テキスト アウトラインを使用すると、Web サイトのテキストにアウトラインを適用できます。テキスト アウトラインの色や太さを微調整することもできます。
以下に、以下を記載します。
- テキストアウトラインを追加する方法の説明
- テキストアウトラインのカラートランジションを作成するためのガイダンス
重要: 以前にカスタム コードを使用してテキスト アウトラインを統合していた場合は、スタイル パネルでテキスト アウトラインを追加する前にそのコードを削除することをお勧めします。

テキストアウトラインを組み込む方法
テキスト アウトラインは、テキスト コンポーネント (テキスト ボックス、段落、ヘッダーなど) または 1 つまたは複数のテキスト要素を含む包含要素 (2 つのテキスト ブロックを含むセクションなど) に導入できます。親要素にテキスト アウトラインを追加すると、すべての子テキスト要素にテキスト アウトライン スタイルが適用されます。
要素にテキストアウトラインを含めるには:
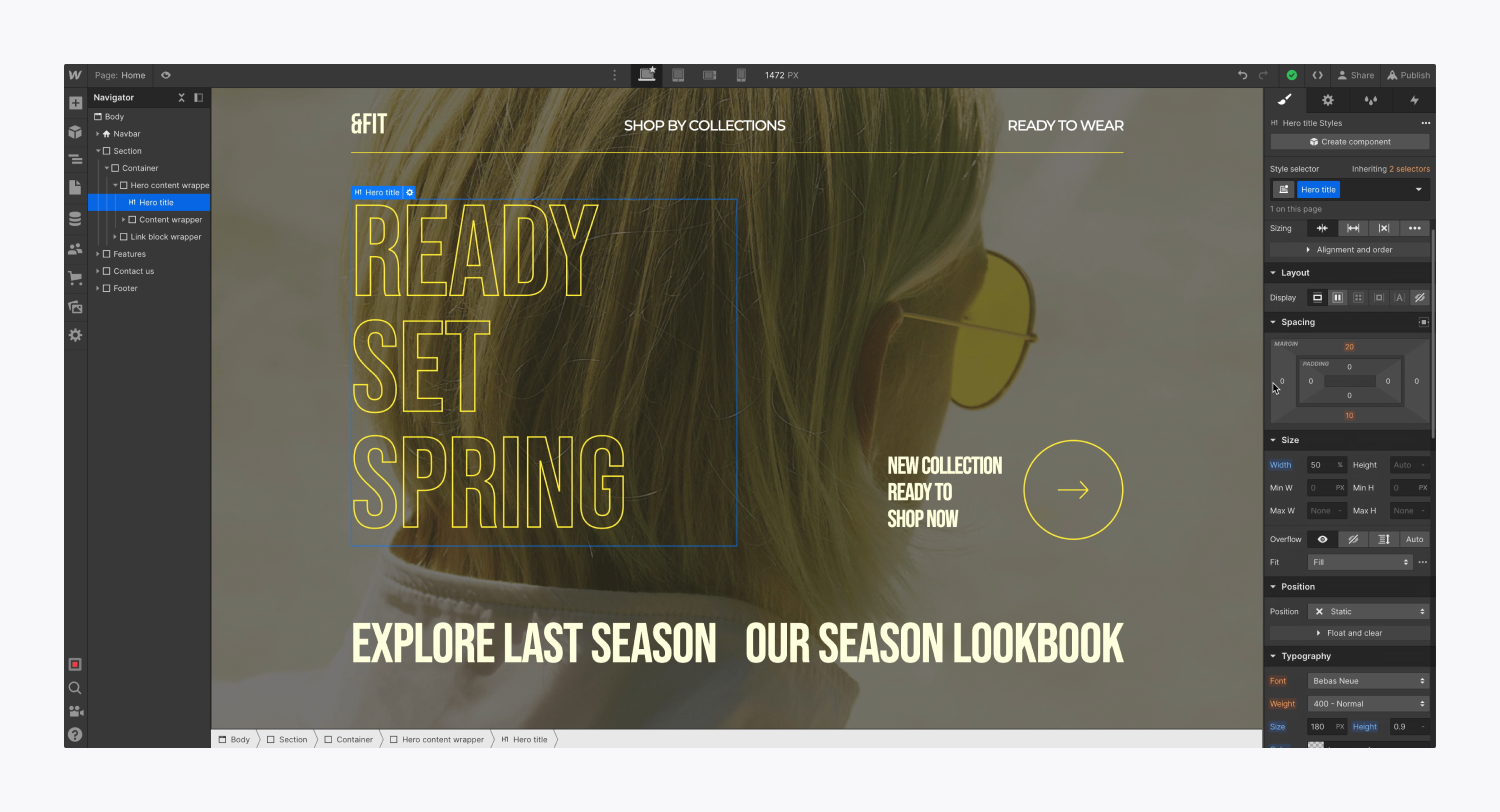
- キャンバス上のテキスト要素または1つ以上のテキスト要素を含む親要素を選択します
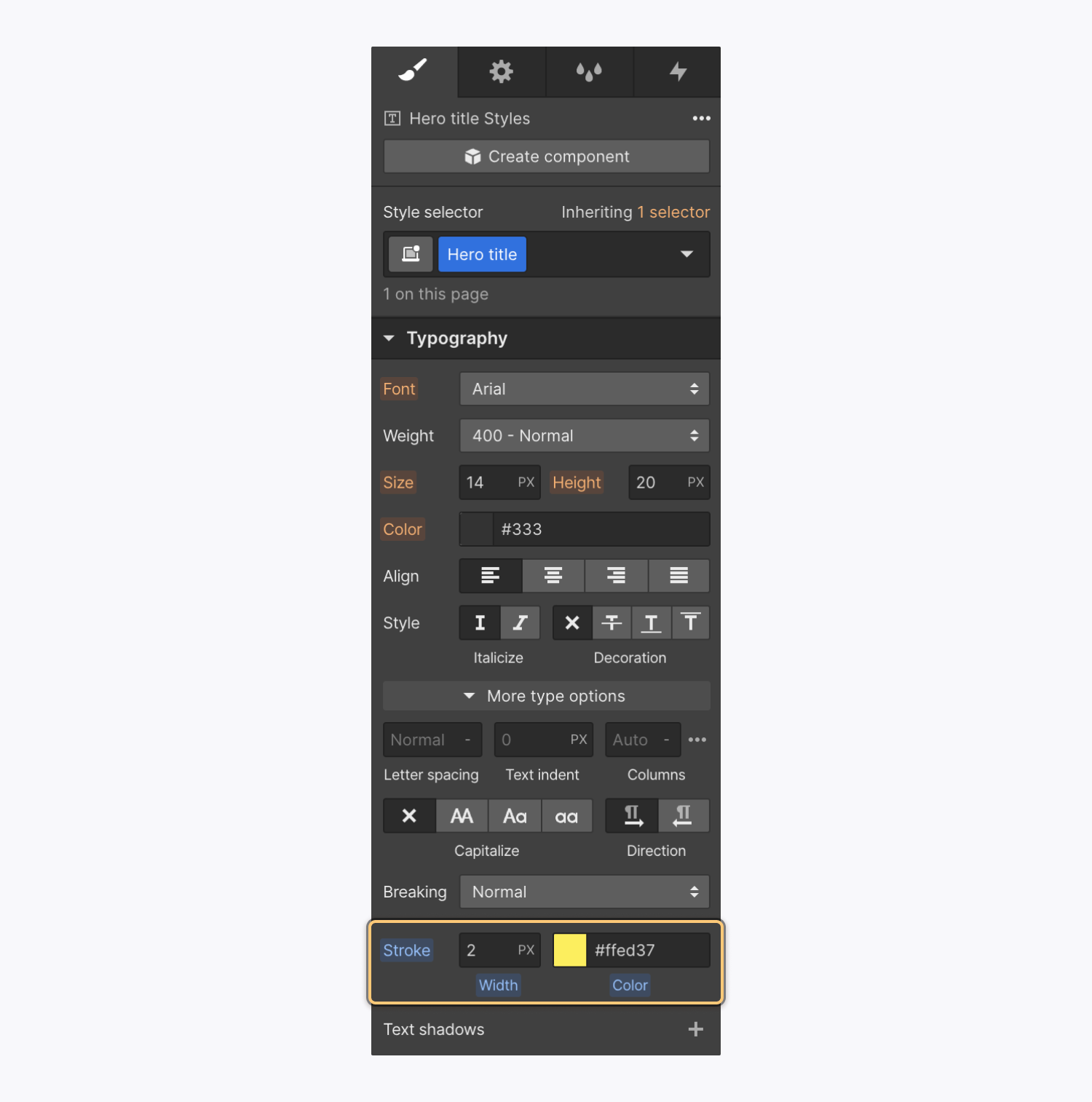
- 案内する スタイルパネル > タイポグラフィ > その他のタイプオプション
- アウトラインを調整する 厚さ そして 色 下 概要
選択した要素のテキストにテキストのアウトラインが表示されます。

重要: より高いブレークポイントに設定されていない場合、アウトラインの色はデフォルトでフォントの色になります。テキストのアウトラインがすぐに表示されない場合は、アウトラインの色がフォントの色と一致しているか、アウトラインの太さが非常に細いことが原因である可能性があります。
必要に応じて、さまざまなブレークポイントにわたってテキストのアウトライン スタイルを変更し、特定の画面サイズに基づいてさまざまな外観を実現できます。
テキストのアウトラインに色の変化を組み込む方法
テキスト アウトラインの色の遷移を有効にすることができます。キャンバス上のテキスト要素または親要素を選択し、[状態] ドロップダウン メニュー (ホバーなど) から状態を選択して、選択した状態のテキスト アウトライン スタイルを調整するだけです。
重要: テキストのアウトラインの太さの遷移は現在サポートされていません。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
