この指導セッションでは、次の内容を取り上げます。
- 迅速な発見を活用する
- 高速検出構成のカスタマイズ
- クイックディスカバリークエリの実装
- クイック検出操作の実行
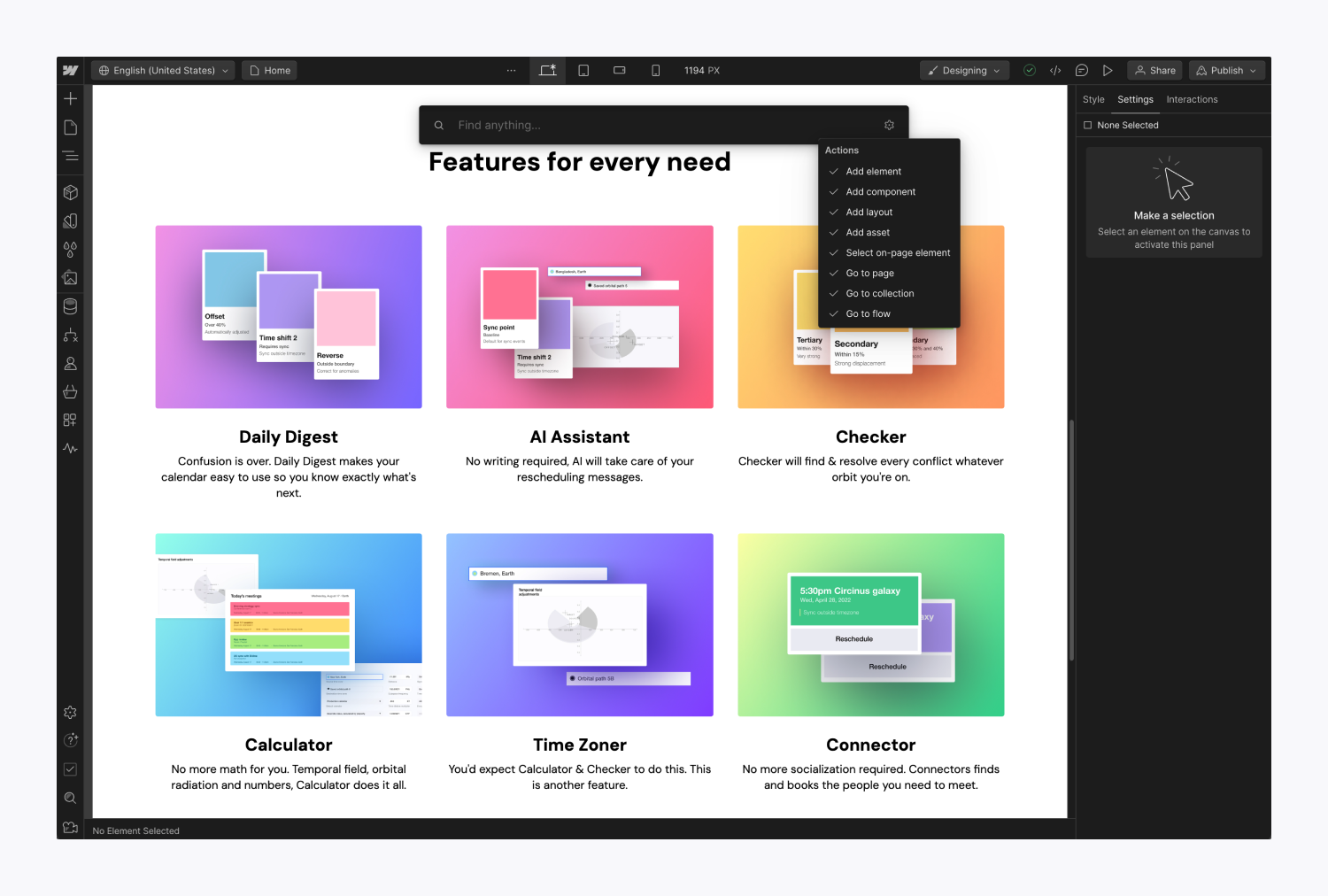
迅速な発見を活用する
数回のキー操作またはマウスクリックだけで、次の操作を実行できます。
- 追加パネルを表示せずにキャンバスに要素を統合する
- コンポーネントパネルを表示せずにコンポーネントを追加または変更する
- アセットを見つけてキャンバスに追加したり、アセットパネルを表示せずにその設定にアクセスしたりできます。
- リンクをdivブロックまたはテキストブロックに変換し、その逆も行います
- キャンバスをスクロールしたりナビゲータを使用して検索したりすることなく、現在のページ上のページ要素(クラスやコンポーネントを含む)を選択できます。
- ページパネルを表示せずに、新しいページを作成したり、特定の静的ページにアクセスしたり、特定のコレクションアイテムの詳細ページに移動したりできます。
- コレクションマネージャーでコレクションにアクセスして、コレクションアイテムを調整します
- 新しいロジックフローを作成するか、ロジックパネルを表示せずに既存のフローを検索して選択します。
- セカンダリロケールビューに移動し、ページまたは選択した要素を現在のロケールビューの言語に翻訳します。
クイックディスカバリーを開始するには、 指示 + え (Macの場合) または コントロール + え (Windowsの場合)。または、 指示 + け (Macの場合) または コントロール + け (Windows の場合)。
Swift Discover 設定のカスタマイズ
デフォルトでは、検索機能は前のセクションで説明した操作の一部を除外します。検索機能の設定で、デフォルトの操作をすべて含めるか除外するかを選択できます。
検索者設定にアクセスしてカスタマイズするには:
- 検索バーの上にマウスを移動します
- クリック "歯車” アイコン
- 含めたい操作にチェックを入れ、除外したい操作のチェックを外します
検索設定を調整したら、検索内をクリックして検索を開始します。

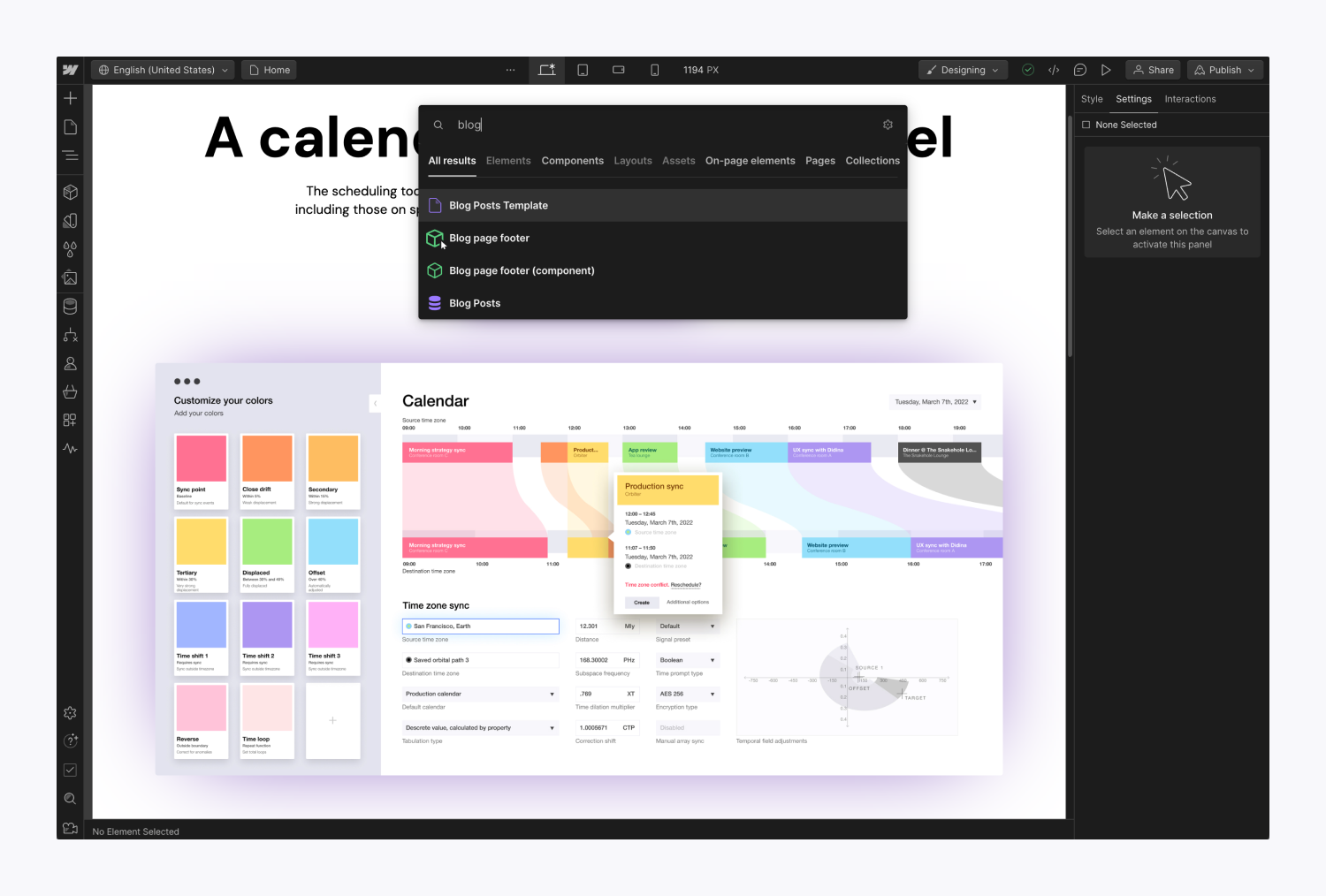
迅速な検出クエリの活用
現在のカテゴリやページ タイトルの任意の単語をクイック検索クエリとして使用できます。また、次の場合に特定の名前を使用することもできます。
- 要素 (例: スライダー、マップ、ボタンなど)
- アセットまたはアセットの拡張子 (例: .png、.svg など)
- ページ
- コレクションページ(ブログ投稿のタイトルのような)
- ロジックフロー
Swift Discoverは、クエリの結果を表示します。 すべての結果 タブ。結果は、タイプ (要素、コンポーネント、アセットなど) に基づいて、個別のタブでフィルタリングおよび分類されます。検索をカスタマイズして、これらのタイプのいずれかを組み込んだり除外したりできます。
プロのヒント: キーボードの上下矢印キーを使用して、同じタイプの結果をナビゲートできます。また、 タブ または シフト + タブ タブ間を素早く切り替えます。

注記: Swift Discover では、特定のクエリに対する上位 50 件の結果が表示されます。探しているアイテムを正確に特定するには、クエリを絞り込む必要がある場合があります。
迅速な検出操作の活用
さまざまなパネルを開かなくても Swift Discover を通じて操作を実行できるため、ワークフローの効率が向上します。次の操作を実行できます。
- キャンバスにアイテムを追加する
- キャンバス上の要素とコンポーネントを選択する
- 要素を他のタイプの要素に変換する
- 特定のページに移動する
- 特定のコレクションのコレクションマネージャーにアクセスする
- アセットの設定にアクセスする
- ロジックフローを作成または既存のロジックフローを選択
- セカンダリロケールビューに移動する
- ページまたは要素を現在のロケールビューの言語に翻訳する
キャンバスにアイテムを追加する
キャンバスにアイテムを追加するには、要素、コンポーネント、またはアセット名を検索します。その後、次のいずれかの方法でアイテムを追加します。
- キーボードの上下矢印キーを使用して結果を選択し、 入力
- 結果をクリック
- 結果をクリックしてキャンバスまたはナビゲータ内の任意の場所にドラッグします。
知っておくと良いこと: 最初の 2 つの方法でアイテムを追加すると、要素はインライン要素の横またはブロック要素の下に配置されます。詳細については、パネルの追加ガイドを参照してください。
プロのヒント: 検索エンジンの設定を調整して、デザイン プロセスを最適化できます。たとえば、アセットやコンポーネントを検索するときに、他の操作を非表示にして、結果が乱雑にならないようにすることができます。こうすることで、結果には、現在のタスクに必要なコンテンツの種類と操作だけが表示されます。
迅速な発見でレイアウト全体を構築する
Swift Discover を使用すると、キーボードのみを使用してセクションのレイアウトを設定できます。まず、Swift Discover を使用して要素を検索し、キャンバスに追加します。
その後、次の手順を適用して、進行に応じてクラスを追加します。
- プレス 指示 + 入力 (Macの場合) または コントロール + 入力 (Windowsの場合)
- クラス名を入力して 入力
- これを繰り返して、ページを構成するために必要な数の要素を追加します。
キャンバス上の要素とコンポーネントを選択する
また、現在のページ上の要素やコンポーネントを選択するために、迅速な検出機能を利用することもできます。ページ上の要素を素早く特定するには、 ページ上の要素 タブ。
キーボードの矢印キーまたはマウスを使用して、 ページ上の要素 タブをクリックします。これにより、キャンバス上の要素またはコンポーネントが同時に選択されます。アイテムがページのかなり下の方にある場合は、キャンバスが下にスクロールして、選択した要素が表示されます。
プロのヒント: クラスを選択してスタイルを変更する場合は、クラス名を検索して要素を選択します。その後、 ス キーボードのキーを押して スタイルパネル.
要素を他のタイプの要素に変換する
Swift Discover を使用すると、リンク要素 (リンク ブロック、テキスト リンク、ボタンなど) を別の種類のリンク、div ブロック、またはテキスト ブロックに変換できます。逆に、同じプロセスを使用して、div ブロックまたはテキスト ブロックをリンク要素に変換することもできます。
Swift Discover を使用して要素を変換するには:
- キャンバス上で変更したい要素を選択します
- 迅速な発見を開始する
- 「変換」と入力
- リストから希望のオプションを選択してください すべての結果 タブ
特定のページへの移動
ページや CMS パネルを起動しなくても、高速検索を使用して、Web サイト上の任意のページ (固定ページ、モバイル ページ、電子商取引ページ、ユーザー ページ、品揃えアイテム ページ) にアクセスできます。
特定のページにアクセスするには、高速検索でページ名またはアクセスしたいアソートメントアイテムを入力して 入力 キーボードで。
便利なヒント: 「新しいページ」と入力し、結果から「新しいページの作成」機能を選択すると、高速検索を使用して新しい固定ページを作成することができます。これにより、ページ パネルにリダイレクトされ、新しいページのデザインを開始できます。ページ パネルで追加の情報を見つけてください。
特定の品揃えの品揃えスーパーバイザーを入力する方法
資産の構成にアクセスする方法
高速検索を使用すると、アセットの設定にすばやくアクセスできます。これを行うには、アセットのタイトルまたはファイル形式(png、svgなど)を検索し、 すべての結果 セクションに移動し、「歯車” シンボルが表示されます。資産の取り扱いの詳細については、こちらをご覧ください。
ロジックシーケンスを確立または選択する方法
補足的なロケールの視点に移動する方法
ページまたはコンポーネントを解釈する方法
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日