- ベースカラー
- プライマリシェード
- 二次シェード
- ホバー効果

ベースカラー
ソフトUIスタイルのボタンをデザインする場合、ボタンのベースカラーがコンテナの背景色と一致するようにすることを目標とします。たとえば、 ボタン プロジェクトの最上位セクションのコンポーネント。

背景トーンを同期するには:
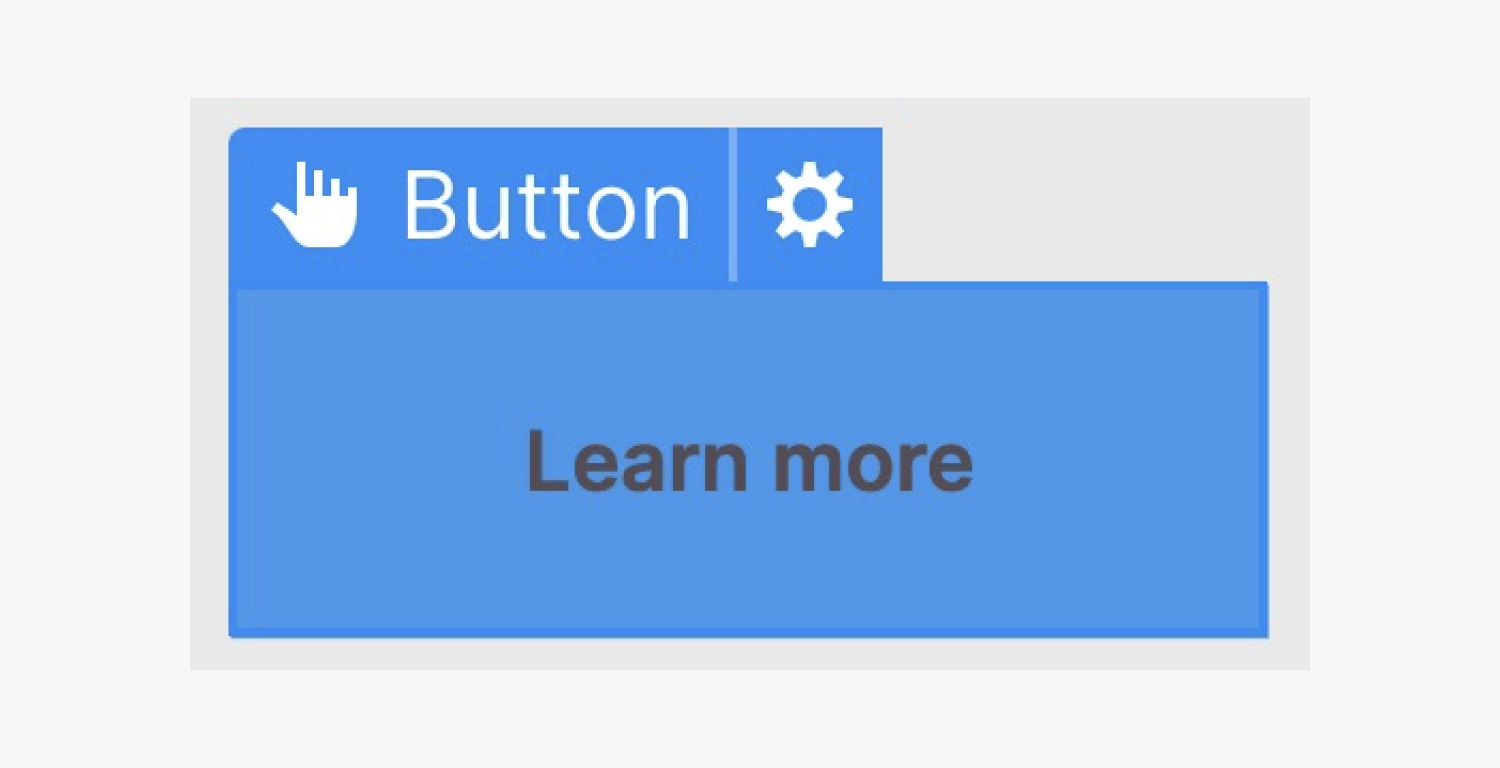
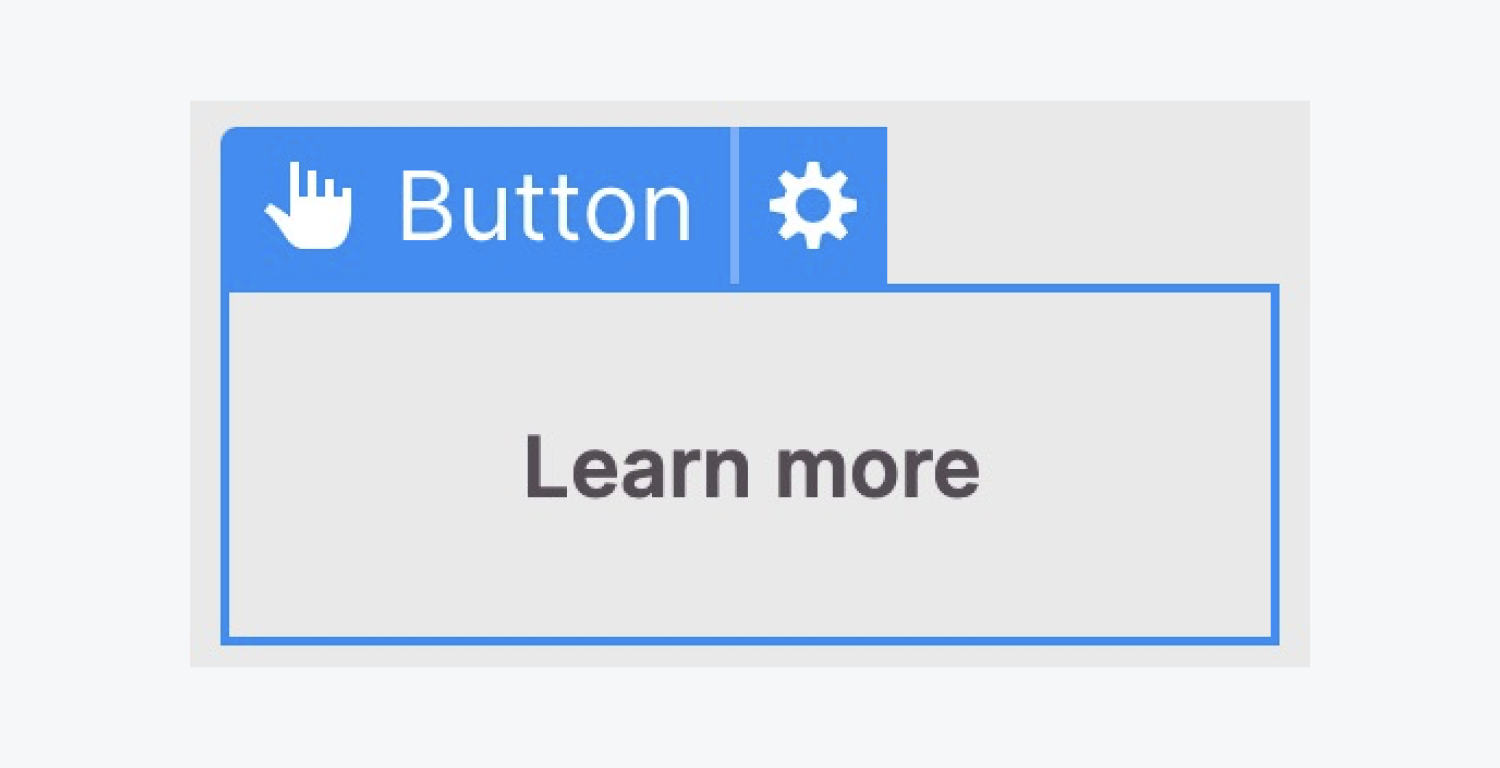
- 紹介する ボタン ワークスペースに要素を追加する
- 選択後 ボタン、クラス名を割り当てます セレクタ フィールド(例:ボタン)
- の中に スタイルパネルスポイトを使ってセクションの色を選択し、それを適用します。 ボタンの 背景

これで、上部のセクションの背景色と一致するボタンができました。

基本デザインが完了しました。次に、プライマリ シャドウ (ボタンの右下隅のシャドウ) を作成して、ボタンの外観を強化しましょう。
プライマリシェード
ソフト UI ボタンの右下端に影の効果を導入します。さらに、影の設定を柔軟に調整して、希望する視覚効果を実現できます。
最初の影を導入するには:
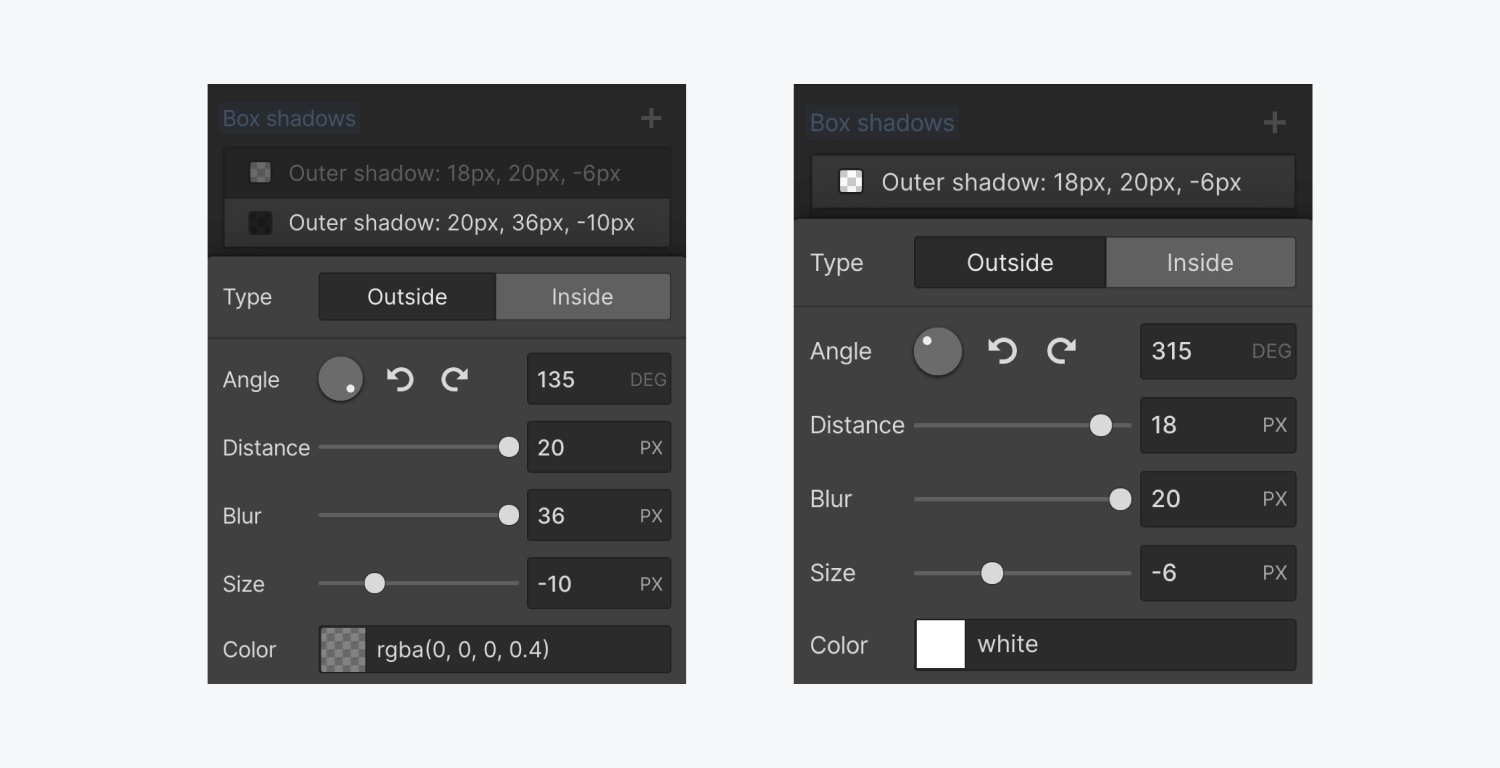
- とともに ボタン 選択したら、横にあるプラスアイコンをクリックします ボックスシャドウ の中に スタイルパネル
- カスタマイズ ボックスシャドウ デザインに合わせて設定を変更します(例: 距離, ぼかし, サイズ、 そして 色)
最初の影に暗い色合い (例: #000000 または黒) を選択し、次に暗い色合いの不透明度を下げる (例: 不透明度を 80% に調整する) と、影が背景色とシームレスにブレンドされ、よりリアルな効果が得られます。
二次シェード
別の影を導入しましょう。ただし、今回は角度を反対側に変更します (最初の影からのオフセットを作成するため)。また、最初の影が暗いため、2 番目の影には明るい色相を使用します (例: #ffffff または白)。
2 番目の影を作成するには:
- とともに ボタン もう一度選択したら、横にあるプラスアイコンをクリックします ボックスシャドウ の中に スタイルパネル 2つ目の影を生成する
- 調整する ボックスシャドウ 設定をより明るい色調(例:#ffffffまたは白)に変更する
ご注意: 背景色が白の場合、この手法は効果的でない可能性があります。ソフト UI ボタンでは、片側の背景よりも暗く、反対側の背景よりも明るい影が必要です。
ホバーアニメーション
トランジションは、要素の異なる状態間を遷移するときにシームレスなアニメーションを作成する上で重要な役割を果たします。
この場合の目標は次のとおりです。ボタンの上にマウスを置いたときに影をわずかに変更して、持ち上げられたような外観を模倣することを目指します。
ホバー状態
当社の ボタン、私たちは ホバー 州。
これは、次の 2 つの簡単な手順で実行できます。
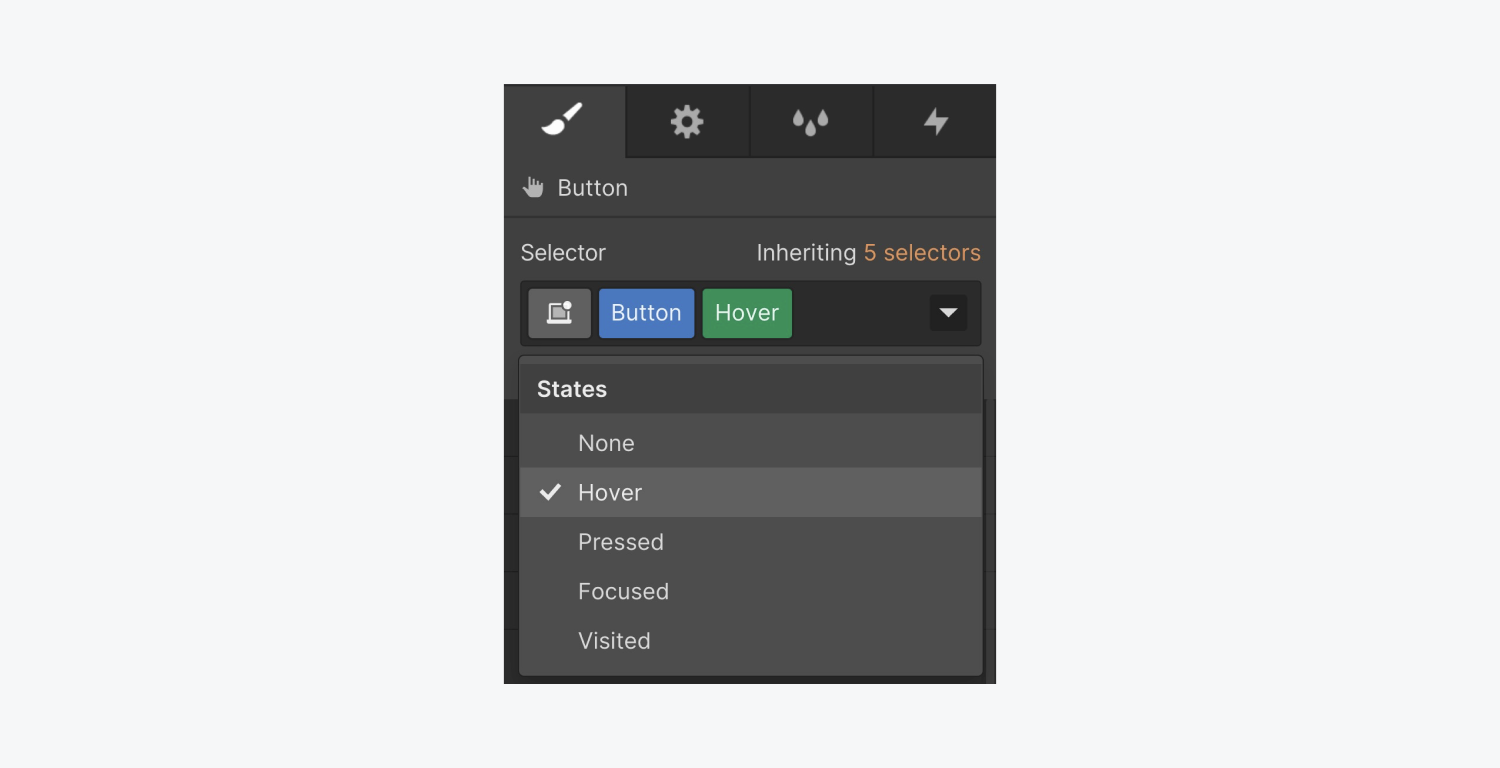
- ドロップダウン矢印をクリックします セレクタ セクション
- 選択してください マウスオーバー 効果

その後、シャドウプロパティに移動します( マウスオーバー 効果) を使用して、最初の影と二次的な影の両方をカスタマイズします。
影のサイズを拡大し、すべての影の属性を微調整して、ボタンが持ち上がったようなホバー効果を実現します。

を押す ESC 元に戻すには 普通 状態とプレビュー マウスオーバー デザインキャンバスに効果を与えます。

スムーズな移行
シームレスで段階的なアニメーションを実現するために、トランジションを設定しましょう。
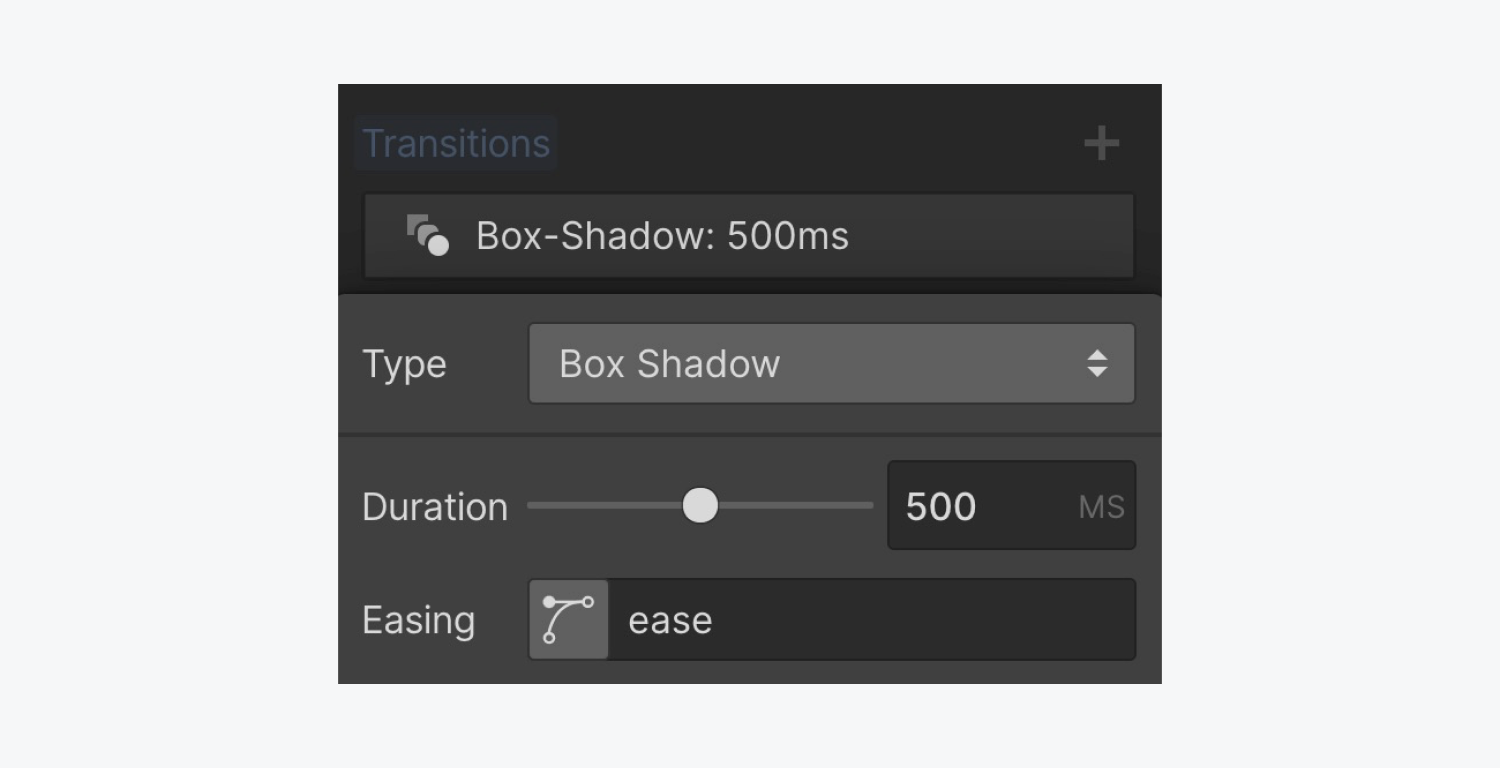
ニューモーフィックボタンを選択すると、 トランジション セグメント内の スタイリングパネル紹介する ボックスシャドウ transition (アニメーション化したい要素) を選択し、アニメーションの継続時間を指定します。

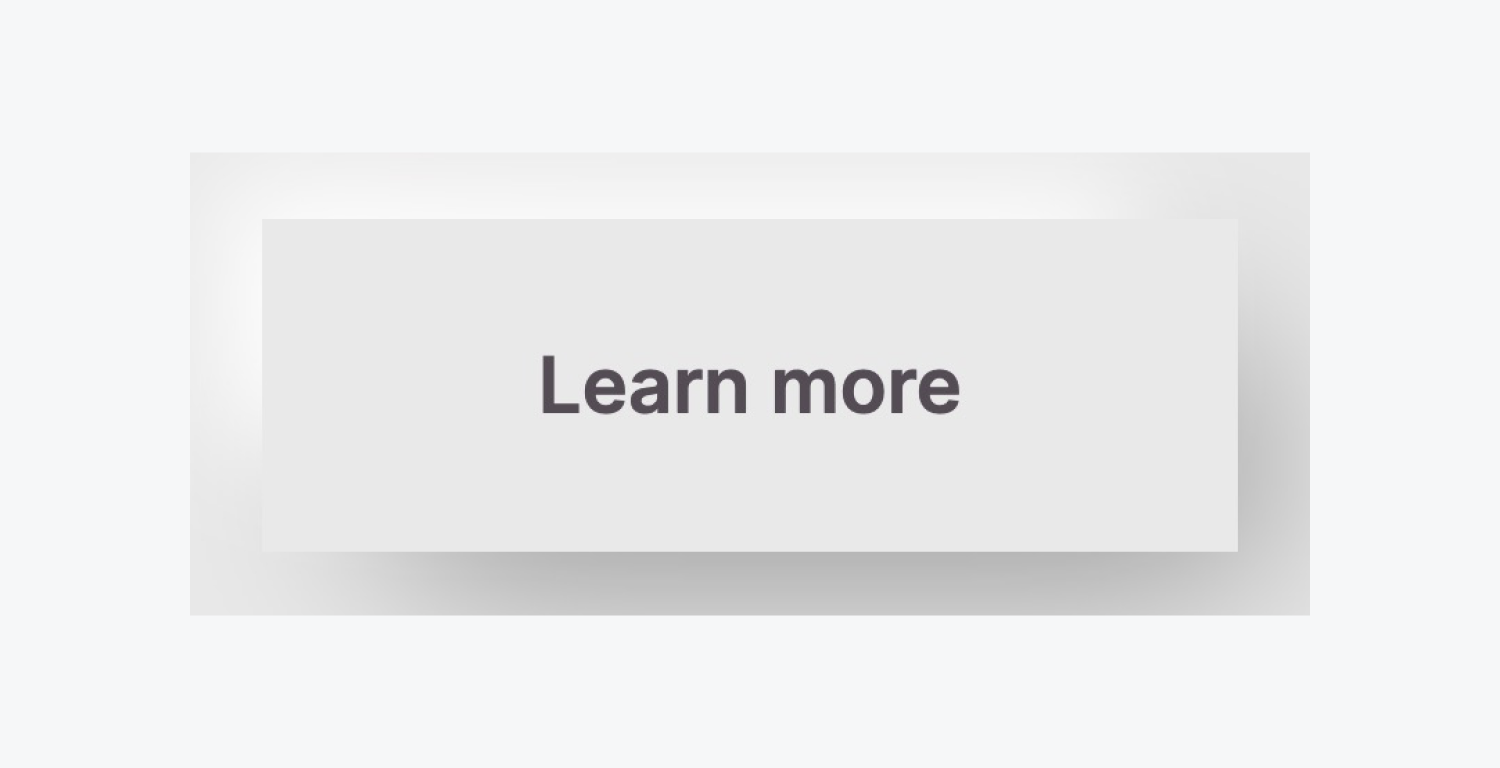
これでプロセスは完了です。これで、Webflow でニューモーフィック ボタンが正常に作成されました。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日