ウェブサイトのランディング ページの最初のセクションは、画像、テキスト、CTA (行動喚起ボタン) を使用して訪問者の注意を引く絶好の機会を提供します。グリッドを使用してコンテンツを整理すると、これをより効率的に実現できます。
このガイドでは、次のことを実装して、グリッド レイアウトに基づいてヒーロー セクションを確立する方法を説明します。
- グリッドを挿入する
- 画像を追加
- コンテンツブロックを構築する
- 重なり合うデザインを作成する
- 本文(全ページ)タグを更新する
グリッドを含める
グリッドは、ヒーロー セクションのコア構造を形成します。
を組み込む グリッド あなたのページで:
- に移動 パネルを追加 > 他の セクション
- ドラッグ グリッド あなたのページに
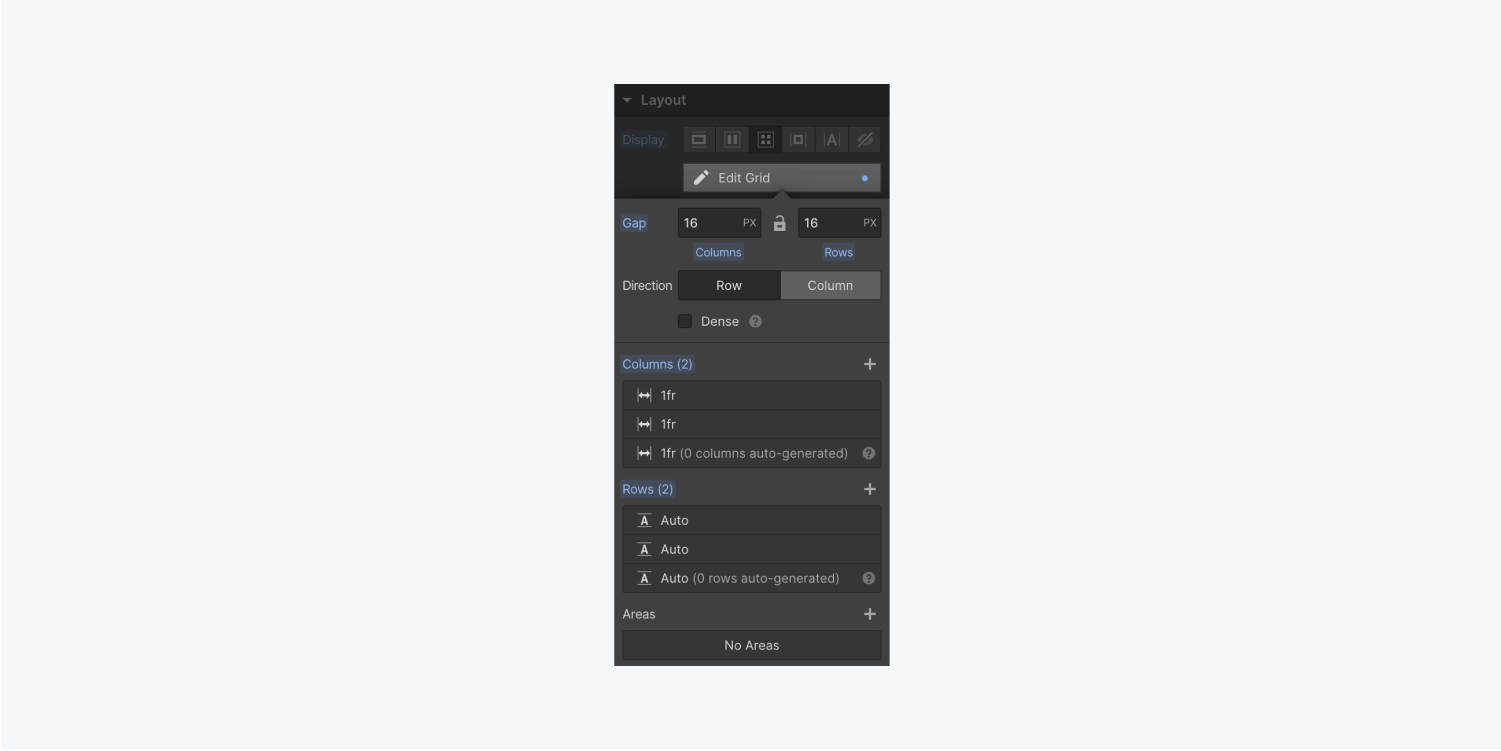
デフォルトでは、 グリッド 2 行 2 列が表示され、このデモではこれらを利用します。
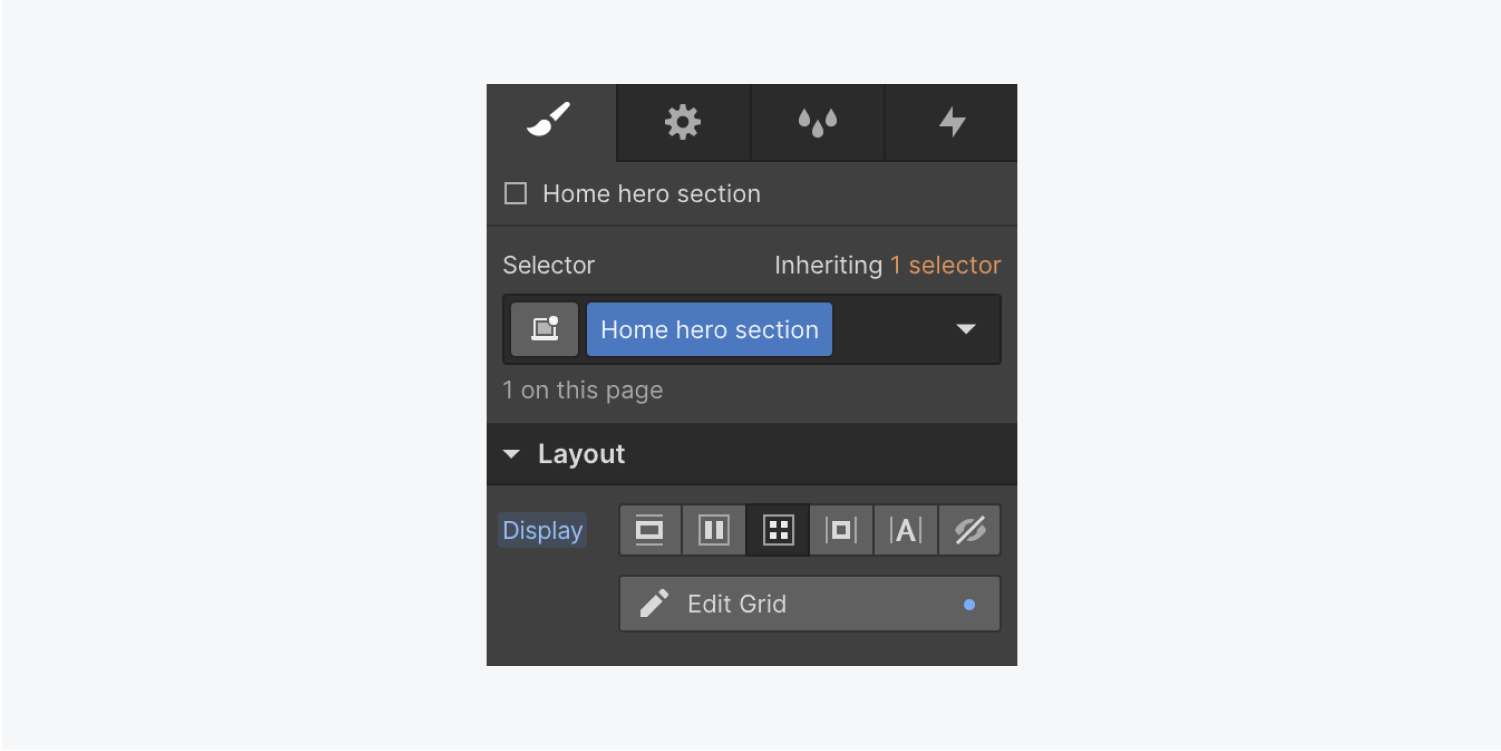
- クリック 終わり 保存ボタンをクリックして グリッド レイアウト
- クラスを割り当てる グリッド (例:「着陸ヒーローセクション」)

- プラスアイコンをクリックして行または列を追加します
- 既存の行または列にマウスを移動し、ゴミ箱アイコンを押すと削除されます。

注記: 寸法は グリッド 含まれるコンテンツによって影響を受けます。コンテンツを追加すると、自動的にサイズが調整されます。 グリッド.
- 選択してください グリッド
- アクセス スタイルパネル > サイズ
- をセットする 身長 100 VH(ビューポートの高さ)まで
画像を挿入する
- ドラッグ divブロック から 要素を追加する パネルをランディングヒーローセクションに追加
- 新しいクラス名を割り当てる divブロック (例:「ランディングヒーローイメージ」)

- を選択 divブロック
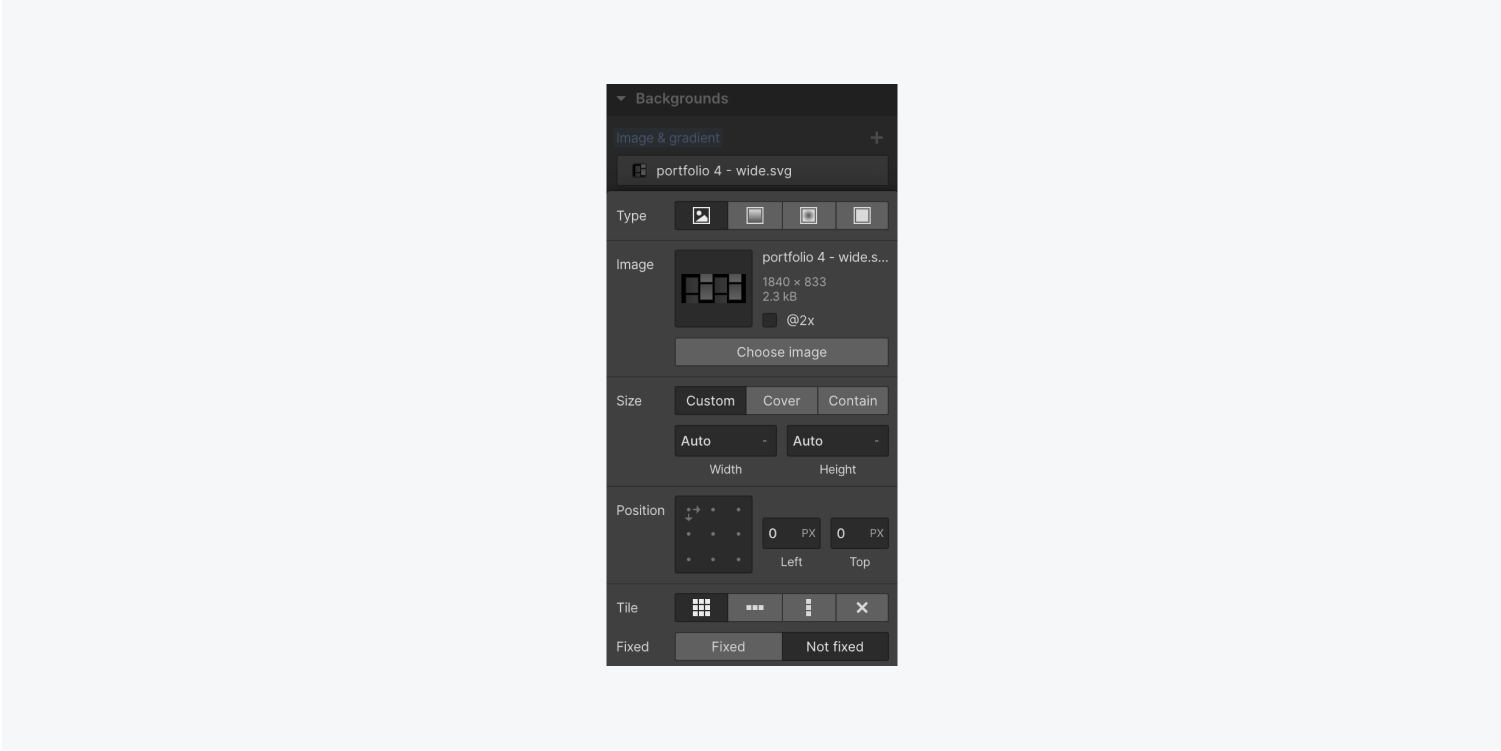
- アクセス スタイルパネル > 背景 プラスアイコンをクリックして追加します 背景画像
- クリック 画像を選択 選択する 画像 から 資産パネル

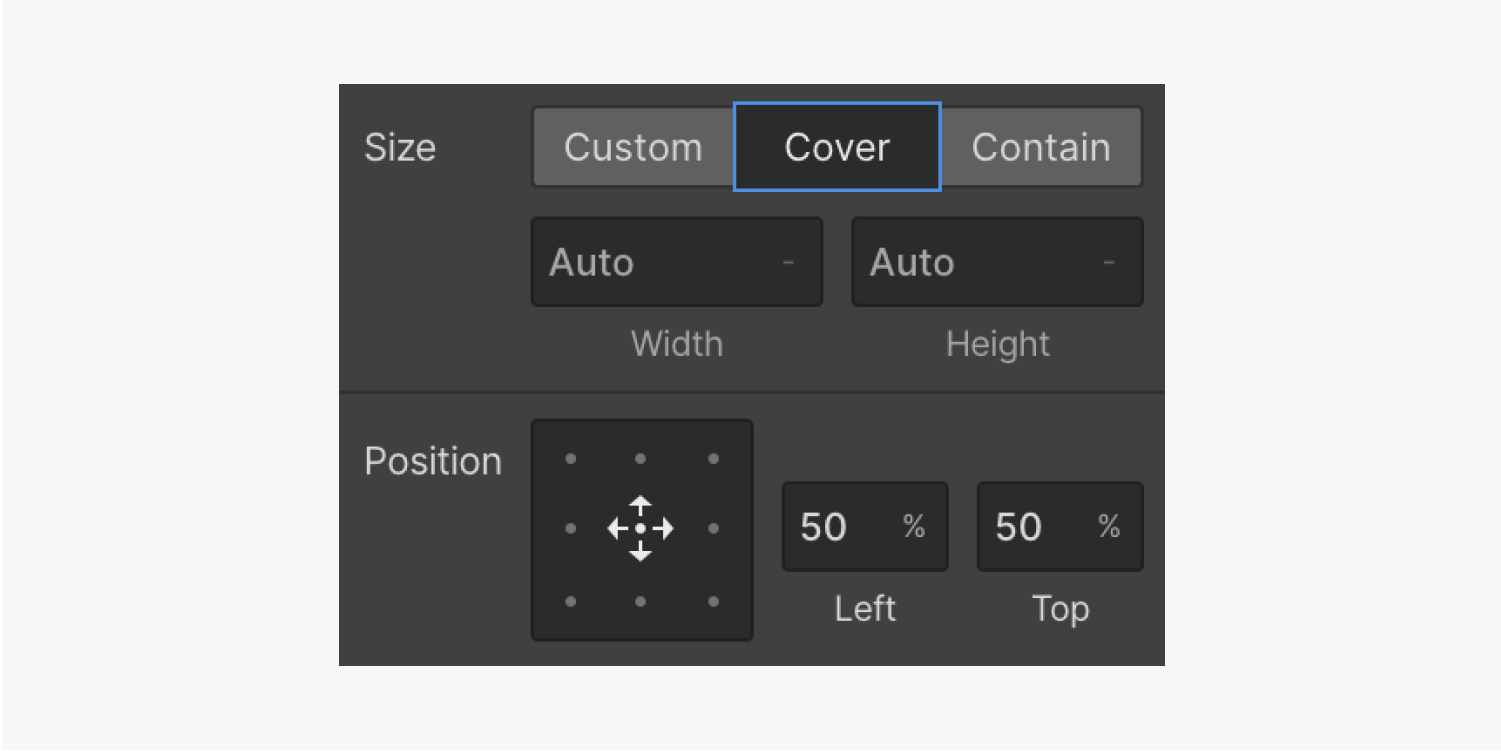
- クリック カバー
- 下の中央の点をクリックします 位置 画像を画面の中央に揃えるには グリッド 細胞

コンテンツブロックを開発する
- 紹介する divブロック から 要素パネルの追加 右上隅に グリッド
- 新しいクラスを追加する divブロック (例:「ヒーローコンテンツの着陸」)
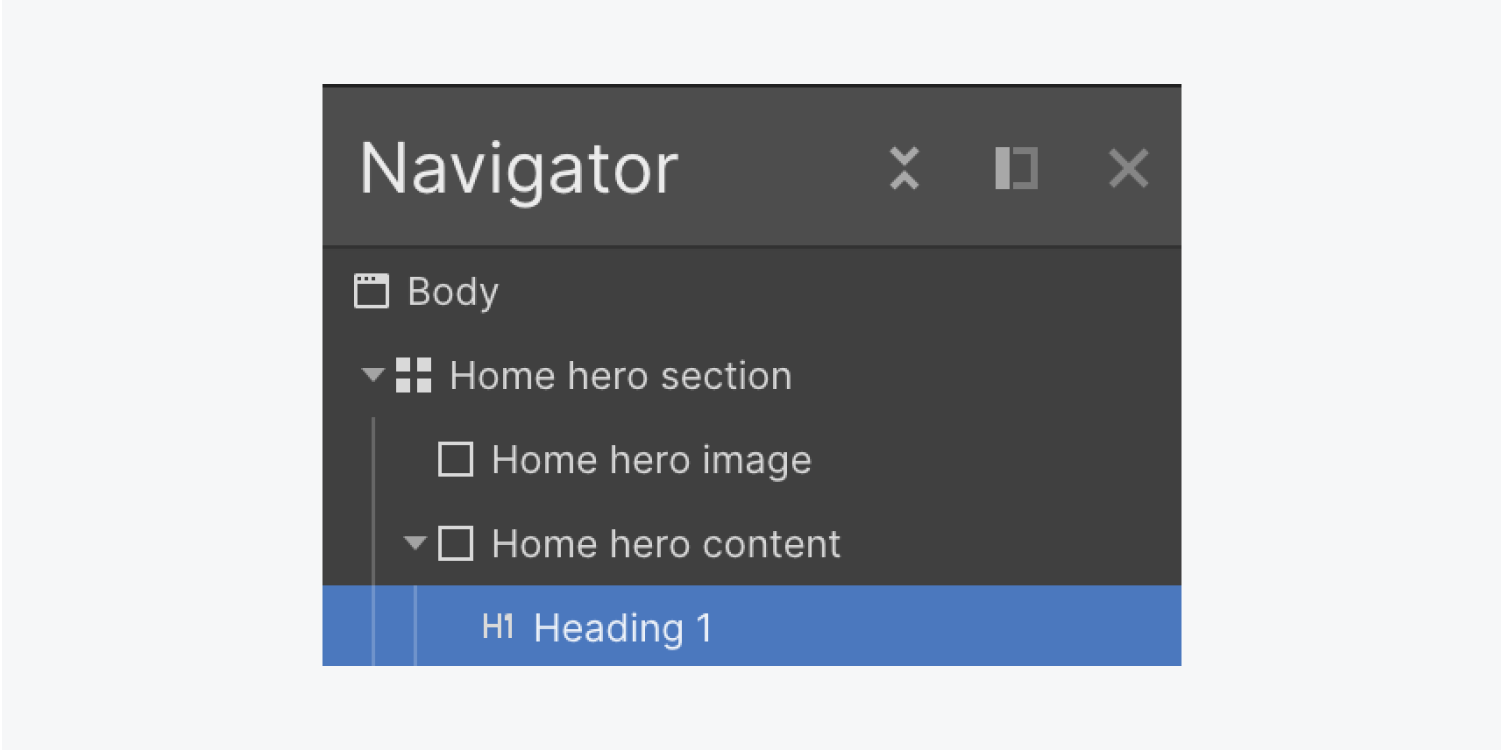
- 起動する ナビゲーターパネル 左のツールバーから
- アクセス 要素パネルの追加
- ドラッグ 見出し 直接 ナビゲーター、ホームヒーローコンテンツ内に配置します divブロック

を考えると、 ヘッダ category ができたので、カスタマイズしてみましょう:
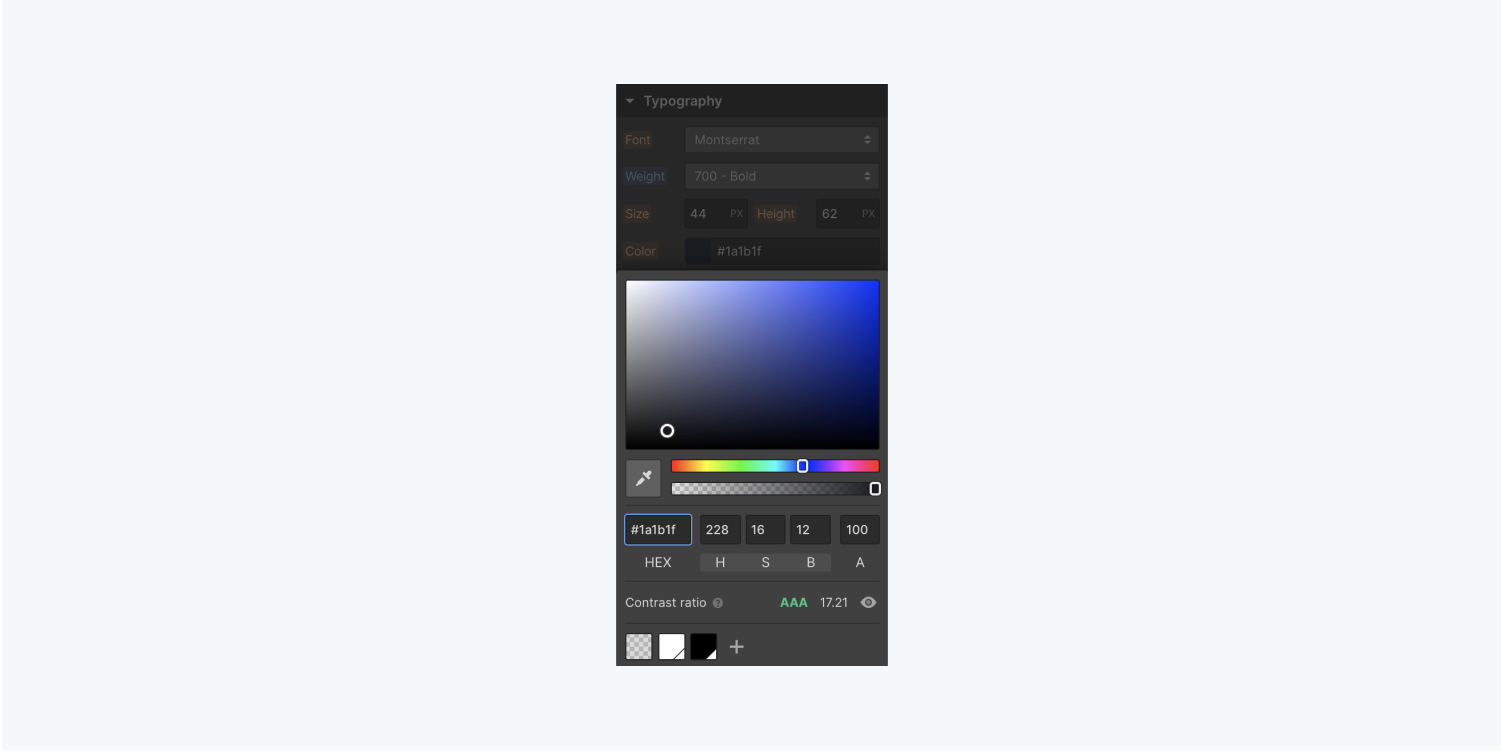
- 利用したい新しいフォントを選択してください デザインパネル > 文章 > フォント
- フォントの 厚さ ドロップダウンから
変更する ヘッダ 色相:
- アクティブ化する カラーピッカー ツールイン シェード パネル
- 上にマウスを移動 背景画像 当初 セクション単位 色相を選択して 写真
- 必要に応じて色相を微調整します。 色 そして 半透明性 スライダー

データブロックにさらにデータを追加してみましょう。 セクション:
- 開く コンポーネントパネルを含める ドラッグして セクション プライマリタイトルコンテンツに セクション単位
- 下に配置する ヘッダ 以前含めた
追加 ボタン データブロックに:
- ドラッグ タブ から コンポーネントパネルを含める プライマリタイトルコンテンツに セクション単位
- 下に置いて エリア 追加したばかり
- を2回クリックします タブ 言葉遣いを調整し、名前を変更します(たとえば、「会話しましょう」)。
- categoryを タブ (「ボタン」など)
レイアウトの均一性を保つためにタブの色合いを変更します。
- 選ぶ タブ
- デフォルトの色相サンプルをヒット デザインパネル > 背景> 色
- 使用した色調に切り替えます ヘッダ
現在追加したコンテンツ用のスペースを確保しましょう。
追加 空間 下端まで ヘッダ:
- ヒット ヘッダ
- ロック解除 デザインパネル > 分離
- ベースを設定する 空間 20ピクセルまで
すでに「ボタン」のcategoryを添付しているので、それをコピーして貼り付けることができます。 タブ 合計2となる要素 ボタン:
- 初期評価 タブ
- コピー/貼り付け タブ
- 次の項目を2回クリックします タブの 文言を変更して(例:「当社のプロジェクトを見る」)
注記: コンポーネントを変更すると、 タブ クラスは両方に影響します ボタン これらは category (「ボタン」など) が似ているため、すぐに使用できます。
例えば、 空間 1の右側 タブ、 空間 増加は両方で起こる ボタン:
- いずれかを選択してください ボタン
- ロック解除 デザインパネル > 分離
- 正しい設定 空間 10ピクセルまで
重なり合うレイアウトを設計する
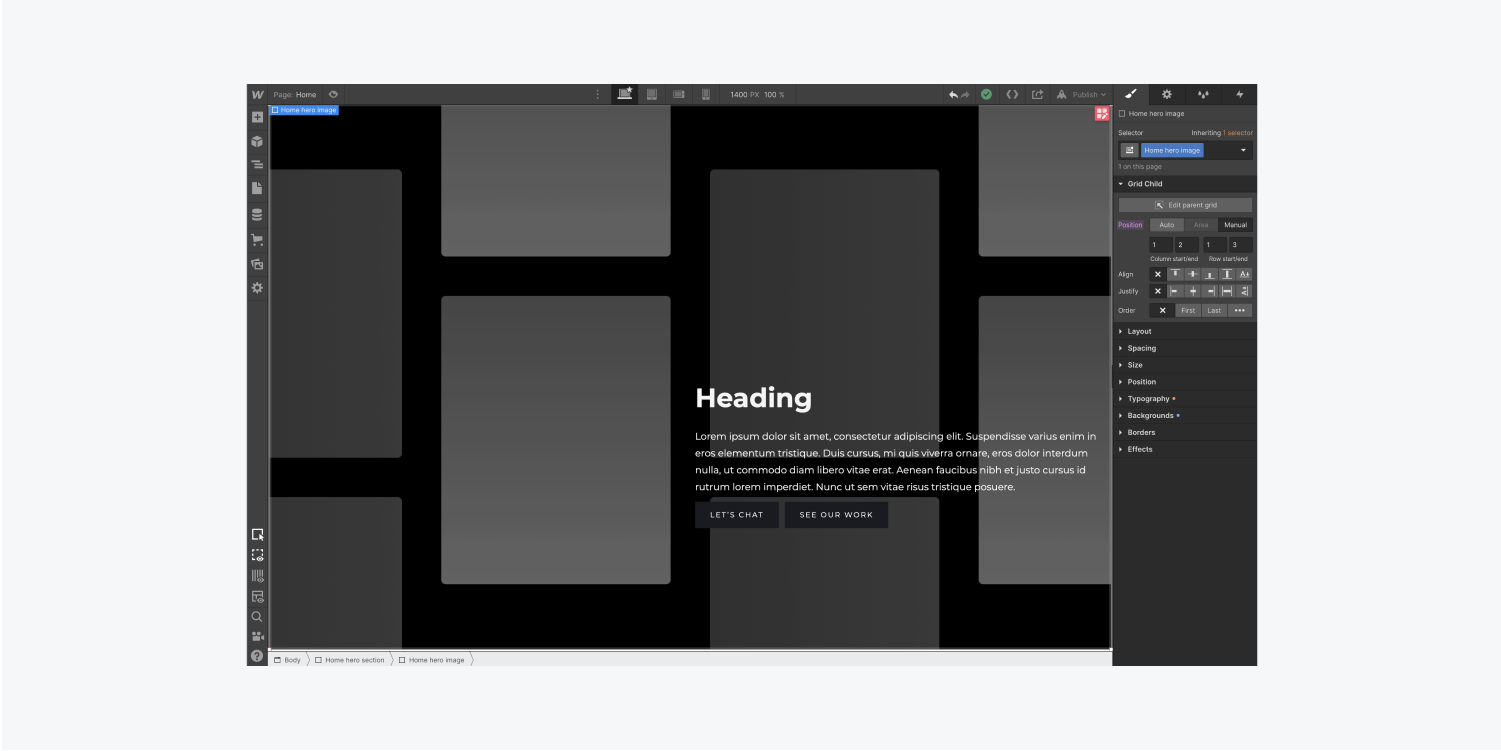
重なり合うレイアウトは、 グリッド コンポーネントは互いに重なり合っています。この図では、データブロックが重なり合うように形成します。 背景画像.
プライマリタイトルコンテンツを選択する セクション単位.
その 配置 設定されている オート、最初に取得可能なセルを取得します グリッド — 右上のセル。
右下のセルに配置しましょう グリッド:
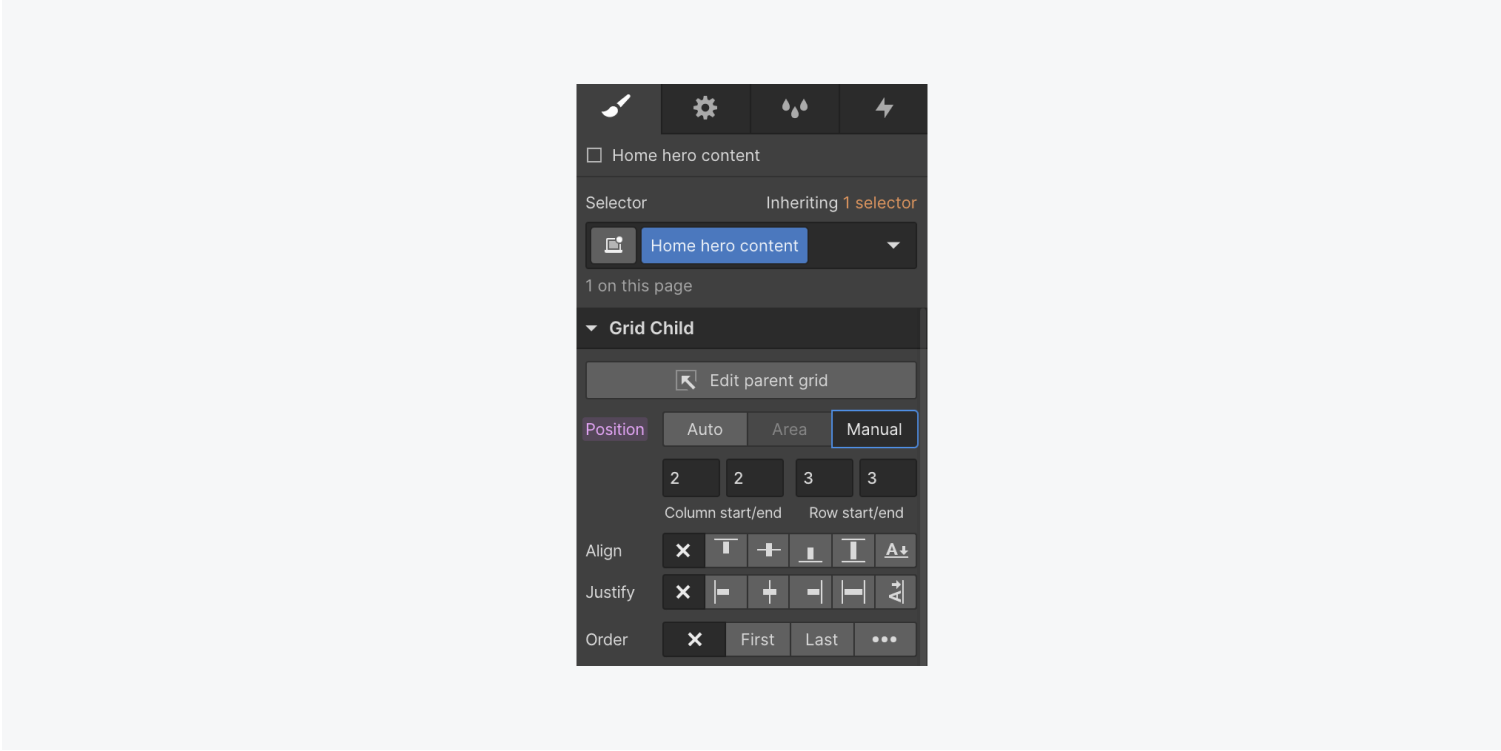
- ロック解除 デザインパネル > グリッドチャイルド > 配置
- 主要タイトルコンテンツの配置を確立する セクション単位 に マニュアル
- ドラッグして セクション単位 右下のセルに

同じプロセスをプライマリタイトルで繰り返しましょう 写真:
- プライマリタイトルを選択する 写真
- ロック解除 デザインパネル > グリッドチャイルド > 配置
- 配置を確立する 写真 に マニュアル
- 右下のハンドルをドラッグして 写真 両方にわたって グリッド 列と行を全体をカバーする グリッド
データをインターネット上で表示できるようにするには 写真、変更する セクション単位 背景色:
- メインタイトルコンテンツを選択する セクション単位
- ロック解除 デザインパネル > 背景 > 色
- サンプルをクリックして色相を選択します(たとえば白)

行と列のサイズや数量を微調整します グリッド:
- 主要タイトルセグメントを評価する セクション単位 (主要な要素)
- プレス 入力 または調整をクリック グリッド シンボル

現在セグメントの高さは オートこれを正確なサイズに変更してみましょう。
- と書かれたバーをクリックします オート 頂上の横 グリッド 行をクリックすると、行のサイズ変更メニューが表示されます。

- 一番上の行を1 FR(分数単位)として指定します
- 2行目も同じ手順を繰り返します
各行に 1 つの FR を割り当てると、柔軟な FR を使用して、各行がビューポートの高さの 50% を占めることになります。
行の高さを変更するには、上記の手順を繰り返します。上の行を 1 FR に維持し、下の行を自動に切り替えると、上の行は使用可能なスペースをすべて利用し、下の行の高さは行内のコンテンツに基づいて自動的に調整されます。
クリック 終わり 編集を完了するには グリッド.
次に、コンテンツを強化して見た目を改善しましょう。
調整する 見出し余白:
- を選択 見出し
- アクセス スタイルパネル > 間隔
- 上部をタップ マージン 0ピクセルに変更します
- 下部をタップ マージン 20ピクセルに変更します
微調整する 段落の余白:
- を選択 段落
- アクセス スタイルパネル > 間隔
- デフォルトの下部を調整する マージン 30ピクセルまで
コンテンツブロック内の要素の間隔も管理できます。 見出し, 段落、 そして ボタン:
- ホームヒーローコンテンツを選択 divブロック
- アクセス スタイルパネル > 間隔
- パディング(要素内のスペース)を調整する
- プレス シフト、そして内側にドラッグ パディング 4辺すべてを30ピクセルに変更するコントロール
本文(全ページ)タグを修正
変更する 本文(全ページ)タグ サイトの準備を整えて時間を節約します。たとえば、 フォント とともに 本文(全ページ)タグ 選択した内容はデフォルトに影響します フォント プロジェクト全体の要素に対して。
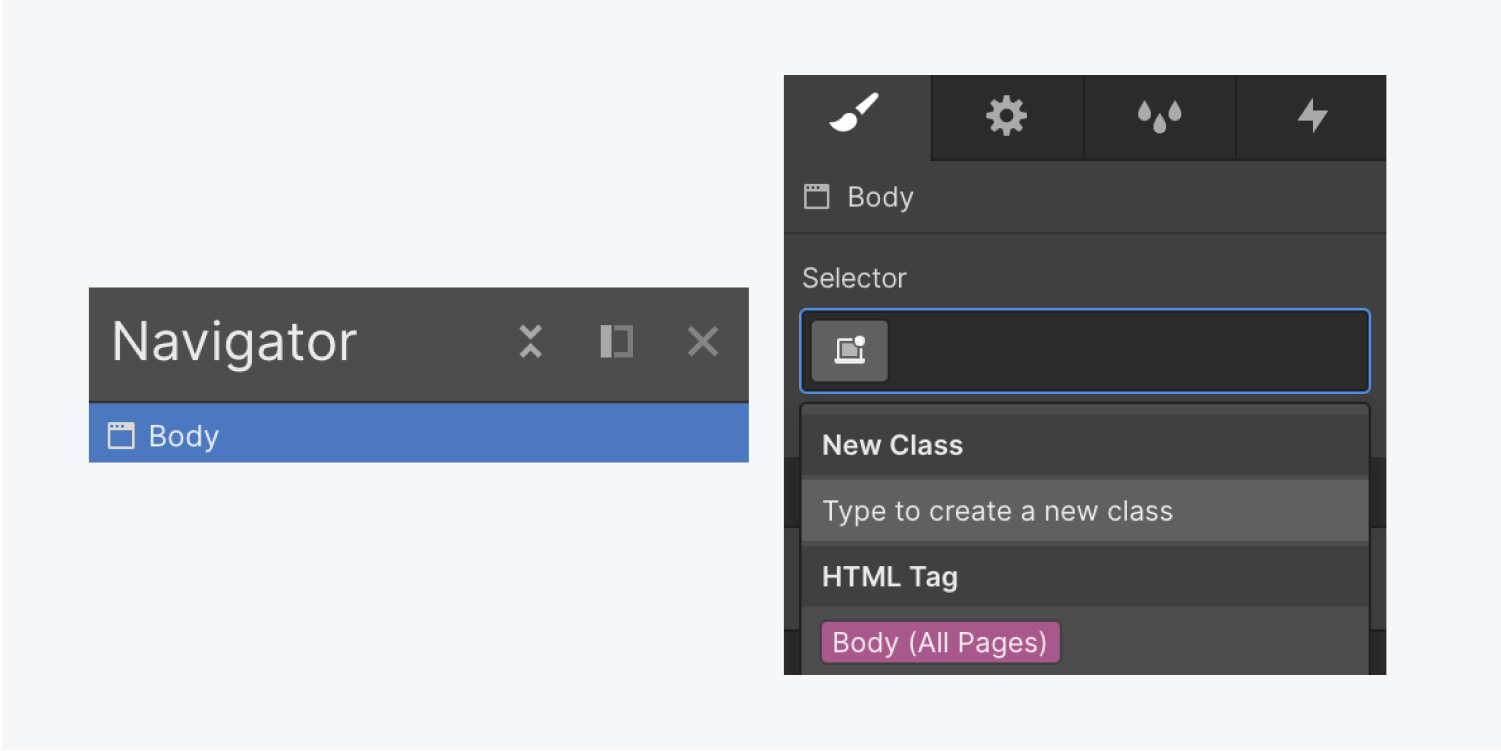
の 体 要素は、どのページでもトップレベルの要素として機能します。 本文(全ページ)タグ:
- 起動する ナビゲーター そして、 体
- クリック セレクタ フィールドを選択し、 本文(全ページ)鬼ごっこ ドロップダウンから

調整する時間 フォント のために 本文(全ページ)タグ:
- クリック セレクタ フィールドを選択し、 本文(全ページ)鬼ごっこ ドロップダウンから
- アクセス タイポグラフィ > フォント フォントを選択します(例:「Source Sans Pro」)
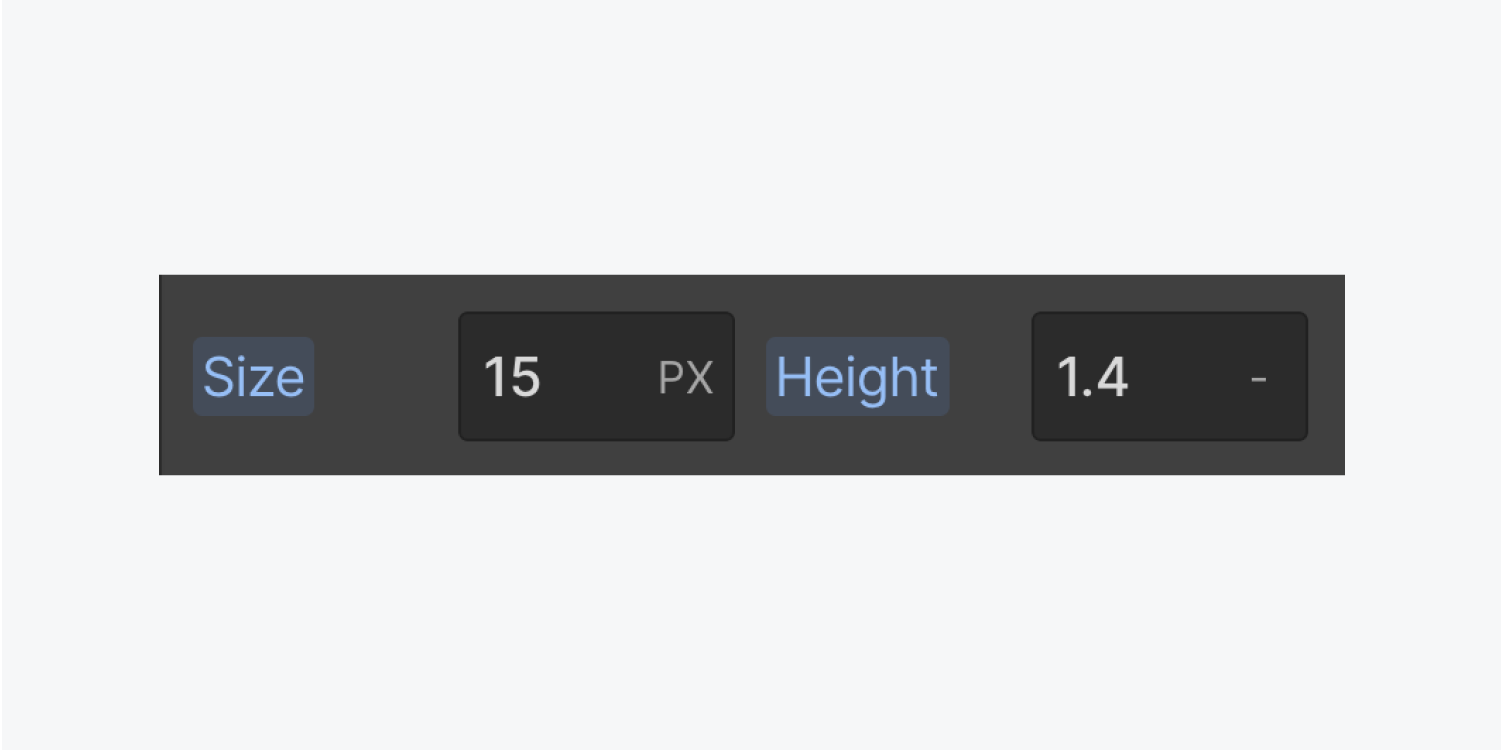
- 変更する フォントサイズ 15ピクセルまで
- 変更する フォント ライン 身長 1.4とハイフン(-)を入力して、単位なしの測定値1.4に変換します。

単位なしの行の高さを使用すると、 フォントの 行の高さと フォント サイズ。単位なしの行の高さについて詳しくご覧ください。
以前にオーバーライドが設定されていないテキスト要素は、 本文(全ページ)タグ.
これで、魅力的なヒーロー セクションが装備されました。あなたはヒーローです!
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日