Webflow の流動スクロール アニメーションは、Web サイト訪問者がオペレーティング システムでアニメーションを無効にする選択を認識するようになりました。これは、オペレーティング システムまたはブラウザーで制限されたモーションのシステム設定が構成されている Web サイト訪問者に関係します。
このチュートリアルでは、以下のシステム移動設定についてすべて説明します。
- Webflowが訪問者の好みを重視する理由
- この変更がデザインに与える影響
- 移動設定を確認する方法
- 訪問者の制限された動作の選択を優先するかどうか
- すべての訪問者の流動スクロールを排除する方法
- 今後の戦略
Webflowが訪問者の好みを重視する理由
当社は、以下の理由により、ウェブサイト訪問者の好みを優先します:
- インターネット上の動きやアニメーションは、人によっては緊張や病気、さらには発作を引き起こす可能性があります。「前庭障害のアクセシビリティ" そして "あなたのインタラクティブは私をうんざりさせます” 動きに関する設計上の決定が動きに敏感な人々にどのような影響を与えるかについての実際の経験を共有します。 Mozilla Developer Network で発作やその他の身体反応に関するインターネットアクセシビリティについてさらに詳しく読む.
- Webflow はインターネットのアクセシビリティを向上させる義務を認識しており、これはその義務を果たすための小さな一歩です。
この変更がデザインに与える影響
Fluid-scroll は、リンク ナビゲーションに自動的に実装されるアニメーション属性です。ユーザーがページ上のセクションをターゲットとするリンクを選択すると、アニメーション スクロール効果が生成されます。
たとえば、ページ上部にナビゲーション リンク ([お問い合わせ] ボタンなど) があり、それがページ下部のお問い合わせフォームにリンクしている場合、[お問い合わせ] ボタンをクリックした訪問者は、お問い合わせフォーム セクションに到達する前に、ページ コンテンツ全体をゆっくりとスクロールします。
サイト訪問者のシステムでモーション制限設定が有効になっている場合、ページ上のセクション (お問い合わせフォームなど) をターゲットとするリンク (お問い合わせボタンなど) を選択すると、お問い合わせフォームまでの途中ですべてのコンテンツをアニメーション化することなく、ターゲットセクションまで瞬時にスクロールします。
スクロールモーションがオンの場合のセクションリンクの動作。
スクロール動作をオフにした場合のセクション リンクの動作。
注記: 制限された動作のオペレーティングシステムまたはブラウザの設定は、 出版された プロジェクト。ユーザー設定で制限付きモーションが選択されている場合でも、プロジェクト プレビューには滑らかなスクロール アニメーションが表示されます。
移動設定の検査
ウェブサイトの訪問者やクライアントが変更についてコメントした場合、オペレーティングシステムまたはブラウザでモーション設定が有効になっているかどうかを調べるのを手伝うことができます。この設定は「アニメーションを表示”(Windowsの場合)および“動きを減らす」(Macの場合)。
OS(オペレーティングシステム)の設定を確認する
この設定がさまざまなオペレーティング システムやブラウザーで有効になっているかどうかを確認できます。滑らかなスクロールを維持するには、この設定が無効になっていることを確認してください。
- マック
- ウィンドウズ10
- iOSデバイス
- Androidデバイス
- ブラウザ設定(Chrome、Firefox、Safari)
Macの場合
滑らかなスクロールを維持するには:
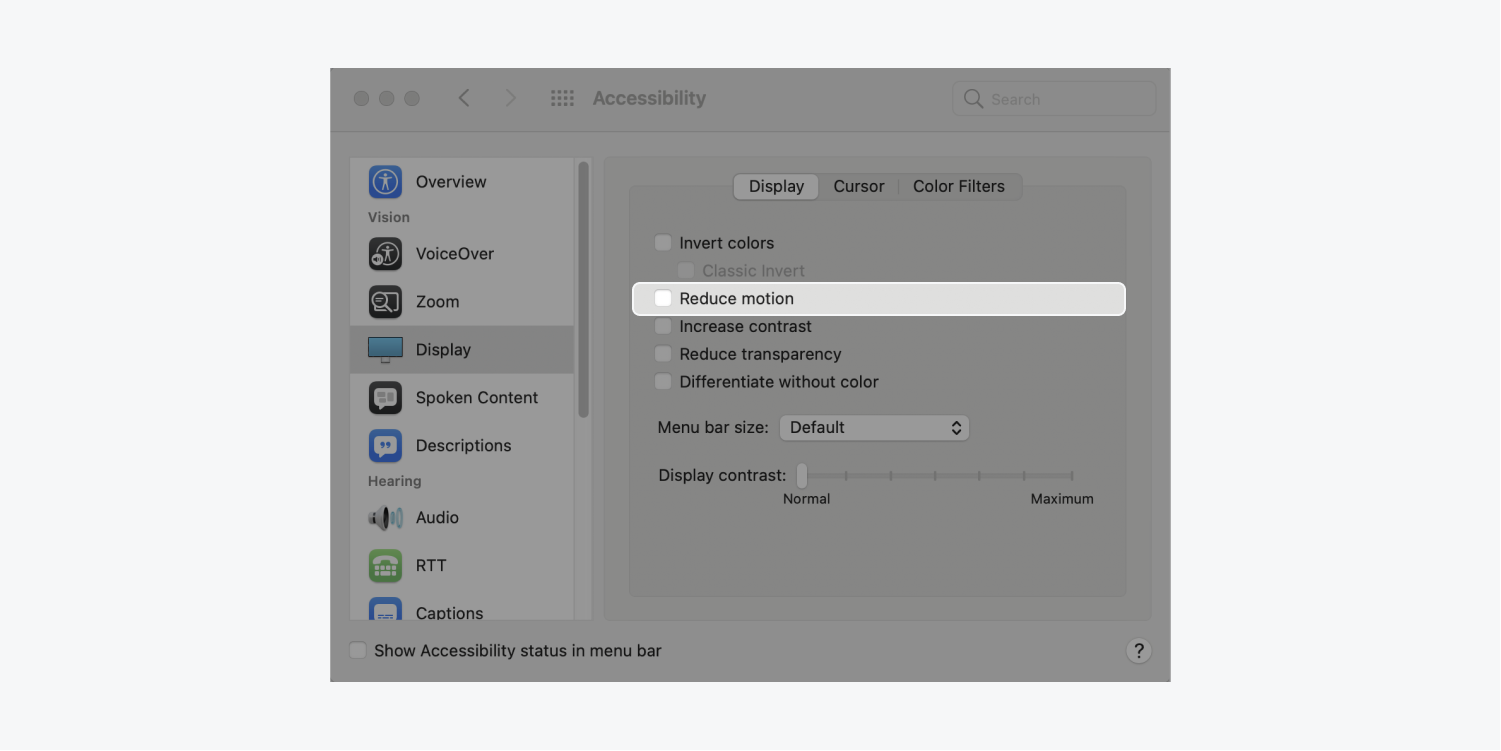
- へ移動 システム環境設定 > アクセシビリティ > 画面
- チェックを外す 「動きを減らす」

Windows 10の場合
この設定を管理する場所は 3 つあります。
訪問 最初の場所 滑らかなスクロールを維持するには:
- へ移動 設定 > アクセスのしやすさ > 画面 > Windowsをシンプルに、パーソナライズする
- 「Windowsでアニメーションを表示する」を切り替えて の上
![64b9487c2f3b0e9d5a933788_606b89a281dc15a96bfaca41_uzvw9ec66rhqfzvww0qqfnrqvrwp2evs5khqqedqhlvn9gvmjktlebgpyrxufi9rb1duajtle-pfausblj0k1adrlpyabyq9ybwsricwqeuaggnjawkjqlmh7wy_mk5fiz4qfyco Windows で滑らかなスクロールを維持するには、[設定] > [簡単操作] > [ディスプレイ] > [Windows の簡素化とカスタマイズ] に移動し、[Windows でアニメーションを表示する] をオンに切り替えます。](https://webflow-s3.tenten.co/2024/04/64b9487c2f3b0e9d5a933788_606b89a281dc15a96bfaca41_uzvw9ec66rhqfzvww0qqfnrqvrwp2evs5khqqedqhlvn9gvmjktlebgpyrxufi9rb1duajtle-pfausblj0k1adrlpyabyq9ybwsricwqeuaggnjawkjqlmh7wy_mk5fiz4qfyco.png)
訪問 2番目の場所 滑らかなスクロールを維持するには:
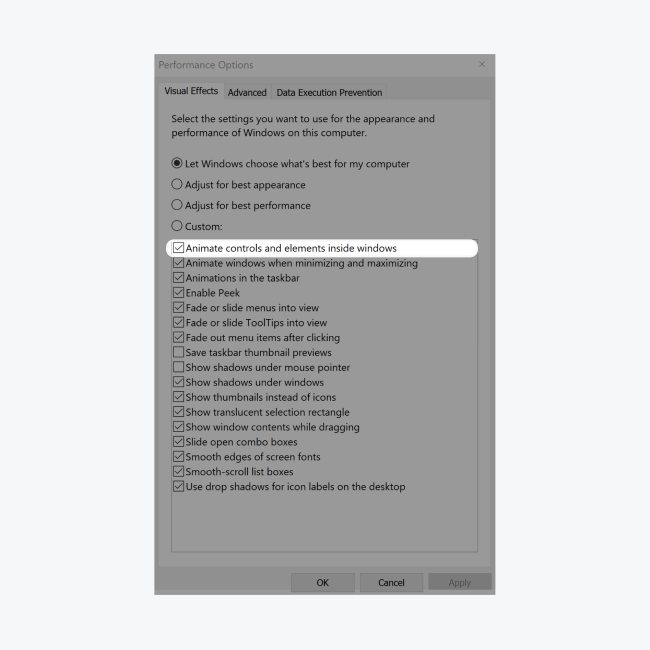
- へ移動 コントロールパネル > システムとセキュリティ > システム > 高度なシステム設定 > パフォーマンスオプション設定 > 視覚効果
- 追加 チェック 「ウィンドウ内のコントロールと要素をアニメーション化する」

訪問 3番目の場所 滑らかなスクロールを維持するには:
- へ移動 コントロールパネル > アクセスのしやすさ > 簡単アクセスセンター > コンピュータを見やすくする > 画面上のものを見やすくする
- チェックを外す 「不要なアニメーションをすべてオフにする(可能な場合)」
![64b9487c2f3b0e9d5a93378b_606b89a25075d33080f1df53_-y_azjkdddgblo1m4z66kd91wolzjztuyuaatt_hjxcnyhd3zkgjjfp-h6quicj4vgheck5pq6f9ctpqxiscbzesh9jezr2xe82ghgpdnpzep5zmwdz3czpjjfcqkngyy6k4nmws Windows でスムーズにスクロールできるようにするには、[コントロール パネル] > [コンピューターの簡単操作] > [コンピューターの簡単操作センター] > [コンピューターを見やすくします] > [画面上のものを見やすくします] に移動し、[不要なアニメーションをすべてオフにする (可能な場合)] を無効にします。](https://webflow-s3.tenten.co/2024/04/64b9487c2f3b0e9d5a93378b_606b89a25075d33080f1df53_-y_azjkdddgblo1m4z66kd91wolzjztuyuaatt_hjxcnyhd3zkgjjfp-h6quicj4vgheck5pq6f9ctpqxiscbzesh9jezr2xe82ghgpdnpzep5zmwdz3czpjjfcqkngyy6k4nmws.png)
iOSソリューション
スムーズなスクロールを維持するには:
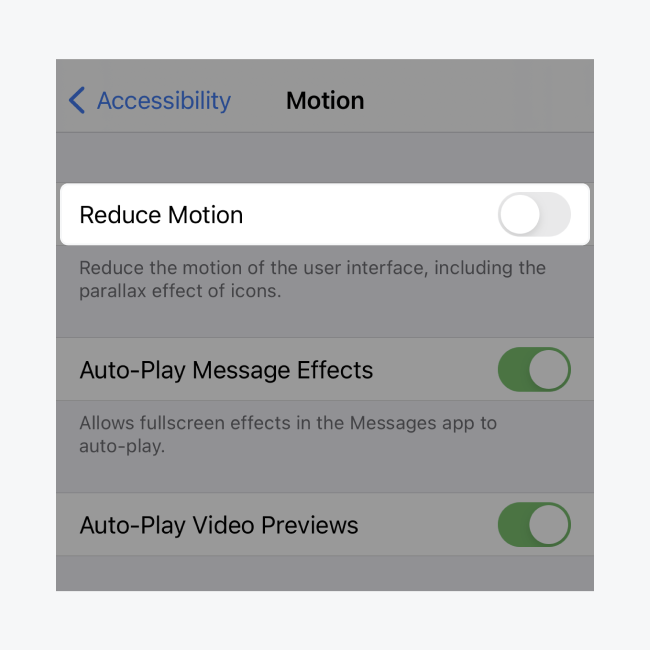
- 進む 設定 > アクセシビリティ > モーション
- 「動きを減らす」オプションを切り替えて オフ

Android の説明
スムーズなスクロールを実現するには:
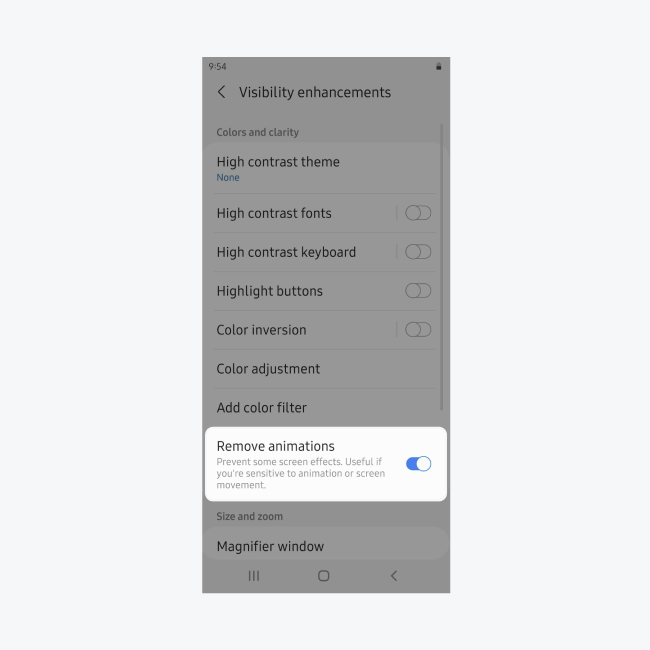
- アクセス 設定 > アクセシビリティ > 可視性の向上 > アニメーションを削除する
- スイッチを切り替えて オフ

ブラウザ設定の調整
ほとんどのユーザーはオペレーティング システム レベルでモーション設定を変更しますが、ブラウザー レベルで変更するユーザーもいます。ブラウザー設定は次のように参照してください。
クロム
- タイプ: chrome://flags/#smooth-scrolling
- 「スムーズスクロール」がオフになっていることを確認してください
注記: Chrome ブラウザ設定の構成は、Windows、Linux、Chrome OS、Android オペレーティング システムにのみ影響します。
ファイアフォックス
- Firefox を起動して次のサイトにアクセスします: について:config
- 数値設定を追加します ui.prefersReducedMotion そしてその値を 1 (変更は即時有効になります)
サファリ
この設定は MacOS の構成によって制御されます。
訪問者の設定を上書きする
訪問者のモーション制限設定を無視するのは理想的ではありません。Webflowは ユーザー構成の優先順位可能な限り、著者の好みよりもユーザーの好みを優先することを強調します。
すべての訪問者に対してスムーズスクロールを無効にする
すべての訪問者に対してスムーズ スクロールを無効にすることは、さまざまな理由、特に製品やビジネスのアクセシビリティ要件に関連して必要になる場合があります。Web コンテンツ アクセシビリティ ガイドライン (WCAG) ではスムーズ スクロールについて明示的には触れられていませんが、動きによる不快感を考慮することは依然として重要であり、訪問者がスムーズ スクロールをオプトアウトすることを事前に防止することは有効なアプローチです。
デザイナーは、カスタム コードを実装して、プロジェクト全体または特定のページでスムーズ スクロール モジュールをオフにし、スクロール動作を最小限に抑えます。プロジェクトまたはページの設定に以下のコードを追加します。
<script>
$(function() {
// Activate the beta feature
document.body.setAttribute('data-wf-reduce-scroll-motion');
// Remove in-page scroll motion
document.body.setAttribute('data-wf-scroll-motion', 'none');
});
</script>
このコードをプロジェクトまたはページに適用すると、リンクされたターゲットをクリックしたときにページ上の要素にすぐに移動できるようになります。
計画されている機能強化
Webflow は、過度の動きの影響によって生じる可能性のある不快感を認識しており、今後数か月でそのような体験を改善することに取り組んでいます。
予期しない動作が発生した場合は、フォーラムに投稿する.
関連記事:
サイトのアクセシビリティを向上
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日