トグル ボタンは、モバイル デバイスなど、水平方向のスペースが限られている場合にナビゲーション リンクを配置する、ナビゲーション メニュー内のコンポーネントです。一般に「バーガー メニュー」と呼ばれます。
トグル ボタンとその機能はナビゲーション バー要素に統合されており、さまざまな方法でアクセスしてカスタマイズできます。ここでは、トグル ボタンの 4 つの側面について説明します。
- メニューの開始
- デバイスの可視性
- メニュー遷移
- トグルボタンのカスタマイズ
メニューの開始
デフォルトでは、ナビゲーション メニューの切り替えはタブレット ブレークポイント以下に表示されます。プレビュー モードに入ると、これらのデバイスに切り替えたときにナビゲーション バーに表示されるメニューを確認できます。切り替えボタンをクリックするとナビゲーション メニューが展開され、もう一度クリックするとメニューが折りたたまれます。
デスクトップ ブレークポイントでは、ナビゲーション リンクがナビゲーション メニュー要素内にネストされていることがわかります。このメニューは、トグル ボタンをクリックしたときに表示される要素と同じで、ナビゲーション リンクを垂直リストで表示するだけです。
デザイナーでメニューを開始する
デザイナーのナビゲーション メニューにアクセスするには、次の手順に従います。
- を選択 ナビゲーションバー またはその中の任意の要素
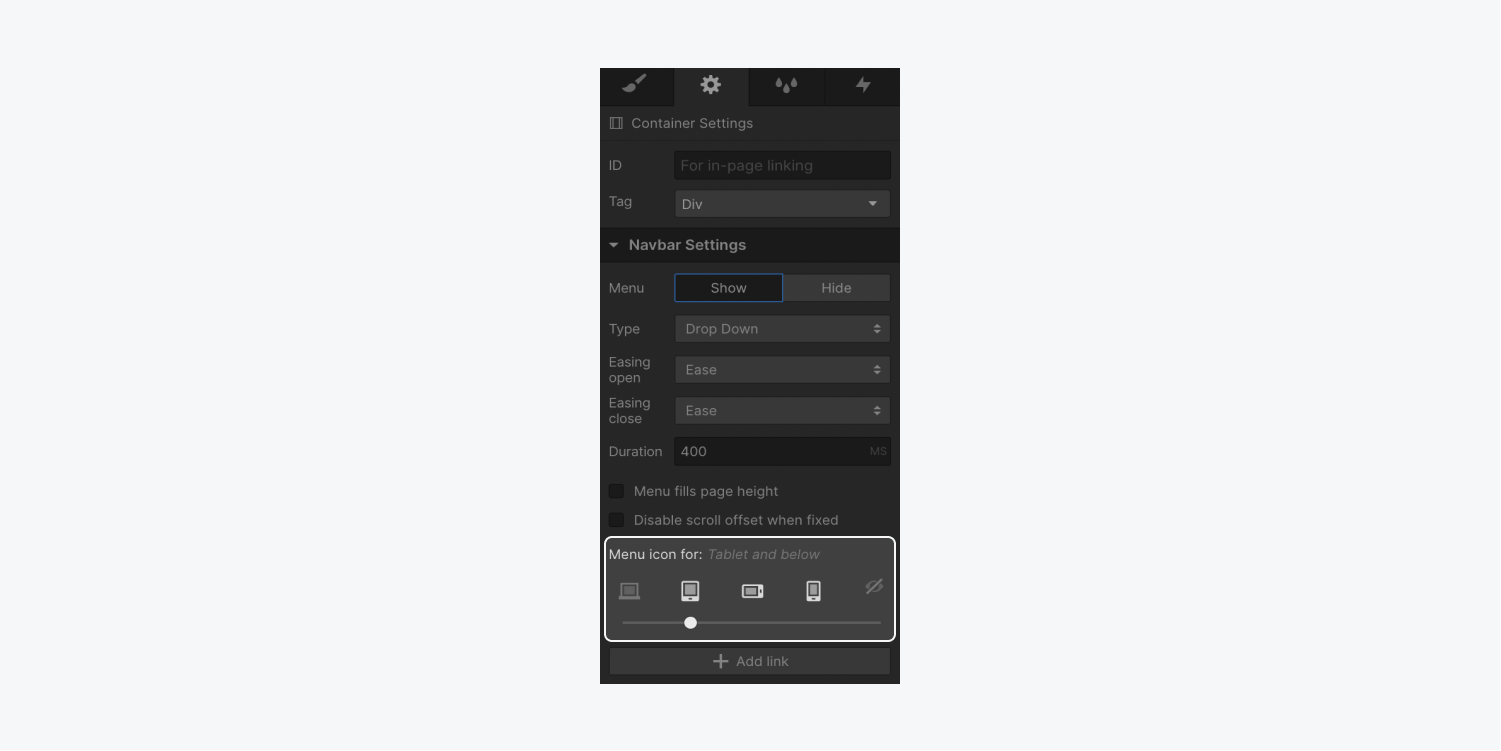
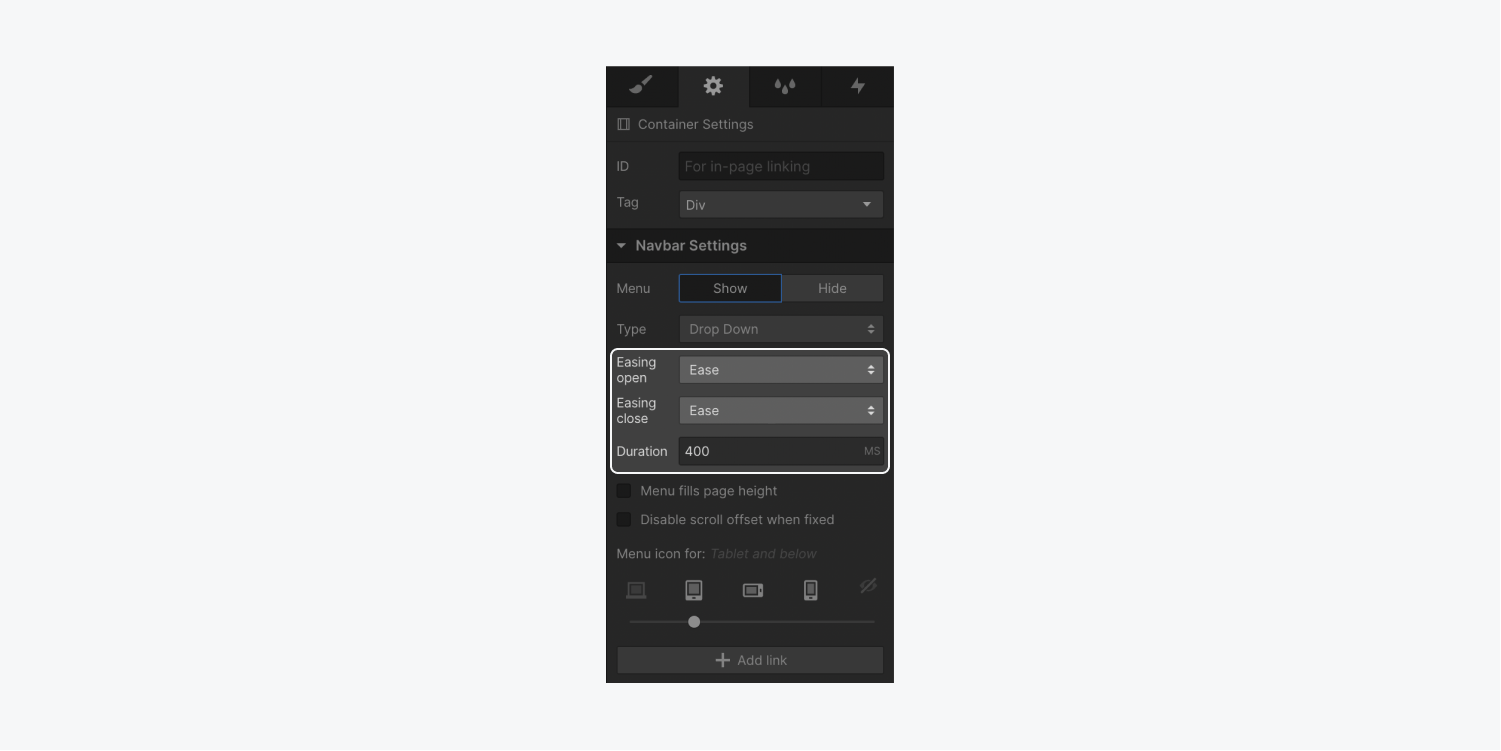
- 開ける 設定パネル > ナビゲーション設定
- に選びます 見せる メニュー
![64b948b2dfa61522c5344eb6_62742286a03eb221691fcef8_jli5ckl-ehqt-dz8q34y1s4xwhf7zt6bzrppkslhaujj9vduw7ttsyo6lu30py-g0kle6en_zax7ibjnkhk9tubypmb-yivfbdws6pmnexlvm_zjhmgyd0r0tjm9mie9eijdbcpbhijnytep2q-1 設定パネルのナビゲーション バー設定で、メニュー オプションが強調表示され、[表示] に設定されています。](https://webflow-s3.tenten.co/2024/04/64b948b2dfa61522c5344eb6_62742286a03eb221691fcef8_jli5ckl-ehqt-dz8q34y1s4xwhf7zt6bzrppkslhaujj9vduw7ttsyo6lu30py-g0kle6en_zax7ibjnkhk9tubypmb-yivfbdws6pmnexlvm_zjhmgyd0r0tjm9mie9eijdbcpbhijnytep2q.png)
デバイスの可視性
デフォルトでは、ナビゲーション切り替えボタンはタブレット ブレークポイントに表示されますが、これは調整可能です。ボタンはすべてのブレークポイントで表示することも、完全に非表示にすることもできます。表示を変更するには、次の手順に従います。
- を選択 ナビゲーションバー またはその中の任意の要素
- 開ける 設定パネル > ナビゲーション設定
- デバイスオプションスライダーを使用して、トグルボタンの初期外観を決定します。

メニュー遷移
メニューには 3 種類のエントランス アニメーションが用意されています。
- スライドダウン
- 右からスライド
- 左からスライド
設定パネルで入場アニメーションを指定できます。
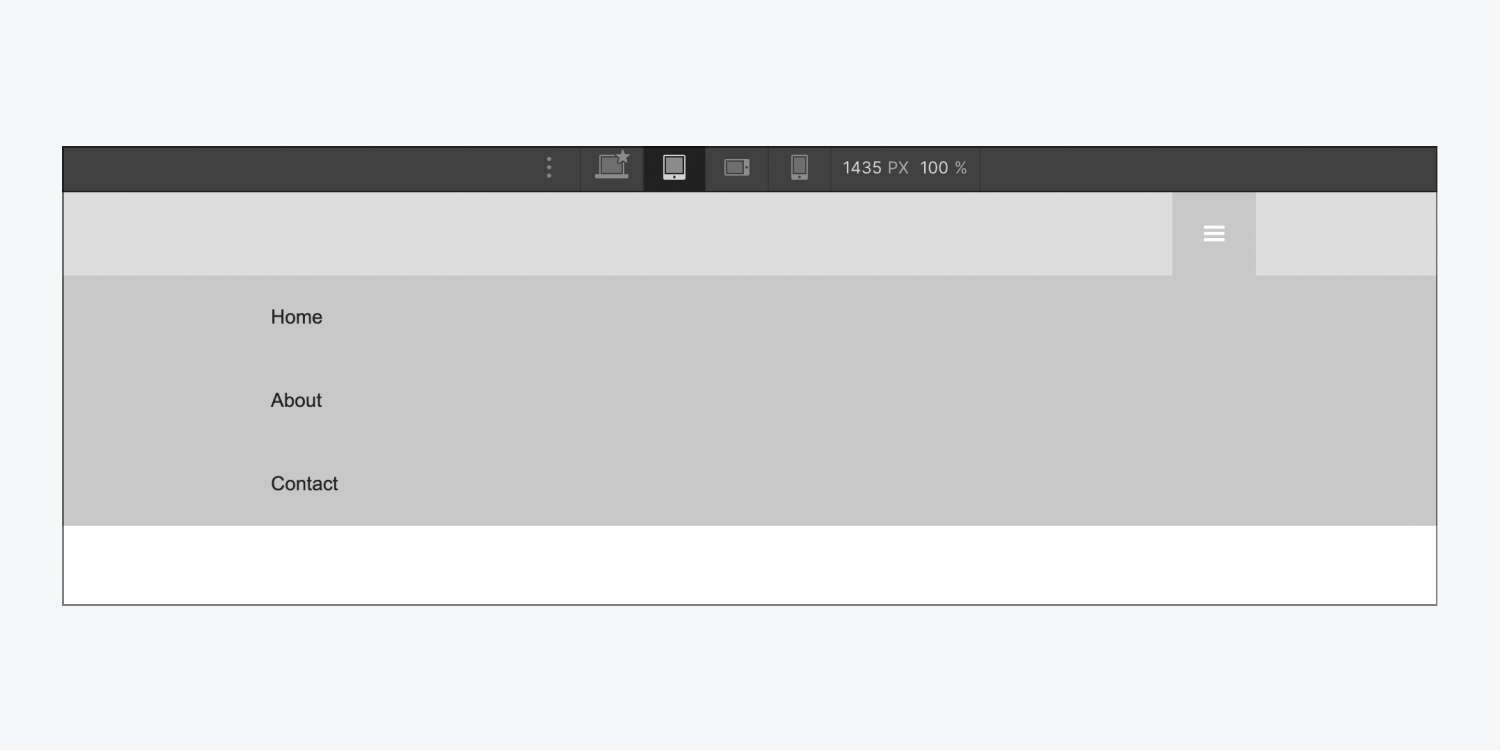
スライドダウン
これはデフォルトのメニュー スタイルを表します。切り替えボタンをクリックすると、ナビゲーション メニューがナビゲーション バーから下にスライドします。デフォルトでは、ナビゲーション メニューはブラウザー ウィンドウの幅全体を使用します。

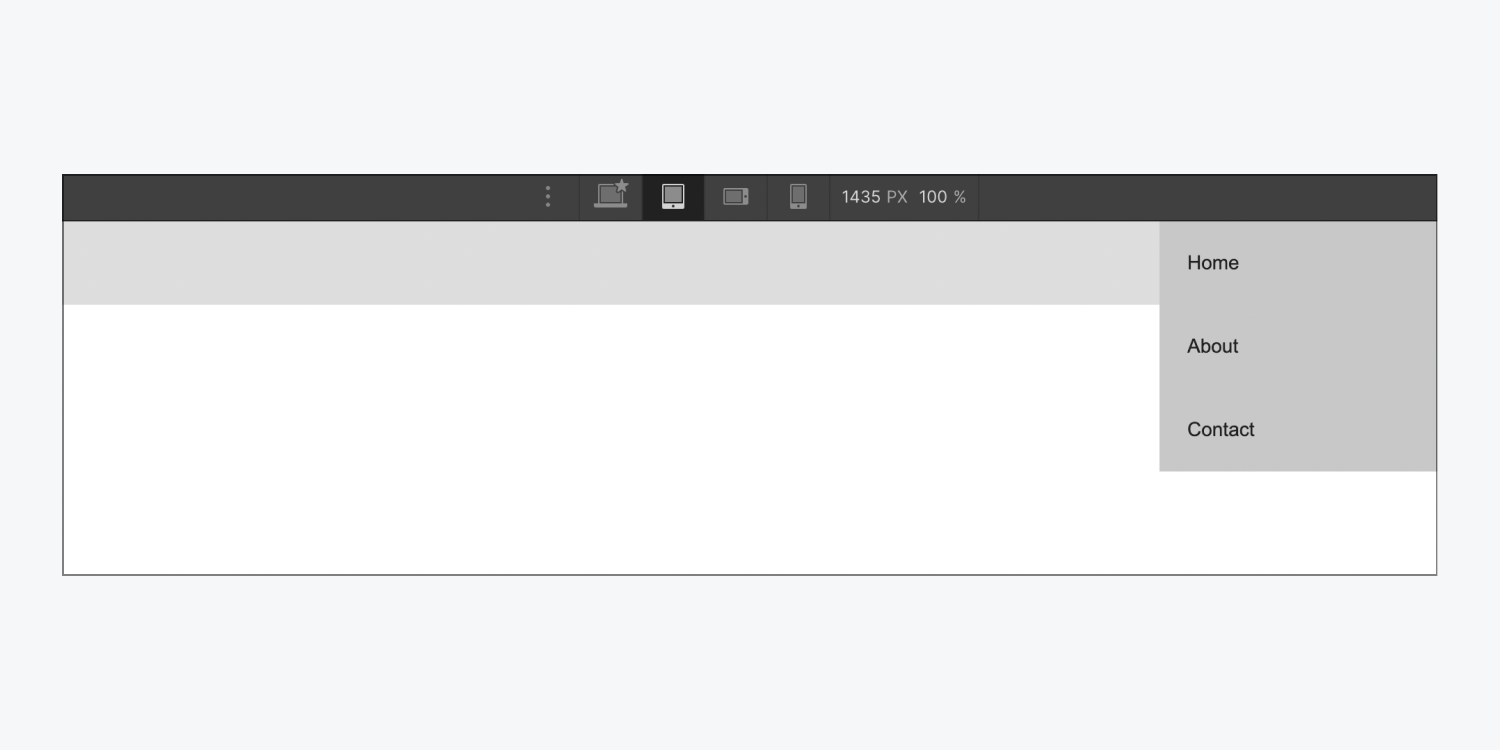
右からスライド
このメニュー スタイルでは、ボタンを切り替えると、ナビゲーション メニューが画面の右側からスライドして表示されます。このスタイルでは、ブラウザー ウィンドウの高さ全体が使用されることに注意してください。

左からスライド
このメニュー スタイルは「右からスライド」と同じですが、ナビゲーション メニューが左側からスライドします。また、ブラウザー ウィンドウの高さ全体を占めます。

メニューのスムーズさと遷移
これらすべてのメニュー スタイルでは、開くトランジションと閉じるトランジションをアニメーション化するために使用されるイーズ カーブを管理できます。さらに、トランジションの継続時間を調整することもできます。

トグルボタンのカスタマイズ
ナビゲーション バーまたはナビゲーション メニューの任意のコンポーネントにスタイルを柔軟に設定できます。スタイルは大きなブレークポイントから下に流れるため、ナビゲーション トグル ボタンを有効にした最も高いブレークポイントを選択してから、スタイルを適用します。
ボタンのカスタマイズ
タブレット レイアウトでは、メニュー ボタンを選択し、ボタンの背景色を変更するオプションがあります。
- 選ぶ メニューボタン
- アクセス スタイルタブ > 背景
- 色見本をタップしてカラーピッカーを表示し、色合いを選択します
アイコンの外観をカスタマイズする
さらに、タイポグラフィ設定を使用してメニュー アイコンを微調整できます。タイポグラフィ スタイルは、親コンポーネントであるメニュー ボタンからアイコンに適用されます。
メニューアイコンのサイズを編集するには:
- を選択 メニューボタン
- アクセス スタイルタブ > タイポグラフィ
- 調整する サイズ メニューアイコンのサイズを変更する
フォントの色相を調整することで、メニューアイコンの色を変更することもできます。
メニューアイコンの色を変更するには:
- を選択 メニューボタン
- アクセス スタイルタブ > タイポグラフィ
- 色見本をタップしてカラーピッカーを表示し、色合いを選択します
覚えて: ボタン コンポーネントは変更可能です。メニュー アイコンを削除して、カスタマイズされた画像またはテキスト要素に置き換えることができます。
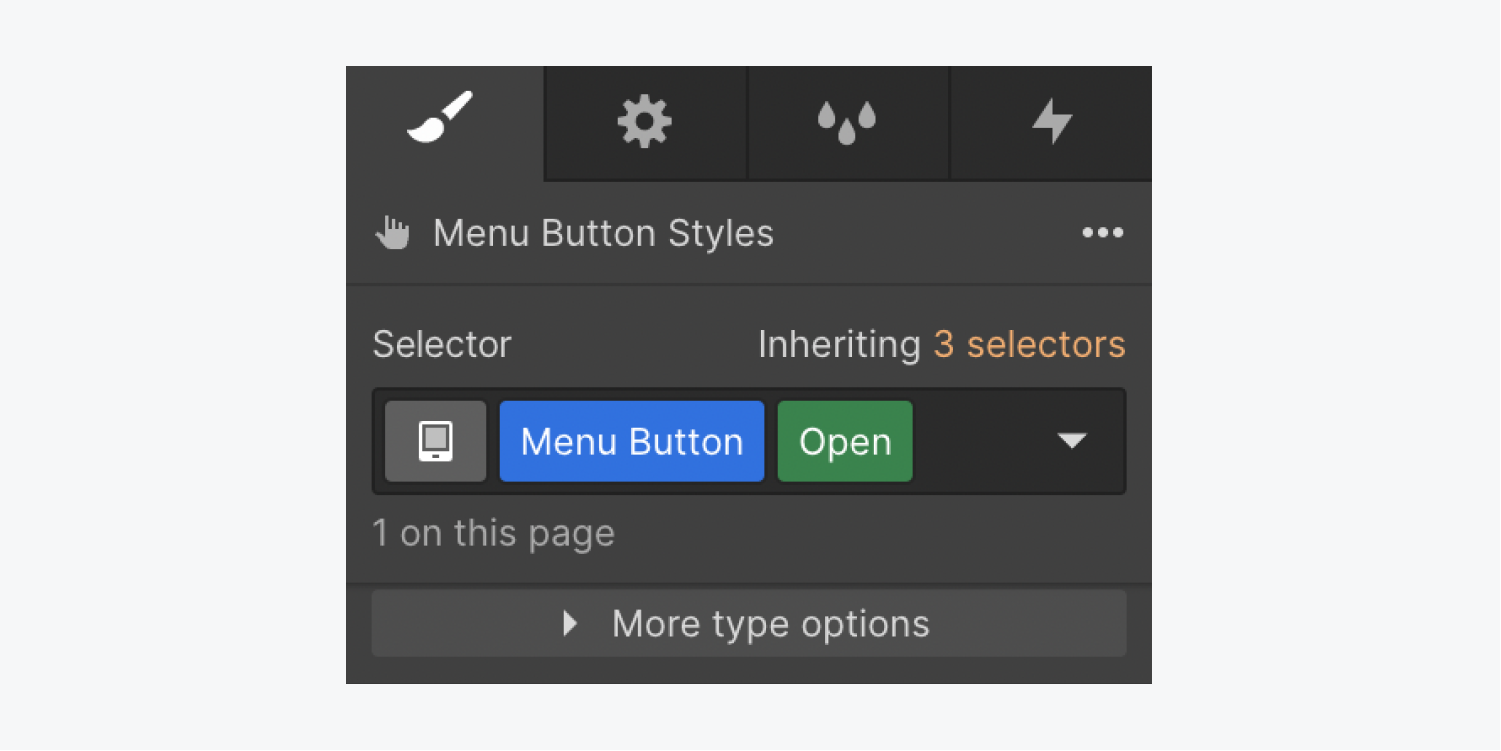
開いた状態の外観をカスタマイズする
メニューの状態 (表示または非表示) に基づいて、メニュー ボタンの表示をカスタマイズできます。メニューの表示オプションを有効にして、メニュー ボタンにスタイル調整を適用するか、メニュー ボタンにクラスを割り当てると、セレクター フィールドに専用の「Open」クラスが自動的に追加されます。
デフォルト状態でのスタイル設定と同様に、メニュー ボタンに背景とタイポグラフィのスタイルを実装して、背景の色合いとアイコンの色合いを変更できます。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日