動きは、さまざまな要素間のシームレスなアニメーションを確立するのに役立ちます 条件 要素の。ユーザーは、持続時間とイージング スタイルをカスタマイズして、独特な変化を作り出すことができます。一般的なシナリオは、要素のホバー状態に対して洗練された変更を生成し、ホバー時に徐々に変化することを保証することです。
この講義では、
- ボタンのホバー条件を設計する
- マウスオーバー時のアニメーションを調整するためのトランジションを作成する
ボタンのホバー条件を設計する
- ボタンを選択
- 含める ボックスシャドウ 望ましい外観を実現するために改良する
- に移動 ホバー 状態
- 影の深さと距離を高める
- 元に戻す なし 状態
マウスオーバー時のアニメーションを調整するためのトランジションを作成する
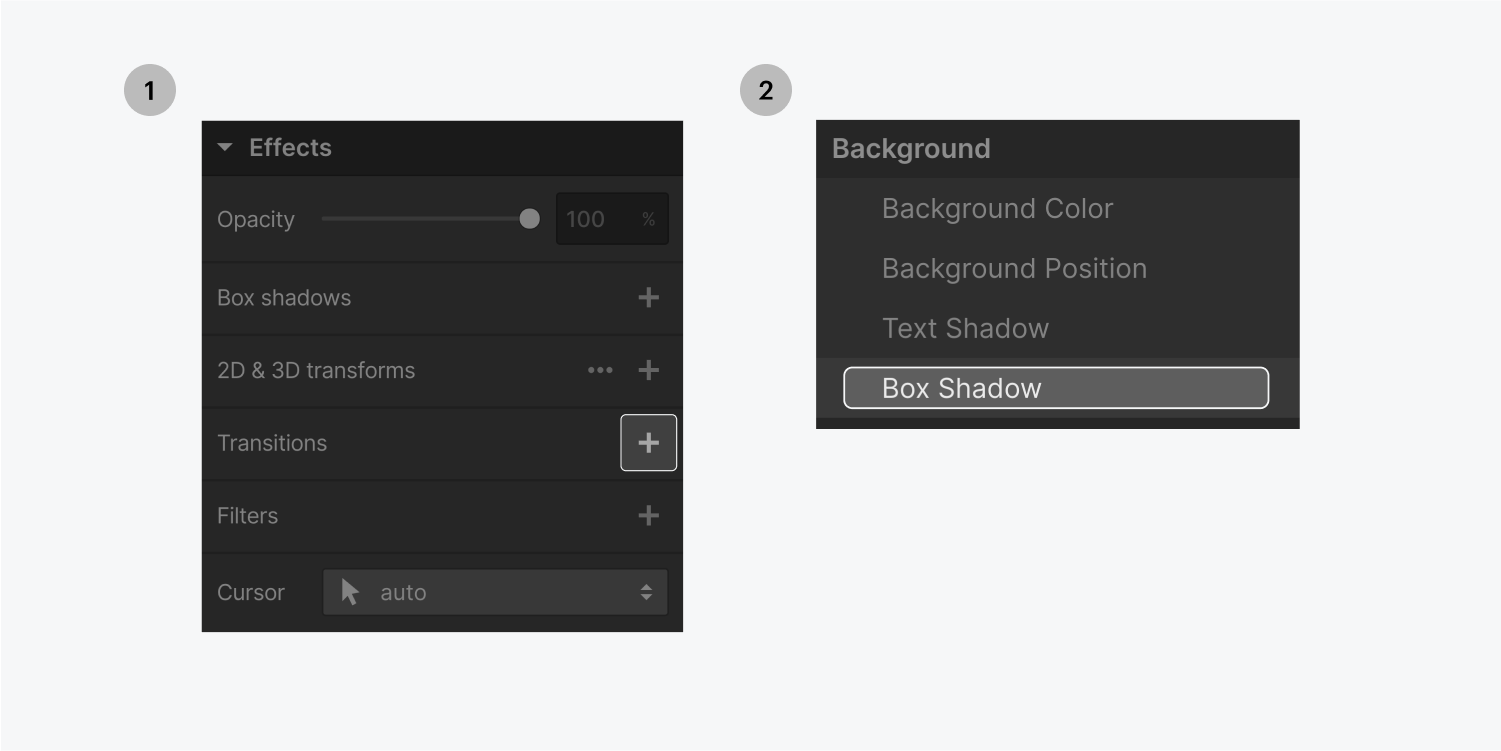
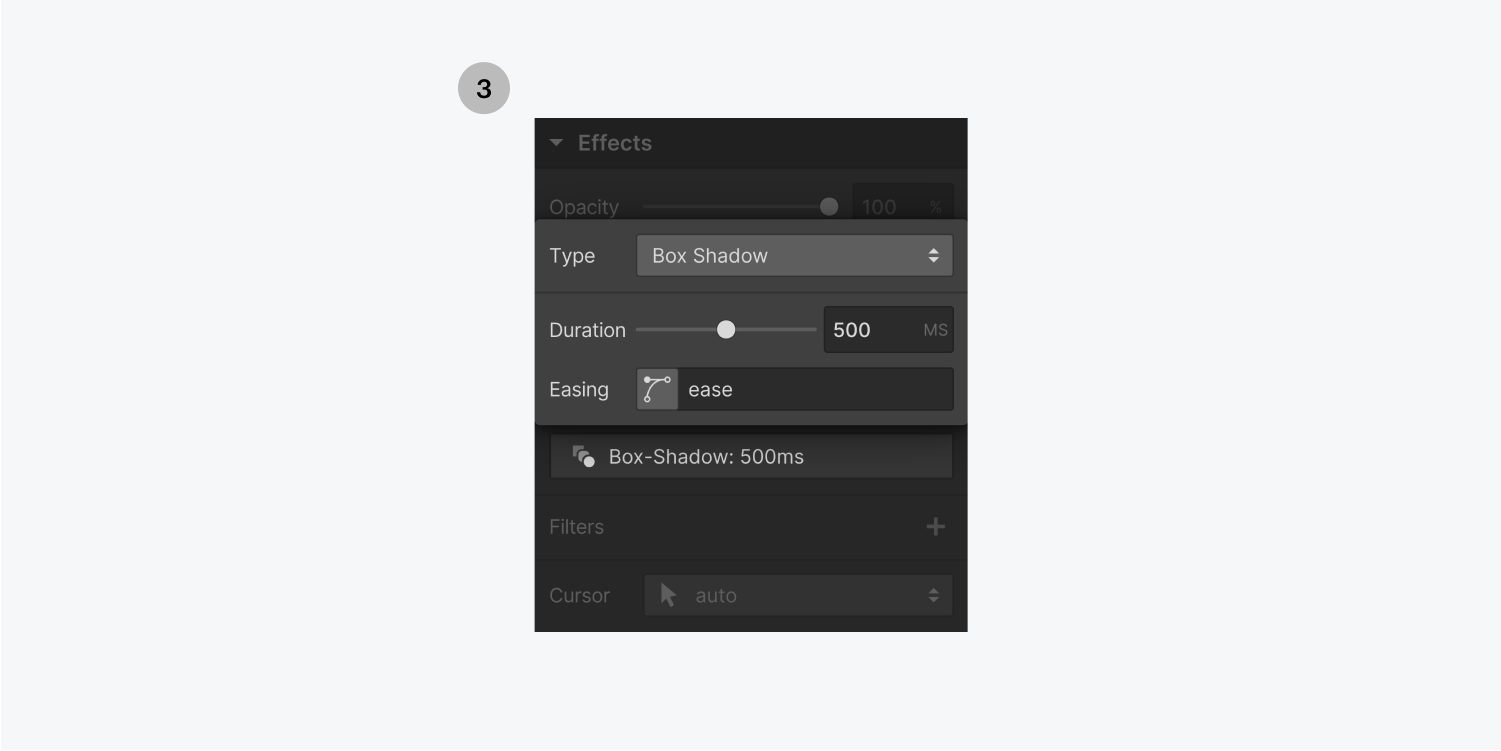
- 統合する 遷移 選択して ボックスシャドウ プロパティドロップダウンから
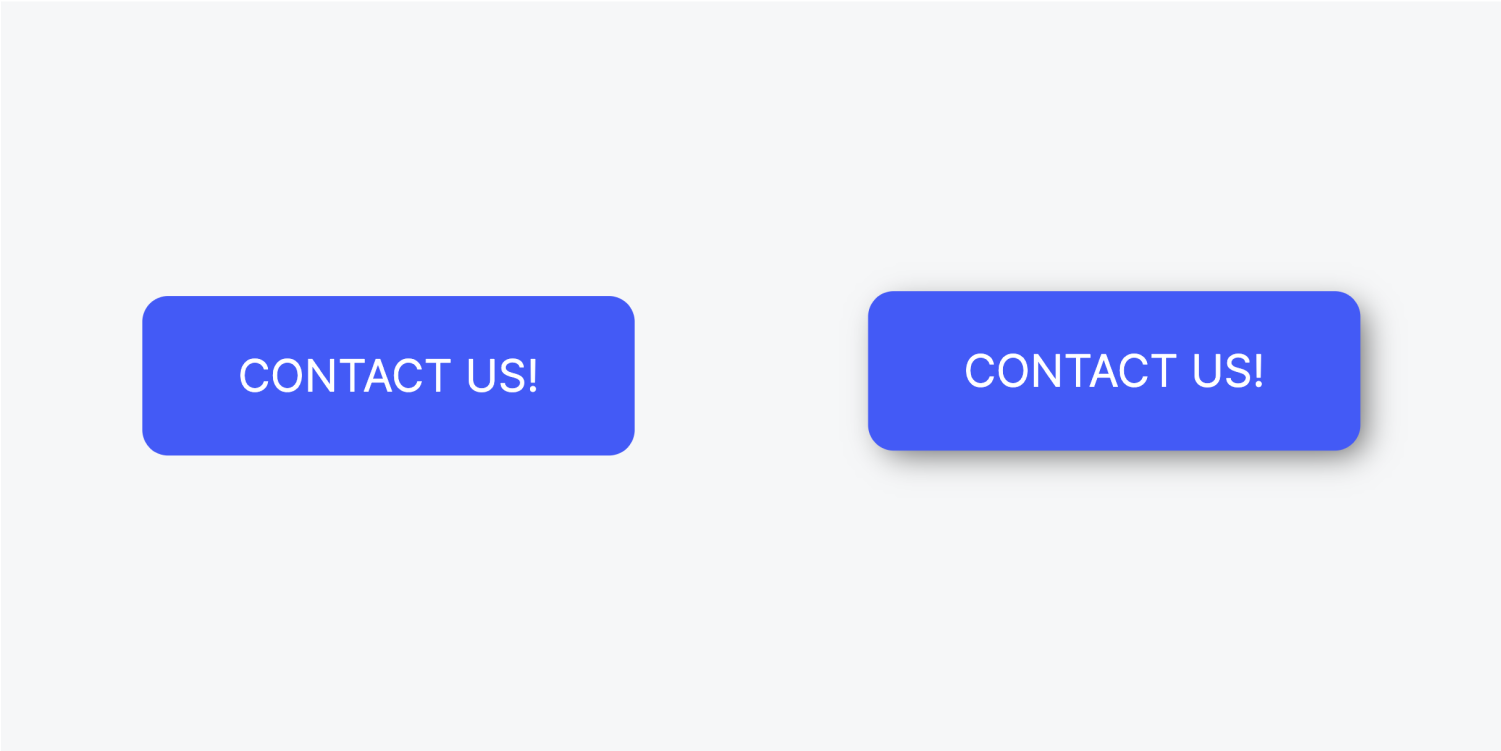
- 500msの持続時間を追加
- 現在の緩和を維持する
- ボタンの上にマウスを移動すると、影の強さと距離がスムーズに変化します。



動きやその他の影響に関するさらなる洞察を明らかにします。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
