ショッピング カート モジュールを使用すると、プロジェクトにカート機能を追加できます。カート ボタンの外観とスタイルを変更するオプションがあり、オンライン顧客がカートにアクセスできるだけでなく、カート内の製品数と合計金額の概要を簡単に確認することもできます。
カート自体をカスタマイズしたりデザインしたりすることもできます。オンライン ショッパーはここでカートの内容を管理し、準備ができたら購入を進めることができます。
このガイドで取り上げるトピック
- カートモジュールの紹介
- カートボタンを理解する
- ショッピングカートの探索
カートモジュールの紹介
カート モジュールは、追加パネルまたはクイック検索 (CMD/CTRL+E) を使用して組み込むことができます。

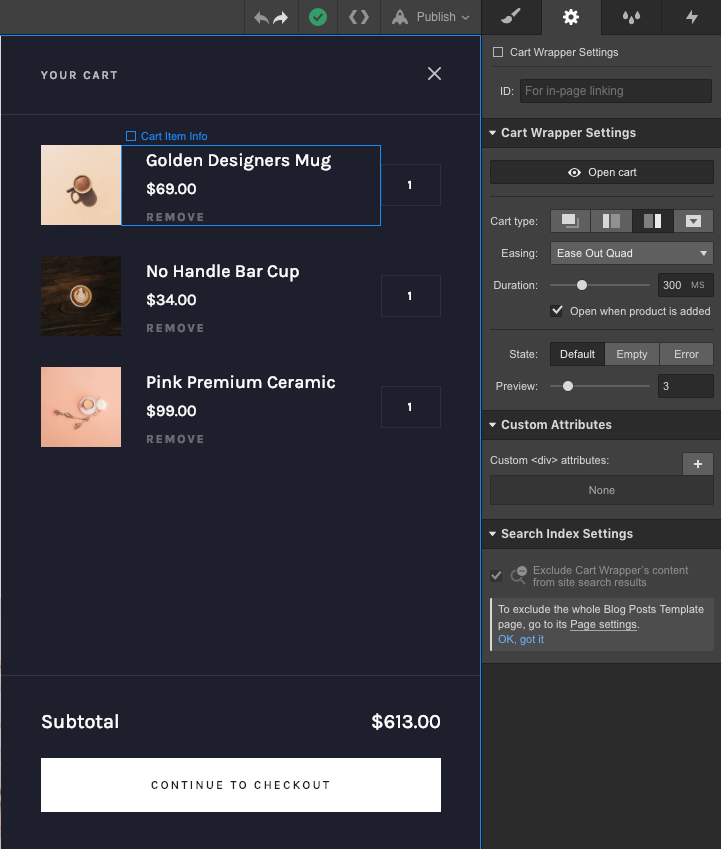
ラッパーフォーム。フォームのコンテナには、 ショッピングカート内のアイテムのリスト、 個々のカートアイテム、 そしてその 購入を完了するためのアクションこれらのコンテナとそれに対応する要素をカスタマイズしてデザインする柔軟性があります。さらに、ショッピングカートには、 空の または遭遇する エラーこれもカスタマイズ可能です。

重要な情報: 機能を維持するために、特定のアイテムはショッピング カートから削除できません。
カート内のアイテム
このセクションには、製品コレクションにリンクされたリストが表示され、ショッピング カートに追加されたアイテムが表示されます。一部の例外を除き、これらのカート アイテム リストのレイアウトと外観を変更できます。
個別のカートアイテム
このセクションには、カート内のアイテムの合計金額が表示されます。このコンテナーを複製してカスタマイズし、アイテムの合計数も表示することができます。
役に立つヒント: カート項目セクション内のハイパーリンクは、要素パネルで使用可能な設定を通じて合計金額または数量にリンクできます。
購入アクション
の 購入アクション コンテナはユーザーが注文を確定できるようにします。デフォルトでは、 チェックアウトボタン そしてその ウェブ決済ボタンどちらもカスタマイズできます 要素設定パネル. また、 PayPalボタン から パネルを追加.
注: ストアがPayPalのみを使用している場合は、 チェックアウトボタン ショッピングカート内のコンテンツは、ライブサイトでは自動的に非表示になります。 PayPalチェックアウト 別個のページが含まれます。
Web 決済と PayPal チェックアウトの詳細をご覧ください。
ショッピングカートラッパーの設定
ショッピングカートを変更してカスタマイズするには、デザインキャンバスでカートを選択し、 カートラッパー設定 の中に 要素設定パネル (D)ここで、 カートの種類、 遷移 そして 間隔 オープニングとクロージングのアニメーション、カートに表示されるアイテムの数 プレビュー必要に応じて指定することもできます 新しい商品が追加されると自動的にカートが開きます さらに、カートのさまざまな状態を個別にスタイル設定することもできます。

ショッピングカートにアクセスする
ショッピング カートを開いたり閉じたりして、カート ラッパーを表示したり変更したりします。
カートの種類
利用可能なショッピングカートの種類から選択します。
- モーダル (デフォルト) — カートをページの中央にポップアップとして表示します
- サイドバー左 — 左サイドバーにカートを表示する
- サイドバー右 — 右側のサイドバーにカートを表示する
- 落ちる — カートボタンのすぐ下にドロップダウンとしてカートを開きます。このカートスタイルでは、カートの位置も指定できます。 左 または 右 カートボタンの。カートが トリガー に 左 または 右 いつ クリックした または ホバリングした.
トランジションスタイル
選択してください トランジションスタイル、ショッピング カートを開いたり閉じたりするときのアニメーションの実行方法。デフォルトのトランジションは「イーズ アウト クアッド」です。
アニメーションの持続時間
をセットする 間隔 アニメーションの長さをミリ秒 (ms) 単位で指定します。デフォルトの継続時間は「300ms」です。
製品追加時に自動的に開く
新しい製品がカートに追加されるたびにショッピング カートが自動的に開くようにしたい場合は、このチェック ボックスをオンにします。
状態
ショッピング カートのさまざまな状態を切り替えて、それぞれをカスタマイズおよび調整します。
- デフォルト — ショッピング カートにアイテムが含まれている場合の表示とスタイル設定を行います。デザイナーにサンプル アイテムが表示され、デフォルトのショッピング カートの状態のスタイル設定が簡素化されます。
- 空の — ショッピングカートに商品が入っていないときの外観を表示し、カスタマイズします。
- エラー — チェックアウト失敗時に表示されるエラーメッセージを表示してカスタマイズします。 エラーメッセージ ブロックをクリックして設定にアクセスします。 鉛筆アイコン 設定内のメッセージの横に表示されるアイコンをクリックして編集します。

あなたはできる デフォルトに戻す エラー メッセージ エディターからのエラー メッセージ。

プレビュー選択
ショッピング カートに表示されるアイテムの数を決定します。オプションには、1 つのアイテムを表示するか、最大 15 個のアイテムを表示するかが含まれます。デフォルト設定は「3」アイテムです。