このチュートリアルでは、次の手順に従って、フォーム ボタンに Jelly インタラクションを組み込む方法を説明します。






- フォームを含める
- アニメーションを設定する
- 相互作用を確認する
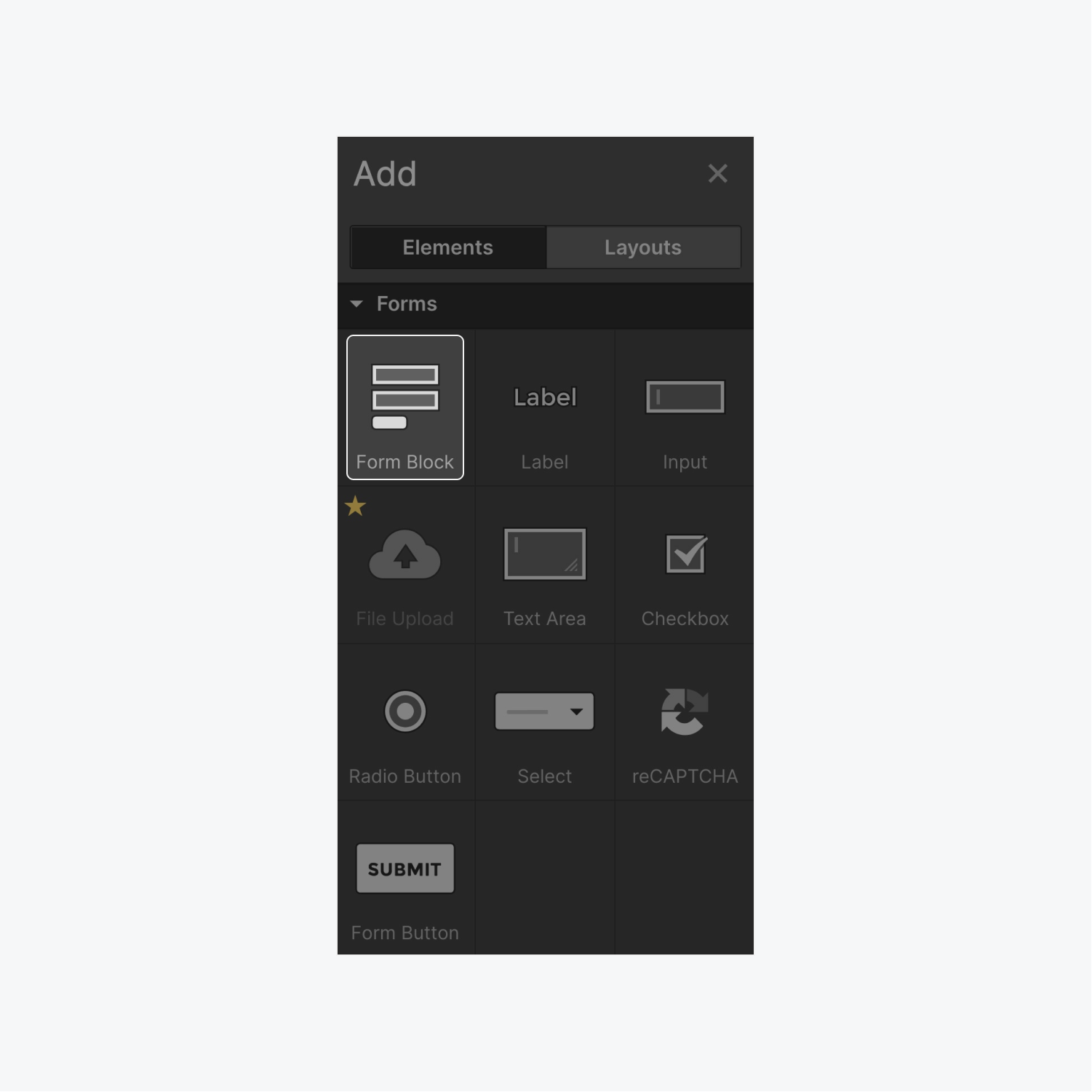
フォームを含める
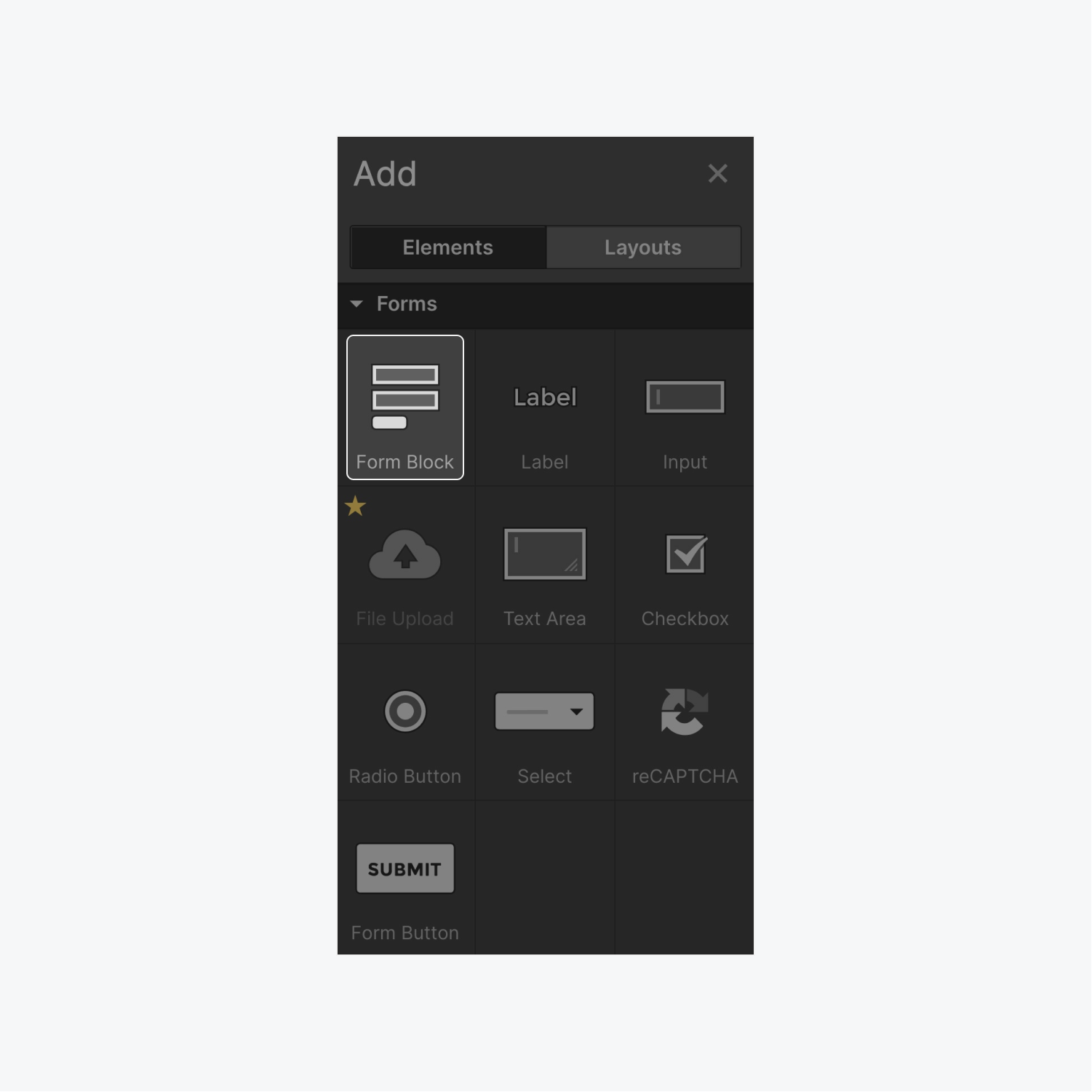
に行く セクションを追加、 形状 category、そしてドロップ フォームブロック キャンバスに。

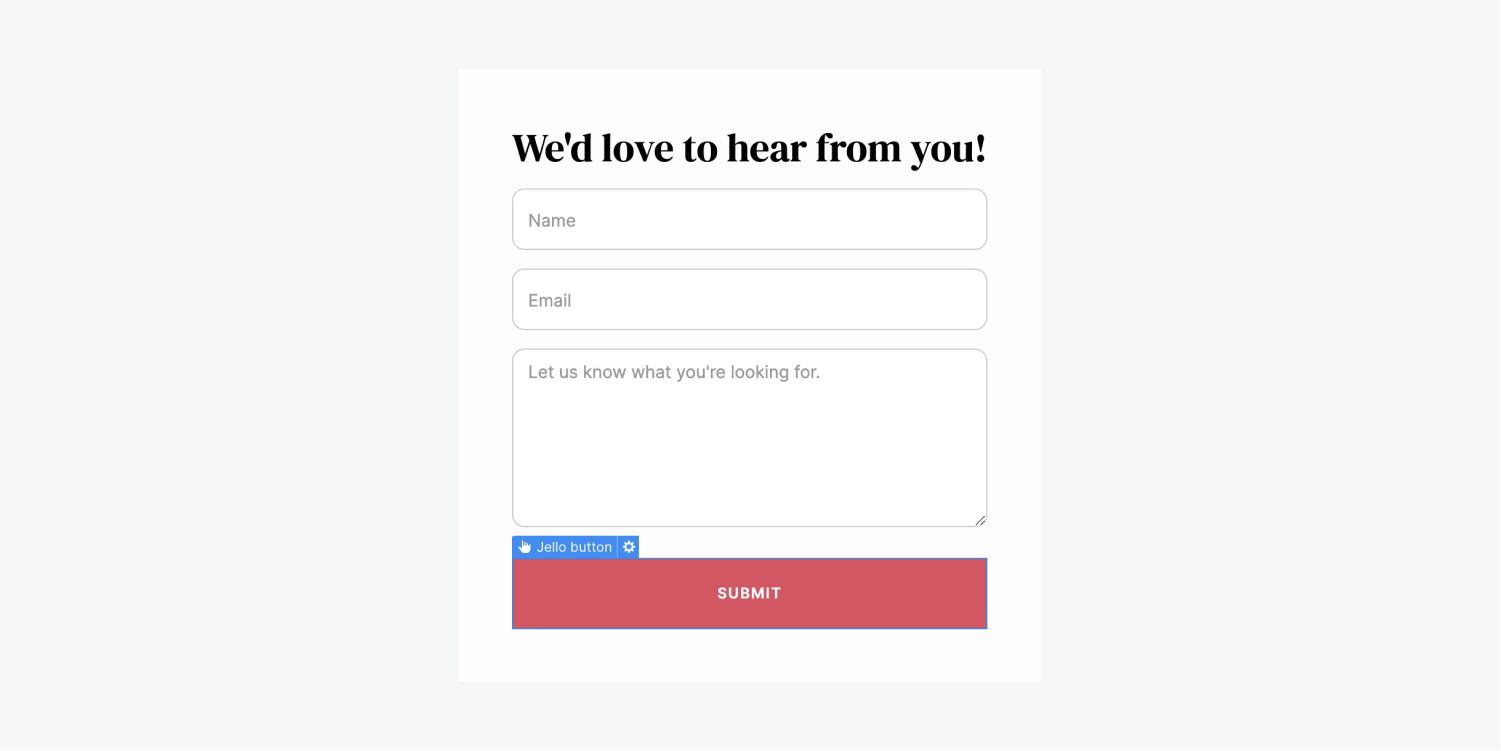
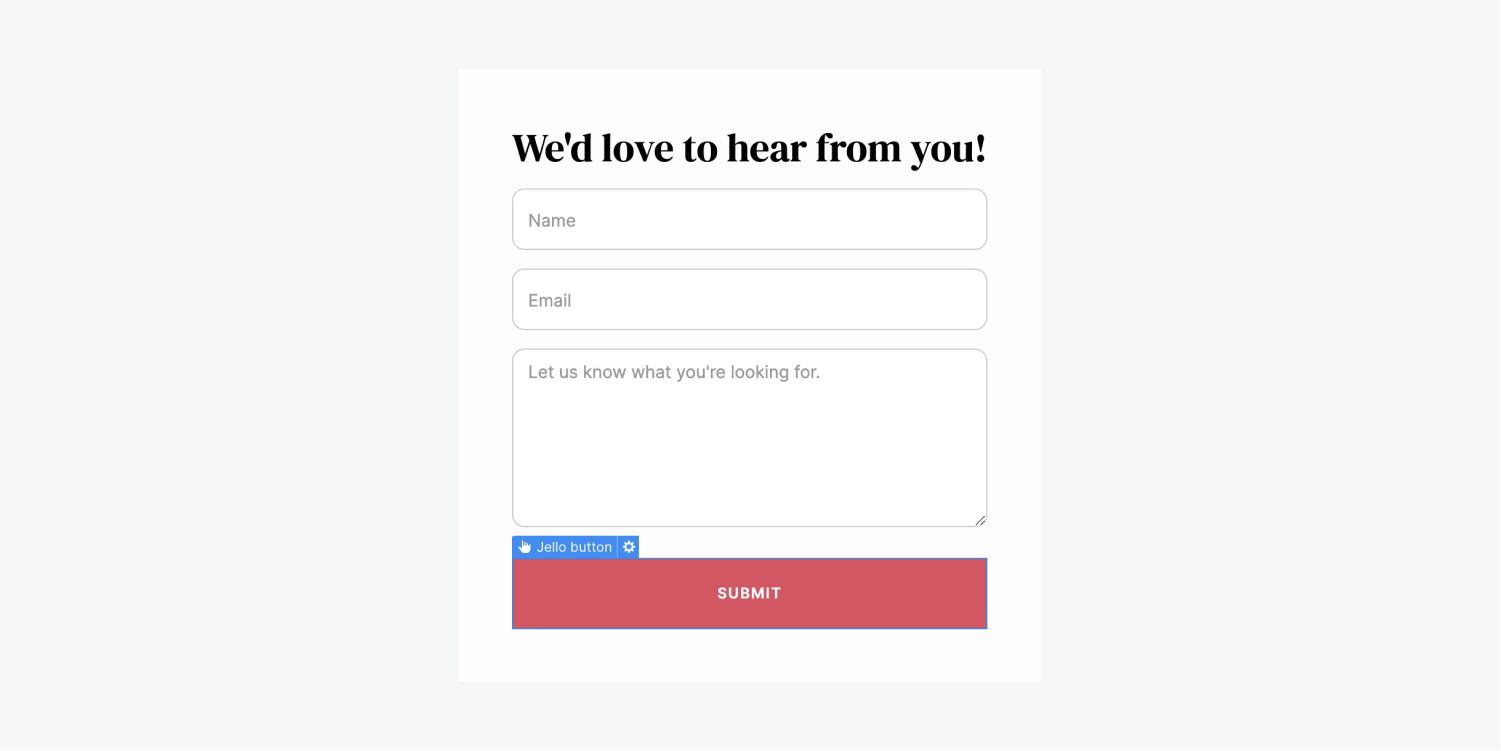
次に、インタラクションが行われる要素を選択します。このデモでは、ボタンを選択します。

アニメーションを設定する
トリガーを確立する
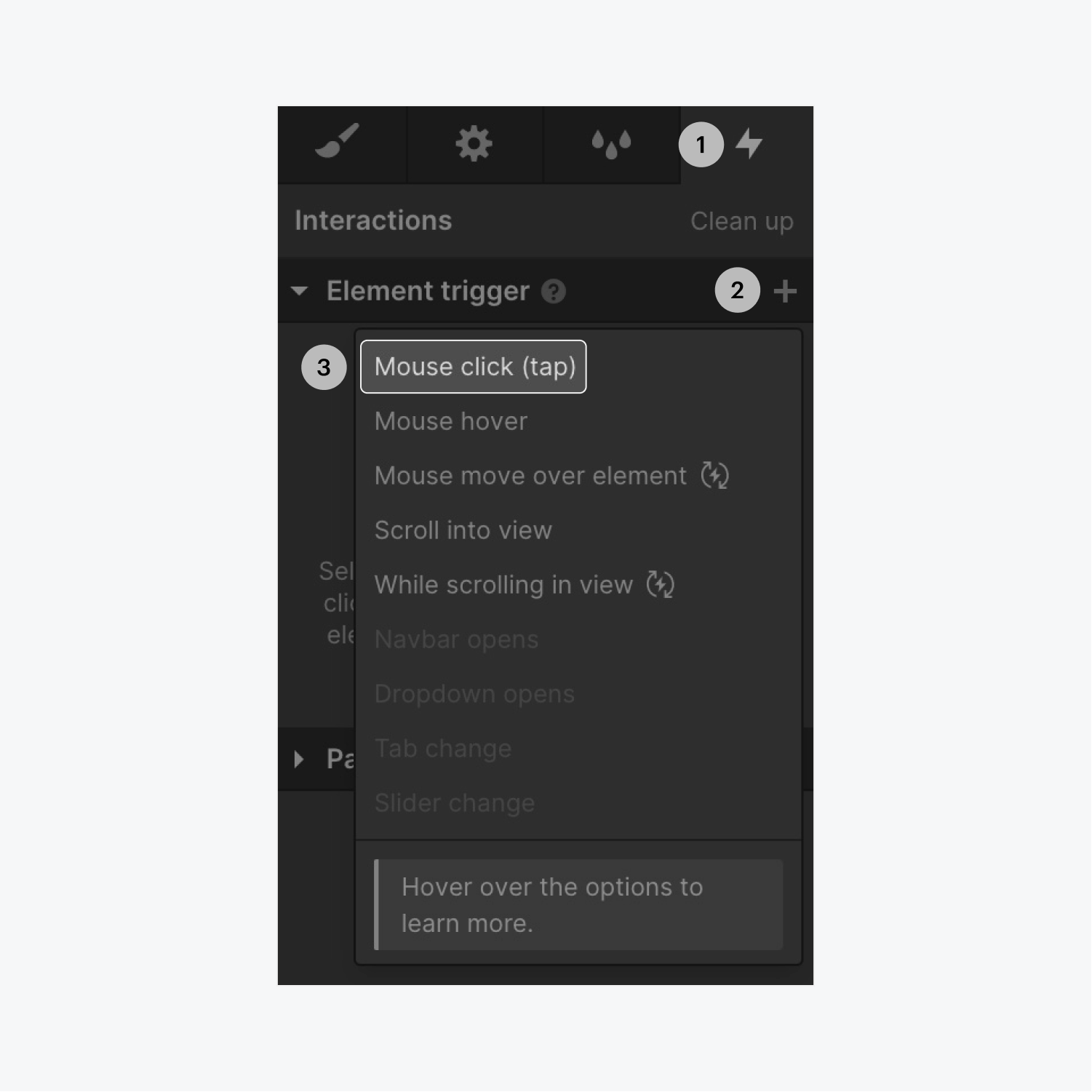
まずボタンを選択します。最初のステップでは、アニメーションのトリガーを設定します (ホバーやクリックなど、要素とのやり取り時にアニメーションをアクティブにします)。これは 3 つの段階で実行できます。
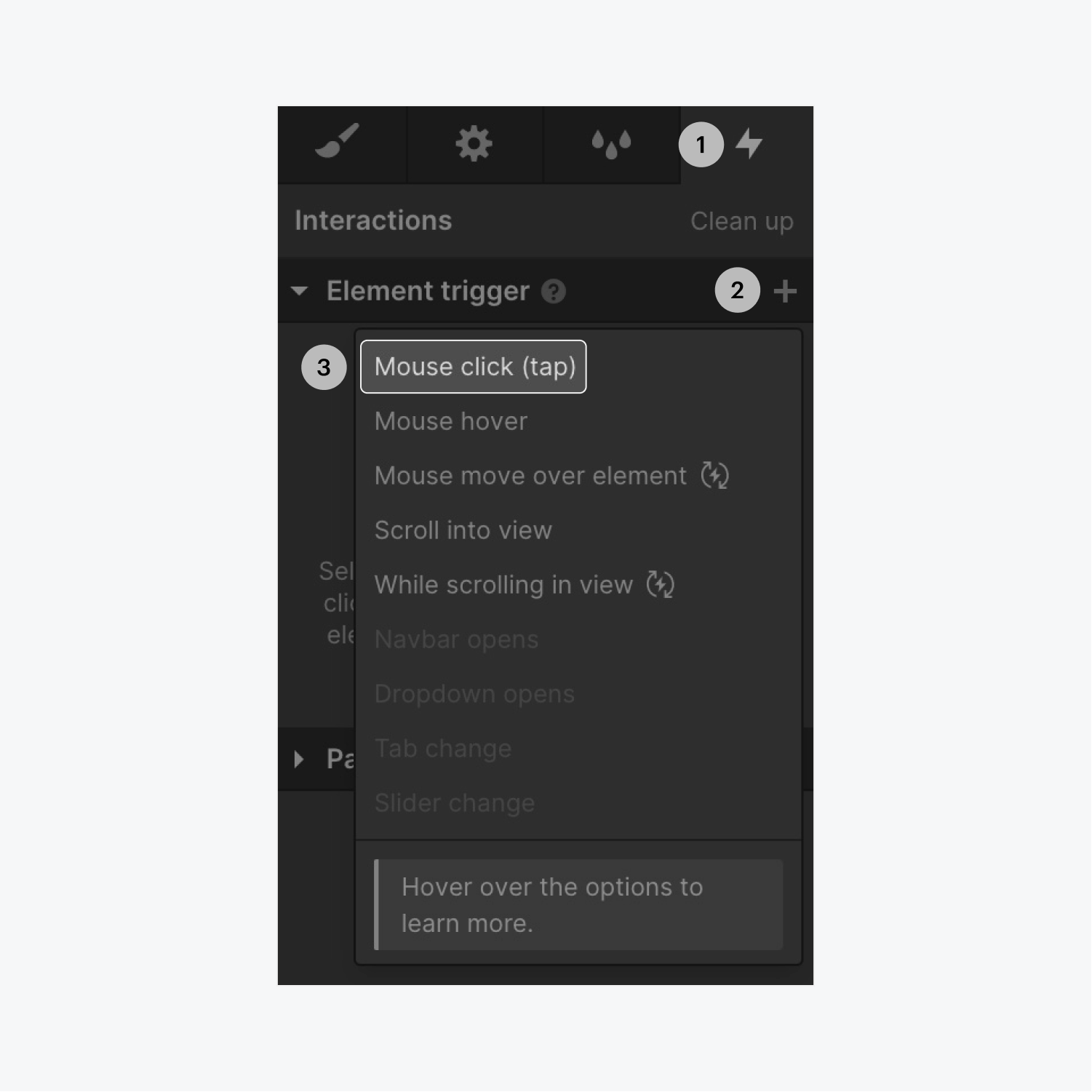
- アクセス インタラクションパネル
- 追加記号をクリックします 要素トリガー セグメント
- トリガーを選択します(例:マウスクリック)

あらかじめ用意されたアニメーションを選択する
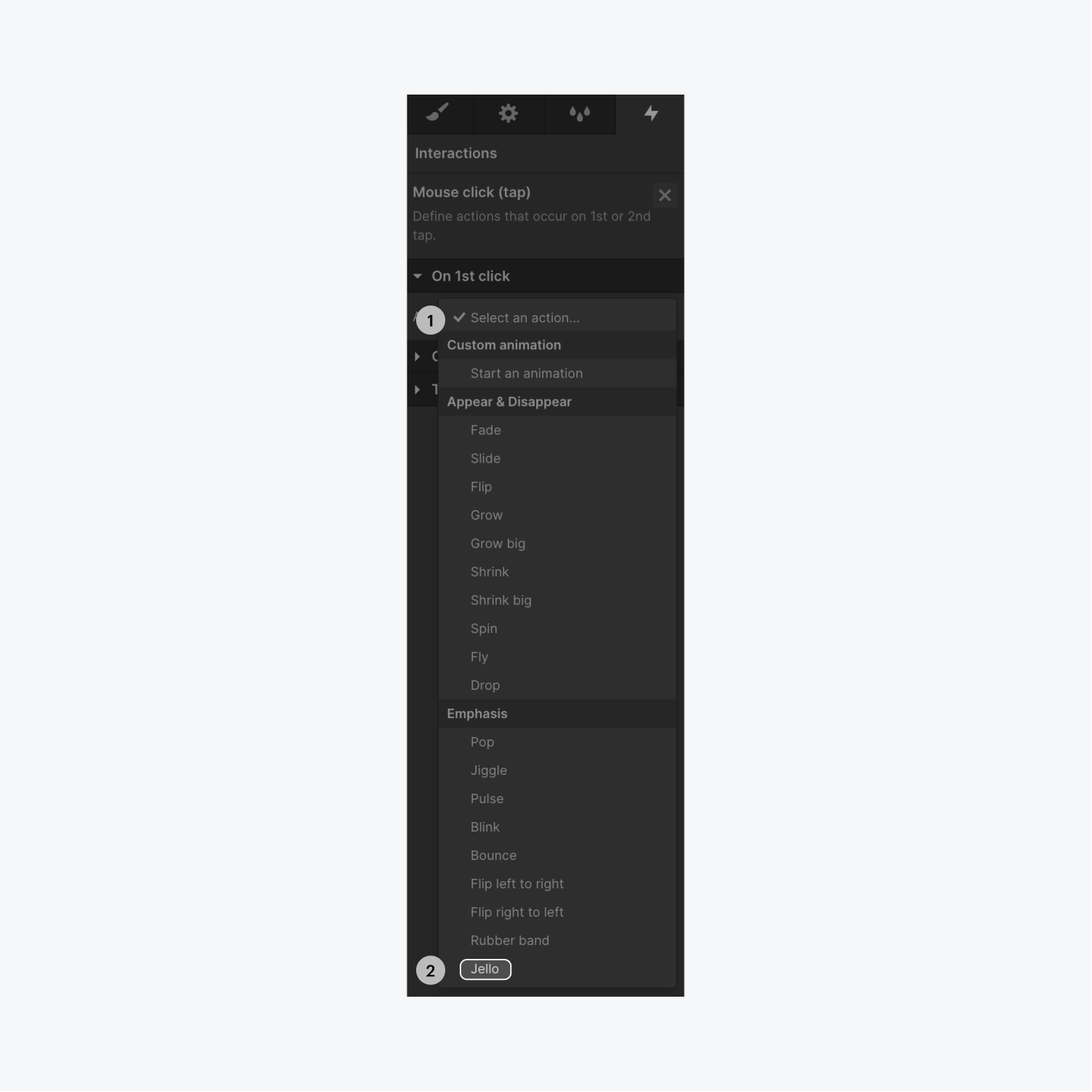
誰かが要素をトリガーしたときにボタンにアニメーションを適用する、事前に作成されたオプションから選択できるようになりました。
これを実現するには:
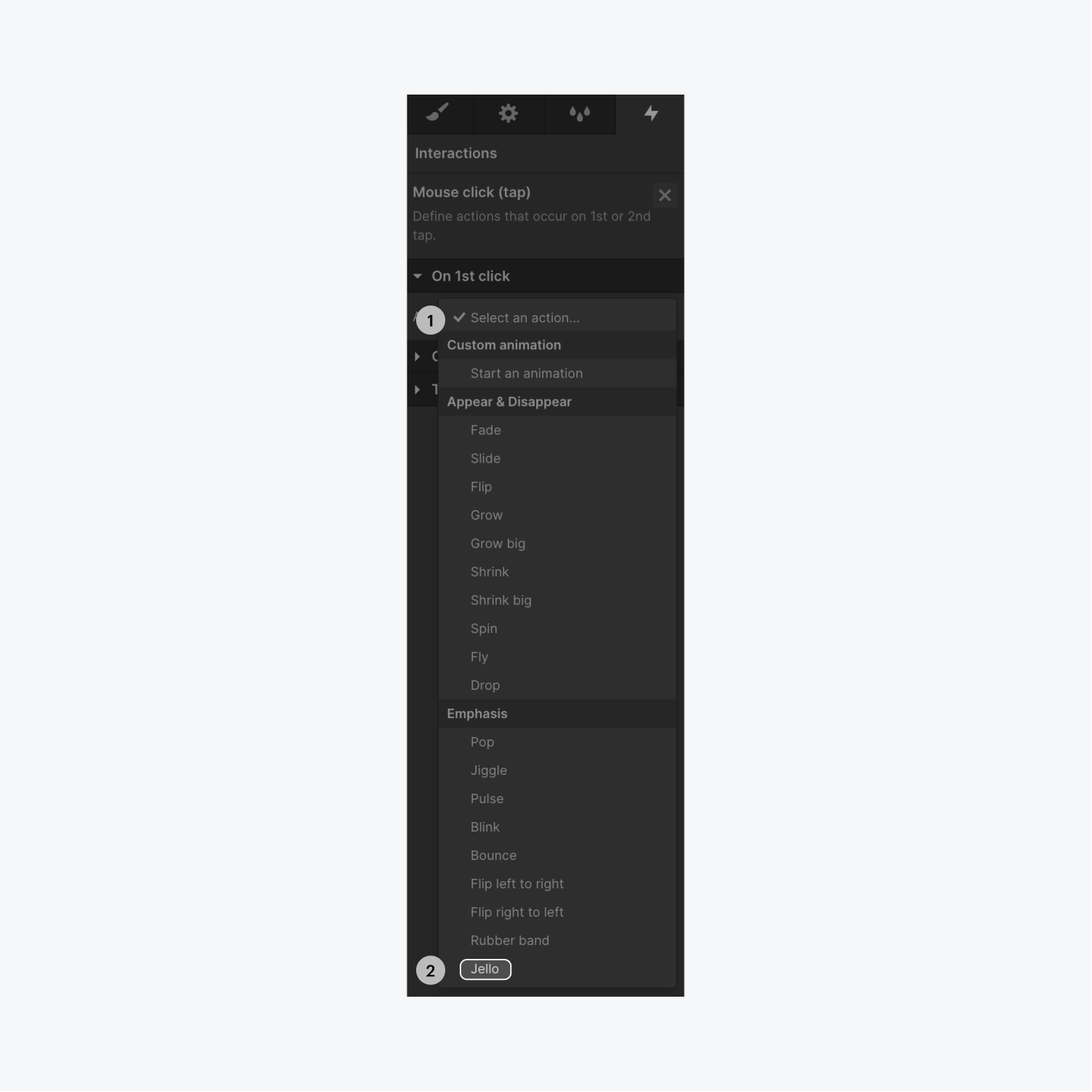
- クリック アクションを選択 ドロップダウンメニュー
- お好みの既成アニメーションを選択します(例:Jello)

相互作用を確認する
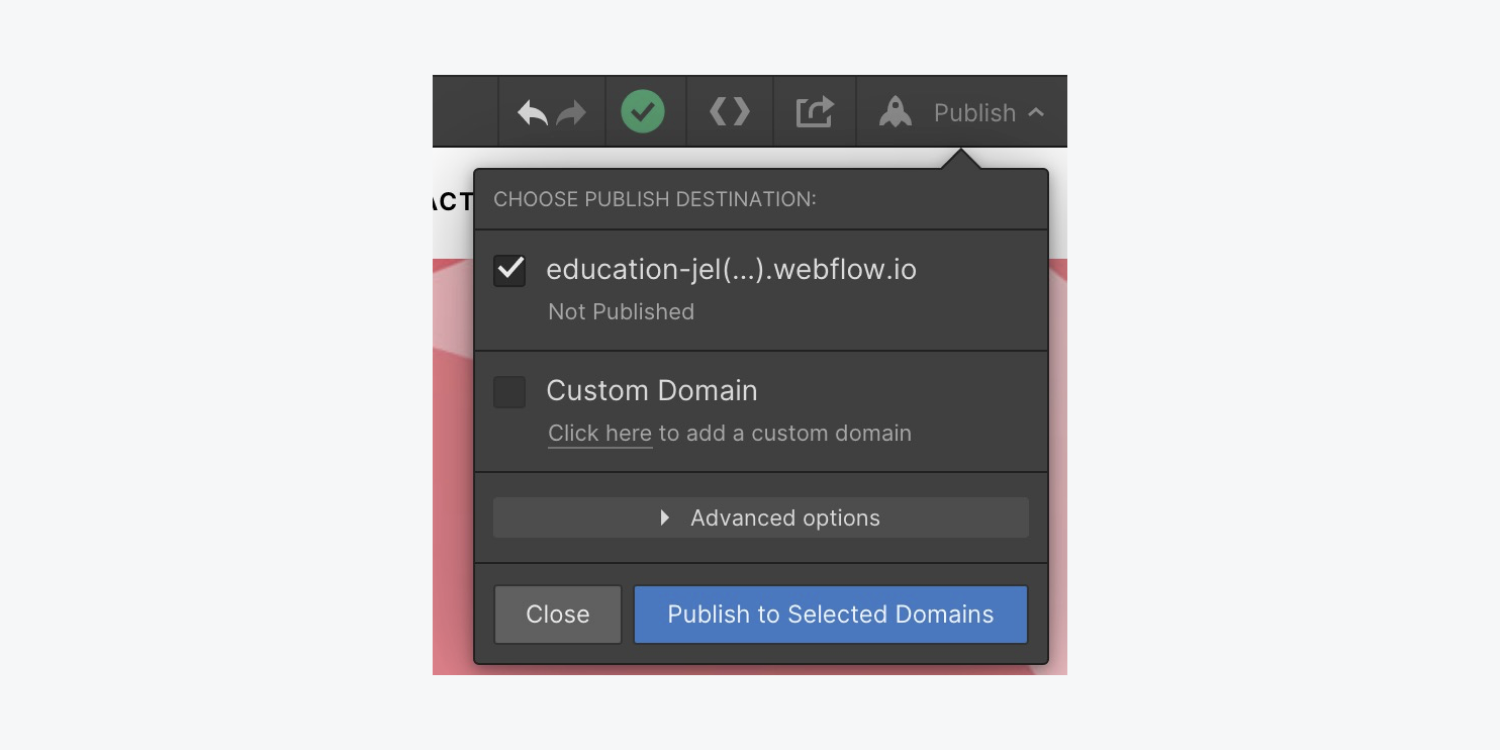
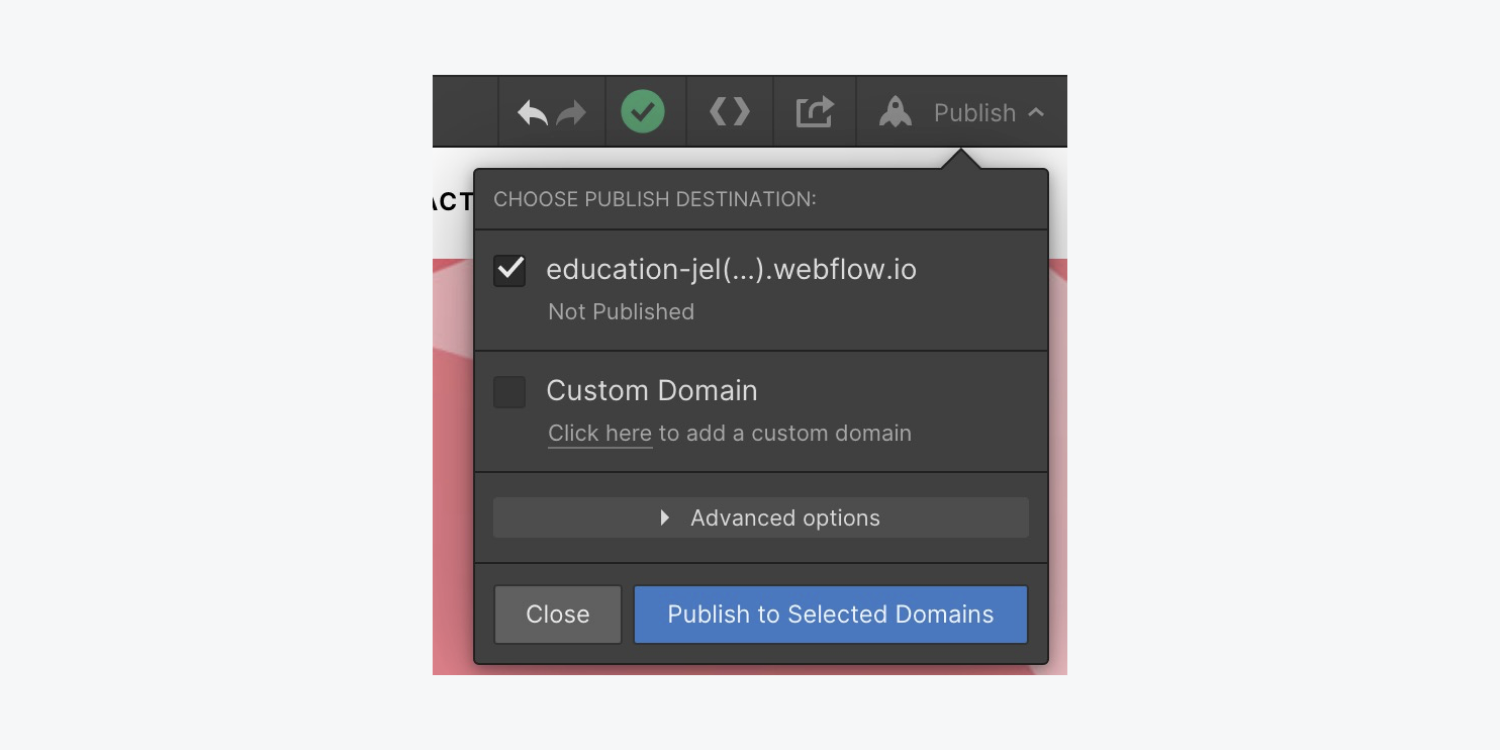
ライブサイトでインタラクションをテストします。 公開 ボタンをクリックし、公開するドメインを選択して、 選択したドメインに公開.

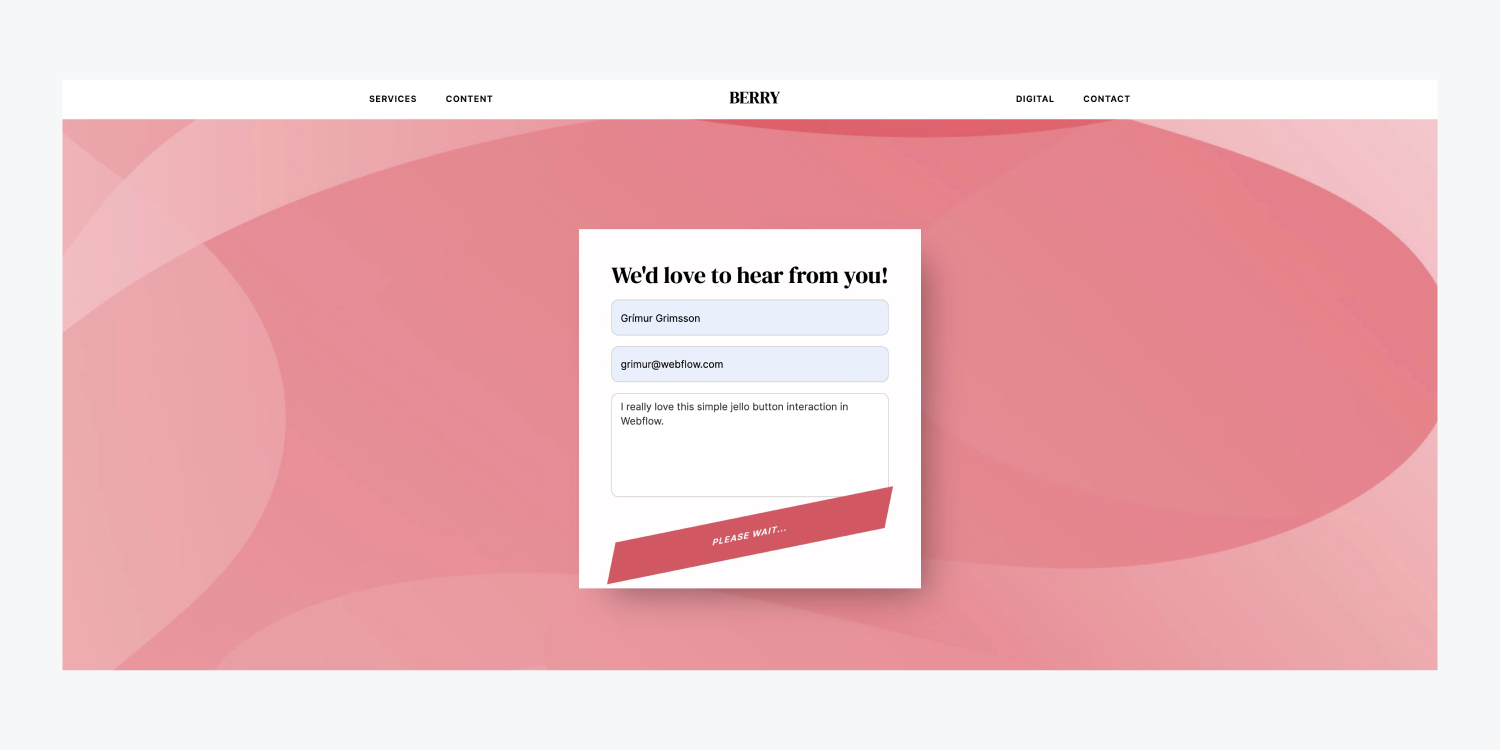
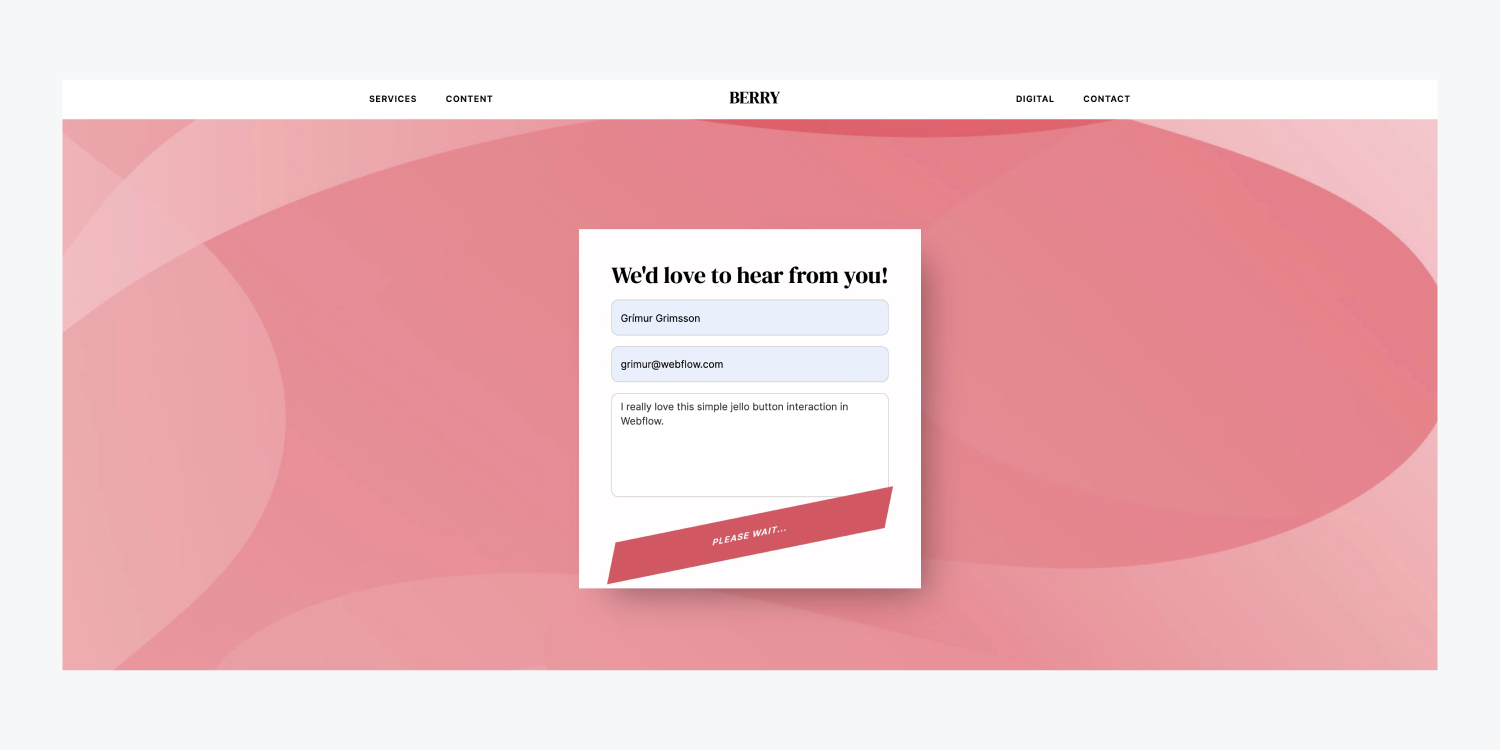
ユーザーがフォームを送信するためにボタンをクリックするたびに、ジェリーボタンが動作しているのを目撃することになります。

しかし、これは Webflow デザイナーで Jelly を使用して事前にデザインされたアニメーションの概要です。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日