ページにカートを追加すると、カート自体だけでなく、カート ボタンも完全にカスタマイズしてデザインできるようになります。
このチュートリアルについて
このチュートリアルでは、カート ボタンのカスタマイズについて説明します。カート自体を変更するには、「ショッピング カートのカスタマイズ」を参照してください。
- デフォルトのカートコンポーネントを設計する
- カートボタンにコンポーネントを追加したり削除したりする
- カートの数量設定をカスタマイズする
- カート内の小計を表示する
デフォルトのカート要素を設計する
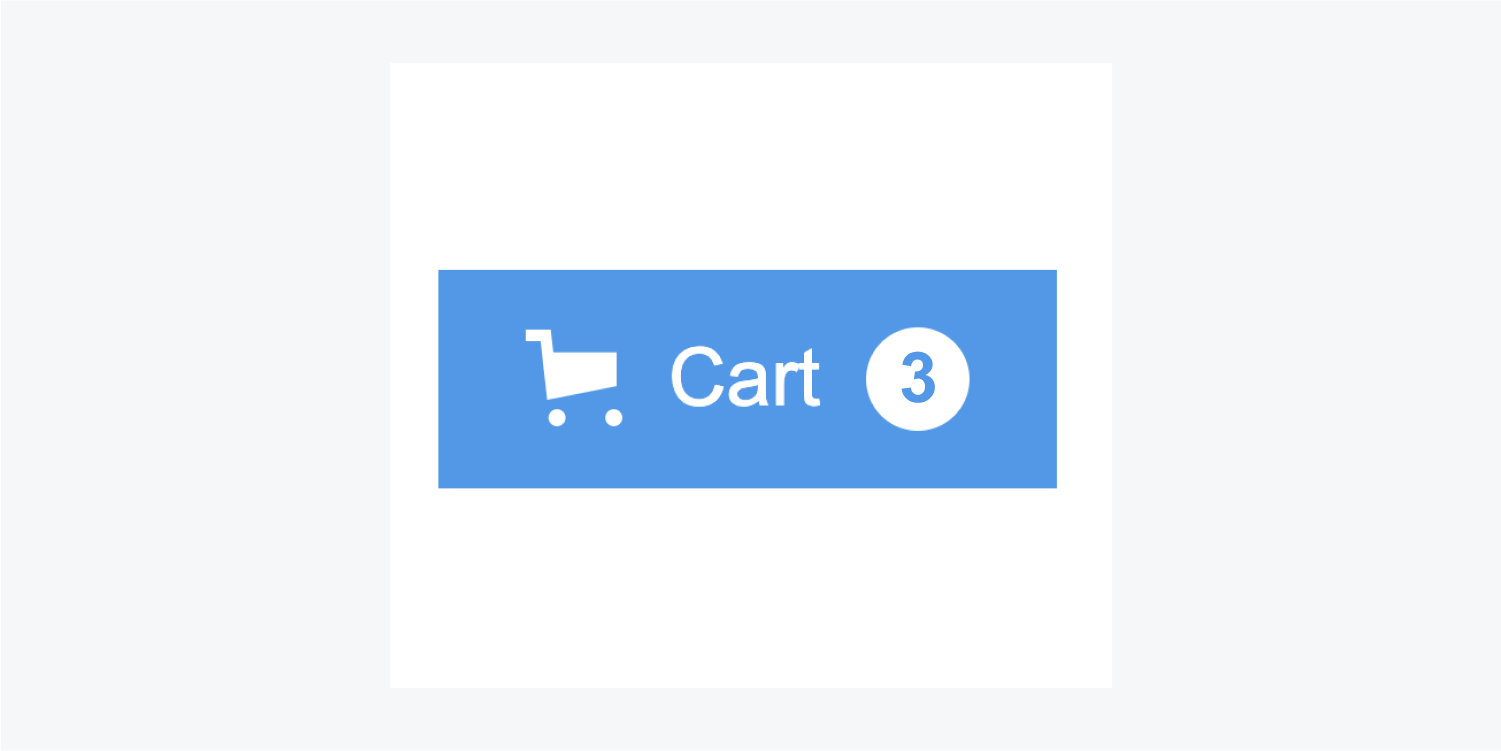
カート ボタンには、アイコン、「カート」というラベルの付いたテキスト ブロック、およびカート数量コンポーネントがデフォルトで付属しています。

カートアイコン [アイコン]
フォントの色を選択することで、カート アイコンの色を変更することができます。
「カート」[テキストブロック]
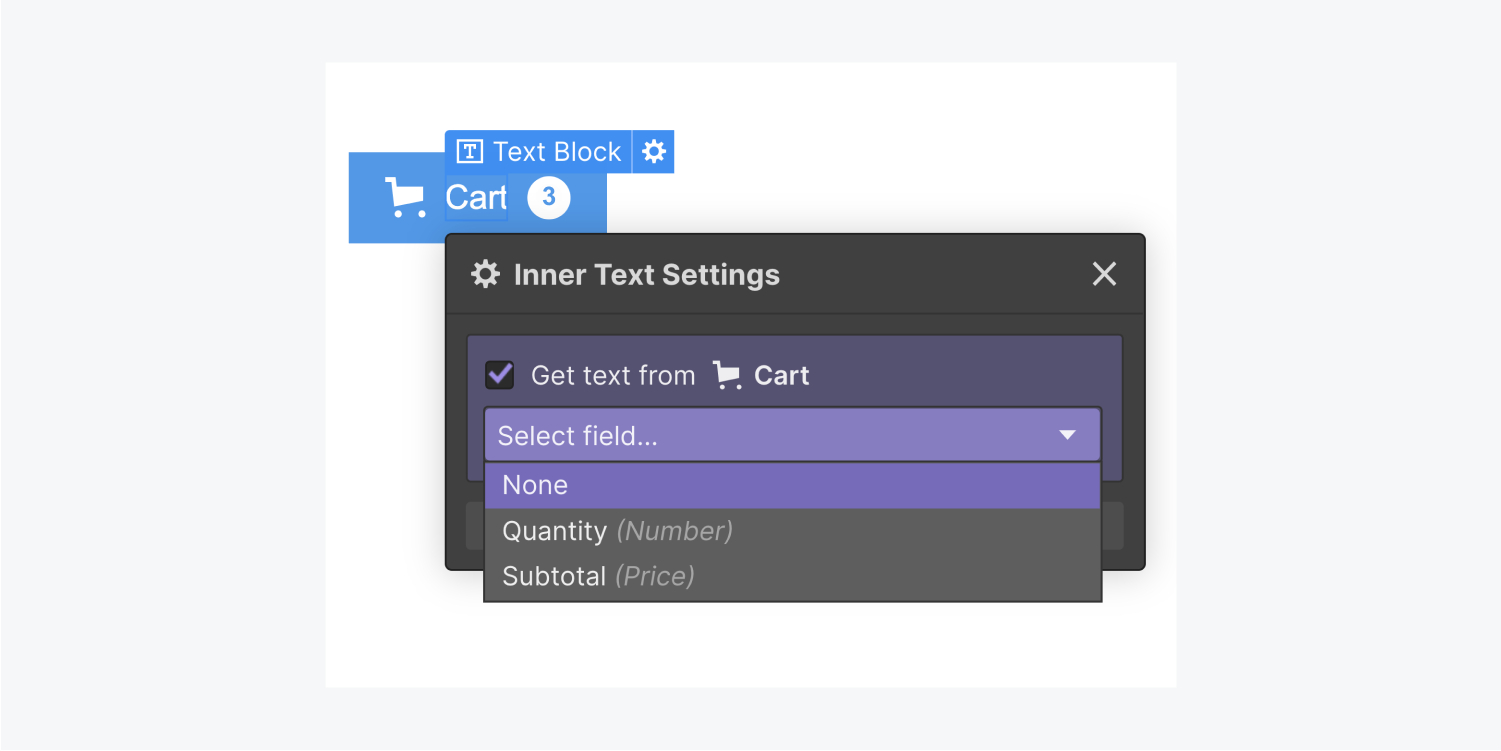
ボタンのテキストを自由に編集したり、ダブルクリックしてカートの数量や小計に接続したりできます。他のタイポグラフィ要素と同様にスタイルを設定できます。

「カートの数量」[テキストブロック]
このテキスト ブロックは、編集できないカート数量フィールドにリンクされています。他のタイポグラフィ要素と同様に、このコンポーネントのスタイルを設定できます。
カートボタンにコンポーネントを追加したり削除したりする
カートに別の画像やテキスト ブロックなどの代替コンポーネントを追加したり、必要に応じてカート ボタンのスタイルを設定したりすることもできます。カート アイコンとテキスト ブロックを削除することは可能ですが、カート数量コンポーネントは削除できません。カート設定を使用して非表示にすることができます。詳細は以下を参照してください。
カートの数量設定をカスタマイズする
デフォルトでは、「カート」ボタンをクリックすると、カート内の合計アイテム数であるカート数量が表示されます。
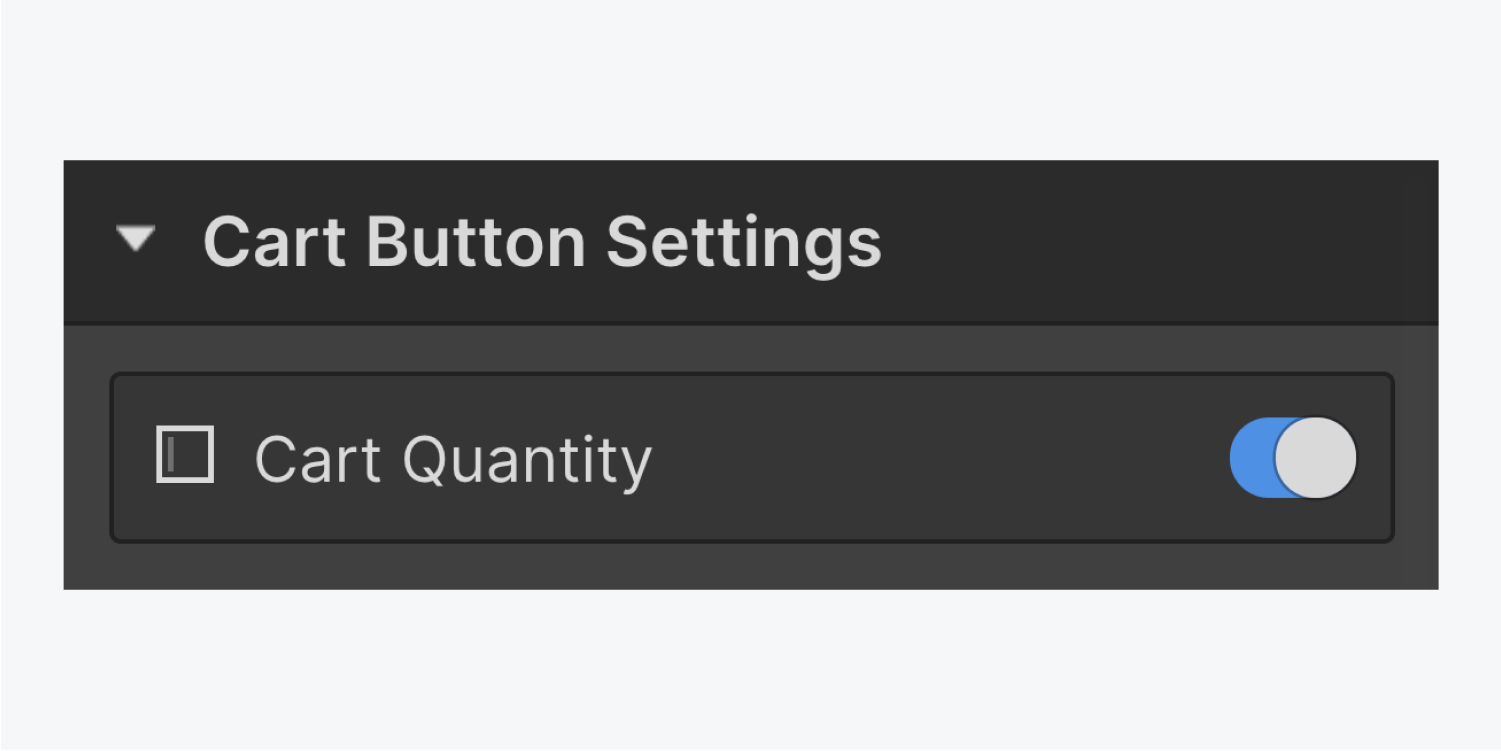
隠すために カートの数量 成分:
- ダブルタップして カートボタン
- 電源を切って カートの数量 ボタン(右側にポップアップ表示される要素設定パネルから)

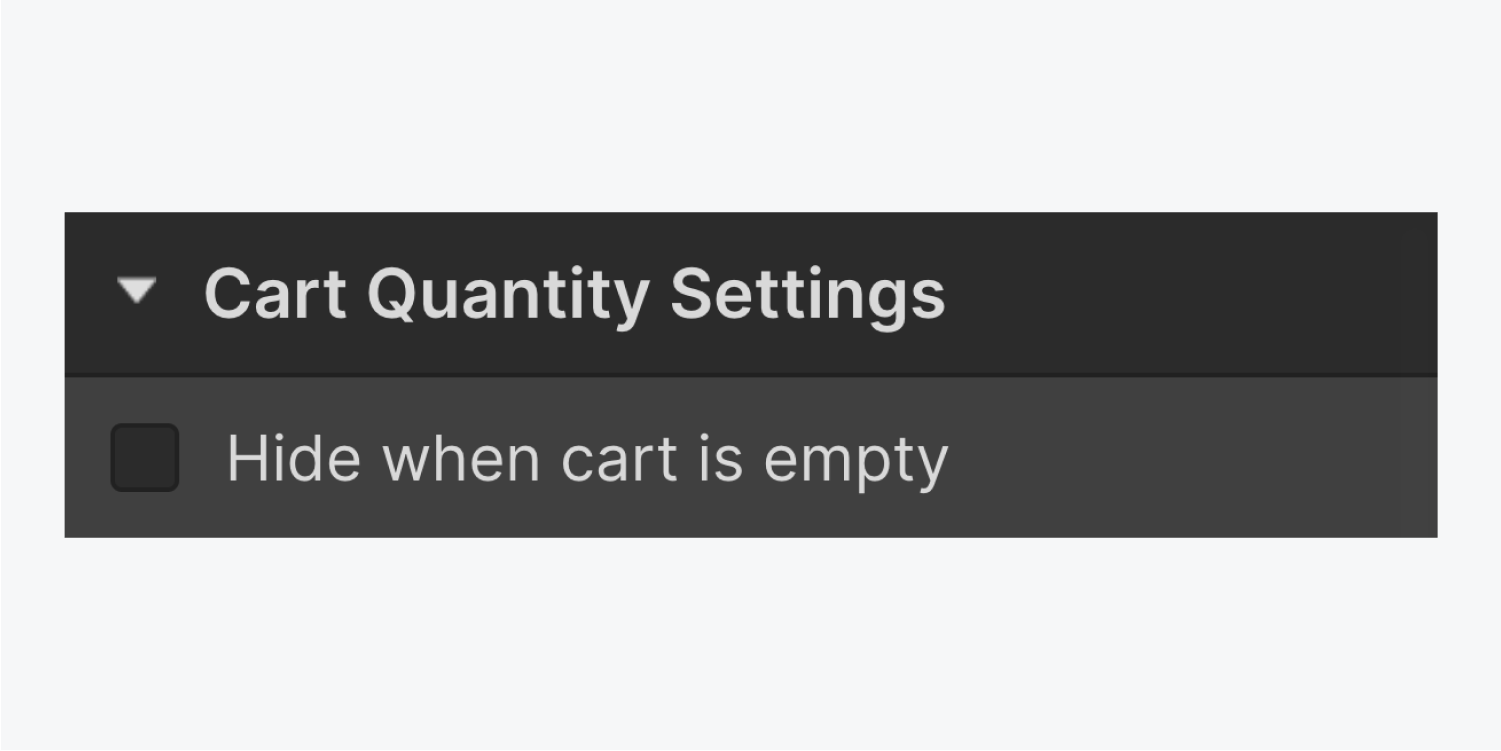
カートが空のときにカートの数量を非表示にするには:
- ダブルタップ カートの数量
- マーク カートが空のときは非表示 から カートの数量設定

カートに小計を表示する
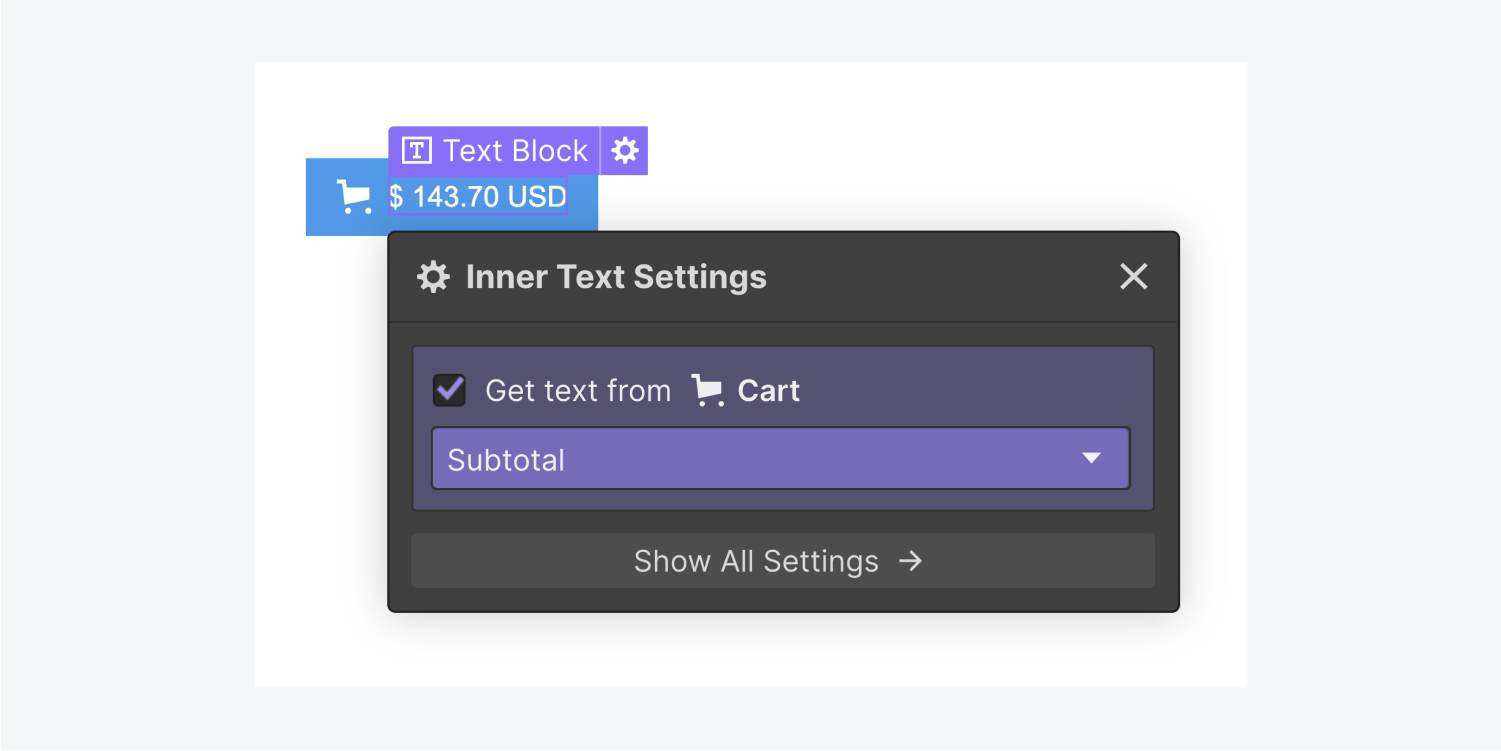
カートボタンにカートの小計を表示するには:
- 組み込む テキストブロック カートに追加
- 選択する テキストを取得するカート > 小計 (から 内部テキスト設定)

Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日