メニュー バーは、訪問者が Web サイトで最初に目にするものです。魅力的でクリック可能なリンクを使用して訪問者のエンゲージメントを促進し、メニュー バーを必要に応じてカスタマイズおよび変更できる再利用可能なアイコンに変換して、将来の自分自身に配慮します。

このセッションでは、次のものを使用してメニュー バーを作成する方法について説明します。
- メニューバーを統合する
- メニューバーのスタイルを強化する
- メニューバーをシンボルに変換する
私たちと一緒にいて 資源を獲得する このチュートリアルでは。
メニューバーを統合する
私たちは、 メニューメインページの上部にあるr:
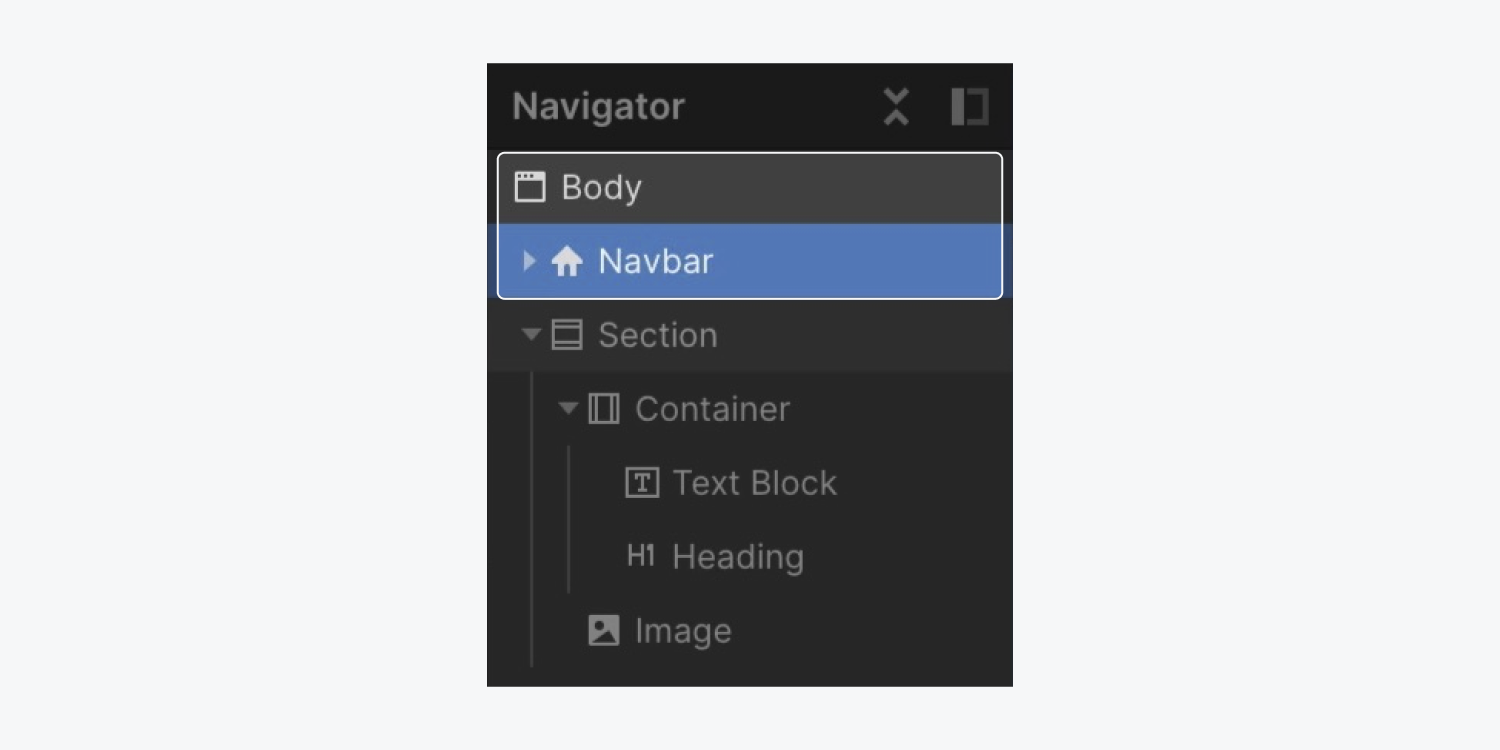
- アクセス ナビゲーター
- ロックを解除 パネルを組み込む
- 案内する コンポーネント
- ドラッグ メニューバー に ナビゲーター そしてそれを下に配置します 体

の メニューバー コンポーネントには、特定のデフォルトコンポーネントが付属しており、 容器.
前回のメインページのヒーローセクションのチュートリアルでは、独立した 容器 に位置する セクション. 最も高い幅を指定しました 容器 1200 ピクセルに設定され、自動的に「Container」クラスが生成されました。
「コンテナ」クラスを再利用してみましょう メニューバーの デフォルト 容器 これにより、以前に設定した最大幅 1200 ピクセルの利点も享受できるようになります。
- 選択してください メニューバーコンテナ
- ポップアップ デザインパネル
- を入力 識別子フィールド
- 「コンテナ」を選択 現在のクラス
述べる: 要素にクラスを割り当てると、この要素に対して行われたすべてのスタイル変更がこのクラスに保存されます。新しい要素でクラスを再利用して、作成したクラスに保存されているスタイルを自動的に展開できます。
メニューバーを強化する
背景の色合いを変更してみましょう メニューバー 私たちのデザインとより調和して溶け込むようにするため:
- を選択 メニューバー
- 公開 デザインパネル > 背景
- カラーパレットを起動する
- 黒を選ぶ
背景の色合いを変える メニューバー 黒の原因は メニューバー 背景と融合して不明瞭になることがあります。ロゴを組み込んだ後、これを修正します。 メニューバー:
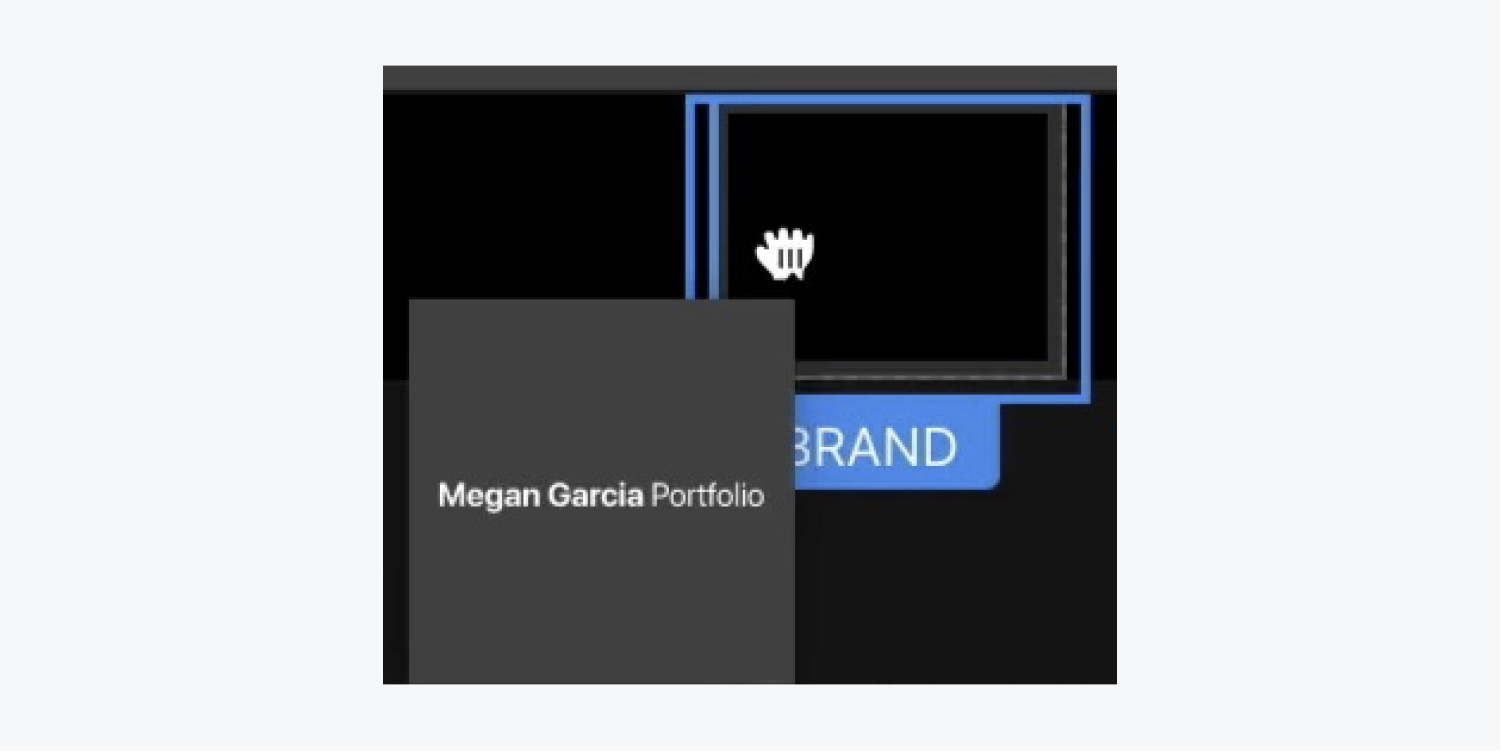
- 起動する リソースパネル
- ブランドにロゴをドロップする リンクブロック

ロゴを縮小してみましょう:
- ロゴを選択 写真
- コーナーホールドの1つをつかんで196 x 28ピクセルに移動します
パディングを追加して、ロゴを中央に配置し、クリック可能なスペースを広げましょう。
- ブランドを選択 リンクブロック
- 公開 デザインパネル > 間隔
- 上部と下部を組み込む パディング 16ピクセル
述べる: 要素の反対側にマージンやパディングを追加するには、 オプション (Macの場合) または 代替 (Windowsの場合)、そして マージン または パディング 規制当局。
スタイルを決めましょう メニュー接続 黒い背景に対して目立つようにするため:
- 選択してください メニュー接続
- 拡大する デザインパネル > タイポグラフィ
- ヒット カラーパレット 色を白に指定します
これらの変更(およびその後の修正)をすべての メニュー接続、すべてのメニューに「メニュー接続」クラスを含めます メニュー接続 の中に メニューバー:
- 次のものを選択してください メニュー接続 の中に メニューバー
- を入力 識別子フィールド
- 「メニュー接続」を選択 現在のクラス
- 残った1人のためにこれらのステージをやり直す メニュー接続

述べる: 要素に不適切なクラスを使用した場合は、いつでもそのクラスを 識別子フィールドから正しいクラスを選択してください 現在のクラス ドロップダウン。クラスについてさらに詳しく知ることができます。
認めましょう メニュー接続 余白を調整して、互いの距離を少し広げます。
- 選択してください メニューリンク
- アクセス スタイリングパネル > 間隔
- 左右に34ピクセルのパディングを組み込む
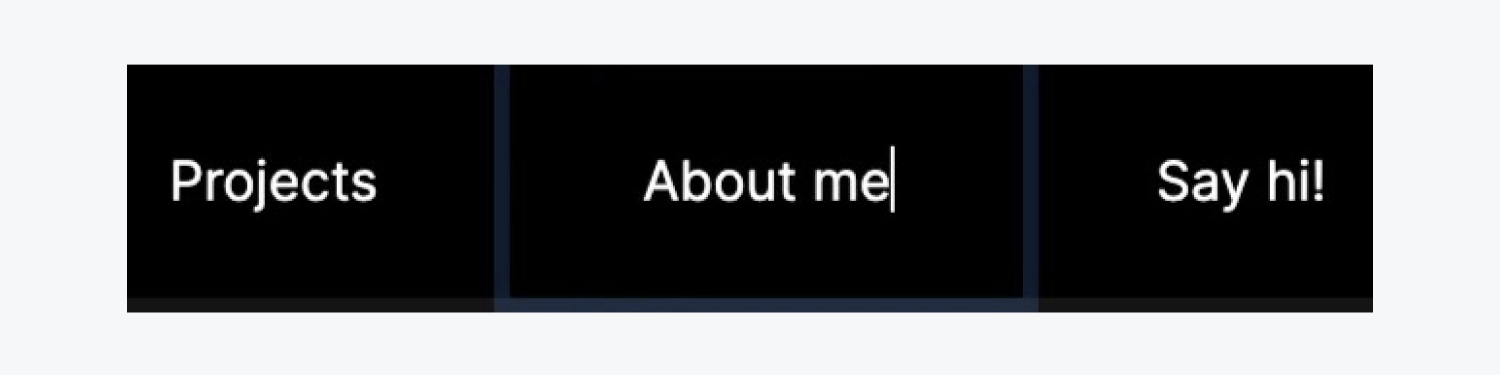
すべてのテキストを変更する メニューリンク:
- 初期値を選択 メニューリンク
- 変更するにはテキストをダブルタップします(例:「プロジェクト」)
残りの部分については、上記の2つの段階に従ってください。 メニューリンク 名前を変更します(例:「自己紹介」や「こんにちは!」)。

組み合わせクラスを利用して3番目のクラスを作ることができます メニューリンク (例:「こんにちはと言ってください!」)は最初の 2 つよりも特徴的です。
注目すべき点: 組み合わせクラスは、別のクラスに基づいて作成された独自のクラスです。この独自のクラスを使用すると、元のクラスにスタイルのオーバーライドを適用して、独自のバリエーションを作成できます。組み合わせクラスの詳細については、こちらをご覧ください。
組み合わせクラスを含めてみましょう:
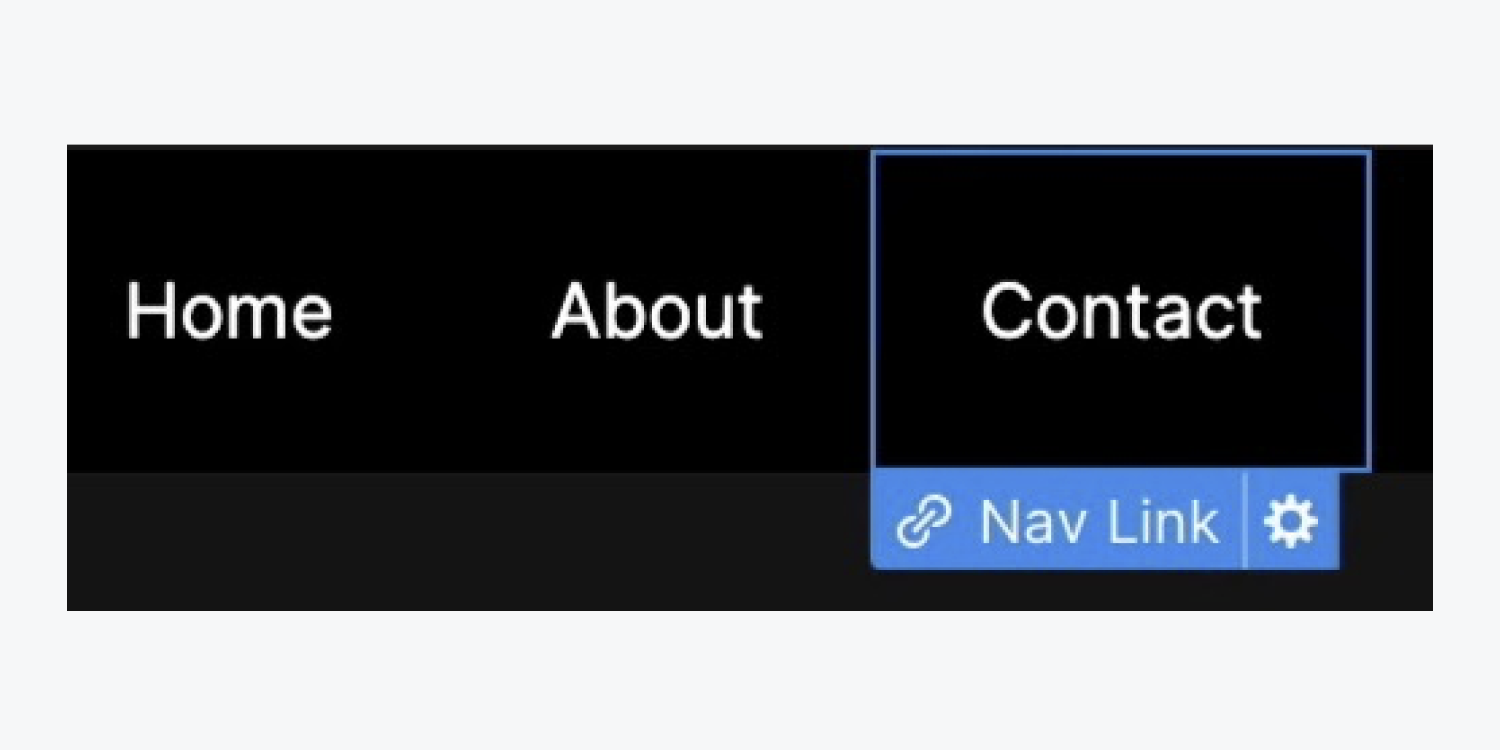
- 3番目を選ぶ メニューリンク の中に ナビゲーションバー (例:「こんにちはと言ってください!」)
- アクセス セレクターフィールド
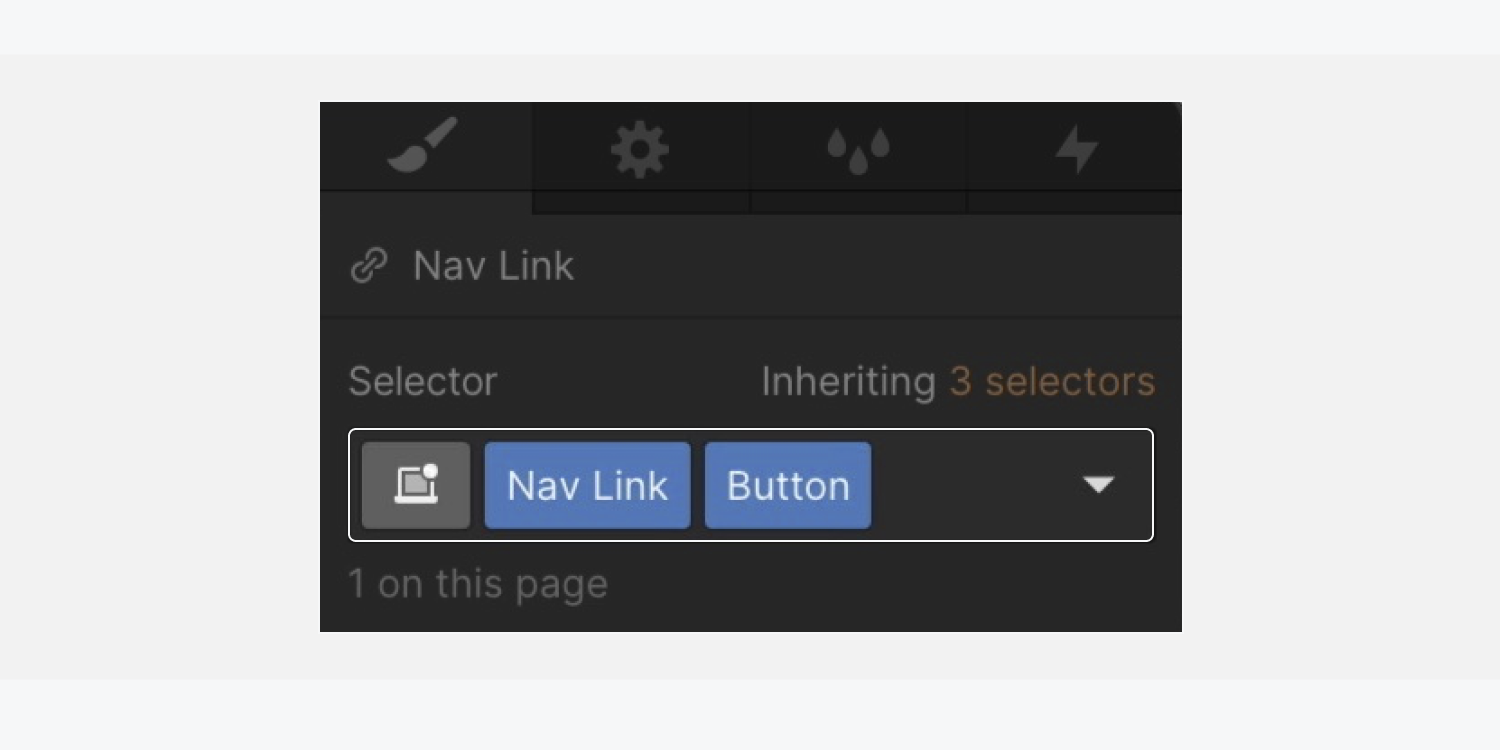
- 最初のクラスの直後に新しいクラス(例:「ボタン」)を入力します。

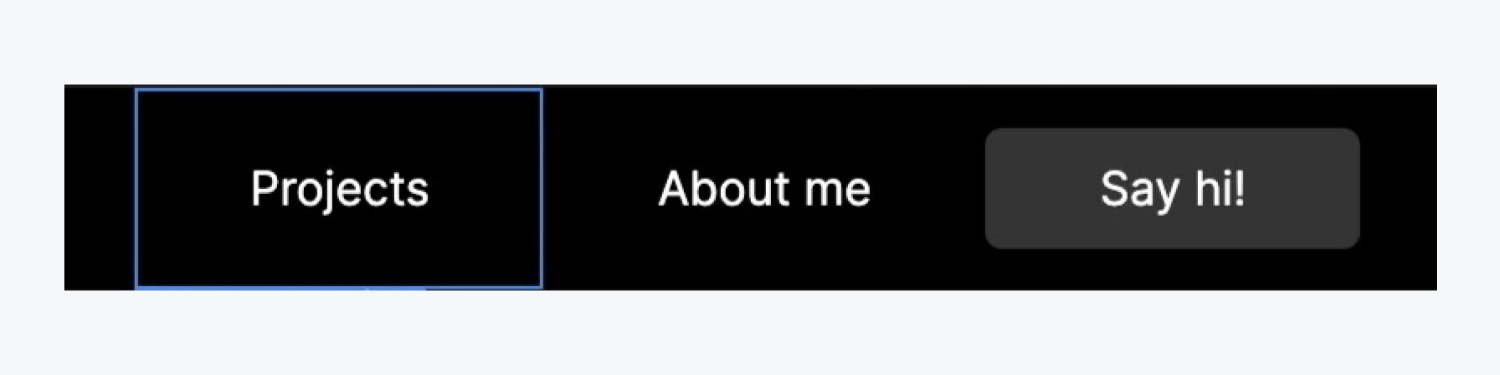
新しい「ボタン」の組み合わせクラスを独自に設計し、背景色を変更してみましょう。
- 展開する スタイリングパネル > 背景
- デフォルトのカラーサンプルをタップしてカラーセレクターを開きます
- 色を白に設定し、不透明度を20に下げます
軽減する パディング ボタンの:
- 展開する スタイルパネル > 間隔
- 上部と下部を減らす パディング 8ピクセルまで
ボタンの端を丸くします。
- 展開する スタイルパネル > 国境
- 確立する コーナー半径 6ピクセルまで
トップを組み込む マージン ボタンに:
- 展開する スタイルパネル > 間隔
- トップに設定 マージン 12ピクセルまで

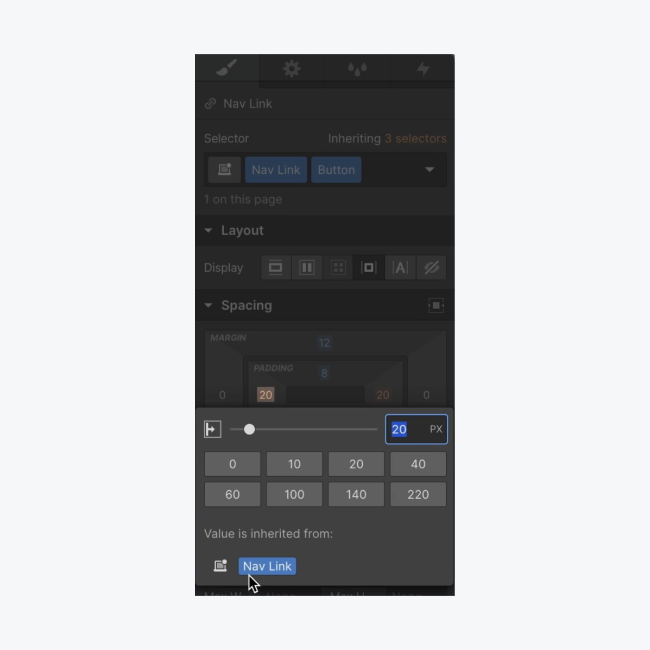
先ほど作成した組み合わせクラス「メニューリンクボタン」は、「メニューリンク」クラスに基づいています。 メニューリンク 「メニュー リンク」クラスのみを割り当てて、それにスタイル調整を適用すると、その変更は「メニュー リンク ボタン」にも影響します。
これを実装して変更してみましょう パディング 「メニューリンク」基本クラス:
- 選択してください メニューリンク
- アクセス スタイルパネル > 間隔
- 左右を減らす パディング 20ピクセルまで
「メニューリンクボタン」はこのスタイルの変更を継承し、その左右の パディング も20ピクセルになります。

「私について」 メニューリンク このデザインには不要なものがあれば、タップして削除してください。 ナビゲーションバー.
ナビゲーションバーをシンボルとして作成する
一度 シンボル 一度作成されると、プロジェクト内で何度でも再利用できます。
変換してみましょう ナビゲーションバー に シンボル 複数ページでの汎用性:
- 開く ナビゲーター そして ナビゲーションバー
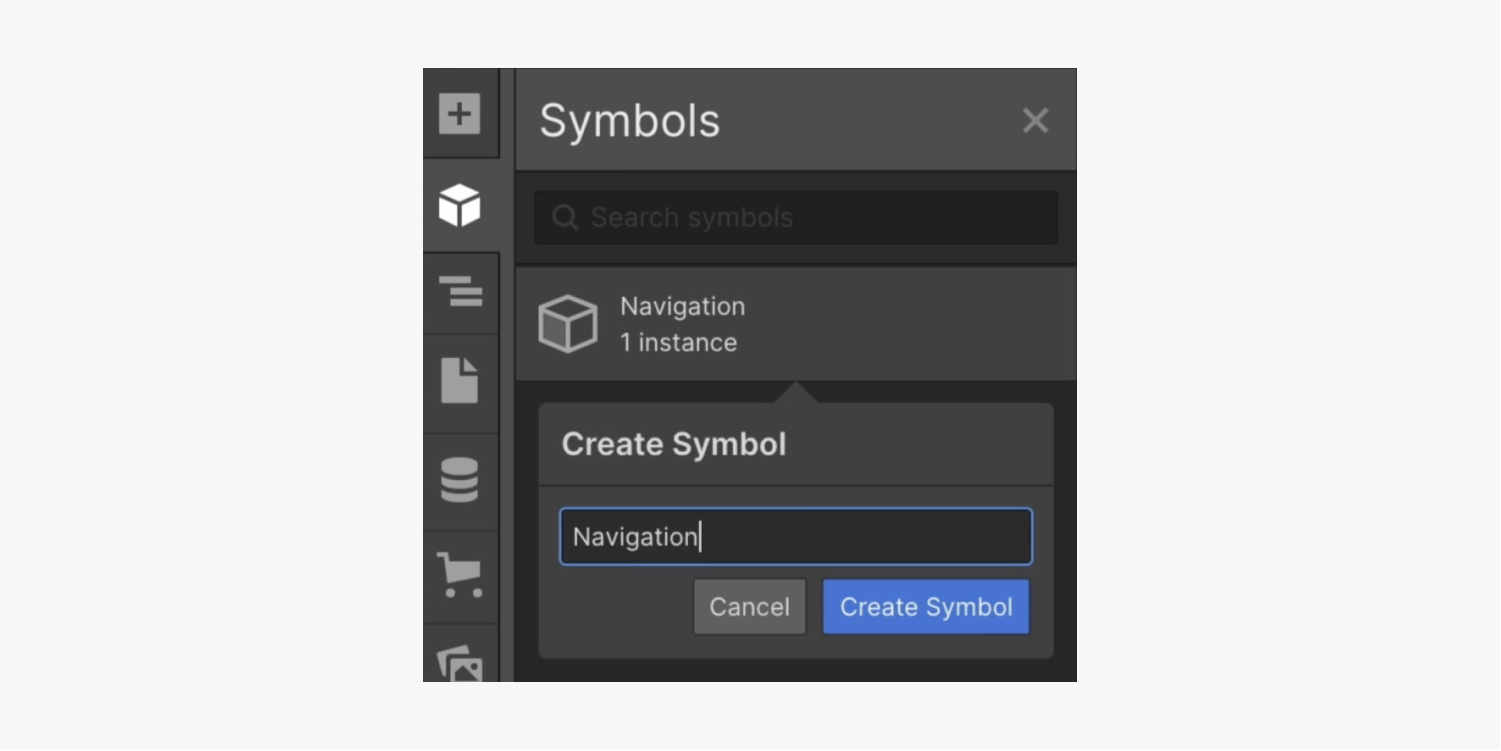
- アクセス シンボルパネル
- プレス 新しいシンボルを作成する
- 名前を割り当てる シンボル (例:「ナビゲーション」)

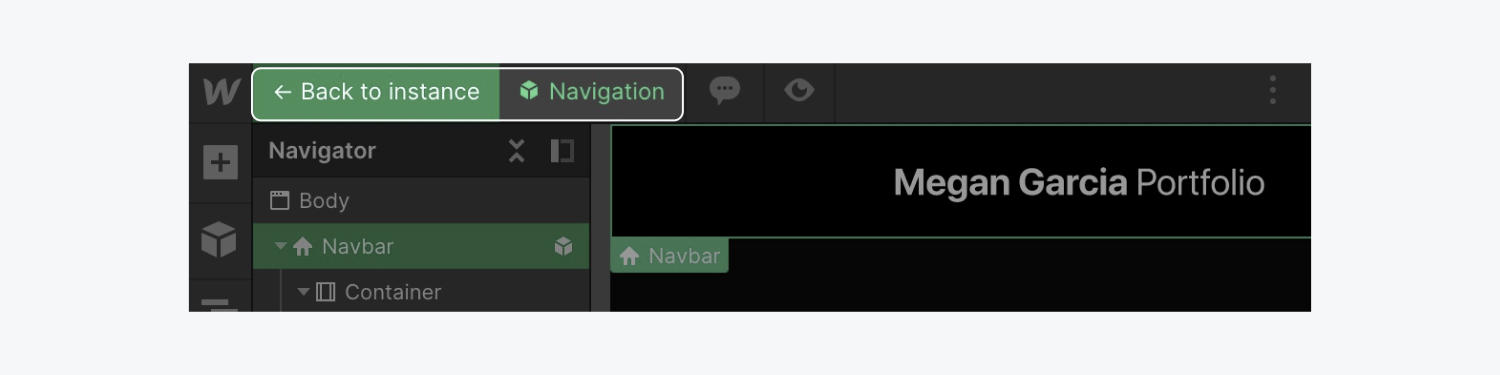
「ナビゲーション」を作成した後 シンボル 変更できます シンボル.
このシナリオでは、 シンボル「インスタンスに戻る」をタップすると、「ナビゲーション」の特定のインスタンスに戻ります。 シンボル プロジェクトで。

覚えておくと良いこと: ダブルクリックすると シンボル 内部コンポーネントを変更するには、新しいコンポーネントを追加するなどの変更を加える必要があります。 メニューリンク — 変更された シンボル インスタンスは同じインスタンスの他のすべてのインスタンスに影響します シンボルこの場合、すべての シンボル インスタンスはそれらの新しい メニューリンク 同じように。

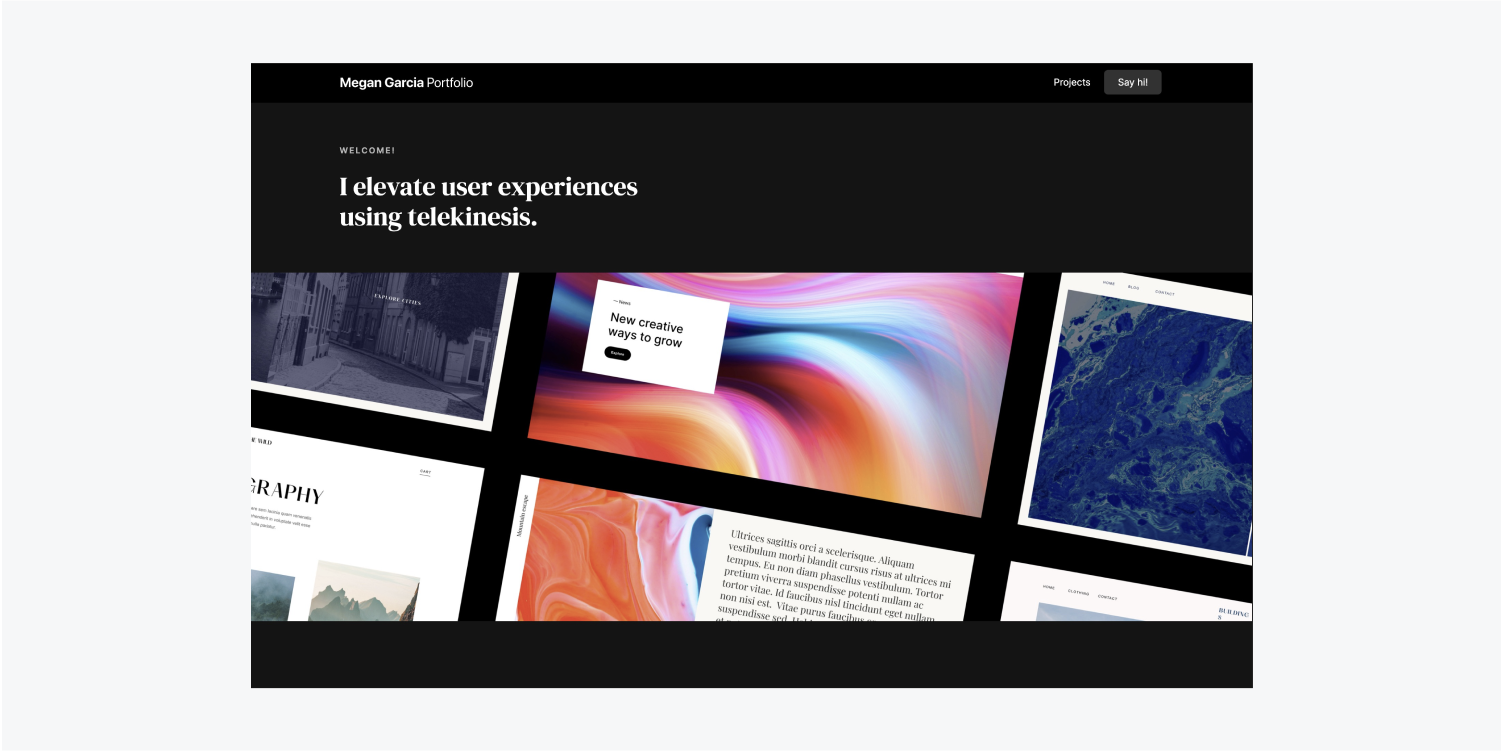
おめでとうございます。ナビゲーション バーの機能強化が完了しました。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日