明るくするブレンド モードと暗くするブレンド モードはシェイプ カッターのように機能し、デザイン内の暗い要素または明るい要素から元の塗りつぶしを削除して、それらの要素を通して背景を表示します。単色、画像、ビデオなど、任意の背景を使用して、要素を通して輝かせることができます。

![64b94b7d74056281580d683e_628c18ab0b77c19a2933d53f_a80u5sbw1vgztieprnglukm_kmou6pokqfswfm-jiaxdam4pflqhls0q04uuubqacp_dnapnfy_ztbk35gsahc2rhwo0o8vtjjm8so1piy_e-9zxzqnth-j14awacdpyxxztwx5qltpb2iq0lg スタイル パネルの [効果] セクションで、ブレンドが [明るくする] に設定されています。](https://webflow-s3.tenten.co/2024/04/64b94b7d74056281580d683e_628c18ab0b77c19a2933d53f_a80u5sbw1vgztieprnglukm_kmou6pokqfswfm-jiaxdam4pflqhls0q04uuubqacp_dnapnfy_ztbk35gsahc2rhwo0o8vtjjm8so1piy_e-9zxzqnth-j14awacdpyxxztwx5qltpb2iq0lg.png)


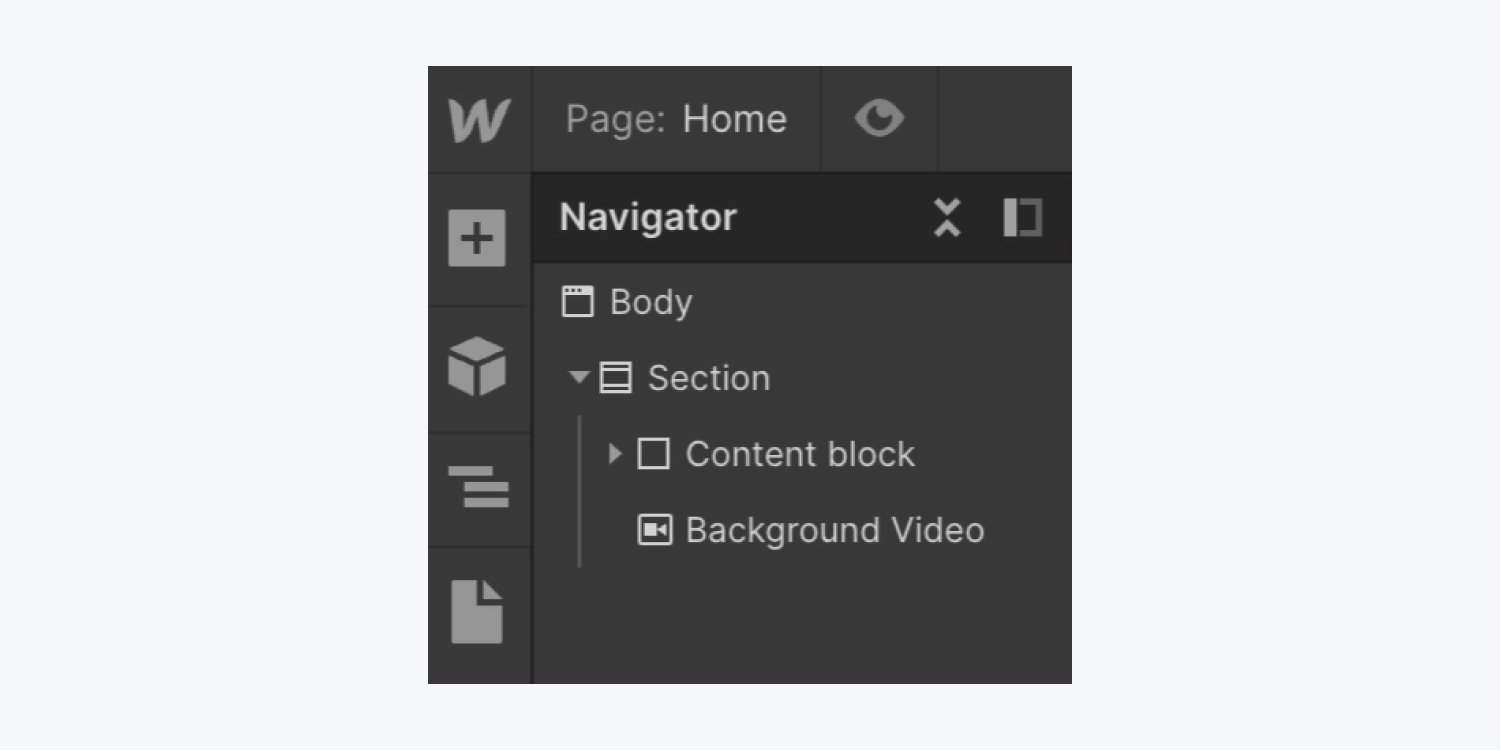
まず挿入する セグメント キャンバスに描きます。その後、 背景ビデオ または ビジュアル コンポーネントと ブロック要素 以内 セグメント最後に、テキストユニット、段落、ボタンなどのコンポーネントを ブロック要素.
あなたはあなたの 背景ビデオ または ビジュアル これらの要素を通して表示されるため、高さや寸法などを適宜調整してください。背景ビデオの詳細をご覧ください。

白いブロック要素を使用してブレンドモードを調整するには:
- 選択してください ブロック要素
- アクセス デザインパネル > 背景
- パレットをタップ 色合い 適用する ブロック要素 背景として 白
- 色合い(背景色、テキスト色など)を設定する 黒 すべてのコンポーネントについて ブロック要素 透明になりたい
- 選択してください ブロック要素
- アクセス デザインパネル > 影響
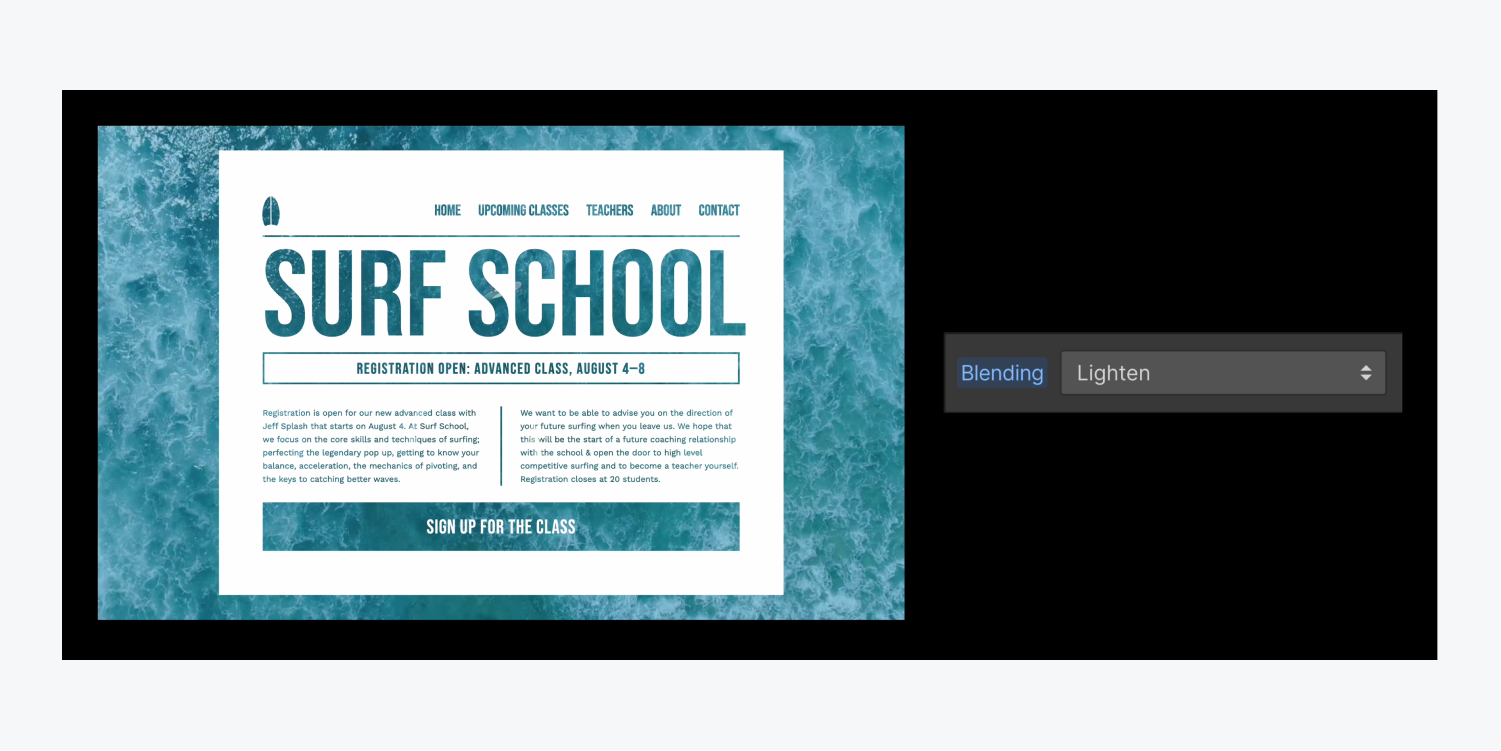
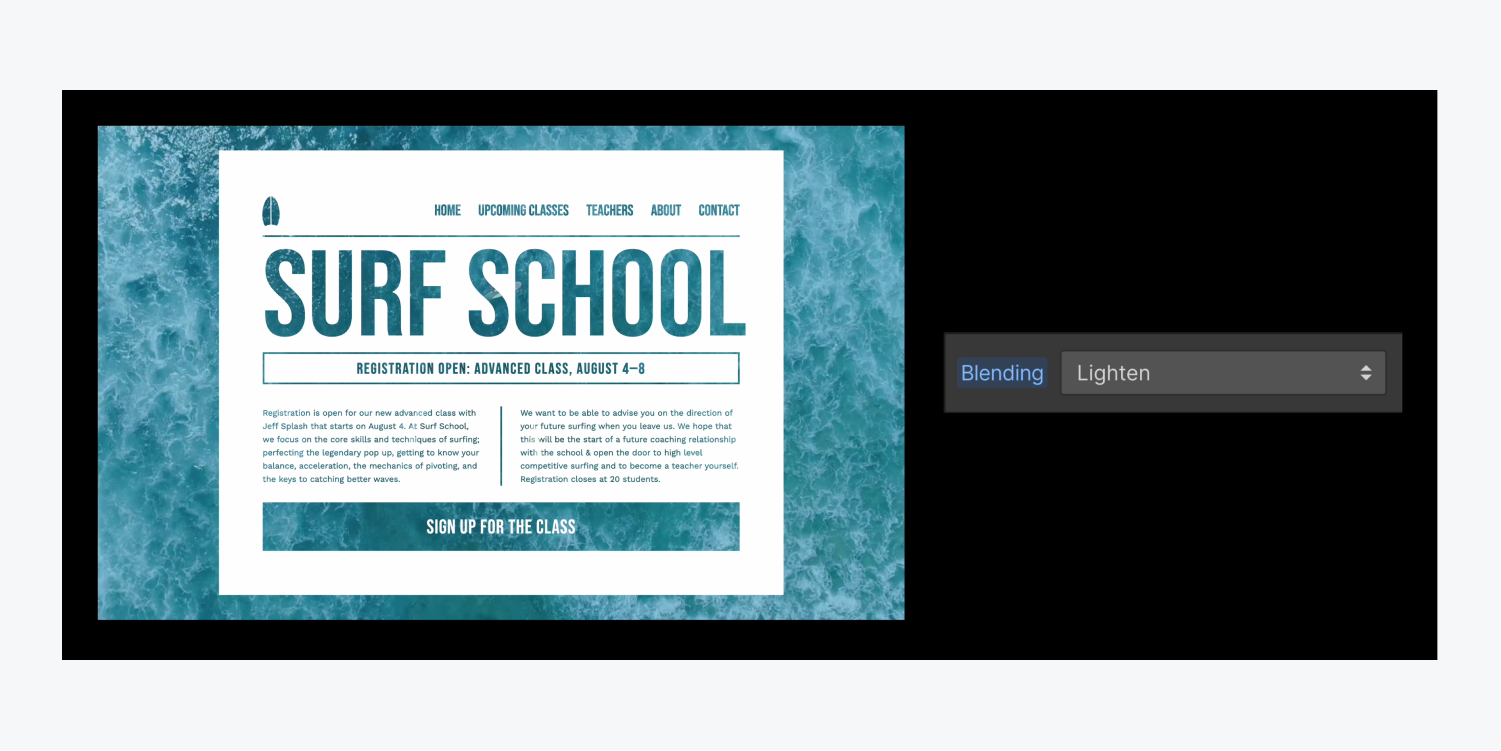
- 展開する マージ メニューから選択 明るくする
![64b94b7d74056281580d683e_628c18ab0b77c19a2933d53f_a80u5sbw1vgztieprnglukm_kmou6pokqfswfm-jiaxdam4pflqhls0q04uuubqacp_dnapnfy_ztbk35gsahc2rhwo0o8vtjjm8so1piy_e-9zxzqnth-j14awacdpyxxztwx5qltpb2iq0lg スタイル パネルの [効果] セクションで、ブレンドが [明るくする] に設定されています。](https://webflow-s3.tenten.co/2024/04/64b94b7d74056281580d683e_628c18ab0b77c19a2933d53f_a80u5sbw1vgztieprnglukm_kmou6pokqfswfm-jiaxdam4pflqhls0q04uuubqacp_dnapnfy_ztbk35gsahc2rhwo0o8vtjjm8so1piy_e-9zxzqnth-j14awacdpyxxztwx5qltpb2iq0lg.png)
黒いブロック要素でブレンドモードを設定するには:
- 選択してください ブロック要素
- アクセス デザインパネル > 背景
- パレットをタップ 色合い 適用する ブロック要素 背景として 黒
- 色合い(背景色、テキスト色など)を設定する 白 すべてのコンポーネントについて ブロック要素 透明になりたい
- 選択してください ブロック要素
- アクセス デザインパネル > 影響
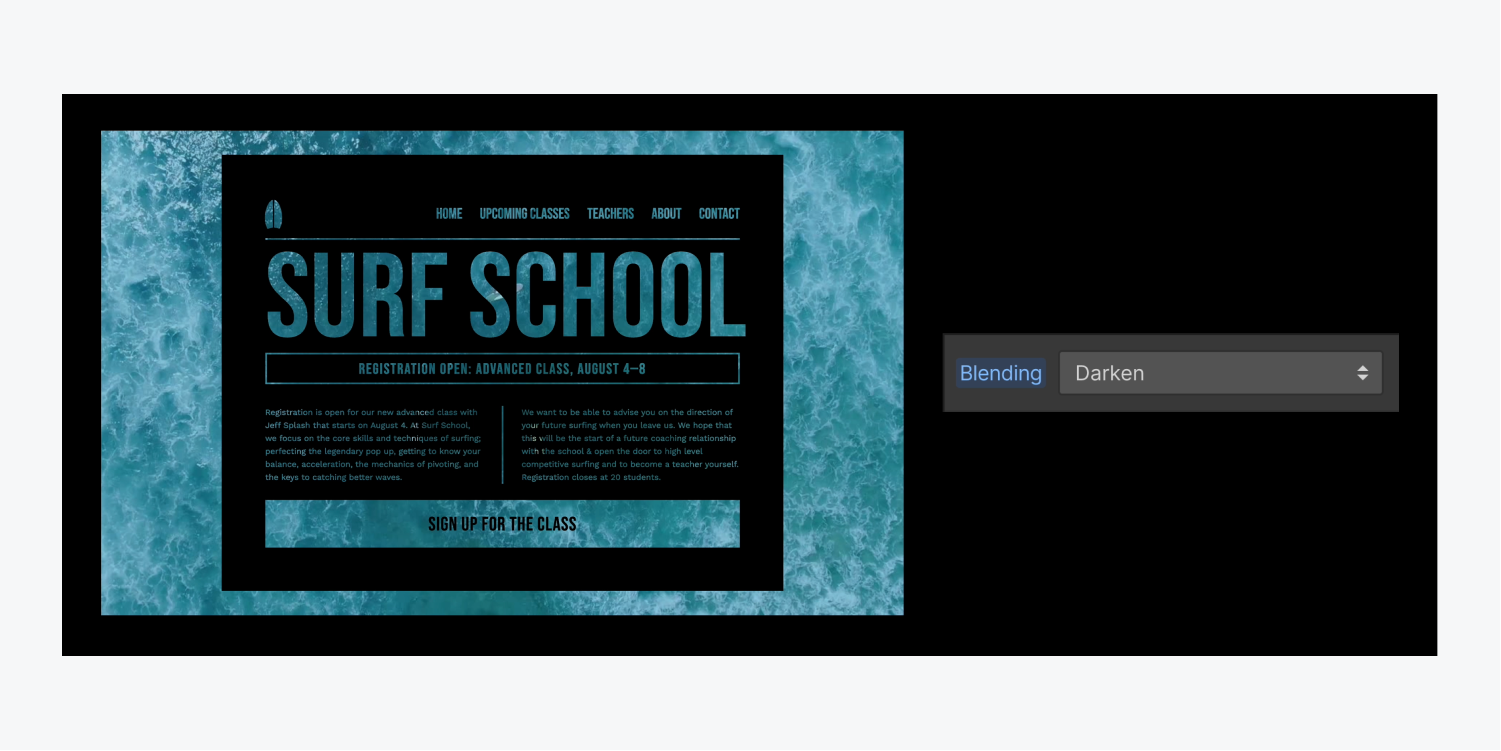
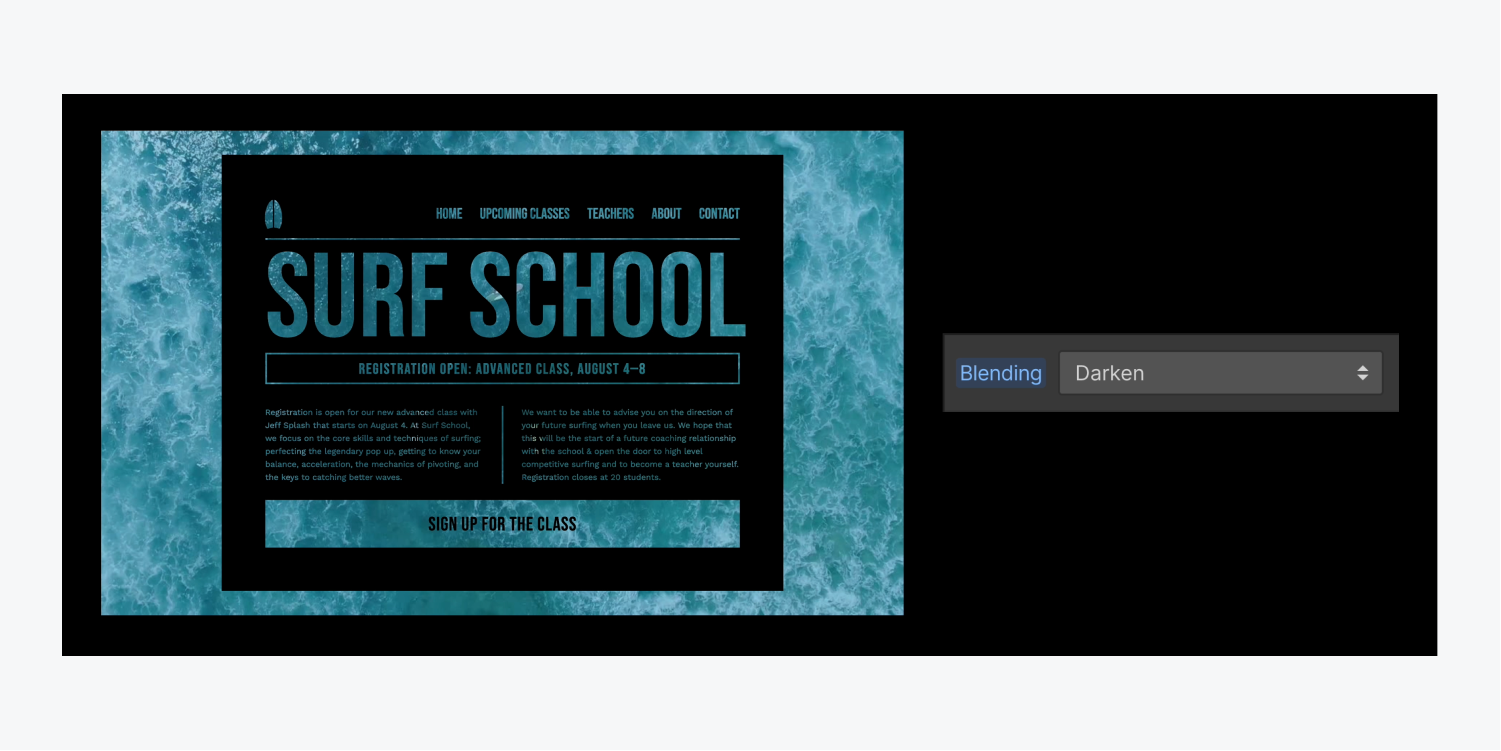
- 展開する マージ メニューから選択 薄暗い
明るくする 暗い要素を消滅させる。 薄暗い 光沢のある要素を消します。ブレンドモードの詳細をご覧ください。


リマインダー: ウェブサイトにはあらゆる種類の背景 (ビデオ、画像、色相など) を挿入できます。挿入する背景がブロック要素の背景と十分に異なることを確認してください。これにより、ブロック要素内のテキストやその他の要素が目立つようになります。詳細については、Webflow University の色のコントラスト比に関するレッスンをご覧ください。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日