場合によっては、オンライン コンテンツをインターネット ユーザーから保護したい場合があります。これは、コンテンツを公開しないか、ページを下書き状態にしておくことで実現できます。ただし、コンテンツを特定の個人とのみ共有する場合は、パスワードで保護できます。
Webflow を使用してサイトをホスティングしている場合は、サイト全体またはサイト内の特定のページを保護するオプションがあります。さらに、訪問者がパスワードで保護されたページにアクセスしようとしたときに表示されるパスワード ページのデザインをカスタマイズすることもできます。
重要な: Webflowにアップロードするファイルは 制限なしつまり、ファイルは公開されており、検索可能ですが、ファイルが公開されている Web ページにあるか、他の場所からリンクされていない限り、検索エンジンによってクロールまたはインデックス化されることはありません。パスワード保護により、サイト上のアセットの検出やインデックス化を防ぐことができます。アセットのプライバシーの詳細については、Webflow のリソースを参照してください。
このチュートリアルでは以下の内容を取り上げます。
- パスワードで個々のページを保護する方法
- フォルダ内のすべてのページをパスワードで保護する方法
- コレクション内のすべてのページをパスワードで保護する方法
- ウェブサイト全体をパスワードで保護する方法
- ページ、フォルダ、またはサイトからパスワードを取り消す方法
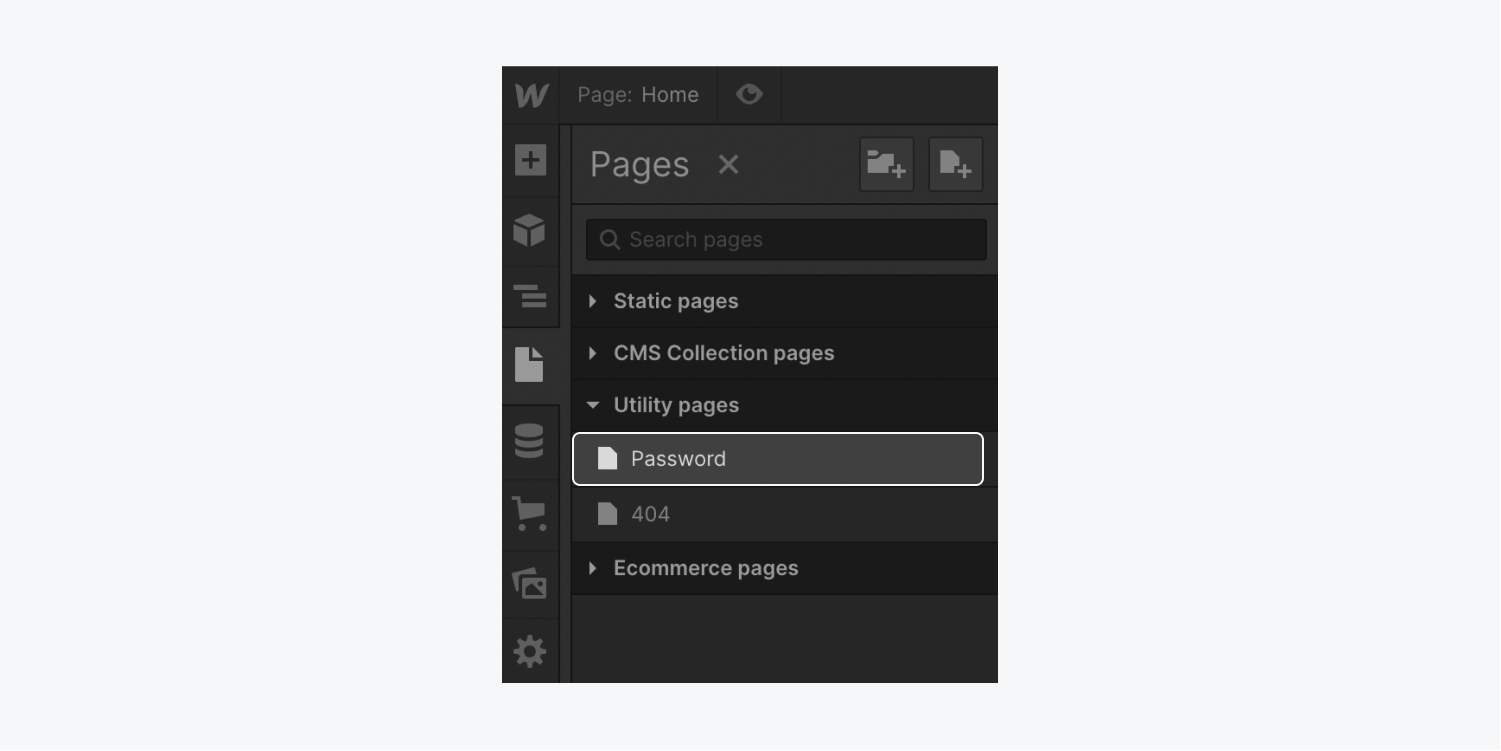
- パスワードページのデザインをカスタマイズする方法
パスワードで個々のページを保護する
サイトの各ページに個別のパスワードを割り当てることができます。これは、クライアントや特定の対象ユーザー (社内用、機密クライアント プロトタイプなど) 向けにページをパスワードで保護する場合に役立ちます。プライベートに共有する必要のないページは、下書きとして保存できます。
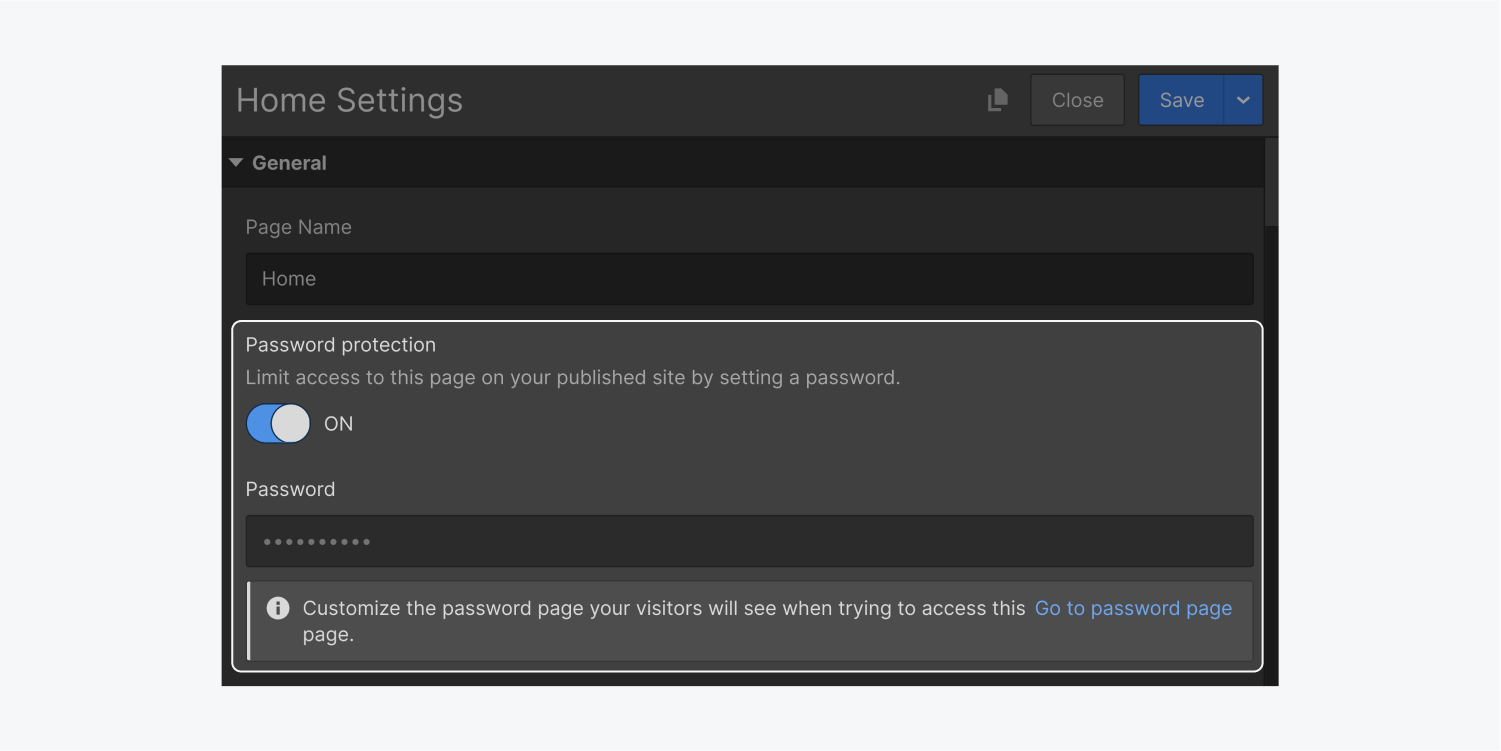
ページのパスワードを設定する
特定のページにパスワードを実装するには:
- アクセス ページパネル 以内 デザイナー
- 設定「歯車パスワードを設定したいページの横にある「
- オンにする "パスワード保護" の中に 一般セクション
- 固有のパスワードを作成する
- クリック 保存
- サイトを公開する
注記: ページとフォルダーのパスワード保護を有効にするには、サイト プランにサブスクライブする必要があります。

フォルダ内のすべてのページをパスワードで保護する
複数のページの内容を同時に隠すには、ページごとにパスワードを設定するか、ページをフォルダーにグループ化してフォルダー全体をパスワードで保護します。
各フォルダには、個々のページと同様に、独自のパスワードを設定できます。フォルダ レベルのパスワードを適用すると、そのフォルダ内のページまたはフォルダに設定されている既存のパスワードが上書きされます。サブページとフォルダは、親フォルダからパスワードを継承します。
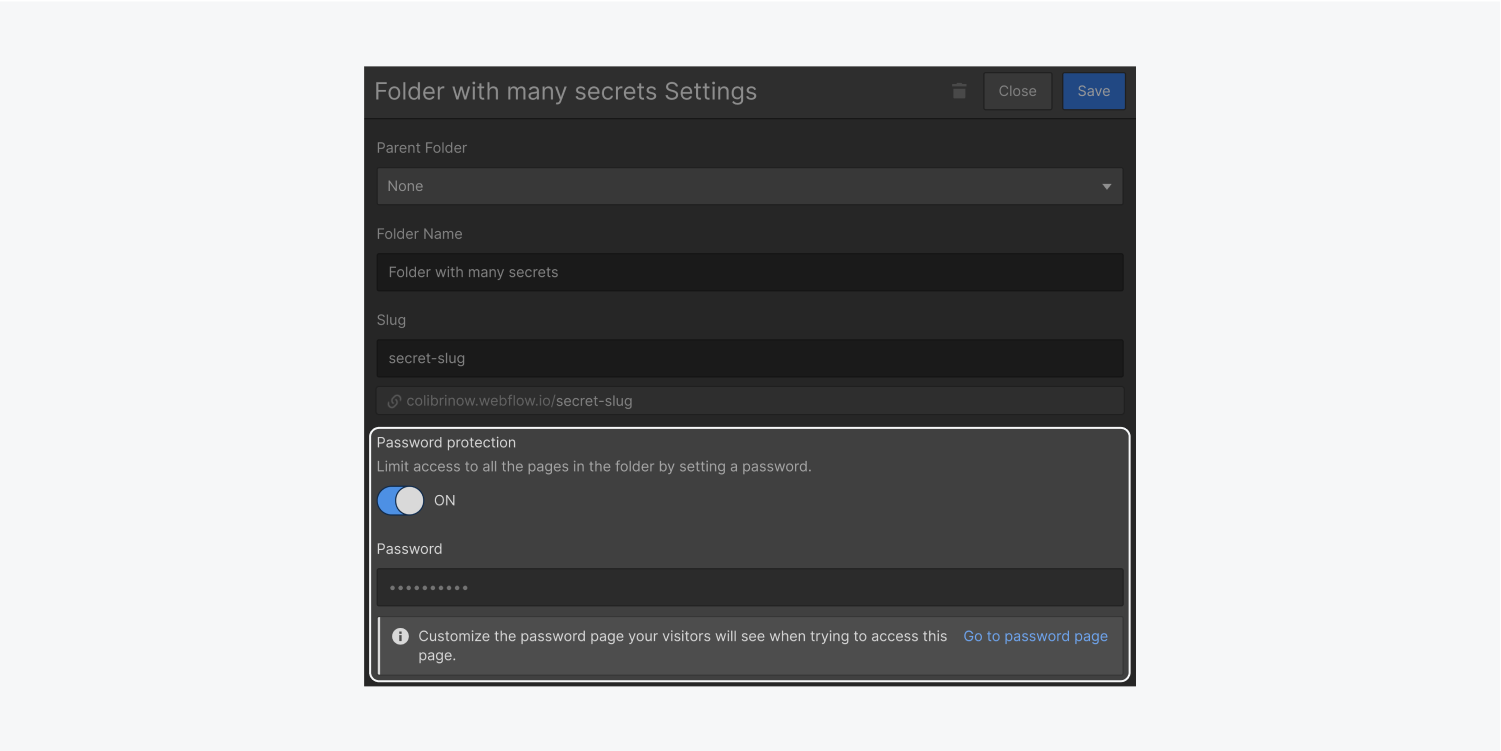
フォルダのパスワードを設定する
デザイナーでフォルダのパスワードを設定するには、 パスワード保護 フォルダー設定で、そのフォルダー内のすべてのページに適用される一意のパスワードを入力します。その後、サイトを公開します。

コレクション内のすべてのページをパスワードで保護する
コレクション テンプレート ページをパスワードで保護すると、そのコレクション内の自動生成されたすべてのページにユーザーがアクセスしたときにパスワード ページが表示されます。これにより、まだ開発段階にあるコレクションのページを非表示にすることができます。
コレクションテンプレートページのパスワードの設定
コレクションページをパスワードで保護するには:
- アクセス ページパネル の中に デザイナー
- 設定「歯車パスワードを設定したいコレクションのコレクションテンプレートページの横にある「」をクリックします。
- 「の上” パスワード保護 の中に 一般セクション
- 固有のパスワードを作成する
- クリック 保存
- サイトを公開する
パスワードでウェブサイト全体を保護する
すべてのドメインにパスワードを要求することで、構築中のサイトへのアクセスを制限できます。これは、テストやプライベートなデモンストレーションのためにサイトを公開する場合に便利です。
ウェブサイトのパスワード保護は、有料のサイトですべて利用可能です。 敷地計画 (ベーシック、CMS、ビジネス、eコマース)。さらに、有料のワークスペースでは、ウェブサイトのパスワード保護がすべてのサイト(無料および有料)で利用できます。 ワークスペースプラン (コア、成長、エンタープライズ)。
注記: ウェブサイトのパスワード保護は、無料ワークスペース内の無料の非ホストサイトには適用されません。
サイト全体にパスワードを設定する
サイト全体でサイト全体のパスワードを有効にするには:
- 進む サイト設定 > 一般タブ > ウェブサイトのパスワード
- パスワード保護を「の上”
- 固有のパスワードを作成する
- クリック パスワードを設定してください
- サイトを公開する
重要な: サイト全体のパスワードを有効にすると、そのサイト内のページやフォルダに設定されているパスワードが上書きされます。サイトパスワードが有効な間は、ページやフォルダに新しいパスワードを設定することはできません。 サイト設定.
ページ、フォルダ、またはサイトのパスワードを取り消す
個々のページ、フォルダー、コレクション テンプレート ページ、またはサイト全体に以前に設定したパスワードを削除できます。
個々のページ、フォルダー、またはコレクション テンプレート ページからパスワードを削除するには:
- アクセス ページパネル デザイナーで
- 設定「歯車以前にパスワードを設定した特定のページ、フォルダ、またはコレクションテンプレートページの横にある「」をクリックします。
- へ移動 アクセス制御 > アクセスを制限する
- セット アクセスを制限する 「公開」へ
- クリック 保存
- サイトを公開する

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
