイルパネル
- を入力 セレクターフィールド
- 「見出し」を選択 既存のクラス
- 「見出し」クラスをクリックして、 クラスを複製する ドロップダウンから
- クラス名を修正する(例:「第2見出し」)

クラスの複製に関するガイダンスを参照してください。
視覚的な階層構造のため、H2 は H1 よりも小さくする必要があるため、新しい「セカンダリ見出し」クラスのフォント サイズを小さくしましょう。
- アクセス スタイルパネル > タイポグラフィ
- フォントを調整する サイズ 28ピクセルまで
H2を新しいものにうまく収めるには セグメント、紹介する 容器 新鮮な セグメント H2をネストし、 容器:
- 拡大する パネルを追加
- ドロップする 容器 最近の セグメント
- 「第2見出し」を選択し、 容器
- 選択してください 容器 そして、 セレクターフィールド
- 「コンテナ」を選択 既存のクラス
注記: 要素にクラスを割り当てると、その要素に対して行われたすべてのスタイル調整がそのクラス内に保存されます。他の要素でクラスを利用して、保存したスタイルを即座に適用できます。
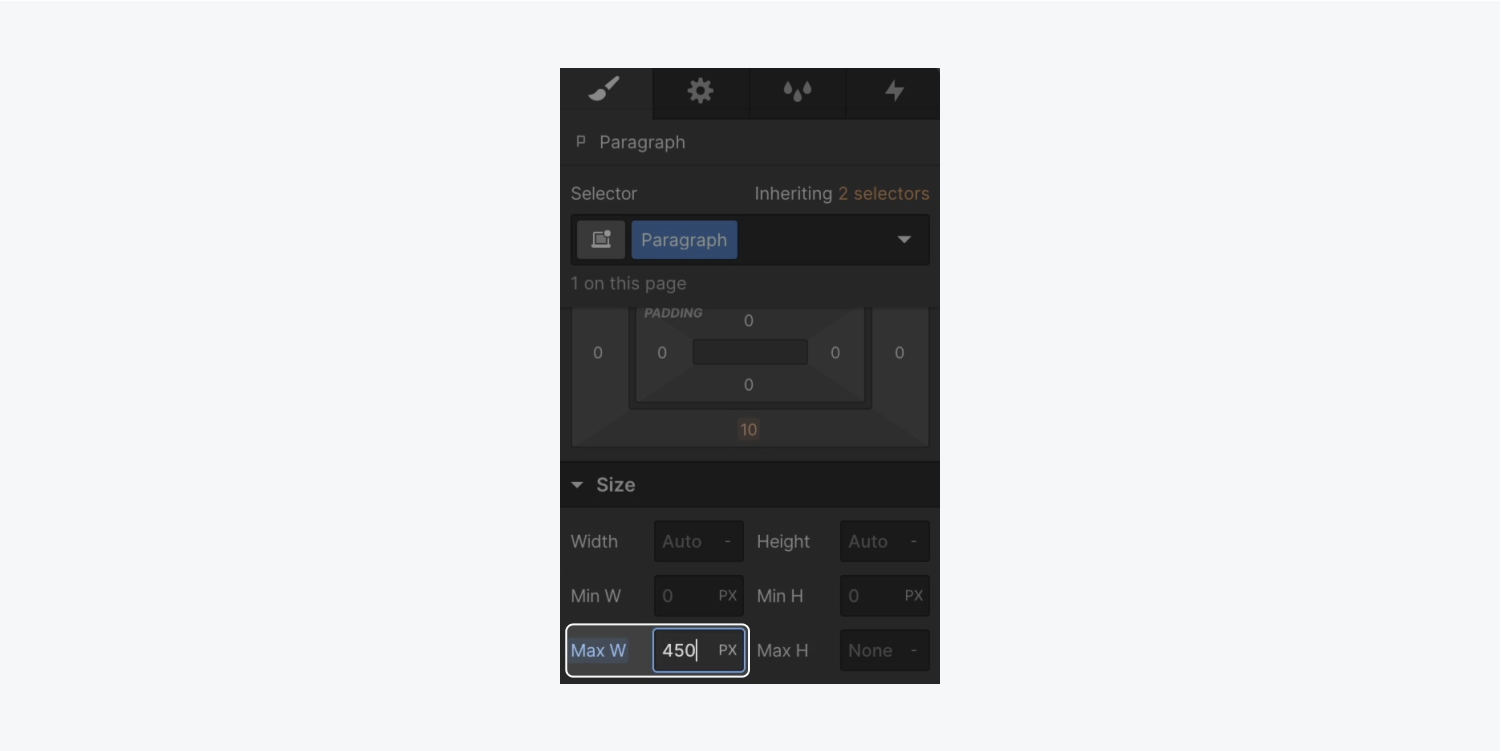
挿入 段落 に 容器 より狭い最大幅を割り当てます。
- 開く パネルを追加
- 「セカンダリ見出し」の下にドラッグして 段落
- アクセス スタイルパネル > サイズ
- セット 最大W 450ピクセルまで

「第2見出し」と「第3見出し」の間のスペースを最小限にします。 段落:
- 「二次見出し」を選択します
- 拡大する スタイルパネル > 間隔
- 下部を減らす マージン 15ピクセルまで
また、不透明度を調整します 段落:
- を選択 段落
- 開く スタイルパネル > タイポグラフィ
- アクセス カラーピッカー 調整して 不透明度 60まで

情報: アクセシビリティを埋め込むには、 コントラストチェッカー よりアクセスしやすい色の選択を実現します。
コンポーネント間の間隔を一定に保つために、「セカンダリ タイトル」から 20 ピクセルの上部余白を削除しましょう。
- 「二次見出し」を選択します
- アクセス スタイルパネル > 間隔
- 上部を調整する マージン 0ピクセルまで
CMSコレクションの構築
コンテンツ管理システムとして知られる CMS を使用すると、さまざまなデータ タイプを視覚的に整理するためのデータベースを構成できます。クライアントの取り組み、ブログのエントリ、メニュー リストなどで構成されるこのデータは、設計プロセスを大幅にサポートできます。
デザインのセグメントをデータセットにリンクすることで(プレースホルダーを使用)、私たちのアイデアを反映したデザインを作成するプロセスを効率化します。 グループ化 標準。
紹介する グループ化コレクション 私たちのベンチャーに参加し、データを整理するためのレイアウトを策定します。
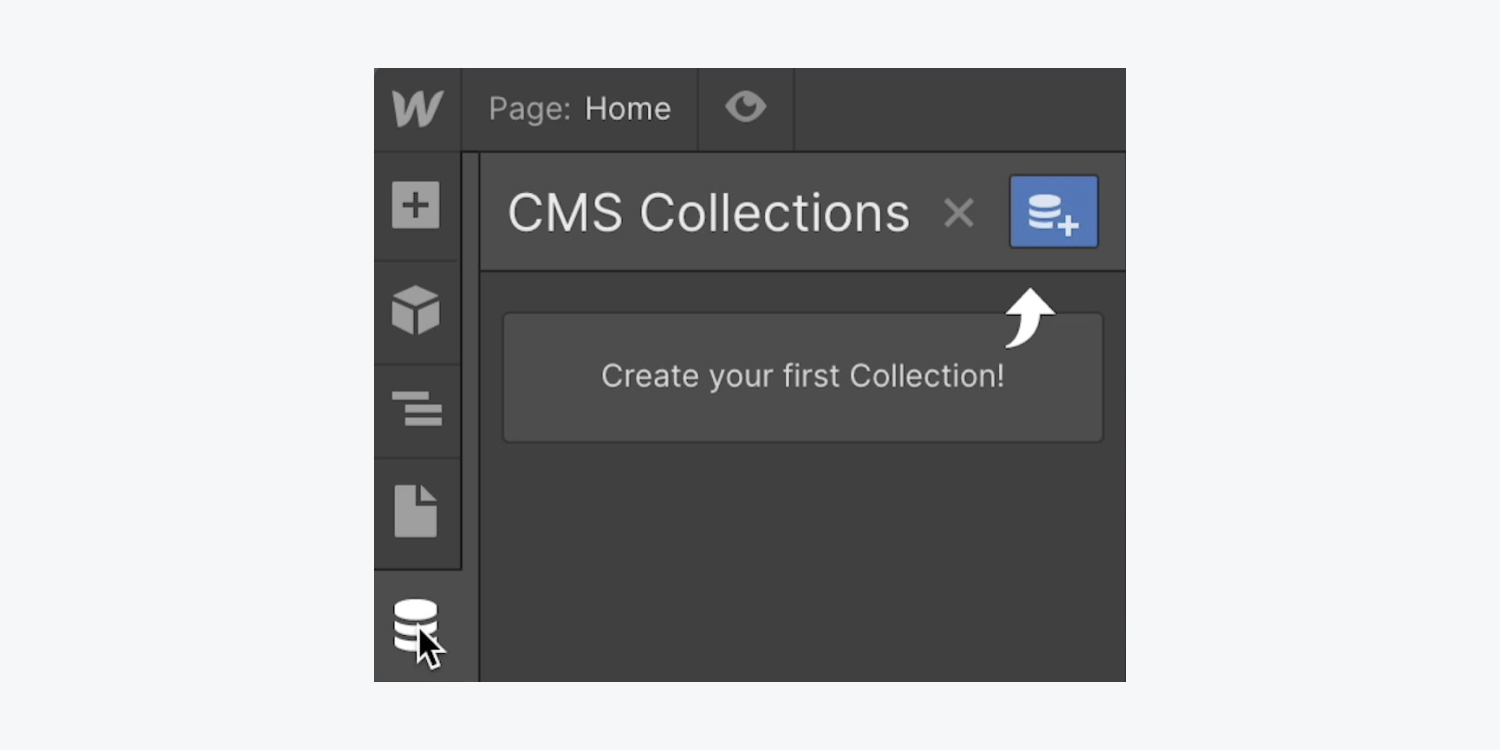
- 開く グループ化パネル デザイナーの左側に配置
- 「グループ化コレクションを確立」オプションをクリックします
- 名前を割り当てる グループ化 (例:「タスク」)

それぞれ グループ化項目 展示する予定の各クライアント プロジェクトの情報が含まれている場合は、監視するすべてのデータ カテゴリのフィールドを定義する必要があります。
最初の グループ化フィールド に グループ化:
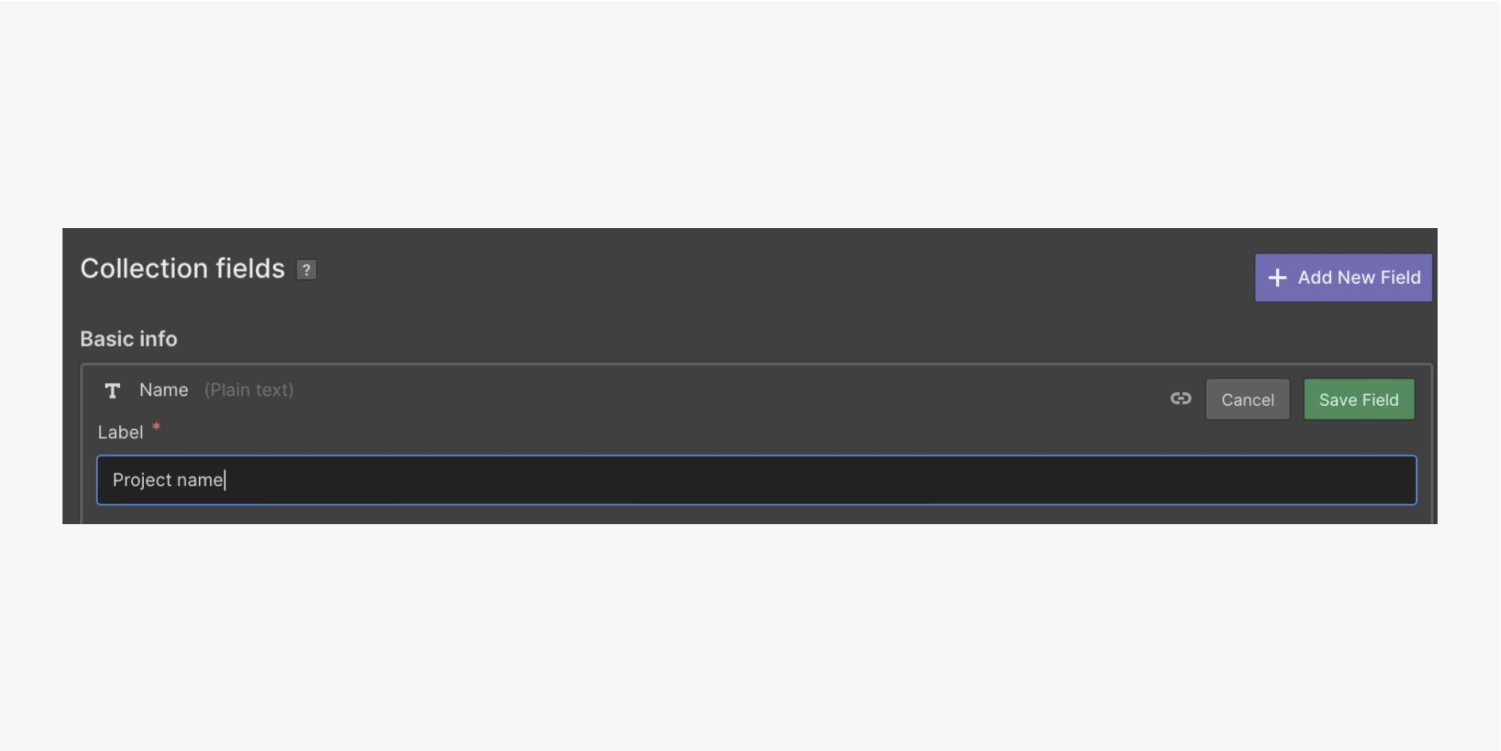
- 下の「タイトル」をクリック 重要な詳細 で フィールドのグループ化
- デフォルトのテキストを変更する(例:「タスクタイトル」)

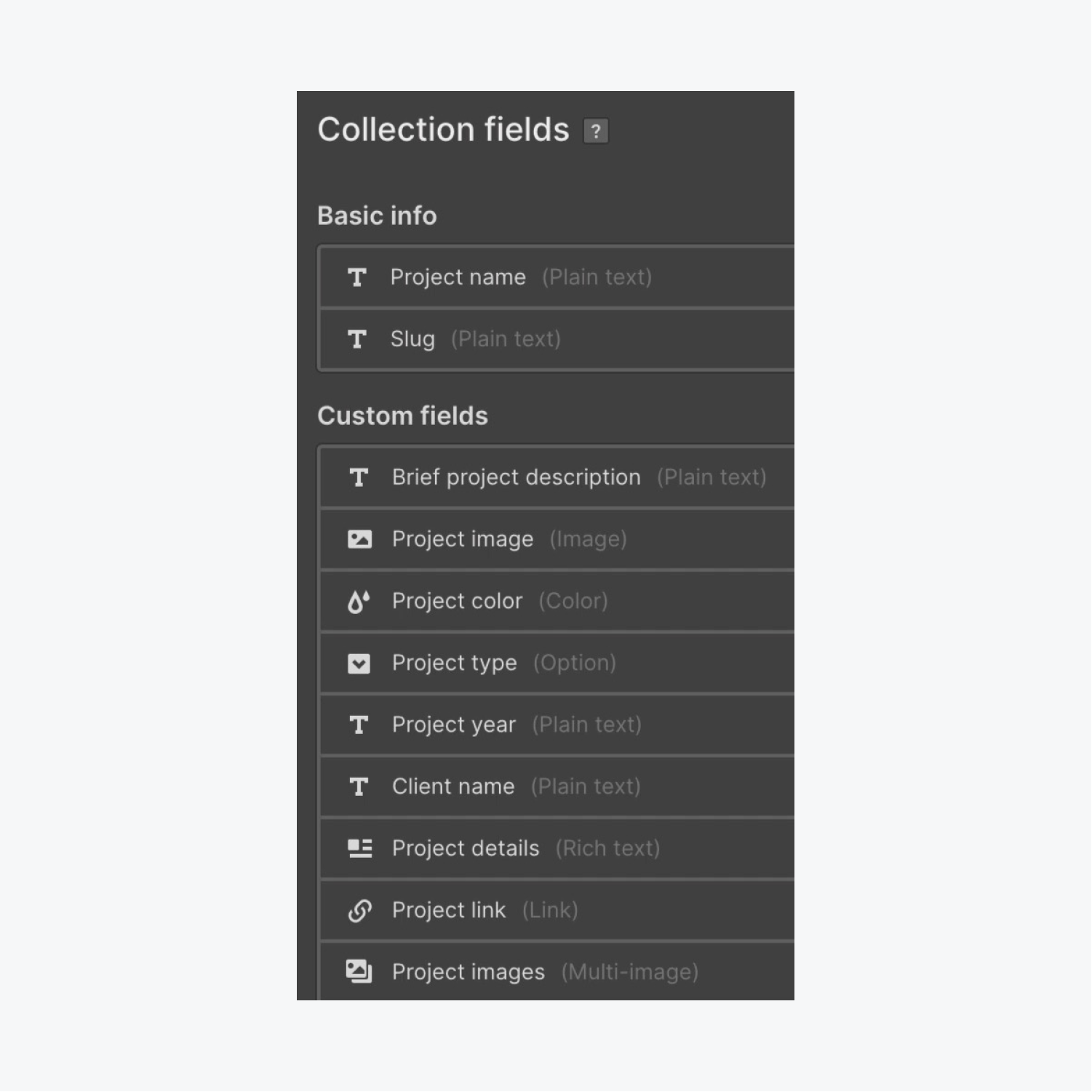
さらに8つ追加します パーソナライズフィールドのグループ化それぞれが以下に関連する固有のデータを保持することになっています:
- パトロン
- タスクの図解
- タスクシェード
- タスク category
- タスク期間
- 利用者の身元
- タスク参照
- さまざまなタスクのイラスト
「パトロン」を統合しよう グループ化フィールドクライアントの簡潔な概要を網羅しています。
- クリック 新しい分野を組み込む オプション
- 選択する プレーンテキスト として フィールド category
- 追加 タイトル (例:「簡潔なタスクの説明」)

「コレクションを生成」ボタンを押して、この品揃えを生成して保存します。

CMSアイテムを含める
「コレクションの生成」ボタンを押すと、データベースが初期化され、新しいプロジェクトを追加できるようになります。
- 「新規プロジェクト」オプションを利用して、 コレクション

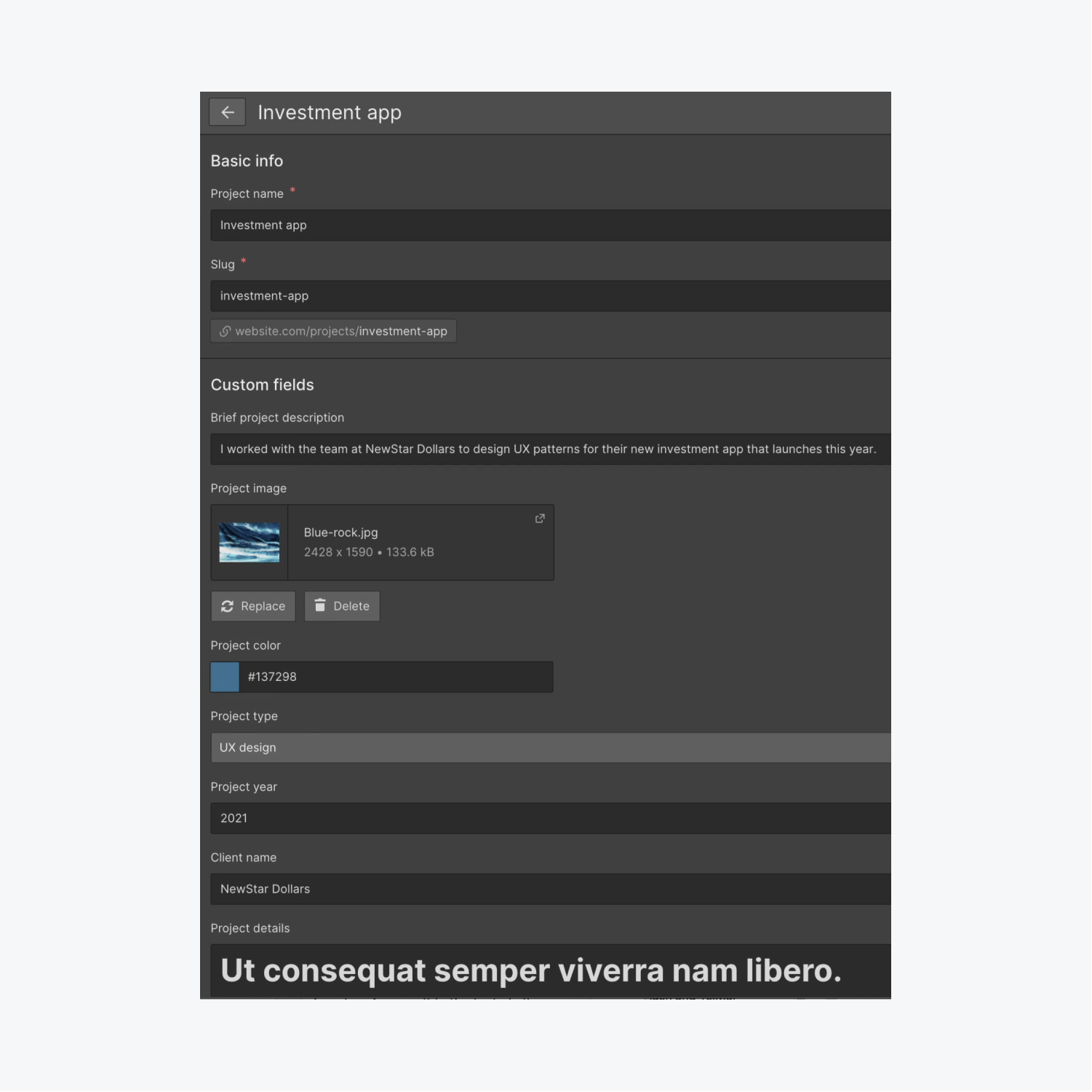
詳細を入力する必要があります コレクションフィールド 私たちが設定したものは、私たちの中の対応するプロジェクトに表示されます コレクション:
- 「プロジェクト名」セクションでプロジェクトに名前を割り当てます(例:「財務アプリ」)
- 「短いプロジェクトの説明」エリアに概要を添付します(例:「NewStar Dollars と協力して、同社の今後の金融アプリの UX デザインを考案しました。」)
- ドロップする 画像 「プロジェクト画像」スロットに(例:「Green-mountain.jpg」)
- 「プロジェクトの色」(例:「#6789ab」)を貼り付けます。
- 「プロジェクトタイプ」ドロップダウンから「UIデザイン」設定を選択します。
- 「プロジェクト年」を含める(例:「2022」)
- 「顧客名」を追加します(例:「NewStar Dollars」)
- 「プロジェクトの詳細」セクションにコンテンツを入力または貼り付けます(Lorem Ipsumなどのプレースホルダーテキストを使用できます)。
- 「プロジェクトリンク」(例:「yahoo.com」)を統合する
- 様々なものを集める 画像 「プロジェクト画像」に(例:「Green-blue-shade.jpg」、「Green-red-shade.jpg」、「Green-valley.jpg」、「Color-splash.jpg」)
- 「生成」をクリックして新しいCMSアイテムを記録します


CSVからプロジェクトを取り込む
生成する追加プロジェクトごとにこのデータを手動で入力することもできますが、これを実現するより簡単な方法があります。
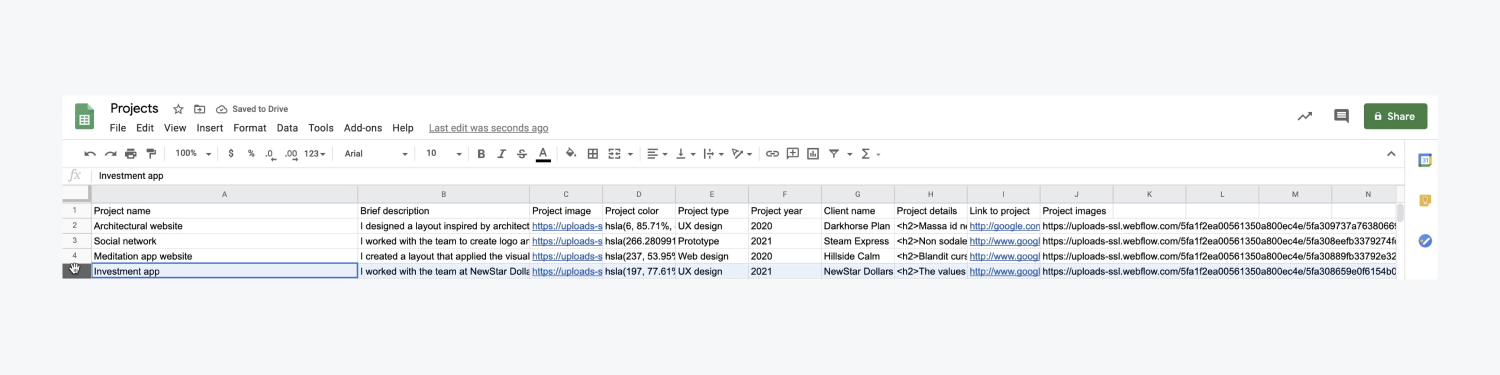
必要なデータをすべて持っている場合は、 CMS コレクション CSV(カンマ区切り値)形式で保存すれば、 コレクション重複したプロジェクトの作成を防ぐには、CSV ファイルを整理し、前のプロセスで手動で追加した「Finance app」プロジェクトを削除するのが賢明です。
- 「Client projects.csv」ファイルにアクセスし、5行目(例:「Finance app」プロジェクト)を削除します。
- 「Client projects.csv」ファイルを保存します。


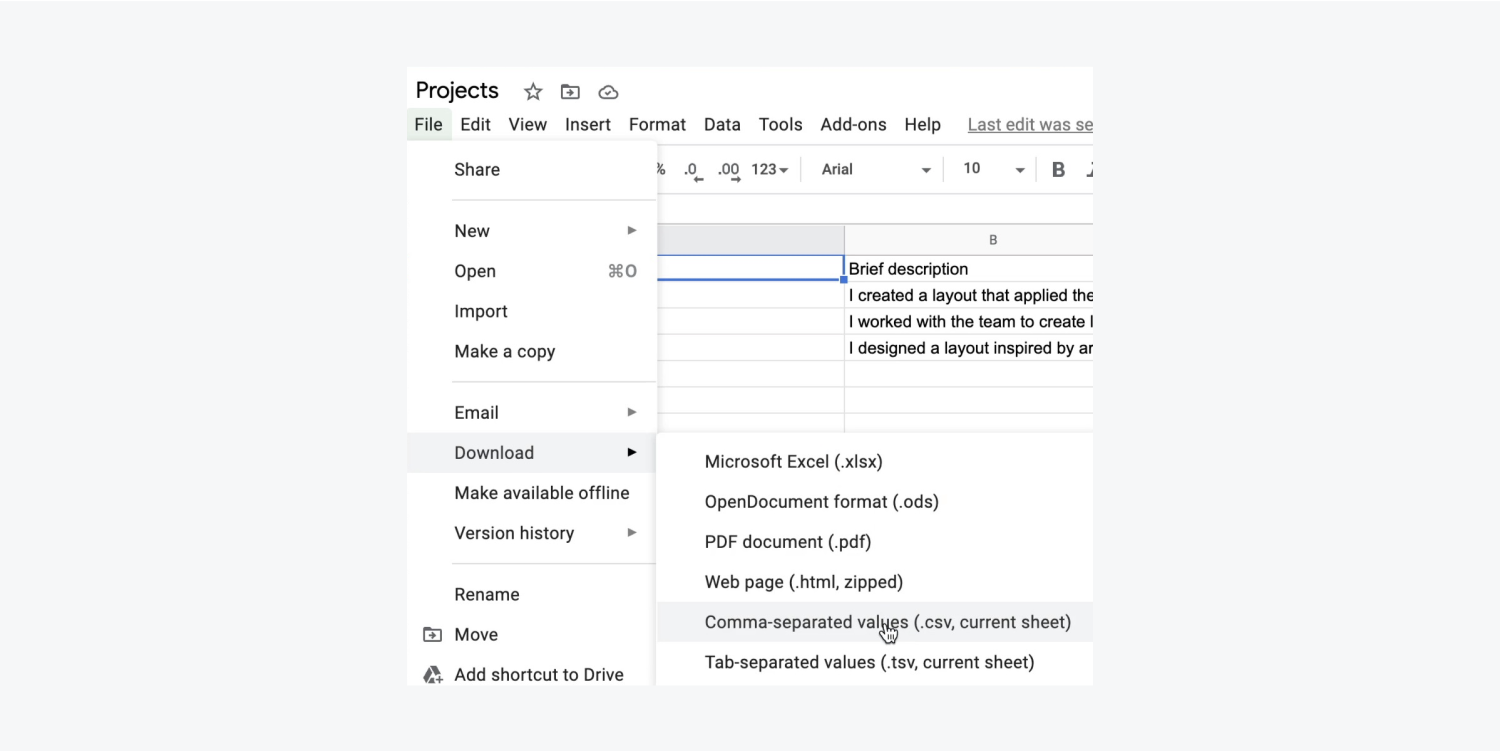
CSV ファイルが準備できたので、その内容をインポートしましょう。
- 「プロジェクト」にアクセスする CMS コレクション Webflowで
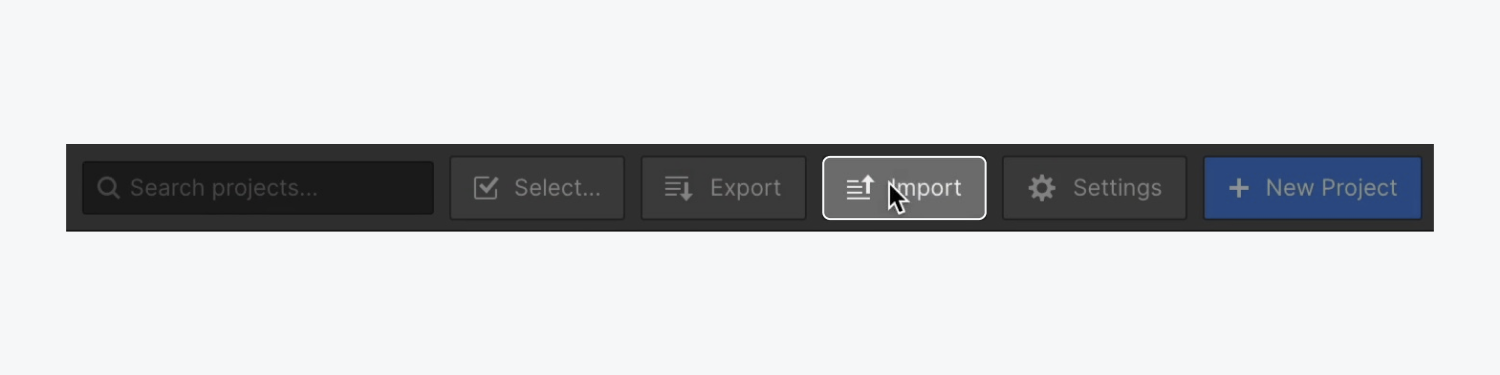
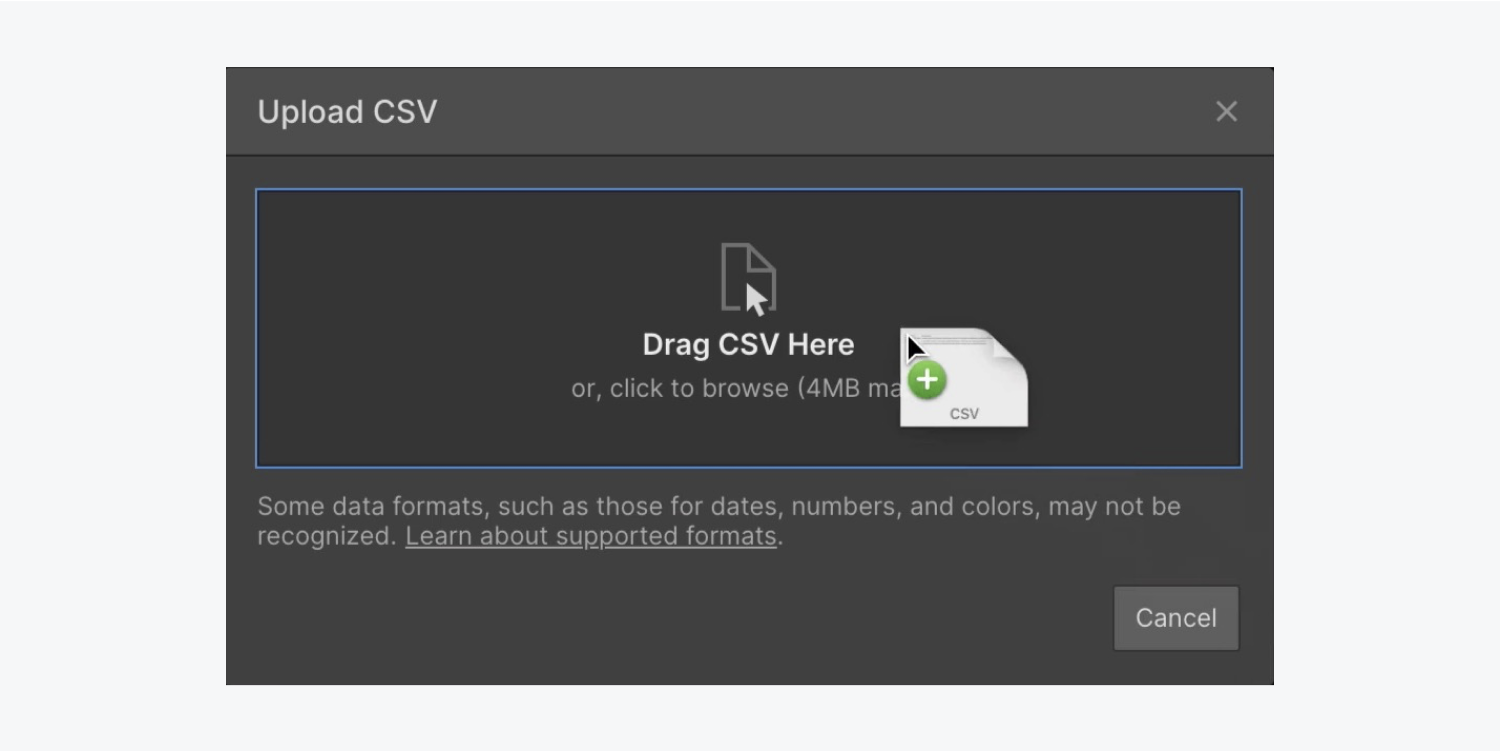
- 「インポート」をクリックし、CSVファイル(例:「Client projects.csv」)をアップロードCSVオーバーレイにドラッグします。


CSV の上の行がヘッダーとして機能することを宣言し、「続行」をクリックします。
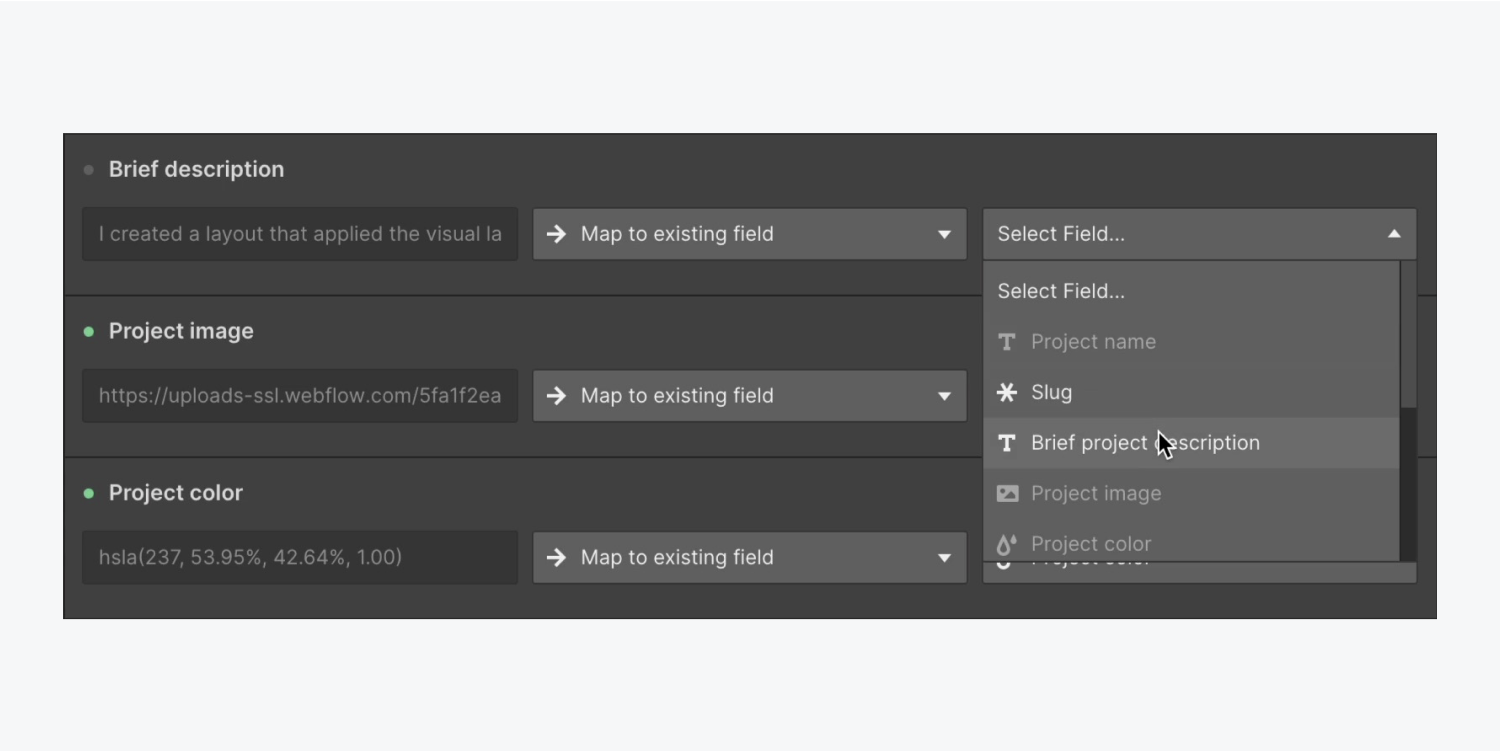
各フィールドの種類を CSV 内の素材に関連付けます。
- 「簡単な説明」の横にあるドロップダウンを押して、「既存のフィールドにマップ」を選択します。
- 「フィールドを選択」ドロップダウンをクリックし、「プロジェクトの簡単な説明」を選択します。

リマインダー: 場合によっては、CSV フィールドがコレクションと正確に一致していない場合、フィールドがインポートされた CSV コンテンツと自動的に一致しないことがあります。このような場合は、フィールドを手動で一致させることができます。コレクション アイテムのインポートに関する追加情報を参照してください。
前の 2 つの手順をやり直して、残りの「プロジェクト タイプ」フィールドと「プロジェクトへのリンク」フィールドを揃えます。
すべてのフィールドを揃えたら、「3 つのプロジェクトをインポート」をクリックしてすべての CMS コンテンツをインポートし、プロセスが完了したら「閉じる」をタップします。
リマインダー: 画面右上の「ピン」アイコンをタップするだけです。 コレクション 設定した特定のフィールドのプレビューを表示するには コレクション データ。
レイアウトを開発する
シャットダウン コレクション ホームページに戻り、追加したデータを使用してデザインを開始します。
私たちは、 コレクションリスト そのデータを保存し、「プロジェクト」を参照するように設定します コレクション 最近確立した。埋め込みましょう コレクションリスト あなたのページに:
- 発見する パネルを追加
- スクロールして コンテンツ管理システム
- ドロップする コレクションリスト に 容器 そしてその下には 段落
挿入したら コレクションリスト あなたのページにプレースホルダー コレクションアイテム 自動的にポップアップします。プレースホルダーにデータを統合するには コレクションアイテム最初に接続する必要があります コレクションリスト あなたの コレクション:
- 「プロジェクト」(あなたの コレクション) として ソース の中に コレクションリスト設定 プロンプト
コンポーネントを挿入してみましょう コレクションリスト キックオフ 見出し:
- 起動する パネルを追加 ドラッグして 見出し いずれかに コレクションアイテム
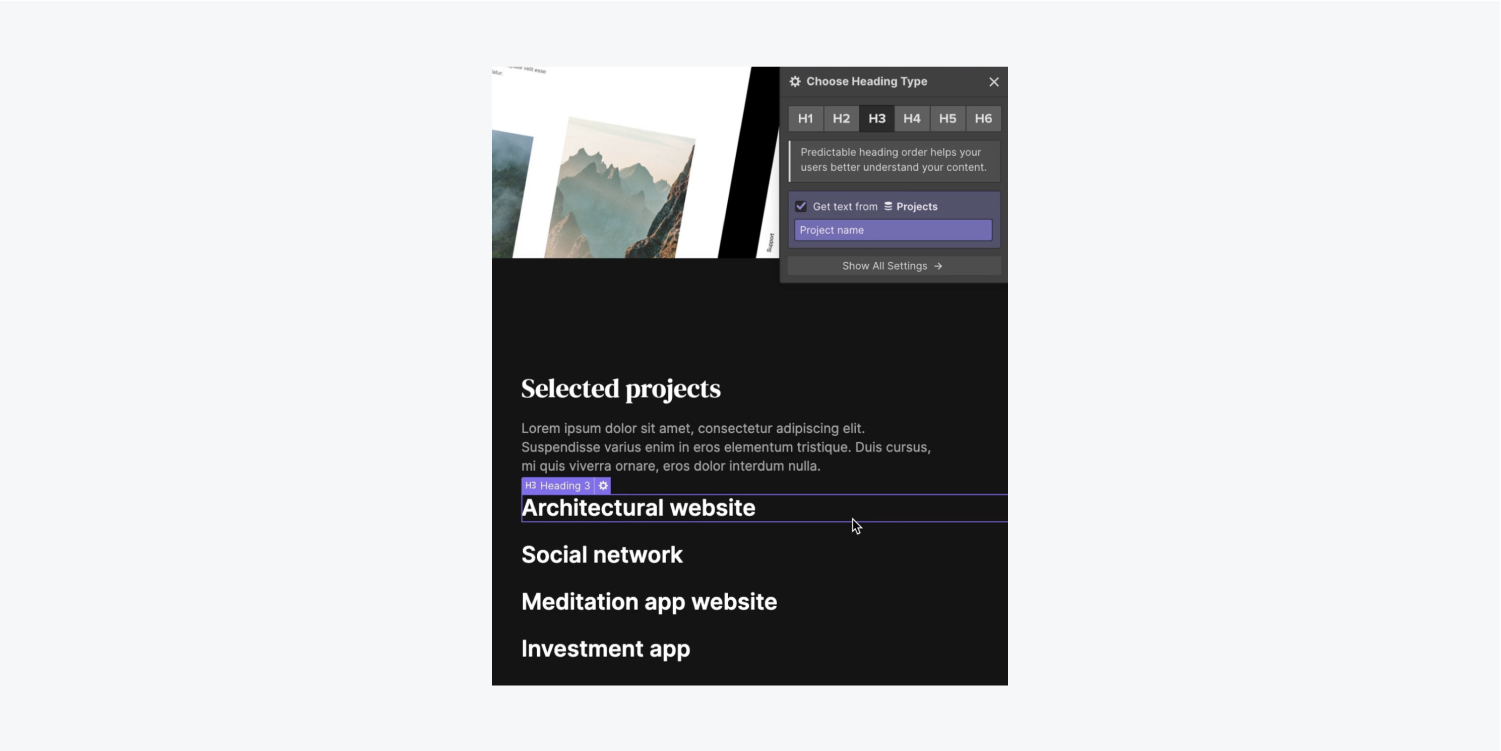
- 変革する 見出し 見出し階層を尊重してH3に
このページでは「見出し」が4回複製されています。 コレクションアイテム. バインドしましょう 見出し 私たちのデータを使って コレクション そして、私たちの明確な情報マニフェストを観察してください。
- 設定を押して 見出し 歯車アイコンの下にあります
- 「プロジェクトからテキストを取得する」にチェックを入れます
- ドロップダウン「フィールドを選択」を開き、関連付けるフィールドを選択します。 見出し (例:「プロジェクト名」)

追加 段落 内部の コレクションリスト そしてそれを私たちの コレクション データ:
- アクセス パネルを追加 ドラッグして 段落 いずれかに コレクションアイテム 下の 見出し
- 「プロジェクトからテキストを取得する」にチェックを入れます
- 「フィールドを選択」ドロップダウンを起動し、接続するフィールドを選択します。 段落 (例:「プロジェクトの簡単な説明」)
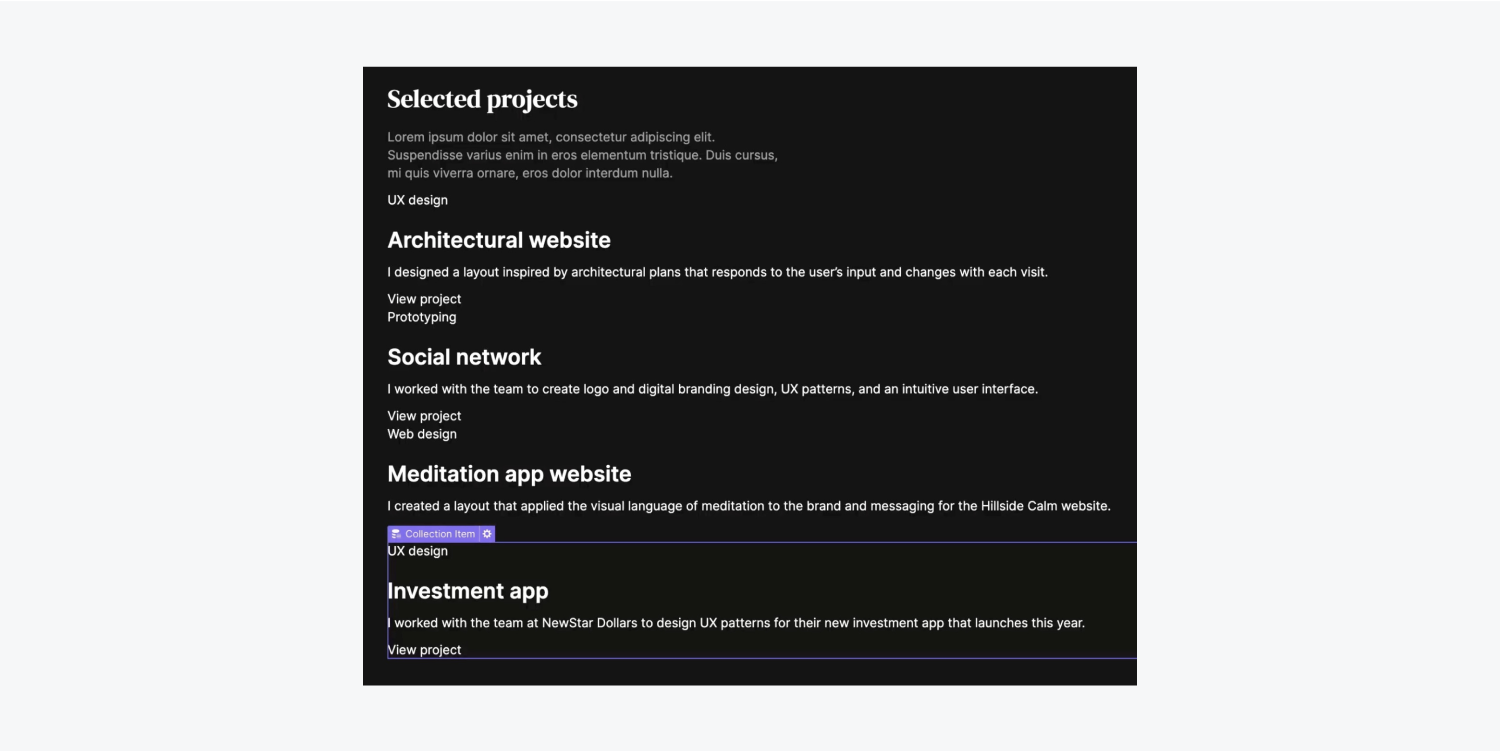
統合する テキストブロック 以内 コレクションリスト そしてそれを私たちの集約 情報:
- 開始する パネルを含める ドラッグして テキストモジュール いずれかに コレクションオブジェクト の上 ヘッダ
- 「プロジェクトからテキストを取得する」を確認する
- 「フィールドを選択」ドロップダウンを開始し、関連付けるフィールドを選択します。 テキストモジュール (例:「プロジェクト category」)
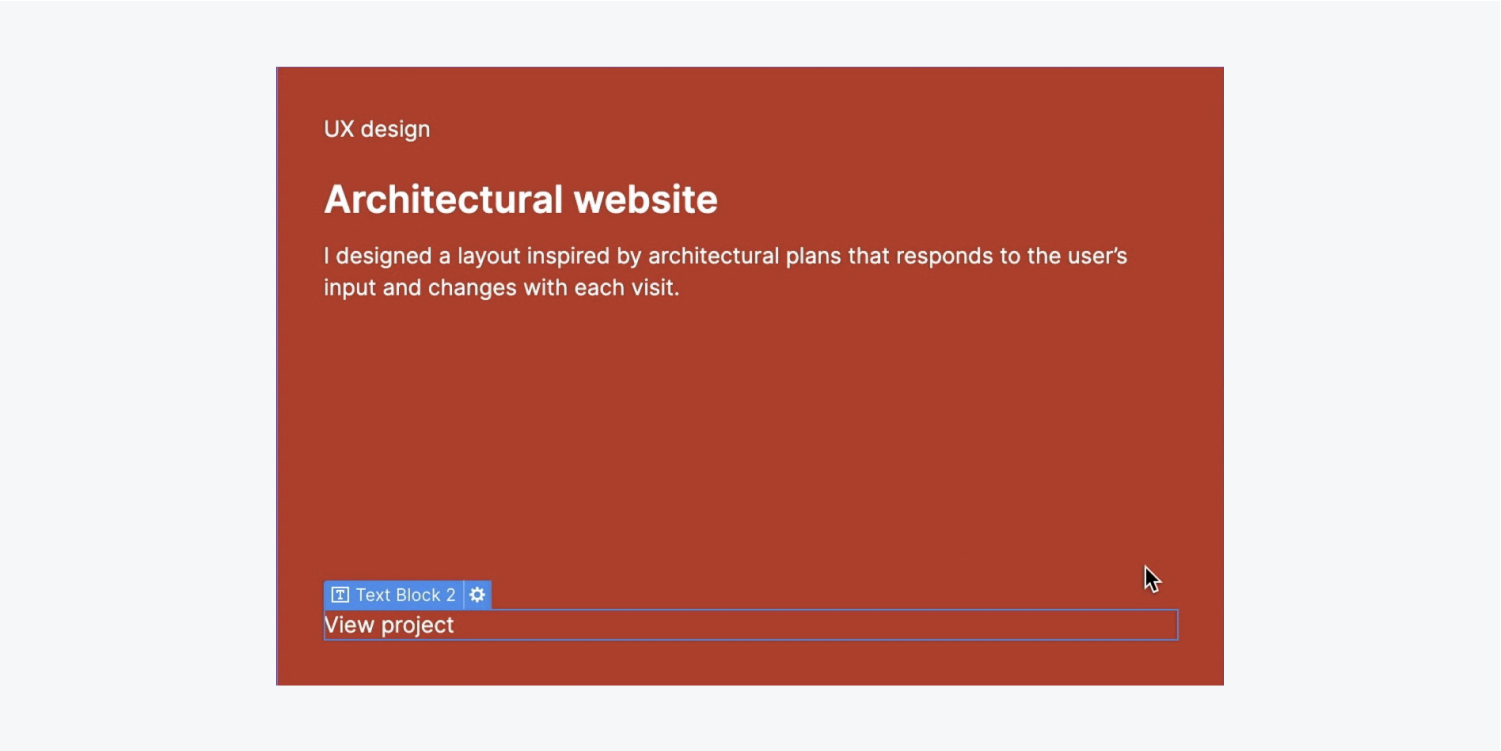
別のものを含める テキストモジュール に コレクションラインナップ —しかし今回はそれを私たちの 集約 情報:
- 開始する パネルを含める ドラッグして テキストモジュール いずれかに コレクションオブジェクト 下の 文章
- ダブルタップして テキストモジュール 定義済みのテキストを変更する(例:「プロジェクトを調査する」)

表示: 単一の コレクションオブジェクト、それは残りのすべてに影響を与える コレクションオブジェクト 同一の コレクションラインナップコレクションの詳細をご覧ください。
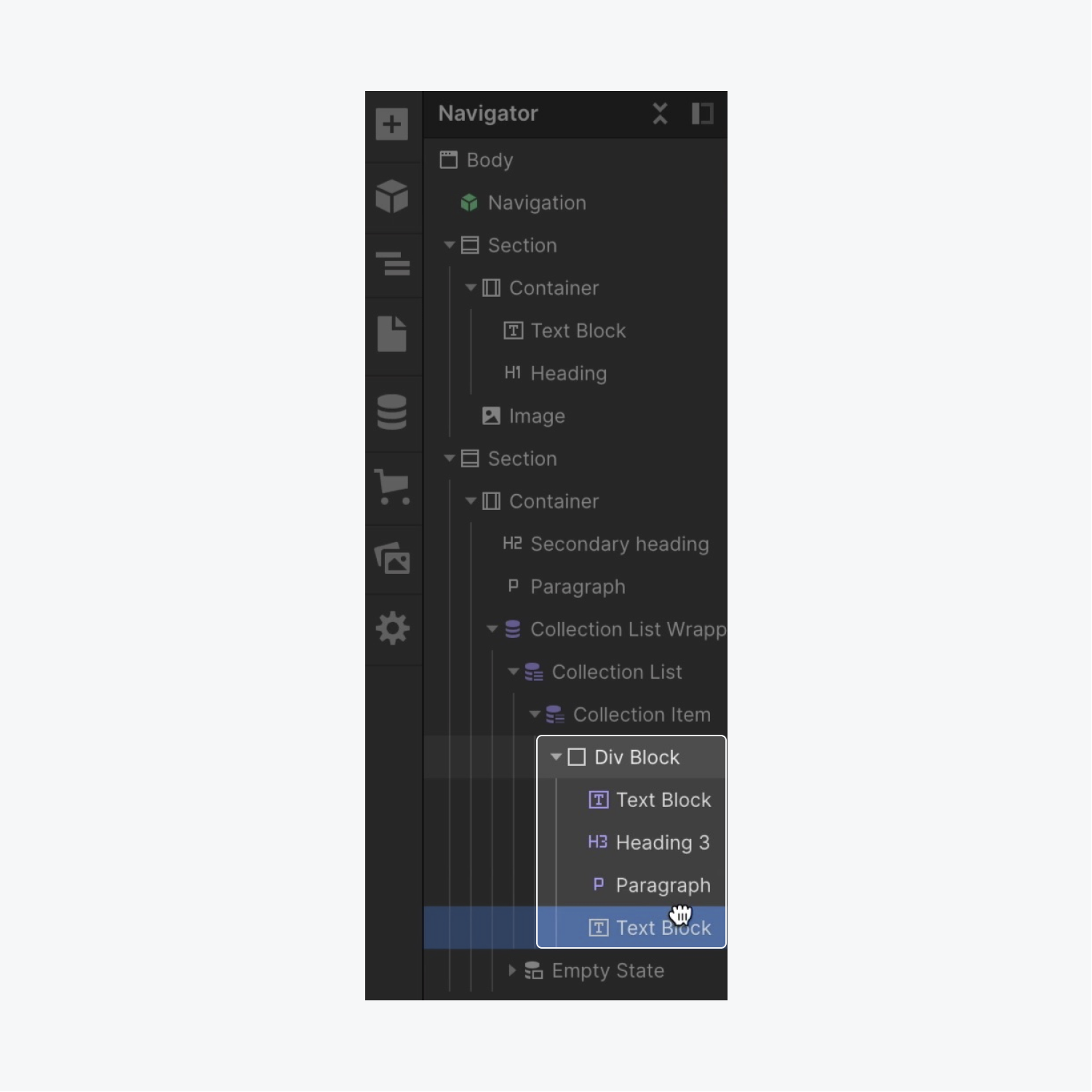
見た目を良くして、 ブロック区切り 以前に挿入した 4 つの要素を収容するため:
- 選ぶ コレクションオブジェクト
- 開始する パネルを含める ドラッグして ブロック区切り いずれかに コレクションオブジェクト 当初の テキストモジュール
- 移動 テキストモジュール, ヘッダ, 文章、 そして最後 テキストモジュール に ブロック区切り

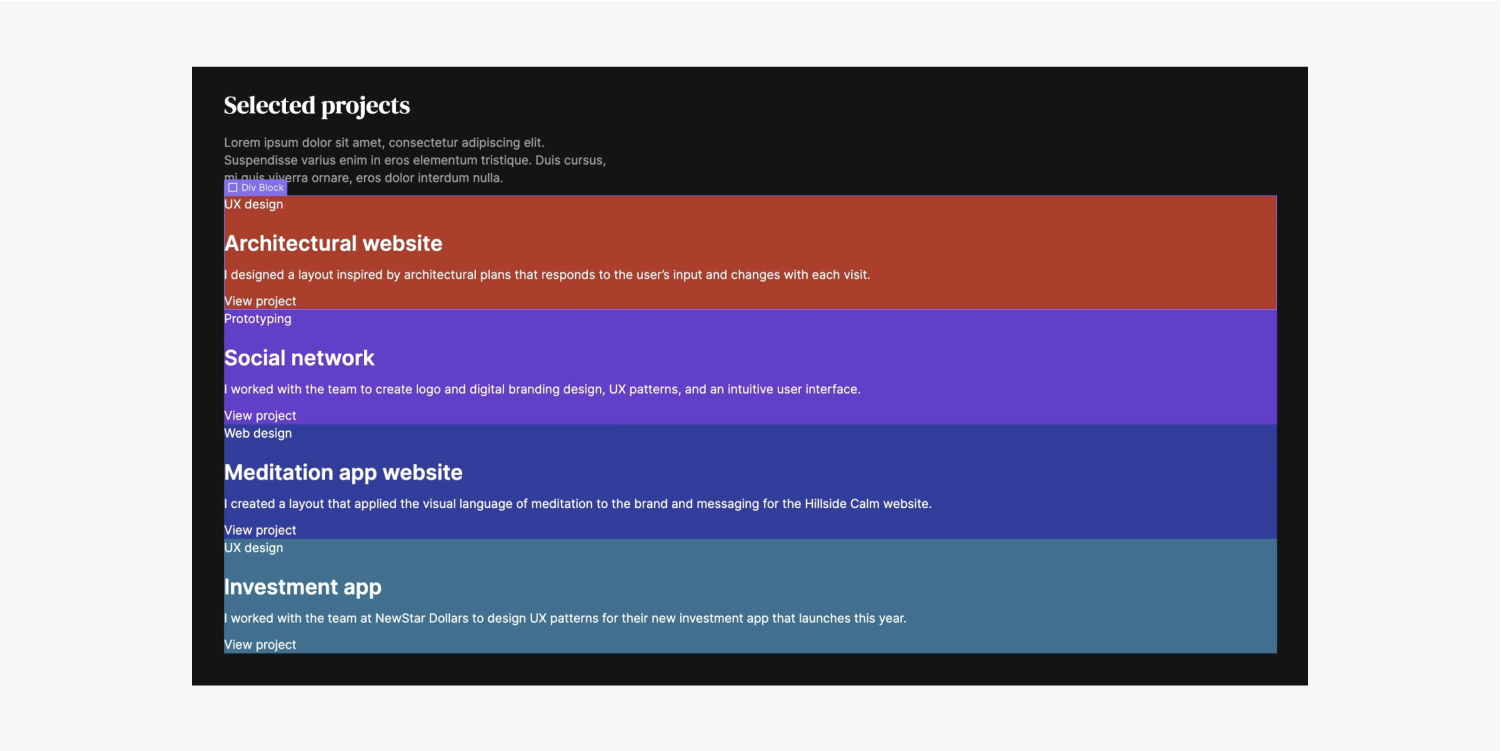
スタイルを整えましょう コレクションオブジェクト 各オブジェクトの情報に基づいて コレクションこの例では、背景の色合いを調整します。 ブロック区切り 私たちの色を活用する コレクション:
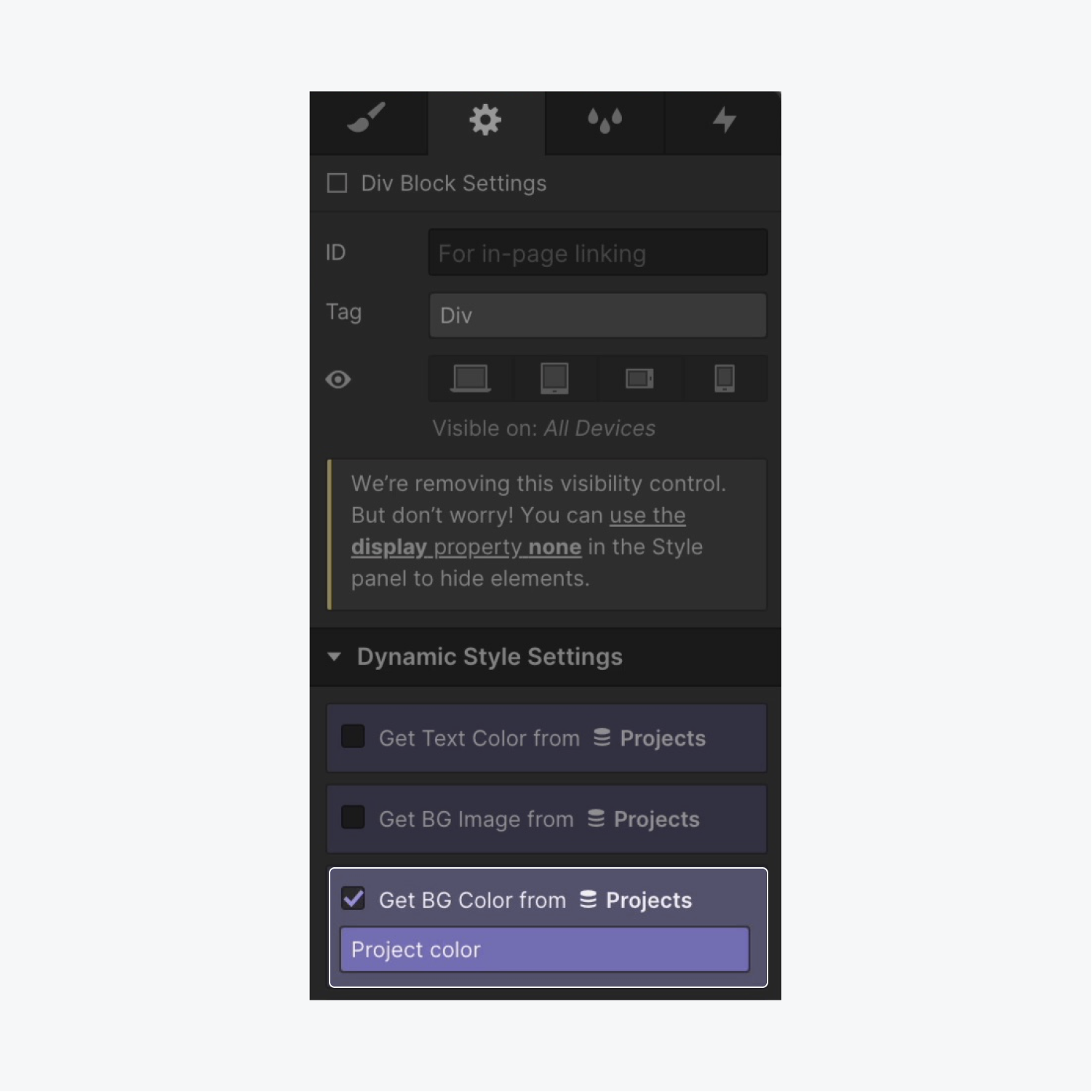
- 選択してください ブロック区切り そして開く 要素構成 画面の右側に
- 「プロジェクトから背景色を取得する」を検証する
- 「フィールドを選択」ドロップダウンに入り、「プロジェクトシェード」を選択します。


それぞれの間にスペースを設けましょう コレクションオブジェクト そしていくつかを取り入れる 間隔:
- 選ぶ コレクションオブジェクト
- 開始する デザインパネル > 空所
- 最下部を組み込む 間隔 30ピクセル
組み込む アートピース に コレクションオブジェクト:
- ドラッグして アートピース から パネルを含める に コレクションオブジェクト 下の ブロック区切り
- アートピース設定モーダルで「プロジェクトから画像を取得する」を確認します
- 「フィールドを選択」ドロップダウンを開始し、関連付けるフィールドを選択します。 アートピース (例:「プロジェクトイメージ」)
活用しましょう CSS ラティス 私たちの コレクションオブジェクト より美しく整えるには:
- 選択してください コレクションオブジェクト — 両方のルート要素 ブロック区切り (その中にすべてのデータが含まれている)と アートピース
- 開始する デザインパネル > レイアウト
- 整える 顕現 に 格子
デフォルトでは、 格子 4 つのセクター (2 列 2 行) が表示されます。下の行を縮小して 2 行 2 列の格子を設計します。
- 下の行を右クリックして「行を削除」を選択します
格子セル間の隙間をなくして、平行なデザインを作りましょう。
- 「完了」をタップして調整を完了します。 格子
表示: あなたの 格子 を選択した場合は、格子セル間の隙間を調整することもできます。 格子を編集 下 レイアウト の中に デザインパネル.
テキストを画面の端から離してみましょう ブロック区切り そしていくつかを取り入れる パディング:
- 選ぶ ブロック区切り そして発表する デザインパネル > 空所
- パディング すべての境界で30ピクセルまで
表示: 要素の境界にマージンやパディングを追加するには、 下、そしてそのうちの1つを引っ張ると マージン または パディング コントロール。
を選択 ブロック区切り 固有の「ブロック区切り」categoryの代わりに、明確な分類を与える(例:「割り当ての詳細」)
活用しましょう フレックスボックス 最近リニューアルした「課題の説明」 容器 コンテンツを水平または垂直に整理できるようにします。この例では、垂直レイアウトを選択します。
- 「課題の説明」を選択します 容器
- アクセス デザインパネル > レイアウト
- 変更 画面 設定する フレックス 調整して 方向 に 垂直
さらに、 フレックスボックス 「Viewプロジェクト」の位置づけを支援する テキストコンテナ 「課題の説明」の一番下の方 容器 (その親要素):
- 下を選ぶ テキストコンテナ
- 開く デザインパネル > 間隔
- トップを変更する マージン 自動へ

H3を選択 タイトル クラスとスタイルを割り当てます。
- 任意のH3を選択 タイトル あなたの グループ項目
- を入力 セレクタ エリアとクラスを割り当てる(例:「プロジェクト名のプレビュー」)
- アクセス デザインパネル > タイポグラフィ そしてその フォント (例:「DM セリフ ディスプレイ」)
- 調整する 重さ 400まで
- 減らす フォントサイズ 20ピクセルまで
上部の透明度を下げてみましょう テキストコンテナ:
- 上部をお選びください テキストコンテナ あなたの グループ項目
- 開く デザインパネル > タイポグラフィ
- クリックしてください カラーピッカー そして、 不透明度 63まで
を選択 テキストセクション あなたの グループ項目 前の 2 つのアクションを繰り返して、透明度も 63 に下げます。
アクセス セレクターエリア のデフォルトクラスの名前を変更します テキストセクション (例:「プロジェクト タイプのプレビュー」)。
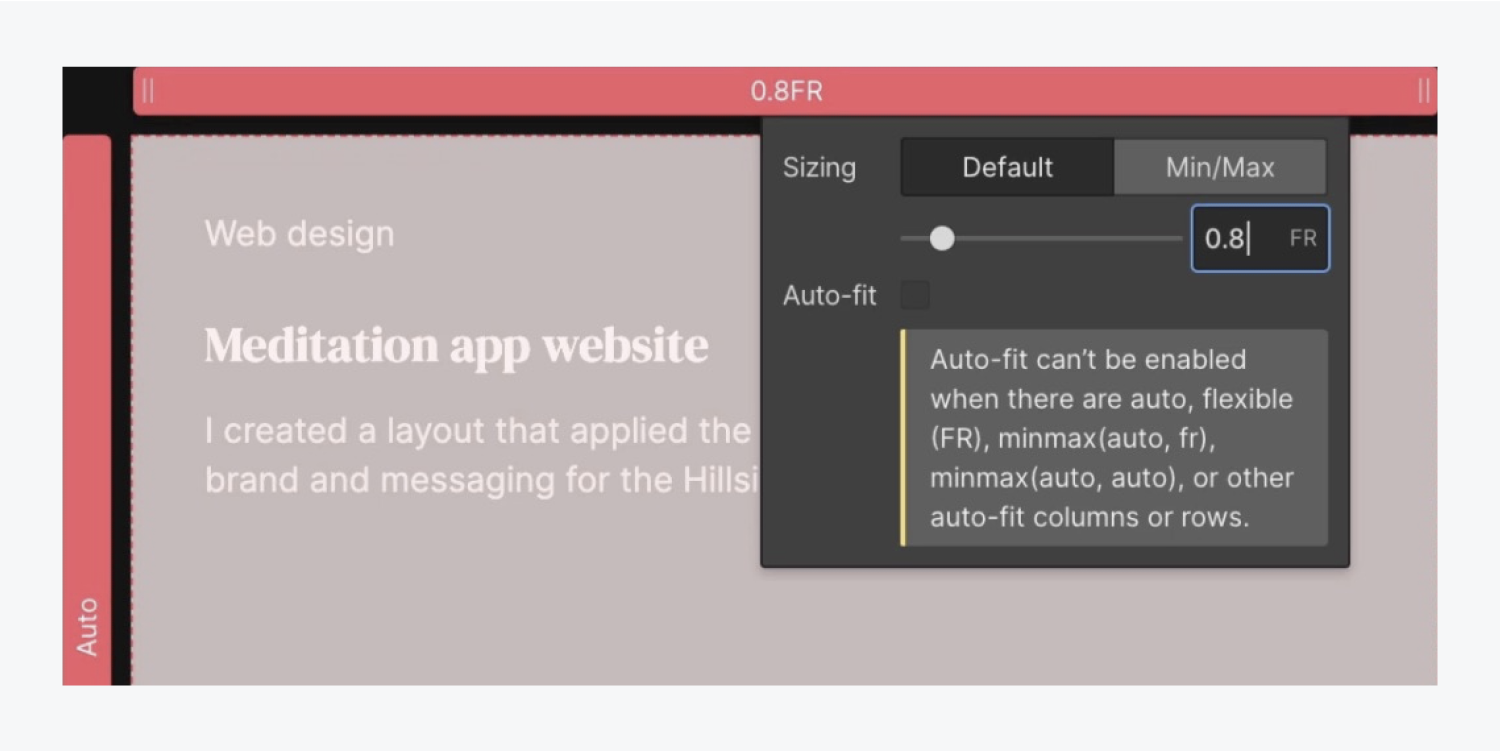
また、外観を微調整し、 グリッド レイアウトを調整するには:
- 選ぶ グループ項目
- 「グリッドを変更」を押します
- FR(分数単位)を調整する グリッド .8FRまで

リマインダー: FR単位を正確に調整できます グリッド グリッド セルの行または列ヘッダーをクリックし、特定の FR 値を入力します。
最後に、クラスが適切に編成されていることを確認し、一番下にクラスを割り当てます。 テキストコンテナ (例:ボタンのテキスト)。

素晴らしい仕事です。あなたが持っているプロジェクトをぜひ紹介してください。