画像フィールドは、あなたとあなたのチームメイトがコレクションアイテムの画像をアップロードしてデザインに使用できるコレクションフィールドです。コレクション画像は標準として使用できます。 画像要素 または 背景画像 内で コレクションページ そして コレクションリスト.
また、画像フィールドを使用してコレクション リストを並べ替えたり、コレクション リストやページ内の要素に条件付きの表示を設定したりすることもできます。画像フィールドの一般的な使用方法は次のとおりです。
- 著者またはチームメンバーのプロフィールスナップショット
- シンボル
- セクションの背景画像
- オープングラフの写真
このチュートリアルでは
- 画像フィールドを作成する
- 画像フィールドに画像を挿入する
- デザインに画像フィールドを使用する
- 画像フィールドを使用してコレクションリストを並べ替える
- 画像フィールドを使用して条件付き表示を確立する
画像フィールドを確立する
画像フィールドは、新規または既存のコレクションに追加できます。コレクション設定で、 新しいフィールド そして、 写真 分野。

また、他のフィールドと同様に、そのフィールドが必須かどうかを決定できます。
画像フィールドに画像を挿入する
CMSに画像を入力するには、画像をドラッグアンドドロップするか、クリックしてアップロードします。互換性のある画像であればアップロードできます。 画像ファイルの種類.
画像の最大ファイルサイズは 4MB です。アップロード時にこれらの画像に対して適応型バージョンが作成されます。ただし、これらのバージョンは、画像が背景画像ではなく画像要素として使用される場合にのみ使用されます。
デザインに画像フィールドを活用する
コレクション リストまたはコレクション ページでは、画像フィールドをさまざまな要素またはスタイルにリンクして、コレクション画像をデザインに統合できます。
画像フィールドを画像要素にリンクする
- コレクションリストまたはコレクションページに画像要素を組み込む
- マーク 画像の入手先 checkboxの 画像設定
- ドロップダウンから関連する画像フィールドを選択します
要素を選択し、キャンバス上の要素ラベルの横にある設定アイコンをタップするか、設定パネル (D) に移動して、画像設定にアクセスすることもできます。

チェックを外すと接続を切断できます 画像の入手先 checkbox 下 画像のプロパティ。
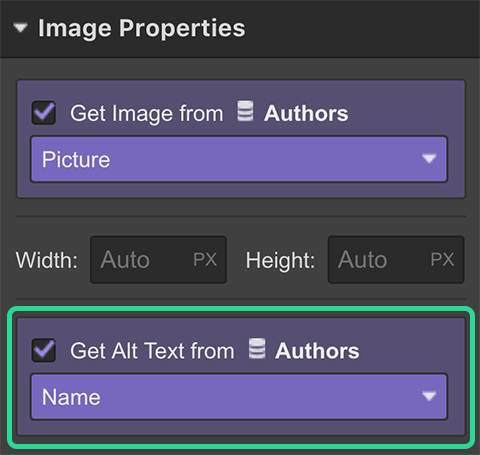
動的な alt 記述子を確立する
これらの画像の動的な代替テキストを構成するには:
- 画像を選択
- に向かう 設定 タブ
- 画像のプロパティの下で、「Altテキストの取得元:” チェックkbox
- 画像の Alt テキストを格納するフィールドを選択します。

画像フィールドを背景画像にリンクする
コレクション写真を 背景 要素のような セクション または divブロック たとえば、ブログのサムネイル画像やヒーローの背景画像を作成します。動的な背景画像を作成するには:
1 – 背景画像を画像フィールドにリンクする
- セクションを指定する
- 訪問 設定パネル(D)
- 選択する BG画像を取得する オプション
- 選択してください 画像フィールド フィールドドロップダウンから
2 – 背景画像の設定を変更する
画像フィールドを背景画像にリンクする際に、デフォルトの背景画像設定が実装されます。これらの設定を置き換えるには、次の手順を実行します。
- 同じセクションを選択しながら、 背景画像 スタイルパネルで
- 背景画像のサイズ、位置、タイリング設定を指定します
どれでも 背景画像 この設定がこの要素に対して選択されている場合、スタイル パネルでこの要素に設定された内容は、コレクションの画像で上書きされます。
この要素に設定されたグラデーションや単色などのその他の背景スタイルは、動的な背景画像の位置をリセットします。
ダイナミックな背景画像を削除する
チェックを外すと接続を解除できます BG画像を取得する checkbox 下 コレクション スタイルの設定。

画像フィールドをライトボックスにリンクする
- コレクションリストまたはコレクションページにライトボックスを挿入する
- ライトボックスの画像プレースホルダーを選択する
- の中に 画像オプション, 取得する の 写真提供 関連する画像フィールド
- ライトボックスの設定では、 取得する の メディアから 同じ画像フィールド
画像フィールドを使用してコレクションリストを並べ替える
場合によっては、特定の画像フィールドが指定されたコレクション アイテムのみを表示するコレクション リストを表示することを選択できます。たとえば、指定されたサムネイル画像を持つアイテムのみを表示したい場合があります。これを実行するには、次の手順を実行します。
- 並べ替えたいコレクションリストを選択してください
- 進む 設定パネル(D)
- 含める 並べ替え 下 コレクションリスト設定
- メインのドロップダウンで関連する画像フィールドを選択します: このイラストの場合は「サムネイル画像」
- オプション 割り当てられています 第二セクションでは
- プレス 保存

画像フィールドで使用できる並べ替え規則は次のとおりです。
- 割り当てられています – この画像フィールドの画像を持つコレクションアイテムを検索します
- 未割り当て – この画像フィールドに指定された画像がないコレクションアイテムを検索します
画像フィールドを利用して条件付き可視性を確立する
同様に、コレクション リストまたはページの画像コンポーネントに条件付きの表示規則を固定できます。これにより、指定されたコレクション アイテムに画像がアップロードされた場合にのみ、画像コンポーネントが表示されるようになります。
- 画像フィールドにリンクされている画像コンポーネントを選択します
- アクセス 設定パネル(D)
- 含める 状況 (このコンポーネントが表示されている場合) 条件付き可視性
- メインのドロップダウンで画像フィールドを選択します
- 選ぶ 割り当てられています セカンダリドロップダウンで
- タップする 保存

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
