ハイパーリンクは、アンカー テキストを作成するときなど、テキスト コンポーネントにハイパーリンクのみが含まれる場合に使用されます。
![64b94c1642605b438ffad0c7_6283e593dee39153bc165a10_rppfns-rru7a3n7eqcuz65psi6zxwxjzvfkudgc-l4_nw16ao5pk7jbtkzpnyn2cxgdum5qksaxmsxdcqzvkvkrz5s_nawfdb5nlmzbqkbmzk_f8sttrfflxb97l6ahmp4lm3_aroy-bvhmg テキスト リンク要素は、[追加] パネルの [タイポグラフィ] セクションで強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b94c1642605b438ffad0c7_6283e593dee39153bc165a10_rppfns-rru7a3n7eqcuz65psi6zxwxjzvfkfudgc-l4_nw16ao5pk7jbtkzpnyn2cxgdum5qkqsaxmsxdcqzv9vkrz5s_nawfdb5nlmzbqkbmzk_f8sttrfflxb97l6ahmp4lm3_aroy-bvhmg.png)
ハイパーリンクインターフェースの配置
ハイパーリンクを組み込むには:
- 起動する パネルを追加 > 要素
- ドロップする テキストリンク から タイポグラフィ Webflowキャンバスへの分割
コンテンツを調整するには、テキストをダブルタップするか、コンポーネントをハイライトしてクリックします。 入場/返却.
テキスト内にハイパーリンクをネストする
段落内の単語やフレーズにハイパーリンクを添付するには、テキストを選択し、フォント スタイル メニューのハイパーリンク シンボルをクリックします。その結果、このコンテンツは段落単位内に埋め込まれたテキスト リンクに変換されます。

ハイパーリンクのカスタマイズ
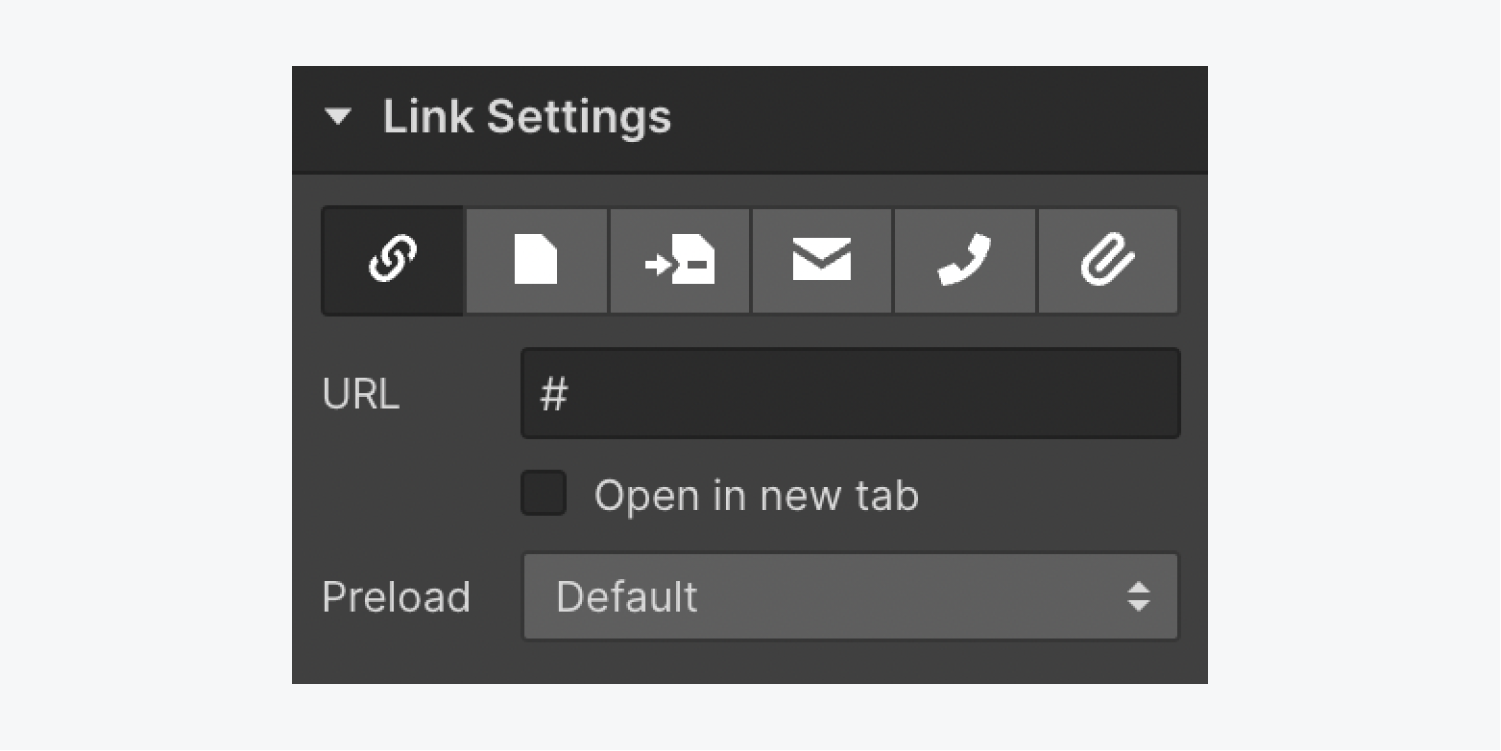
テキスト リンク ユニットにハイパーリンクを追加するには、次の 2 つの方法があります。
- 選択してください テキストリンク テキストリンク記述子の横にある「歯車」アイコンをタップします
- 選択する テキストリンク に移動し、 設定パネル (ショートカット: D)
ハイパーリンクのカスタマイズに関する詳細をご覧ください。

テキストリンクの外観をカスタマイズする
ハイパーリンクユニットは、最初は青いテキストと下線でスタイル設定されています。テキストリンク要素を変更することで、この標準スタイルを置き換えることができます。賢い戦略は、 すべてのリンク category を使用すると、Web ページ上のすべてのリンクでスタイルが統一されます。
貴重な提案: ボタンは基本的に、スタイル設定されたテキスト リンクで構成されます。デフォルトでは、青い背景、白いテキスト、下線なし、内部パディングが表示されます。詳細については、ボタンに関する記事をご覧ください。
すべてのリンクの外観を変更する
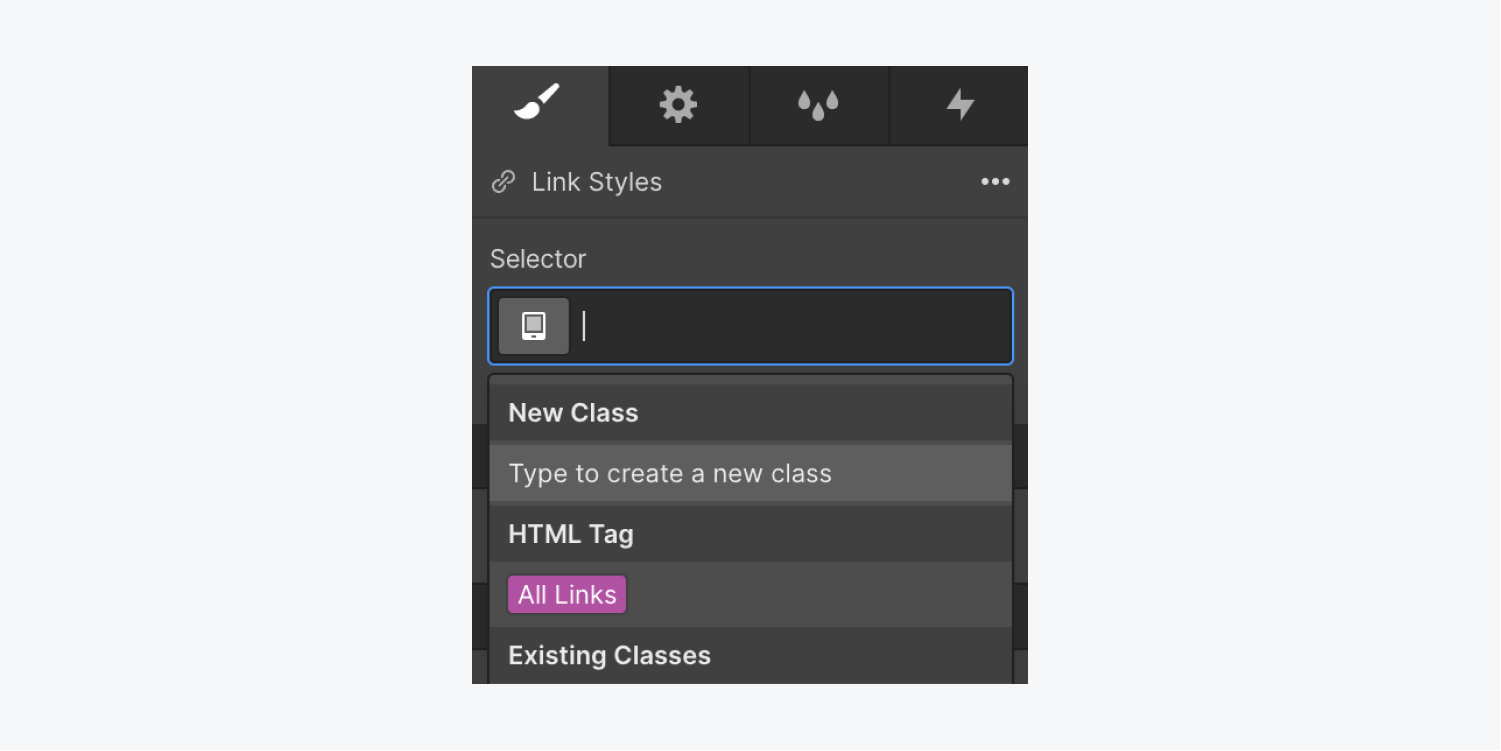
微調整するには すべてのリンク category:
- 任意のリンク要素(テキストリンクやリンクブロックなど)を選択します。
- 展開する スタイルパネル > セレクターフィールド 中をタップするとドロップダウンが表示されます
- 選ぶ HTMLタグ > すべてのリンク
リマインダー: アクセス セレクターフィールド 押すと 指示 + 戻る (Mac) または コントロール + 入力 (Windows)。 セレクターフィールド ドロップダウンが開いたら、矢印キーを使ってタグを選択し、 入力/戻る.
ここでは、サイト上のリンクのデフォルトの外観をカスタマイズする方法があります。 ボタン, リンクブロック、 または ナビリンク。 新しいリンクの追加や新しいテキストリンクの導入は、 すべてのリンク クラス。

Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
