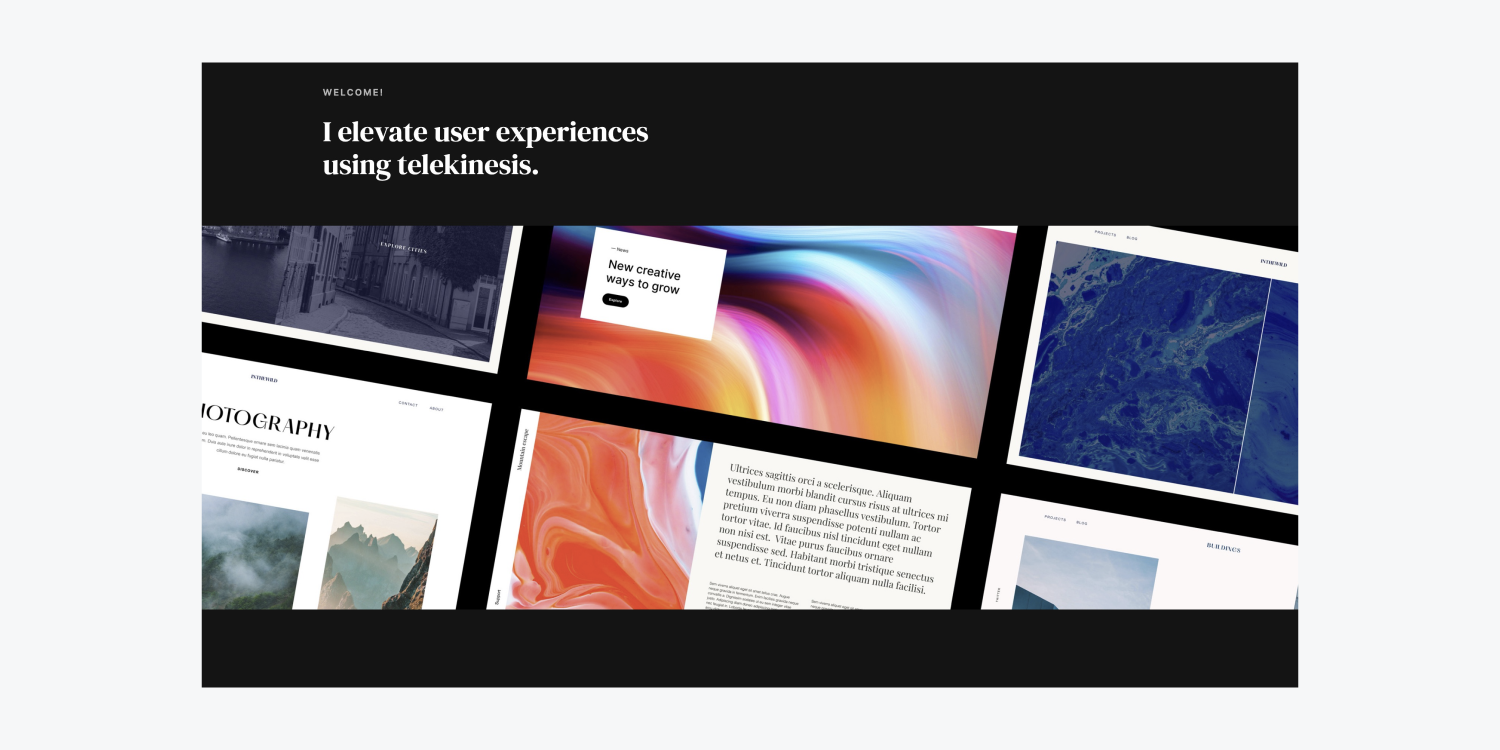
メインセクションを人気小説の表紙と考えてください。力強いテキストと魅力的なビジュアルで訪問者の注意を引き付け、独自のブランドについてさらに詳しく知るよう促します。

このチュートリアルでは、次の手順でメイン セクションを作成する方法を説明します。
- メインセクションを配置する
- テキストコンポーネントを統合する
- 本文(全ページ)タグを変更する
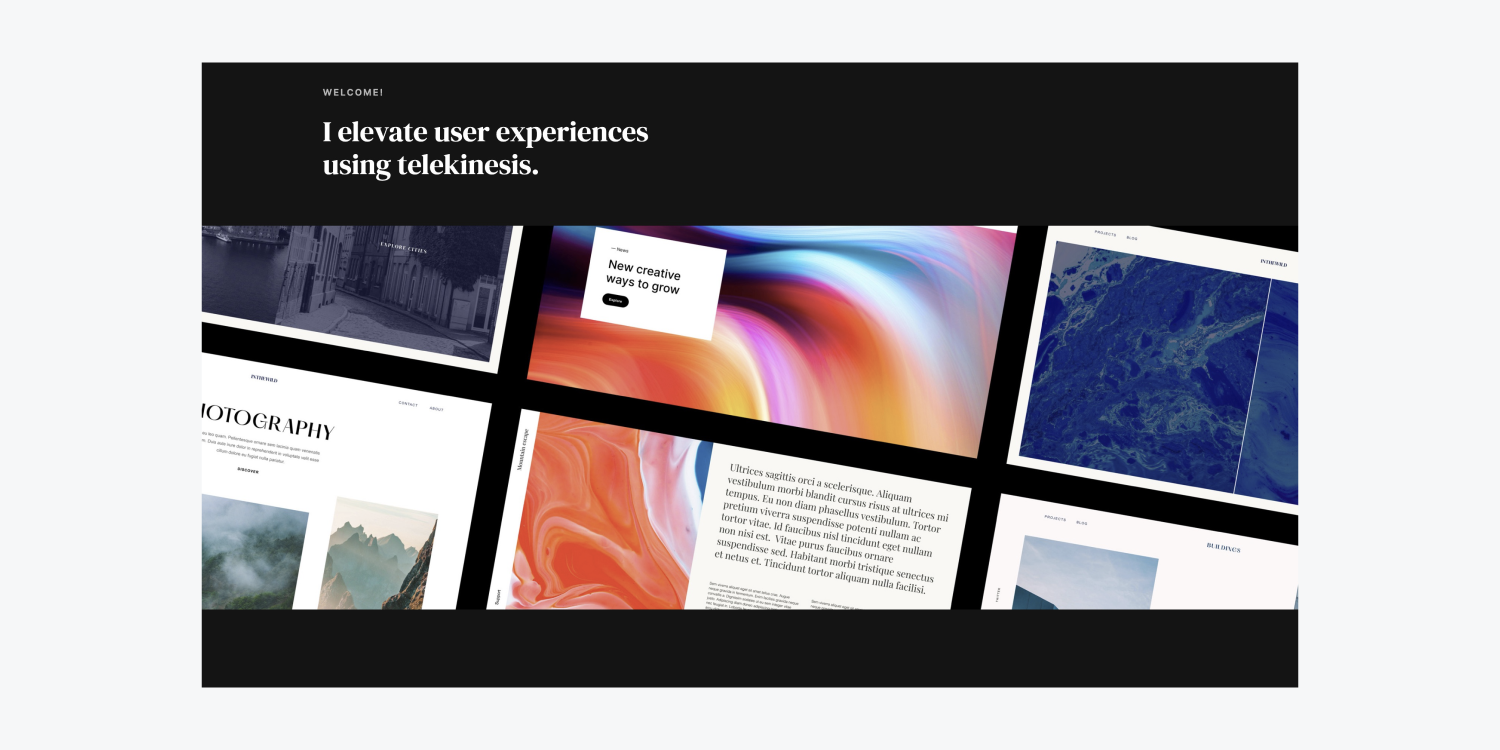
- メインビジュアルの紹介
通り抜けて 資源を奪う このチュートリアルでは。
メインセクションを配置する
ページに要素を追加する前に、リソース(画像ファイル)を アセットパネル:
- マシン上のリソースを選択する
- リソースをプロジェクトに直接ドラッグします(自動的にプロジェクトに含まれます)。 アセットパネル)
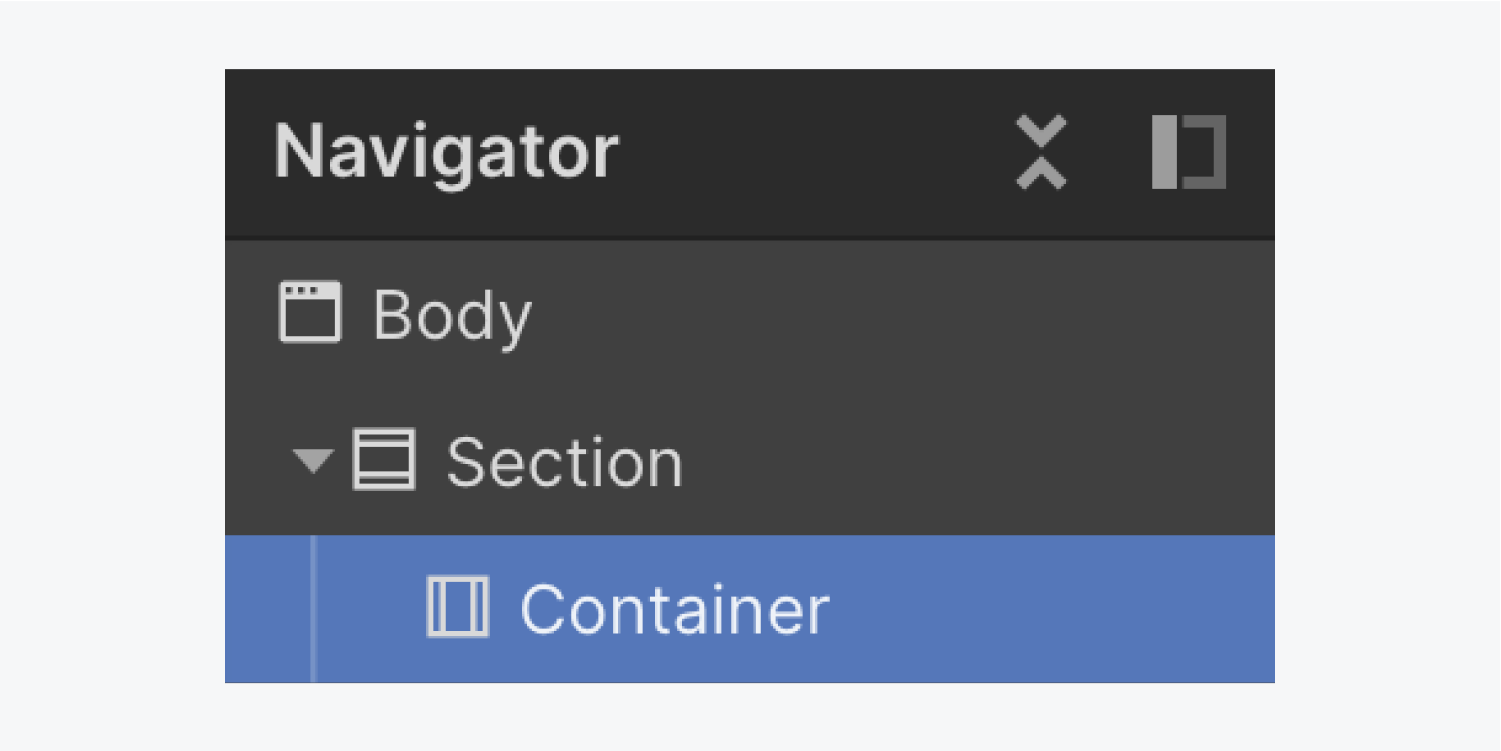
メインセクションの主なレイアウトを設定しましょう。 容器 以内 セクション:
- ドロップする セクション コンポーネントから パネルを追加 ページ上に( セクション デフォルトの幅は100%です)
- 挿入 容器 に セクション

の 容器 その中に含まれるすべてのコンテンツをきちんと維持します セクション、したがって、追加した要素の多くをそこにドラッグすることになります 容器.
テキストコンポーネントを統合する
最初のテキスト要素を組み込みましょう:
- ドラッグ テキストブロック から パネルを追加 に 容器
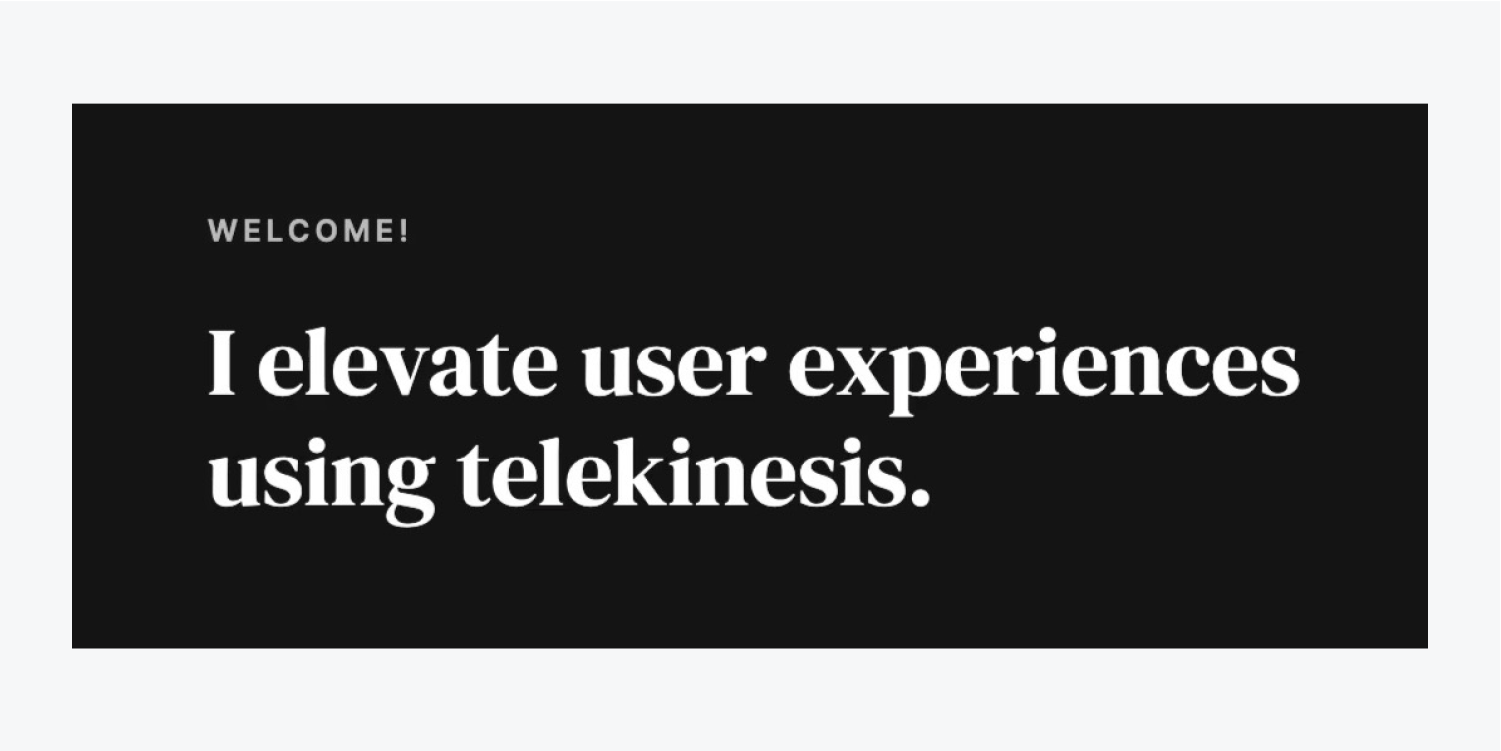
- デフォルトのテキストをダブルタップして変更します(例:「ようこそ!」)
2 番目のテキスト コンポーネントを追加しましょう。
- 引く 見出し から パネルを追加 に 容器 下の テキストブロック
- デフォルトのテキストをダブルクリックして更新します (例: 「テレキネシスを通じてユーザー エクスペリエンスを向上させます。」)。
適用したテキストコンポーネントは 容器 高さに影響を与える 容器その結果、 セクション.
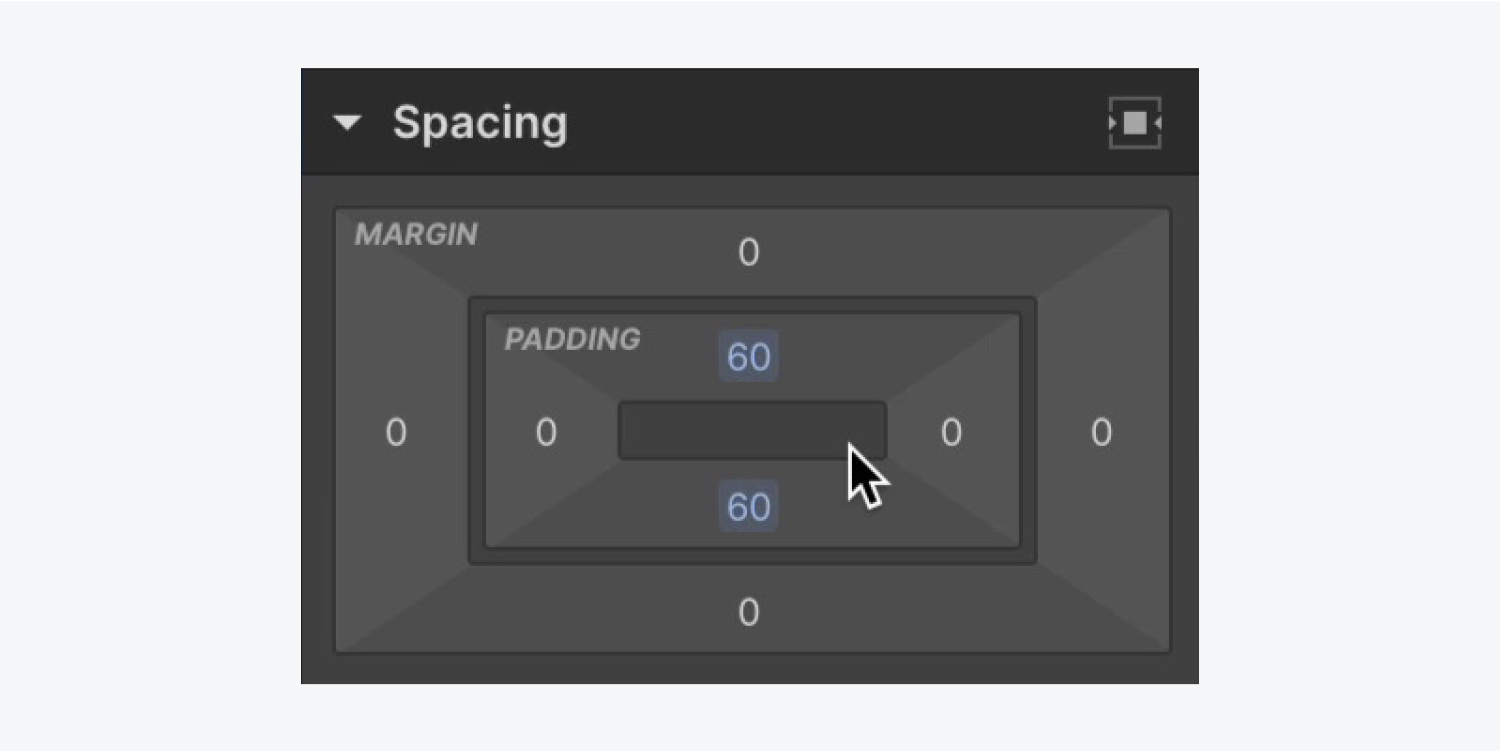
を選択した場合 セクション そしてそれを観察する 間隔 の中に スタイルパネル 右側では、デフォルトではパディング(要素の境界内のスペース)がありません。また、マージン(要素の境界外のスペース)もありません。テキストは セクション.
周囲のスペースを調整できます セクション マージンとパディングを使用して セクション そしてその内容に余裕が生まれます。
まずデフォルトを変更する 間隔 の価値観 セクション 組み込む パディング 上部と下部:
- を選択 セクション
- アクセス スタイルパネル > 間隔
- 上部と下部を含める パディング 60ピクセル

注記: 要素の反対側にマージンやパディングを素早く適用するには、 オプション (Macの場合) または 代替 (Windowsの場合)のいずれかを調整し、 マージン または パディング コントロール。
本文(全ページ)タグを変更する
変更する 本文(全ページ)タグ プロジェクト全体に継承されるデフォルトのスタイルを確立できます。たとえば、デフォルトのフォントを定義したり、新しいフォントを導入したりできます。
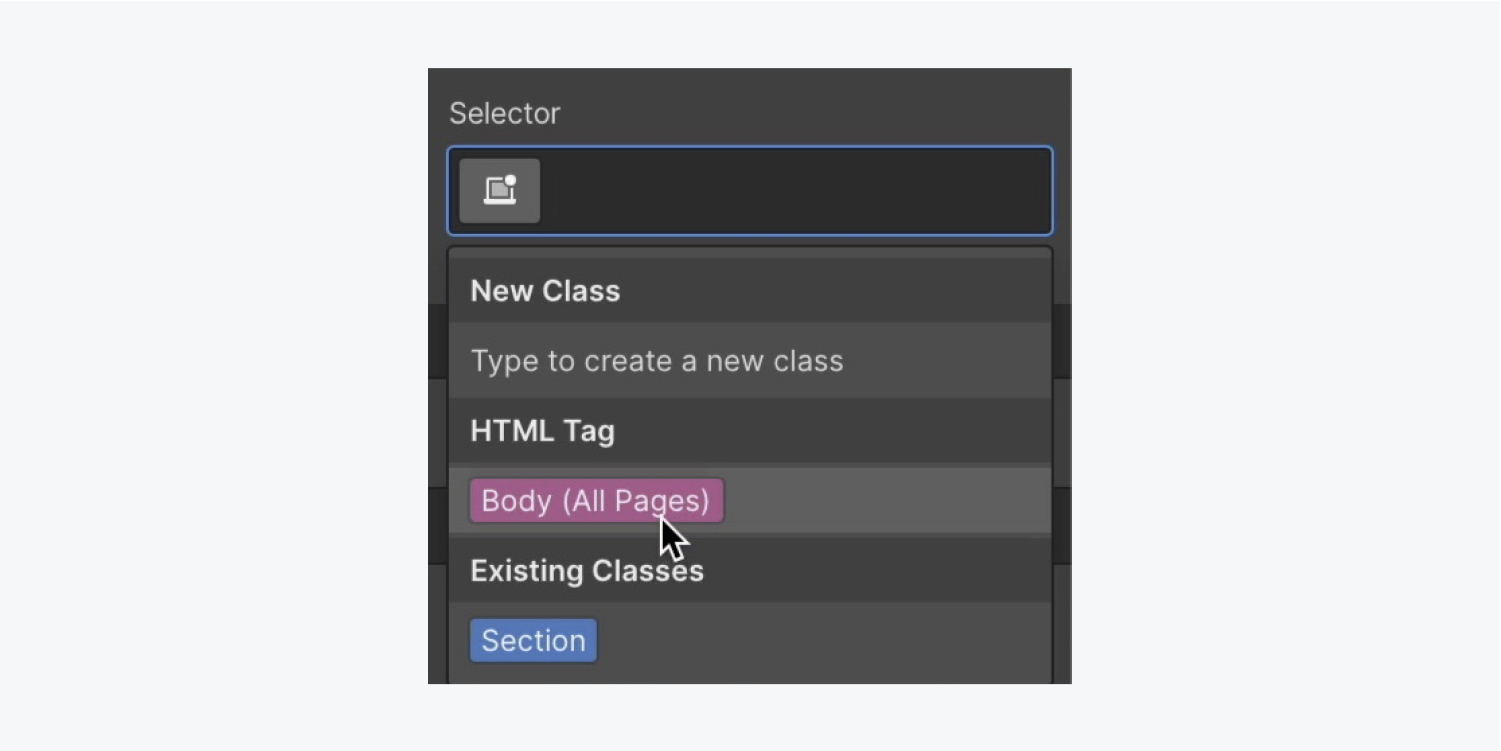
選択して開始します 本文(全ページ)タグ 更新の場合:
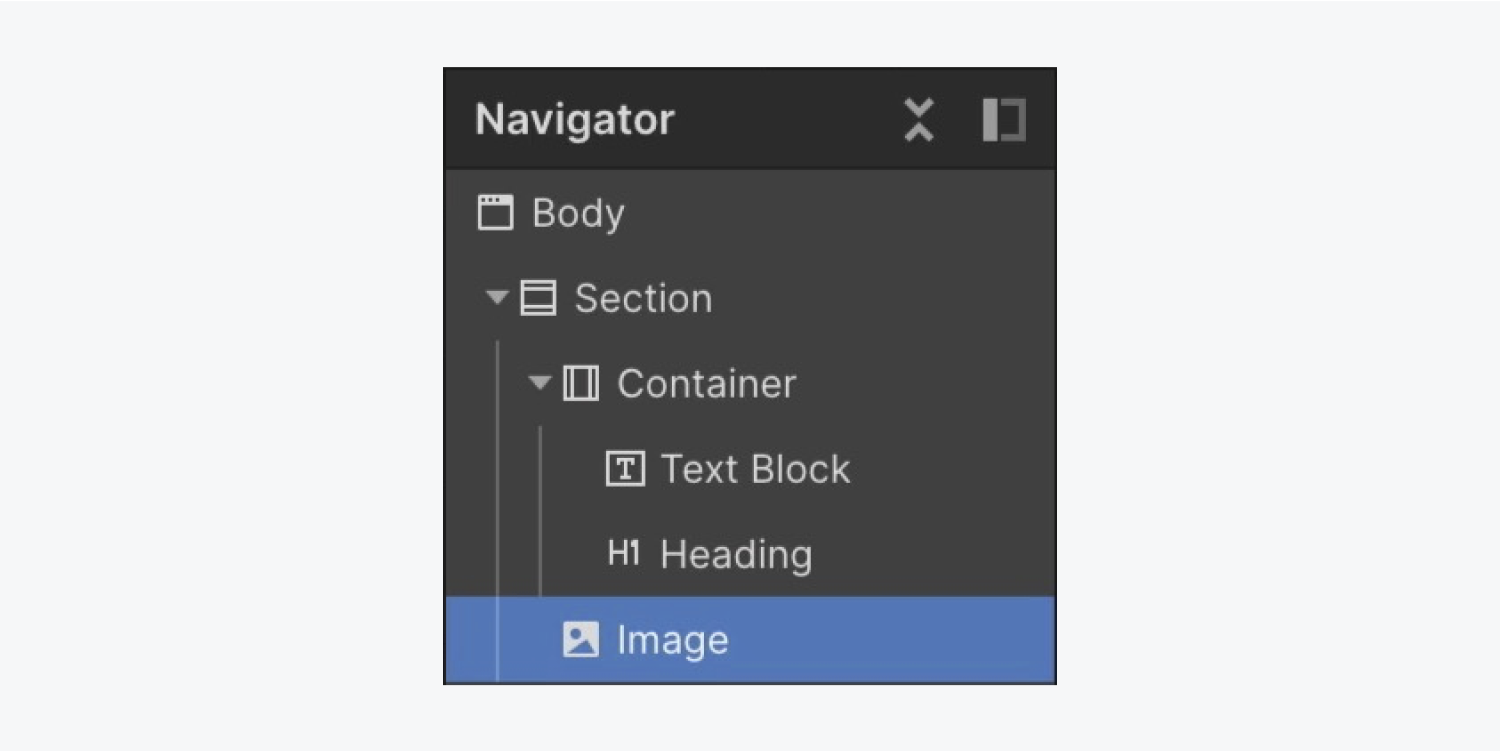
- 選択してください 体 要素から ナビゲーター
- を入力 セレクタ フィールドの スタイルパネル
- 選択してください 本文(全ページ)鬼ごっこ ドロップダウンから

プロジェクトに新しいフォントをいくつか追加してみましょう。
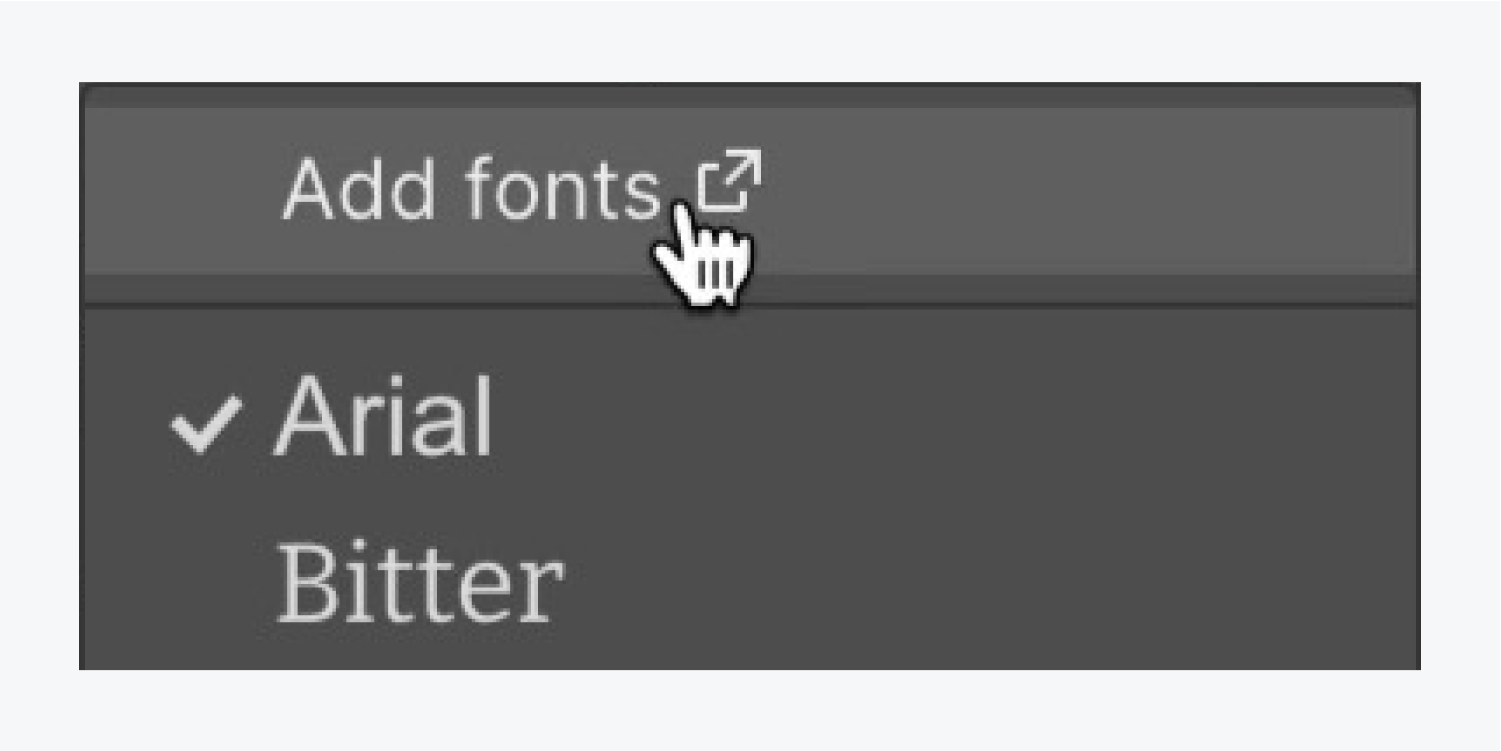
- へ移動 スタイルパネル > タイポグラフィ 現在のフォントをクリックすると、 フォント メニュー
- 選択する フォントを追加する

プロジェクトに導入したい 2 つのフォントを選択します。
- 含む インター Googleフォントセレクションから
- チェック 通常 そして 600 追加するバリエーションとして
- クリック書体を含める
前述のプロセスを要約して、2番目のスタイルをベンチャーに統合します。 DMセリフディスプレイ と 通常 分類として。
クリックしてください クリエイター コントロール パネルのタブをクリックしてプロジェクトに戻ります。

さて、あなたは戻ってきました クリエイター、再度選択 体 要素を特定し、 本文(全ページ)タグ の中に セレクターバー ベンチャーのデフォルトのデザイン スタイルを微調整し続けます。
デフォルトのプロジェクト書体を最近統合されたものに更新します。
- 公開する デザインパネル > タイポグラフィ
- 既存の書体をタップして、 フォント 選択肢
- 新しい書体を選択する(例:「Inter」)
さらに、背景の色合いを変更してみましょう。
- アクセス デザインパネル > 背景
- 標準カラーパレットをアクティブにしてカラーセレクターを表示します
- 色を濃いグレーに調整します(例:「#141414」)
デフォルトのテキストの色調もダークグレーなので、ダークグレーの背景に表示されているテキストは読みにくいです。 本文(全ページ)タグ 選択したら、デフォルトのテキストの色相をより読みやすいオプションに変更しましょう。
- 開く デザインパネル > タイポグラフィ
- 標準カラーパレットをクリックするとカラーセレクターが表示されます
- 背景の色とテキストの色の間のコントラストを高めるために、より明るいテキストの色(例:「白」)を選択します。
これで、 本文(全ページ)タグ ベンチャー全体に広がるデフォルトのスタイルを使用して、導入した個別のコンポーネントの一部のスタイル設定を開始できます。
改良してみましょう タイトル 別の書体で:
- 選ぶ タイトル
- 暴露する デザインパネル > タイポグラフィ
- 新しいものを選ぶ 書体 (例:「DM セリフ ディスプレイ」)
- を選択 厚さ 400の
さらに、最大幅を規定しましょう タイトル:
- 選ぶ タイトル
- アクセス デザインパネル > サイズ
- 調整する 最大W (最大幅)450ピクセル
注記: 要素の幅や高さを変更するときは、 シフト と一緒に 上 または 下 矢印。
また、書体のスタイルを変換してみましょう テキストブロック 私たちのデザインの上に:
- 選ぶ テキストブロック
- アクセス デザインパネル > タイポグラフィ
- 選択してください 厚さ 600の
- 「その他のタイポグラフィオプション」表示ボタンを押して選択 大文字にする
- 設定する 文字間隔 2ピクセルまで
- 減らす 寸法 12ピクセルまで
- デフォルトのカラーパレットを押すとカラーセレクターが表示されます
- 減らす 透明性 (アルファ)70

主人公のビジュアルを構築する
主人公のビジュアルを私たちのベンチャーに統合しましょう:
- 開く アセットパネル
- 主人公のビジュアルをドラッグして 囲い テキストの下
最大幅を微調整してみましょう 囲い ページ上のコンテンツの見栄えを良くするため:
- を選択 囲い
- 開ける デザインパネル > サイズ
- 設定する 最大W (最大幅)1200ピクセル
私たちの主人公のビジュアルは 囲いそれはその幅によって制限される 囲い主人公のビジュアルがブラウザの幅全体を占めるようにするには、主人公のビジュアルを 囲い そして、 セグメント:
- 主人公のビジュアルを選択
- ビジュアルを セグメント

注記: キャンバスの端をつかんで左右にサイズを変更し、さまざまな画面幅でデザインをプレビューできます。
間隔を調整してみましょう タイトル そして主人公のビジュアルに息抜きの余地を与える:
- 選ぶ タイトル
- 底部を組み込む マージン 60ピクセル

これで、セクションの基本的なフレームワークがうまく構築されました。よくできました!
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日