重要: Webflow Designer の機能に組み込まれた強力な編集エクスペリエンスである変更モードを導入しました。変更モードの詳細をご覧ください。
Web サイトを構築および作成する Designer とは異なり、Writer では、あなたと Workspace の参加者のみがコンテンツを変更および管理できます。簡素化されたインターフェイスを備えた Writer は、公開された Web サイトを管理するためのさまざまなツールを提供します。
さらに、 コンテンツ編集者 認証により、デザインを乱すことなく、顧客に各自のサイトを管理するよう招待することができます。このチュートリアルを通じて、コンテンツ管理者は、Writer にアクセスする方法やログインに関する問題を解決する方法をより深く理解することができます。
重要: 適応特性はデザイナーでのみアクセスできます。コンテンツ エディターは変更モードでコンテンツをローカライズできます。
このチュートリアルの内容:
- 作家になる
- ライターツールボックスのフレームワーク
- ページ上の変更
- ページ構成の管理
- 動的コンテンツの構築と監視
- 変更を観察し公開する
- フォームの送信に近づく
- 要素のライターカスタマイズ
- コンテンツ編集者の権限
ライター手順の顧客マニュアル
Webflow 大学コースのクライアント向けライター コース ガイドでライターについてさらに詳しく知り、受講することをお勧めします。
作家になる
ウェブサイトをリリースした後 (webflow.io ステージング サブドメイン、カスタム ステージング ドメイン、またはカスタム ドメインのいずれか)、Webflow Writer にアクセスできます。これにより、ウェブサイトのコンテンツをページ上ですぐに修正したり、Writer パネルからページやコンテンツを管理したりできるようになります。
Webflowのインターフェースからエディターにアクセスする
Webflow ダッシュボードにいる場合、または Designer でサイトを作成している場合は、次のいずれかの方法で Writer にアクセスできます。
- ダッシュボードのサイトメニューから
- 上部のツールバーから サイト設定
- メニューから デザイナー
ライブサイトからWriterにアクセスする
コンテンツ編集者は、ブラウザのアドレスバーで自分の Web サイトの URL の末尾に /?edit を追加することで、自分の Web サイトの Writer にアクセスできます (例: yourwebsite.com/?edit)。ログインすると、Writer モードで自分の Web サイトに入ることができます。
後でサイトに再度アクセスすると、右下隅に「サイトを変更」ボタンがあり、これを押すとライター モードに移行できます。
ライターの前提条件: 互換性のあるブラウザ
Webflow は、Chrome、Edge、Firefox、Safari を含むすべての最新ブラウザの最新の 3 つの主要バージョンで Writer を独占的にサポートします。
ブラウザのサポート レベルは、使用される機能によって異なります (例: フィルターは Edge では部分的にサポートされます)。特定のブラウザでサポートが制限されている機能については、対応する記事で詳細を確認できます。
- CSS は 3D を変換します – インタラクションで活用
- CSS トランジション – インタラクションで活用
- CSS フレックスボックス – スタイルパネル > レイアウトで利用
- CSS フィルター – インタラクションで活用
- CSS グリッド – スタイルパネル > レイアウトで利用
Webflow は Internet Explorer を推奨していません。Webflow で作成された Web サイトは、最新の Web ブラウザーでサポートされているすべての業界標準機能を引き続きサポートしますが、サイトが Internet Explorer で正しく動作することを保証することはできません。 Internet Explorerのサポート終了についてさらに詳しく.
ベテランのヒント: ブラウザとオペレーティングシステムのバージョンを確認するには、 私のブラウザは何ですか.
ライターモードとライブサイトモードを切り替える
プレビュー モードでサイトを観察したい場合は、「ライブ サイトに戻る」に進みます。
Writerログインエラーの解決
あなた、ワークスペースの参加者、またはコンテンツ編集者が Writer にログインしようとしたときにエラー メッセージが表示された場合は、次のいずれかの解決策を検討してください。
- ブラウザがクッキーに同意していることを確認し、同意していない場合は有効にしてください
- ライターからログアウトし、 ブラウザのキャッシュを消去する再度ログインしてください
- シークレットモードウィンドウからWriterにログインする
- 別のブラウザを使用してログインを試みる
- コンテンツ編集者に新しいコンテンツ編集者の招待状を送信し、シークレットウィンドウから新しいアカウントを作成するように依頼してください。
- カスタムコードを削除または無効化することを検討する
- これらの対策がどれも効果がない場合は、サポートにご連絡ください。
重要: サイトにカスタム コードがある場合、カスタム コードが Writer に影響を与える可能性があります。これは、Writer が公開サイトをオーバーレイするために発生します。カスタム コードを削除するか、非アクティブ化してください。
複数ユーザーコラボレーション
ライターを使用すると、複数のチームメンバーとコンテンツ編集者が静的および動的サイトを修正できます。 コンテンツ 同時に。2 人のユーザーが同じコンテンツを同時に変更している場合は、最新の変更が優先されるため、チーム メンバーやコンテンツ編集者と編集セッションを調整することをお勧めします。Writer には、サイトをリリースする前に、サイトを変更したユーザーと実装した変更内容を確認できるサイト アクティビティ ログも用意されています。
Writerツールボックスの構造

Writer ツールボックスには、次のタブとアイコンが表示されます。
メニュー – このメニューを使用して、ダッシュボード、サイト設定、またはデザイナーに移動します。このボタンには Webflow のロゴが表示されます。
ページ – サイトの静的ページと動的コレクション ページをカタログ化するページ パネルが表示されます。このパネルから、ページをナビゲートしたり、クリックしてライブ ページを表示したり、任意のページの構成を管理したりできます。
コレクション – すべてのコレクションを一覧表示するコレクション パネルを開きます。コレクションを選択すると、ツールボックスに新しいタブが開き、そのコレクション内のすべてのアイテムを表示する選択アイテムのダッシュボードが表示されます。このセクションでは、任意のアイテムを変更したり、新しいアイテムを作成したりできます。これは、デザイナーのコンテンツ管理システム (CMS) ダッシュボードによく似ています。CMS パネルに関する詳細情報をご覧ください。
フォーム – フォーム ダッシュボードを起動し、サイト上で送信されたフォームを参照およびダウンロードできます。
アカウント設定 (アイコン) – アカウント設定ダッシュボードを起動し、コンテンツ エディターのアカウントの詳細を調整したり、プロフィール ポートレートをアップロードしたりできます。
ヘルプサポート (アイコン) – ヘルプとサポート ダッシュボードが開き、エディターの利用に関するよくある質問への回答が表示されます。
ログアウト (アイコン) – 確認後にエディターからサインアウトします。
ライブサイトに戻る (ボタン) – エディター モードからライブ サイト モードに切り替わり、サイト訪問者の視点からサイトを表示できるようになります。
保存中/保存済み – すべての変更はエディターに自動的に保存されます。エディターでサイトに変更を加えるたびに、「保存中…」または「保存済み」のステータスが表示されます。
変更履歴 – これにより、左下のセクションの公開ボタンの隣に、未公開の調整の数が表示されます。変更ログをクリックすると、未公開の変更を含むアイテムとページの記録が表示され、どのコンテンツ エディターまたはワークスペース メンバーが変更を実行したかを確認できます。
公開 (ボタン) – エディターで実行したすべての変更を公開する機能を提供します。
ページ上の改良
エディタを使用すると、ページ上で直接調整を行うことができます。さまざまな要素の上にマウスを移動すると、「鉛筆”アイコンまたは“写真編集可能な要素の右上に「 」アイコンが表示されます。これらの要素を変更するには、アイコンをクリックするだけです。
注記: 一部のスタイル設定やカスタマイズされたコードは、公開されたサイトで意図したとおりに表示されない場合があります。これは、エディターでの標準的な動作です。
テキストの調整と書式設定
編集可能なテキストコンポーネントの上にマウスを移動すると、テキストコンポーネントを囲む薄い灰色のアウトラインと「鉛筆” アイコンをクリックします。ボックス内をクリックするとテキストを修正できます。
単語やフレーズを選択し、表示されるフローティング ツールバーから書式設定を選択することで、単語やフレーズを書式設定することもできます。 インラインテキストの書式設定の詳細.
のために リッチテキスト コンポーネントを使用すると、メディアを統合したり、リストやスタイルを考案したり、テキストをさらにフォーマットしたりすることができます。 リッチテキストコンポーネントの詳細.
画像の置き換え
また、サイト上で画像を直接交換することもできます。交換したい画像の上にカーソルを置き、「写真” アイコンをクリックします。これにより、コンピューターから新しい画像を選択してアップロードできるようになります。
注記: デザイナーで要素に対して設定した視覚スタイル (単色オーバーレイ、境界線の色、影など) は、エディターで置き換えた画像や背景画像に自動的に適用されます。
調整ボタン
ボタン要素を調整するには、ボタンの上にカーソルを置き、 設定 “歯車右上に表示される「 」アイコンをクリックします。
次の 2 つの選択肢があります。
- リンク設定を編集 – ボタンのリンクを更新できるようになります
- テキストを編集 – ボタンのテキストを変更する権限を付与します
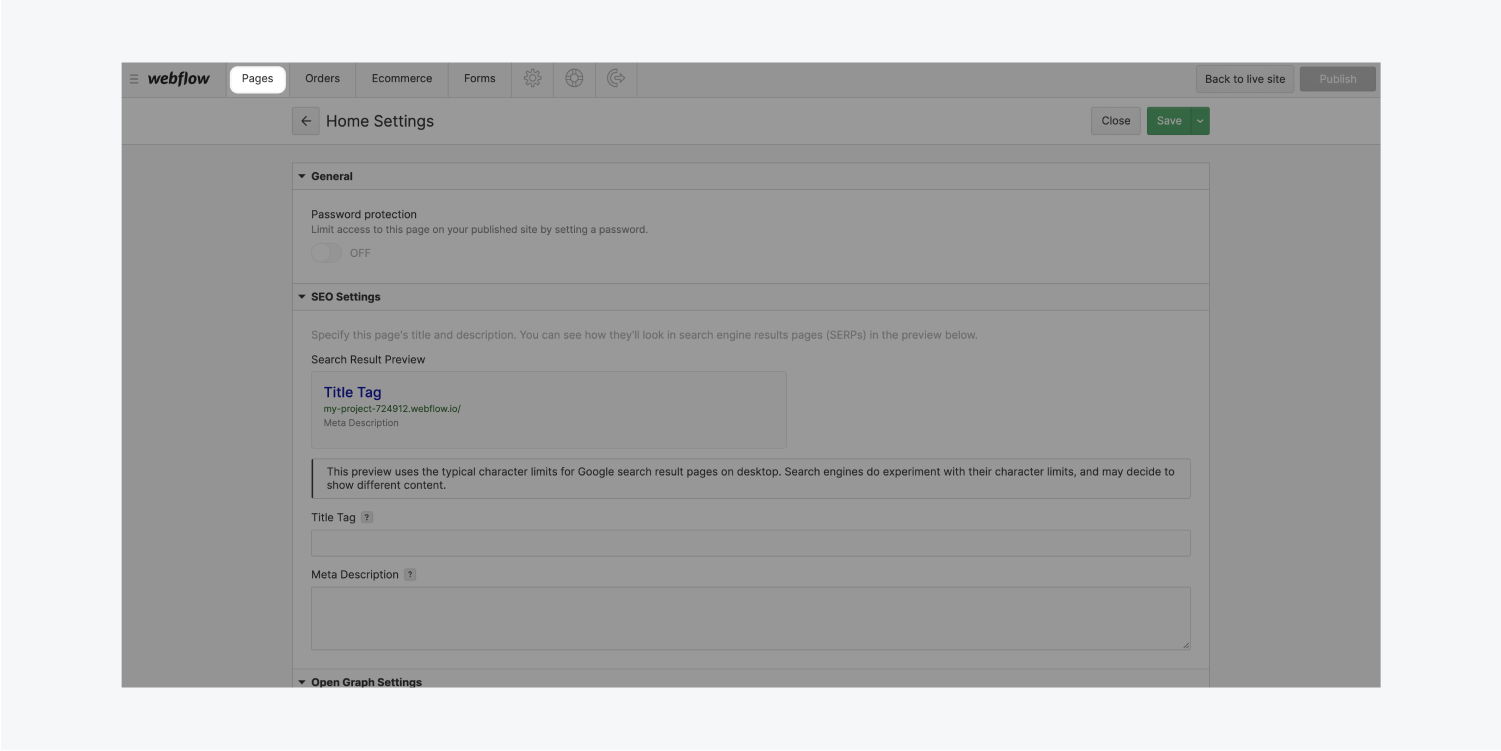
ページ構成の監視
エディタのページパネルから、次のような重要なページ設定を管理できます。 SEO メタタイトルと説明, オープングラフのタイトルと説明、 そして オープングラフ画像静的ページのページパスワード保護設定を調整することもできます。 RSSフィード設定 コレクションページ用。

ページの設定にアクセスするには:
- 開く ページタブ エディターパネル内
- リスト内のページにカーソルを合わせます
- クリック 設定 表示されるボタン
検索バーを使用してページを名前で検索することもできます。
注記: 設定ボタンの代わりにページをクリックすると、ページ パネルが閉じられ、対応するページが開きます。
動的コンテンツの作成と管理
サイトにコレクションがある場合は、エディターの [コレクション] タブからアクセスできます。コレクション ダッシュボードにはすべてのコレクションが表示されます。コレクションをクリックすると、コレクションのタイトルにちなんで名付けられた新しいタブが表示されます。このタブには、そのコレクション内のすべてのコレクション アイテムが含まれます。
コンテンツの作成と改良
既存のアイテムをクリックして改良したり、「新しい「」ボタンをクリックし、アイテムのさまざまなフィールドに入力します。
コンテンツの入力またはフィールドの更新が完了したら、次のいずれかを選択できます。
- 作成する 新しいアイテムまたは 保存 既存のアイテム。次回公開するときに、サイト上で公開され、ライブになる準備が整います。
- 公開 アイテムをすぐに公開する(次のサイト全体の公開を待たずに)
- 下書きとして保存 アイテムをライブサイトに公開する準備が完全に整っていない場合
- キャンセル 変更を破棄する
コレクション アイテムの作成と公開についてさらに詳しく学習します。
「ページ” アイコンをクリックします。これによりパネルが折りたたまれ、現在表示しているアイテムのページがブラウザで直接表示されます。必要に応じて、パネルではなくそこで編集することもできます。
コレクションアイテムのリストに戻るには、 戻る ボタン。
コンテンツの監視
コレクション ダッシュボードでは、すべてのコレクション アイテムとそのステータスを確認できます。コンテンツの大規模なデータベースを扱う場合、コレクション アイテムを管理すると、何を改良するかを判断する際に役立ちます。これを行うには、次の操作を行います。
- コレクションアイテムをスクロールする
- コレクションフィールドの表示
- コレクションアイテムの探索
- コレクションアイテムの並べ替え
- コレクションアイテムの検索
- コレクションアイテムの一括編集
コレクション アイテムの管理について詳しくご覧ください。
コレクションタブを閉じるには、「近いタブの右上にある「(X)」ボタンをクリックします。
変更の表示と公開
これらの変更がすべて完了したら、保存され、公開できる状態になっていることを確認してから、 公開.
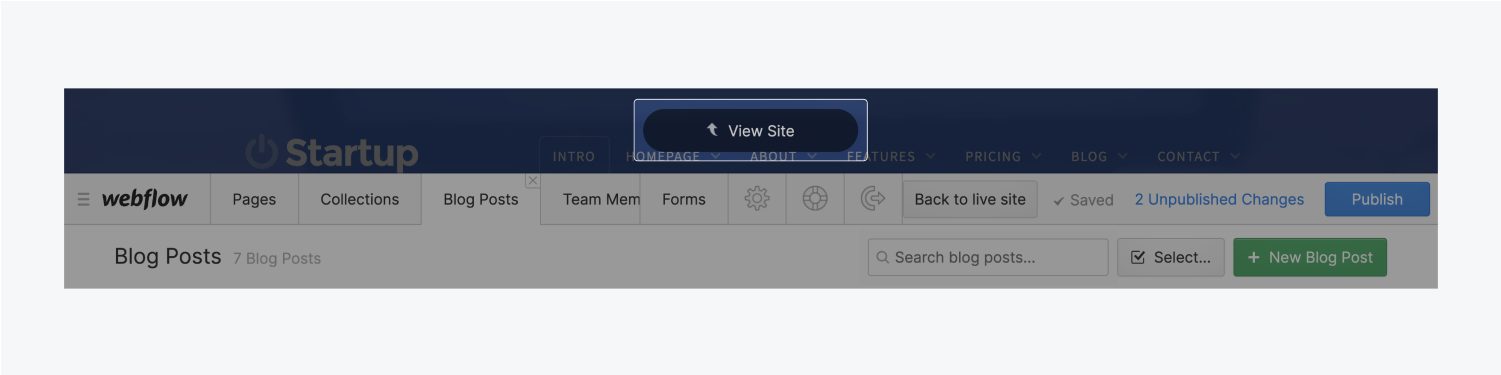
ライブサイトでの変更の検証
エディタで操作している間、エディタパネルはウェブサイトの大部分を覆い隠します。エディタパネルを隠してウェブサイトを表示するには、 サイトを見る 上部のボタンをクリックします。

このビューでは、通常どおり Web サイトをナビゲートし、変更を加えたり、任意のページを表示したりすることができます。
発行
エディタで実行された変更は、更新されたアイテムを個別にリリースするか、 公開 ボタンをクリックして、段階的な変更をすべて送信します。サイトが公開される前に、すべての変更を公開する決定を確認する必要があります。緑色の 公開済み ボタンはこのアクションを意味します。
注記: エディターから公開すると、サイトは webflow.io ステージング ドメイン (またはカスタマイズされたステージング ドメイン) とカスタム ドメインの両方に表示されます。これを防ぐには、デザイナーまたはサイト構成のいずれかから公開することを選択します。
フォームエントリへのアクセス
ウェブサイトにフォームが含まれている場合、エディターにはフォーム セクションが表示されます。この領域では、個人が送信したフォームの基本的な詳細にアクセスできますが、主な有用性は、完全なフォーム データセットのダウンロードを容易にすることです。ダウンロードした CSV ファイル (すべての主要なスプレッドシート アプリケーションと互換性のあるファイル形式) 内で、送信されたすべての詳細を表示できます。
要素のエディター機能
デフォルトでは、あなた、ワークスペースのメンバー、およびコンテンツ投稿者は、エディターを使用してライブ サイト上のすべてのコンテンツを変更できます。ただし、必要に応じて、コンテンツ投稿者が編集できないように要素をレンダリングすることもできます。
- デザイナーでサイトを開始する
- 編集権限をブロックする要素を選択してください
- アクセス 要素設定(D)
- 選択解除 「共同編集者はこの要素を編集できます」
選択した要素のコンテンツ投稿者を切り替えるには、 コマンド + シフト + L (Macの場合) または コントロール + シフト + L (Windows の場合)。
注記: CMS の要素はエディターで常に調整可能です。
知る価値がある: ユーザー アカウントのユーザーと設定を管理する機能は、エディター内では公開されていません。代わりに、そのような構成にはデザイナーまたは API を使用します。
コンテンツ投稿者の承認
Workspace サイトが CMS、ビジネス、または e コマース プランで動作している場合、Web サイトでの共同作業のためにコンテンツ モデレーターを招待する権限があります。エディター内でのサイトのオープン、コンテンツの編集、ステージングの変更の実行に加えて、コンテンツ コントリビューターは CMS コンポーネントを導入し、ページ設定を変更できます。
さらに、コンテンツ投稿者には、ワークスペースのメンバーとは異なる公開権限があります。コンテンツ投稿者の公開権限に関する詳細情報をご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
