Webflow 内の動的コンテンツにより、いつでもコンテンツを追加、変更、取り込むことができます。さらに、このデータに関連付けられたデザインのあらゆる側面が構築され、自動的に更新されます。同様に重要なのは、動的コンテンツを利用するデザイン コンポーネントの作成と調整を細かく制御できることです。
コンテンツ管理システム (CMS) は、ページごとに統合できる動的コンテンツの量に一定の制限を設けています。これらの制限により、プロジェクトの読み込み速度が速まり、維持され、読み込みが遅いプロジェクトの作成が防止されます。
この指導セッションでは、
- 1ページあたり20個のコレクションリスト要素
- コレクションリストごとに100エントリ
- 各ページに埋め込まれたコレクションリスト 1 つ
- 埋め込みコレクションリストごとに 5 つのエントリ
1ページあたり20個のコレクションリスト要素
コレクション リストは、CMS コレクションまたは E コマース コレクションを使用して動的コンテンツを追加および設計する 2 つの方法のうちの 1 つです。コレクション リストは、どのタイプのページにも導入できます。動的コンテンツを挿入する別の方法は、コレクション ページを使用することです。詳細については、CMS コレクションをご覧ください。
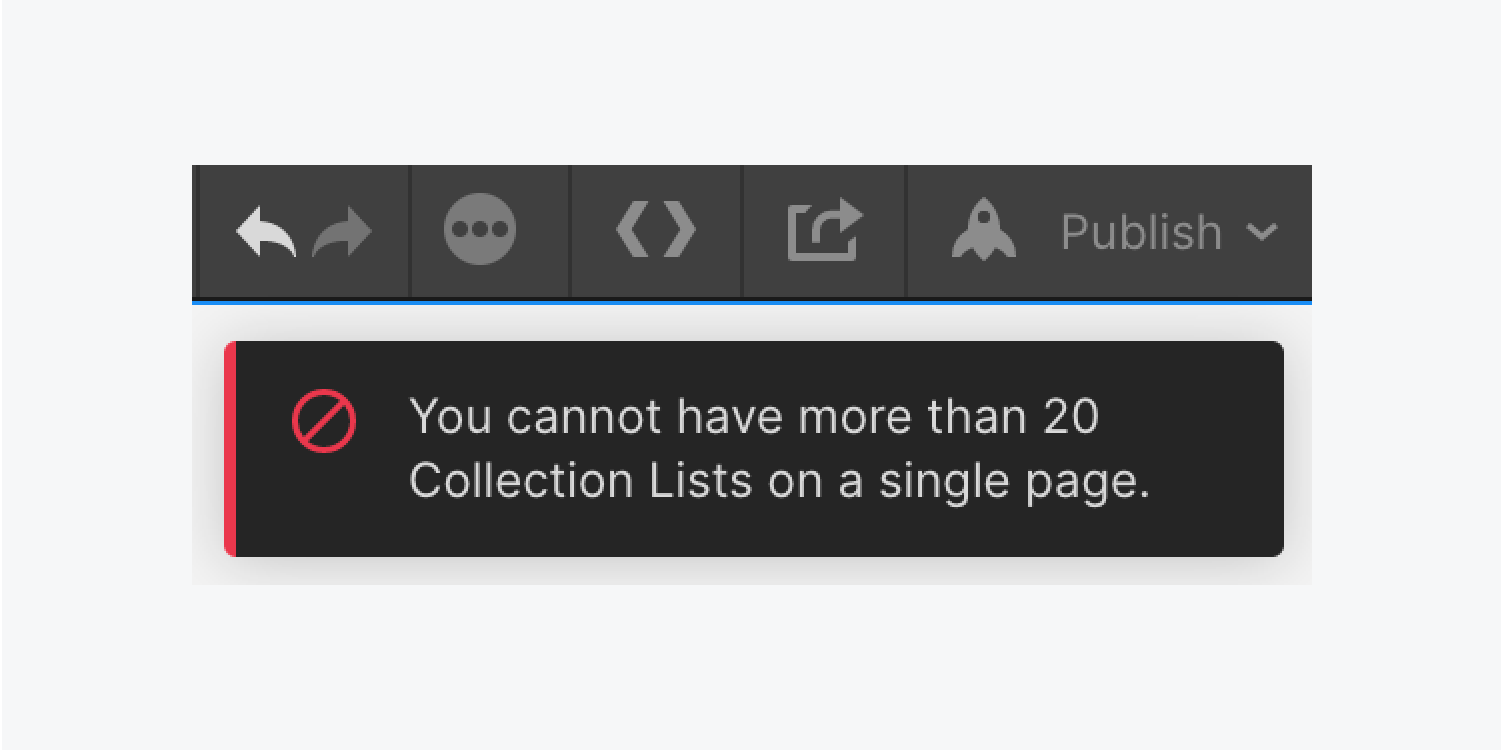
コレクション リストの最大上限は 1 ページあたり 20 リストです。これにより、動的なページを迅速に読み込み、優れたエンド ユーザー エクスペリエンスを実現できます。

コレクションリストごとに100エントリ
読み込み速度を維持するために、コレクション リストあたりのコレクション リスト エントリの量には制限があります。
ページ区切りが有効になっていない限り、コレクション リストあたりの最大しきい値は 100 アイテムです。ページ区切りを利用してコレクション リストに 100 を超えるアイテムを表示する方法について説明します。
1 ページあたり 1 つの埋め込みコレクション リスト
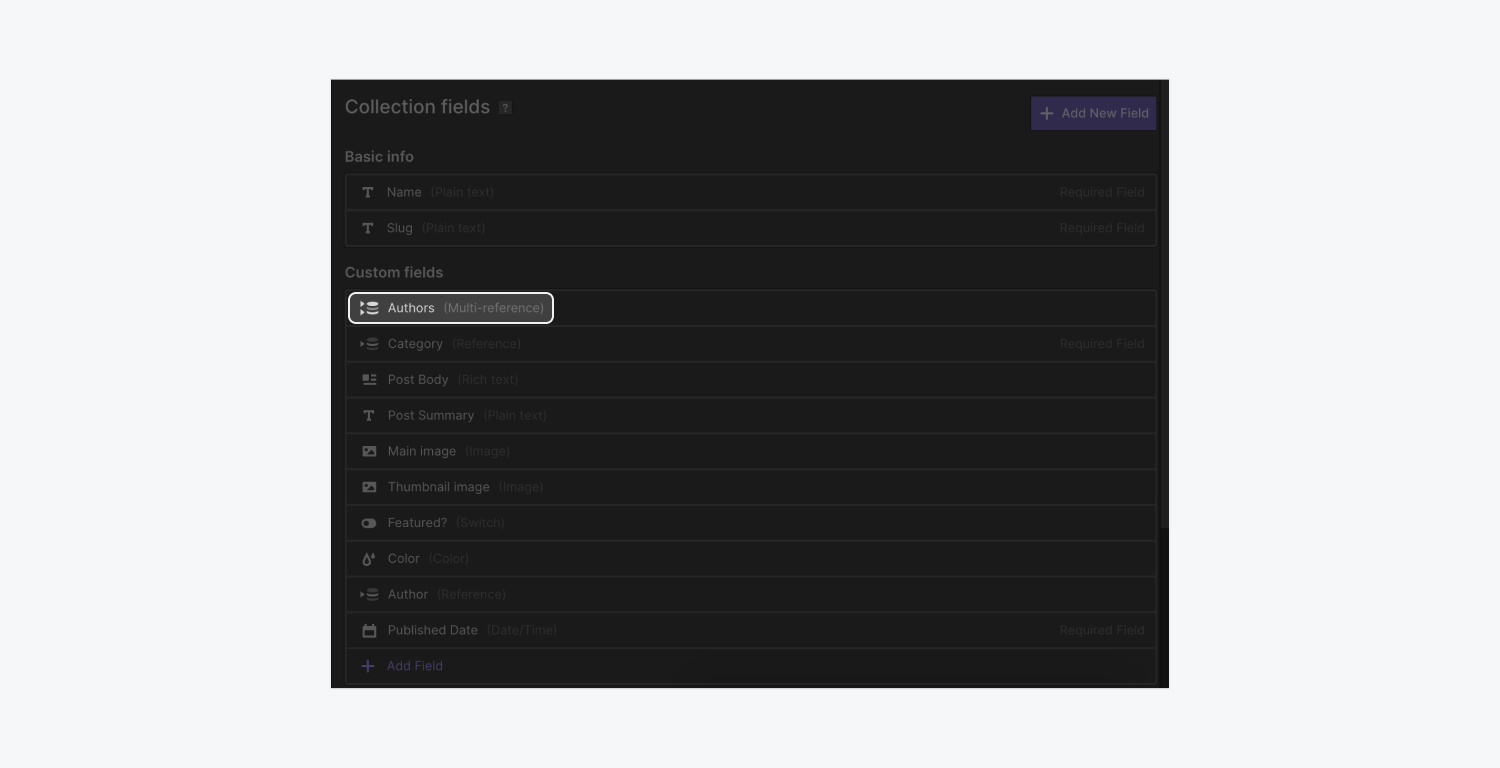
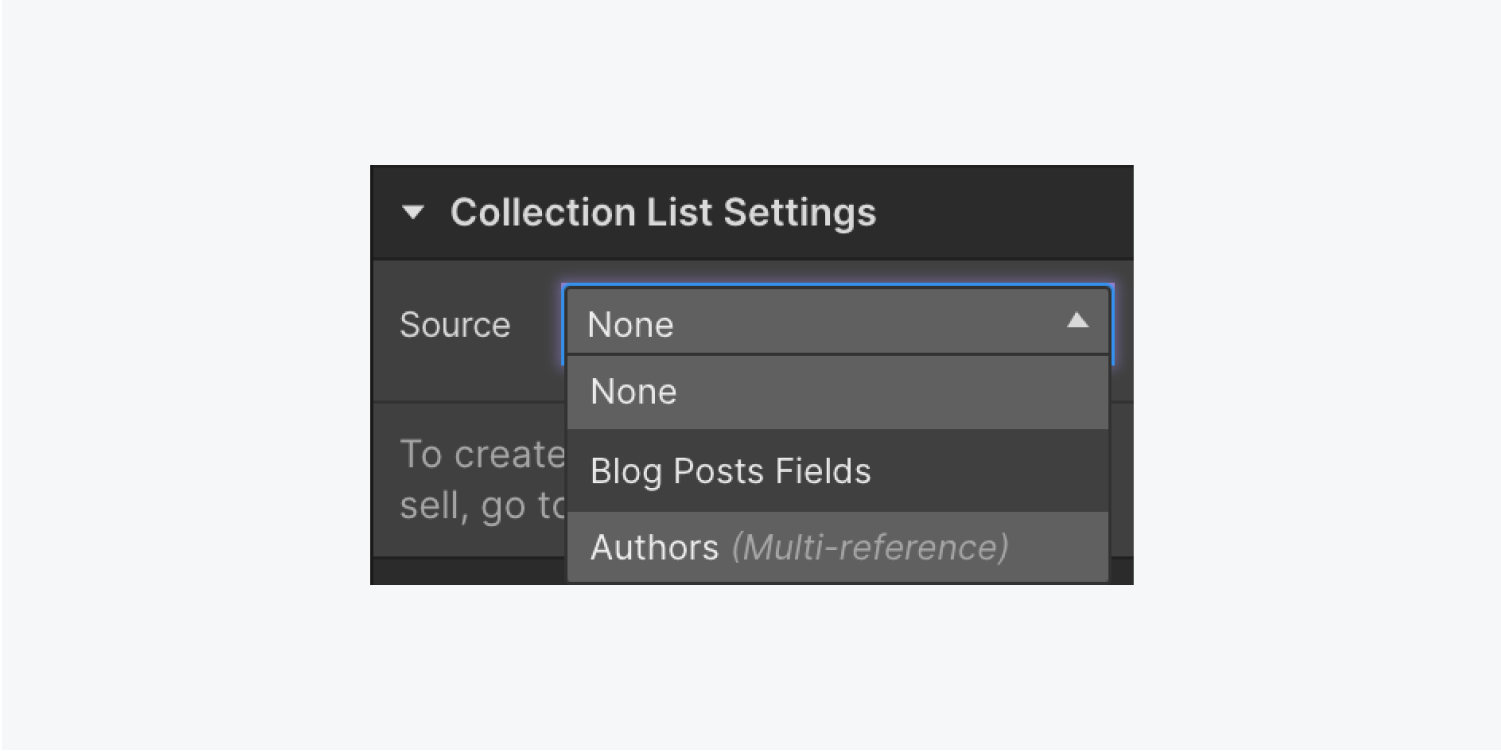
埋め込みコレクションを使用すると、ネストされたコレクションを使用して、ブログ投稿のカタログの多数の参照アイテムを表示できます。この例では、複数参照のコレクション アイテムは、ブログ投稿の作成者を表すことができます。

デザイナー内でこのタスクを実行するには、1 つのコレクション リスト (作成者) を別のコレクション リスト (ブログ投稿) にドラッグするだけです。これにより、「親」コレクションと「子」コレクションが作成されます。

ネストされたコレクションリストごとに 5 つのエントリ
Nest Collection リストの利用に関する詳細については、こちらをご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日