Core、Growth、Agency、Freelancer ワークスペースをお持ちの場合、または Web サイトにアクティブなサイト プランがある場合は、Web サイト全体または特定のページに適用される固有のコードとスクリプトを統合できます。これは、追加の HTML、CSS、および JavaScript を含める場合に役立ちます。
また、埋め込み要素を利用して、カスタマイズされた HTML コード ブロックを Web サイトのデザインやリッチ テキスト要素に組み込むこともできます。
このチュートリアルでは、次のトピックについて説明します。
- サポートされているコード
- サイト設定のパーソナライズされたコード
- ページ設定のパーソナライズされたコード
- FAQと問題解決のヒント
重要: パーソナライズされたコードには、Webflow の基本的な機能と衝突する可能性のある高度な変更が含まれます。したがって、Webflow はパーソナライズされたコードの機能性や完全な互換性を保証することはできません。同様に、当社のサポート チームは、パーソナライズされたコードの設定やトラブルシューティングに関する直接的なサポートを提供することはできません。これらの問題は当社のカスタマー サポート ポリシーの範囲外であるためです。パーソナライズされたコードで問題が発生した場合は、 Webflow フォーラムWebflow コミュニティ全体 (スタッフを含む) が追加の支援とリソースを提供できます。
サポートされているコード
サイトとページ設定内のパーソナライズされたコードの領域は、 HTML, CS、 そして JSサーバー側言語 (Perl、PHP、Python、Ruby など) は、どのコード セクションとも互換性がありません。
知っておくべき重要なこと: サイト設定のヘッドコードとフッターコードセクションはそれぞれ最大20,000文字まで入力できますが、 <head> タグと </body> ページ設定の タグは、それぞれ最大 10,000 文字まで収容できます。必要なコードがこの制限を超える場合は、別のサーバーに保存し、パーソナライズされたコードでスクリプトを参照できます。サードパーティのツールを使用して、パーソナライズされたコードを圧縮することもできます。</head>
タグ
重要: パーソナライズされたコードに開始タグや終了タグが含まれている場合は、適切な機能を維持するために必ず含めてください。また、 <html>, <body>、 または <head> パーソナライズされたコードにタグを含めないでください。Web サイトやレイアウトが乱れる可能性があります。
リンクタグ:
の 鬼ごっこ documentと外部リソース間の接続を確立し、常にコードセクション。
Metaタグ:
の 鬼ごっこ あなたのサイトに関するメタデータを提供し、常にコードセクション。
スタイルタグ:
の 鬼ごっこ サイトの追加のCSSスタイルを定義し、常にコードセクション。
スクリプトタグ:
の 鬼ごっこ サイトにJavaScriptを埋め込むことができ、 <head> コードセクションまたは終了の前に </body> タグ(つまり</head> フッターコード セクション)。それでも、 <script></script> 終了直前のタグ </body> タグにより、JavaScript が実行される前にサイト ページのすべてのコンテンツが読み込まれるようになり、ページの読み込み速度が向上し、ユーザー エクスペリエンスが向上します。
重要: 2020年8月から新たに公開されたWebflowサイトには、 jQuery v3.5.1パーソナライズされたコードを使用して他のバージョンの jQuery をインポートすると、サイトで競合や予期しない動作が発生する可能性があります。
サイト設定のパーソナライズされたコード
ヘッドコード
入力されたパーソナライズされたコード ヘッドコード セクションは終了前に表示されますウェブサイトのHTMLマークアップにタグを追加し、サイト全体に適用されます。 ヘッドコード セクションでは、外部リソースへのリンク、メタデータの組み込み、パーソナライズされたスタイルの利用が可能です。
知っておくと便利なこと: 外部を含む tags in the of your site may delay page loading speed. Consider adding the “async” or “defer” attribute in the tag to boost performance.
ヘッドタグにパーソナライズされたコードを組み込むには:
- へ移動 サイト設定 > カスタムコード タブ
- パーソナライズされたコードを入力してください ヘッドコード セクション
- クリック 変更内容を保存
フッターコード
入力したコード フッターコード セクションは終了前に表示されます </body> ウェブサイトの HTML マークアップにタグを追加すると、サイト全体に適用されます。
ヘッドタグにパーソナライズされたコードを埋め込むには:
- アクセス サイト設定 > カスタムコード タブ
- パーソナライズされたコードを フッターコード セクション
- クリック 変更内容を保存
重要: パーソナライズされたスクリプトは、公開されたサイトにのみ表示されます。
ページ設定のパーソナライズされたコード
どのページのパーソナライズコードセクションに埋め込まれたコードも 排他的に そのページに関連し、ウェブサイトの HTML マークアップ内のサイト全体のパーソナライズされたコードの後に表示されます。
の中に鬼ごっこ
<link>, <meta>、 そして <style></style> タグは常に <head> 鬼ごっこ。 <script></script> タグは <head> タグではなく、スクリプトを終了タグの前に配置します </body> タグは通常、サイトのパフォーマンスを向上させ、サイト訪問者のエクスペリエンスを向上させます。</head>
知っておくと便利: 外部を含む tags in the of your site may slow down page loading. Consider adding the “async” or “defer” attribute in the tag to enhance performance.
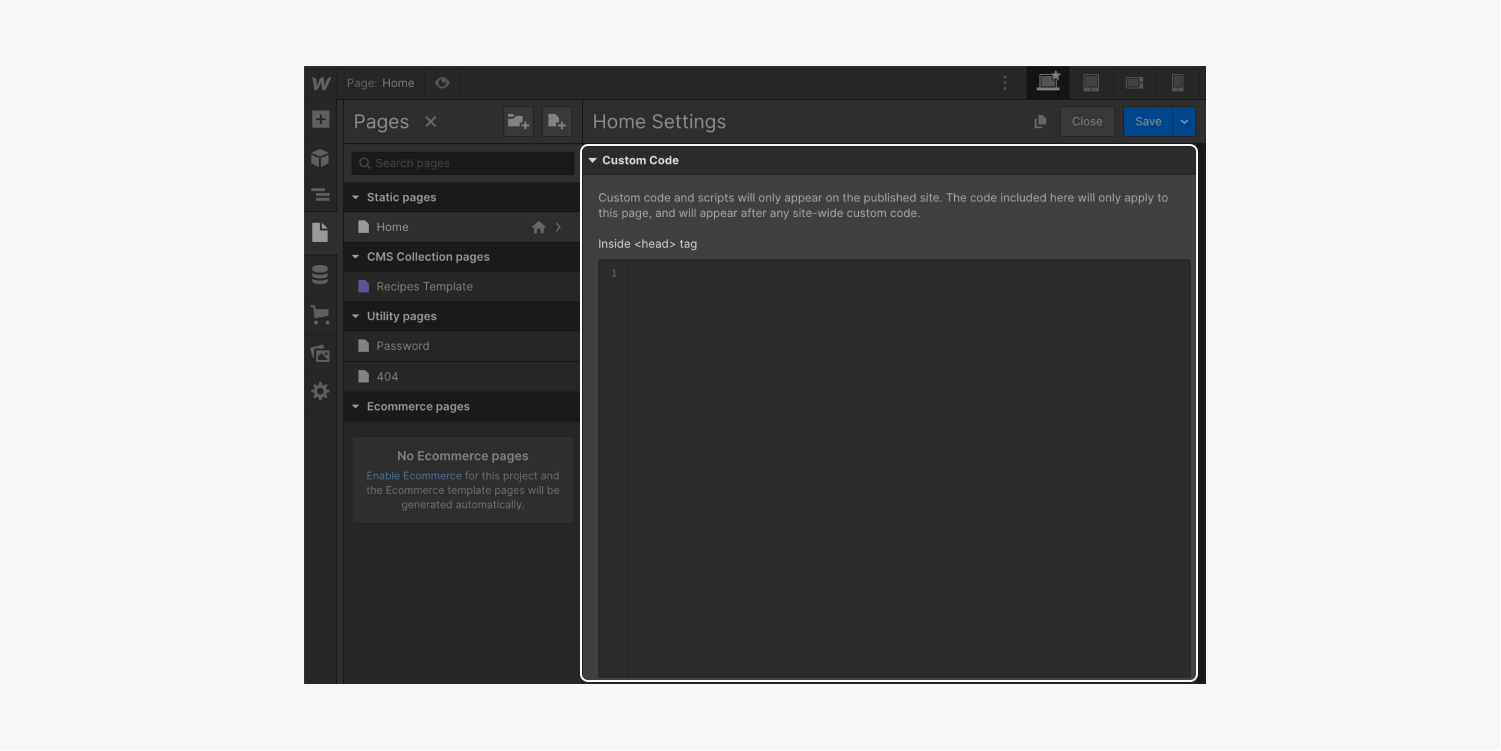
パーソナライズされたコードを追加するには個々のページのタグ:
- デザイナーでサイトを立ち上げる
- アクセス ページ設定 コードを組み込む予定のページの
- パーソナライズされたコードを入力してください 内部鬼ごっこ セクションの下 カスタムコード
- 変更を保存する

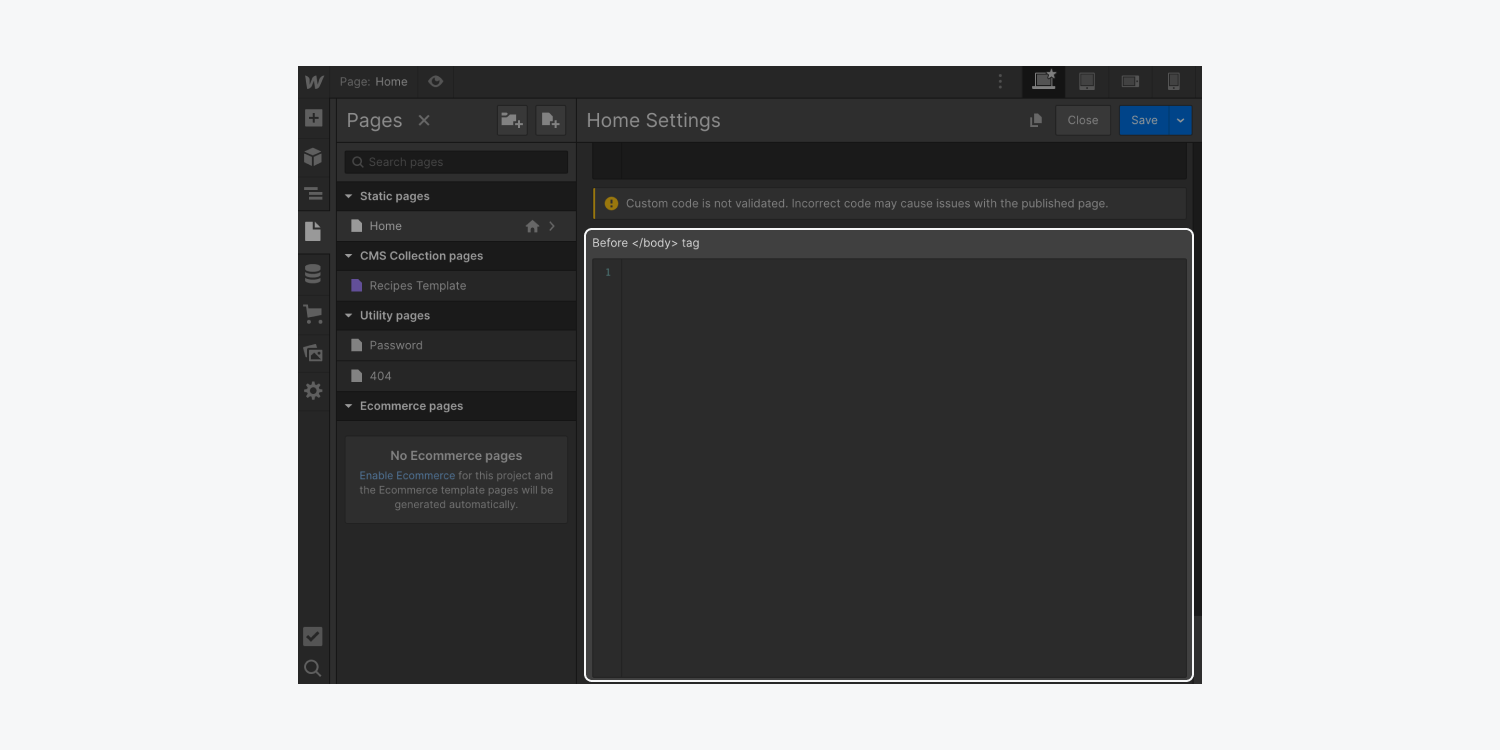
の前に </body> 鬼ごっこ
ラベルは通常このセクションに属します。
終了直前にパーソナライズコードを挿入したい場合 </body> 特定のページのタグ:
- デザイナーでウェブサイトにアクセスする
- に移動 ページ設定 コードを挿入したいページ
- パーソナライズされたコードを入力してください 前に </body> 鬼ごっこ 下の領域 カスタムコード
- 変更を保存する

注記: パーソナライズされたスクリプトは、公開された Web サイトでのみ表示されます。
FAQと解決すべき問題
Web サイトやページレベルのカスタム コードでサーバー側言語を利用できますか?
カスタムコードを介してサーバーサイド言語(Perl、PHP、Python、Rubyなど)を統合することはできません。サイトとページ設定のカスタムコードは、 HTML, CS で labels, and JS で labels.
特注コードの最大文字数制限を拡張することは可能ですか?
サイト設定のヘッドコードとフッターコード領域はそれぞれ最大20,000文字まで処理でき、 <head> タグと </body> ページ設定のタグは、それぞれ最大 10,000 文字を処理できます。必要なコードがこの長さを超える場合は、別のサーバーに保存し、カスタム コード内でスクリプトを参照することができます。サードパーティ ツールを使用して、カスタマイズされたコードを圧縮することもできます。</head>
私のカスタムコードが Designer に影響を与えないのはなぜですか?
カスタムスクリプトは 排他的に 公開された Web サイトには表示されません。予期しない動作を防ぐために、これらはデザイナーで無効になっています。
特注コード機能の問題に関するサポートが必要です!
コードに適切な開始タグと終了タグが含まれているか、また次のものが含まれていないか再度確認してください。 <html>, <body>、 または <head> タグ。
2020 年 8 月現在、新しくリリースされた Webflow サイトには jQuery v3.5.1 が付属しています。カスタム コードを含む他の jQuery バージョンをインポートすると、Web サイトで競合や予期しない動作が発生する可能性があります。onClick、onHover などの DOM イベントに影響を与えるスクリプトも、予期しない動作につながる可能性があります。
特注コードは高度な変更であり、Webflow の基本的な操作と衝突する可能性があることに留意してください。したがって、Webflow はカスタマイズされたコードの機能性や完全な互換性を保証することはできません。
当社のカスタマーサービスチームは、カスタムコードの設定や問題解決を直接支援することはできません。これらの問題は当社のカスタマーサービスガイドラインの範囲外です。カスタムコードで問題が発生した場合は、 Webflow フォーラムWebflow コミュニティ全体 (スタッフを含む) が追加の支援とリソースを提供できます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日