ウェブサイトの作成を開始すると、白紙の状態から始めます。 物理的実体 この空白のキャンバスを体現しています。新しいページが形成されるたびに、 物理的実体 自動的に導入され、以降のすべての要素とコンテンツの聖域として機能します。ページに統合されたすべての要素は、 物理的実体要素間のネストの深さに関係なく、すべての要素はそれぞれの場所を見つける。 ネストされ、整然とした 物理的実体.

物理的な実体に到達する
アクセス 物理的実体 は、 ナビゲーター または、ページ下部の方向を示すパンくずバー キャンバスページの最も外側にあるシェルであるため、 物理的実体 削除や移動の影響を受けません。


物理エンティティのカスタマイズ
他のコンポーネントと同様に、 物理的実体 の適用によって実現できる クラス、このスタイルの一貫性をあなたのプロジェクト内の他のページにも拡張します。ただし、特定のスタイル属性は、 物理的実体位置特性や透明性など。
さらに、 物理的実体 は許可されていません。この制約はブラウザによる自動幅管理から生じます。しかし、ページ上のコンテンツの広がりを調整するには、 セクション, コンテナ、クイックスタック、そして divブロック 以内 物理的実体 あなたのページの。
ビューポートの幅を超えるコンテンツは、 物理的実体水平スクロールを引き起こしますが、これはあまり望ましくありません。望ましくない水平スクロールを回避するための賢明なアプローチは、要素に注意を払うことです。 幅 そして マイナスマージン非表示にするオプション オーバーフロー に 物理的実体 落胆したままではあるが、継続する。
物理タグのカスタマイズ
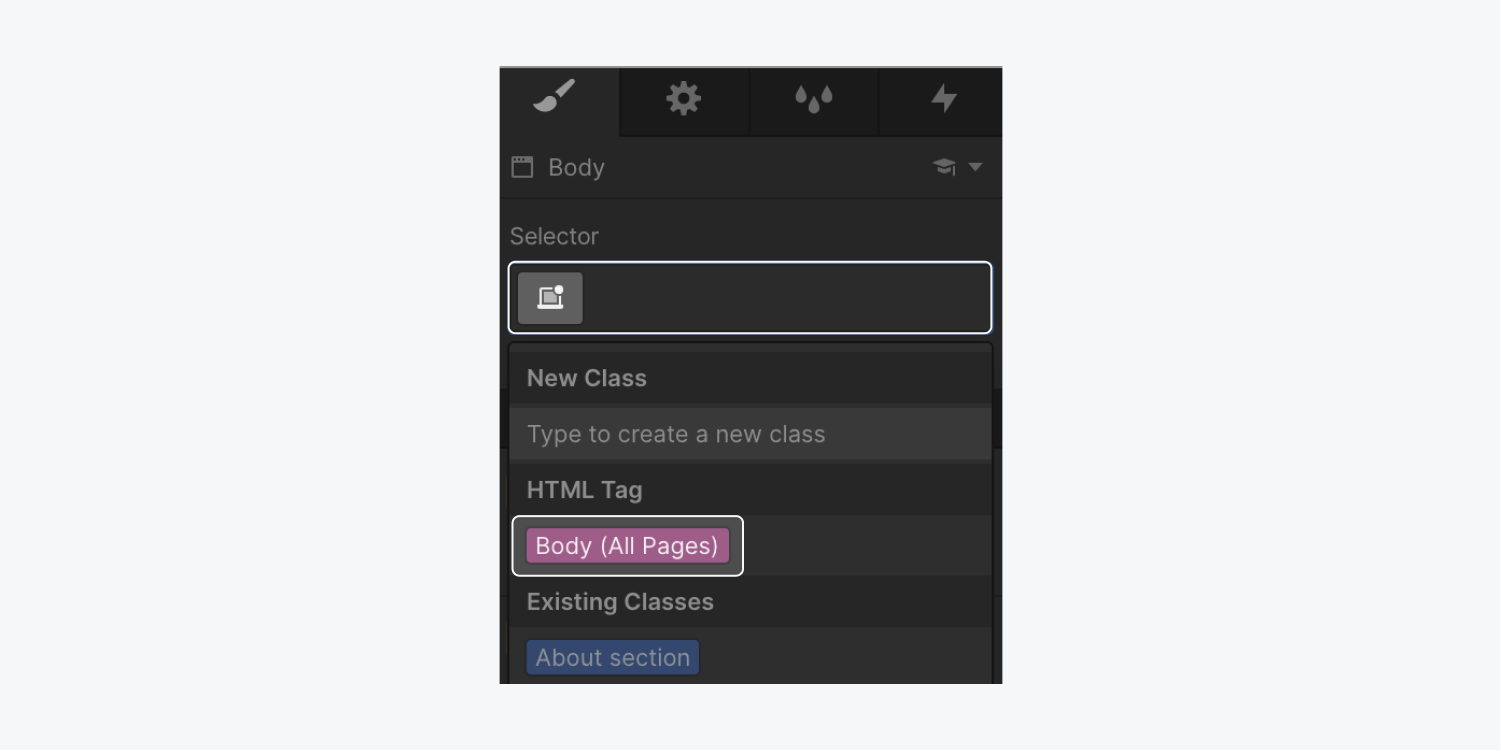
すべてのプロジェクトページで統一したスタイル(各ページの背景色を同一にするなど)が必要な場合は、 物理(全ページ)タグこのタグに割り当てられたスタイルは、すべての 物理的実体 サイト全体にインスタンスを作成します。今後作成されるすべてのページにも、同様に同じスタイルが適用されます。 HTML タグのカスタマイズについてさらに詳しく調べます。
変更するには 物理(全ページ)タグ:
- に移動 スタイルパネル (キーボードの「S」をタップしてください)
- 内をクリック セレクターフィールド
- を選択 物理(全ページ)タグ から HTML タグ メニュー
- スタイリングを進める
観察する: すぐにアクセスするには セレクターフィールド、任意の要素を指定します キャンバス、 プレス コマンド + リターン (Mac) または コントロール + エンター (Windows)新しいクラスを開始するか、上/下矢印を使用して既存のクラスを選択してから、 入力. 洞察力を高めましょう セレクターフィールド ショートカット。

テキストスタイルの継承
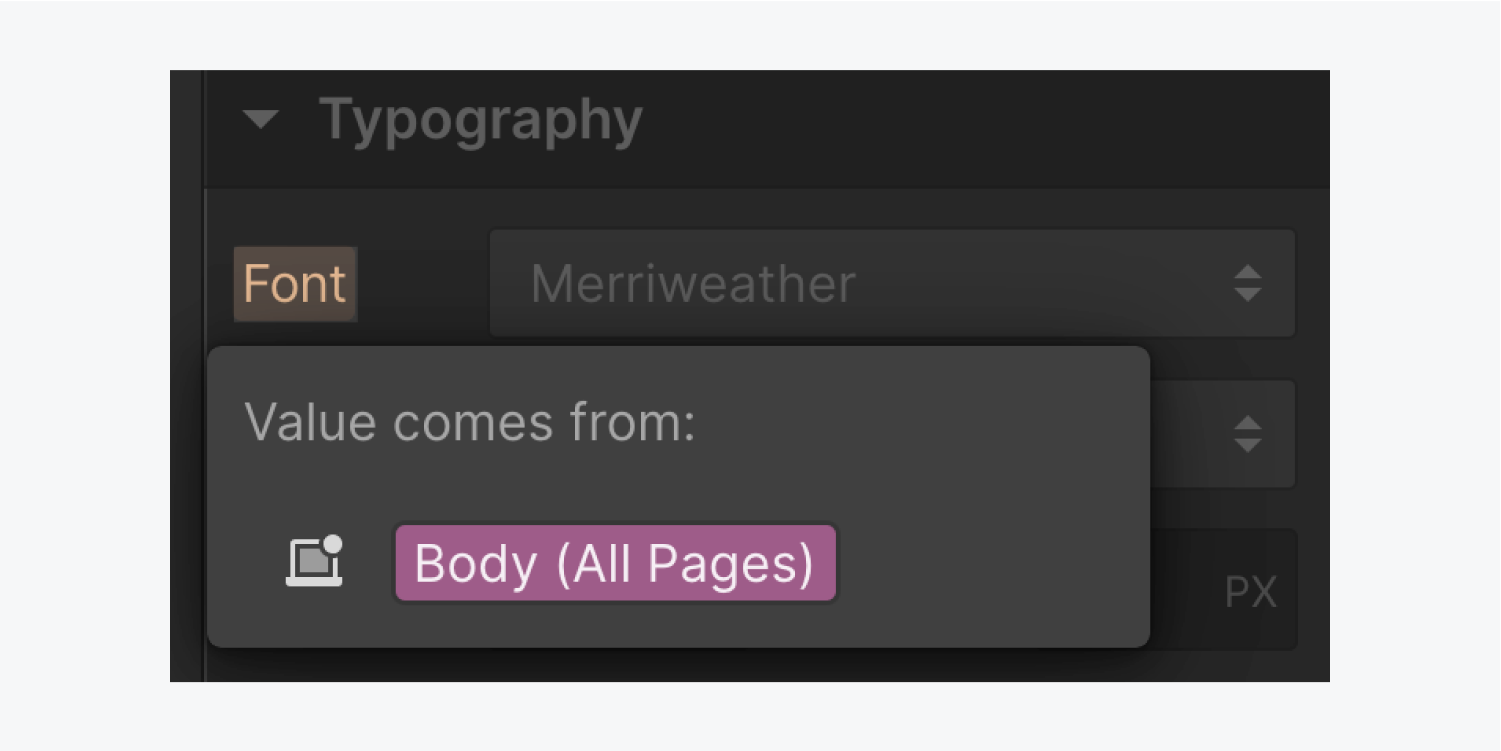
設定後 タイポグラフィスタイル に 物理的実体これらのスタイルは、 物理的実体ページ上のすべてのテキスト要素に影響します。
観察する: タイポグラフィスタイルの調整は、 物理(全ページ)タグ すべてのページで一貫した書体を保証するためです。
例えば、 物理(全ページ)タグ 全てのページの要素に同じフォントの外観を適用します。ただし、個々のテキストコンポーネントのフォントタイプを変更すると、 物理(全ページ)タグ. テキストスタイルの継承についてさらに詳しく.

問題を確認: デザイナーの下部にあるコンテンツを表示できない
問題: よくある懸念は、ページフッターのコンテンツが切り捨てられることです。デザイナー内でもアクセスやスクロールが不可能です。この現象は次のように分類されます。 マージンの崩壊コンテンツが範囲を超えて溢れ出ることから生じる 物理的実体 ページの下部に、 ナビゲーションバー 絶対的な位置にあります。
解決: この問題を緩和するには、固定位置が設定されていない限り、ページの最初の要素に上マージンを追加しないでください。代わりに、 物理的実体.
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日

