このチュートリアル全体を通して:
- タブを含める
- タブにコンテンツを追加する
- デザインタブ
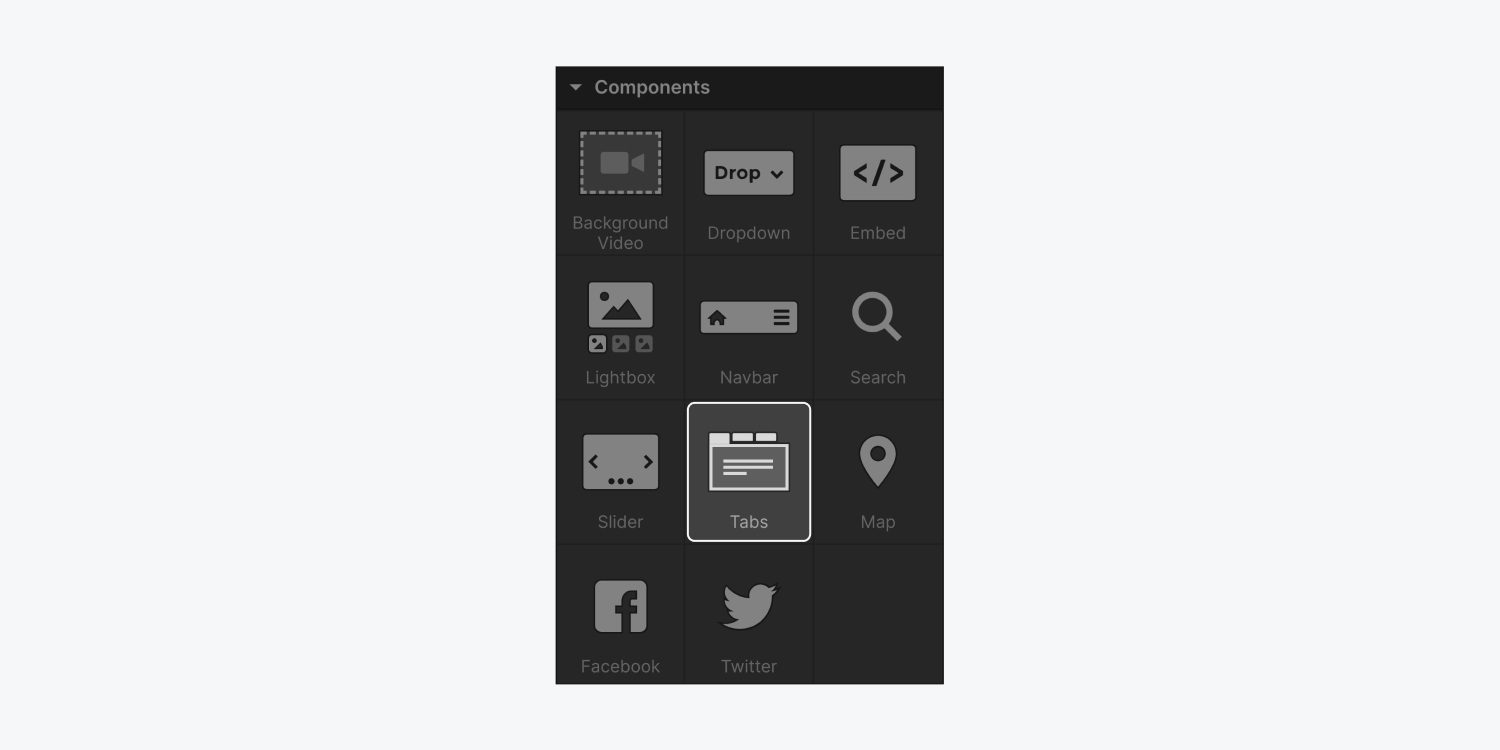
タブを含める

集計要素を組み込むには、 挿入パネル コンポーネントセクションまで移動します。次に、 集計表 要素を選択してキャンバス上に配置します。配置されたコンテナの幅を自動的に占有します。

集計表の構造
集計要素は、 集計ラッパー、その中には 集計メニュー そしてその 集計内容.
…
タブにコンテンツを追加する
タブに切り替えると、いくつかの方法を使用してタブ ペインに要素を統合できます。
…
スタイル表
集計コンポーネント内の各要素をカスタマイズすることができます。
…
アクティブなタブと休止状態のタブを区別します。たとえば、フォントの色調と背景の色調を変更して、通常のタブと異なるものにすることができます。現在のタブをカスタマイズするには、動的なタブのネクタイをクリックするだけです。

ホバー効果を使用してタブタイを操作する
次のガイドラインに従って、タブ タイにホバー効果を含めることができます。
- 現在アクティブでないタブタイを選択してください
- 選ぶ ホバー 以内 州 ドロップダウンリスト
- ホバービジュアルの好みに応じてタブをデザインします
- 選択する なし 米国のドロップダウン
- スタイリング部門のシフトを好ましいスムーズさと時間枠で統合する
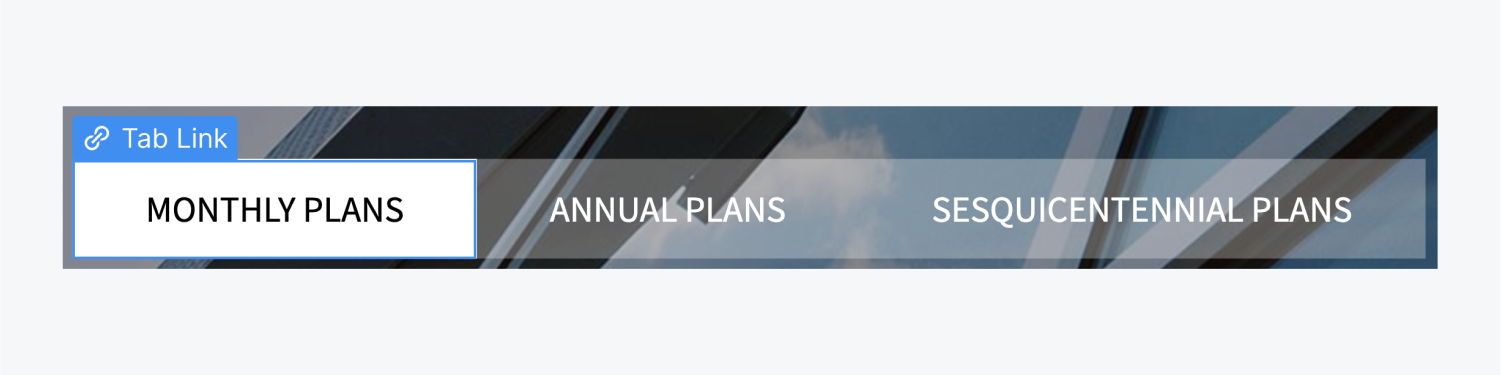
![64b94bb6977079d53e63cbdb_601de4c5e9424c7aefba6e12_tabs_10 左側のステップ 1 で、[年間プラン] タブを選択します。右側のステップ 2 で、州のドロップダウン メニューで [ホバー] (強調表示) を選択します。](https://webflow-s3.tenten.co/2024/04/64b94bb6977079d53e63cbdb_601de4c5e9424c7aefba6e12_tabs_10.png)
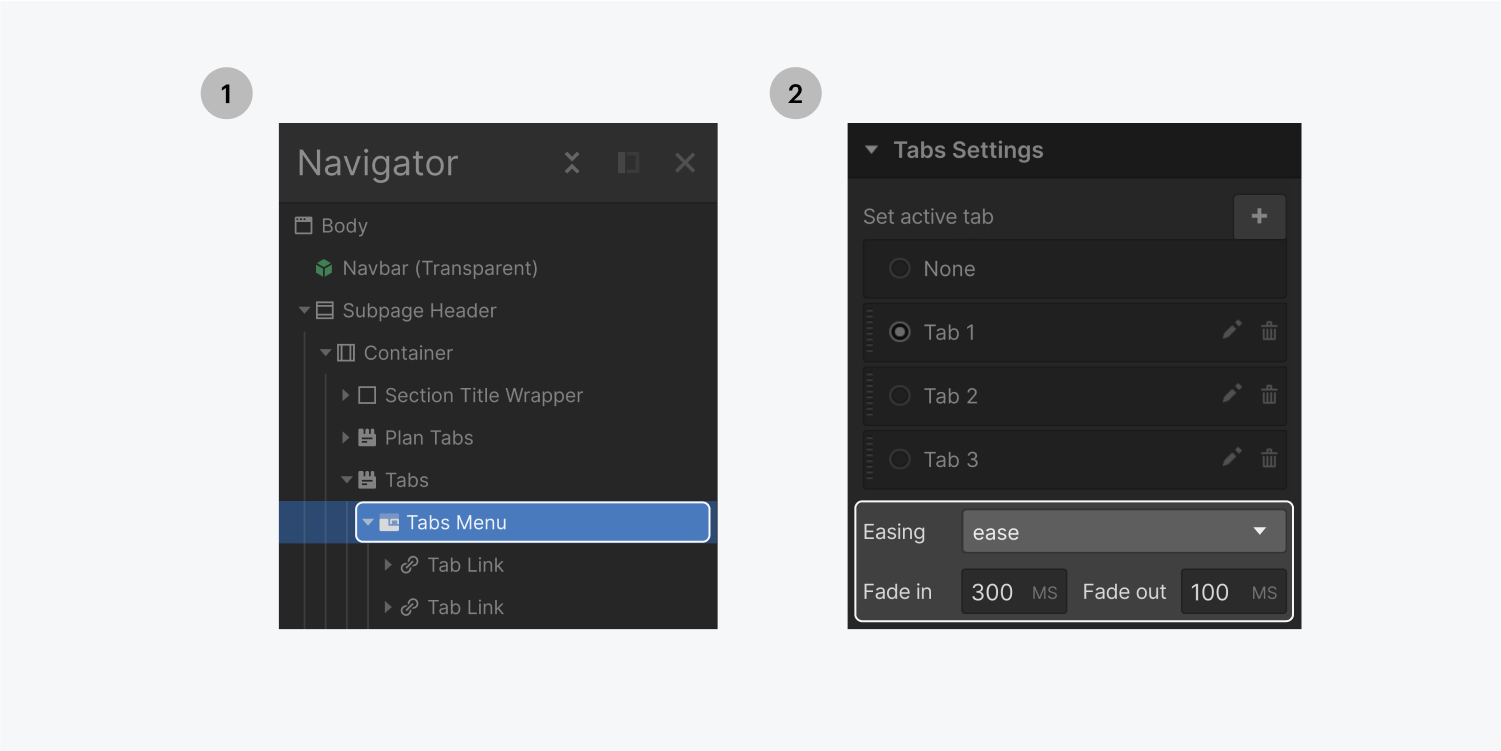
プレゼンテーションの変更
さまざまなタブ ペイン間でのシフトを管理するには:
- タブ要素のいずれかを決定する
- に向かう 要素設定パネル
- ジェントルリングをお選びください イージング方法ドロップダウン
- フェードイン/フェードアウトの継続時間(ミリ秒)を設定する