視覚障害のない人にとって、自分のデザインが他の人にどのように認識されるかを想像するのは難しいかもしれません。デザイン プロセス中に Webflow のビジュアル プレビューを使用して、視覚障害のある人が自分のデザインをどのように認識するかを予測し、重要な情報を確実に受け取れるようにします。
重要: ビジュアルプレビューはサポートされていません サファリ代わりに、ビジュアルプレビューを利用できます。 ファイアフォックス そして クロム ブラウザ。
このチュートリアルでは以下の内容を取り上げます。
- ビジュアルプレビューにアクセスする方法
- 色に依存するUIを避けるテクニック
- 色覚異常を再現する方法
- デザインの読みやすさを評価する戦略
チュートリアルに進む前に、以下の例は単なる概算であることに留意してください。人々があなたのウェブサイトをどのように認識するかには、さまざまな要素が影響します。
- あなたの個人的なビジョン
- 照明条件
- 画面の調整
- お使いのオペレーティングシステム
- もっと。
全体として、独自のビジョンやハードウェア設定だけに頼らないベスト プラクティスを検討することが重要です。
ビジュアルプレビューにアクセスする方法
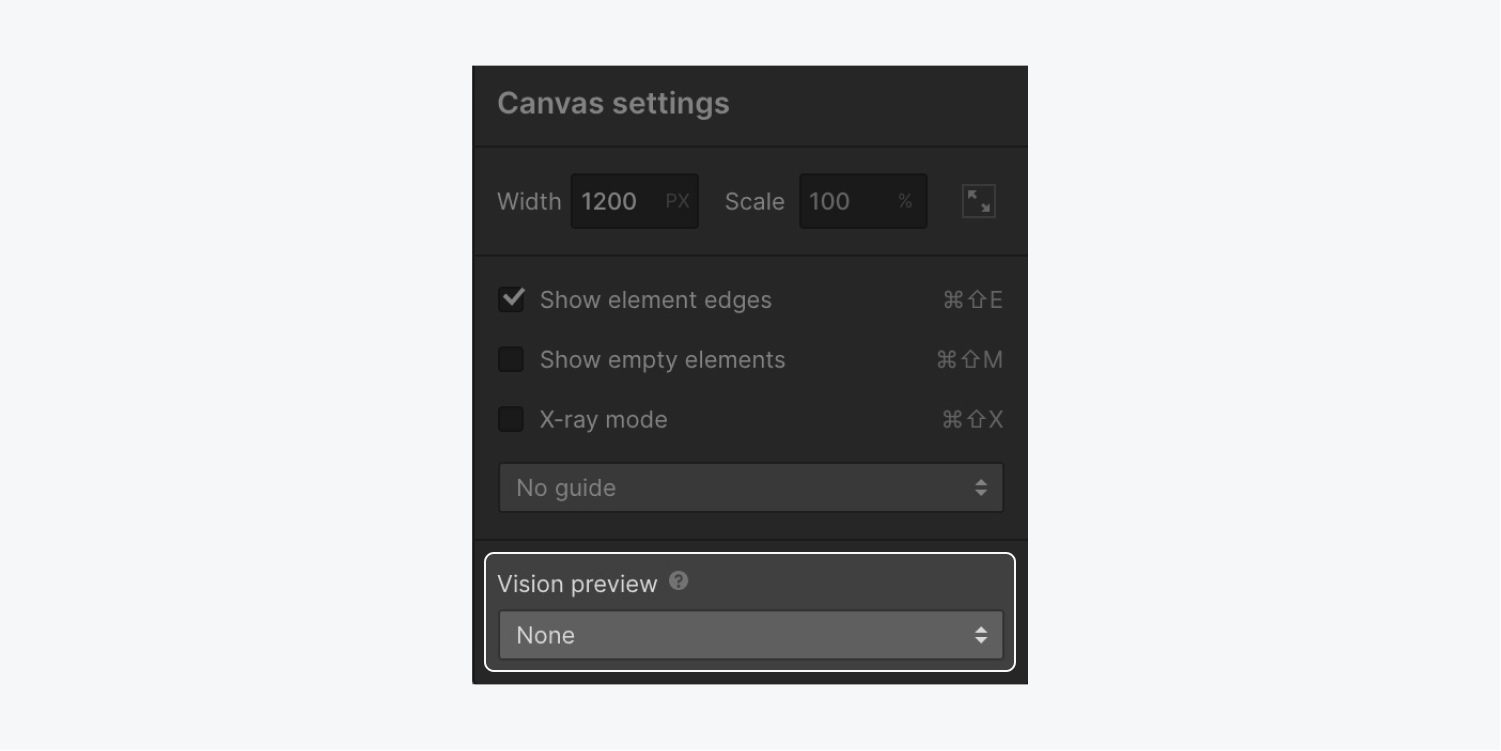
開くことができます ビジュアルプレビュー オプションを選択して キャンバス設定 上部の デザイナー.

プレビューする視覚障害の種類を画面下部から選択してください。 キャンバス設定 対話。

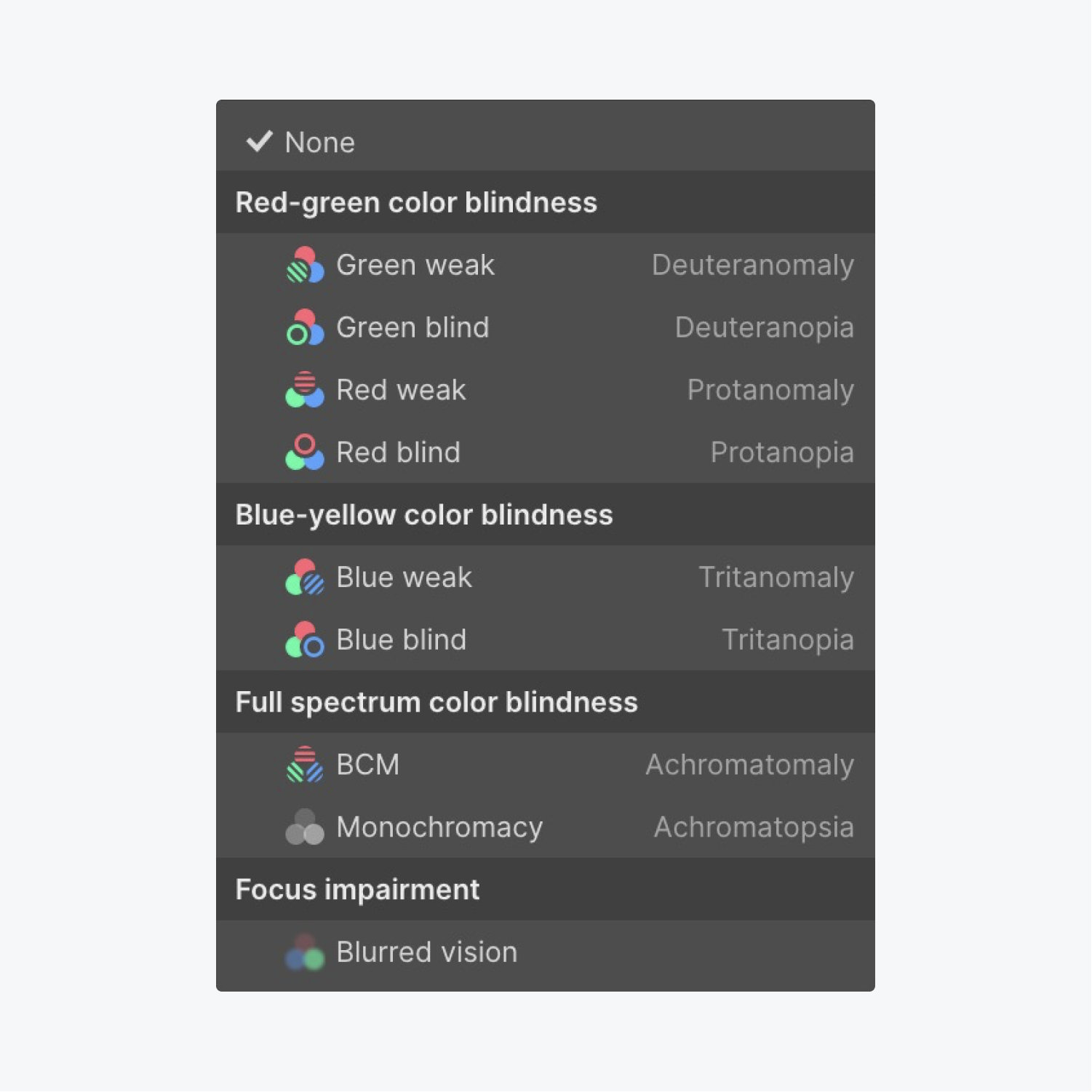
以下から選択できます:
- 赤緑色盲(緑弱、緑盲、赤弱、赤盲プレビュー)
- 青黄色盲(青弱視と青盲視のプレビュー)
- フルスペクトル色覚異常(色弱およびモノクロプレビュー)
- 焦点障害(ぼやけた視界のプレビュー)

選択された視覚障害は、画面の右側にアイコンで表示されます。 キャンバス設定.

視覚障害者の視点からデザインをプレビューするのをやめるには、 キャンバス設定 そして、 ビジュアルプレビュー に なし.
色に依存するUIを避ける
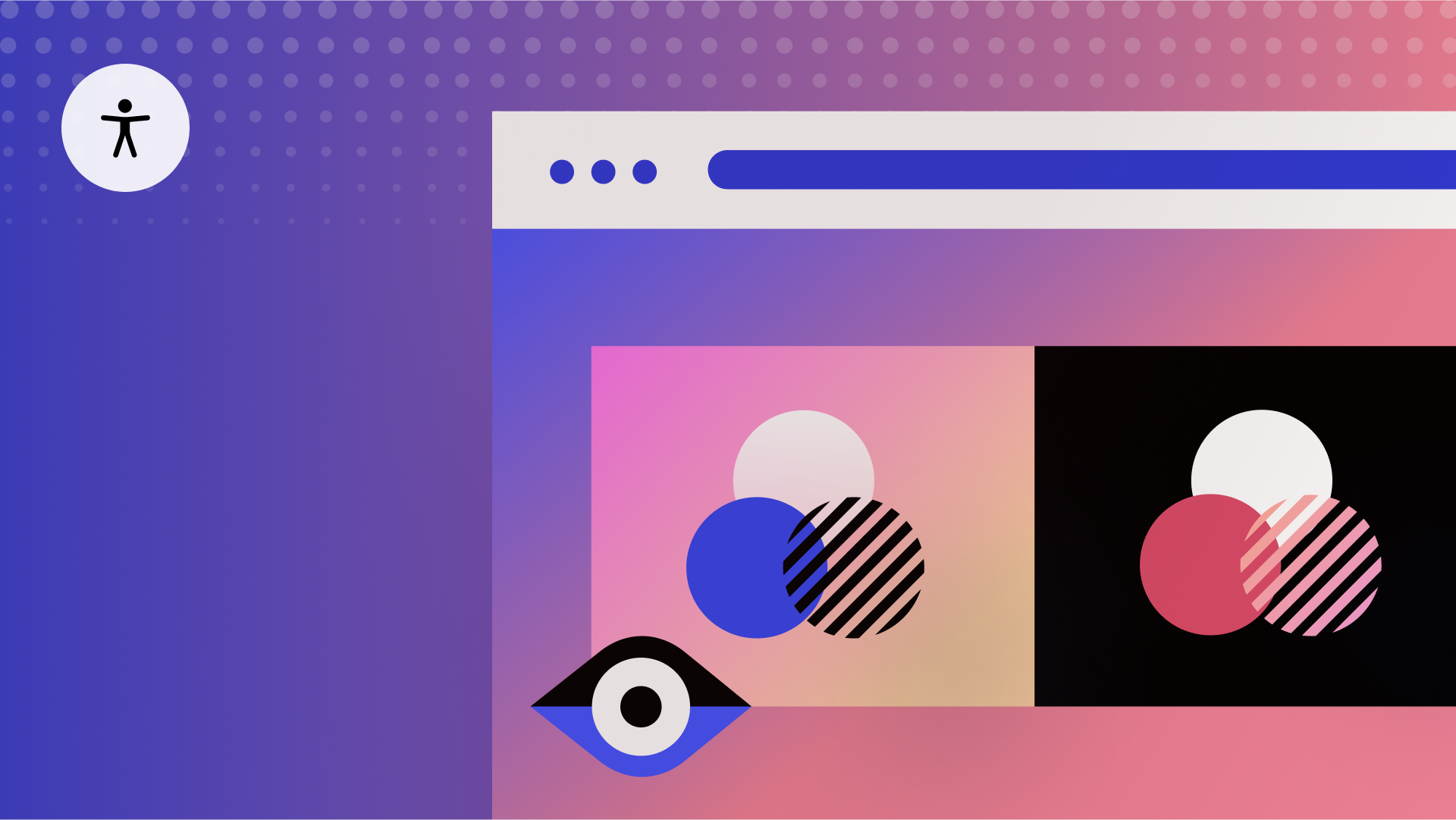
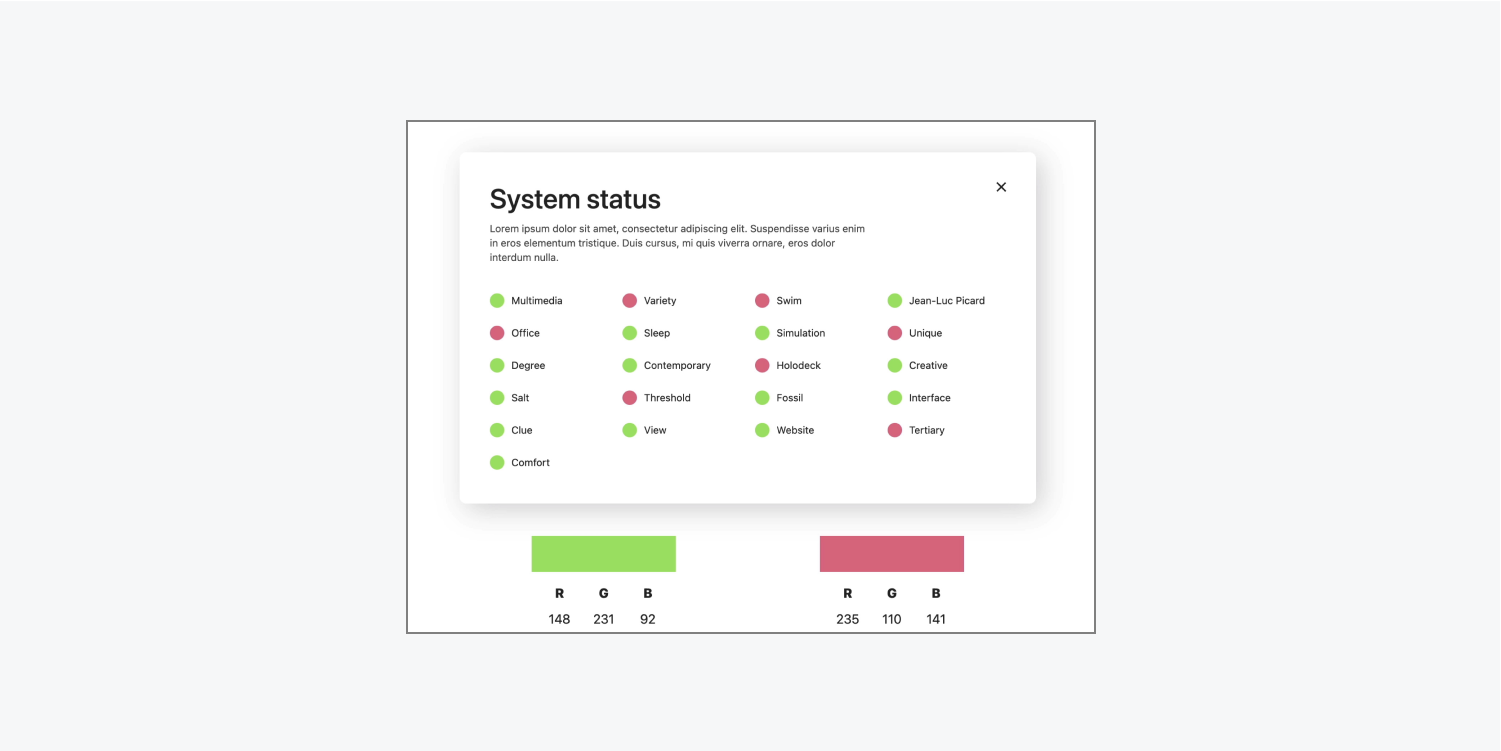
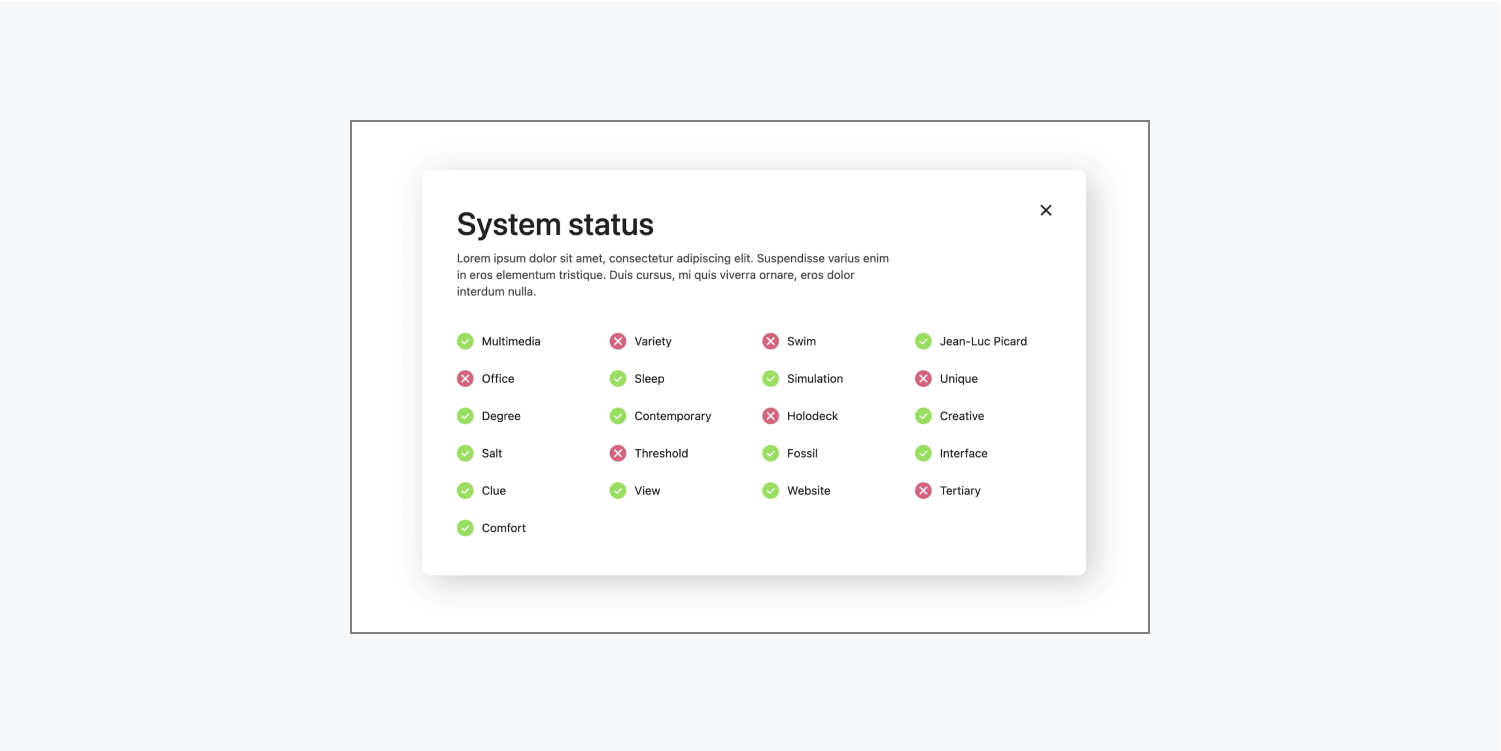
緑色が機能しているシステムを示し、赤色が故障しているシステムを示すインターフェースを作成したと想像してください。

ビジュアル プレビューを使用して、さまざまな視覚障害がある場合にこのインターフェイスがどのように見えるかを確認してみましょう。
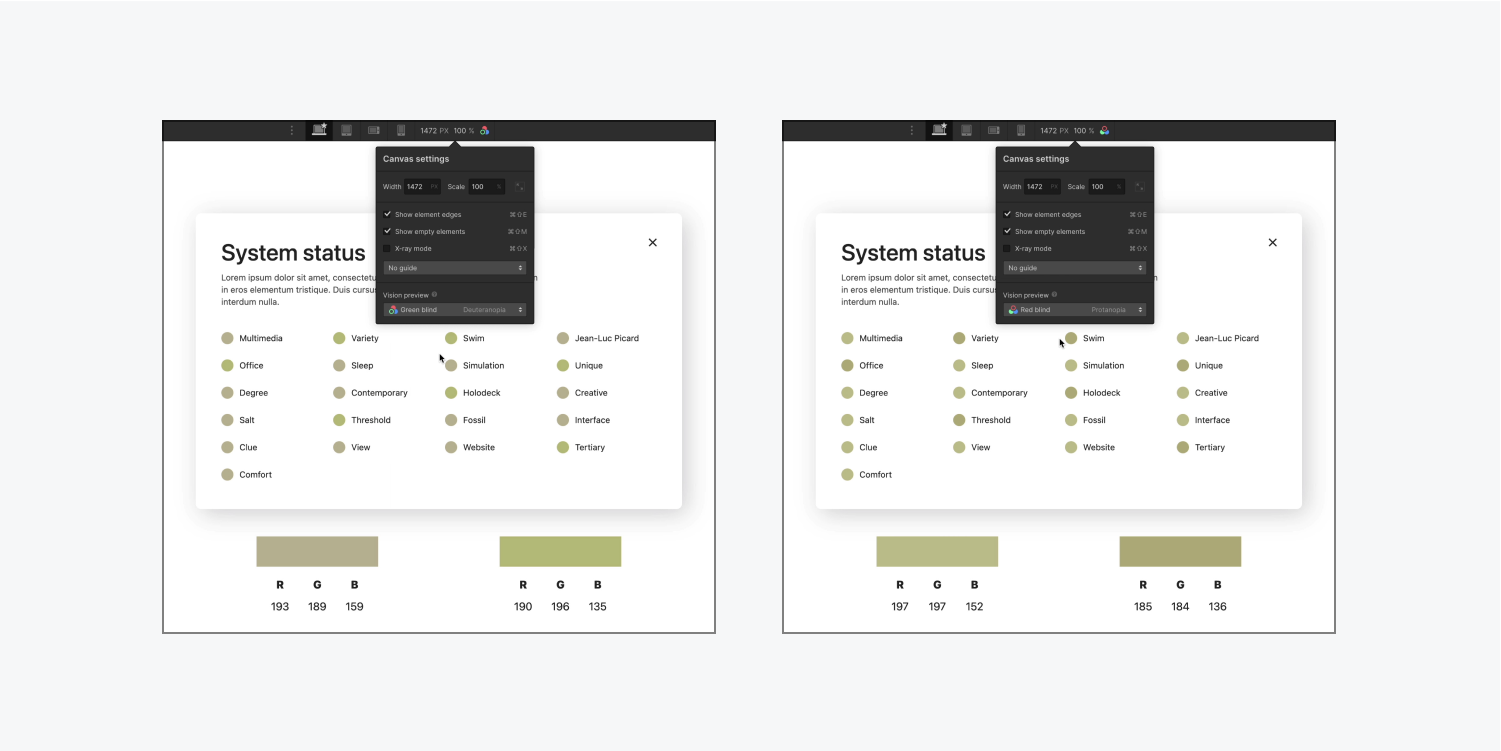
- アクセス キャンバス設定 上から デザイナー
- 下のドロップダウンメニューを展開 ビジュアルプレビュー 視覚障害プレビュー(例:緑盲、赤盲)を選択します

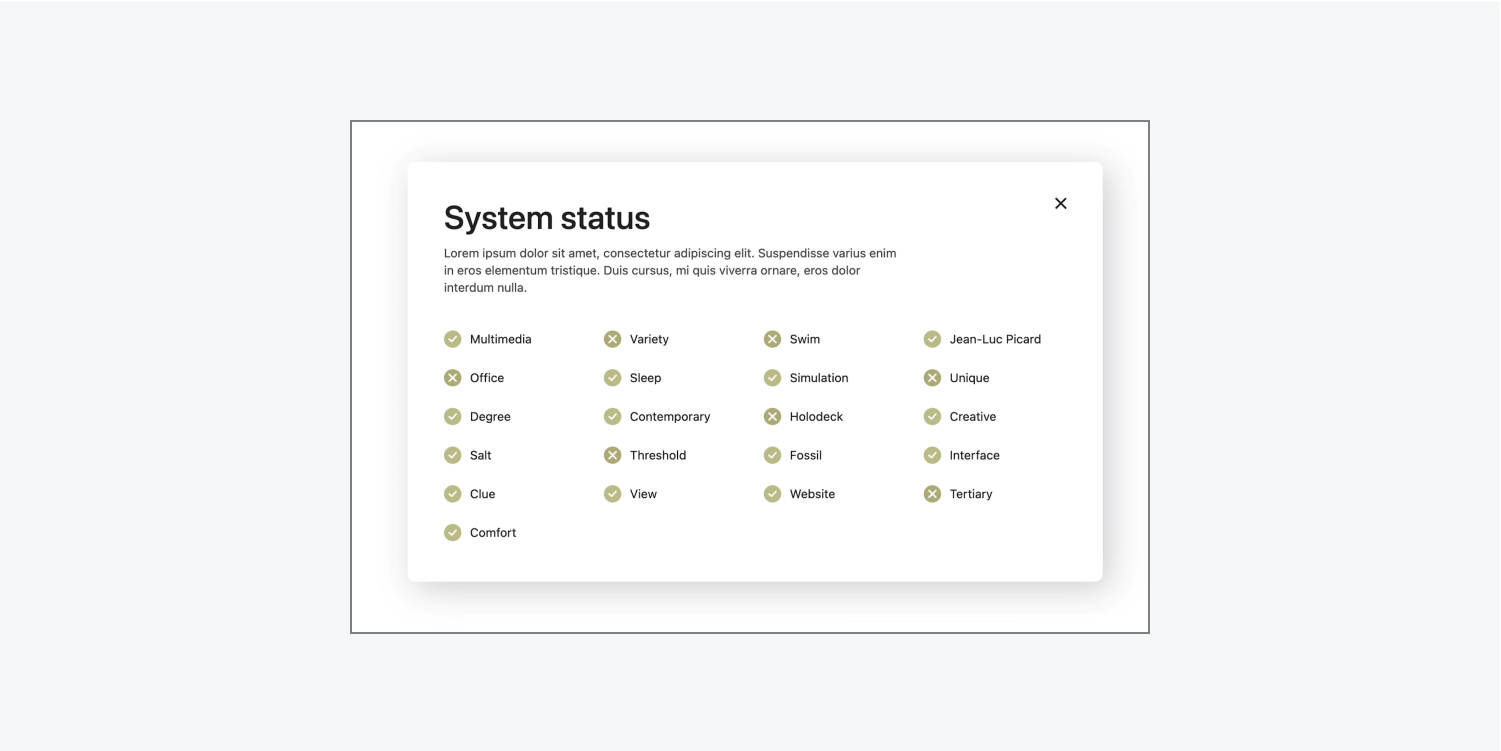
ビジュアル プレビューを使用すると、緑と赤の色のコントラストがはっきりしないことがわかります。これは、情報を伝達するために色だけに頼ることの欠点を示しています。システムの状態を示すためにシンボル (「x」や「チェックマーク」など) を組み込む場合に比べて、効果が低くなります。

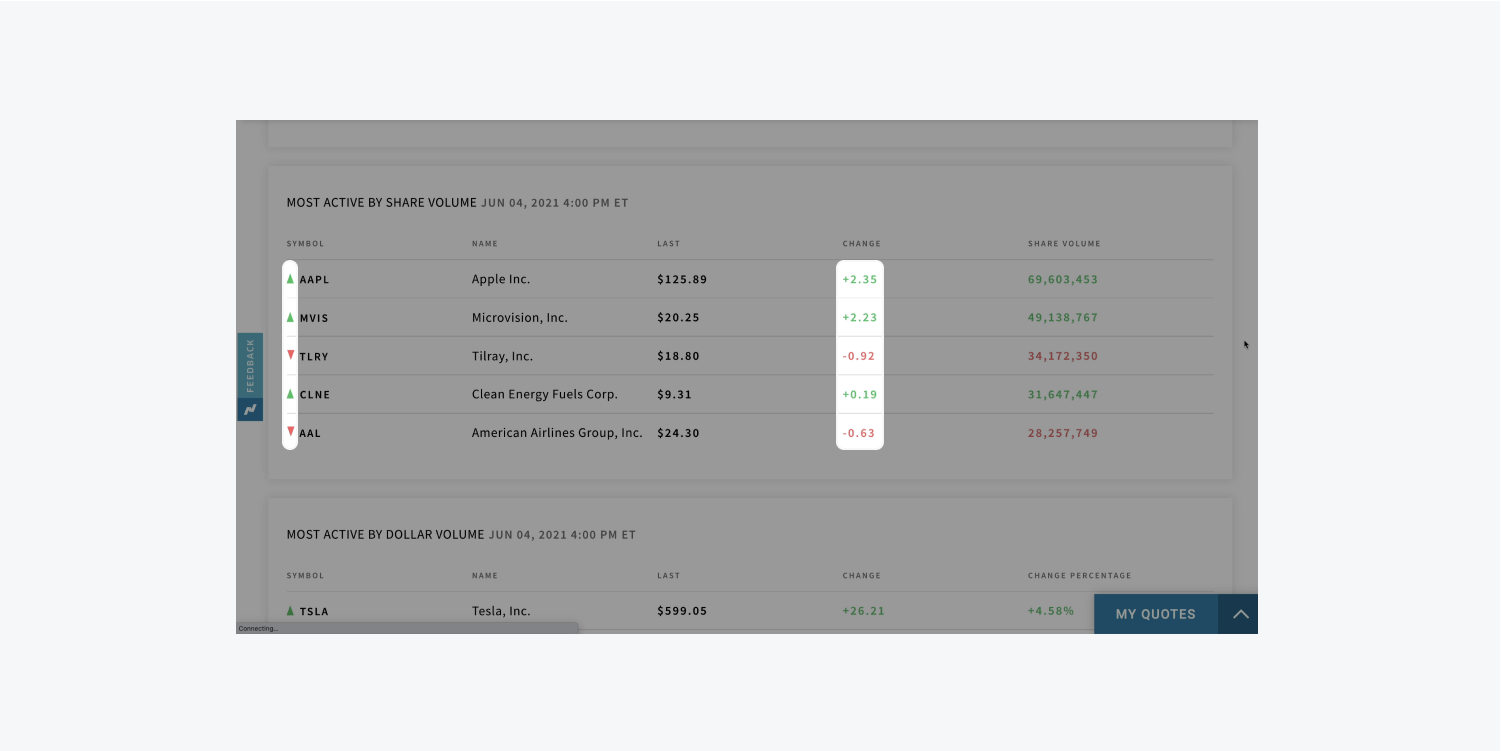
金融モニタリング アプリケーションは、この戦略に優れています。色を取り入れる場合もありますが、それは株価の上昇または下降を示す上向き矢印または下向き矢印を通じて伝えられる主要なコンセプトを補助する要素としてのみです。(または、プラス記号またはマイナス記号を使用する場合もあります。)

インターフェースで色を使用することは禁止されているという誤解が広まっています。たとえば、デザインに赤と緑の色調を使用することはできますが、Web サイトの訪問者に重要なデータを伝えるために色だけに頼らないことが重要です。代わりに、色の選択とともに、テキスト、図形、記号も意味を伝える役割を果たすようにしてください。

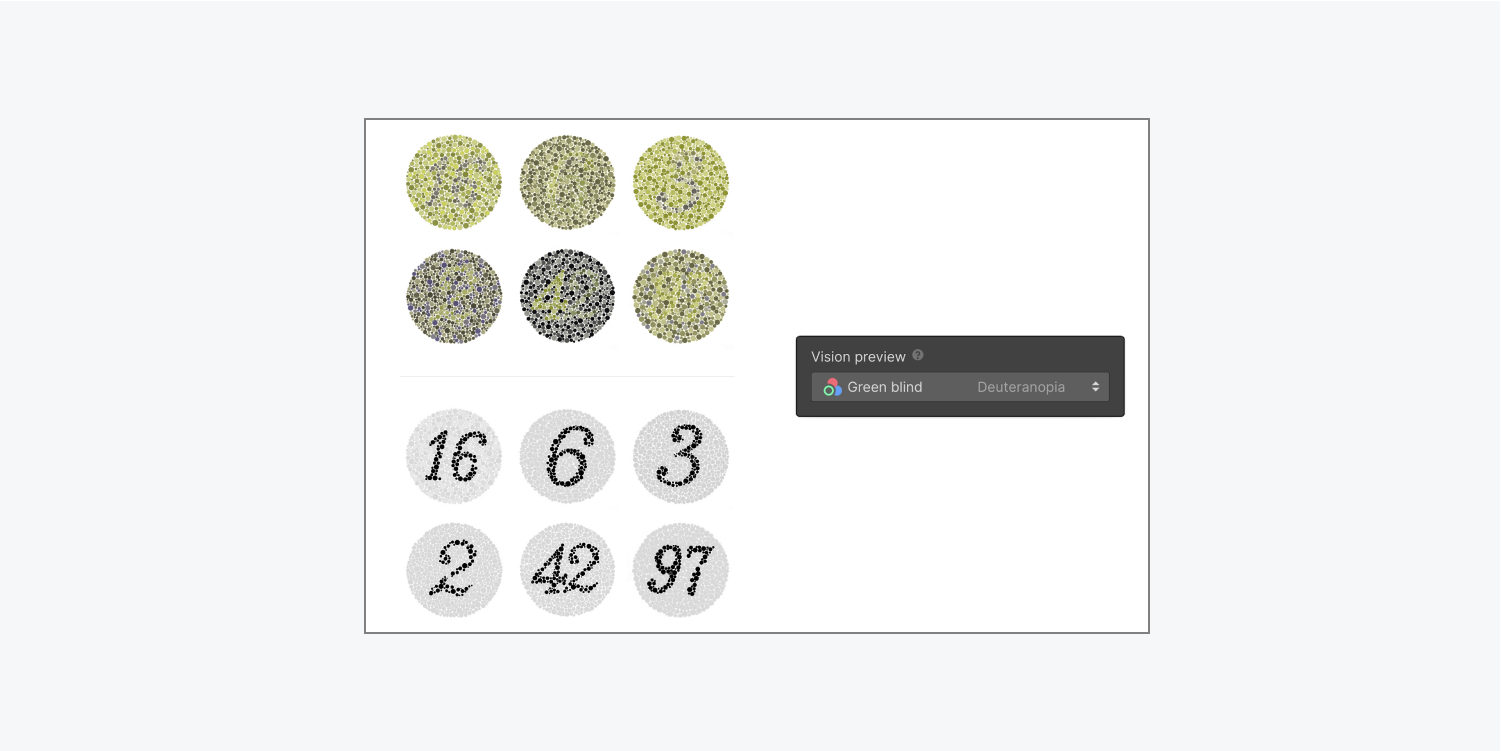
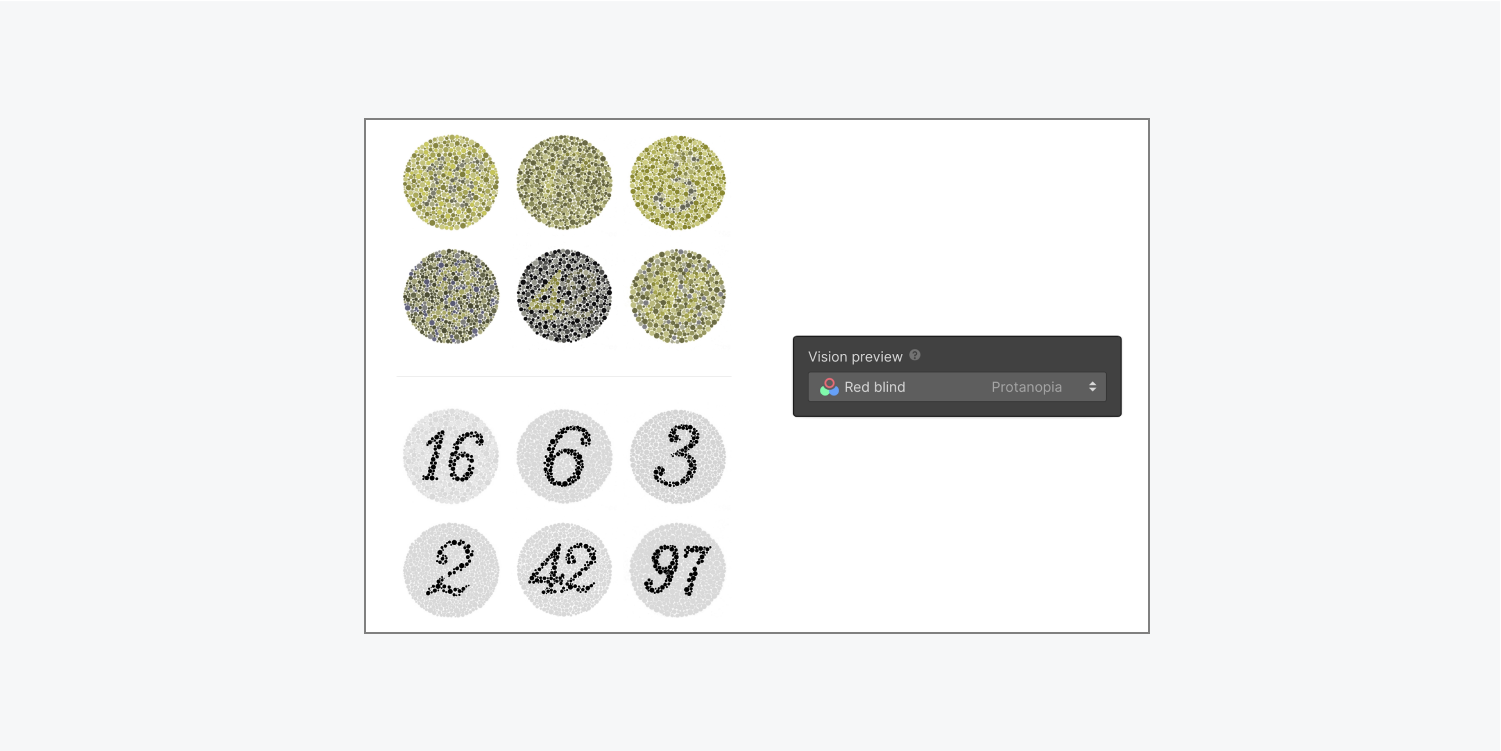
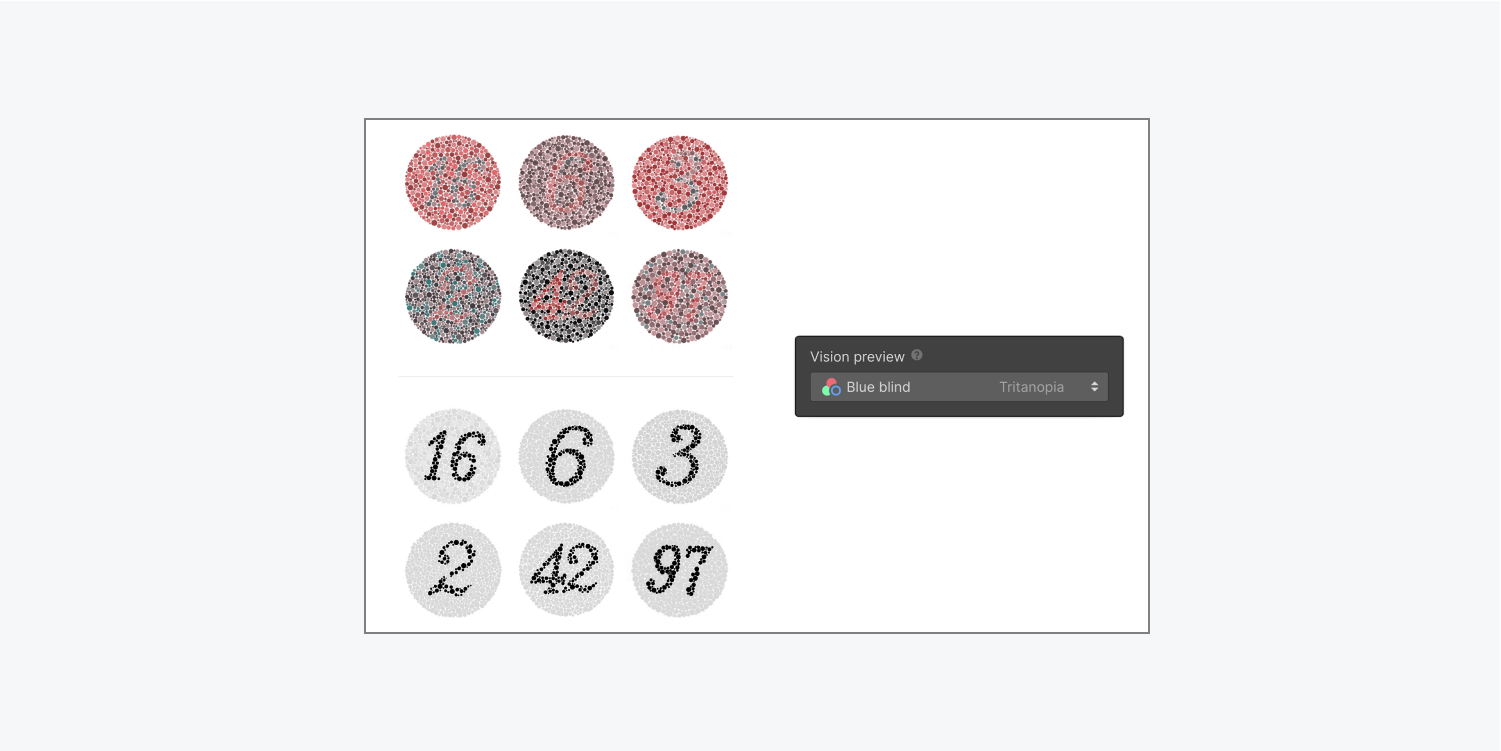
色覚異常を再現する方法
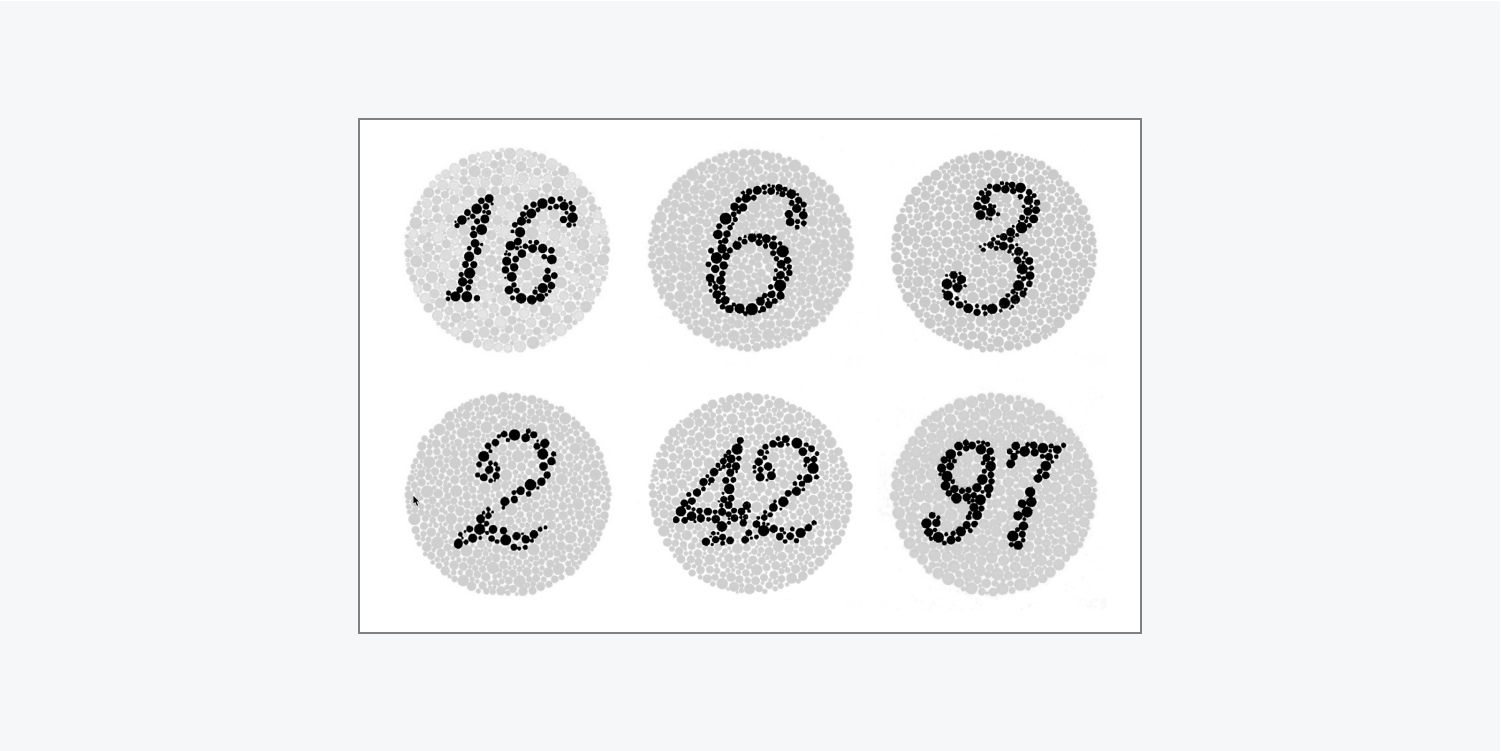
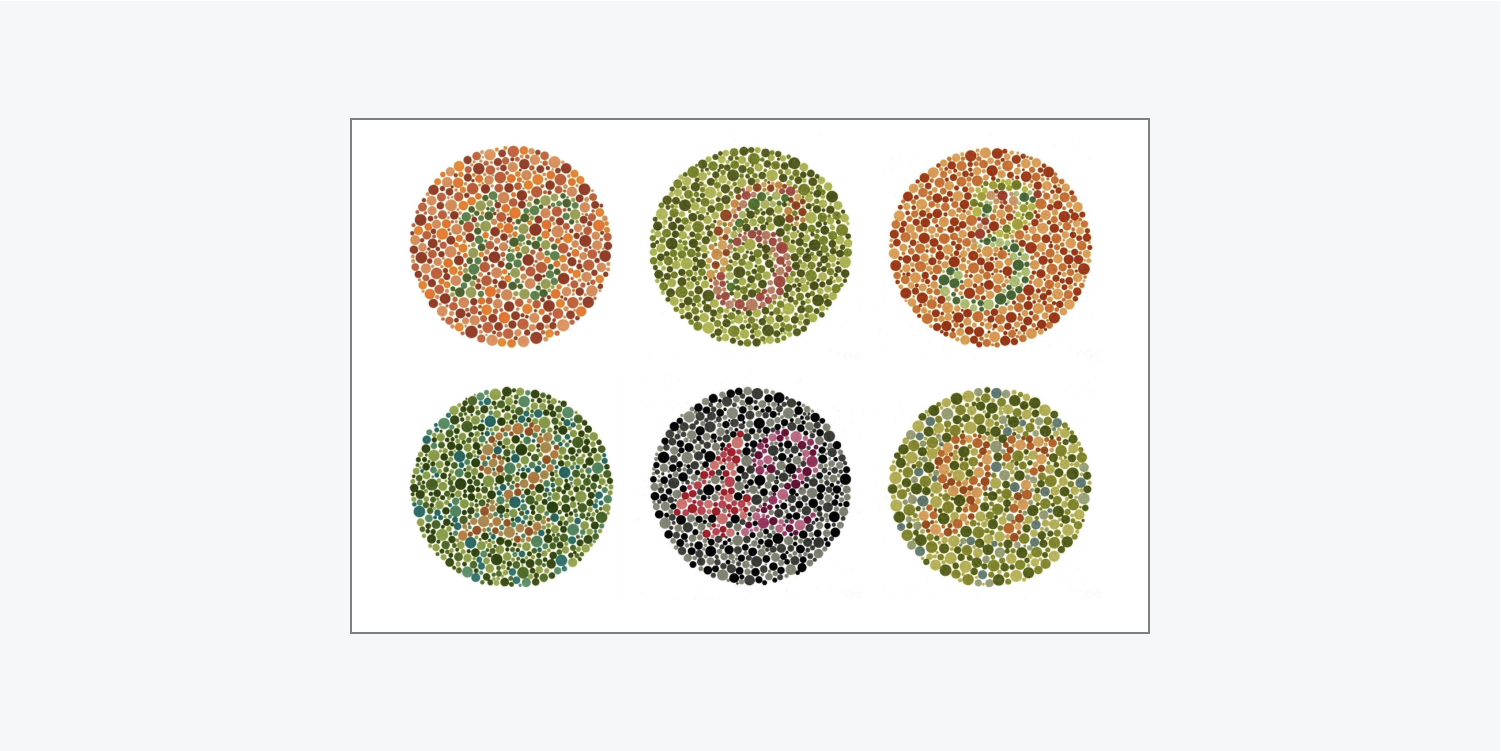
色覚異常を持つ人がレイアウトをどのように解釈するかを示す次の例は、あまり実用的ではありませんが、重要なコンテンツが色のコントラストに大きく依存している場合の結果を示す洞察に満ちたデモンストレーションとして役立ちます。
意図したデータはビジュアル内で目立つように表示する必要があります。


色覚異常のシミュレーションでは、数字が不明瞭になります。



したがって、ビジュアル内のコンテンツがさまざまな視覚障害に対して視覚的にアクセス可能であることを定期的に確認することが重要です。
デザインの読みやすさを評価する
さらに、デザインの読みやすさも評価する必要があります。読みやすさの課題を浮き彫りにする例を次に示します。
- 繊細なフォントの選択
- ブラウザ拡大時のタイポグラフィのスケーリング
- わかりにくいユーザーインターフェース要素
繊細なフォントの選択
たとえば、繊細なフォントを使用した段落は、一見すると問題ないように見えるかもしれません。しかし、視力の弱い人にその可視性を近づけると、繊細なフォントは判読不能になり、ほとんど完全に消えてしまいます。
読みにくいテキスト ブロックをわかりやすくしたい場合は、より読みやすい幅の広いフォント (たとえば、フォントの幅を広くするスタイル) を選択できます。
フォントを幅の広いものに変更した後、ビジョン プレビューを再度表示して、視力の弱い人に対して更新されたテキスト ブロックがどのように表示されるかを視覚化すると、読みやすくなります。
ブラウザをズームしたときのタイポグラフィのスケール
細いフォントや細い UI コンポーネントは、快適に表示するには小さすぎる場合があります。多くの人は、より読みやすいブラウジング体験を実現するために、ブラウザのズーム率を大きく調整します。
したがって、特に重要なコンテンツについては、タイポグラフィで VW (ビューポート幅) 相対単位がどのように使用されているかを意識することが重要です。
タイポグラフィで VW を使用する目的は、ビューポートの幅に応じてテキストを拡大縮小できるようにすることです。次の例では、拡大縮小されるにつれてすべてのテキストがビューポートの幅に基づいて拡大 (または縮小) されます。これは予想される動作です。
ただし、タイポグラフィに VW を使用すると、ユーザーがブラウザでズームしてスケールを拡大し、テキストの読みやすさを向上させる場合に問題が生じる可能性があります。
たとえば、VW をタイポグラフィに使用した場合、ブラウザのズームに応じて他の要素のサイズは変化しますが (画像が拡大するなど)、テキストのサイズは一定のままです。これは、VW ベースのタイポグラフィが、ブラウザのズームの影響を受けないビューポートの幅に基づいて動的に調整されるためです。
ブラウザのズームが拡大されてもテキストが拡大表示されるようにするには、EM、REM、またはピクセルを使用するようにタイポグラフィのサイズを設定します。(これは重要なコンテンツの場合に特に重要です。)
タイポグラフィの単位測定の詳細をご覧ください。
曖昧なUI
ユーザー インターフェイスがアクセス可能であることを確認することが最も重要です。次の図では、ビジョン プレビューでぼやけた画像をオンにすると、サイト訪問者に必要なアクションがすぐには判別できない可能性があります。
ぼやけた画像のプレビューを無効にしてズームインすると、邪魔なポップアップを閉じるための細い「x」が表示されます。これは、設計上の決定がユーザー インターフェイスの質を低下させるだけでなく、判読不能または非実用的なユーザー インターフェイスも生み出すという優れた例です。
前述の考慮事項に加えて、包括的なアクセシビリティ コースに登録し、サイトのアクセシビリティの強化についてさらに深く掘り下げることで、アクセシビリティの高いデザインをさらに向上させることができます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日