タスクに長いテキストブロックを含める場合は、セクション要素または リッチテキスト要素ここでは、セクションに関するすべての基本事項について説明します。
この授業セッションでは、
- セクションを組み込む
- デザインセクション
- セクション間の間隔を変更する
- インラインテキストの書式設定とカスタマイズ
セクションを含める

セクション要素は、 要素パネル (ショートカット: A)。通常、セクション要素はプレースホルダー テキストのブロックで構成されます。ダブルクリックして選択し、コンテンツを入力または貼り付けて、内部のテキストを置き換えることができます。要素を選択して Enter キーを押すと、テキスト編集モードにアクセスできます。

複数のセクションを含める
ページの一部に複数のセクションを挿入する必要がある場合があります。 入力 1つのセクション要素内のセクション間にスペースを空ける場合は、セクションごとに別のセクション要素を使用することをお勧めします。これにより、スペースをより細かく制御できます。 リッチテキスト要素Enter キーを押すと、複数のセクションを簡単に挿入できます。
デザインセクション
セクションをデザインする方法は数多くあります。個別のクラスを作成し、同様のスタイルが設定されたセクションでこのクラスを再利用できます。すべてのセクション要素を同時にスタイル設定して、そこで終了することもできます。または、Body でスタイルを定義し、セクションがそれらのスタイルを継承できるようにすることもできます。
クラスでデザインする
セクションを選択し、スタイル パネルでスタイルの変更を実装することで、セクション要素をデザインできます。これらの変更はクラス名で保存されます。このクラスを他のセクションにも実装できます。
- 選択してください セクション あなたがデザインしたい
- タップして セレクタフィールド
- 同じクラス名を入力してください
- 打つ 入力
- セクションを設計する

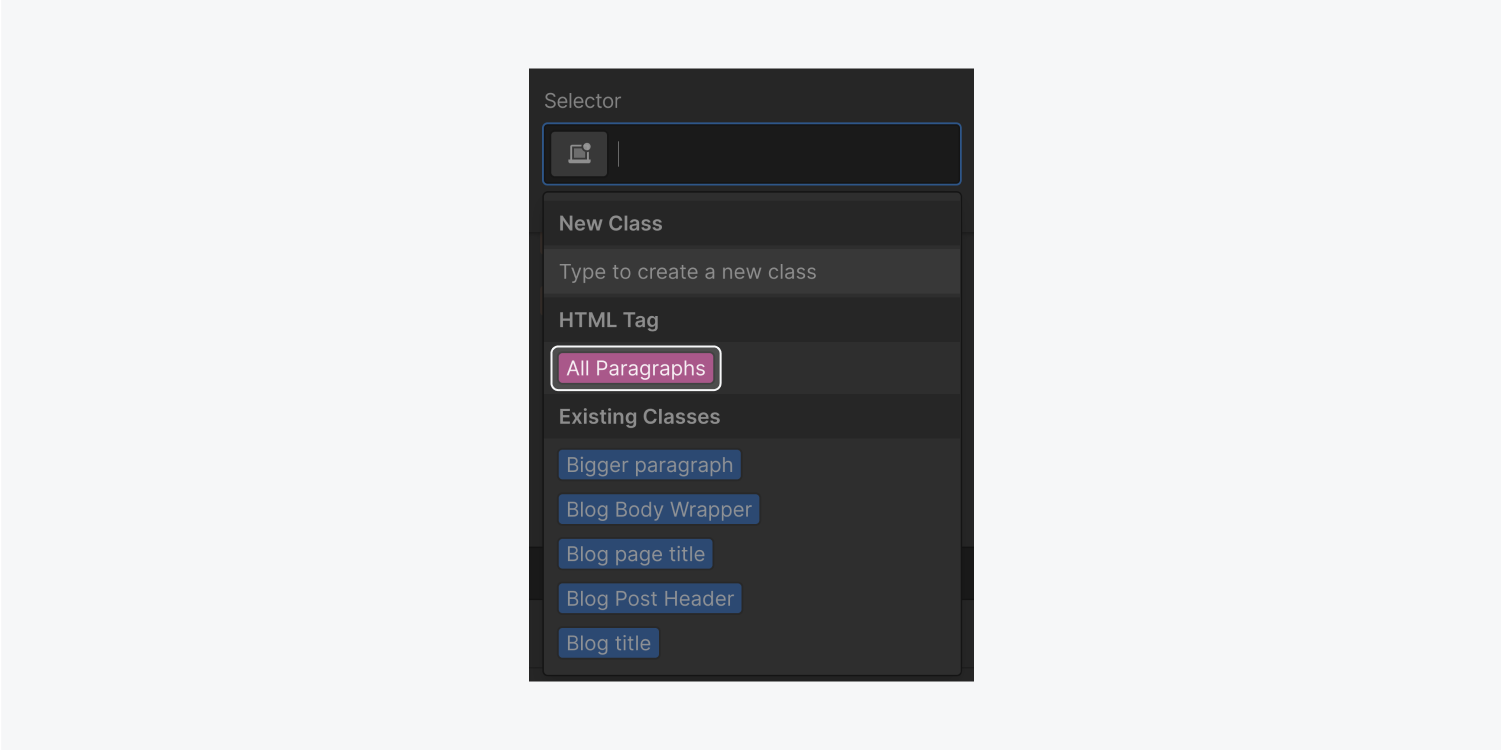
すべてのセクションタグの設計
プロジェクトを初期化する最も適切な方法は、プロジェクト内のすべてのセクションのデフォルト デザインを網羅する「すべてのセクション」タグをスタイル設定することです。
- セクションを選択
- タップして セレクタフィールド
- 選択する すべてのセクション
- スタイルをカスタマイズ

Bodyタグのテキストのデザイン
それでも、セクションを含むすべてのテキスト要素に対して、フォント ファミリやフォント サイズなどのタイポグラフィ スタイルを指定したい場合があります。プロジェクト全体のデフォルトのタイポグラフィ スタイルを定義するには、Body (すべてのページ) タグを調整します。
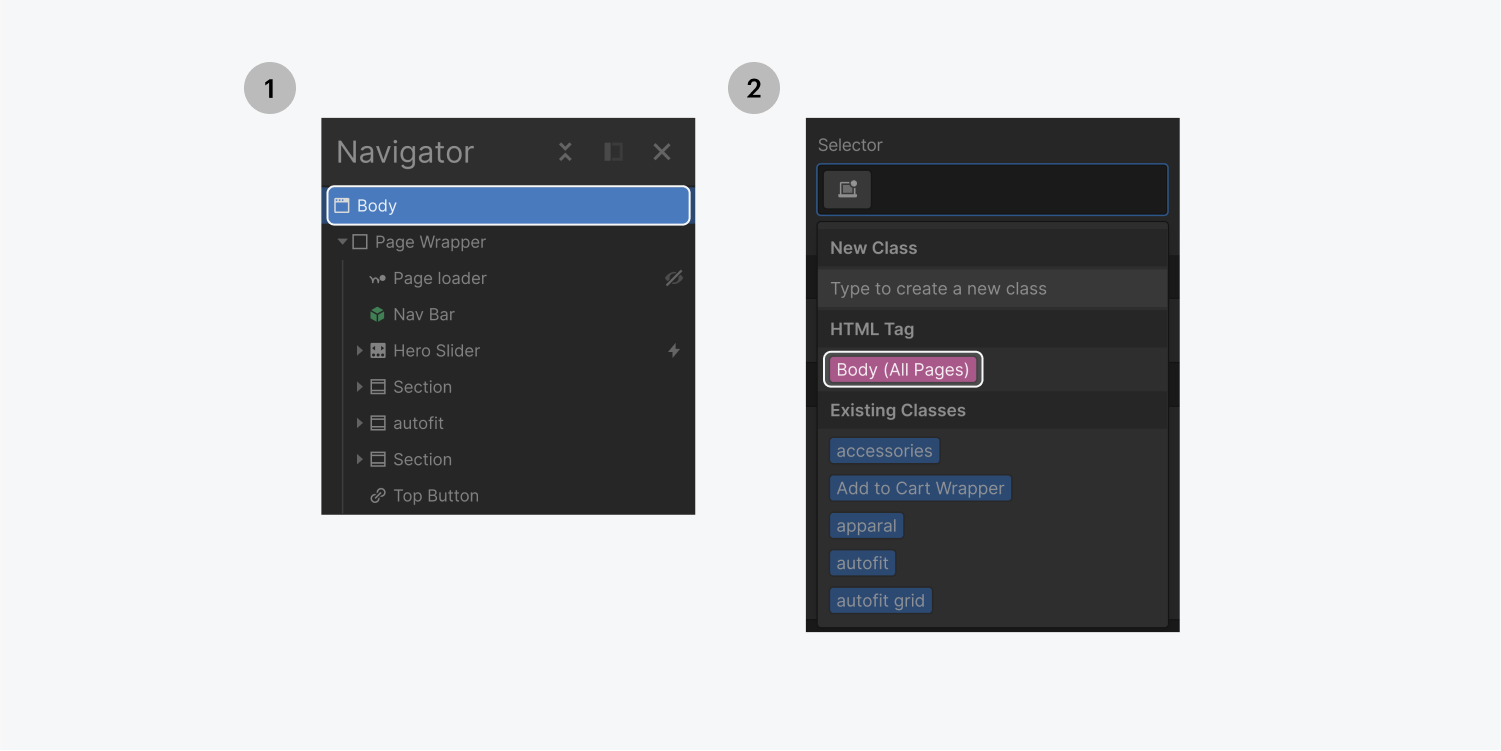
- を選択 体 要素
- タップして セレクターフィールド
- 選択する 本文(全ページ)
- パーソナライズ タイポグラフィスタイル

セクション間の間隔を変更する
明確なセクション要素を作成したら、margin プロパティを使用してそれらの要素間の間隔を微調整できます。
- を選択 セクション
- タップして セレクターフィールド
- 選択する すべてのセクション
- 下余白を組み込む
![64b94aafd172fe2b699af2c2_60342fa3c8ddfd435d5bd46f_段落_6 左側の手順 1 では、HTML タグの下にある [すべてのセクション] クラスを選択します。右側の手順 2 では、スタイル パネルの [間隔] セクションでセクションに下余白を追加します。](https://webflow-s3.tenten.co/2024/04/64b94aafd172fe2b699af2c2_60342fa3c8ddfd435d5bd46f_paragraph_6.png)
いくつかのセクションの間隔を調整する必要がある場合は、 クラスこれで、このクラスで行われたデザインの変更は、同じクラスを持つセクションに適用されます。
インラインテキストのフォーマットとデザイン
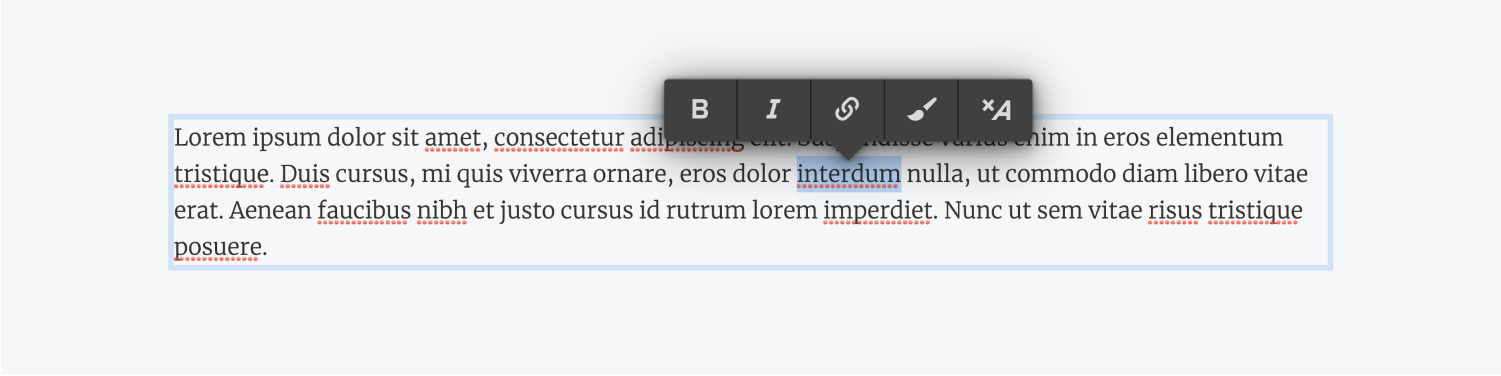
場合によっては、セクション要素内のテキストの一部をデザインしたい場合があります。たとえば、単語を斜体にしたり、フレーズにリンクを追加したり、文に下線を付けたりしたい場合があります。セクション要素をダブルクリックすると表示されるテキスト書式設定バーを使用して、これを実現できます。

インライン テキストの書式設定について詳しく説明します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
