複数の画像を含むフィールドは、あなたとチーム メンバーがコレクション アイテムの多数の画像をアップロードし、デザインで利用できるコレクション フィールドです。複数の画像を含むフィールドを使用して、動的な画像グリッドと動的なライトボックス ギャラリーを生成できます。
現在、これらの画像は通常の 画像の要素、背景画像 またはライトボックスメディアとして コレクションページ.
複数の画像を含むフィールドを使用して、コレクション リストを並べ替えたり、コレクション リストやページ内の要素の表示を制御したりすることもできます。複数の画像を含むフィールドの一般的な用途は次のとおりです。
- 画像ギャラリー
- 商品のサムネイル
- ダイナミックライトボックス
このチュートリアルでは
- 複数の画像を含むフィールドを生成する
- 複数の画像を使用してフィールドに写真を組み込む
- デザインに複数の画像を含むフィールドを活用する
- 複数の画像を含むフィールドを使用してコレクションリストを並べ替える
- 複数の画像を含むフィールドを使用して条件に基づいて表示を制御する
複数の画像を含むフィールドを生成する
複数の画像を含むフィールドは、新しいコレクションまたは既存のコレクションに追加できます。コレクション設定内で、[新しいフィールド] を選択し、[複数の画像を含むフィールド] を選択します。他のフィールドと同様に、フィールドが必須かどうかを指定できます。

複数の画像を使用してフィールドに写真を組み込む
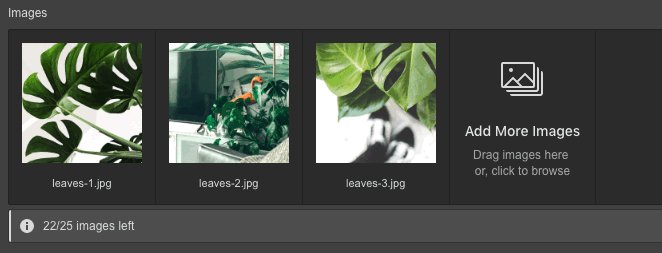
複数の画像があるフィールドに画像を転送するには、画像をドラッグしてフィールドに配置するか、タップしてアップロードします。承認された画像をアップロードできます。 画像ファイル category.
画像の最大ファイルサイズは 4MB です。アップロード時に、これらの写真に対してレスポンシブな代替案が作成されます。ただし、これらの代替案は、写真が背景画像ではなく画像要素として使用される場合にのみ使用されます。

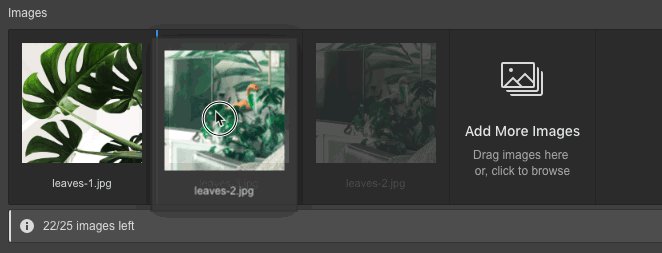
複数の画像を含むフィールドにアップロードされた写真を整理する
写真をアップロードしたら、複数の画像を含むフィールド内で写真の位置を変更して並べ替えることができます。新しい順序を維持するために、必ずアイテムを保存してください。

複数の画像を含むフィールドにさらに多くの画像を組み込む
フィールドあたり 25 枚の画像制限に達しない限り、複数の画像を含むフィールドにさらに画像を追加できます。
複数の画像があるフィールドで画像の代替テキストを設定する
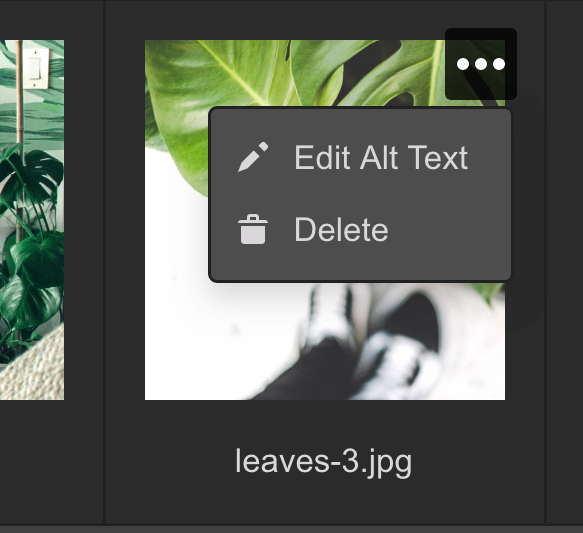
複数の画像を含むフィールドでは、各画像に代替テキストを定義できます。これは、SEO とアクセシビリティにとって重要です。各画像にマウスを移動したときに現れる省略記号 (…) をクリックしてアクセスできる画像メニューから、各画像の代替テキストを含めることができます。

複数の画像があるフィールドから画像を消去する
同じメニューから、複数の画像を含むフィールドから任意の画像を削除することもできます。省略記号 (…) を押して、削除を選択します。
デザインに複数の画像を含むフィールドを活用する
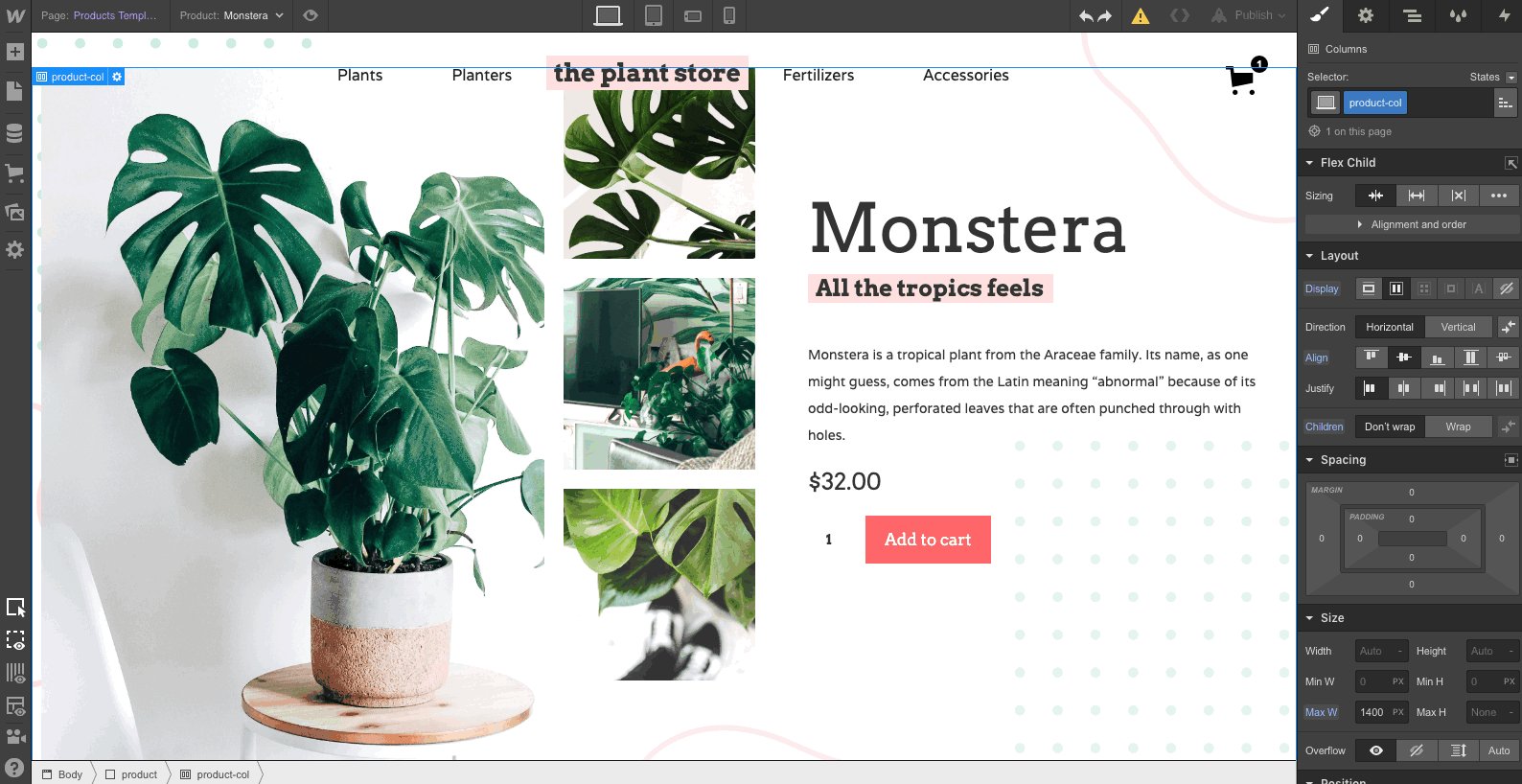
コレクション リストをそのページに挿入し、それを複数の画像を含むフィールドにリンクすることで、複数の画像を含むフィールドの写真をコレクション ページに掲載できます。
その後、画像要素、div ブロック、またはライトボックスを追加して画像を表示できます。
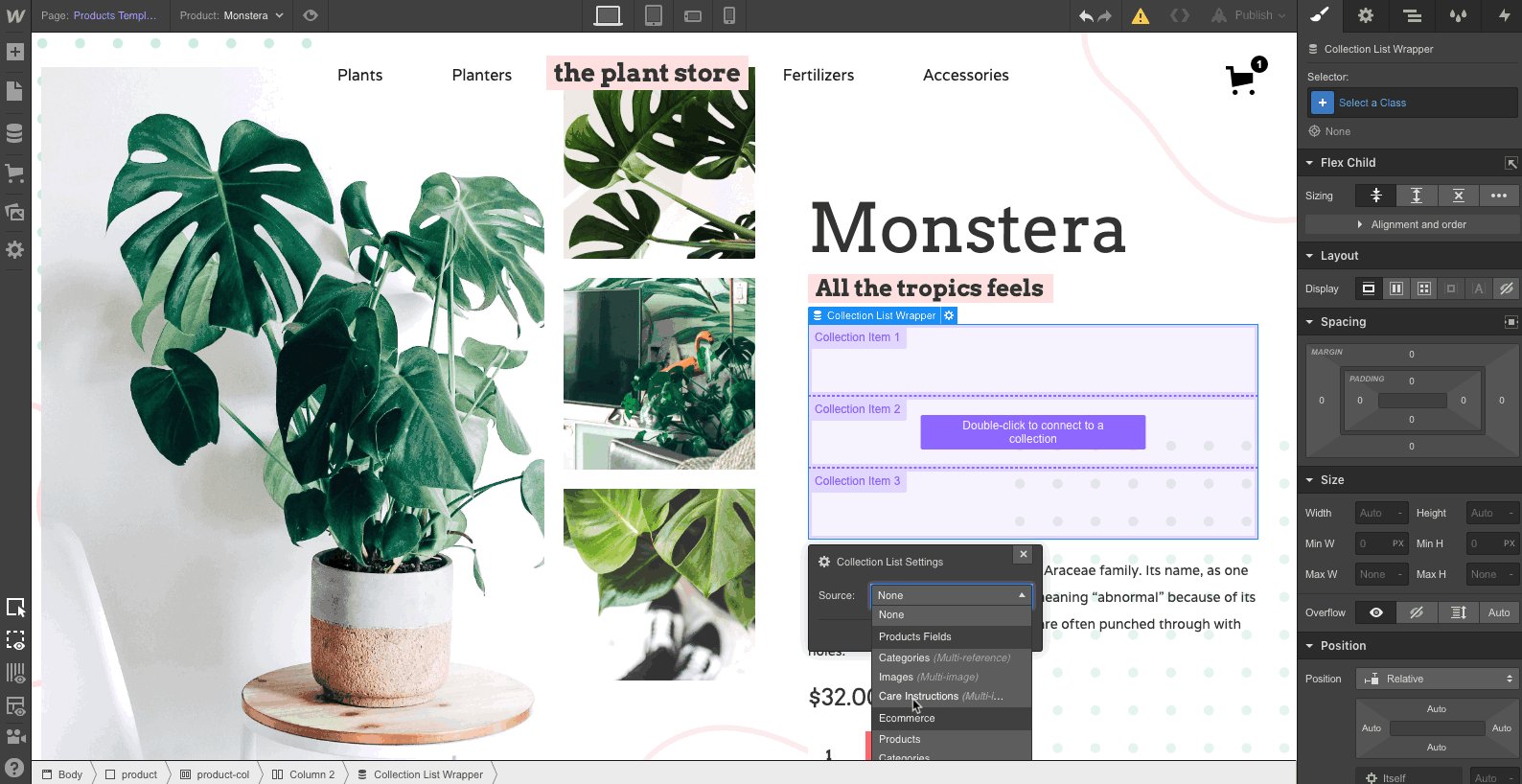
複数の画像を含むフィールドを画像要素にリンクする

- コレクションリストをコレクションページに組み込む
- コレクションリストを複数の画像を含むフィールドにリンクする
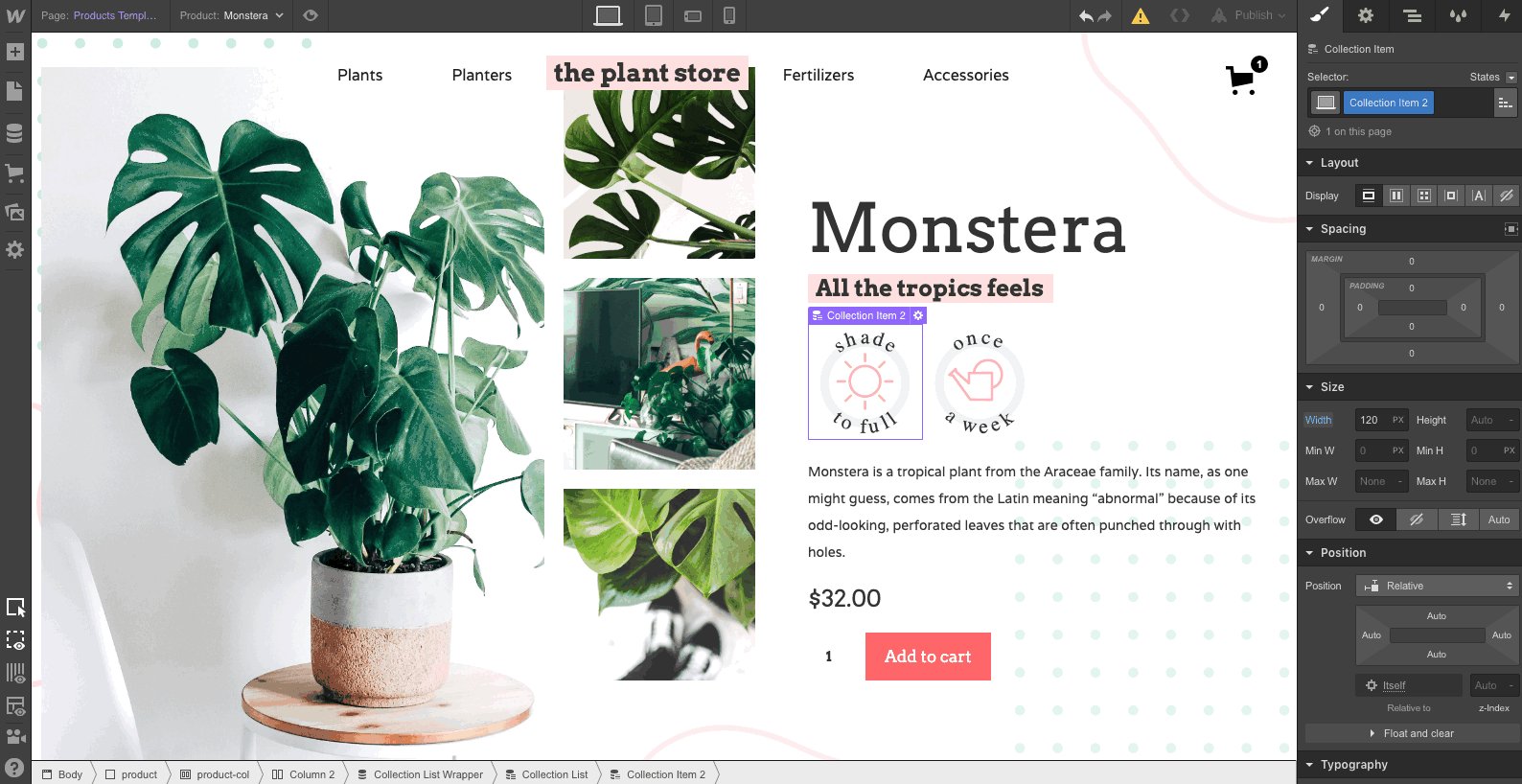
- コレクションリストに画像要素を組み込む
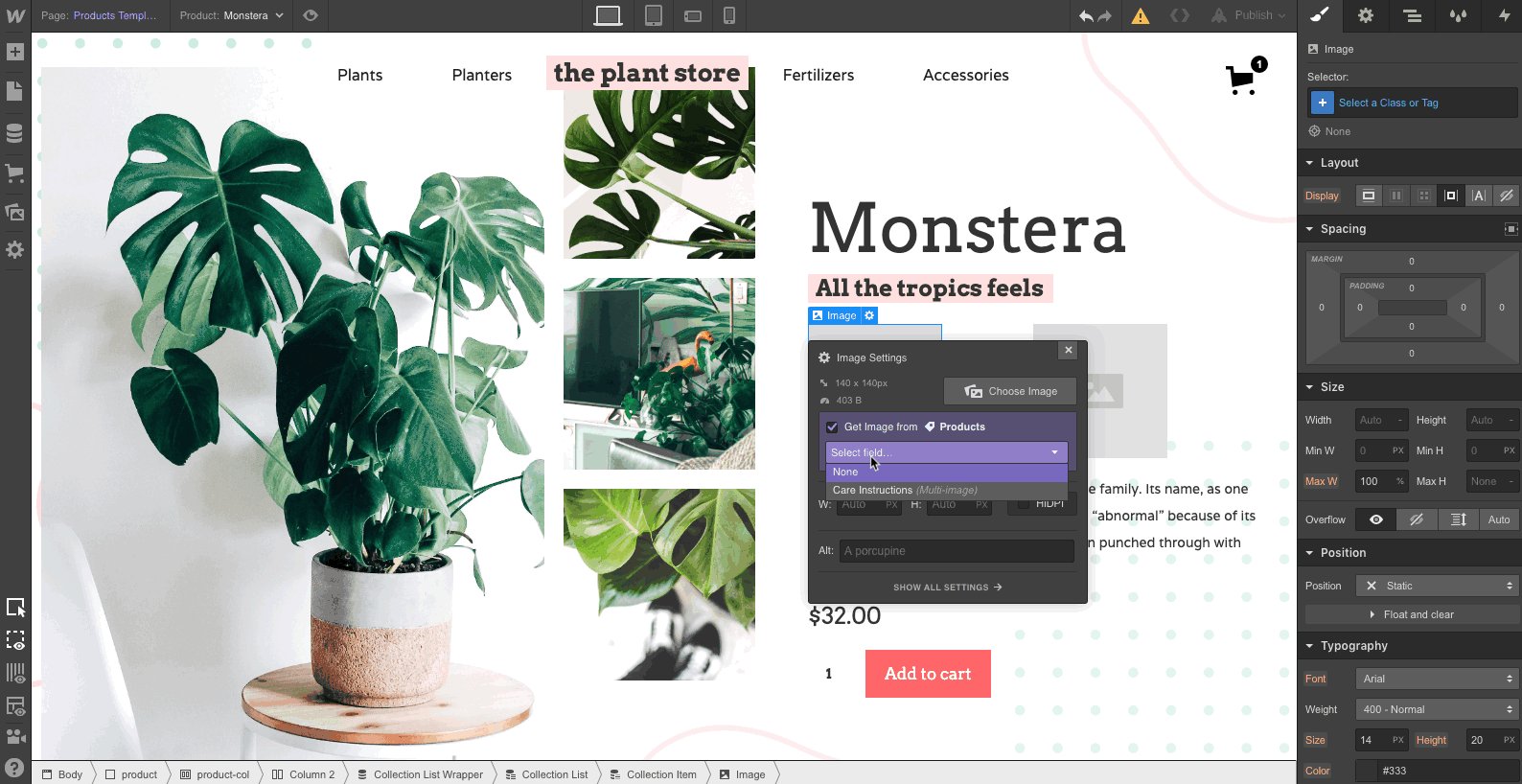
- 画像設定で、複数の画像フィールドから画像を取得することを選択します
- コレクションリストのレイアウトを調整して、希望するデザインを作成します
複数の画像を含むフィールドをリンクして背景画像を作成します
複数の画像を含むフィールドから写真を 背景 要素の 分割ブロック、画像をトリミングし、正確な寸法または形状のコンテナに収めることができます。複数の画像を含むフィールドを使用して動的な背景画像を確立するには、次の手順を実行します。
- コレクションリストをコレクションページに組み込む
- コレクションリストを複数の画像を含むフィールドにリンクする
- コレクションリストに分割ブロックを組み込む
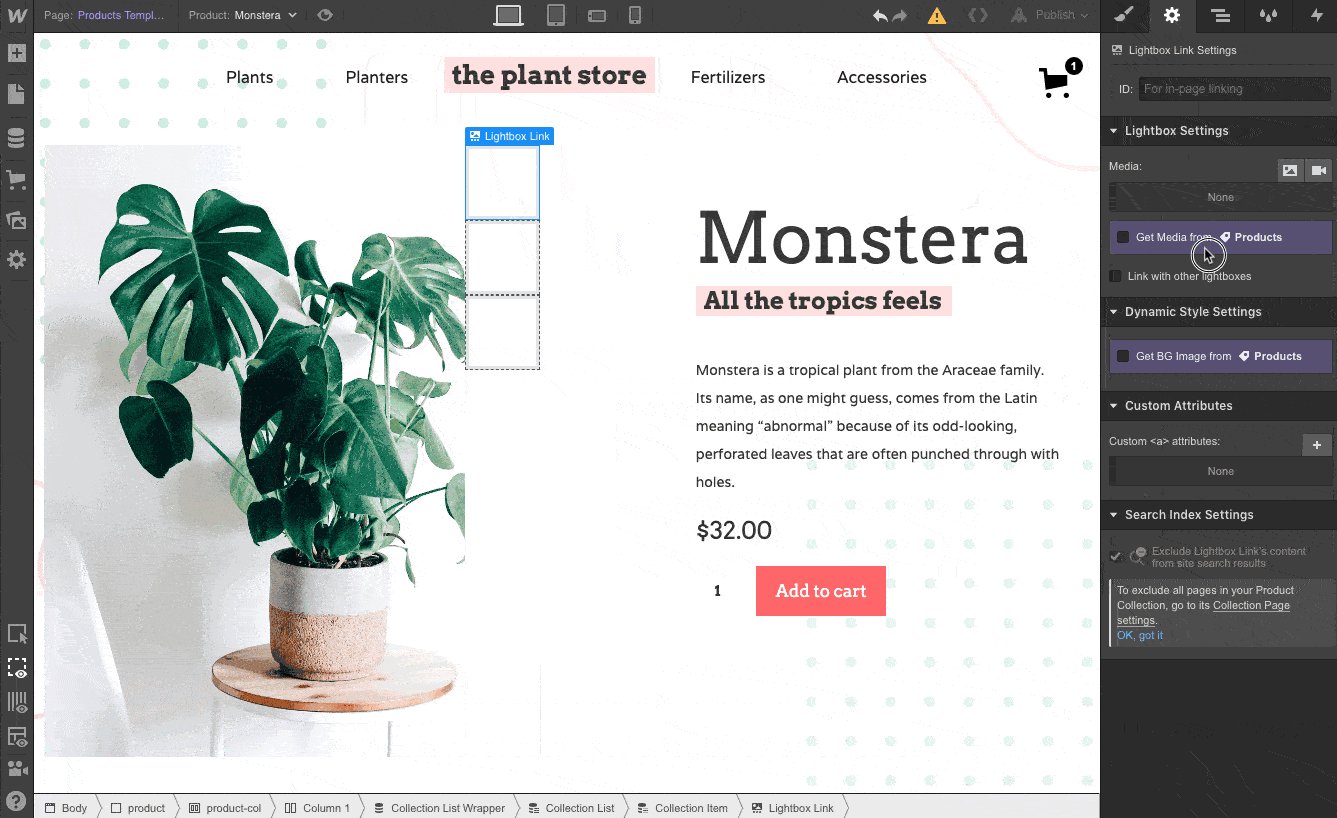
- 要素設定パネルで、複数の画像を含むフィールドから背景画像を取得することを選択します。
- スタイルパネルで、分割ブロックに背景画像を添付し、好みに応じて背景画像の設定を調整します。
- また、スタイルパネルで、分割ブロックのサイズを設定します。
- コレクションリストのレイアウトを調整して、希望するデザインを作成します
トラブルシューティング: 背景画像が正しく表示されない場合は、次の手順に従ってください。
- 要素に背景画像を追加して設定していることを確認してください
- 要素に他の背景画像やグラデーションが設定されていないことを確認します。
- 要素が複数の画像を含むフィールドから画像を取得していることを確認します。要素設定パネルで設定を調べます。
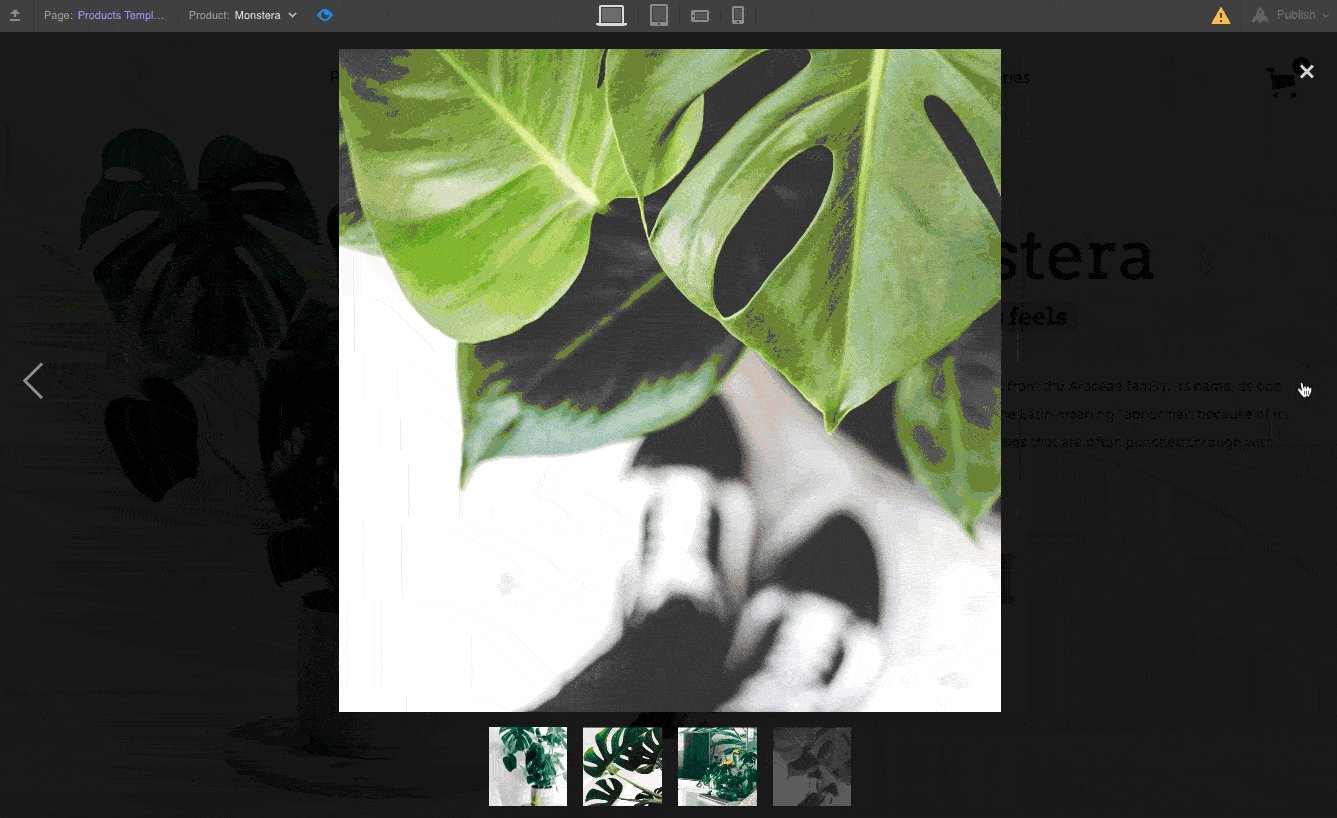
複数の画像を含むフィールドをライトボックスにリンクする
複数の画像を含むフィールドを利用して、動的なライトボックスを作成できます。
- 複数の画像を含むフィールドを組み込んだコレクションページにコレクションリストを組み込む
- コレクションリストを複数の画像を含むフィールドにリンクする
- コレクションリストにライトボックスコンポーネントを組み込む
- ライトボックスの設定で、複数の画像を含むフィールドからメディアを取得することを選択します。
- オプション: ライトボックスを相互接続して、ライトボックスを開いたときにユーザーがすべての画像を参照できるようにするには、ライトボックス設定でオプションを有効にし、ライトボックス グループ名を指定します。
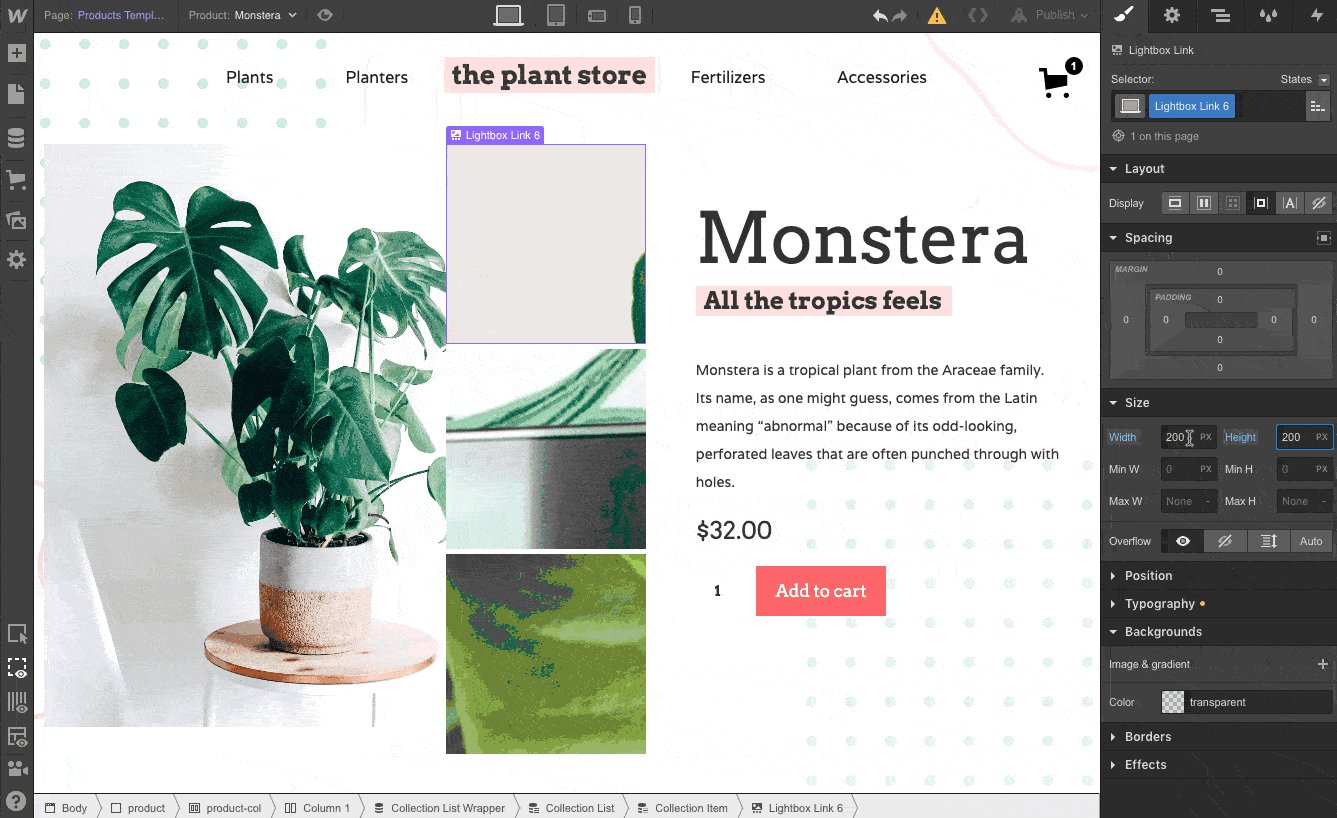
選択肢1: ライトボックス画像プレースホルダーをマルチ画像フィールドにリンクする
ライトボックス要素内の画像コンポーネントを選択し、画像設定内で、マルチ画像フィールドから画像を取得することを選択します。
選択肢2: ライトボックスリンクに背景画像を設定し、マルチ画像フィールドから画像を取得する

- ライトボックス要素内の画像コンポーネントを消去する
- ライトボックスリンクを選択し、要素設定パネルで、マルチ画像フィールドから背景画像を取得することを決定します。
- スタイルパネルで、divブロックに背景画像を挿入し、好みに応じて背景画像の設定をカスタマイズします。
- また、スタイルパネルでdivブロックのサイズを決定します。
複数画像フィールドを利用してコレクションリストを並べ替える
マルチイメージ フィールドにリンクされたコレクション リストを並べ替えることはできませんが、特定のマルチイメージ フィールドが設定されている、または設定されていないアイテムのみを表示するように他のコレクション リストを並べ替えることはできます。
たとえば、マルチ画像フィールドに画像をアップロードしたアイテムのみを表示する「その他の写真」のコレクション リストを作成できます。
マルチイメージ フィールドが確立されているかどうかに応じてコレクション リストを並べ替えるには:
- 並べ替えたいコレクションリストを選択してください
- 要素設定パネルで、コレクションリスト設定の下にフィルターを追加します。
- プライマリドロップダウンで関連するマルチ画像フィールドを選択します
- セカンダリフィールドで「設定されている」を選択します
- フィルターを保存する
マルチイメージ フィールドで使用できる並べ替え規則は次のとおりです。
- 設定されています – このマルチ画像フィールドの画像を保持するコレクションアイテムを検索します
- 設定されていません – このマルチ画像フィールドに設定された画像がないコレクションアイテムを検索します
マルチイメージフィールドを利用して条件付き表示を確立する
同様に、コレクション リストまたはページ内の任意の要素に条件付きの表示パラメータを設定できます。これにより、特定のコレクション アイテムに対してマルチ画像フィールドが設定されている場合にのみ、これらの要素が表示されるようになります。
この条件付き表示機能を利用して、コレクション リストに「フォト アルバムを表示」というテキスト リンクを表示できます。また、コレクション ページでこれらの画像を表示するセクションに見出し (「この旅行の写真」など) を表示することもできます。
- マルチイメージフィールドが配置されている場合にのみ表示する要素を選択します。
- 要素設定パネルで、条件付き表示の下に条件を追加します。
- メインのドロップダウンでマルチ画像フィールドを選択します
- 2番目のドロップダウンで「設定済み」を選択します
- 条件を保存する
ウェブページのパフォーマンスを向上させる最適なテクニック
ページに過剰な量の画像を配置すると、ページの読み込み速度が遅くなる可能性があります。したがって、ページごとに 25 枚のマルチ画像を取得する場合は、CMS にアップロードする前に画像を最適化するか、マルチ画像フィールドに接続されたコレクション リストをページ分割するようにしてください。
よくある質問
複数画像フィールドにリンクされたコレクション リストにフィルタリングと並べ替えのオプションがないのはなぜですか?
このコレクション リストにはフィルタリングや並べ替えのオプションはありません。これは、接続されたマルチ画像フィールドの画像が、マルチ画像フィールド内に追加された順序で自動的に表示されるからです。
コレクションにリンクされたコレクションリストにマルチイメージフィールドデータを展示できますか?
もちろんです! ネストされたコレクション リストの詳細をご覧ください。
CSV インポートを使用して、画像をマルチ画像フィールドに転送できますか?
現在、コレクションのインポート機能を使用して、複数の画像をマルチ画像フィールドに転送することはできません。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日