Webflow ページの読み込みに 2 ~ 3 秒以上かかる場合、いくつかの理由が考えられます。3 つの考えられる原因とその対処方法を見てみましょう。
取り上げるトピック:
- Webflowサービスの問題
- ネットワーク接続のトラブルシューティング
- サイトパフォーマンスの向上
ご注意ください: 中国ではアクセスが制限されているため、サイトの読み込みに問題が発生する可能性があります。
Webflow サービスの問題
Webflow Web サイトで問題が発生している場合は、サービス エラーが原因である可能性があります。調査すべき 3 つの領域を以下に示します。
- Webflowがダウンしていないか確認する 現在の状態を確認する
- モニターWebflowのステータスページ Webflow ダッシュボード、サーバーなどに関するインシデントレポート用。
- パフォーマンスの問題に関する最新情報については、Webflow の Twitter アカウントをフォローしてください。
ネットワーク接続のトラブルシューティング
ネットワーク接続が遅い、または不安定な場合、読み込み時間が遅くなる可能性があります。
ヒント: ネットワークの問題が発生した場合は、ローカル ネットワーク/ルーターをテストするか、インターネット サービス プロバイダーに連絡するか、ネットワークの問題が解決するまで待ってください。
ネットワーク接続のトラブルシューティングには 3 つの方法があります。
1. プロキシサーバーまたはVPNを試す
プロキシ サーバーは、別の場所からサイトを読み込み、通常はローカル ネットワークの問題を回避します。プロキシ サーバーまたは VPN 経由でサイトにアクセスしてみてください。プロキシ サーバー経由ではサイトがすぐに読み込まれるのに、他のサーバーでは読み込みが遅い場合は、ネットワークの問題が特定される可能性があります。
2. 米国またはカナダでのサイトのパフォーマンスを評価する
アメリカ大陸以外にお住まいの場合は、米国またはカナダの担当者にサイトの速度テストを依頼してください。Web サイトのパフォーマンスが相手側では良好であるのに、自分側では良好でない場合は、ネットワークの問題が原因である可能性があります。
3. 援助を求める
問題のあるサイトについてお知らせいただければ、弊社側でテストを実施いたします。弊社側ではサイトがすぐに読み込まれるのに、お客様側では読み込まれない場合は、ネットワークの問題である可能性があります。
サイトパフォーマンスの向上
読み込みの問題は、次のような複数の要因によって発生する可能性があります。
- 大きすぎる画像
- リンクされたリソース
- サードパーティの拡張機能
- 過度な遷移/変換
- 豊富なインタラクションとアニメーション
- 埋め込みコンテンツ
サイトの読み込み速度を評価する 無料のオンラインウェブサイト速度テスト、パフォーマンスを向上させるには、以下のガイドラインに従ってください。
大きな画像の最適化
大きな画像は、Web サイトの動作が遅くなる一般的な原因です。Webflow サイトの画像に関するベスト プラクティスをいくつか紹介します。
- 可能な限りベクターグラフィックを選択する
- ラスター画像を圧縮する
- 適切な画像形式(JPG、PNG、GIF など)を使用します。
- 画像の表示サイズを元の寸法に近づける
リンクされた要素を制限する
ウェブサイトは外部でホストされている要素を参照することが多く、サーバーやブラウザでの読み込みに時間がかかります。リンクする外部要素(スクリプト、画像、Twitter フィードなど)が増えるほど、サイトの速度は遅くなります。
サイト上の外部リンクは可能な限り最小限に抑えます。サイトが自己ホストされている場合は、毎回サードパーティのサーバーに頼るのではなく、外部コンテンツをサーバーにアップロードします。
サードパーティのプラグインを更新、置き換え、または削除する
不適切なプラグインや古いプラグインは、読み込み時間を遅くする可能性があります。プラグインがサイトの速度に影響を与えている場合は、プラグインを更新するか、より効率的なプラグインと交換するか、完全に削除することを検討してください。
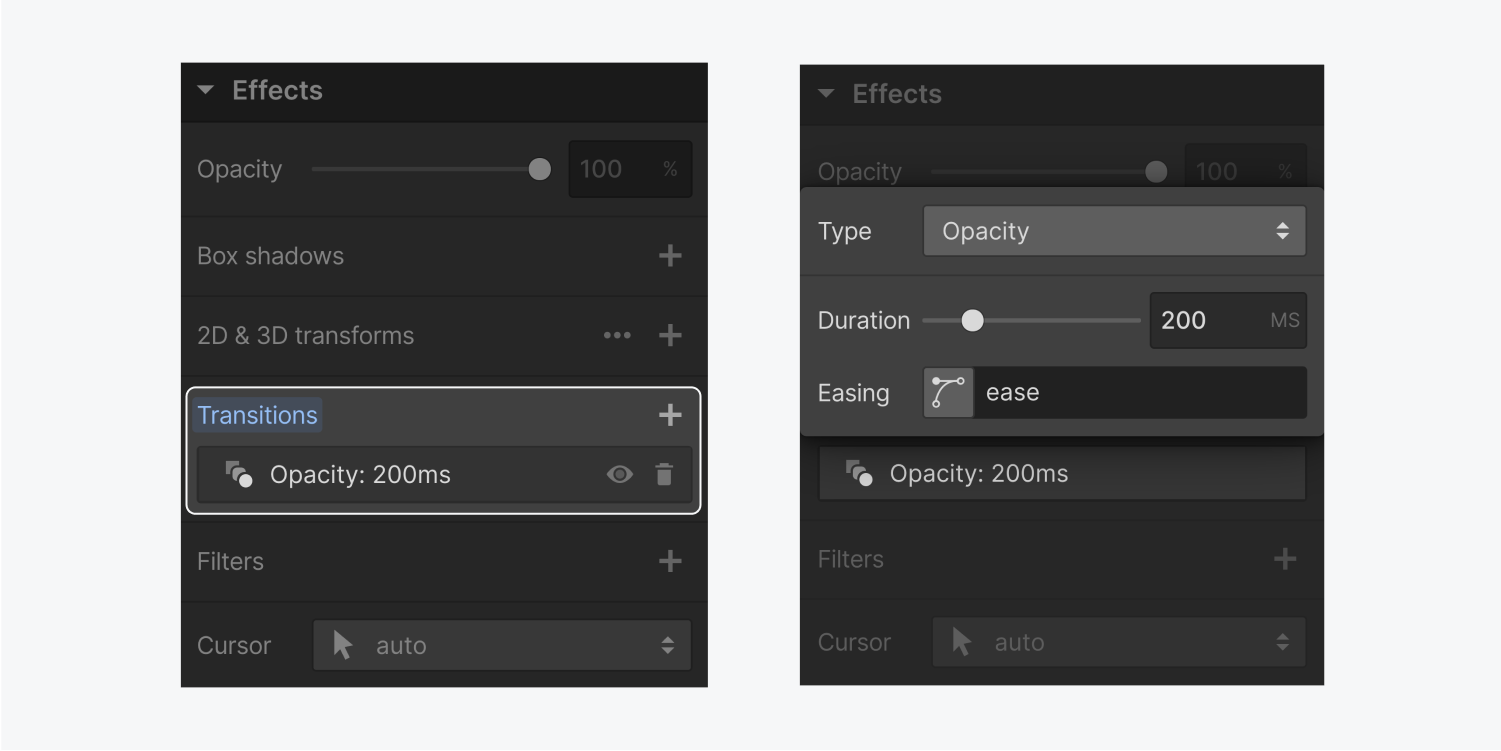
不要なトランジション/エフェクトを削除する
Webflow では CSS トランジションとエフェクトを簡単に組み込むことができますが、節度が重要です。ユーザー エクスペリエンスを向上させるトランジションとエフェクトを活用します。トランジションを追加するときは、アニメーションが必要なプロパティのみを指定します。

不必要なやり取りを最小限に抑える
サイト上のあらゆるインタラクションは読み込み時間に影響します。サイトの構造が以下をサポートしていることを確認してください。
- 要素間のインタラクションの再利用
- 不要なやり取りの重複を避ける
- ユーザーエクスペリエンスを向上させる場合にのみインタラクションを適用する
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日