Webflow の統合されたレスポンシブ ブレークポイント (メディア クエリとも呼ばれます) を利用すると、さまざまな画面サイズに合わせてサイト デザインをカスタマイズできます。サイトを読み込むと、デフォルトのブレークポイントはデスクトップ ビューになりますが、さらに 6 つのブレークポイントが利用できます。
このチュートリアルでは、次のことを理解できます。
- 異なるブレークポイントにスタイルを適用する
- より大きなブレークポイントを組み込む
- キャンバスサイズの調整
- ブレークポイントでのスタイルのオーバーライド
- スタイルのリセット
- 応答性と流動性のテスト
異なるブレークポイントにスタイルを適用する
スタイルの変更は、上方向と下方向の両方に流れます (双方向フロー)。992 ピクセル (デスクトップ) から始まり、モバイルに下方向にカスケードし、デスクトップ、1280 ピクセル、1440 ピクセル、1920 ピクセルに適用されたスタイルは、より大きなデバイスに上方向に流れます。デスクトップ ブレークポイントで設定されたスタイルは下方向に拡張され、タブレットと両方のモバイル デバイス サイズに適用されます。タブレットで設定されたすべてのスタイルは、モバイル ブレークポイントに引き継がれます。上位のブレークポイントから継承されたスタイルは上書きできます。
このカスケード動作は、明示的に変更されない限り、テキスト スタイルに適用されます。ブレークポイントを使用して、小さい画面と大きい画面の両方に合わせてデザインをカスタマイズできます。
ブレークポイントの変更
デザインモードまたはプレビューモードのどちらであっても、 デバイスアイコン Webflow のデザイナーのトップバーに配置されます。
さらに、 デザイナーキャンバスのサイズを変更する さまざまなデバイスでのサイトの応答性をプレビューします。

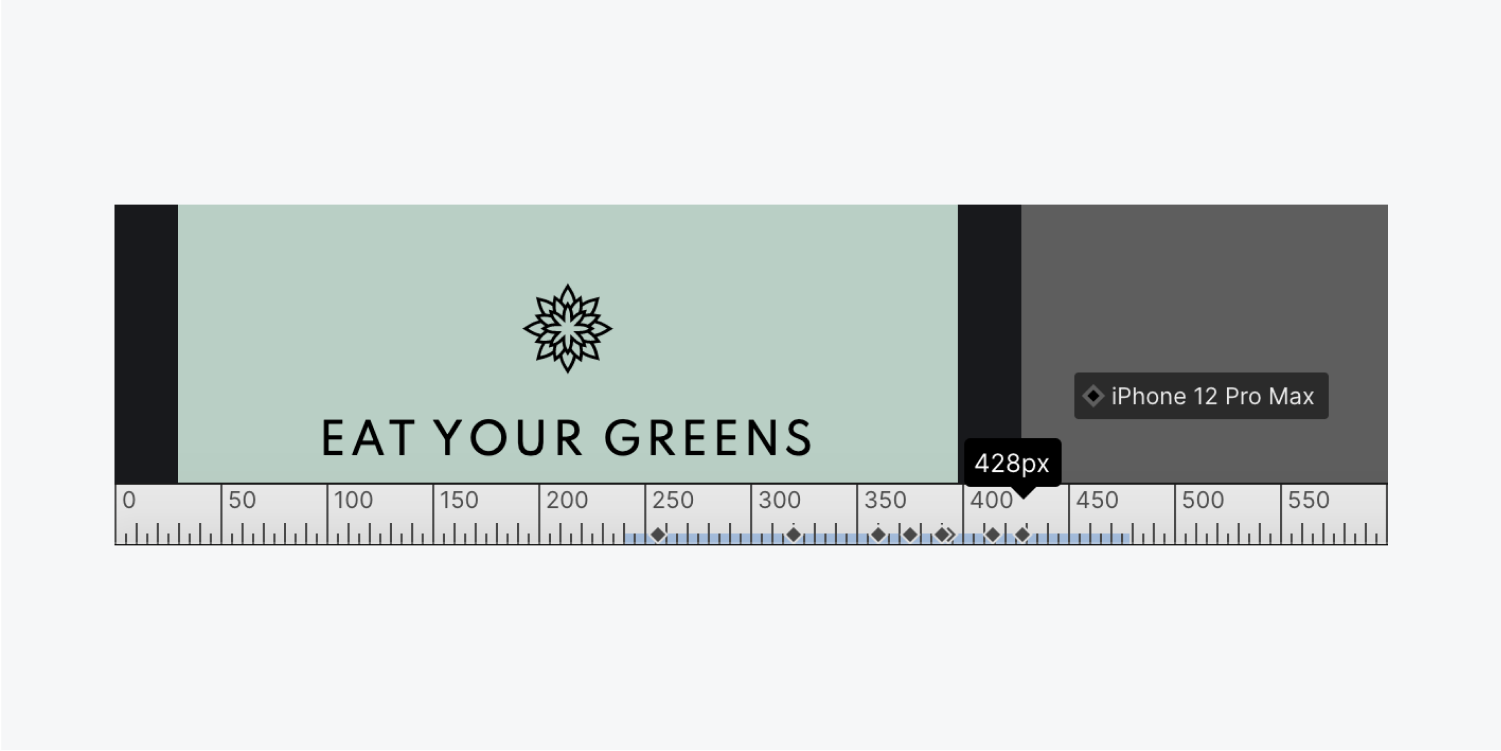
キャンバス サイズを調整しながら、現在のキャンバス幅内に収まるデバイスを判別できます。
スタイルの継承の識別
スタイルは、次の 2 つの異なる方法で値を取得できます。
- 特定のブレークポイントで定義される
- カスケードブレークポイントから継承される
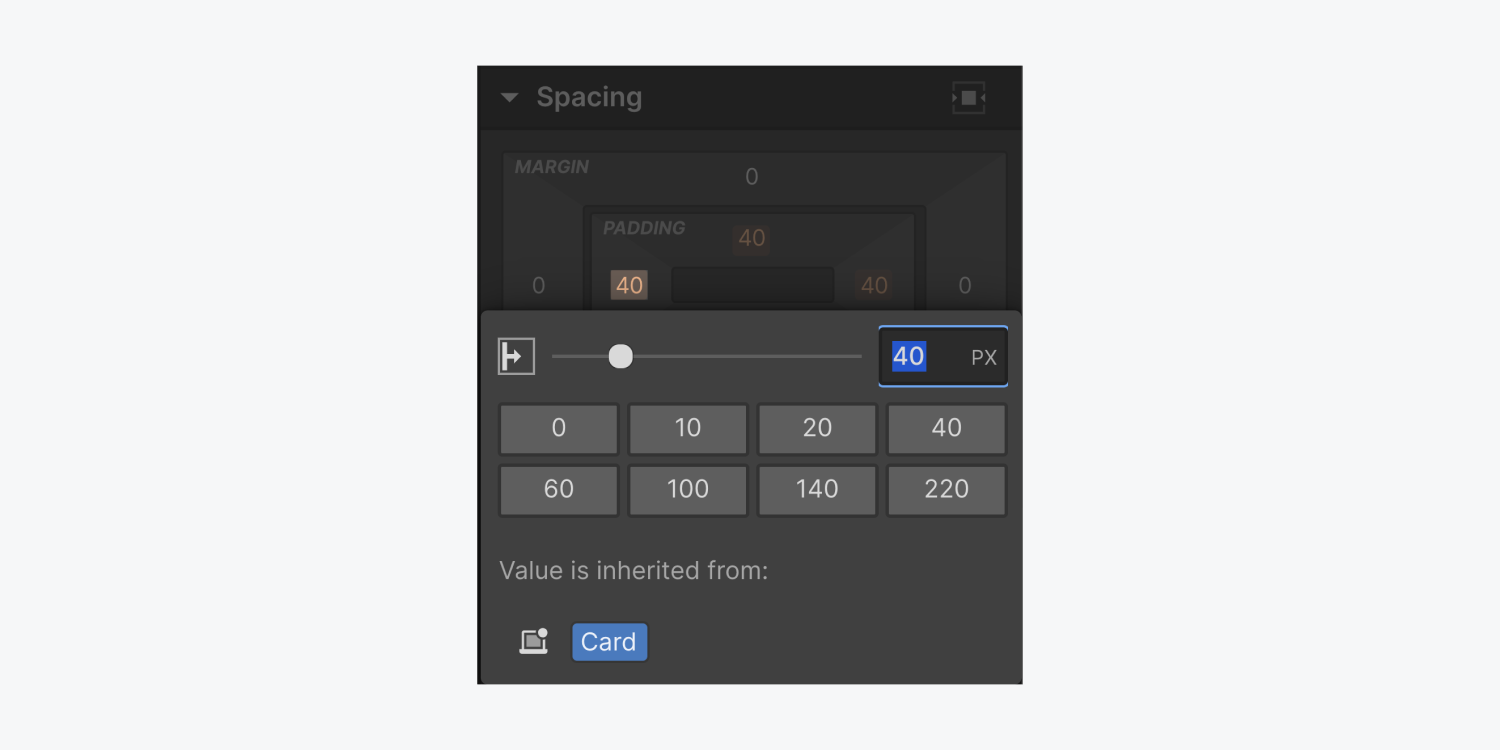
たとえば、モバイルブレークポイントのスタイルは、モバイルブレークポイント自体から発生する場合もあれば、タブレットブレークポイントの変更がカスケードダウンして発生する場合もあります。 スタイルパネル スタイルの継承は、スタイル プロパティの横にある青またはオレンジ色のラベルとアイコンを通じて表示されます。

より大きなブレークポイントを組み込む
現在、私たちはデスクトップ コンピューターからさまざまなモバイル デバイスまで、さまざまな電子デバイスから Web サイトにアクセスできるデジタル世界に生きています。各デバイスには独自のビューポート サイズがあるため、ブレークポイントを使用して、これらのビューポート全体でサイトのレイアウトをレスポンシブにする必要があります。ブレークポイントは、新しいビューポートのサイズに合わせてレイアウトが調整される画面の幅を表します。
たとえば、Webflow キャンバスでは、タブレット ブレークポイントは幅 768 ピクセルから始まります。幅 769 ピクセルの画面でサイトにアクセスすると、サイトはデザイナーのデスクトップ ブレークポイント (タブレット ブレークポイントよりも大きい次のブレークポイント) と同じように表示されます。ただし、画面の幅が 768 ピクセルに達すると (それでも次の小さいブレークポイントである 568 ピクセルよりは大きいですが)、サイトはデザイナーのタブレット ブレークポイントに指定されたレイアウトを表示します。
設計段階でブレークポイントを使用すると、 どれでも 画面サイズ。
Webflow には 4 つのデフォルトのブレークポイントが用意されています。
- デスクトップ
- タブレット
- モバイルランドスケープ
- モバイルポートレート
さらに、3 つの大きなブレークポイントを導入することもできます。
- 1280ピクセル
- 1440ピクセル
- 1920ピクセル
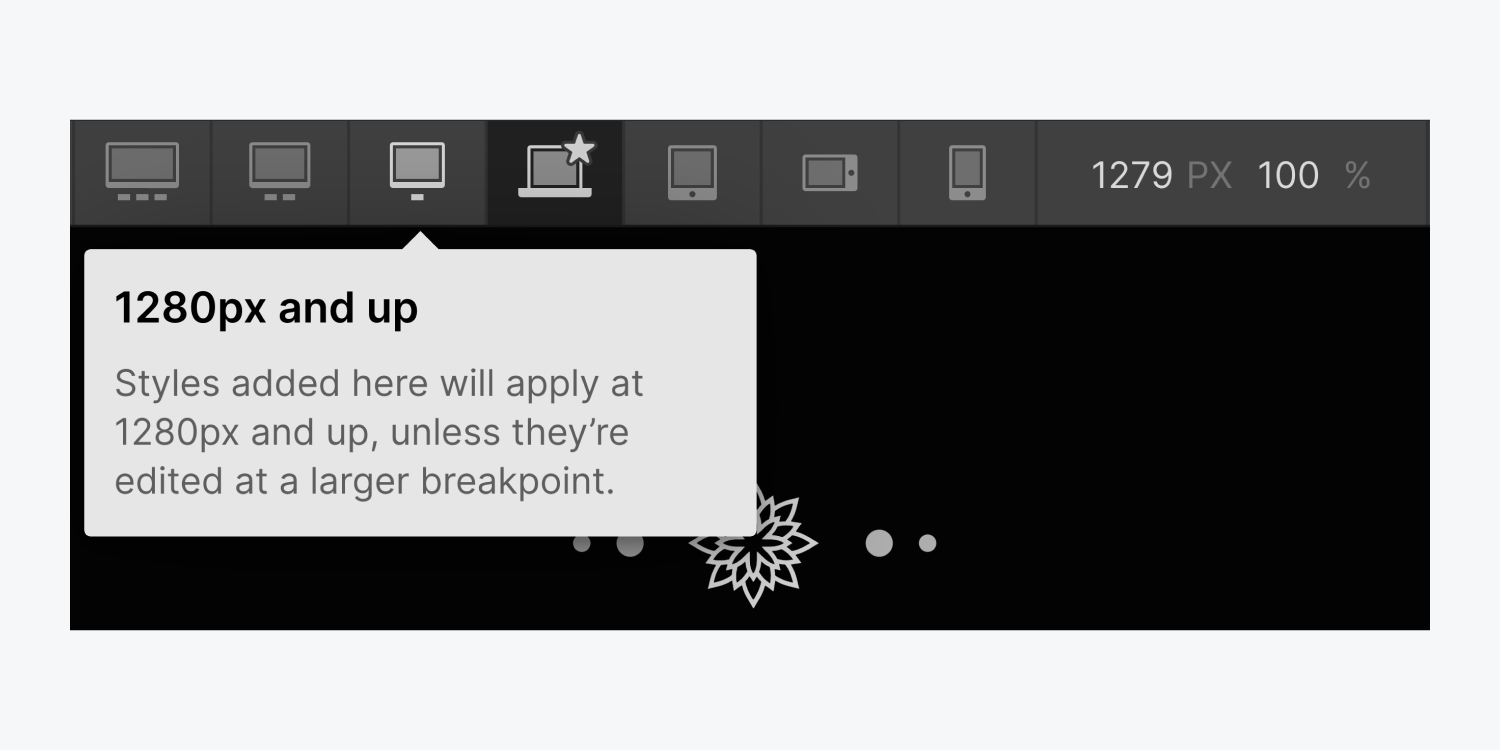
ブレークポイントを追加するには、上部のツールバーのデスクトップ アイコンの左側にあるブレークポイント ドロップダウンをクリックし、ドロップダウン オプションから選択します。

注記: 一度追加すると、それより大きなブレークポイントをサイトから削除することはできません。
最近追加されたブレークポイントはトップバーに表示され、自動的にアクティブになります。トップUIバーから大きなブレークポイントを削除することはできませんが、そのブレークポイントに切り替えて、次の組み合わせを使用することで、そのブレークポイントに関連付けられたすべての固有のスタイルを削除できます。 オプション + クリック (Macの場合) または 代替 + クリック (Windows の場合) 青色のラベルが付いたスタイルは、そのデバイスに固有のものであることを示します。
キャンバスサイズの調整
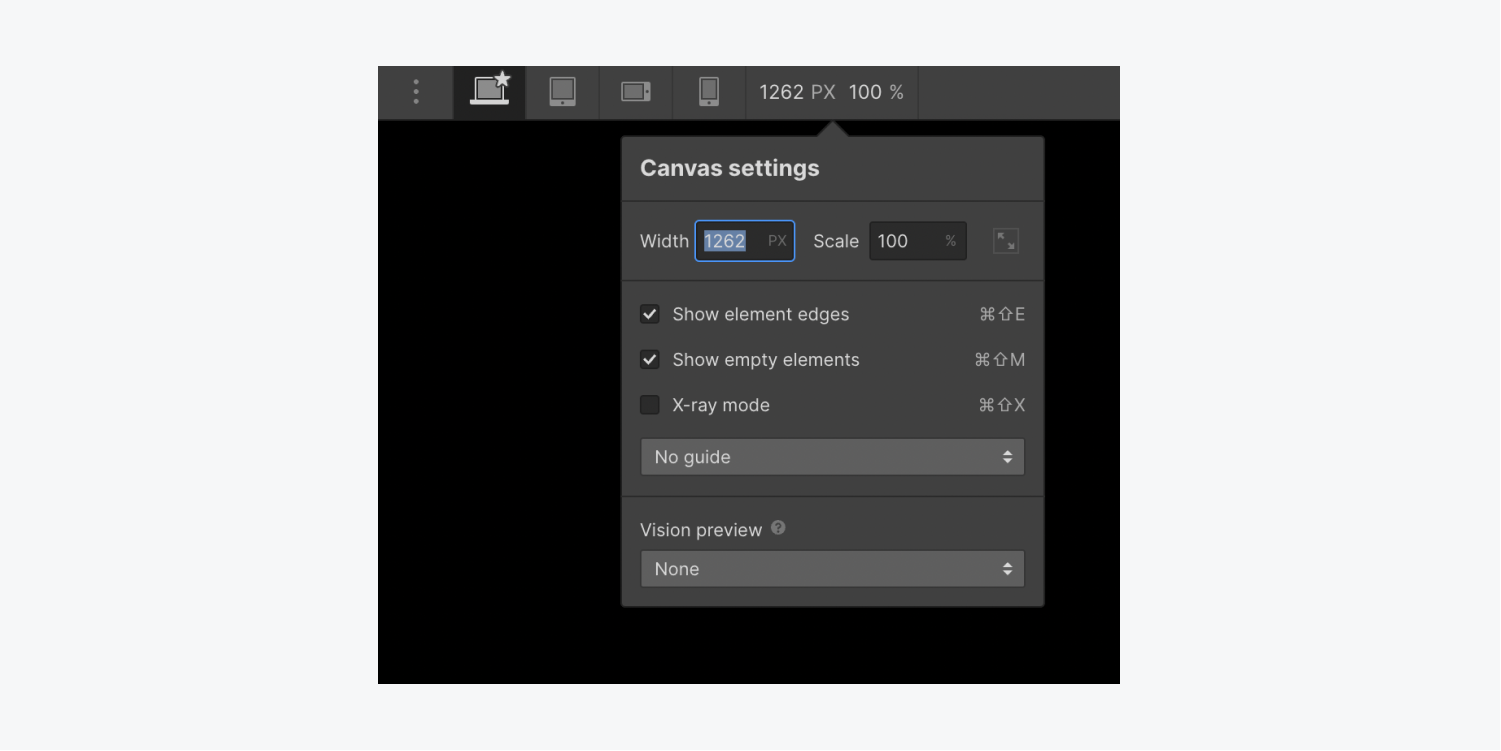
ラップトップでデザインする場合、またはブラウザのビューポートが大きなブレークポイントの一部よりも狭い場合は、キャンバスは自動的に縮小されます。
または、キャンバス設定ドロップダウン内で値を手動で入力することもできます。

ブレークポイントでのスタイルのオーバーライド
いつでも、特定のブレークポイントで値を調整することで、そのブレークポイントのカスケード スタイルを変更できます。デフォルトでは、すべてのブレークポイントはデスクトップ (ベース) ブレークポイントからスタイルを継承します。
ただし、デスクトップ ブレークポイントのスタイルをオーバーライドすることは自由です。たとえば、タブレット ブレークポイントで本体の背景色を変更できます。背景色はデスクトップと 1280 ピクセル以上のブレークポイントでは一定のままですが、モバイル ブレークポイントの両方で更新された背景色が表示されます。これは、タブレット ブレークポイントに実装されたスタイルが、より小さなブレークポイント (モバイル ランドスケープとモバイル ポートレート) にカスケードされるからです。
これら 7 つのブレークポイントの視点を使用すると、さまざまなデバイス サイズに合わせて Web サイトをプレビューし、スタイルを設定できます。
寸法。



各パースペクティブは、特定のビューポート範囲の要素を設計するために使用されます。
- 1920ピクセル: 幅1920ピクセル以上の画面に実装されたデザイン
- 1440ピクセル: 幅1440ピクセル以上の画面に実装されたデザイン
- 1280ピクセル: 幅1280ピクセル以上の画面に実装されたデザイン
- デスクトップ(ベース): 他のデバイスブレークポイントで置き換えられない限り、デザインはすべてのデバイスに適用可能です。
- タブレット: 幅991ピクセル以下の画面に実装されたデザイン
- モバイル環境: 幅767ピクセル以下の画面に実装されたデザイン
- モバイルポートレート: 幅478ピクセル以下の画面に実装されたデザイン
他のブレークポイントから継承されたテキスト デザインを上書きし、ブレークポイントごとに異なるレイアウトを作成することができます。
ブレークポイントをカスタマイズするためのガイドラインは次のとおりです。
- デザインはデスクトップから上下に流れるため、デスクトップの右側にあるものはすべて下方向に流れ(タブレット > モバイル ランドスケープ > モバイル ポートレート)、デスクトップの左側にあるものはすべて上方向に流れます(1280 ピクセル > 1440 ピクセル > 1920 ピクセル)。
- デスクトップより小さいブレークポイントに設定されたデザインは、その上のブレークポイントに設定されたデザインよりも優先されます (例: モバイルのランドスケープに設定されたデザインは、タブレットに設定されたデザインよりも優先されます)
- デスクトップより大きいブレークポイントに設定されたデザインは、それより下のブレークポイントに設定されたデザインよりも優先されます (例: 1440 ピクセルのブレークポイントに設定されたデザインは、1280 ピクセルのブレークポイントに設定されたデザインよりも優先されます)
- デザインを置き換えるということは、デザインがブレークポイントからの変更を継承しなくなることを意味します。 その上 (デスクトップより小さいブレークポイントの場合)または 下に (デスクトップより大きいブレークポイントの場合)
- スタイル パネルでの変更のみが上または下にカスケードされます (例外はグリッド編集モードで、グリッドのスタイルをキャンバス上で直接編集でき、それらは上または下にカスケードされます。これは、クイック スタックの編集モードにも適用されます)。
- 要素の順序(キャンバス上またはナビゲータ内)や要素の設定(設定パネルから)の変更は、すべてのブレークポイントに影響します。
- 要素を削除すると、すべてのブレークポイント上のこれらの要素に影響します。デバイス上の要素を非表示にするには、 スタイルパネル > レイアウト および設定 画面 「なし」に。
ブレークポイントインスタンスが小さい
デスクトップで div ブロックの幅を 400 ピクセルに設定した場合、別のブレークポイントでスタイルを置き換えない限り、すべてのブレークポイントで div ブロックの幅は 400 ピクセルのままになります。
モバイルの横向きで幅を 100% に調整すると仮定します。これにより、モバイルの縦向きでも幅が 100% に変換されますが、div ブロックはデスクトップ、タブレット、およびすべての大きなブレークポイントで 400 ピクセルの幅を維持します。
ここで、デスクトップの幅を 500 ピクセルに変更すると、両方のモバイル ブレークポイントは 100% の幅の値を保持します。モバイル ランドスケープのスタイルを削除すると、値はデスクトップから再度継承され、div ブロックはすべてのブレークポイントで 500 ピクセルの幅を持つようになります。
カスケードデザイン
ブレークポイントを使用すると、さまざまな画面に特定のスタイルを定義できます。これにより、他の画面に影響を与えることなく、各画面のデザインをカスタマイズできます。
デザインの変更は上向きにも下向きにも連鎖します(双方向カスケード)。 上 992ピクセル(デスクトップ)から始まり、 下 デスクトップからモバイルへ。これは、デスクトップ、1280 ピクセル、1440 ピクセル、1920 ピクセルで実装されたスタイルがより大きなデバイスに上方にカスケードされ、デスクトップ ブレークポイントで開始したスタイルが下方にカスケードされ、タブレットと両方のモバイル デバイスのサイズに適用できることを意味します。タブレットに実装されたすべてのスタイルは、モバイル ブレークポイントに渡されます。より高いブレークポイントから継承されたスタイルを上書きできます。
レスポンシブ デザインの最も効果的な戦略は、デスクトップ向けのデザインを開始し、デバイスの範囲を広げていき、必要に応じてデザインを変更することです。
すべてのブレークポイントに影響する変更
特定のブレークポイントでデザインをカスタマイズしているときに、要素の位置を変更したり、設定を変更したり、削除したりしたくなるかもしれません。カスケード効果を念頭に置き、現在修正中のブレークポイントだけでなく、これらの変更によって影響を受けるすべてのブレークポイントを精査するようにしてください。
要素構成
スタイルパネルで行われた変更のみが、より大きなブレークポイントに上向きに、より小さなブレークポイントに下向きにカスケードされます。設定パネルまたは設定モーダルで行われた変更は、 全て 現在修正中のブレークポイントに関係なく、ブレークポイント。
コンテンツ
小型デバイスでデザイン中にページ上の画像、テキスト、またはコンテンツを置き換えると、現在のパースペクティブやデバイスの幅に関係なく、すべてのブレークポイント パースペクティブでコンテンツが変更されます。
要素シーケンス
要素を並べ替えることはできません キャンバス または ナビゲーターパネル 要素を移動することで、特定のブレークポイントを調整します。このように要素を並べ替えると、現在の視点やデバイスの幅に関係なく、すべてのブレークポイントのデザインに影響します。
知っておく必要があります: スタイルパネルのフレックスを使用すると、小型デバイス上の要素の順序を変更できます。また、 直系の子供 の グリッド キャンバス上のブレークポイントのいずれかに表示されます。キャンバス上のグリッド コントロールの詳細をご覧ください。
さまざまなブレークポイントで要素を隠す
ブレークポイントのパースペクティブで要素を削除すると、すべてのパースペクティブで削除されます。ただし、異なるパースペクティブの要素をマスクして、異なるレイアウトを作成することもできます。 画面 「なし」“ の中に スタイルパネル. 画面 はスタイルなので、同じクラスを持つすべての要素に適用され、設定はより小さなブレークポイントにもカスケードされます。
注記: 非表示の要素は Web サイト上では認識されませんが、公開されたサイトの HTML には存在します。
クリアスタイル
指定したスタイル値は、青またはピンクのインジケータ(スタイルに隣接するテキストまたはアイコンラベル)をクリックして、いつでも削除できます。 リセットします。 開催することもできます オプション/Alt キーボードの を押してインジケーターをクリックすると、すぐに削除されます。
タブレット ブレークポイントにモバイル ブレークポイントにカスケードされるスタイルがある場合、タブレットでそのスタイルをクリアすると、モバイル ブレークポイントもデスクトップからスタイルを継承することになります。
応答性と流動性のテスト
レスポンシブ デザインでは、ページ上の要素はデバイスの幅、またはデスクトップ コンピューターの場合はブラウザーのビューポートの幅に応じて応答します。デザイナーの上部にある各ブレークポイントを移動することで、デザインがどのように応答するかを評価できます。

キャンバス サイズを調整すると、一般的なデバイスの幅がビューポートの下部に表示されます。