Webflow プロジェクトにパーソナライズされたコードを統合する方法はいくつかあります。プロジェクト設定でプロジェクト全体にパーソナライズされたコードを挿入するオプションがあり (たとえば、Google アナリティクス コード)、テンプレート ページに埋め込みを追加できます (たとえば、すべてのブログ投稿)。パーソナライズされたコードの埋め込みの詳細については、こちらをご覧ください。
しかし、埋め込みツイートやお気に入りの SoundCloud の曲など、埋め込みを 1 つのブログ投稿に挿入したい場合はどうでしょうか?
このチュートリアルの内容:
- 訪問する コレクション アイテム
- アクセス リッチテキストフィールド オプション
- パーソナライズされたコードを選択する
- 埋め込みを挿入する
- 保存して閉じます
- 公開
さらに、この方法は、ブログ投稿や製品など、特定のコレクション アイテムにパーソナライズされたコードを含める場合に最適です。
訪問する コレクション アイテム
最初に、リッチ テキスト要素を利用するコレクション アイテム (ブログ投稿など) に移動します。
CMS が有効になっているプロジェクトの場合:
- エディターにアクセスする
- タップして コレクション タブ
- リッチテキストフィールドのあるコレクションを選択する
- 次に、コレクションアイテム(例:ブログ投稿)を選択します。

この説明ではエディターでこれを実行しますが、デザイナーでコレクション項目にアクセスすることもできます。

リッチ テキスト フィールドをコレクションに統合する方法について詳しく説明します。
アクセス リッチテキストフィールド オプション
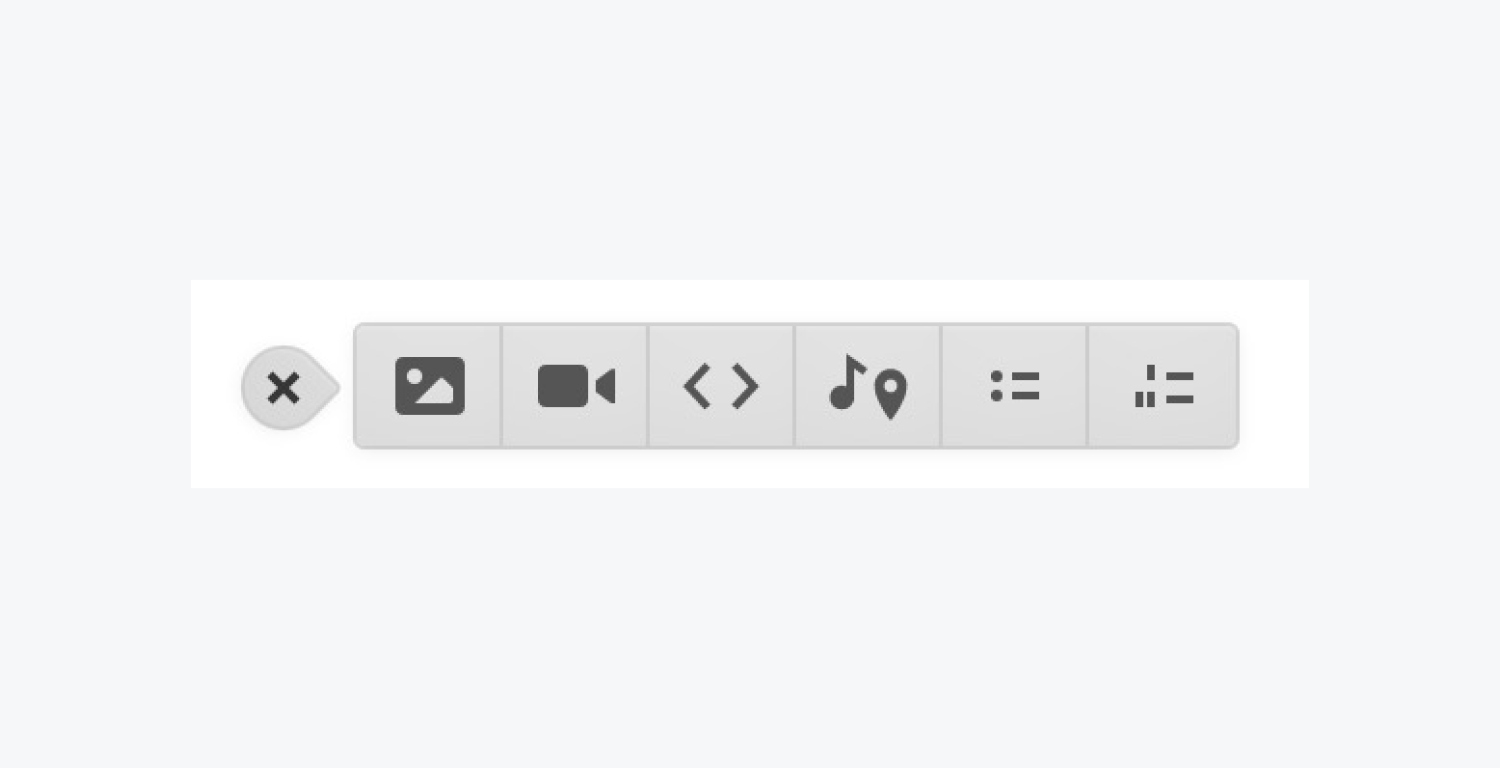
リッチ テキスト フィールドに挿入できるコンテンツの種類は多数あります。テキストを貼り付けたり入力したりできるほか、リッチ テキスト フィールド オプション (画像、ビデオ、番号付きリストなど) を選択してコンテンツを含めることもできます。

リッチ テキスト フィールドを使用する場合、空のフィールドをクリックするか、新しい行を作成することで、利用可能な選択肢を表示できます。このアクションを実行すると、選択可能なオプションが表示されます。
パーソナライズされたコードを選択する
選択するには:
- 空のリッチテキストフィールドをクリックするか、Macの場合はReturn、PCの場合はEnterキーを押して新しい行を作成します。
- プラスアイコンをタップ
- パーソナライズされたコードを選択

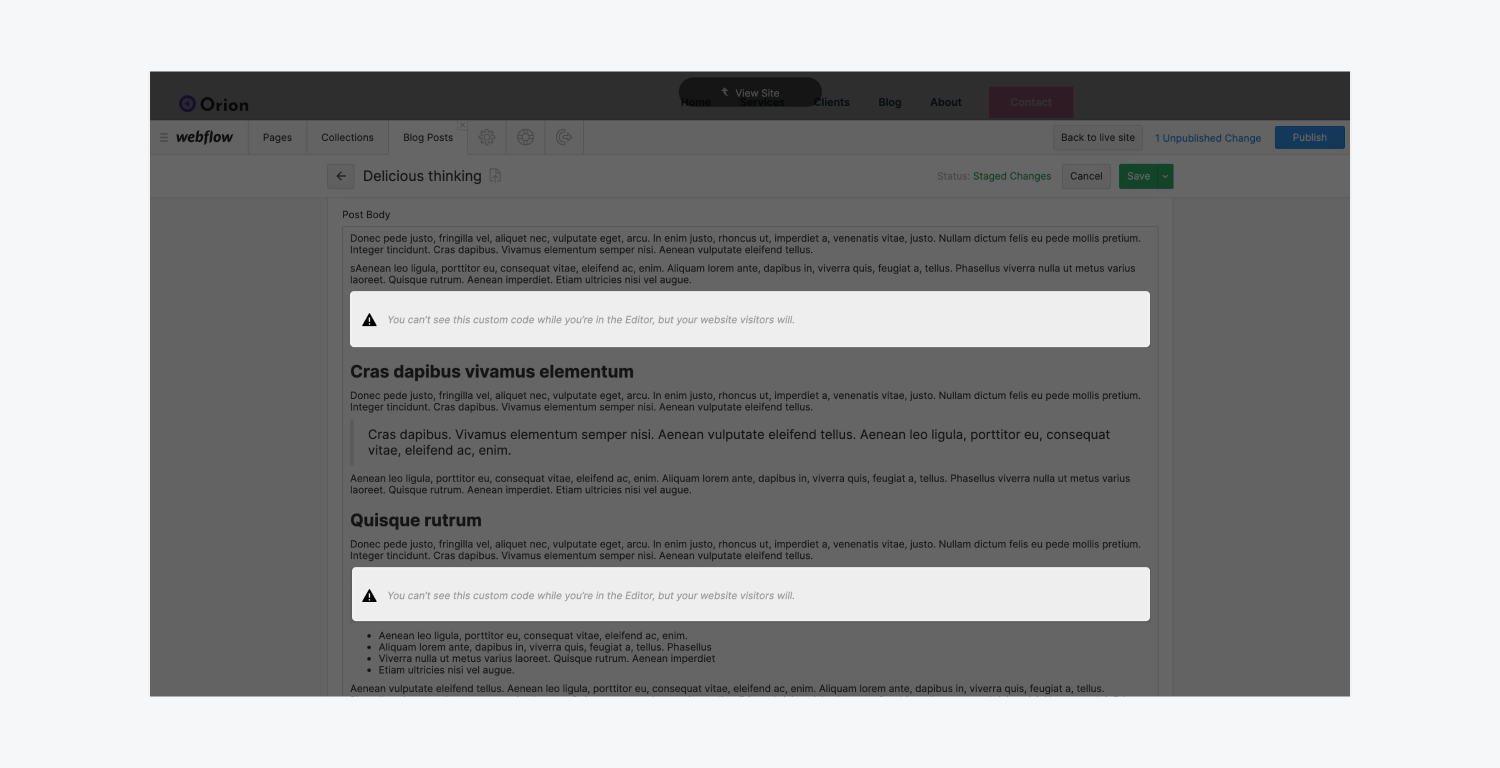
埋め込みを挿入する
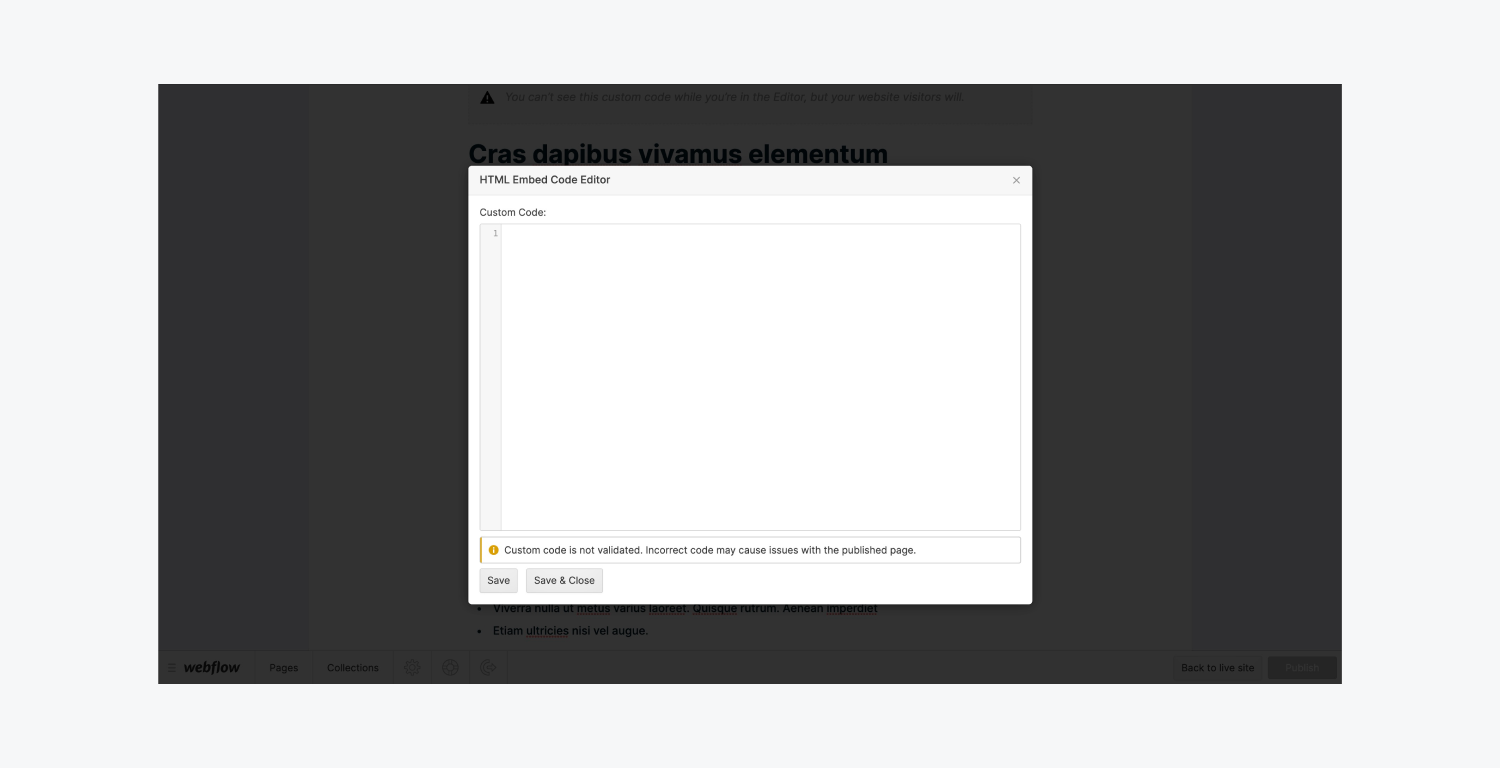
パーソナライズコードオプションを選択すると、 HTML 埋め込みコード エディター が表示されます。ここで、パーソナライズされたコード (埋め込みスニペットなど) を貼り付けることができます。最後に、[保存して閉じる] をクリックします。

保存して閉じます
次に、「保存して閉じる」をクリックします。これにより、コレクションに統合したコードが保存され、 HTML 埋め込みコード エディター 閉鎖されます。

注記: パーソナライズされたコードは検証されていません。コードが正しくない場合、公開されたページで問題が発生する可能性があります。
公開
パーソナライズされたコードの動作を確認するには:
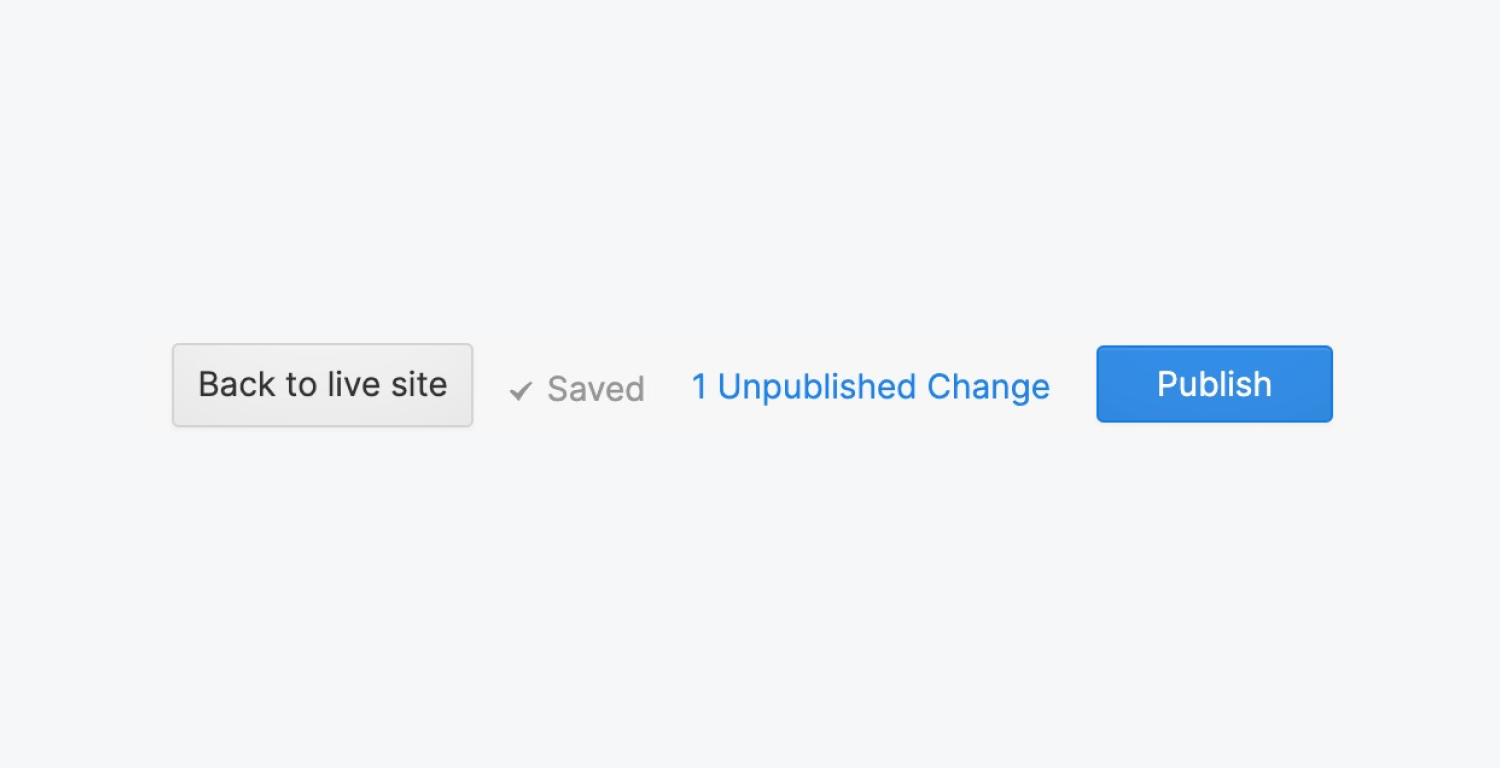
- 公開ボタンをクリック
- 次に、ライブサイトをプレビューします(これはエディターから ライブサイトに戻る ボタン)

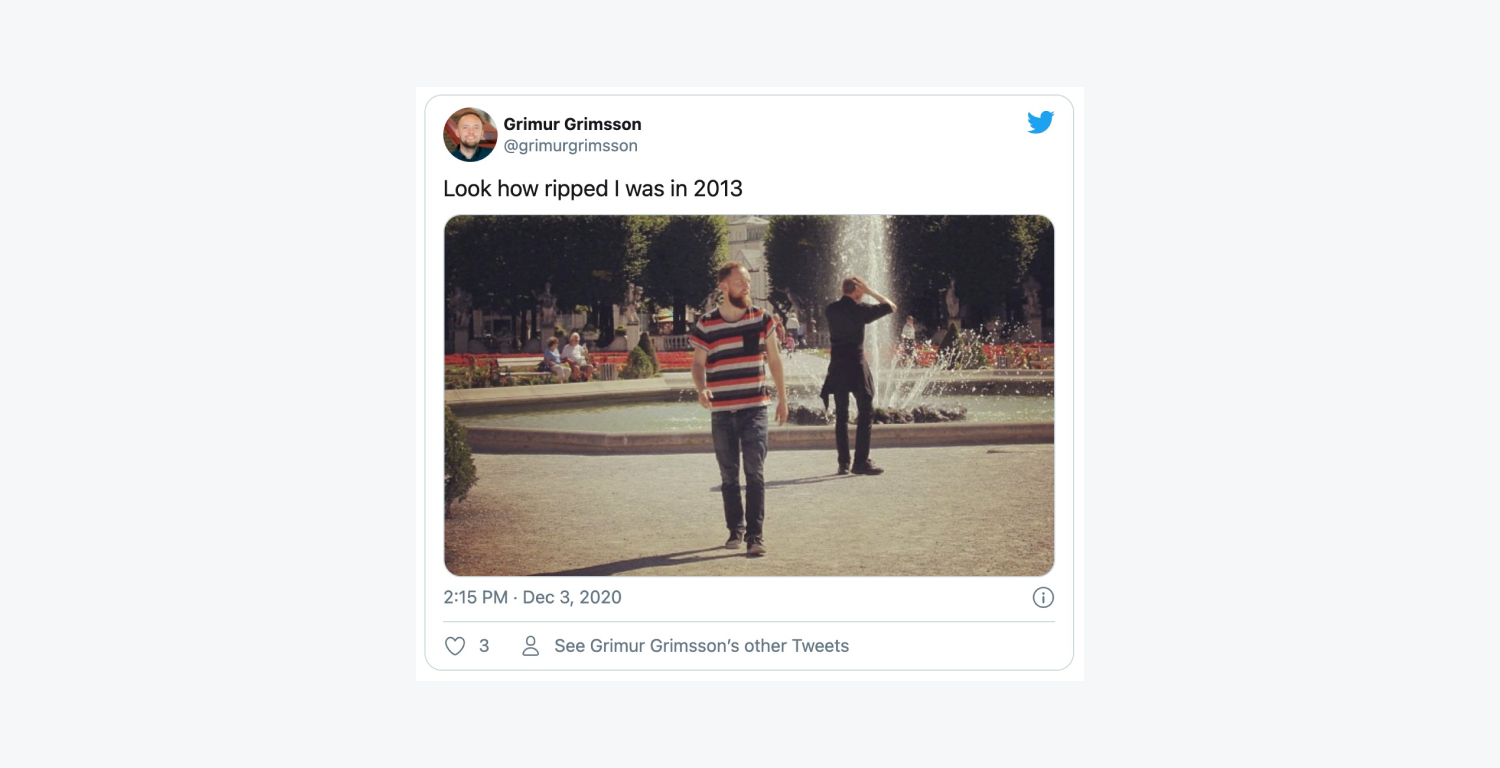
これで完了です。パーソナライズされたコードがライブになりました。ライブサイトにアクセスすると、埋め込みコードが期待どおりに機能していることがわかります。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日

