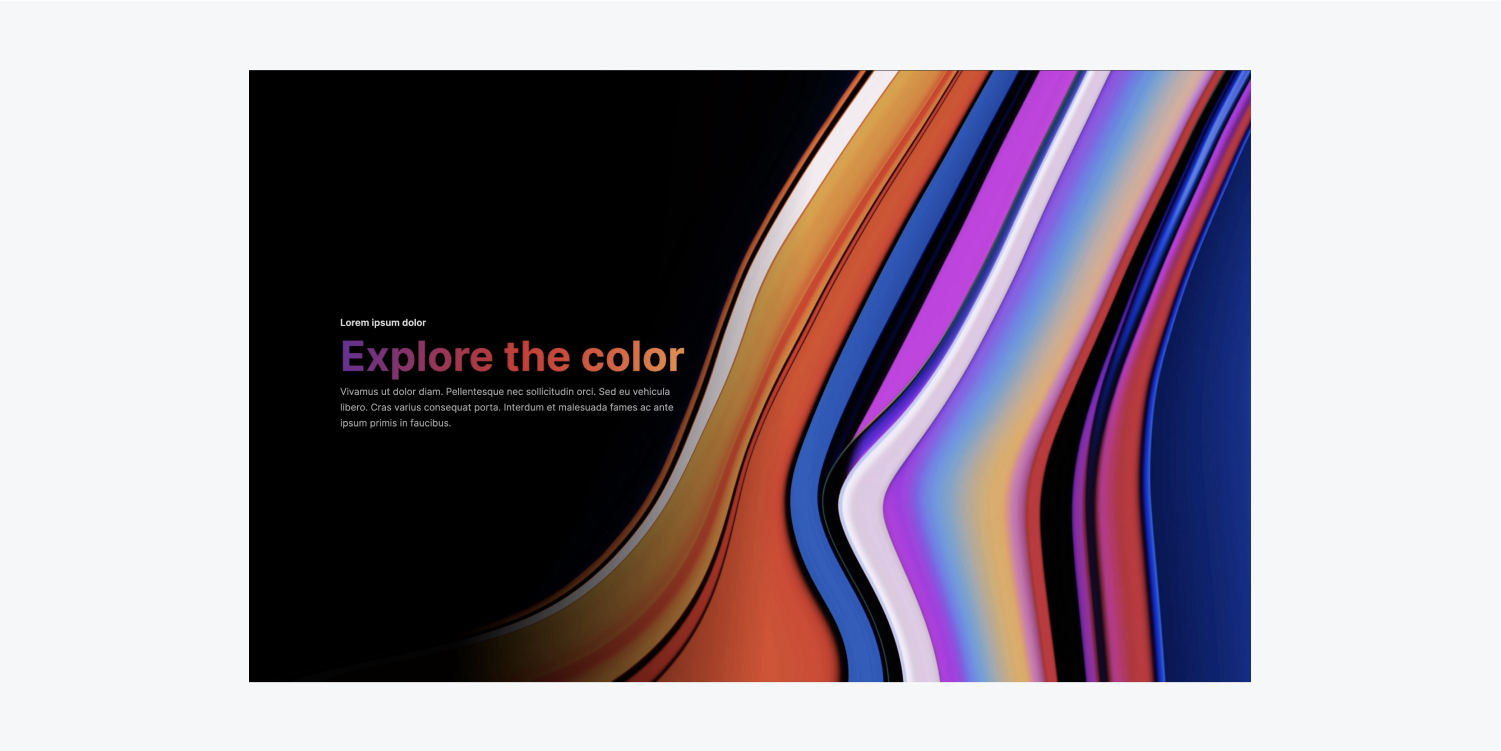
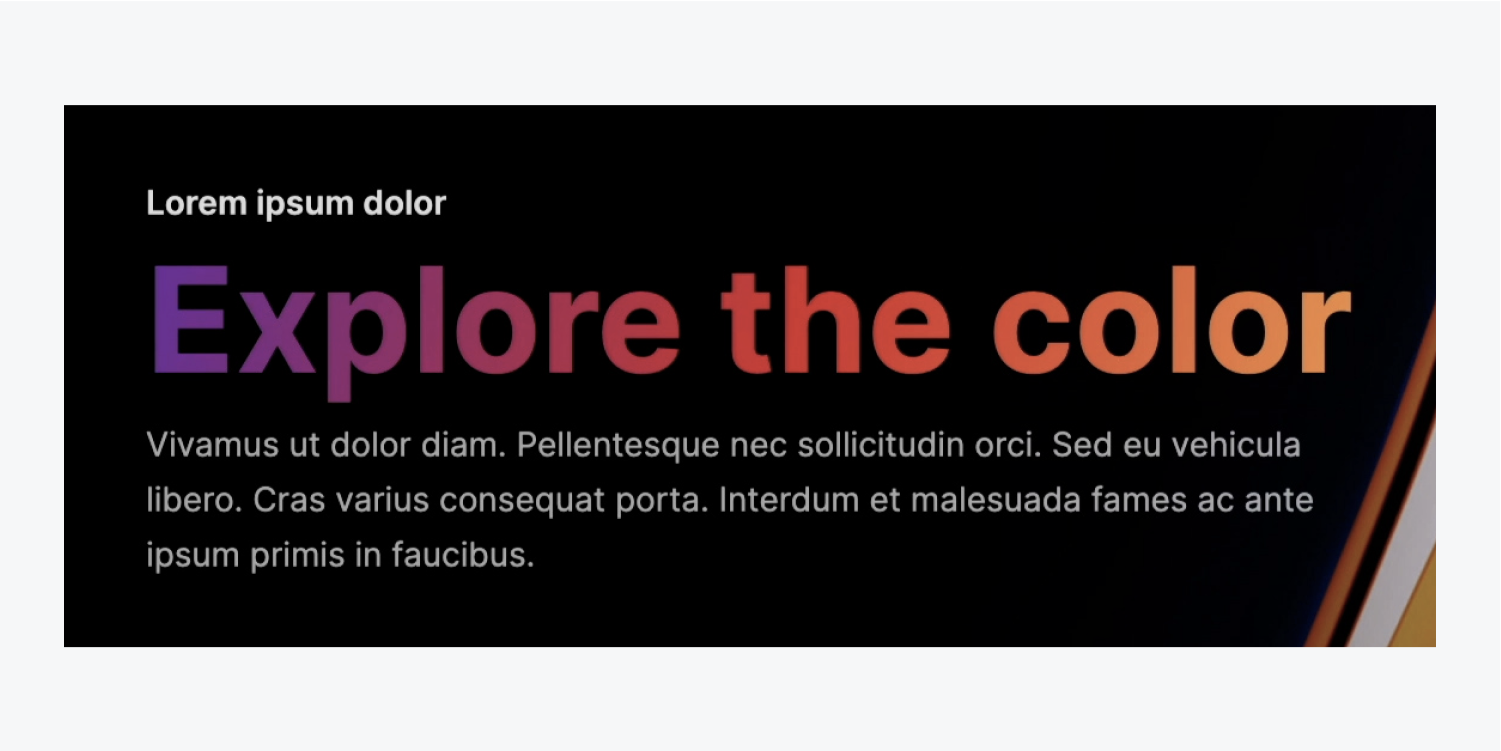
背景のグラデーションと画像テキスト オーバーレイを使用して見出しのプレゼンテーションを向上させ、Web サイト訪問者の注目を集めます。テキストの文字内に背景画像を表示するスクロール効果で訪問者を感動させます。

この指導モジュールでは、次の手順に従って、プロジェクト内の任意のテキスト コンテンツにテキスト オーバーレイを統合する方法を学びます。
- グラデーションテキストオーバーレイ
- 画像テキストオーバーレイ
- 画像テキストオーバーレイを修正
グラデーションテキストオーバーレイ
まず、 見出し ページで、文字内のテキストオーバーレイの視認性を高めるためにフォントを太めに調整しました。
- アクセス パネルを追加
- ドロップする 見出し ページ上に
- 公開する スタイルパネル > タイポグラフィ 設定し、 フォント (例:「Inter 700 – 太字」)
適用する 勾配 に 見出し:
- 選択してください 見出し
- アクセス スタイルパネル > 背景
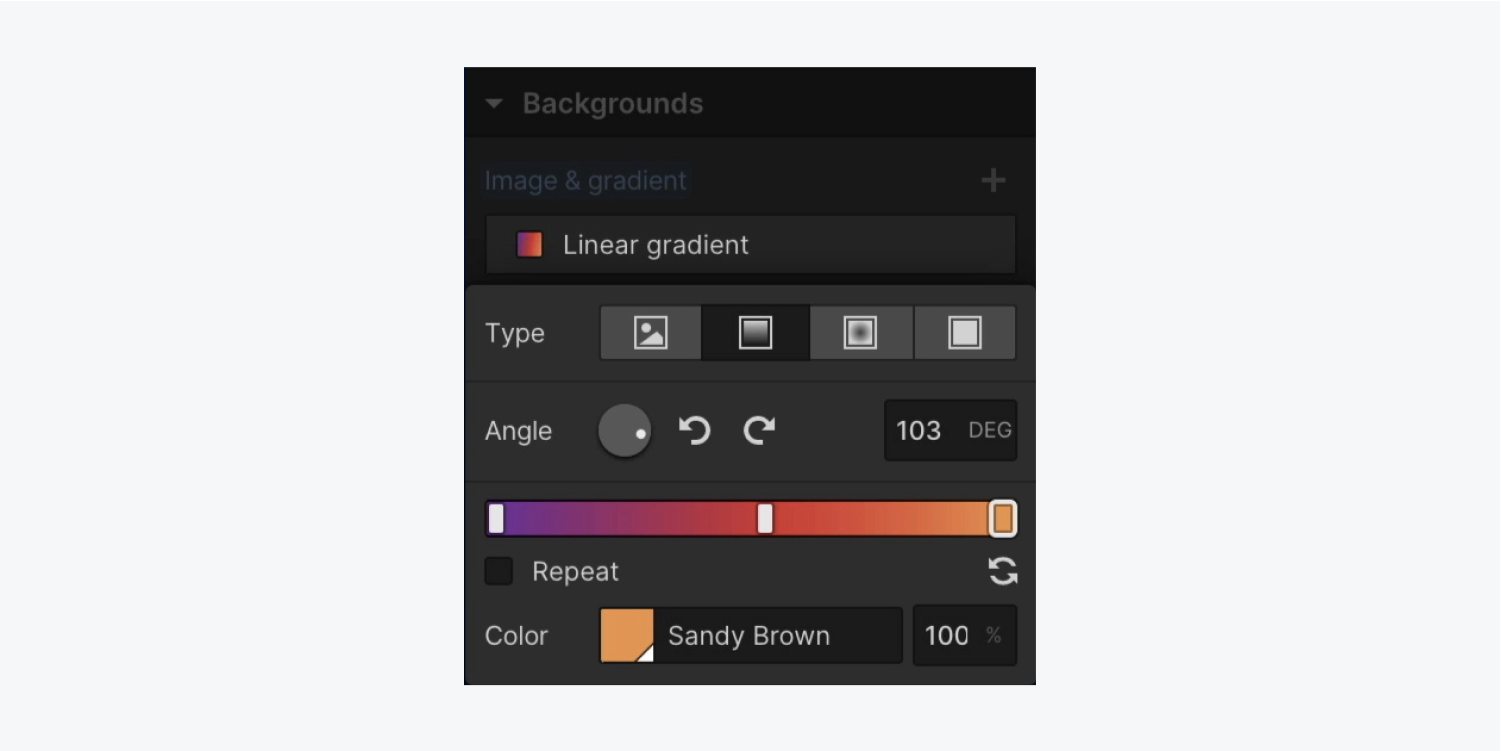
- 「プラス」アイコンをクリックします 画像とグラデーション
- 選択する 線形グラデーション として タイプ
- 複数の定義 勾配 必要に応じて停止し、 カラーピッカー 各グラデーションストップに色を割り当てる
- 変更する 角度 方向ダイヤルのドットを操作したり、矢印を使用したり、角度を直接入力したりして、グラデーションを調整します。
背景グラデーションについて詳しく学びます。

注記: Safari は、透明度に対するグラデーションを「透明な黒」として解釈 (および補間) します。そのため、Safari ユーザーには透明色が黒く見える場合があります。
さて、エンチャントについてですが、 勾配 のみに 見出し 文章:
- を選択 見出し
- アクセス スタイルパネル > 背景
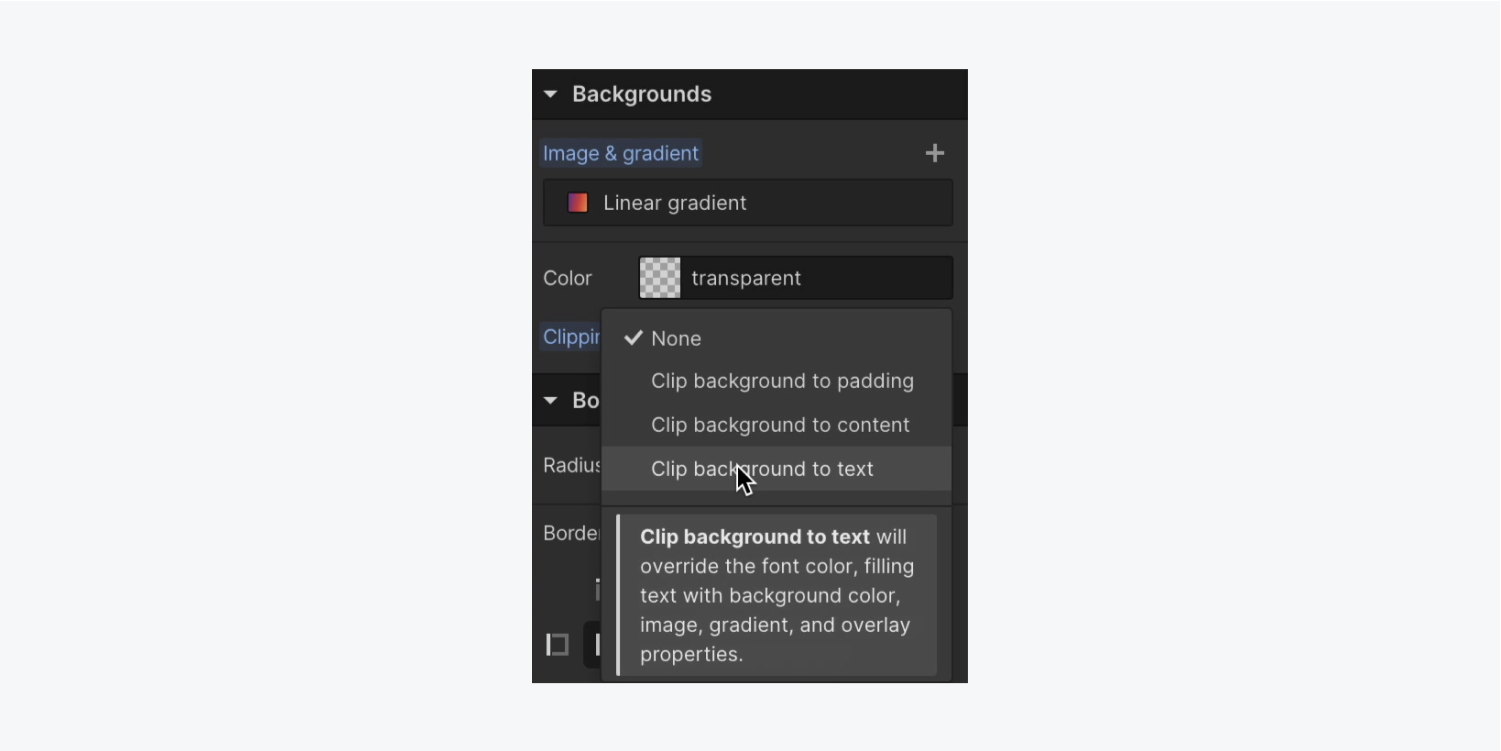
- 「背景をテキストにクリップ」を選択します。 クリッピング ドロップダウンメニュー


画像テキストオーバーレイ
もうひとつ追加しましょう 見出し 私たちのページへ:
- アクセス パネルを追加
- ドロップする 見出し ページ上に
- アクセス スタイルパネル > タイポグラフィ そして、 フォント (例:「Inter 700 – 太字」)
活用する 背景画像 テキストオーバーレイとして:
- を選択 見出し
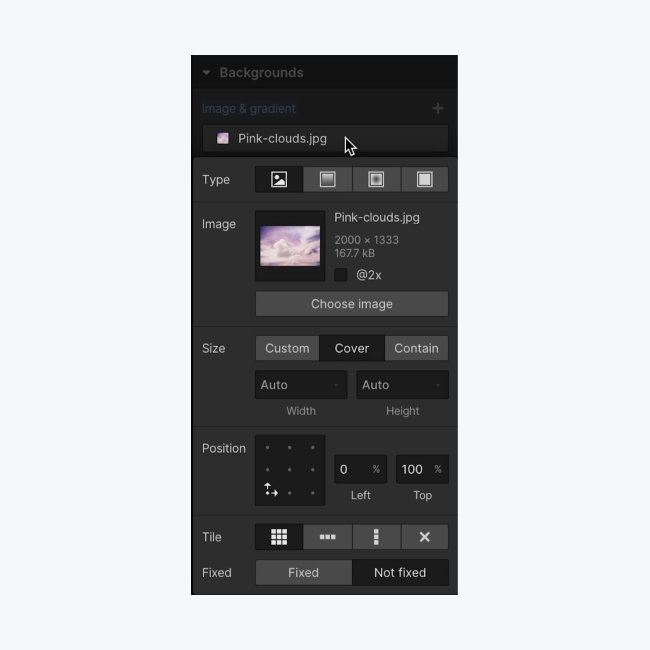
- アクセス スタイルパネル > 背景
- 「プラス」アイコンをクリックします 画像とグラデーション
- 「画像を選択」をタップして指定する 画像 テキストオーバーレイ用
- 画像を調整して カバー
- 下の点をクリックしてください 位置 画像の表示方法を調整する(例:左下の点を選択する)
背景画像に関する詳細情報をご覧ください。

先ほどと同じプロセスを繰り返して、グラデーションをテキストにクリップします。
- を選択 見出し
- アクセス スタイルパネル > 背景
- 「背景をテキストにクリップ」を選択します。 クリッピング ドロップダウンメニュー
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日