Webflow の After Effects と Lottie に関するシリーズの一環として、Bodymovin プラグインを使用して After Effects でページ読み込み遷移を考案しました。このガイドでは、これをプロジェクトに統合して、ページの読み込みが完了すると画面に表示されて消えるようにする手順を説明します。
この指導で扱われるトピック:
- ロッティ移行をプロジェクトに組み込む
- トリガーを確立する
- フェードアウトするようにトランジションを設定する
ロッティ移行をプロジェクトに統合する
After Effects から Lottie トランジションをエクスポートし、Webflow プロジェクトにアップロードする必要があります。トランジションは Bodymovin を使用してエクスポートしました。この実行方法については、包括的なチュートリアルの手順 3 と 4 をご覧ください。
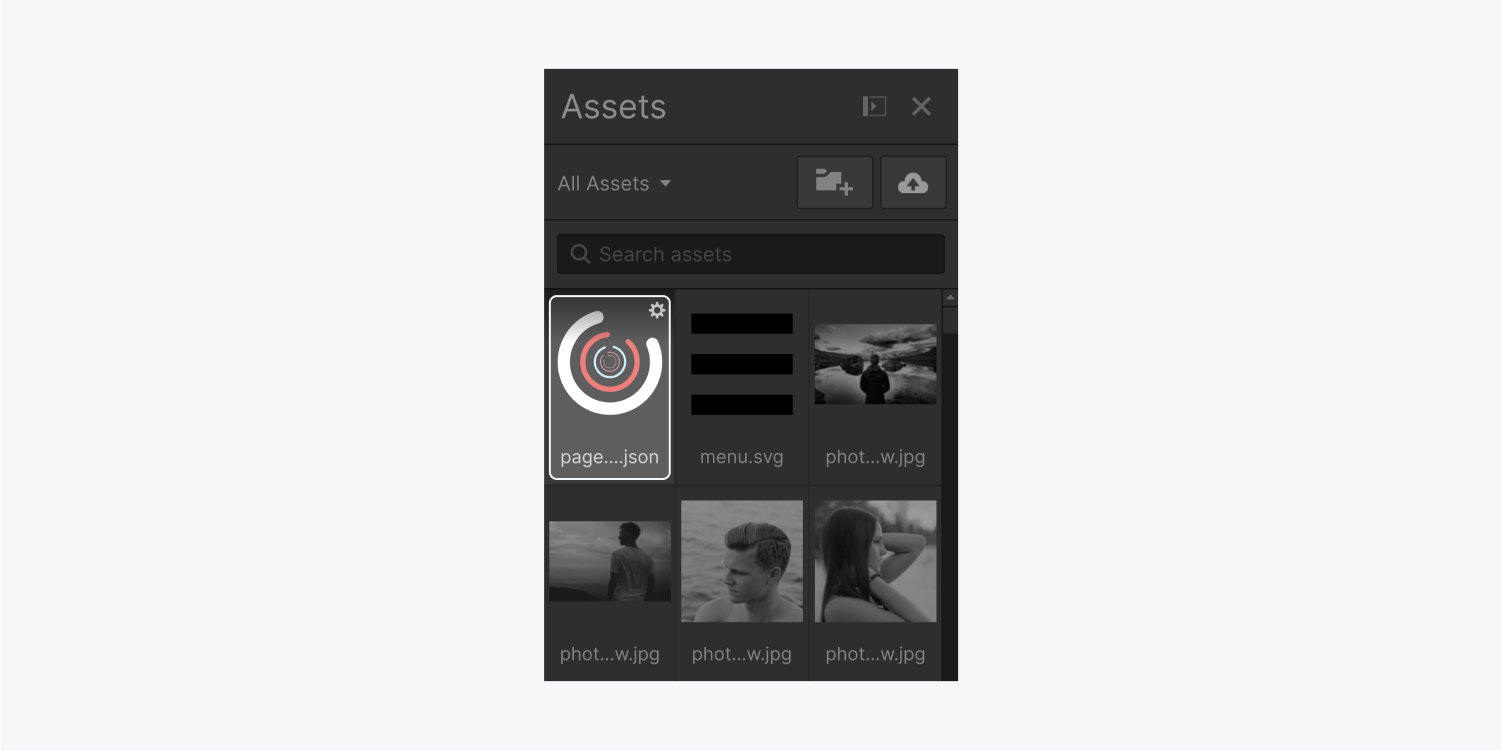
トランジションを見つけて挿入するには、左側のツールバーにあるアセット パネルの画像アイコンをタップし、トランジションをページの上部にドロップします。

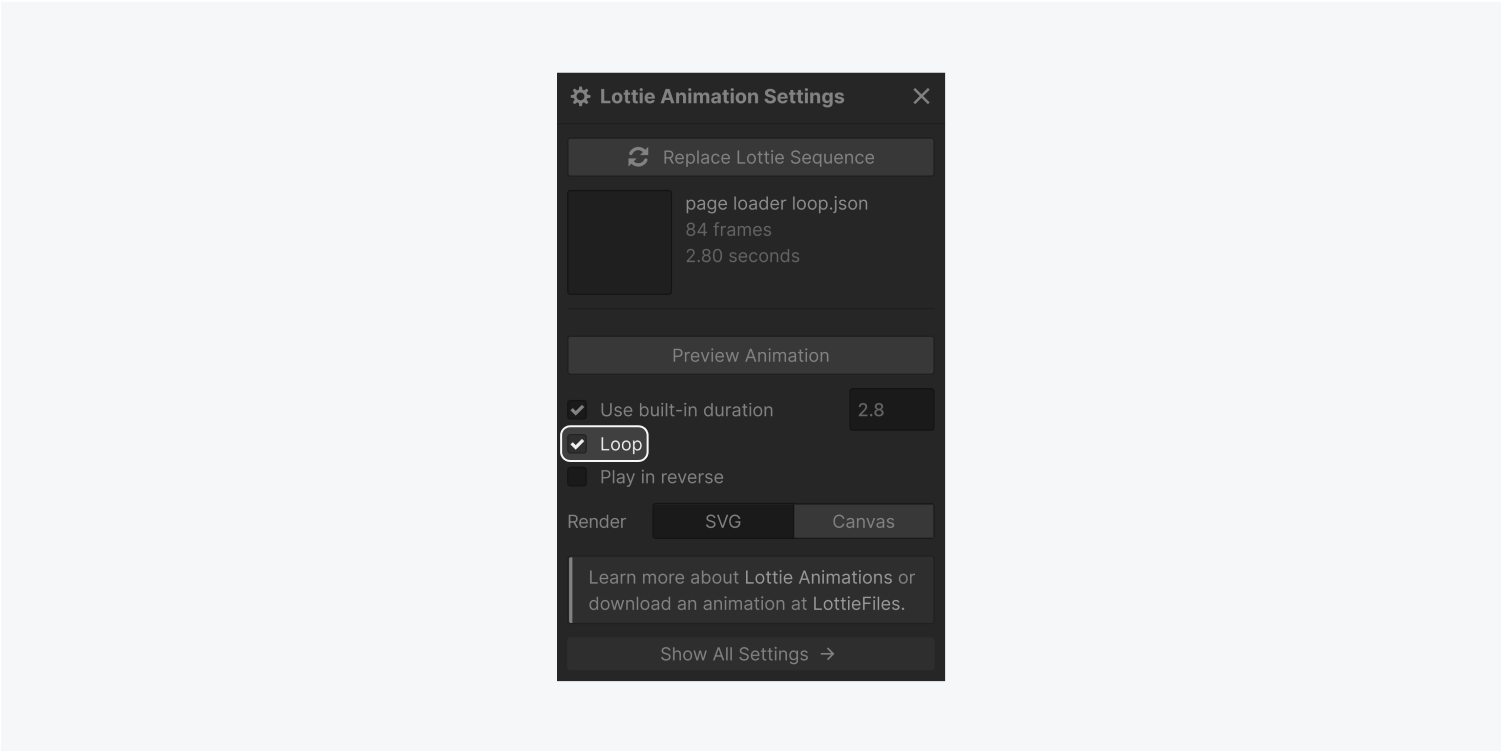
トランジションをループするには、Lottie アニメーション設定ポップアップでループを有効にします。

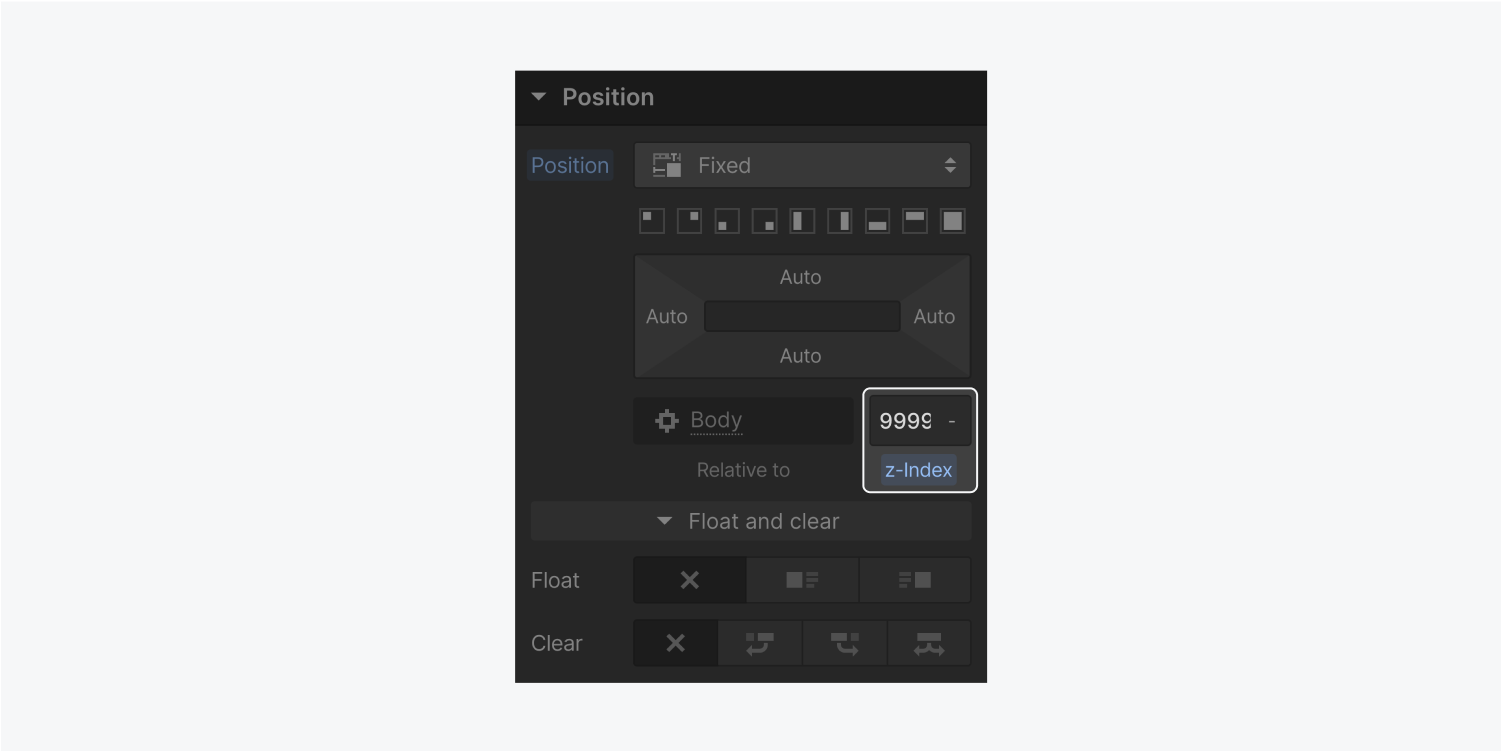
設定ウィンドウを閉じ、右側のスタイル パネル内で、[位置] の横にあるドロップダウン リストから [固定] を選択します。これにより、画面上のトランジションの位置が決まります。
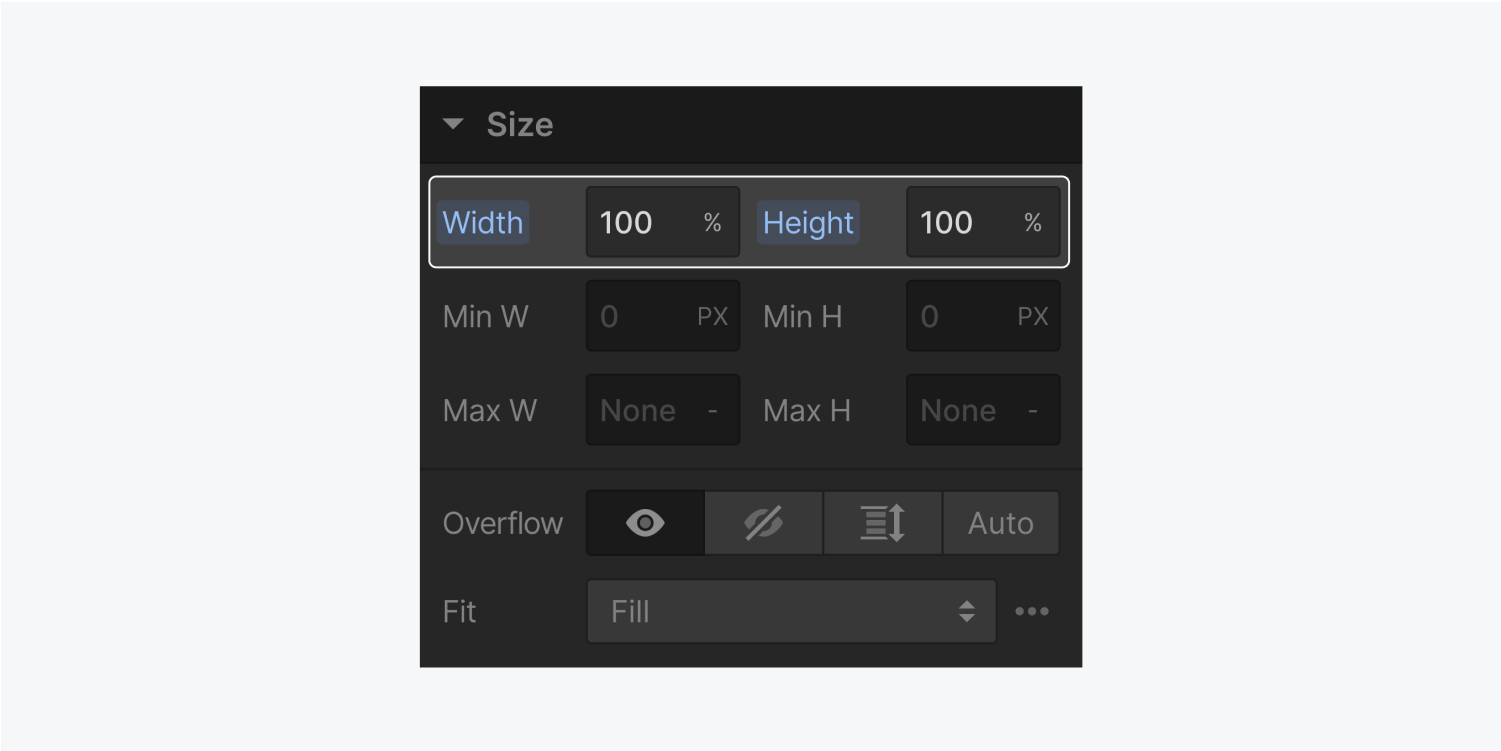
サイズには、幅と高さの両方に 100% を割り当てます。

Position 内で、Z インデックス (スタック順序) に 9999 などの高い数値を割り当てます。これにより、トランジションが常に最上部に配置されます。

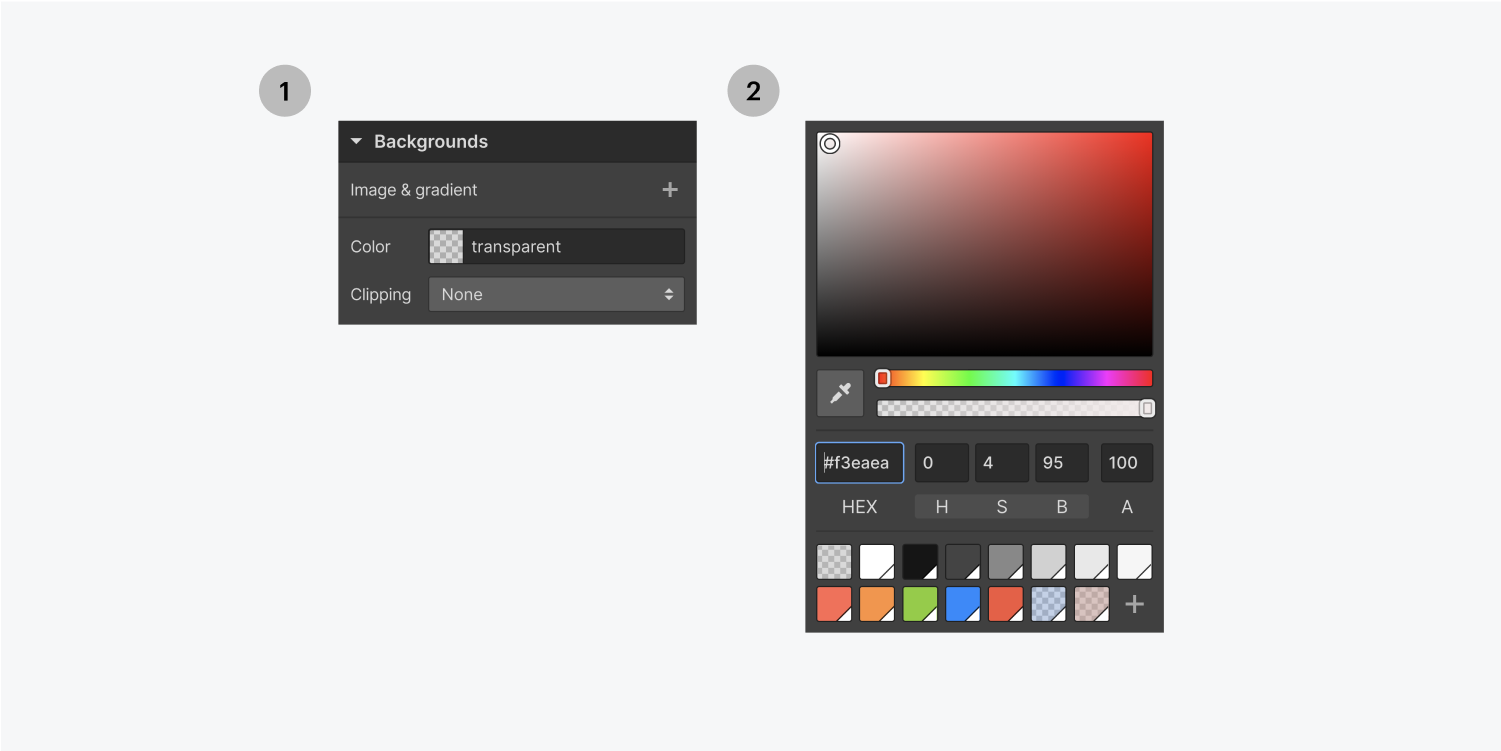
トランジションに透明な背景が含まれている場合は、背景色を追加することもできます。

素晴らしい!ページの読み込みが完了したときに遷移を非表示にするトリガーの設定に進みましょう。
トリガーを確立する
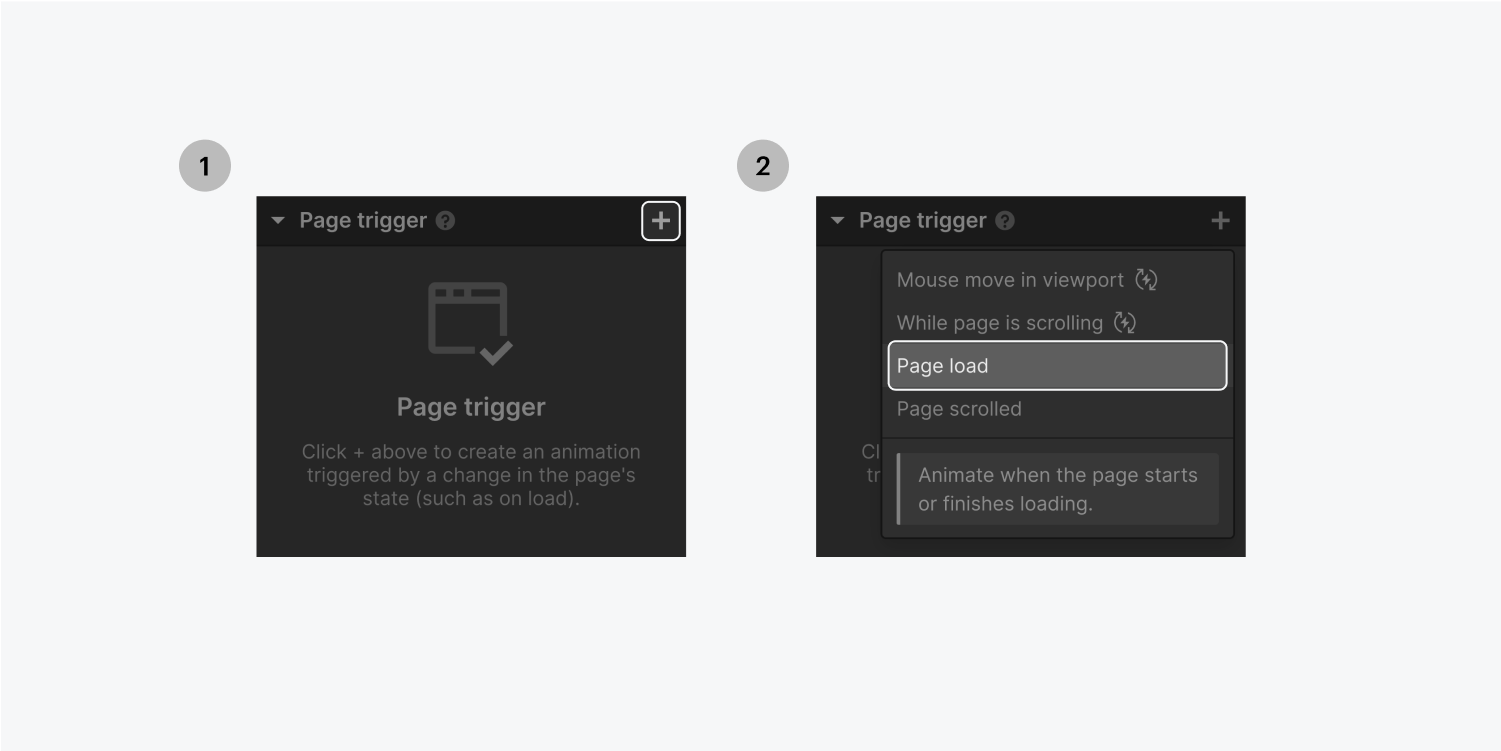
インタラクション パネルで、ページ トリガーの横にあるプラス記号をクリックし、ドロップダウン リストからページの読み込みを選択します。

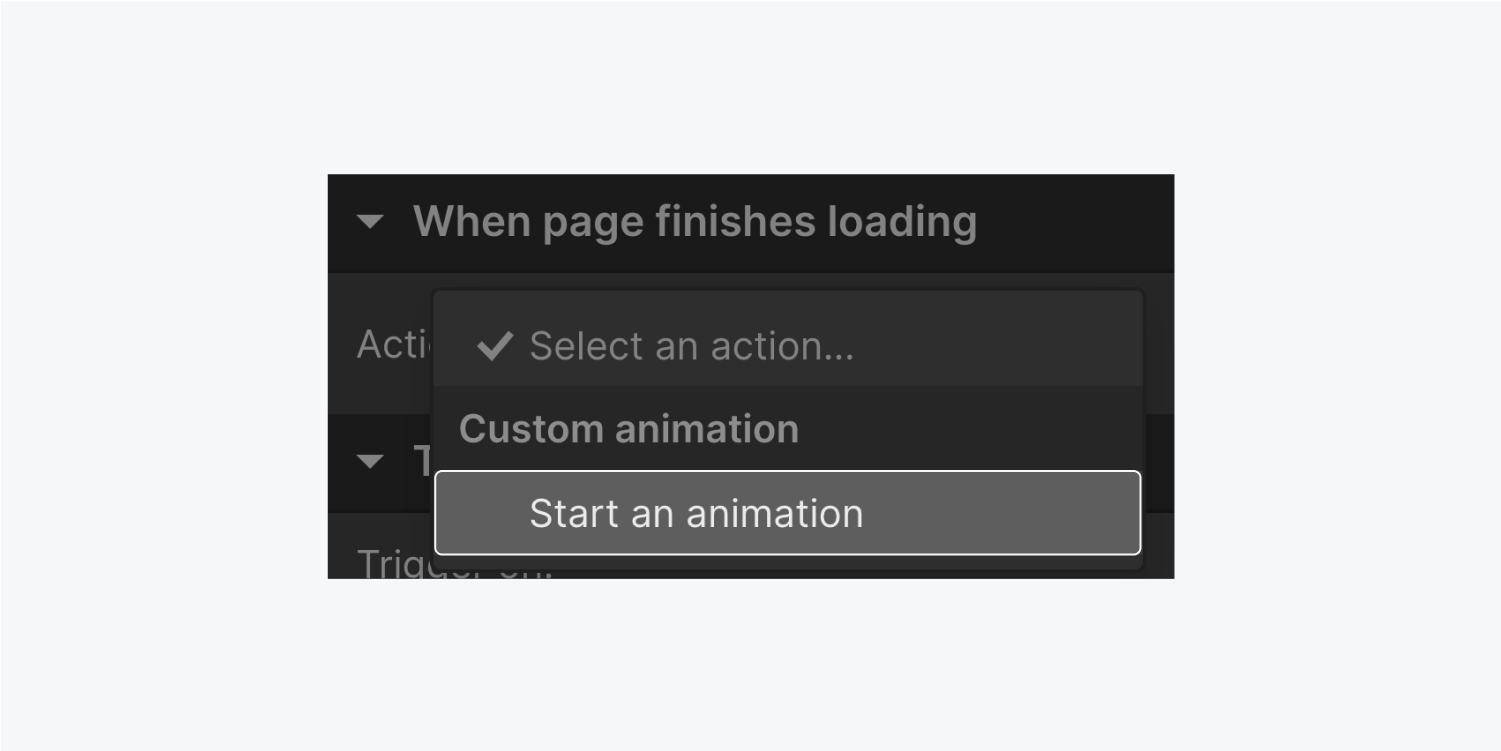
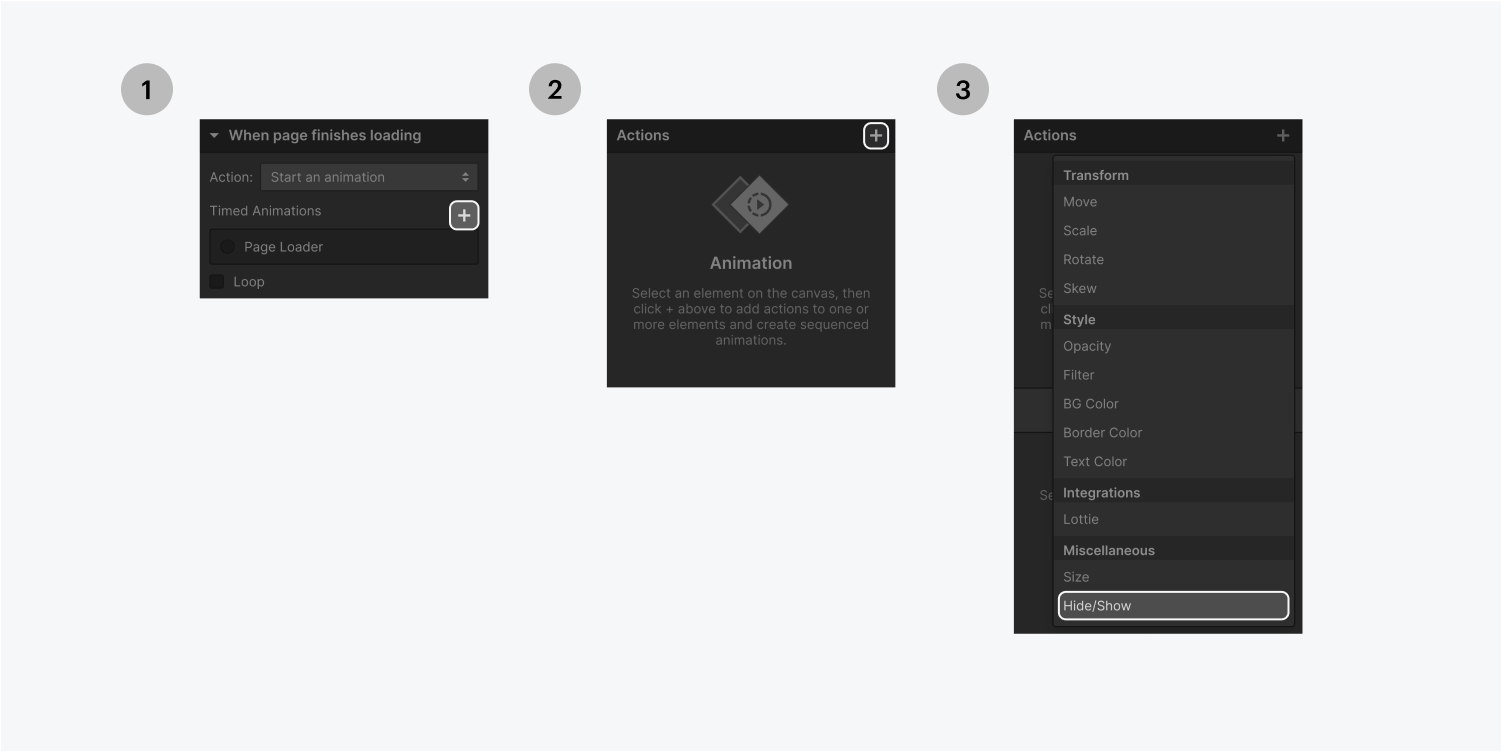
「ページの読み込みが完了したら」の下にある「アクション」メニューから「アニメーションを開始する」を選択します。

整理を維持するには、「Timed Animations」の横にあるプラス記号をクリックし、アニメーションにラベルを付けます (例: ページ ローダー)。
次のステップでは、ページの読み込みが完了したときに遷移がどのように表示されるかを確認するため、インタラクション パネルに留まります。
消える遷移を設定する
インタラクション パネルの「時間指定アクション」の横にあるプラス記号を選択し、ドロップダウン リストから「非表示/表示」を選択します。

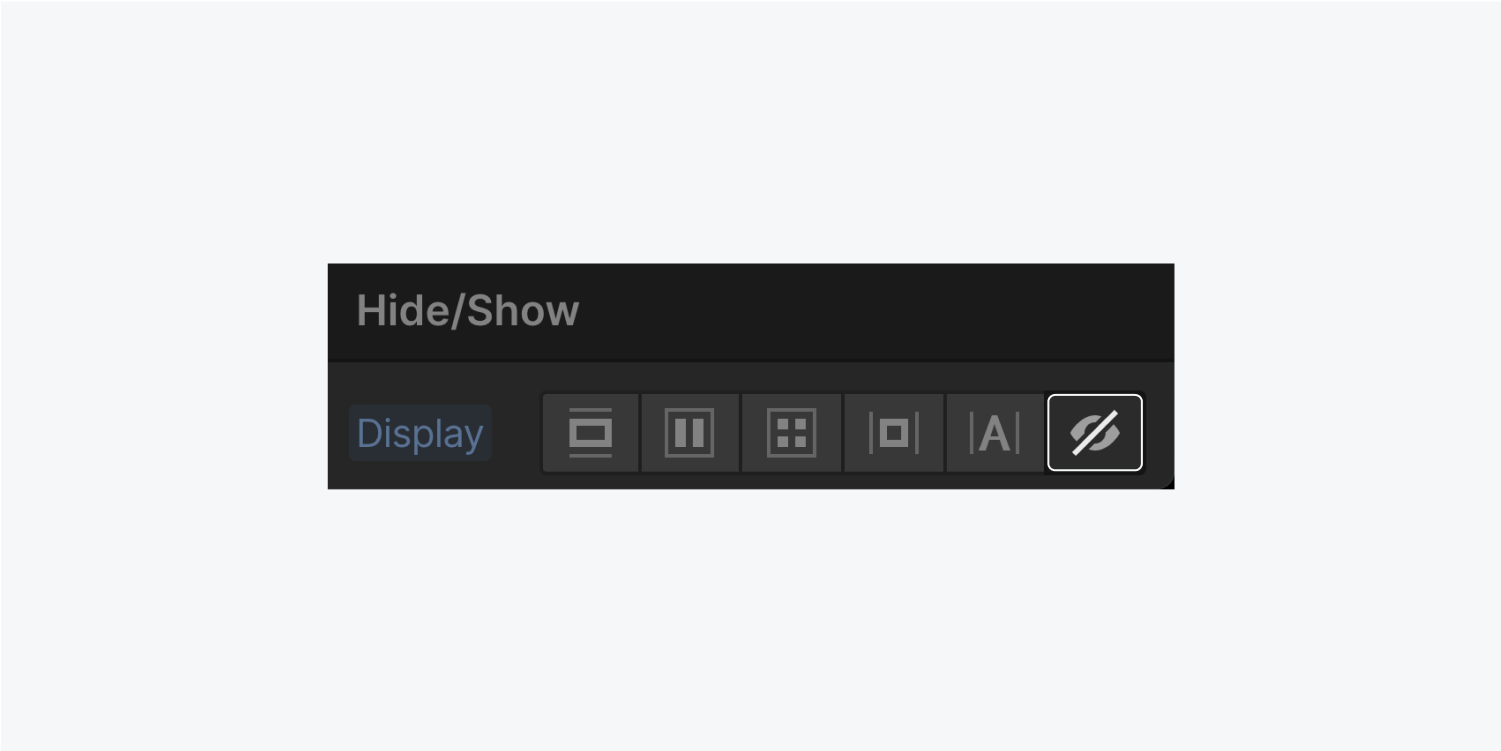
「非表示/表示」の下で、表示設定を「なし」に設定します。

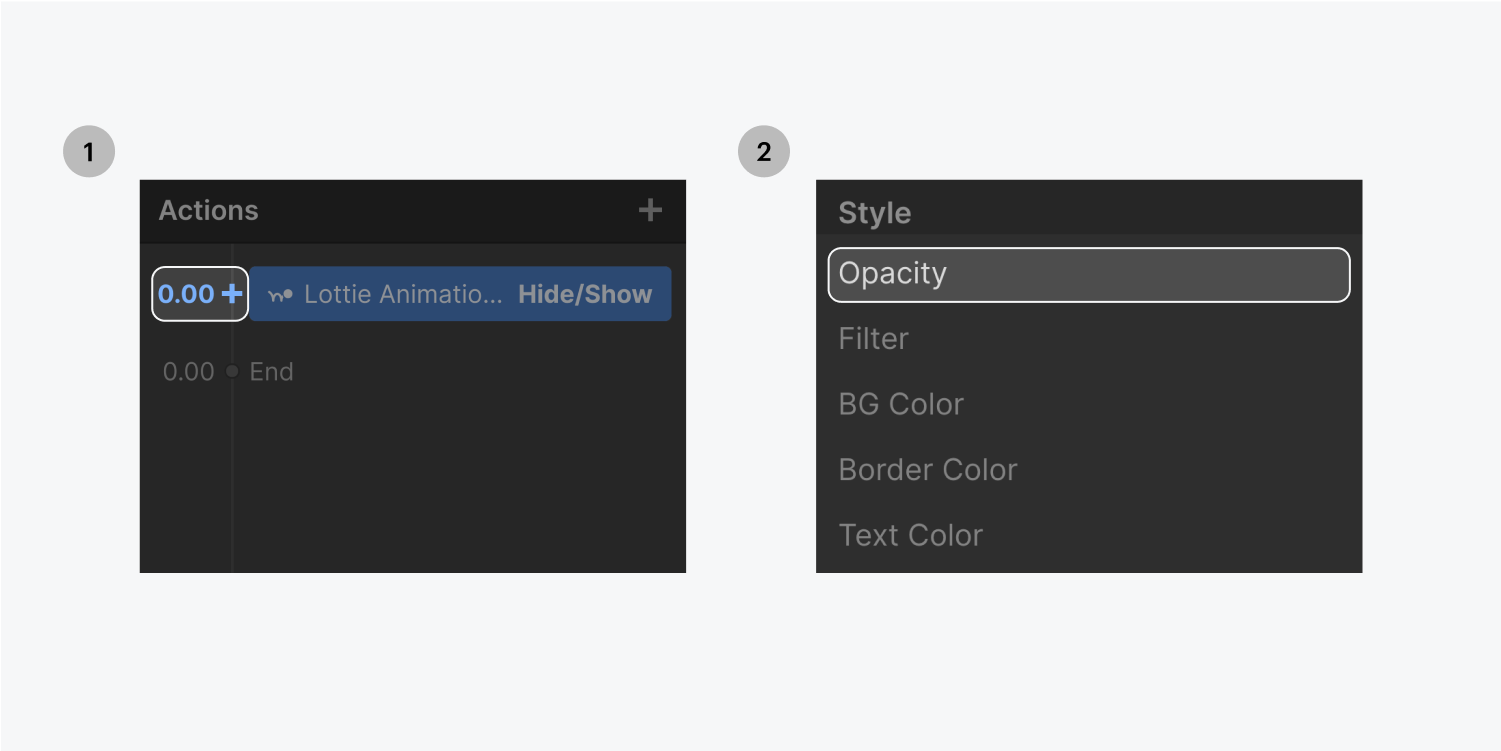
「タイムドアクション」セグメントで、タイムラインの 0.00 秒をタップし、ドロップダウン リストから「不透明度」を選択します。

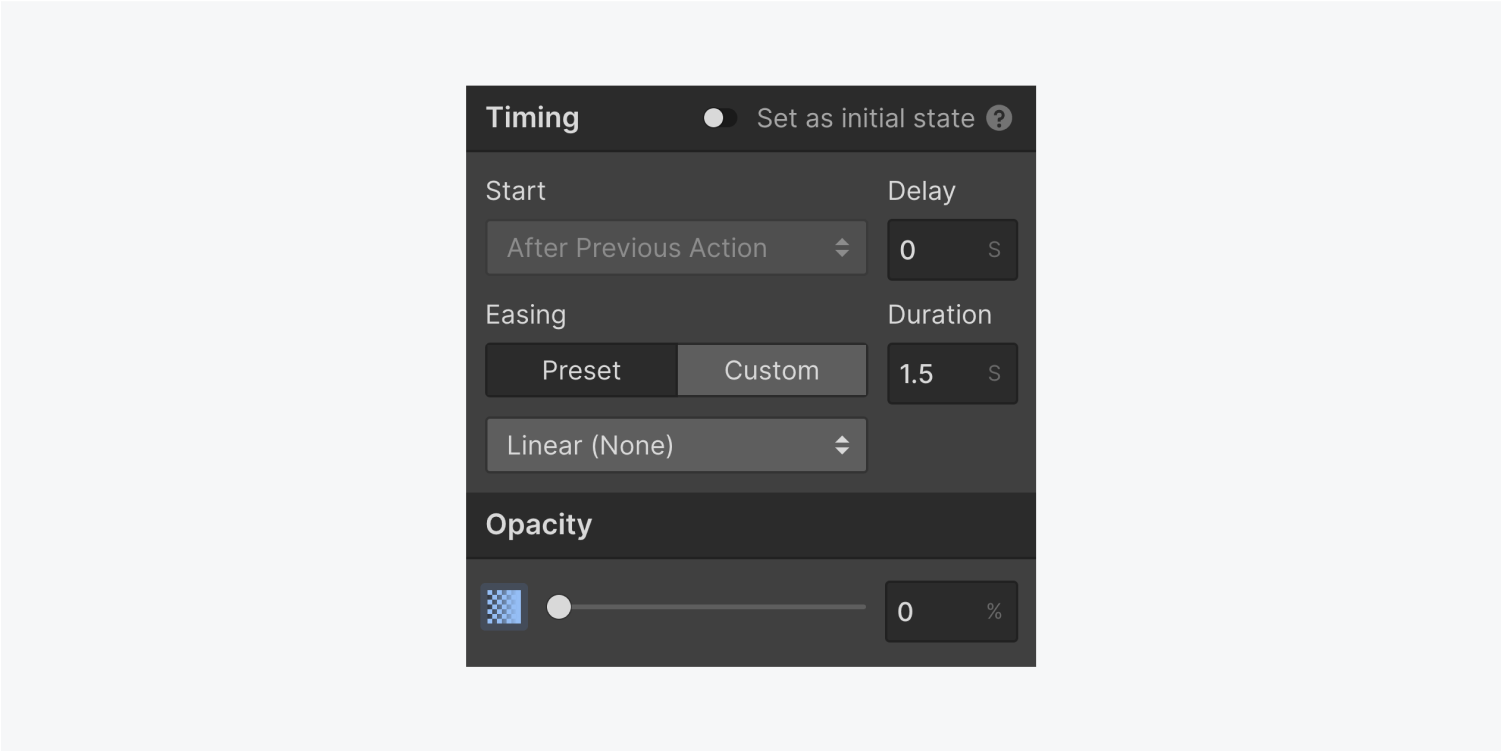
不透明度を 0 に、継続時間を 1.5 秒に調整して、トランジションを徐々にフェードアウトします。

Timed Actions セグメントで、タイムライン上の 1.5 秒で Lottie Animation を押し、Hide/Show 内で Display を none に設定します。
![64b9486b08852b7548f36c97_60342a39009a2f27015886a0_ページローダーアニメーション_12 左側の手順 1 では、1.50 タイムコードでのアクションを選択し、右側の手順 2 では、[非表示/表示設定] パネルで [なし] 表示オプションを選択します。](https://webflow-s3.tenten.co/2024/04/64b9486b08852b7548f36c97_60342a39009a2f27015886a0_page-loader-animation_12.png)
プレビュー モードで調整内容を確認し、設定を微調整して、作成中のページ デザインに完全に一致するようにトランジションを調整します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日