ウェブサイトを公開する際の重要な最終仕上げの 1 つは、ブラウザの UI またはモバイルのホーム画面でサイトをどのように表示するかです。
このセッションに含まれるもの:
- シンボル
- 触覚シンボル
- 画像リソース
- シンボルを転送する
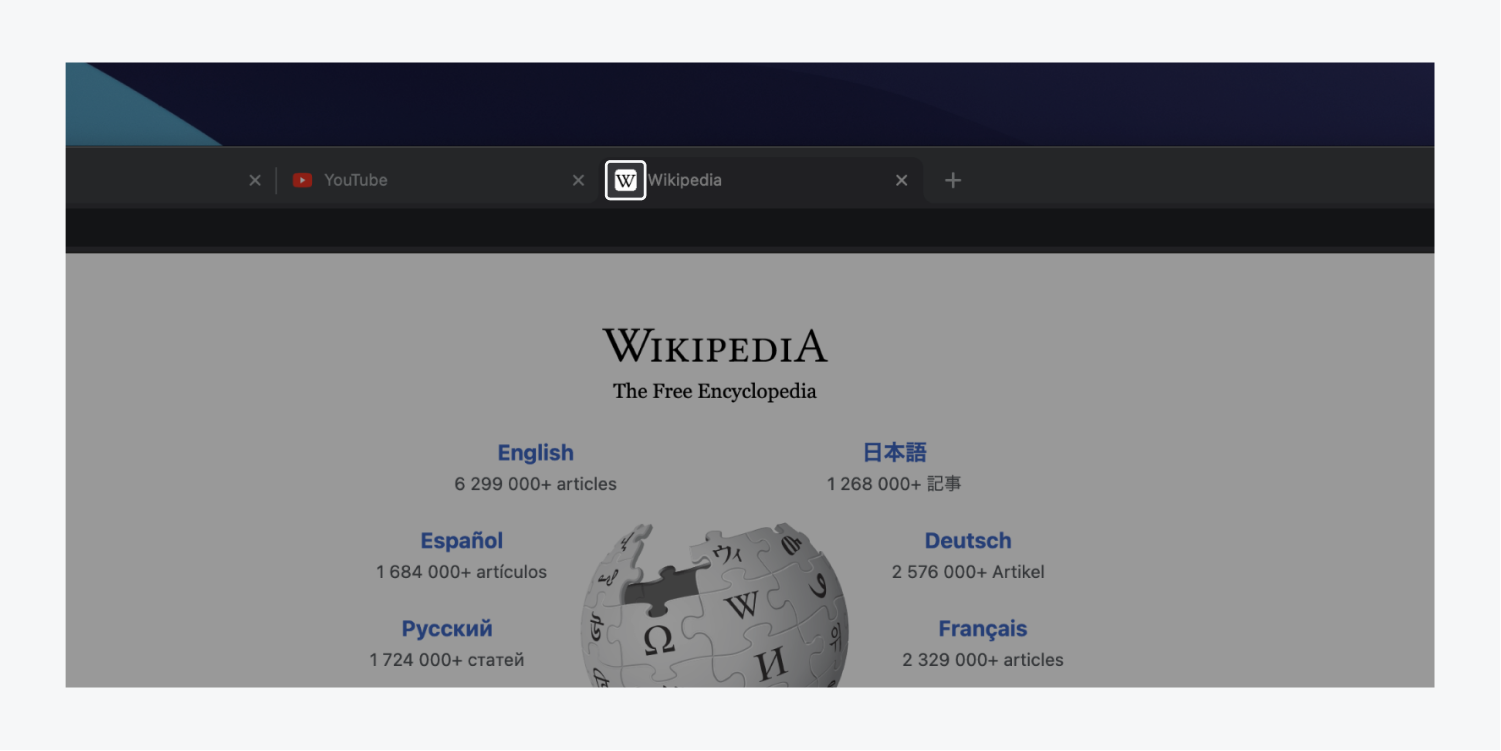
シンボル
ほとんどのブラウザでは、ブラウザのタブやブックマークで Web サイトを表すためにシンボルが使用されます。

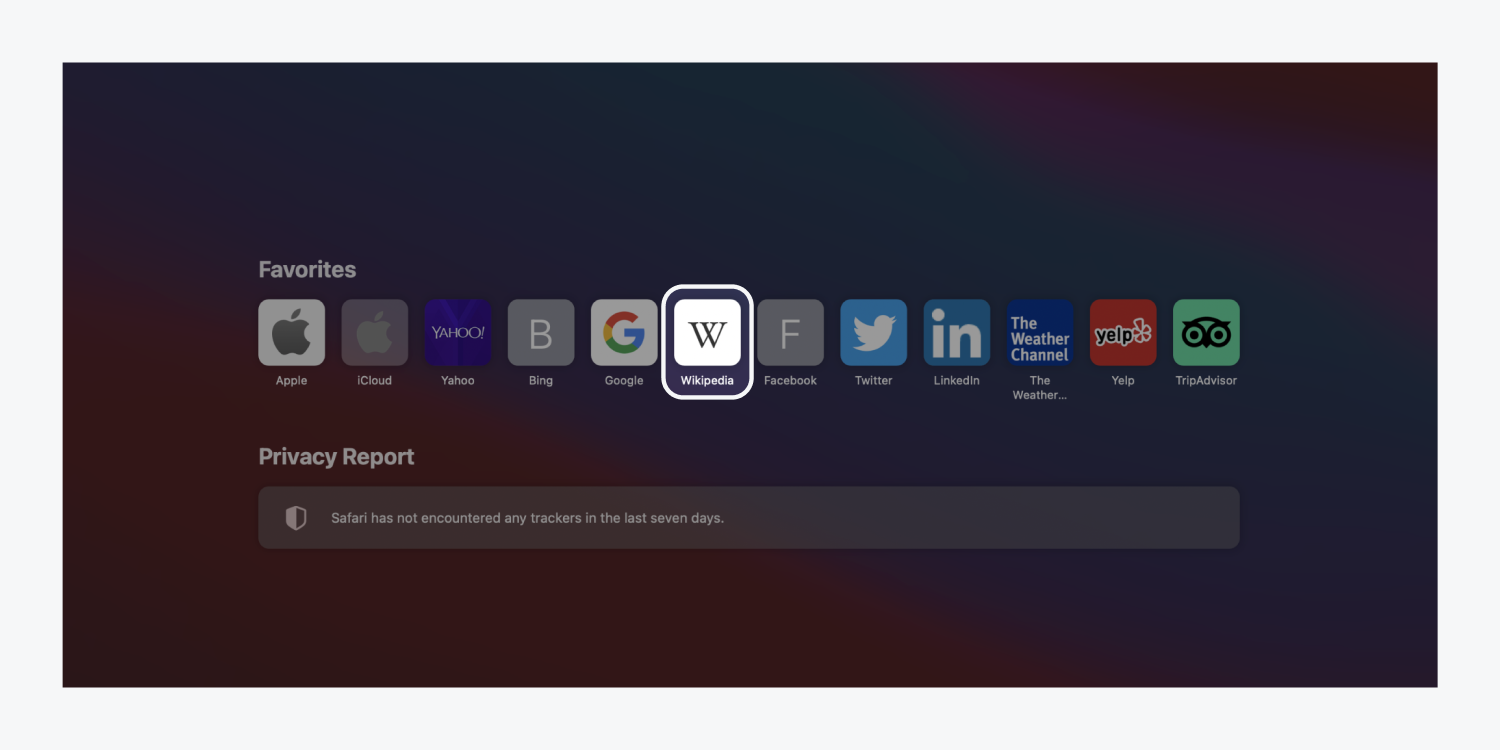
触覚シンボル
触覚シンボルまたは Web クリップは、Safari のブックマークなどの場所で使用されます。

これらのシンボルは、Web サイトのリンクがスマートフォンのホーム画面に保存されている場合にも表示されます。
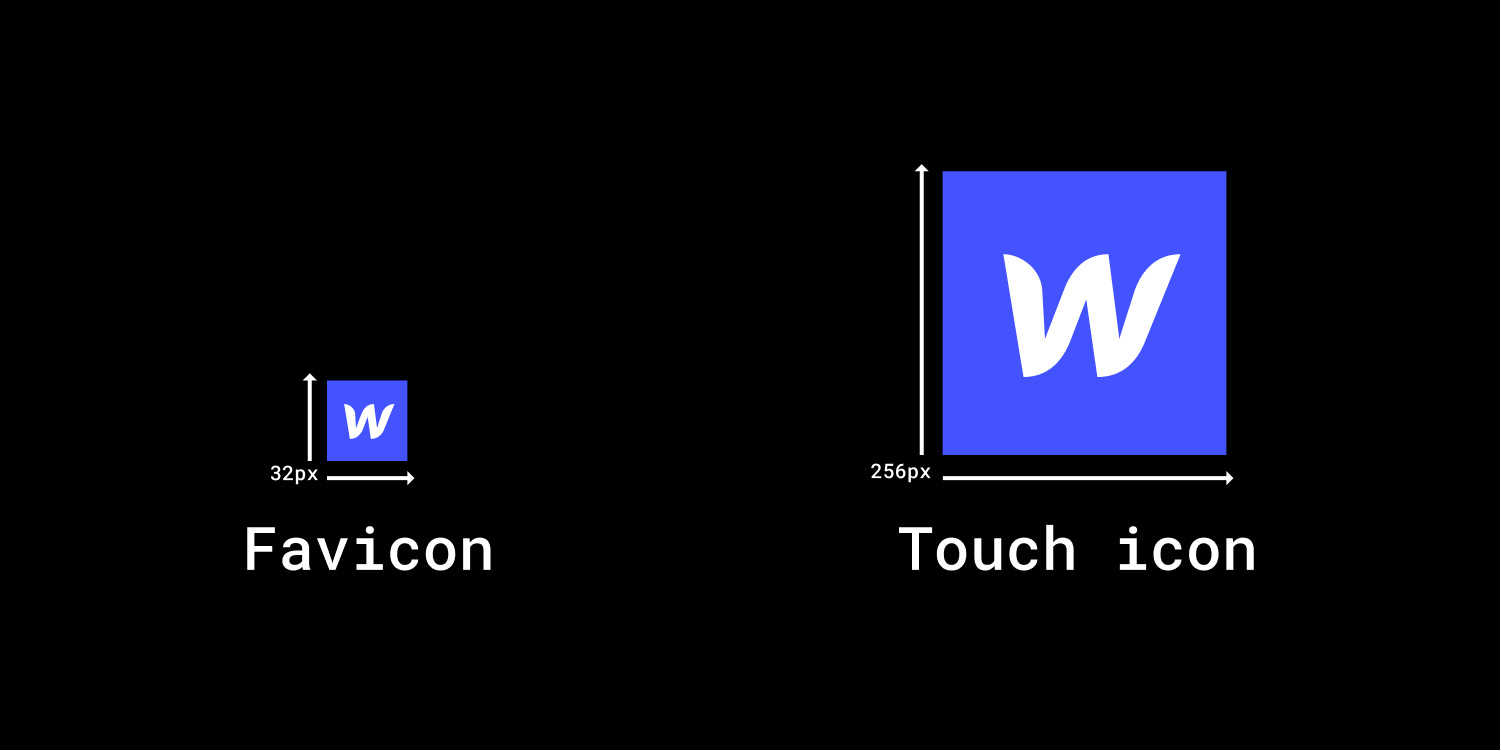
画像リソース
アップロード用に Web シンボル画像リソースを準備するときは、シンボルとして使用する 32×32 ピクセルの画像と、Web クリップまたは触覚シンボル用の 256×256 ピクセルの画像をデザインします。

これらの画像リソースで使用するタイトルは HTML に表示されるため、検索エンジンにインデックスさせたくない内容をタイトルに含めないように注意してください。
シンボルを転送する
画像リソースの準備ができたら、次の操作を行います。
- 続行 プロジェクト設定 > 一般的な タブ > シンボル
- 移行 あなたが準備した画像
- 宣伝する 変更内容が反映されるようサイトを更新します
- 活性化 ブラウザでライブサイトを開き、アップグレードされたシンボルを表示します
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
