この指導セッションで取り上げる内容:
- メニューを含める
- メニューをカスタマイズする
- メニューのドロップダウンボタンを理解する
- 複数のページでメニューを活用する
- メニューをページ上部に貼り付ける
- メニューにドロップダウンを組み込む
メニューを含める
メニューを挿入するには:
- 起動する 挿入パネル > 要素
- ドラッグ メニュー から 高度な categoryをWebflowキャンバスに
メニューはウェブサイト上の好きな場所に自由に配置できます。正しい方法や間違った方法というものはありません。メニューは自己完結型なので、必要に応じて再配置できます。
メニューは、ページ上の要素のコレクションを中央に配置するコンテナーとして機能します。
- ブランド: ブランド プレースホルダーは、メニューの左側にあるリンク ブロックです。ここに、ロゴ、テキスト、その他のブランド シンボルを挿入できます。
- ナビゲーションメニュー: ナビゲーション メニューはメニューの右側に配置され、すべてのナビゲーション リンクを包含する親要素として機能します。
- ナビゲーション リンク: これらは、事前に定義されたパディングやその他のスタイルを持つテキスト リンクです。通常、これらは Web サイトのさまざまなページまたはセクションにリンクされます。
- ドロップダウン ボタン: デスクトップ ビューでは最初は非表示ですが、タブレット ブレークポイント以降ではドロップダウン ボタンが表示されます。モバイル デバイスなど、水平方向のスペースが限られている場合に、ナビゲーション メニュー (およびナビゲーション リンク) にアクセスできるようになります。 メニュードロップダウンボタンの詳細を見る.
ブランドロゴの設定
メニューにロゴを組み込みましょう。
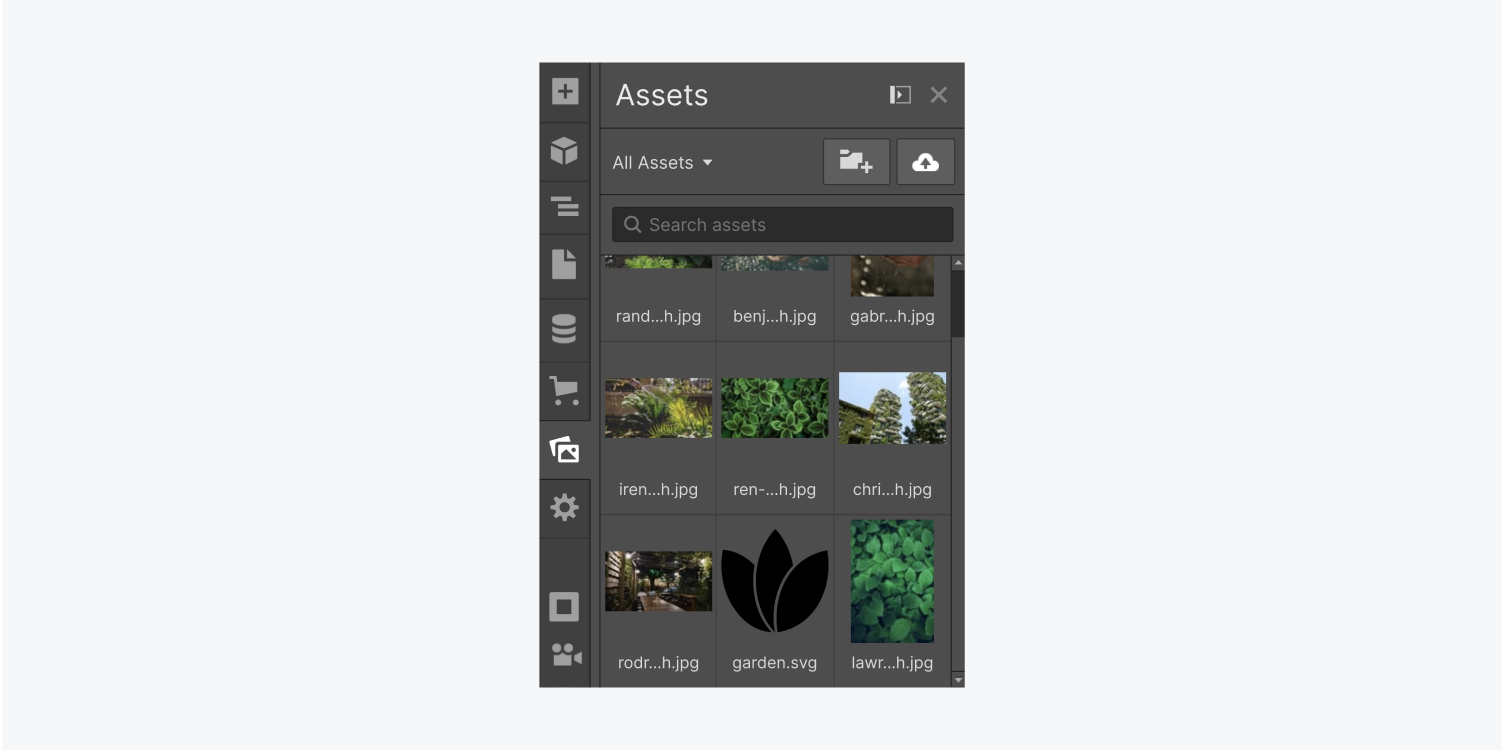
左サイドバーのアセットパネルに移動します。 デザイナー アセットをアップロードして管理できるエリアです。「雲右上の「」アイコンをクリックし、アップロードするファイルを選択します。その後、ロゴ画像を ブランドリンク.

ブランドロゴをホームページにリンクする
ブランドイメージやロゴをホームページにリンクするのは一般的です。これを実現するには、次の操作を行います。
- 選択してください ブランドリンク
- アクセス 要素設定パネル > リンク設定
- 選ぶ ページ リンクタイプとして
- 拡大する ページ ドロップダウンから「ホーム”
さらに、スクリーン リーダーやその他の支援技術を使用してナビゲートする Web サイト訪問者にリンクの目的を説明するために、ロゴ リンクにロールと aria-label を割り当てる必要があります。
- を選択 ブランドリンク
- アクセス 要素設定パネル > カスタム属性
- クリック "プラス” アイコン
- 「役割」を入力 名前 フィールドと「ナビゲーション」 価値 分野
- クリック "プラス” アイコン
- 「aria-label」と入力して 名前 フィールドに、ロゴリンクの目的を表す説明的な値(「ホームページに戻る」、「メインに戻る」など)を入力します。 価値 分野
カスタム属性の作成について詳しくご覧ください。
ナビゲーションリンクの組み込み
メニューの 2 番目の要素はナビゲーション メニューです。この要素にはナビゲーション リンクが含まれます。デフォルトでは、メニューには変更、削除、または追加可能な 3 つのナビゲーション リンク プレースホルダーが含まれています。
追加のナビゲーション リンクを導入するには:
- 任意の要素を選択します メニュー
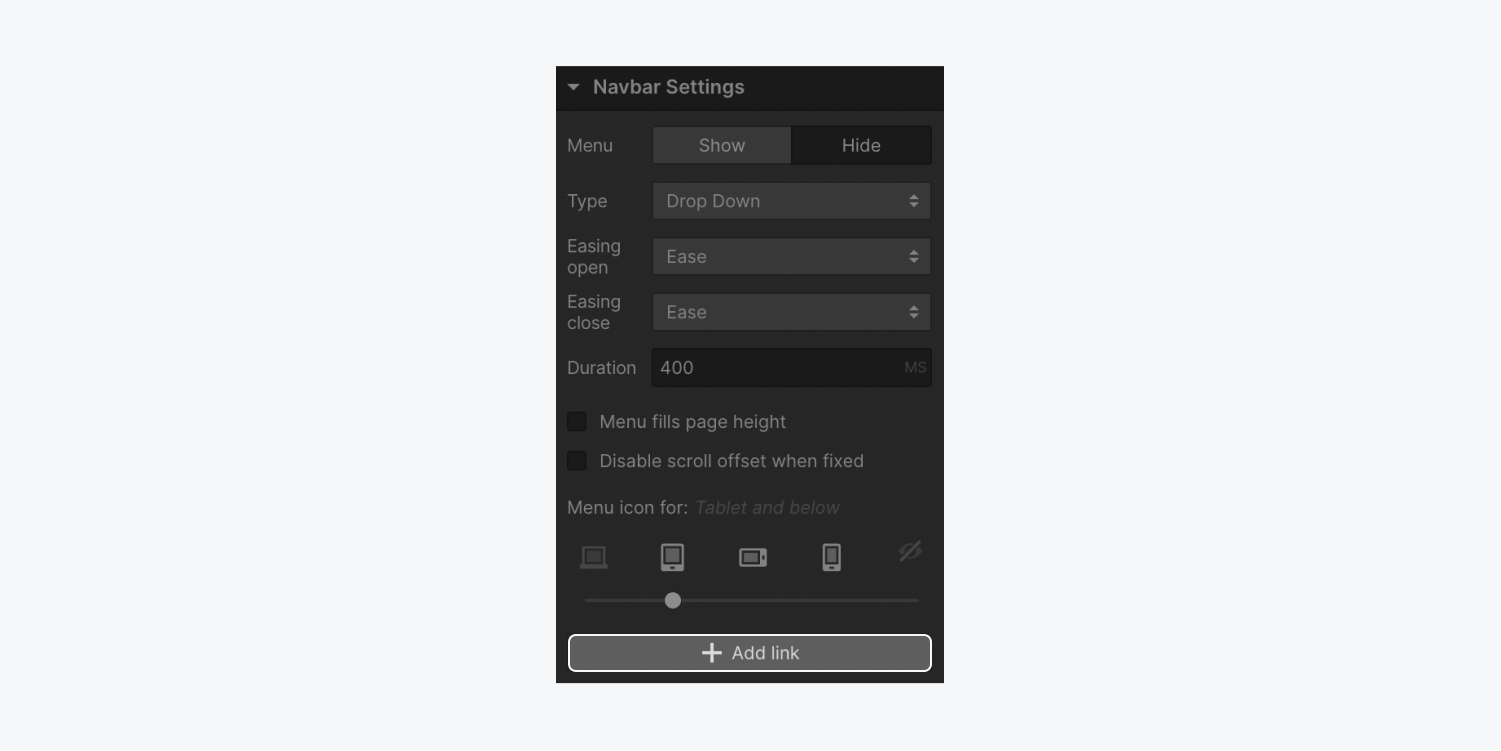
- アクセス 要素設定パネル > メニュー設定
- クリック リンクを追加

ナビゲーション リンクを挿入する別の方法は、すでにクラスが割り当てられているナビゲーション リンクを複製して貼り付けることです。これは、複数のナビゲーション リンクをスタイル設定するときに時間を節約できる優れた方法です。次の手順に従います。
- ナビゲーションリンクを1つ残してすべてクリア
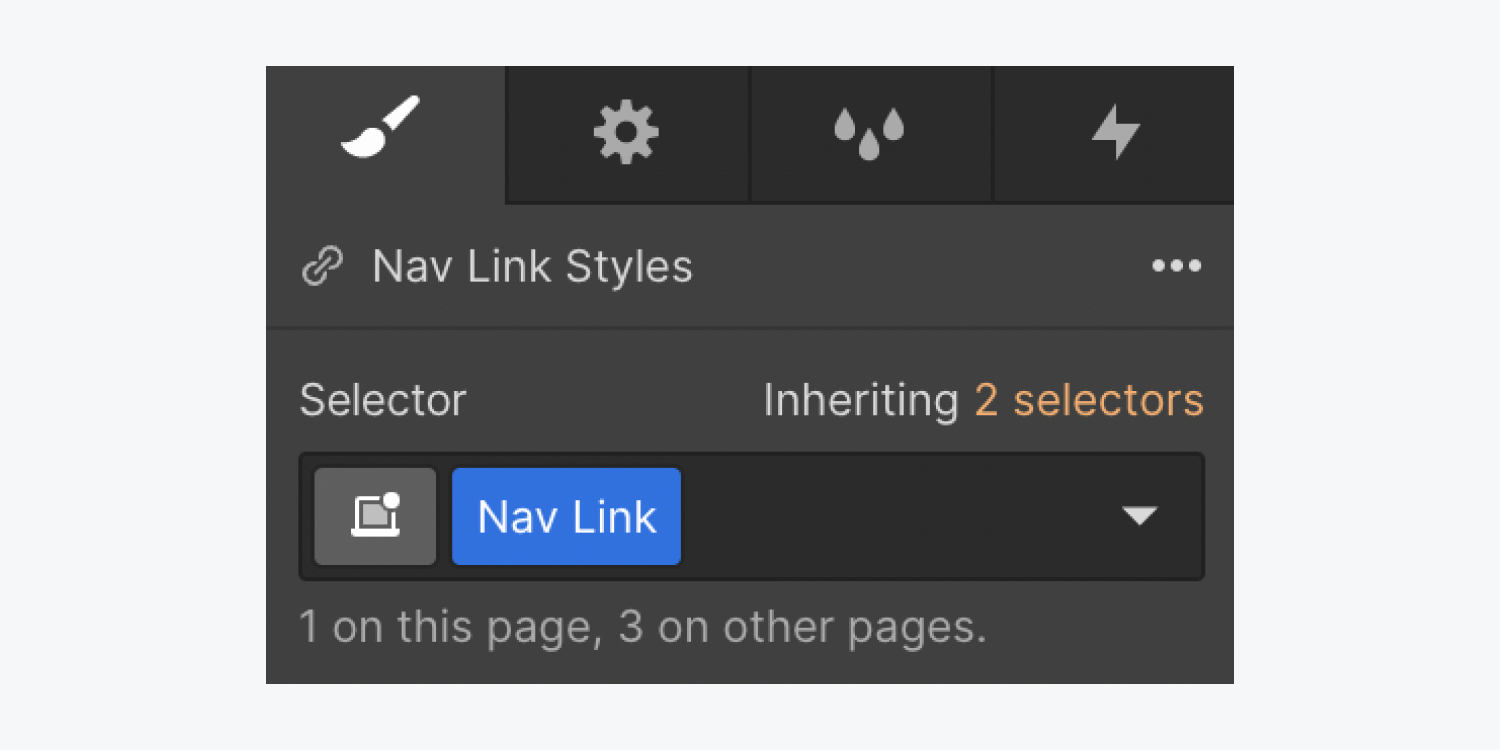
- アクセス スタイルパネル > セレクターフィールド ナビゲーションリンクにクラスを添付する
- 必要に応じてナビゲーションリンクを複製して貼り付けます
このナビゲーション リンクを複製すると、貼り付けられた新しいインスタンスごとにクラスが自動的に適用されます。ナビゲーション リンクをダブルクリックすると、ナビゲーション リンク内のテキストを変更できます。

ナビゲーションリンクのリンク
各ナビゲーション リンクを個別の宛先に接続するには:
- 選択してください ナビゲーションリンク
- アクセス 要素設定パネル > リンク設定
- リンクタイプを選択
重要: ファイル リンク タイプは、一部のプレミアム ワークスペース プランまたはサイト プランでのみアクセスできます。
トップナビゲーションバーをデザインする
上部のナビゲーション バー コンポーネントは、カスタマイズに十分な柔軟性を提供します。
このセグメントでは、外観の管理に役立つ 3 つの重要な側面を強調します。
- ナビゲーションバーとメニューのサイズ
- ナビゲーションリンクのカスタマイズ
- ナビゲーションリンクの状態
ナビゲーションバーとメニューのサイズ
ナビゲーション バーには、幅や高さの事前定義された測定値がありません。これらのパラメータは、スタイル パネル内で変更できます。
ナビゲーションバーの幅
ナビゲーションバーを本文、セクション、または他の要素内に配置すると、その幅は周囲の要素に合わせて拡張されます。ナビゲーションバーが占める水平方向のスペースを制限するには、 幅 直接、または親要素の幅を調整してナビゲーションバーを中央に配置します。 自動マージン. ご紹介 マージン ナビゲーションバー( 最大幅 または 自動幅) は、隣接する要素との関係で位置を変更します。
ナビゲーションバーの高さ
ナビゲーション バーの高さは、そのコンテンツ (ブランド ロゴの高さまたはナビゲーション リンクの高さ) に対応します。ナビゲーション バーの高さは、次の方法で変更できます。
- 割り当て 身長 ナビゲーションバーに値を追加する
- 上部と下部を組み込む パディング ナビゲーションバー自体に
- 上部と下部を組み込む パディング ナビゲーションバー内の要素に
上部と下部のパディング プロパティを変更して、ナビゲーション リンクのパディングを調整します。リンクとナビゲーション バーのサイズはそれに応じて調整されます。マージンを導入すると、同様の効果が得られます。
または、一貫した調整のためにナビゲーション バーのパディングを変更します。パディングを増やすと、ナビゲーション バーとその要素を格納するコンテナーの間に追加のスペースが挿入され、高さが増加します。
便利なヒント: 要素の対応する辺のマージンまたはパディングを同時に調整するには、 オプション + ドラッグ(Mac)または 代替 + ドラッグ (Windows)。マージンとパディングの詳細をご覧ください。
ナビゲーションバーのメニューの高さ
同様の変更は、小さなブレークポイントでナビゲーションメニューを選択したときに表示されるドロップダウンメニューにも適用できます。ドロップダウンメニューにアクセスするには、タブレットビューでナビゲーションバーを選択し、 メニュー > 見せる 以内 要素設定パネル.
タッチ対応デバイスでナビゲーション リンクの高さを調整すると、指先での操作に適切なタップ ターゲット サイズが確保されます。ナビゲーション バーのメニュー ボタンについてさらに詳しく調べてください。
ナビゲーションリンクのカスタマイズ
クラスを使用すると、カスタマイズのプロセスが簡単になります。クラスは、サイト全体の多数の要素に適用できるスタイルの詳細を保存します。スタイル設定を開始すると、クラスが自動的に生成され、選択した要素に適用され、すべてのスタイル調整が保持されます。または、スタイルを適用せずに、クラス名を セレクターフィールド 以内 スタイルパネル.
アクセス セレクターフィールド 3つの方法を通じて:
- を選択 セレクターフィールド 以内 スタイルパネル
- プレス 指示 + 戻る (Mac) または コントロール + 入力 (ウィンドウズ)
- 要素を右クリックして、 クラスを追加 コンテキストメニューで
すべてのナビゲーション リンクに同じクラスを適用すると、ナビゲーション バー全体で一貫したスタイルの変更が保証されます。
ナビゲーションリンクの状態
ナビゲーションリンクのインタラクション状態を、デフォルトやホバー状態などのさまざまな状態で外観を変えるなどの視覚的な手がかりを通じて区別します。 州 メニューでナビゲーションリンクを選択し、 スタイルパネル > セレクターフィールドをクリックし、ドロップダウン メニューをクリックします (ナビゲーション リンクにクラスがすでに割り当てられている場合に使用可能)。状態の詳細については、こちらをご覧ください。
ナビゲーションリンクのホバー状態を示す簡単な方法は、ホバー時の色(背景色またはテキスト色)を変更することです。ナビゲーションリンクに背景色を追加するには、次の手順に従ってください。 ホバー 州:
- アクセス スタイルパネル > セレクターフィールド
- まだ適用されていない場合は、ナビゲーションリンクにクラスを割り当てます
- 開く セレクターフィールド 落ちる
- 選択する ホバー
- 案内する スタイルパネル > 背景 色見本をクリックして背景色を設定します
定義された背景色は、ユーザーがナビゲーション リンクにマウスを移動したときに表示されます。
ナビゲーション バー内のすべてのリンクの変更を同期するには、すべてのナビゲーション リンクに同じクラスを実装します。
ナビゲーションバー内のメニューボタンの機能を解明する
の メニューボタン ナビゲーション バー内に常駐し、スペースが限られている場合 (通常はモバイル デバイス) にナビゲーション リンクを整理します。ハンバーガー メニューとも呼ばれます。この要素とその機能は、ナビゲーション バーの不可欠なコンポーネントであり、さまざまな方法で構成できます。
デフォルトでは、ナビゲーション メニュー ボタンはタブレット ブレークポイント以下に表示されます。プレビュー モード中に、これらのデバイスに切り替えたときにナビゲーション バー内のメニューを確認します。メニュー ボタンをクリックすると、ナビゲーション メニューが展開されます。メニュー トグルをもう一度クリックすると、ナビゲーション メニューが折りたたまれます。
デスクトップ ブレークポイント内では、ナビゲーション リンクがナビゲーション メニュー要素内にネストされていることがわかります。この特定のナビゲーション メニュー要素は同じように機能し、小さいブレークポイントでメニュー トグルがアクティブになると、ナビゲーション リンクが垂直形式で表示されます。
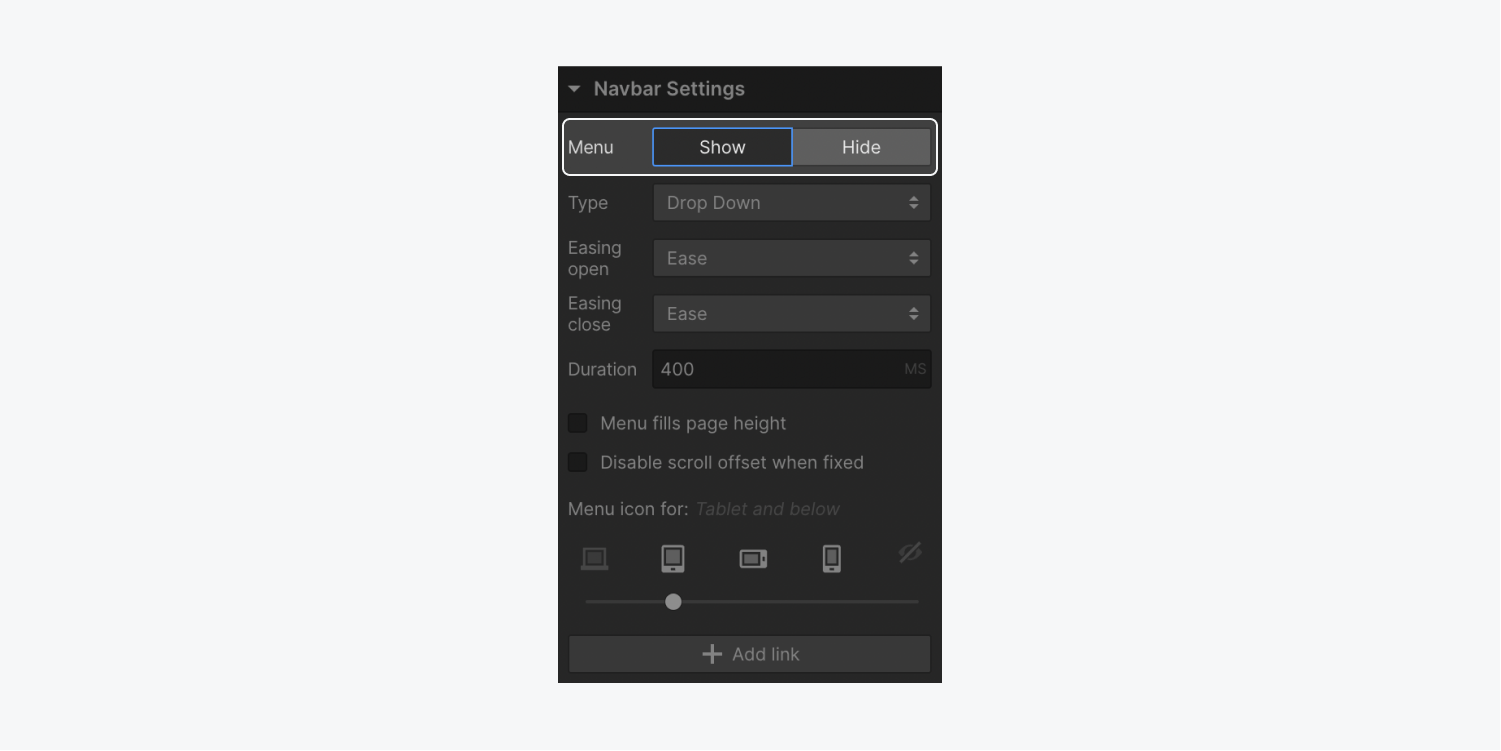
デザイナー内でメニューを起動する
デザイナー内でナビゲーション メニューを表示するには、次の手順に従います。
- 選択してください ナビゲーションバー またはそれに含まれる要素
- アクセス 要素設定パネル > ナビゲーションバーの設定
- 選択する メニュー > 見せる
デザイナーは自動的にタブレット ブレークポイントに切り替えて、ナビゲーション メニューを表示します。

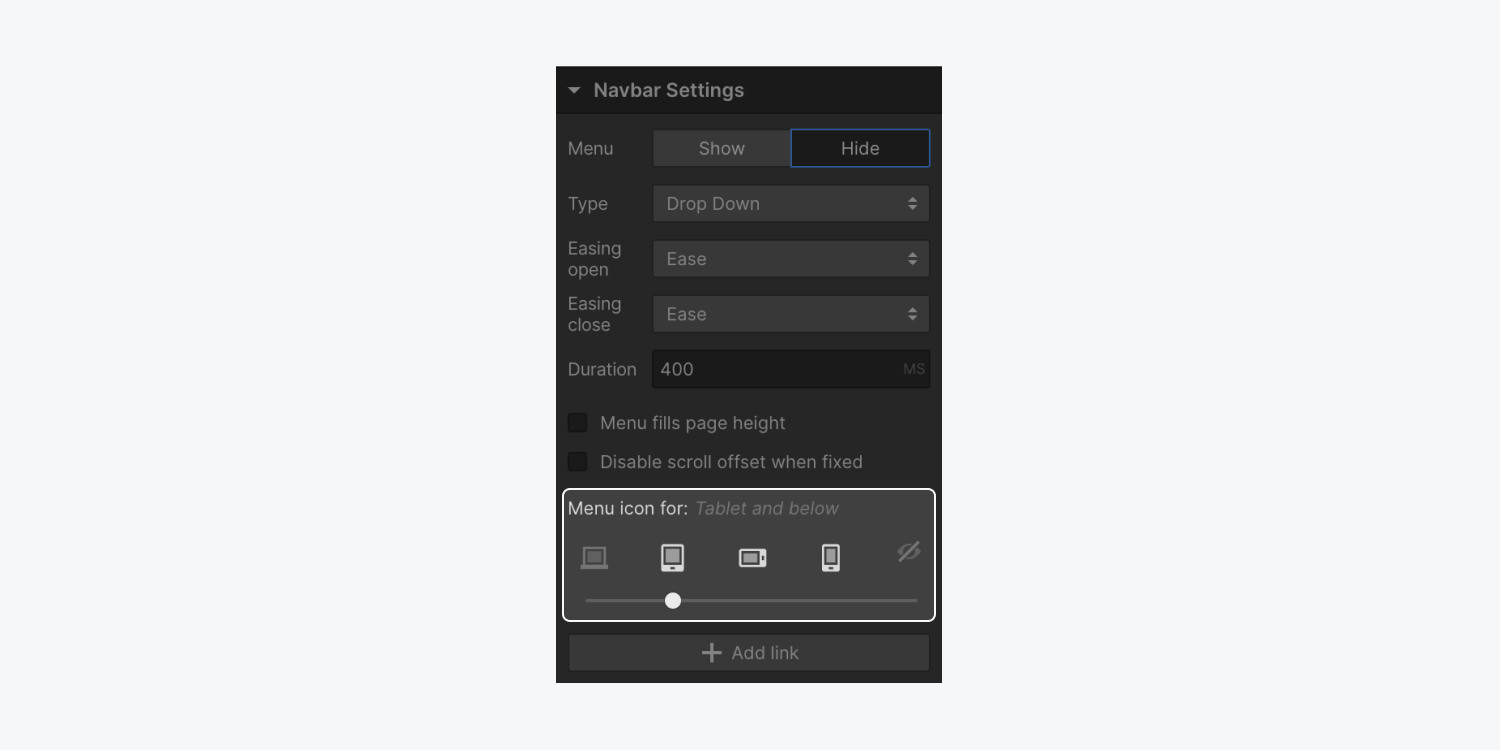
個別のブレークポイントのボタンの表示を変更する
最初は、ナビゲーション バー メニュー ボタンはタブレット ブレークポイント内に表示されますが、この動作を変更して、ボタンをすべてのブレークポイントで表示したり、まったく表示しないようにしたりできます。
- クリックしてください ナビゲーションバー または含まれる要素
- アクセス 要素設定パネル > ナビゲーションバーの設定
- デバイスオプションスライダーを使用して、 メニューボタン 最初に表示される

複数のページでナビゲーションバーを再利用する
ナビゲーション バーをコンポーネントに変換すると、さまざまなページで同じナビゲーション バーのデザインを使用できるようになるため便利です。ナビゲーション バーをコンポーネントに変換することで、ナビゲーション バーのすべてのインスタンスを効率的に再利用および変更できます。
ナビゲーション バー コンポーネントを作成するには:
- を選択 ナビゲーションバー キャンバスに
- 右クリックして ナビゲーションバー 選択して コンポーネントを作成する
- コンポーネントに名前を割り当てて「作成する”
コンポーネントが確立されると、プライマリ コンポーネントの編集モードに切り替わります。メイン コンポーネントに加えられた変更は、そのコンポーネントのすべてのインスタンスに自動的に反映されます。メイン コンポーネントをカスタマイズするには、任意のコンポーネント インスタンスをダブルクリックします。コンポーネントの詳細については、こちらをご覧ください。
ナビゲーションバーのデザインを再利用
ナビゲーション バーがコンポーネントとして存在するようになったため、サイトのどのセクションでもナビゲーション バーのデザインを再利用することが可能になりました。
まず、コンポーネント パネルにアクセスし、ナビゲーション バー コンポーネントをサイト内の任意のページにドラッグ アンド ドロップします。他の要素と同様に、キャンバス上またはナビゲーター内にコンポーネントを直接配置して、正確に配置できます。
コンポーネントのインスタンスを選択すると、コンポーネントが強調表示され、緑色で表示されます。 コンポーネントパネル ウェブサイト内でナビゲーション バー コンポーネントが使用された合計回数を追跡します。
ナビゲーションバーをページ上部に貼り付ける
最初のステップは、ナビゲーション バーが body 要素の直接の子であることを確認することです。このアプローチにより、スクロール中にナビゲーション バーが上部に固定されたままになります。固定配置により、他のコンテンツがスクロールしてもナビゲーション バーは上部に固定されたままになり、上部までスクロールすると、ナビゲーション バーはページ上部の元の位置に戻ります。
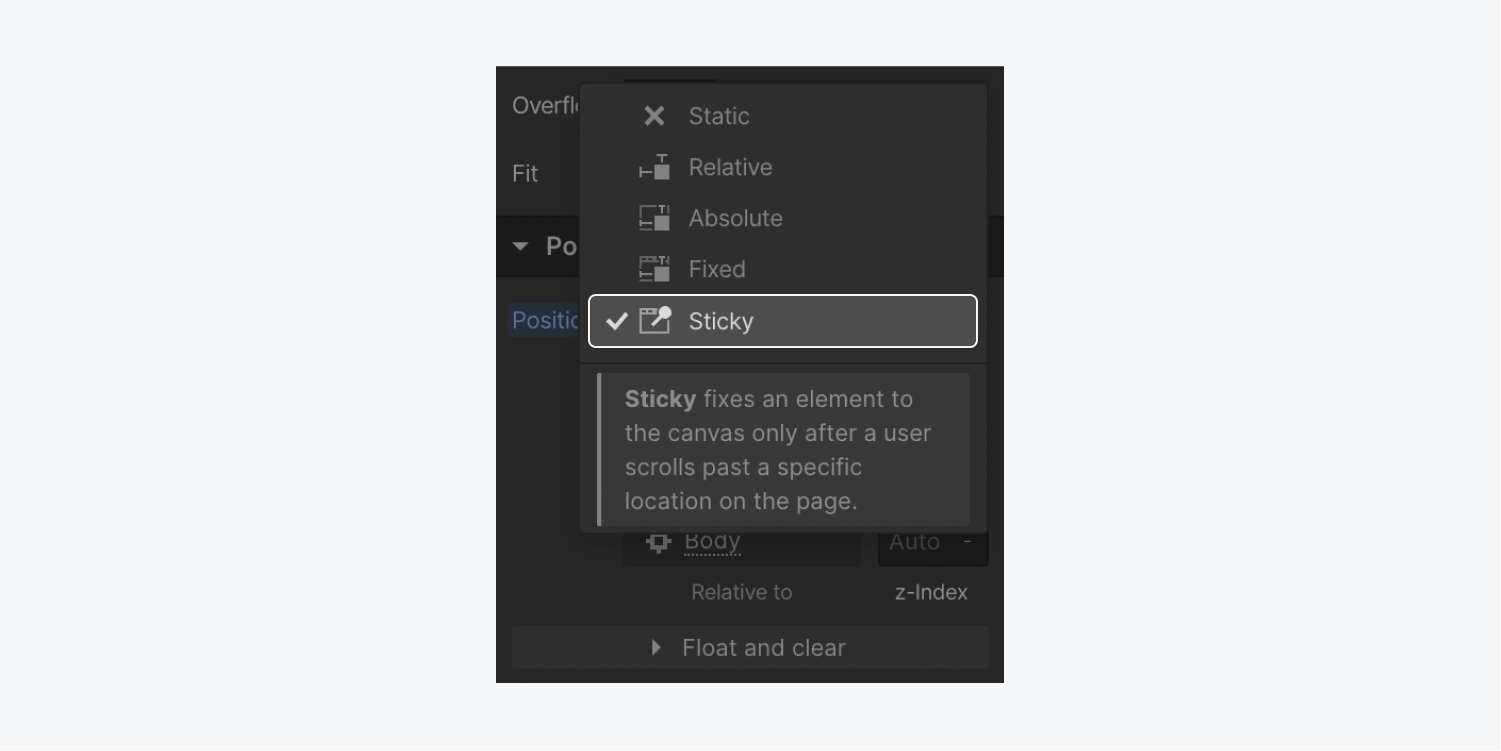
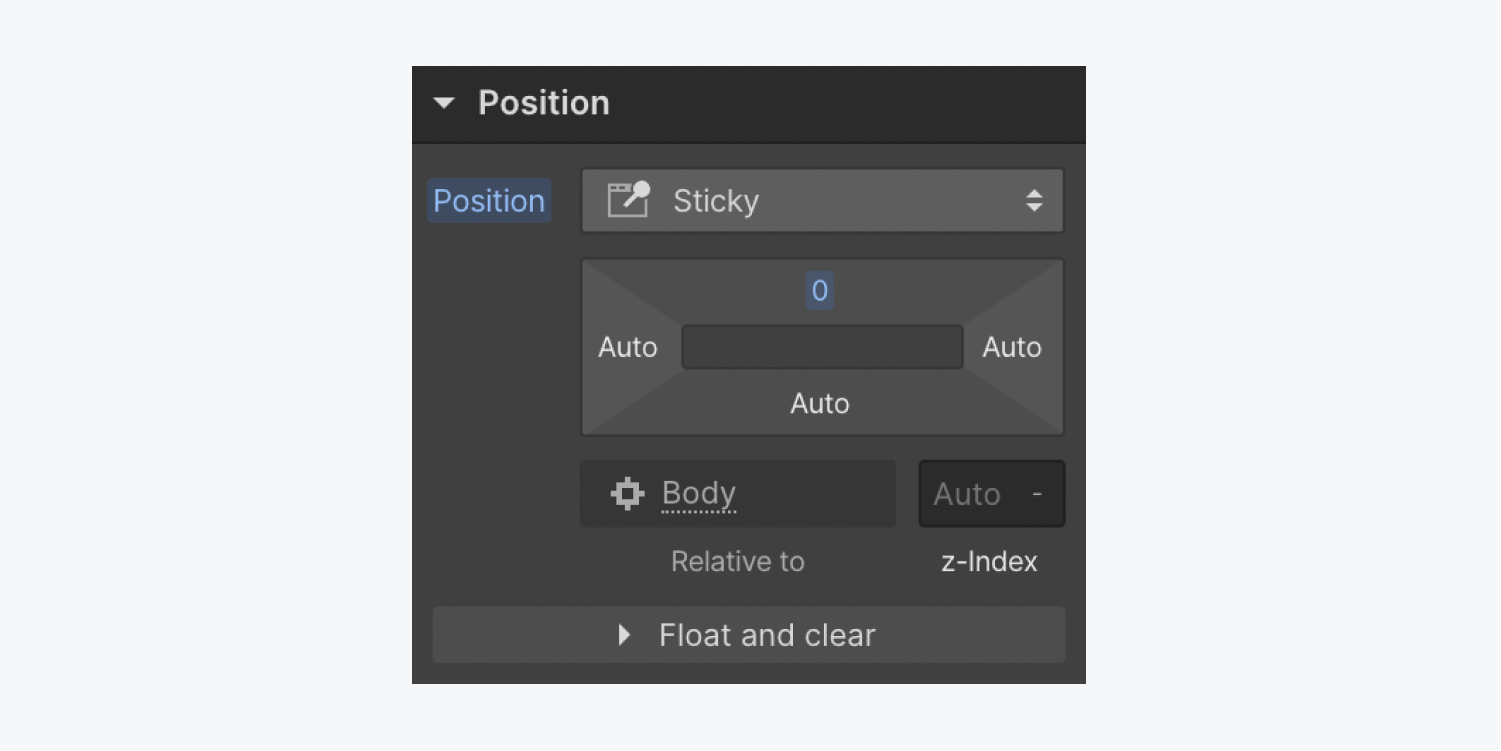
ナビゲーション バーの固定配置を実装するには:
- 選択してください ナビゲーションバー
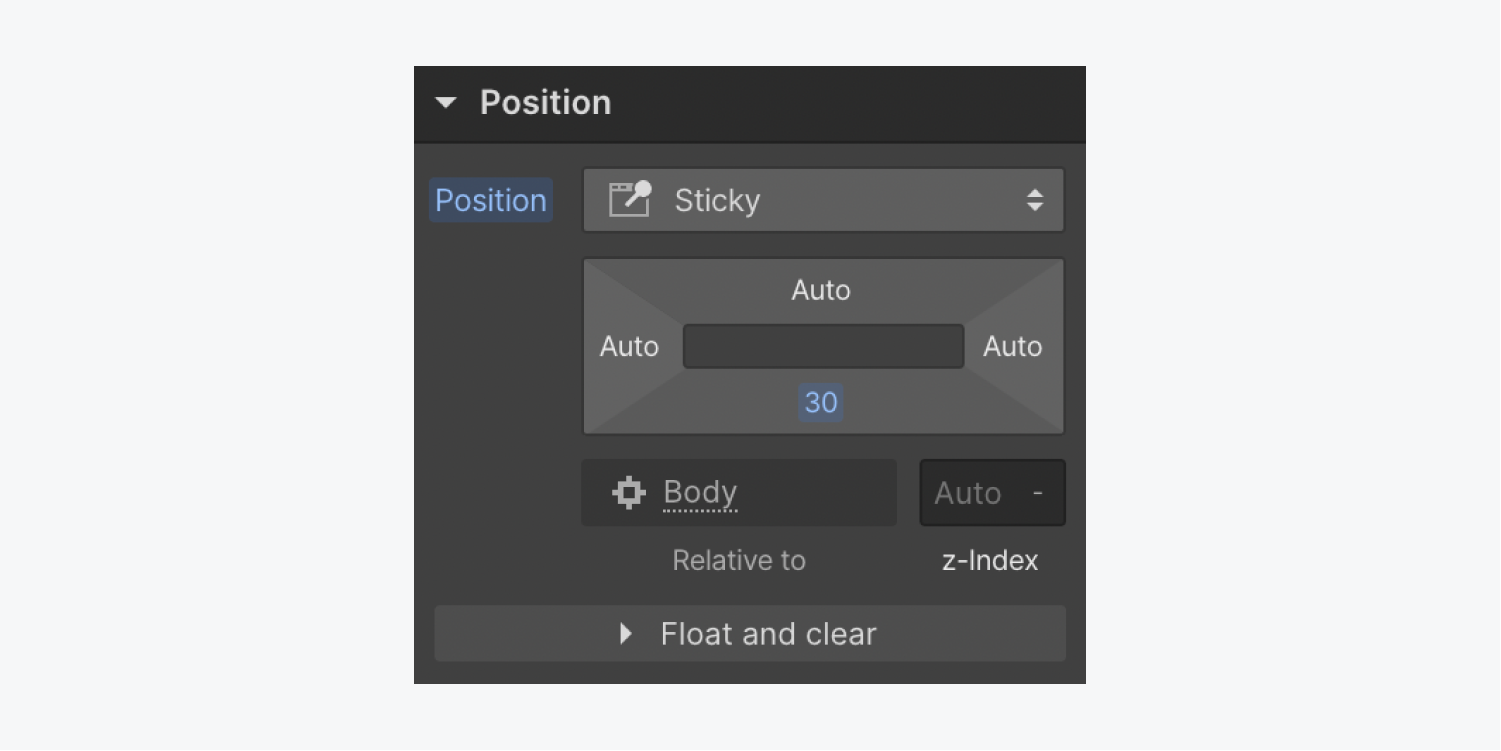
- アクセス スタイルパネル > 位置
- 選ぶ 粘着性 から 位置 落ちる
- スクロール中にナビゲーションバーを上部に固定配置するには、上部の値を 0 ピクセルに指定します。
- より高い Zインデックス 値(例:2147483647、一般的にほとんどのブラウザでサポートされている最大の Z インデックス値として認識されています)

注記: スティッキー要素の少なくとも 1 つの側面に指定された値があることを確認して、スティッキー配置が適切に機能することを確認します。

位置固定と位置固定を区別する
位置固定は、要素をフローから削除し、ナビゲーション バーをページ全体の上に移動します。ナビゲーション バーが元の位置に残っている場合は、他の要素と重なる可能性があるため、この動作は望ましくありません。目的は、スクロール中にのみナビゲーション バーを固定し、他の要素の上に置くことです。
逆に、位置固定では、要素の初期位置がスクロールして表示されなくなるまで、要素はフロー内に保持されます。その結果、ナビゲーション バーは隣接する要素と交差することなく所定の位置に留まり、スクロールすると固定位置に移行します。
位置固定に関する問題を解決する
場合によっては、位置スティッキーをスティッキーに設定し、要素の片側に距離値を指定しても、位置スティッキーが機能しないことがあります。この問題にはさまざまな理由が考えられます。
- オーバーフロープロパティがhidden、scroll、に設定されている場合、位置スティッキーは正しく機能しない可能性があります。
- 要素の祖先のいずれかに対して自動または手動のいずれか
- 祖先要素に高さが指定されている場合、スティッキー配置が正しく機能しない可能性があります。
- 位置: スティッキーはまだ多くのブラウザでサポートされていません — position:sticky をサポートしているブラウザを確認する
位置の距離値がスクロールの影響を受けない側に設定されている場合、固定配置は期待どおりに機能しない可能性があります。たとえば、ページを垂直にスクロールしながら左または右に距離を設定すると、要素が固定されなくなります。
同様に、距離を上ではなく下に設定すると、特に要素が最初の要素として親コンテナーの上部に揃えられている場合や、flex または grid プロパティを使用して揃えられている場合に、スティッキー機能が妨げられる可能性があります。

ナビゲーションバーにドロップダウンを追加する
ドロップダウン メニューは、Web サイトのほぼすべてのセクションに統合できる、事前に設計されたナビゲーション機能です。通常、ドロップダウン コンポーネントは、Web サイトのナビゲーション バー内にあります。
で パネルを追加 > 高度な必要に応じて、サイト内にドロップダウン機能を配置できます。
ドロップダウン設定
ドロップダウンリストは、クリックしてドロップダウンをアクティブにするまで非表示のままです。リストを表示するには、 要素設定パネル 選択して メニュー > 見せるドロップダウン機能の詳細については、ソースを参照してください。
デフォルトでは、ドロップダウンリストはトグルをクリックすると表示されますが、この動作を変更して、ユーザーが ホバー トグルをオンにして マウスオーバーでメニューを開く オプション。さらに、 クローズ遅延 期間(ホバー後にリストが縮小されるまでの時間)(ミリ秒単位)。
これで、ドロップダウン メニューを備えたナビゲーション バーの設定は完了です。素晴らしい仕事です!
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日