ただし、ちょっとした秘密を教えましょう。これは左右のスクロールではありません。実際には、スクロールダウンすると表示領域内の要素が移動するインタラクションを伴う垂直スクロールです。
このチュートリアルでは、次の手順を実行して水平スクロール効果を生み出す方法を学びます。
- 「トラック」セグメントを確立する
- 「カメラ」ブロックを配置する
- 「フレーム」ブロックを構築する
- 要素を組み込む
- 動作を調整する
- モバイルデバイス向けに最適化
「トラック」セグメントを確立する
横スクロールセグメントの基礎構造を、 セグメント すべての内部要素を囲むコンポーネント:
- 摘み取る セグメント コンポーネントから パネルを追加 ページ上に( セグメント デフォルトでは100%幅に設定されています)
- アクセス セレクタ分野 以内 スタイルパネル
- クラス名を割り当てる セグメント 弊社の セレクタ分野 (例えば「トラック」ですが、任意の名前を選択する自由があります)

例えば、このデモでは、4つのオブジェクトを水平方向に横断するつもりです。アイテムのボリュームは、「トラック」の高さを決定するため、重要な役割を果たします。 セグメント.
「トラック」セグメントの高さを調整する
高さを定義しましょう セグメント:
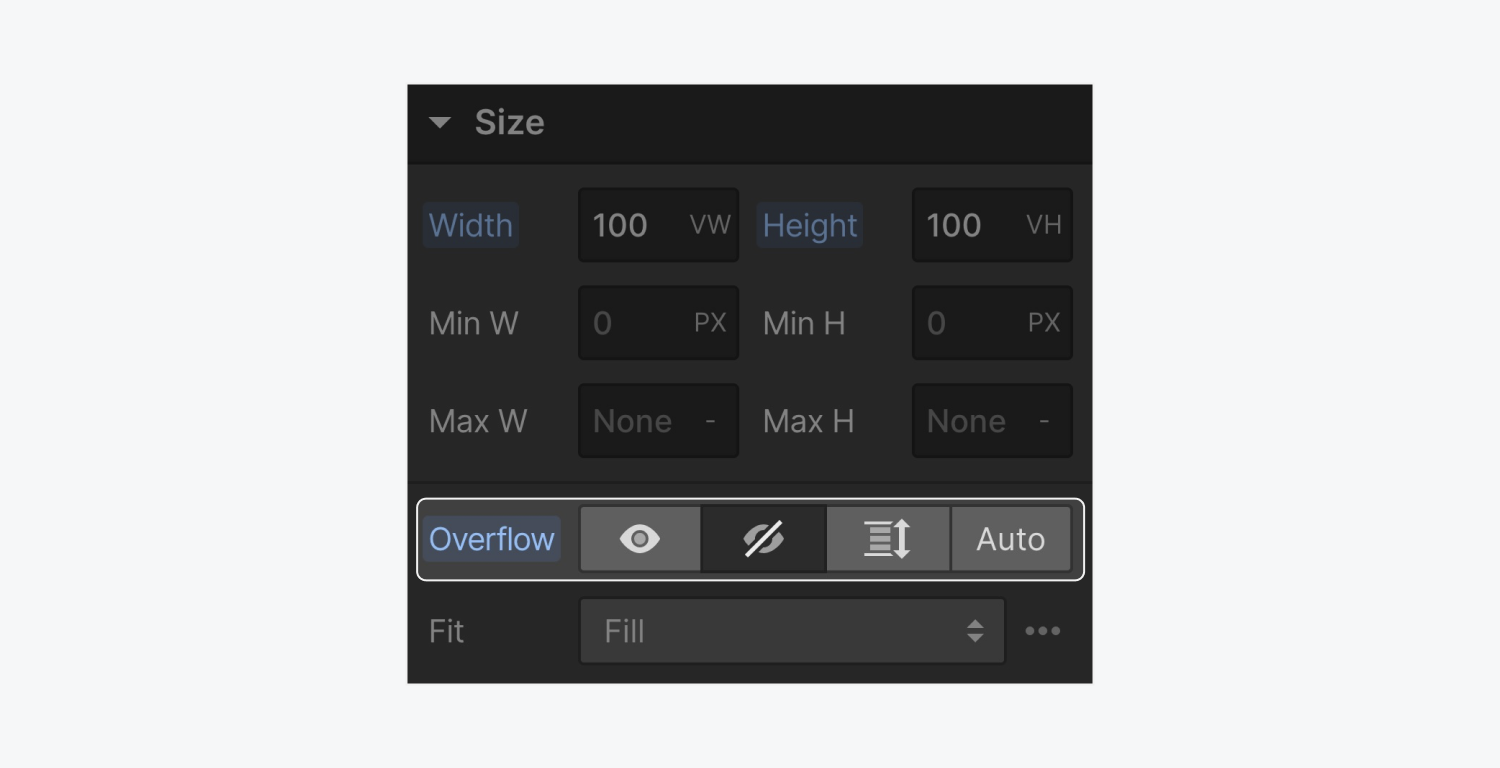
- 公開する スタイルパネル > サイズ
- 指定する 身長 400vwとして
注意してください: VW (ビューポート幅) が利用されるのは、4 つの項目を水平方向にスクロールするためです。各項目は高さ 100vw に相当します (つまり、4 つの項目は 400vw に相当します)。
「カメラ」ブロックを配置する
次に、スクロールするアイテムを観察するためのビューポートとして機能する要素を統合しましょう。
- を置く ブロック要素 から 追加パネル 「トラック」に セグメント
- を入力 セレクタ分野 以内 スタイルパネル
- クラス名を ブロック要素 (例:「カメラ」ですが、任意の名前を選択できる柔軟性は保持されています)

インサイダーヒント: アクセスを早めることができます セレクタ分野 ショートカットキーを使用して選択した要素を コマンド + Enter (Macの場合) または コントロール + エンター (Windows の場合)。
「カメラ」の設計
カメラ" ブロック スクロールアイテムが表示されるウィンドウとして機能します。「カメラ」を選択すると、 ブロック、その寸法がビューポートと正確に一致することを確認し、親コンポーネントに固定されたままにします。
- アクセス スタイルパネル > サイズ
- 確立する 幅 100vw(ビューポート幅の100%に相当)
- 定義する 身長 100vh(ビューポートの高さの100%に相当)
- 下にスクロールして 位置 設定で スタイルパネル
- 位置を変更する 静的 に スティッキー
- 0ピクセル(「トラック」の上部と下部の間隔)の上部の位置を統合します。 セグメント そして「カメラ」の上部 ブロック)
要素をスティッキーとして設定すると、親要素がその子要素が固定されるコンテナーとして自動的に定義されます。
「フレーム」ブロックを構築する
「フレーム」を確立しましょう ブロック アイテムを水平に揃えるには:
- 挿入 ブロック要素 から 追加パネル 「カメラ」に ブロック
- アクセス セレクタ フィールド内の スタイルパネル
- 名前を ブロック要素 (例:「フレーム」ですが、任意の名称を選択することは自由です)

アイテムを挿入
まず、イラストを囲む要素を生成します。

- 公開する パネルを含める そして、 セクションブロック
- 落とす セクションブロック 「コンテナ」内 divブロック の中に ナビゲーター
- タップして セレクタ 箱の中の デザインパネル
- クラス名を割り当てる セクションブロック (例:「アーティファクト」ですが、好きなタイトルにすることができます)
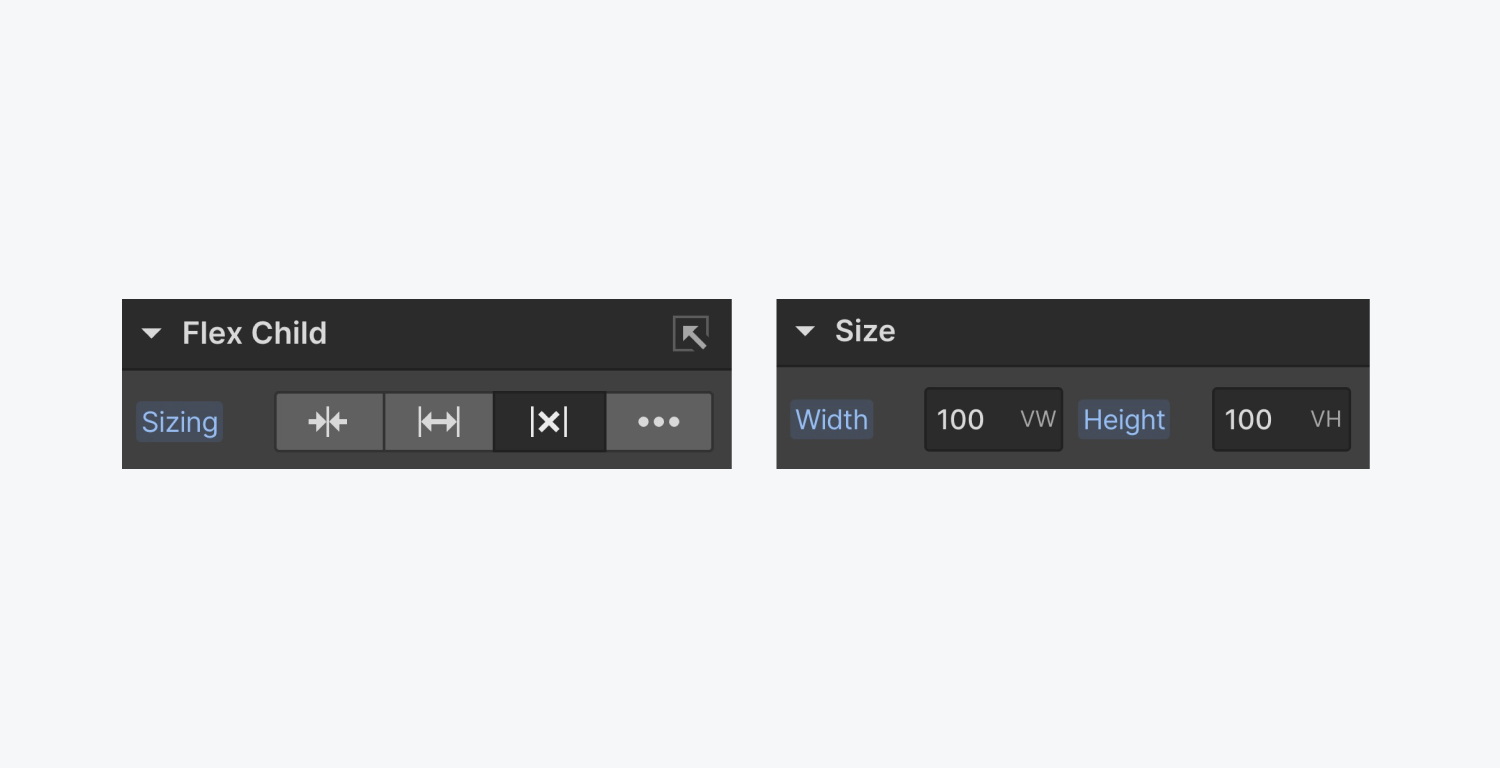
- 拡大する デザインパネル > フレックスアイテム そして確立する 寸法 として 縮小も拡大もしない
- アクセス デザインパネル > 範囲 割り当てる 幅 100%と 高度 100%の

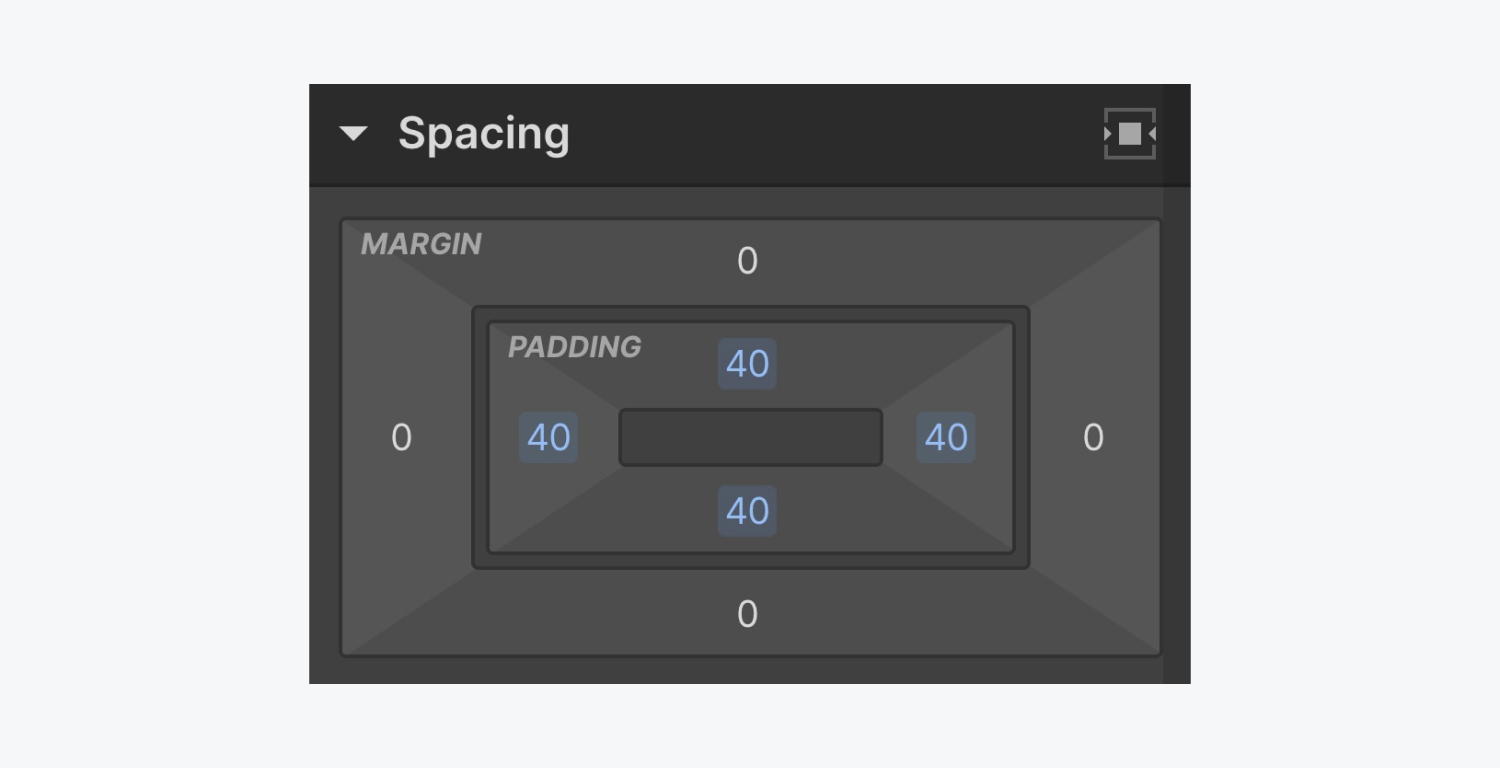
また、アイテムに余裕を持たせるために、すべての端にクッションを追加するオプションもあります(たとえば、各辺に40ピクセルのクッション)。これを実行するには、 デザインパネル > 間隔 パディングを修正します。

現在、「アーティファクト」内に画像を埋め込むことができます。 セクションブロック 私たちは結成したばかりです。
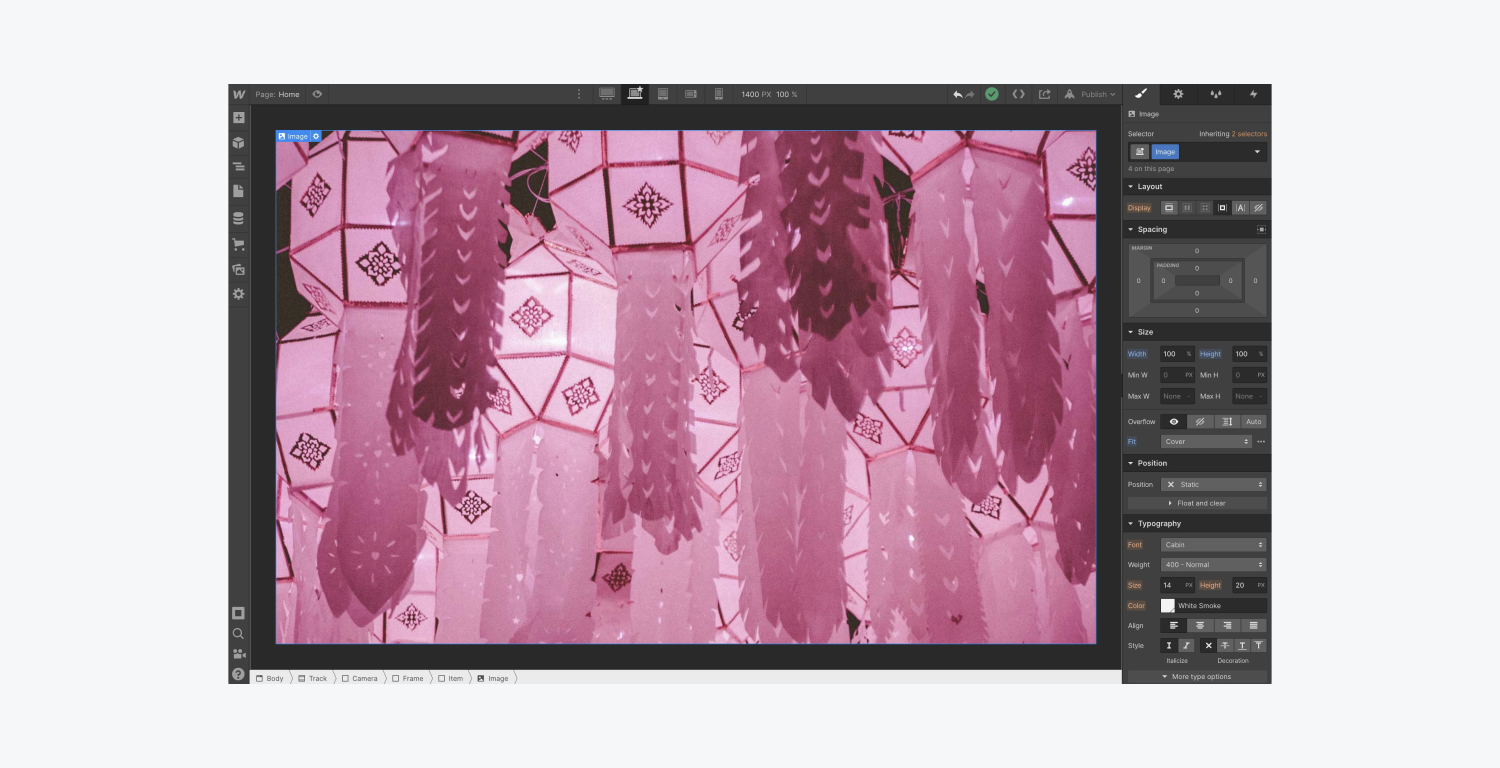
アイテム内のビジュアルをカスタマイズする
この例では、「アーティファクト」の幅と高さ全体を占めるイラストを使用しています。セクションブロック.

同様に、画像に余裕を持たせるために、画像のすべての端にパディングを追加する必要があります。
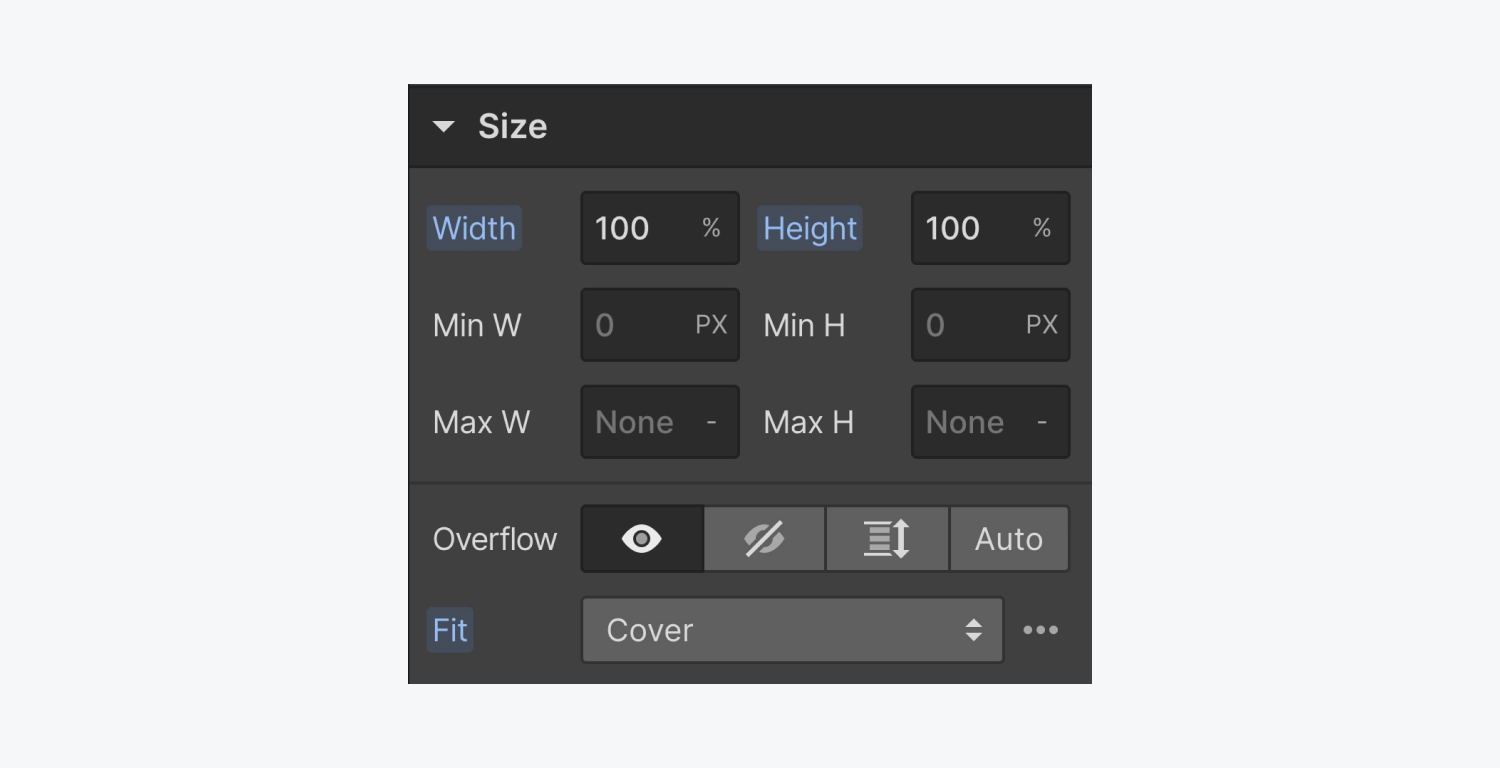
- 打ち上げ デザインパネル > 範囲
- 割り当てる 幅 100%として
- をセットする 高度 100%として
- 調整する フィット に 包括

アイテムの「ビューファインダー」を設定する
マウスまたはトラックパッドを使用して左右にスクロールすると (Windows ではスクロール中に SHIFT キーを押す)、「ビューファインダー」の概要に表示されるすべてのアイテムをプレビューできます。
しかしながら、アイテムは「ファインダー」の視点からはみ出しており、これは予想された結果ではありません。私たちの目的は、相互作用によってアイテムが組み込まれたときに、そのビュー内でのみアイテムを観察することです。画像がはみ出ないようにするには、次の操作を行います。
- 「ビューファインダー」を選択する divブロック (またはあなたが指定した通り)
- 拡大する デザインパネル > 範囲
- 構成、設定 オーバーフロー として 隠れた

「ビューファインダー」のオーバーフローを非表示に設定すると、左右にスクロールしようとする試みが妨げられます。これにより、操作を調整して「コンテナー」を右から左に再配置できるようになります。
操作を調整する
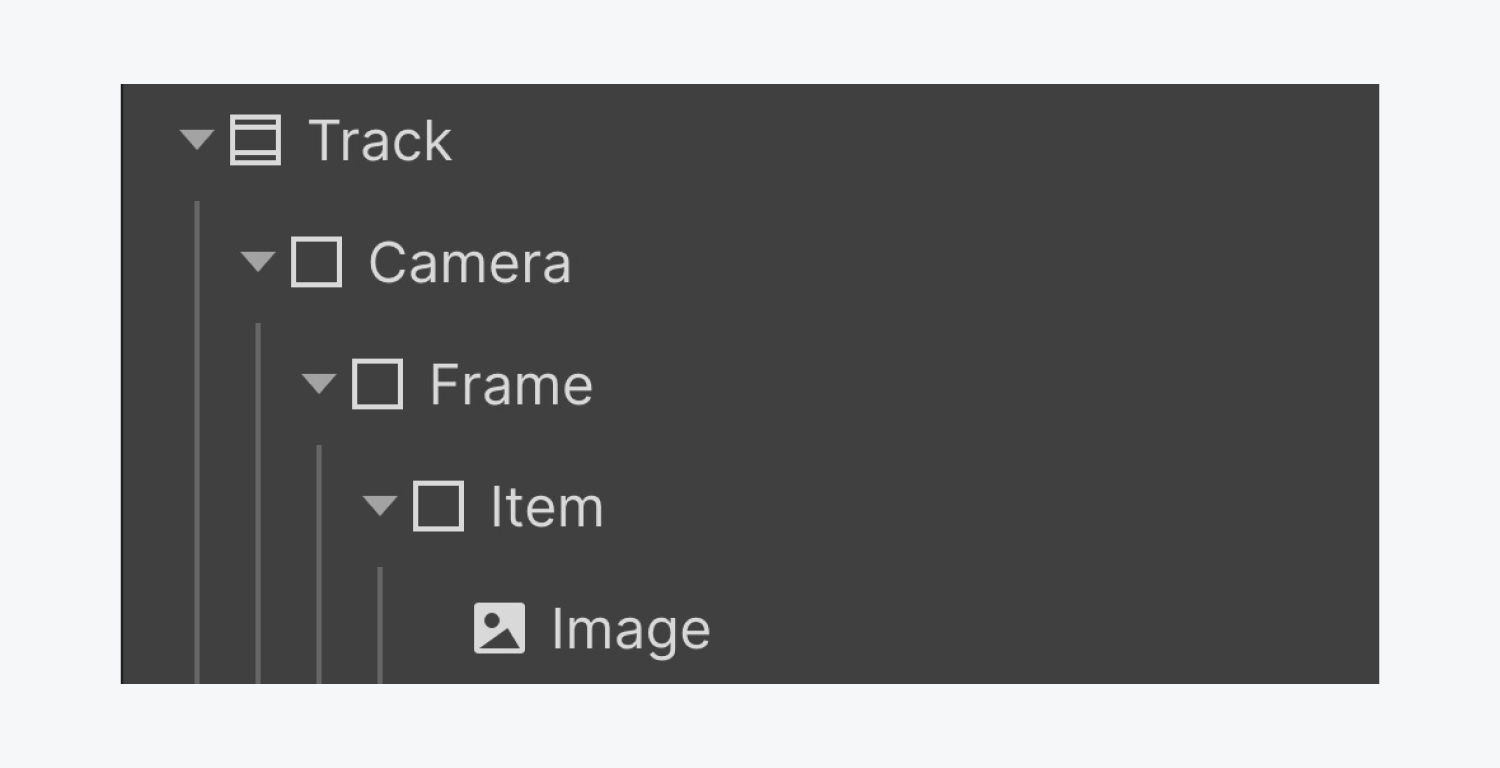
私たちのシナリオでは、コンポーネントは「トラック」で構成されています。 セクション > 「ビューファインダー」 divブロック > 「コンテナ」 divブロック > 「アーティファクト」 divブロック > イラスト要素。

このインタラクションの目的は、「トラック」 divブロック 相互作用を誘発し、「フレーム」をシフトさせる ブロック分割 右から左へ。
トリガーを確立する
「トラック」を選択 セグメント そして開く インタラクションパネル:
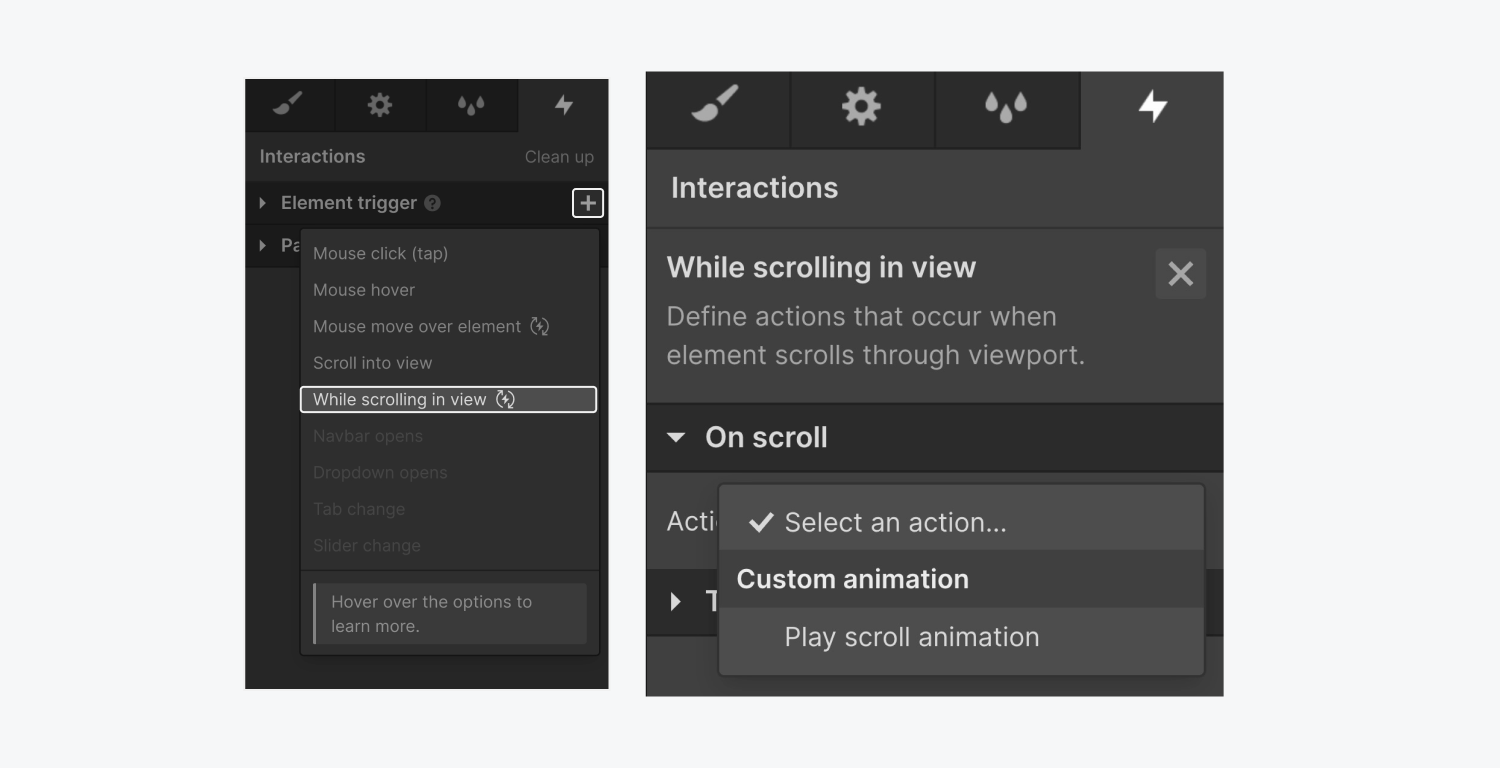
- 追加記号をタップすると 要素トリガー
- 選ぶ 画面内スクロール中
- ドロップダウンを押して アクション
- 選ぶ スクロールアニメーションを再生
- 追加記号をタップすると スクロールアニメーション 新しいアニメーションを開始する
- 新しいアニメーションに名前を付けます(例:「水平スクロールアニメーション」)

インタラクションで「フレーム」を置き換える
「トラック」を指定しました セグメント トリガーとして「フレーム」を選ばなければなりません ブロック分割 の中に ナビゲーター「フレーム」を選択することで ブロック分割 インタラクションの作成中に、「フレーム」にアニメーションを組み込むことができます。 ブロック分割.
戻る インタラクションパネル、そして「フレーム」上でのインタラクションを作成してみましょう ブロック分割 トラック セグメント 見えてくるもの:
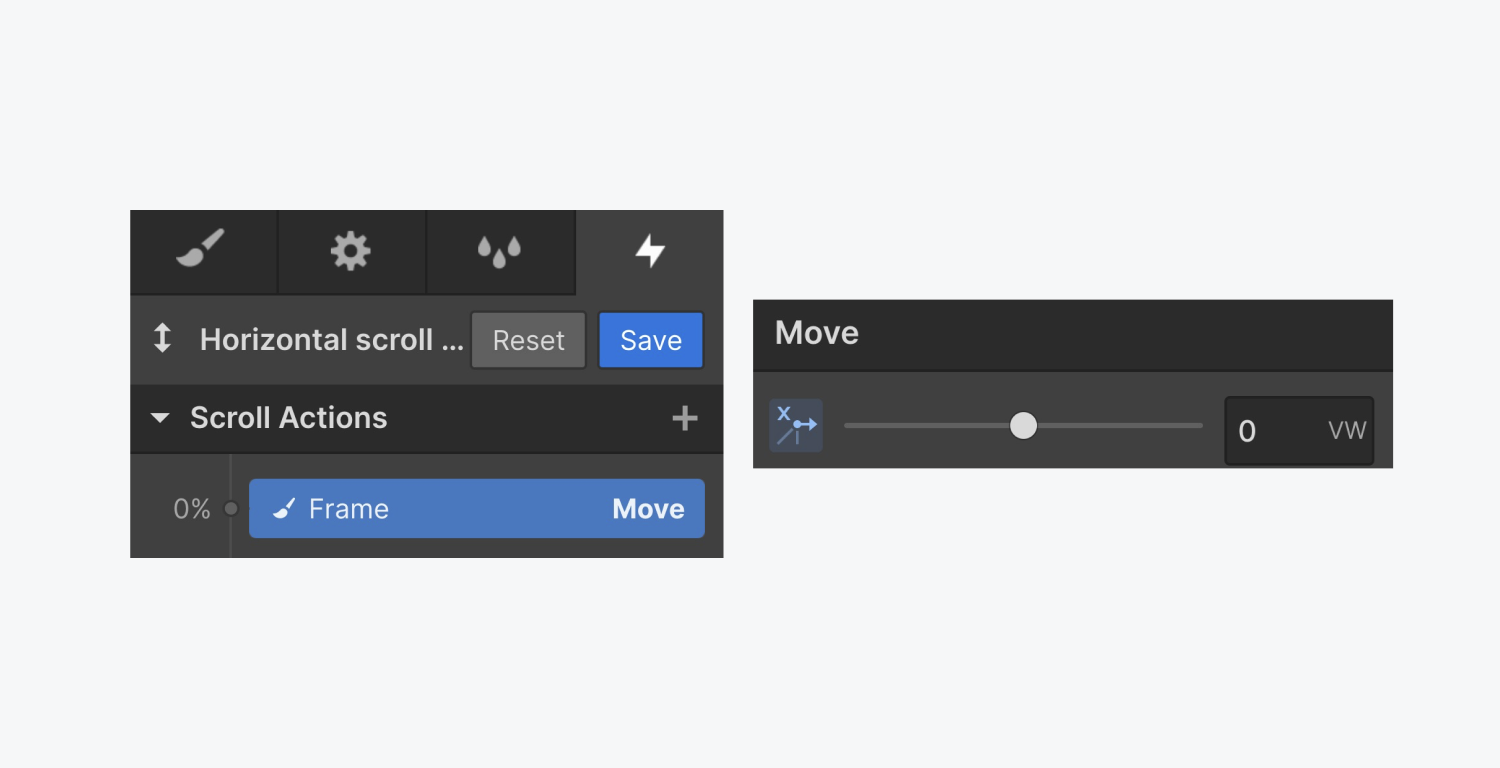
- 加算記号をタップします
- 選ぶ シフト
- x軸のシフトを0%から0vwに修正します(これが相互作用の開始点であるため)

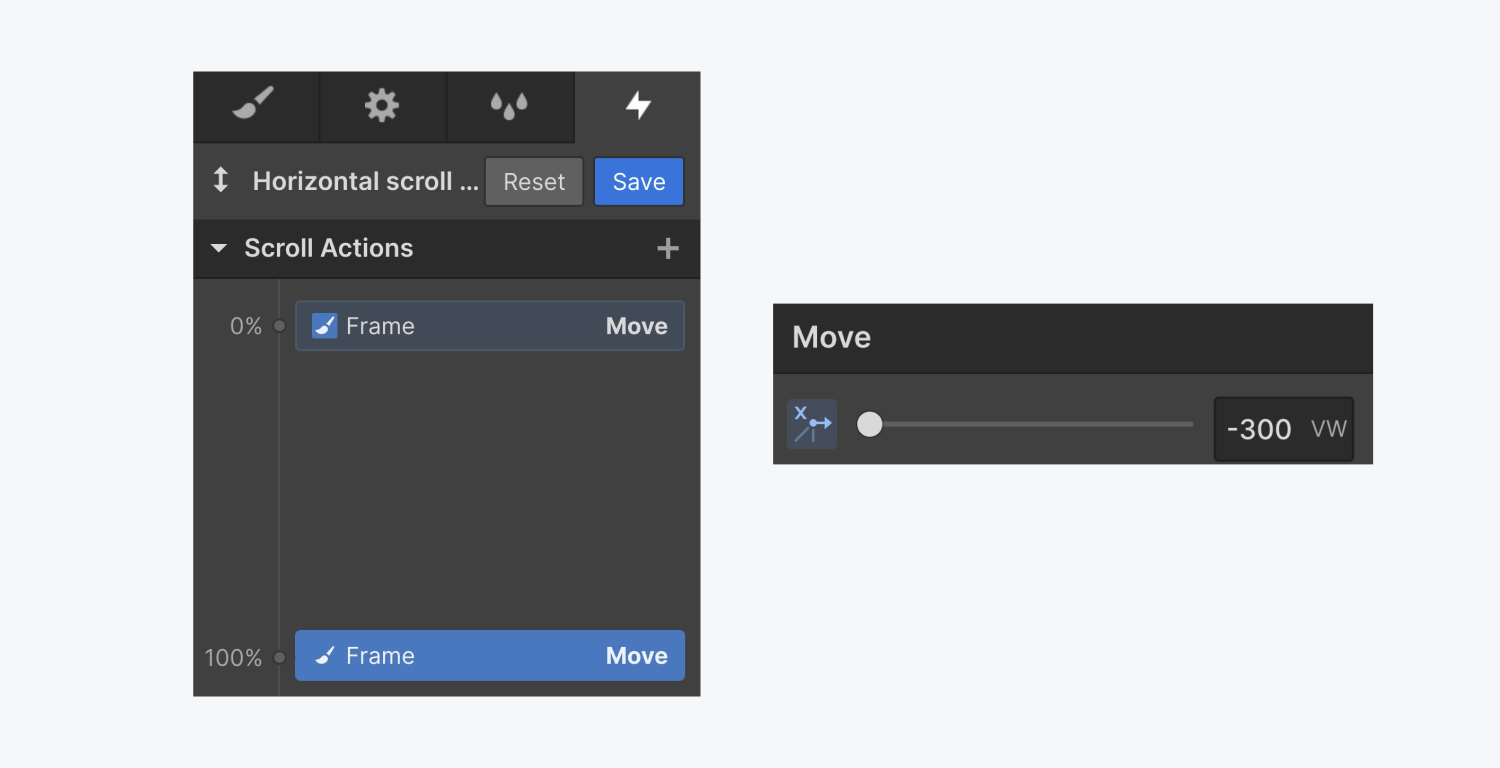
最後のステップは、x 軸のシフトを 100% から -300vw に調整することです。

どうすれば-300vw になるのか? トラック セグメント 400vw ですが、スクロール中はビューポートの全幅 (100vw) のみが表示されます。
4 つの項目すべてを左にスライドするには、X 軸のシフトを 100% から -300vw に設定して、フレーム 400vw を左にシフトする必要があります。400vw は、スクロールを開始する前に観察される最初の 100vw も考慮します。
インタラクションのオフセットを調整する
デザイナーの目のアイコンをクリックすると、ウェブサイトのライブプレビューが表示されます。新しいインタラクションをテストすると、インタラクションの開始が早すぎるため、次のインタラクションに進むことがわかります。 セグメント あまりにも急ぎすぎた。
2 つの方法でインタラクションを微調整できます。
- アニメーションの開始を20%に変更します
- 「トラック」がクリックされたときにアニメーションを開始するように変更します。 セグメント 完全に見える
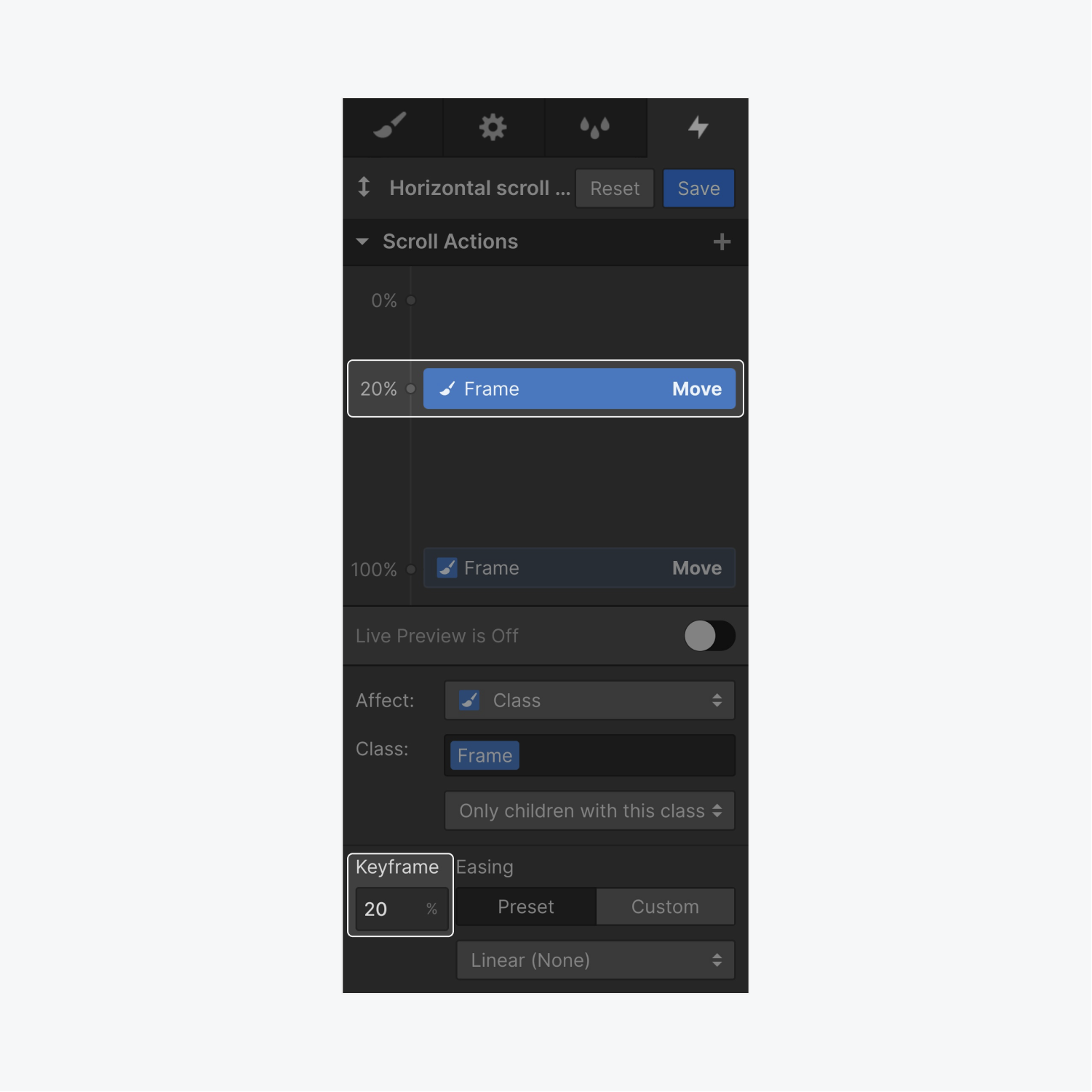
アニメーションの開始を 20% から開始するように修正します。
- 展開する インタラクションパネル > 「水平スクロールアニメーション」インタラクション
- を押す シフト 0%で始まるアクション
- キーフレームを20%に調整します

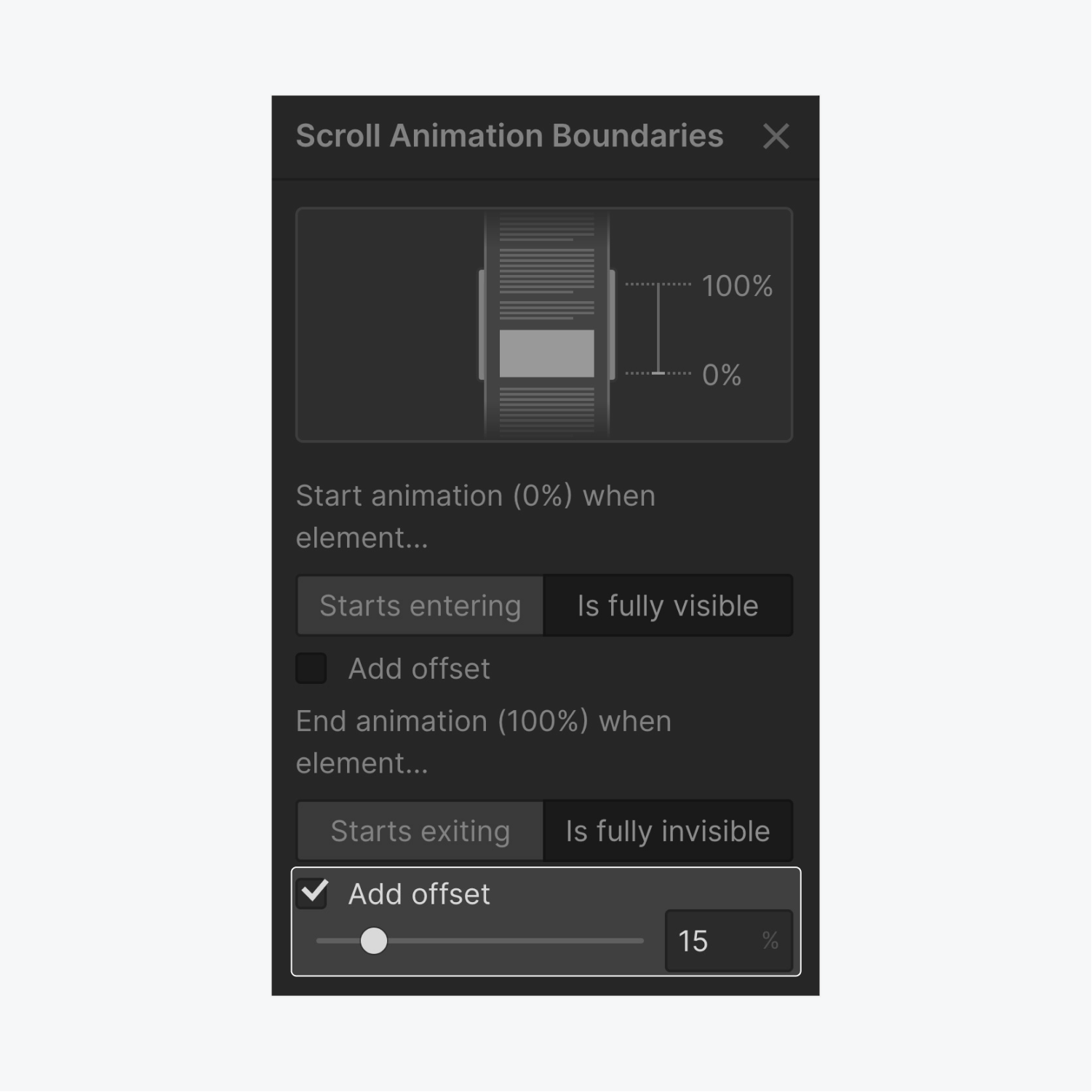
「トラック」がクリックされたときにアニメーションが開始するように調整するには、 セグメント 完全に表示されます:
- 展開する インタラクションパネル > アニメーションの境界
- 選ぶ 完全に見える

ライブプロジェクトをプレビューすると、最初のアイテムが完全に表示されたときにインタラクションが開始されますが、途中で終了していることがわかります。インタラクションは「トラック」の終了に達します。 セグメント 私たちのやり取りがまだ続いている間に。
対話の結論をパーソナライズする
再訪 インタラクションパネル、 そして アニメーションの境界アニメーションの結末を15%あたりに調整してみましょう。

プロジェクトをプレビューすると、「トラック」までスクロールできます。 セグメント そして、私たちのインタラクションにより、4 番目の最後の項目に到達するまで項目が水平方向にスクロールされます。
モバイルデバイスに合わせて調整
水平スクロール アニメーションを構成する際に覚えておくべき要素の 1 つは、タブレット ユーザーとモバイル ユーザーの使いやすさです。モバイル デバイスのユーザーが左右に移動しようとすると、水平スクロール操作は、ユーザーが垂直にスクロールする場合にのみ機能するため、期待どおりに動作しません。したがって、モバイル ユーザーにとってあまりユーザーフレンドリーなエクスペリエンスは提供されません。
デスクトップ ユーザーのみにインタラクションが行われるように構成するには:
- 「トラック」を選択 セグメント
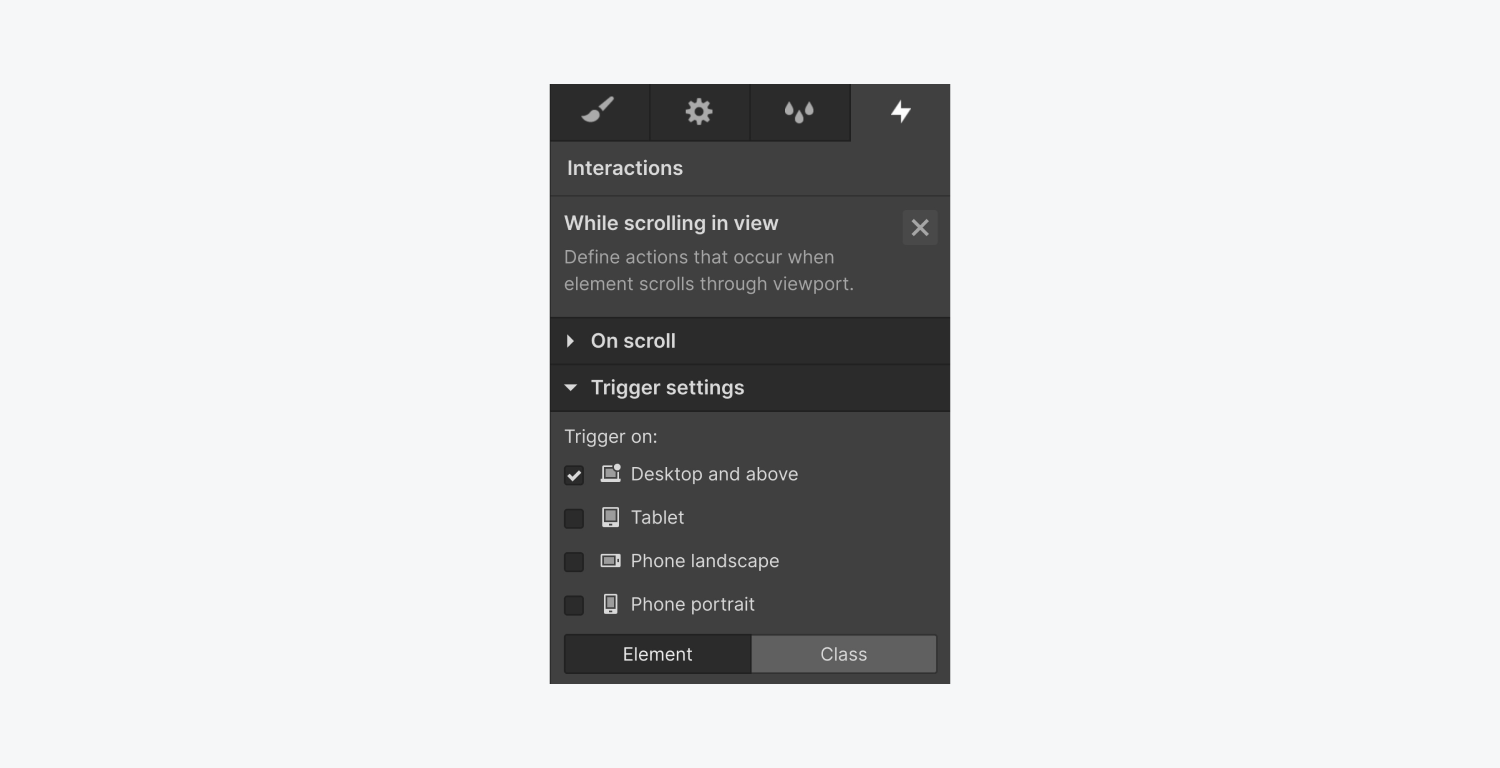
- アクセス インタラクティブパネル
- というインタラクションをクリックします 画面内スクロール 以前に設定した内容(例:「水平スクロール時のアニメーション」)
- このインタラクションを有効にしたくないモバイルデバイスのチェックを外します(例:タブレット、電話の横向き、電話の縦向きのブレークポイント)

現在、モバイル デバイスではインタラクションが無効になっているため、タブレットや小さい画面での垂直スクロールに合わせてレイアウトを最適化する必要があります。
モバイル「トラッキング」セクション
- 選択してください タブレット ブレークポイント
- 「トラック」を選択 セグメント デザインボード上
- アクセス スタイリングセクション > 寸法
- 変更する 身長 400vwから自動(内部の内容に応じて高さを自動的に調整できます)
モバイル「カメラ」のブロック
- 「カメラ」を選択 ブロック
- アクセス スタイリングパネル > 寸法
- 幅と高さの両方を自動に設定する(コンテンツが利用可能なスペースを埋めるようにする)
- 保つ オーバーフロー で デフォルト 表示設定(小さい画面にすべてのコンテンツを表示する)
モバイル「フレーム」のブロック
- 「フレーム」を選択 ブロック
- アクセス レイアウト設定 > フレックスボックス
- 変更 フレックスボックス からの方向 水平 に 垂直
次に、「アイテム」のスタイルプロパティを調整します。 ブロック 必要に応じて垂直スクロールのデザインに適合します。
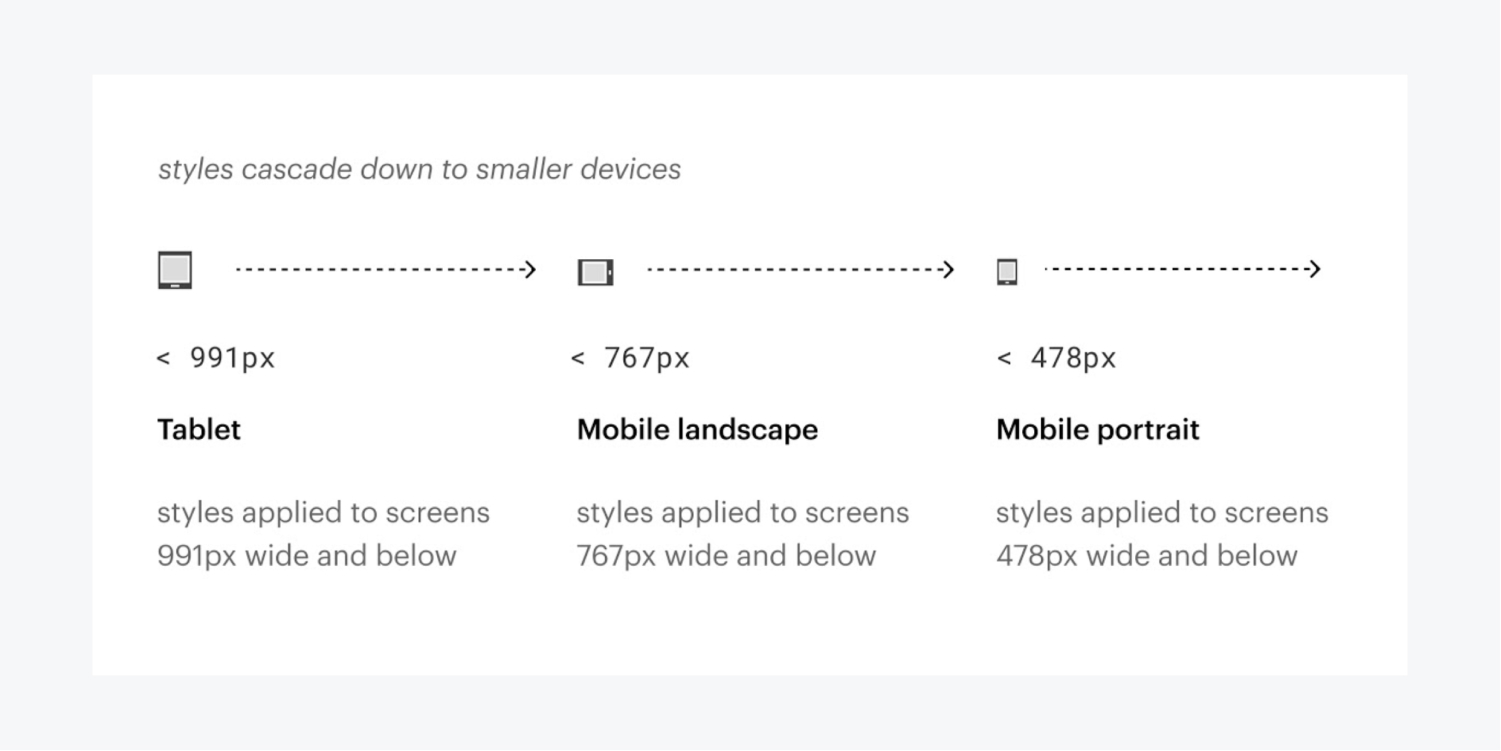
ご注意ください: タブレット ブレークポイントで行われた変更はデスクトップ ビューには影響しませんが、モバイル ランドスケープ ブレークポイントとモバイル ポートレート ブレークポイントの両方に反映されます。

これで完了です。Webflow での水平スクロールが正常に設定されました。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日