Webflow には、背景ビデオの再生/一時停止ボタンを設定するための組み込み機能が含まれており、サイト訪問者が背景ビデオ コンテンツの一時停止や再生を制御できる柔軟性が得られます。
役に立つヒント: 一時停止する方法が明確に示されていないビデオの自動再生は、サイト訪問者がタスクを完了せずにサイトを離れる上位 10 の理由の 1 つです。明確なビデオ コントロールを提供することで、サイト訪問者の直帰率を減らすことができます。
このチュートリアルでは、次の操作を行います。
- 再生/一時停止ボタンを組み込む手順
- 再生/一時停止ボタンのデザイン方法
再生/一時停止ボタンを組み込む手順
の設定 再生/一時停止ボタンを有効にする デフォルトでオンになっています 新鮮な 2022 年 6 月以降に追加された背景ビデオ。2022 年 6 月より前に追加された背景ビデオについては、この設定を手動で有効にする必要があります。
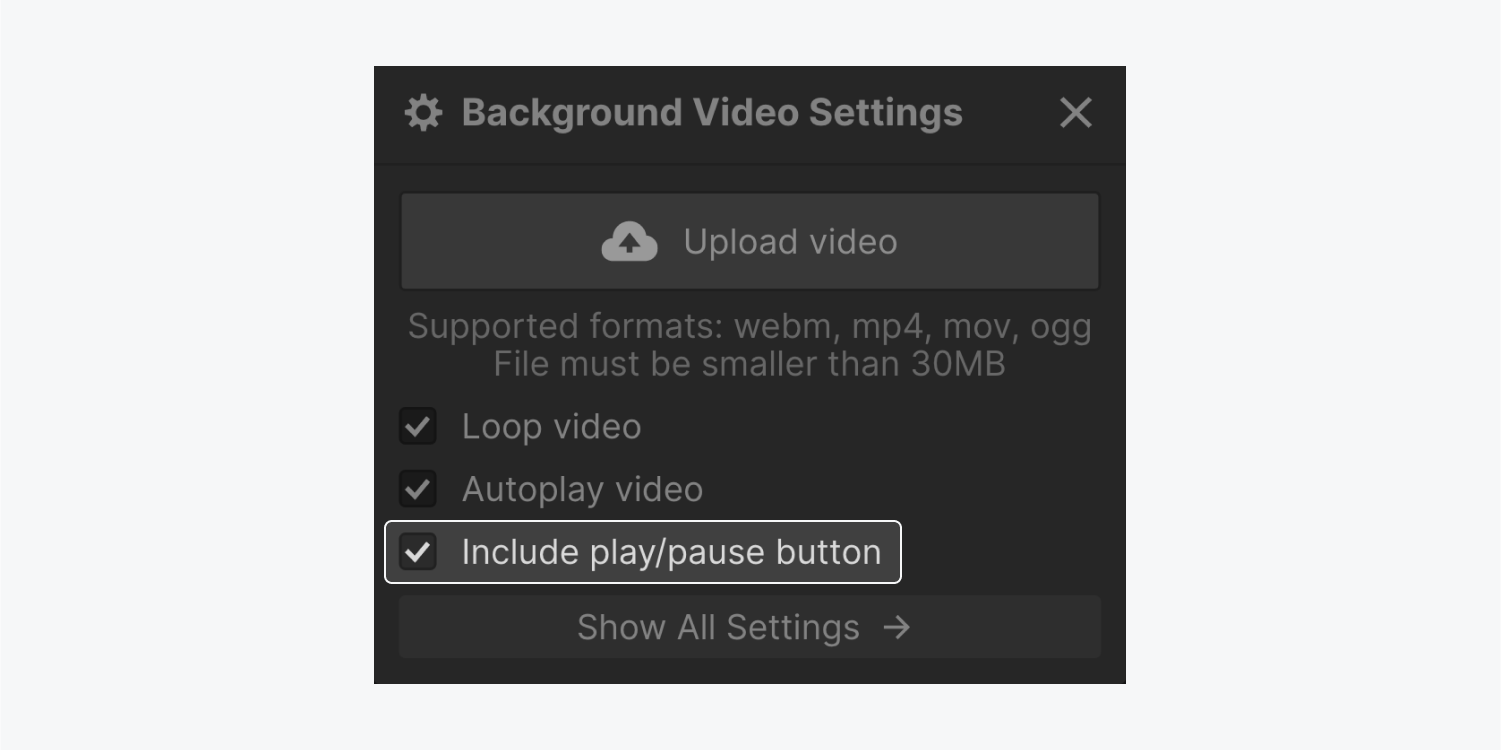
既存の背景ビデオに再生/一時停止ボタンを追加するには:
- 選択してください 背景ビデオ キャンバスの中に
- ダブルクリックして 背景ビデオ または 入場/返却 開く 背景ビデオの設定
- チェックkboxをチェック 再生/一時停止ボタンを有効にする
注記: 保管することを強くお勧めします 再生/一時停止ボタンを有効にする アクセシビリティ要件を満たし、サイト訪問者のスムーズな体験を保証するために、この設定を有効にしてください。さらに、この設定を無効にすると、 運動嗜好の減少 OS 設定で有効にされていないと、バックグラウンド ビデオを再生できません。

再生/一時停止ボタンのデザイン方法
一度 再生/一時停止ボタンを有効にする 設定を有効にすると、再生/一時停止ボタンを好みに応じて自由にカスタマイズできます。
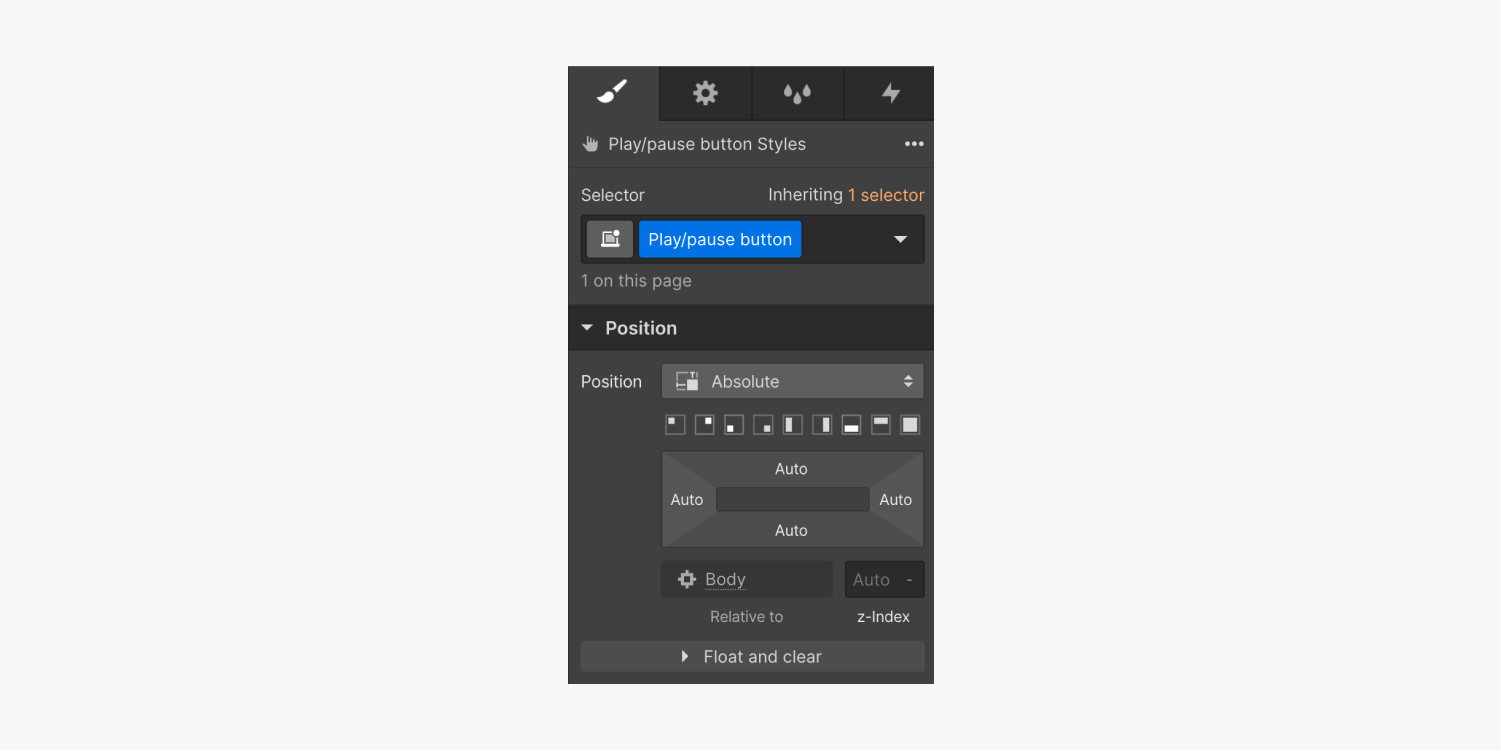
ボタンの位置合わせ
デフォルト設定では、 再生/一時停止ボタン 構成は 位置: 絶対、静的ではない最初の親要素との関係で(このシナリオでは、 背景ビデオ これは、背景ビデオ要素内にネストされたままになり、設定されていない要素の上に表示されることを意味します。 位置: 絶対位置: 絶対に関するさらなる洞察を得ます。

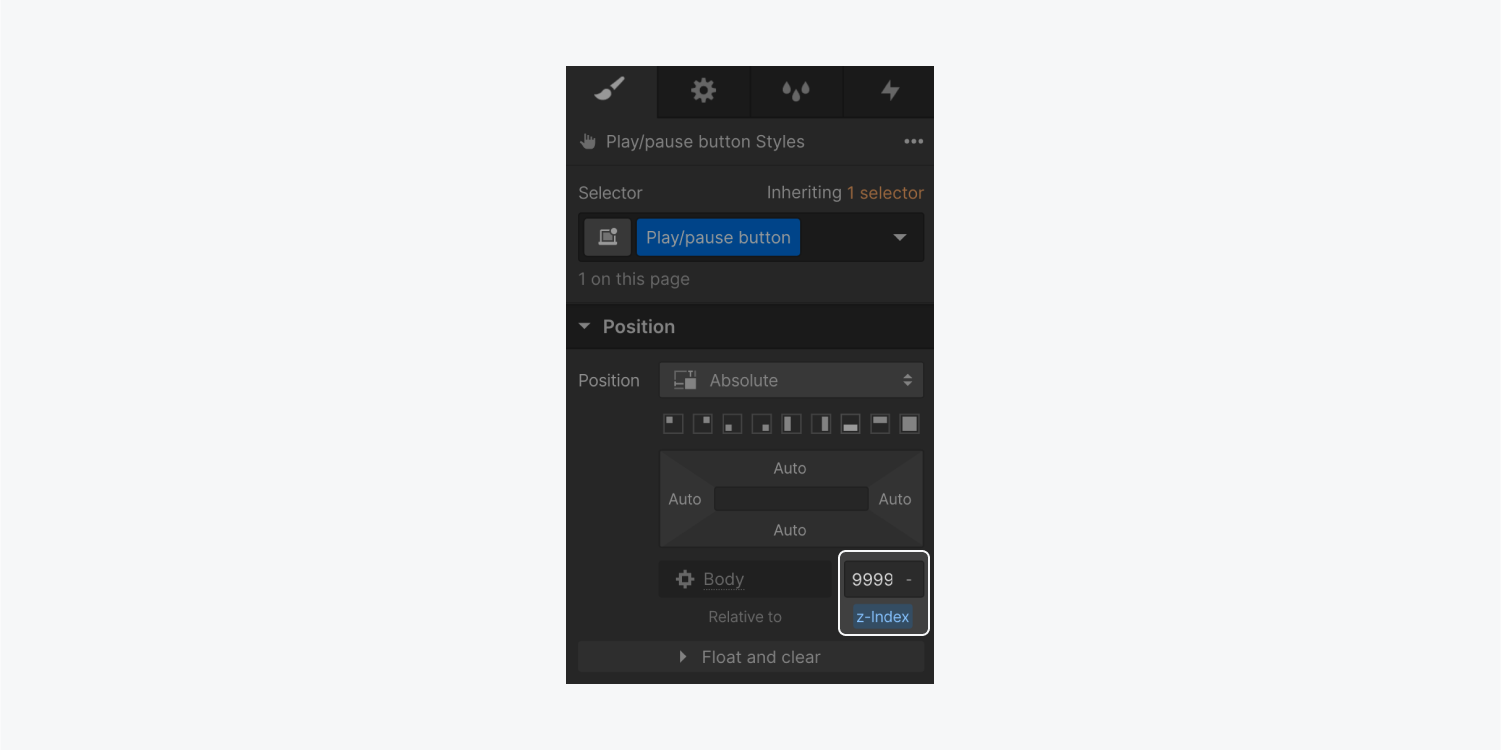
再生/一時停止ボタンが常に画面上部に表示されるようにするには、 背景ビデオ、選択することができます 再生/一時停止ボタン 要素を割り当てて Zインデックス 値。どの要素のデフォルトの Z インデックス値も 0 なので、0 より大きい値を指定すると要素は最上部に配置されます。9999 など、非常に高い Z インデックス値を使用することもできます。Z インデックス値の詳細については、こちらをご覧ください。

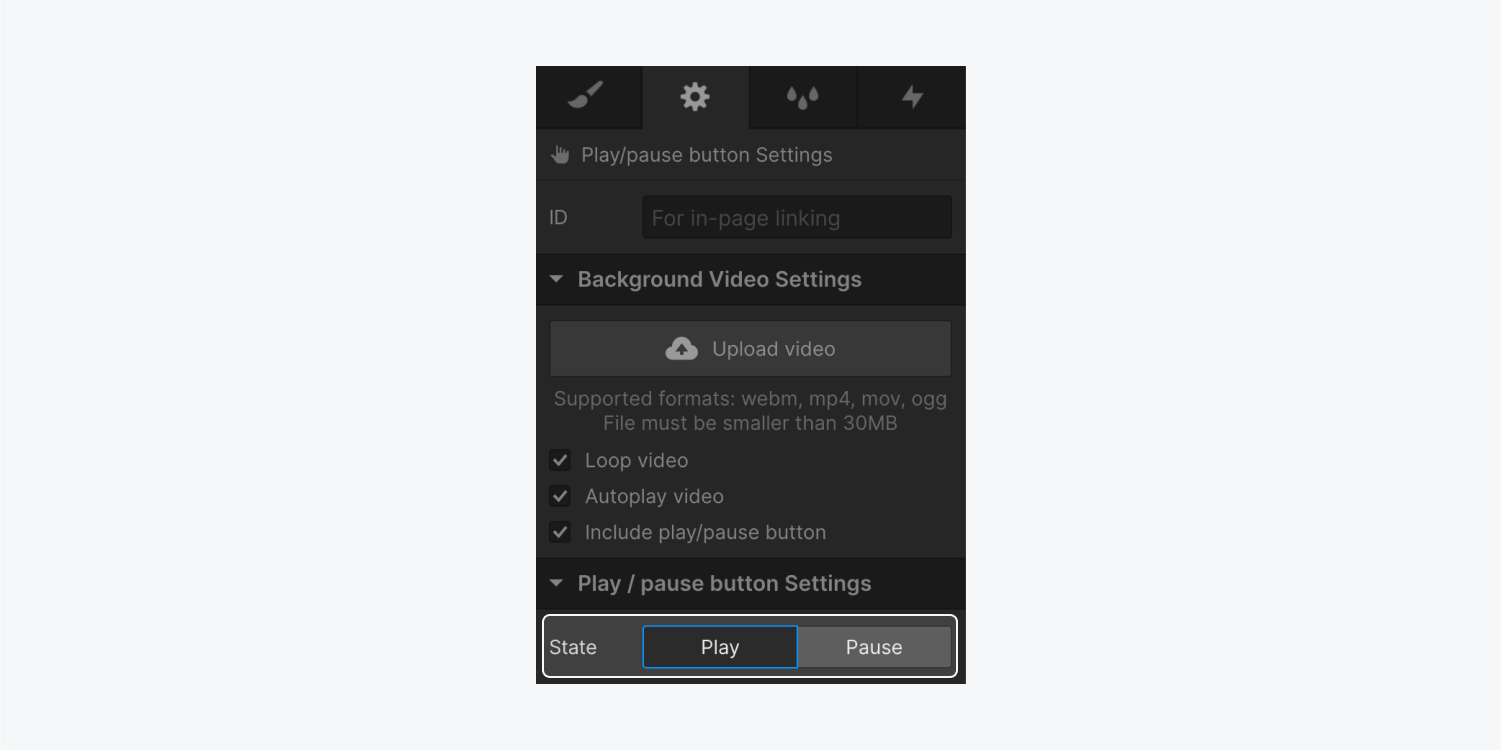
さまざまな状態に合わせてボタンアイコンをカスタマイズする
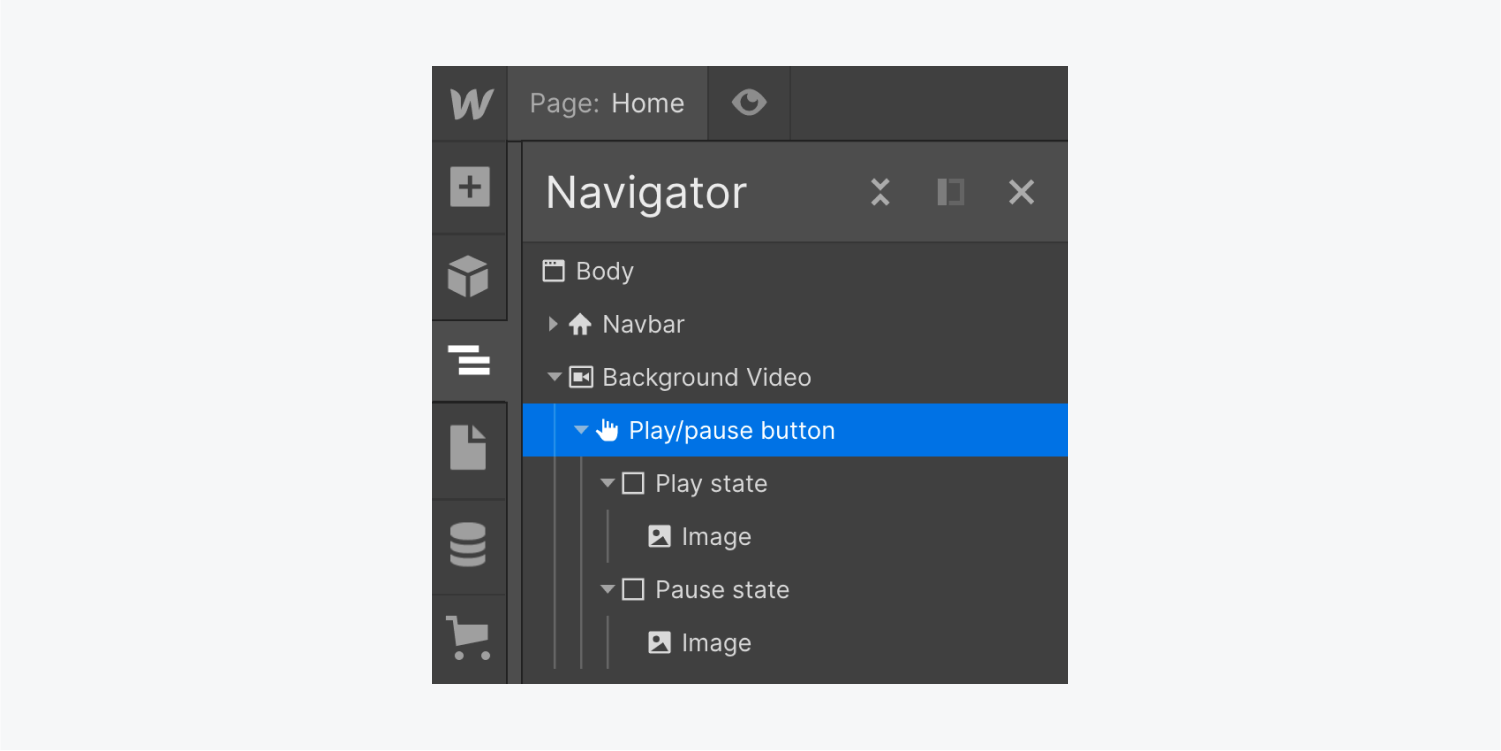
再生/一時停止ボタンには 2 つの状態があります。 遊ぶ そして 一時停止.

再生/一時停止ボタンには、デフォルトのアイコンとプリセットの代替テキストが付属しています。 遊ぶ そして 一時停止 ただし、任意の画像をアップロードすることもできます。
注記: デフォルトのアイコンを置き換えるときは、画像に代替テキストを含めることを忘れないでください。これにより、サイトをナビゲートするすべてのユーザーがボタンの機能を理解できるようになります。たとえば、画像の代替テキストとして「ビデオを再生」を使用できます。 一時停止 状態、および画像の代替テキストとして「ビデオを一時停止」と入力します。 遊ぶ 州。
デフォルトのアイコンを交換するには:
- アクセス アセットパネル 「雲”アイコンをクリックして、使用したい画像をアップロードします
- を選択 再生/一時停止ボタン キャンバス上または ナビゲーターパネル
- カスタマイズしたい状態を選択します(例: 遊ぶ または 一時停止) 内で 設定パネル > 再生/一時停止ボタンの設定
- 使用したい画像を選択してください アセットパネル そして、現在の状態に一致する要素にドロップします(例: プレイ状態 または 一時停止状態)
- 状態要素内のデフォルト画像を消去する

通常の画像と比較して、さまざまなサイズの画像やシンボルを使用するオプションがあります。コンテナ要素に応じて画像のサイズを調整できます(たとえば、 スタート/ストップキー).
親要素に応じて画像のサイズを調整するには:
- 選ぶ スタート/ストップキー 図面上または ロケーターセクション
- デザインしたいステータスを押します(例: 開始する または 所有) の中に 設定パネル > スタート/ストップキー設定
- 現在のステータスに対応するコンポーネント内の画像を選択します(例: 開始ステータス または ポジションステータスを保持する)
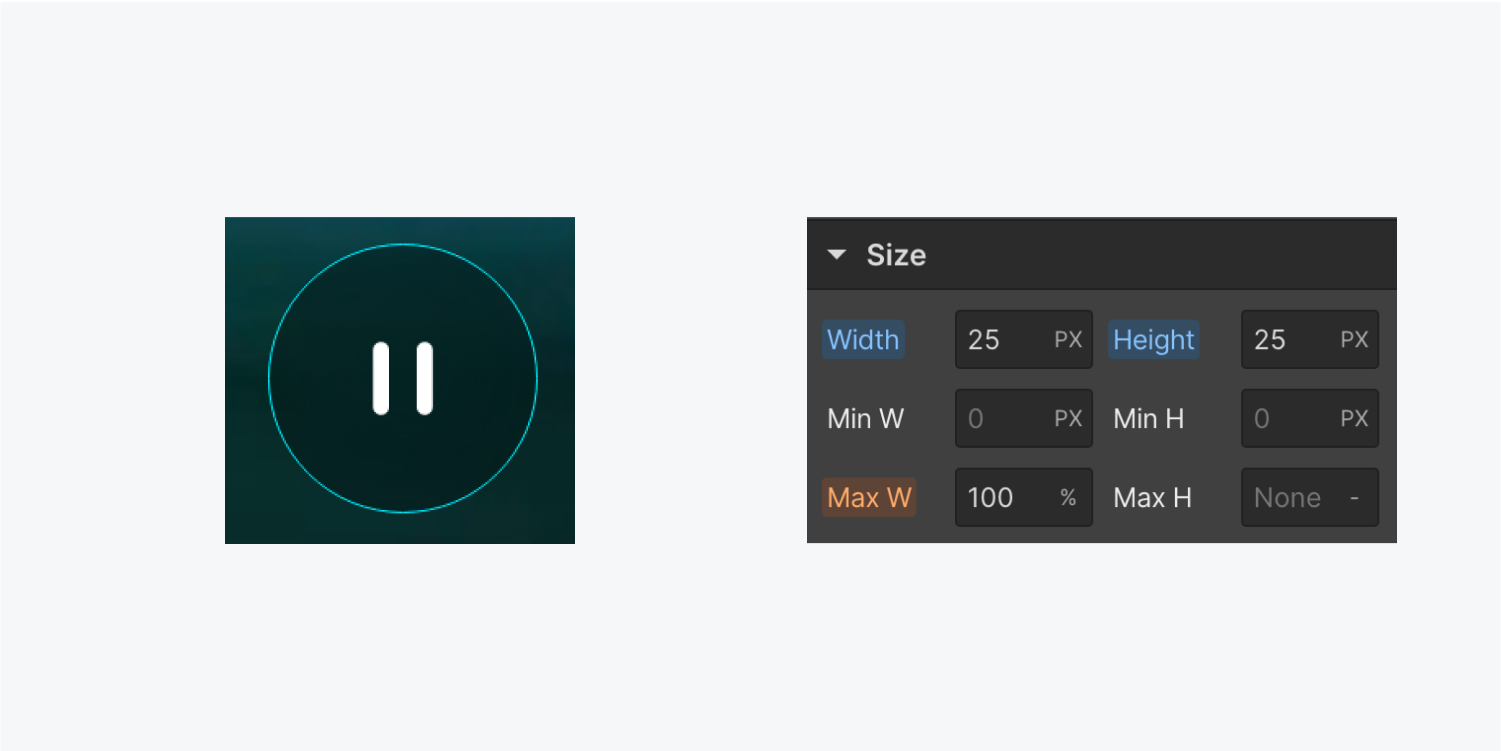
- 展開する デザイン パネル > サイズ そして、絵の 幅 そして 身長 100%に画像がコンテナ要素の100%をカバーするようにする( スタート/ストップキー)
- 選ぶ スタート/ストップキー
- 展開する デザインパネル > サイズ そして設定 幅 そして 身長 お好みのサイズに
- 展開する デザインパネル > 間隔 修正する パディング 必要に応じて
述べる: キーアイコンに SVG ファイルを使用している場合は、相対的なパーセンテージ単位ではなく、画像の明確な寸法を指定する必要があります。そうしないと、画像のコンテナー要素 (開始ステータスや位置保持ステータスなど) が寸法に絶対単位を使用しないため、画像が 0 ピクセルに縮小されます。

主要なアウトラインの設計
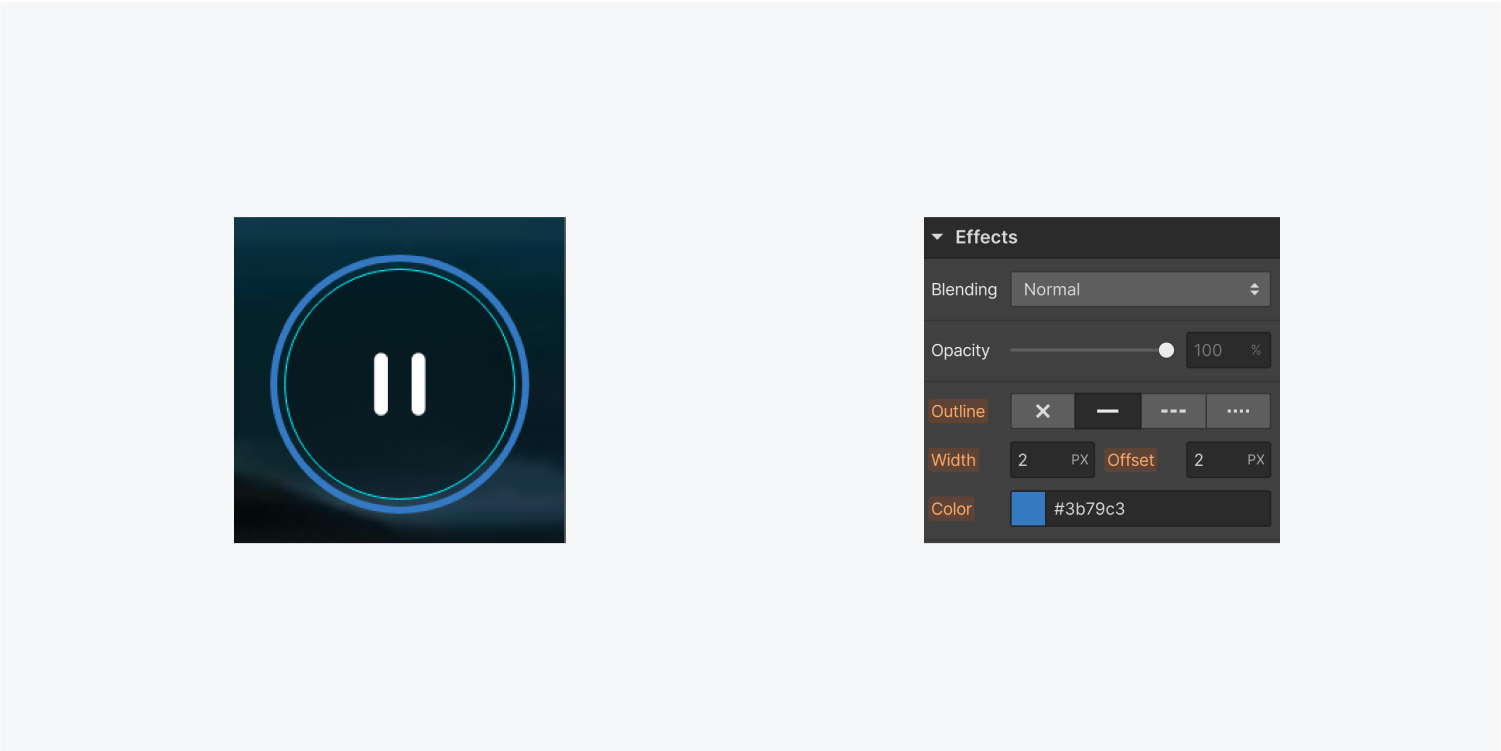
の スタート/ストップキー デフォルトで付属 エンゲージ(キーボード) インディゴのオフセットアウトラインを特徴とするスタイルですが、必要に応じてこのアウトラインをカスタマイズできます。
キーボードを使用してサイトをナビゲートするサイト訪問者にとって、このアウトラインは スタート/ストップキー がアクティブ(つまり、キーを操作しているとき)であることを示します。このアウトラインは、マウスやタッチスクリーンで操作する訪問者には表示されません。 スタート/ストップキーアウトラインについて詳しくはこちらをご覧ください。
スタート/ストップキーのアウトラインをカスタマイズするには:
- 選択してください スタート/ストップキー 図面上または ロケーターセクション
- 開ける デザインパネル クラスを割り当てます スタート/ストップキー
- メニューをタップして セレクタ フィールドを公開する 条件 オプション
- 選択する エンゲージ(キーボード) 状態
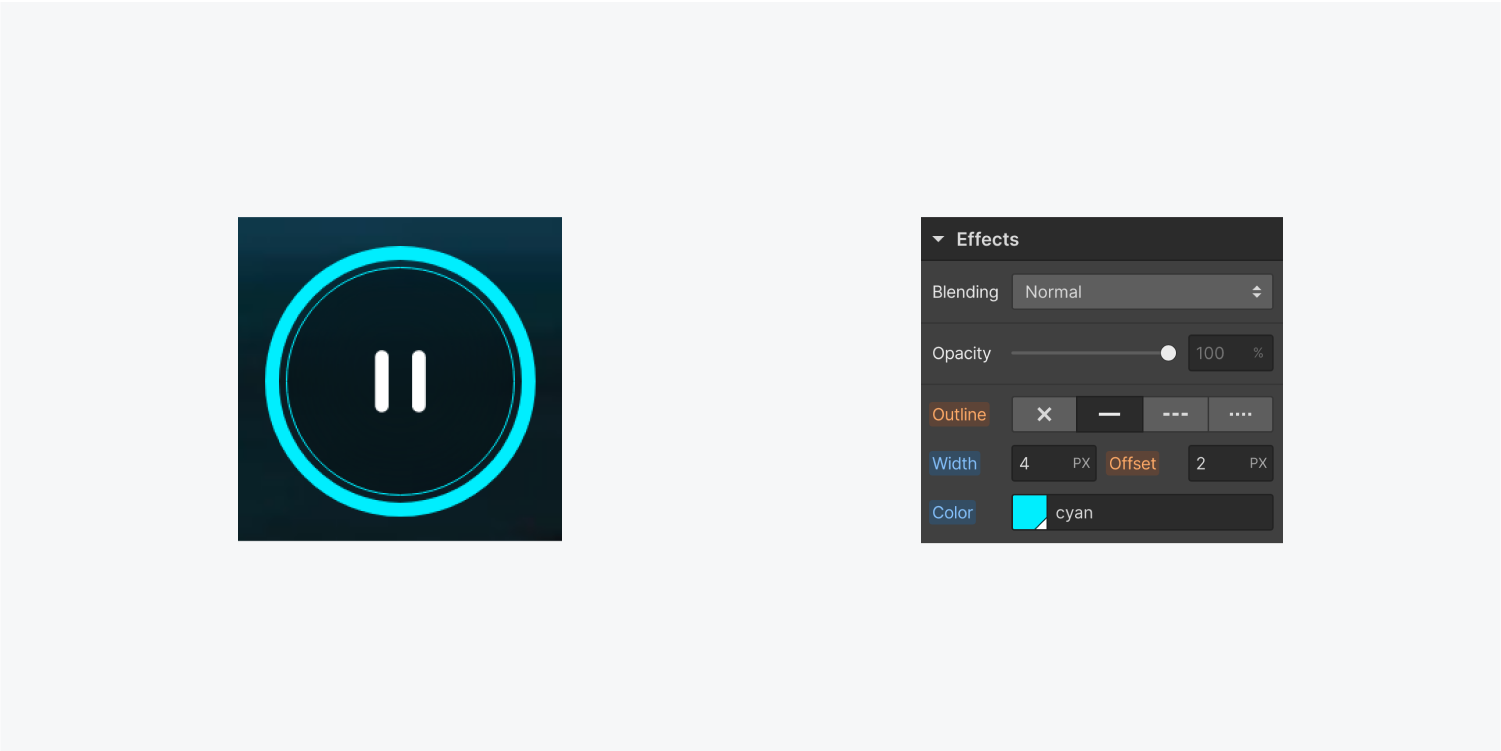
- スクロール デザインパネル > 効果 編集して 概要, 幅, オフセット、および/または 色 希望通りの設定


キーのその他のデザイン調整(境界線、背景、背景フィルターなど)も自由に行うことができます。
専門家のヒント: 写真にクラスを割り当て、 スタート/ストップキー ステータス間でスタイルを一貫して簡単に適用できます。クラスを使用してコンポーネント間でデザインの詳細を保持する方法について詳しくご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日

