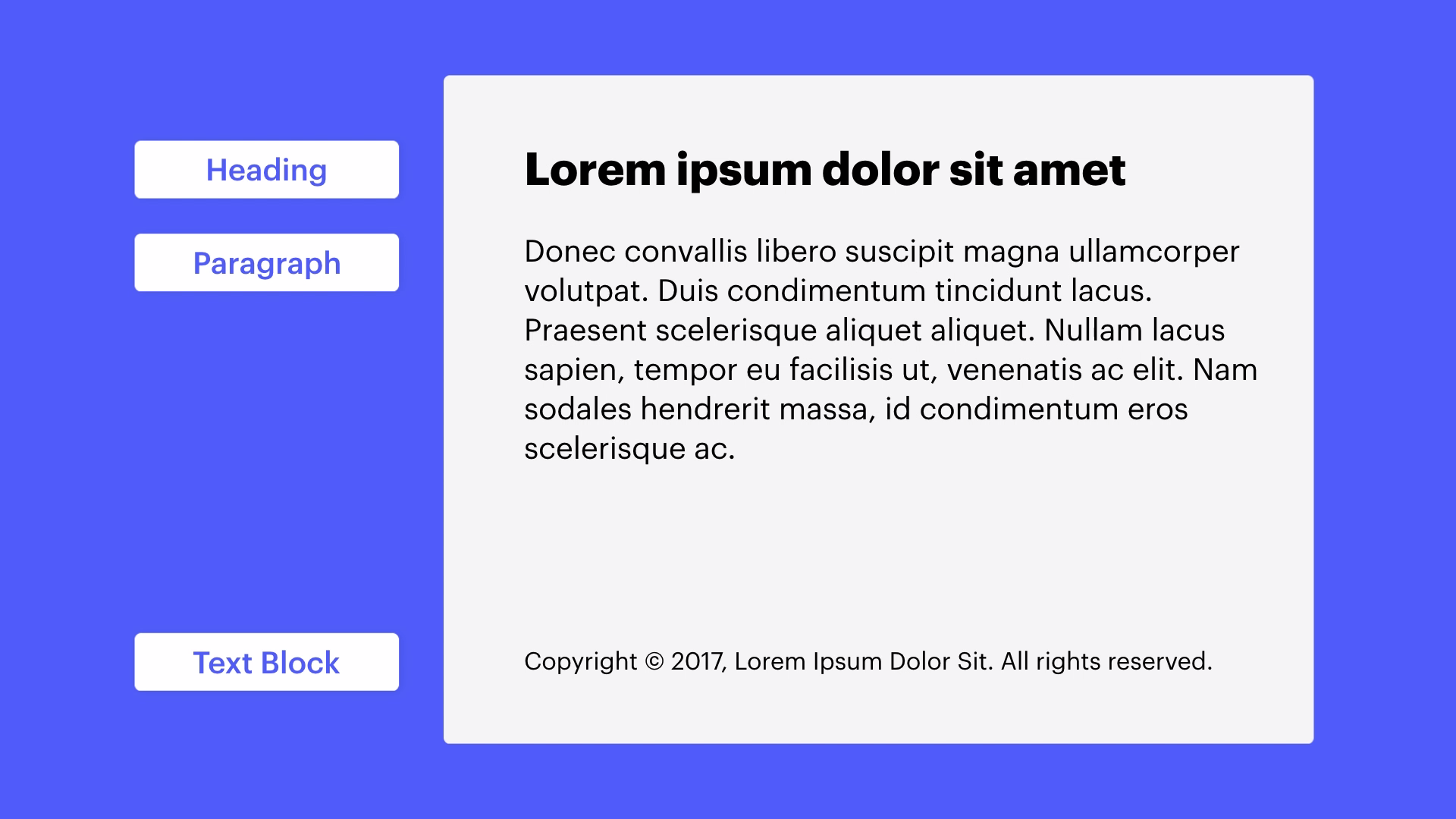
あ コンテンツブロック は、見出し、段落、またはリンクとして機能しないテキストに最適な汎用テキスト要素を表します。この概念の例として、著作権表示が挙げられます。

特定の要素を利用する根拠 見出し, 段落、 または コンテンツブロック ブラウザ、スクリーン リーダー、検索エンジンは、テキストの構成とページで提供されている情報の種類を理解するために、このタイプのコンテンツを積極的に探します。
コンテンツブロックの組み込み

他の要素を追加するのと同じように、コンテンツブロックをプロジェクトに導入することができます。 要素パネル → タイポグラフィ またはクイック検索(CMD/CTRL+E)を使用します。
コンテンツブロックは、その中に直接テキストを含むdivブロックで構成されます。 コンテンツブロック:
- ページにdivブロックを挿入する
- 空のdivブロック内をダブルクリックして入力を開始します。
コンテンツブロックの調整
テキストを変更するには、要素をダブルクリックするか、要素を選択して Enter キーを押します。次に、プレースホルダー テキストを選択し、独自のコンテンツに置き換えます。
コンテンツブロックの設計
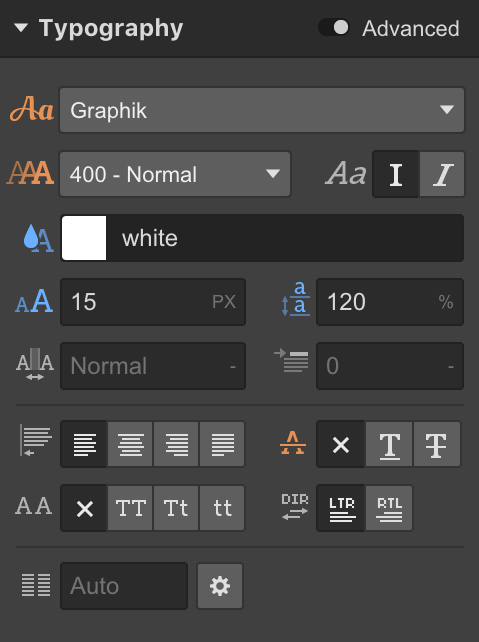
コンテンツブロックは他の要素と同様にデザインできます。テキストスタイルのプロパティは、 タイポグラフィ のセクション スタイル パネル。

Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日