スタイル パネルでは、すべての要素の内部と外部の両方に空白 (余白とパディング) を指定できます。
このチュートリアルを通じて、以下のことを理解できるようになります。
- 要素に空白を組み込むテクニック
- 空白単位を変更するためのアプローチ
- マイナスマージンを有効活用する
- 要素の水平方向の中央揃えに自動マージンを適用する
- 隣接する要素間のマージンの問題を検出して修正する

要素に空白を挿入する方法
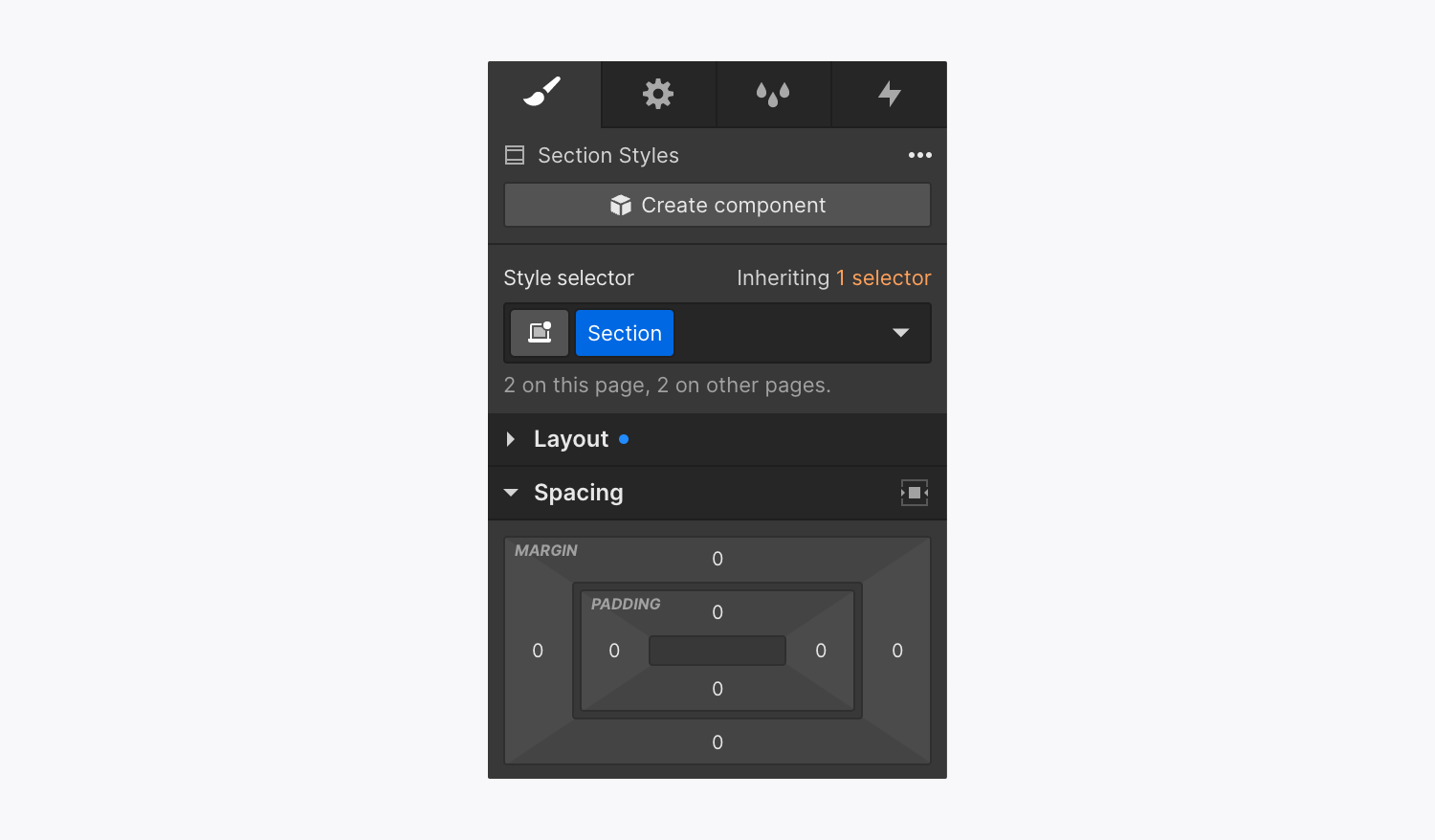
空白は、要素の境界の外側 (マージン) または内側 (パディング) の視覚的な余裕として機能します。空白を、異なる側面で個別に調整したり、側面のペアとして調整したり、すべての側面を同時に調整したりすることができます。
それぞれの辺に空白を統合する
要素の片側だけにマージンまたはパディングを追加する場合:
- キャンバス上で要素を直接選択する
- 変更したい側のパディングまたはマージンコントローラをドラッグします
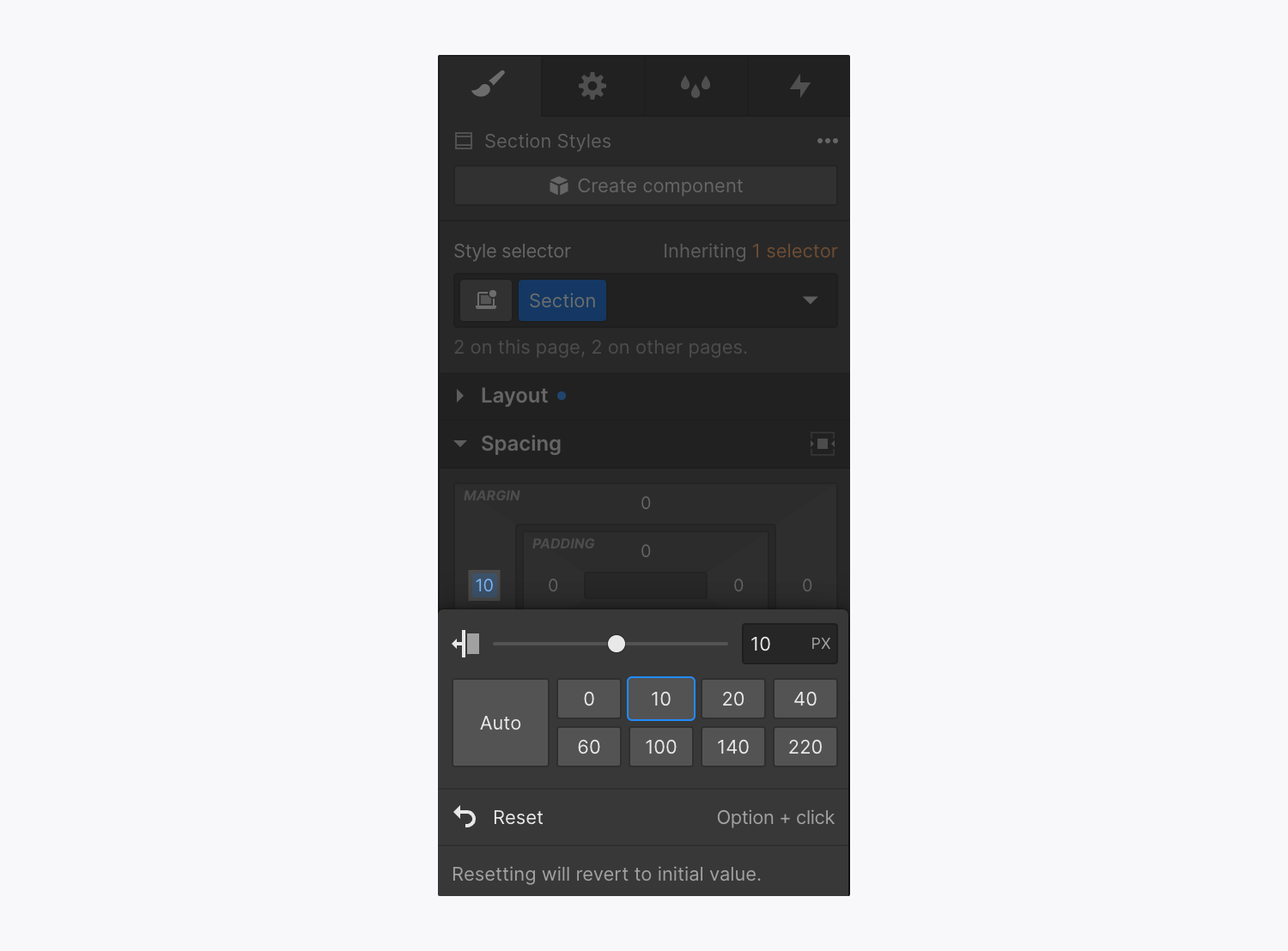
定義済みの空白の値を選択したり、パディングとマージンを手動で調整したりすることもできます。
- マージンまたはパディングコントローラを選択する
- クリックして定義済みの空白値を選択するか、カスタム値を入力します

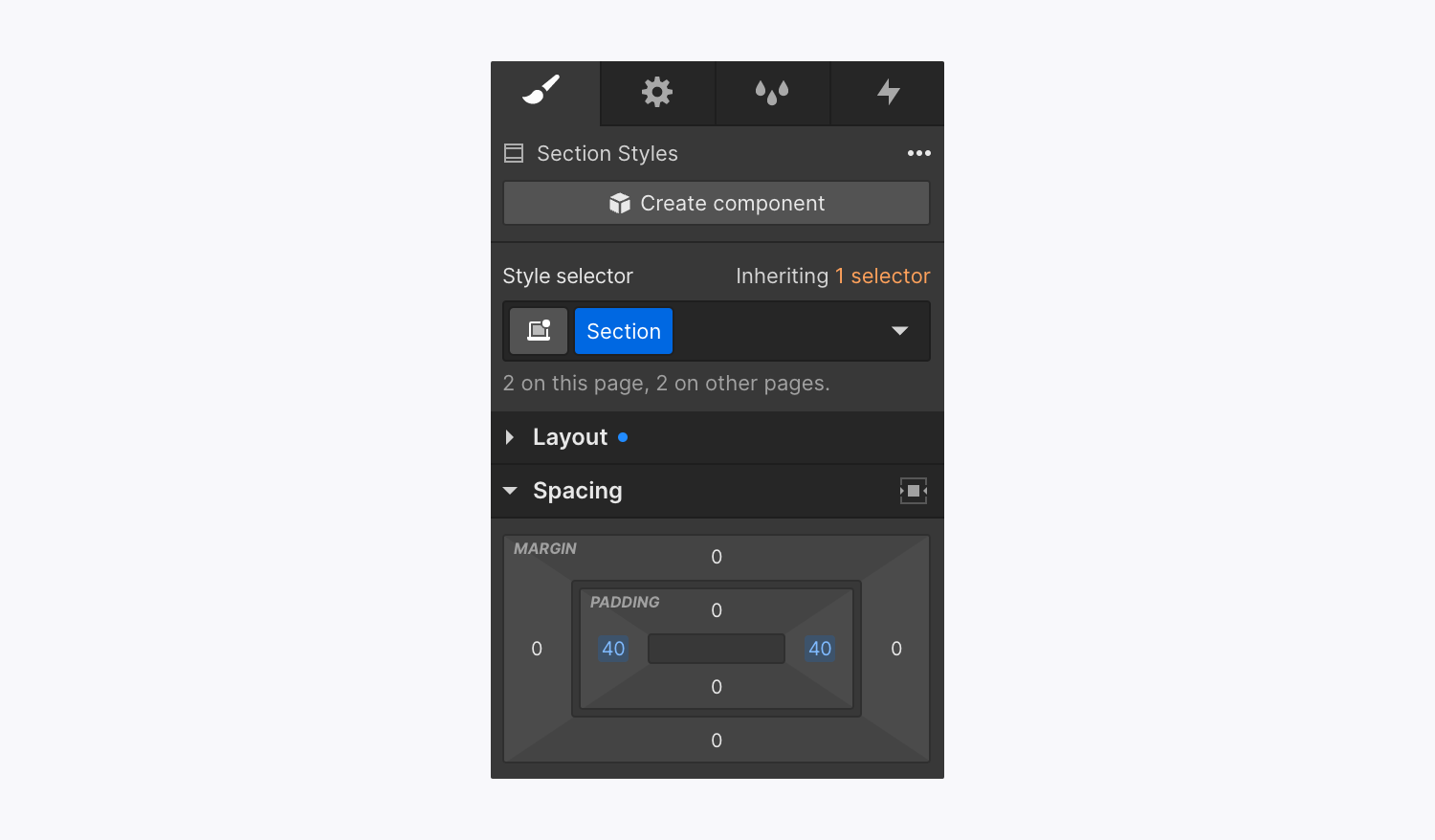
補完的な側面の空白を統合する
補完的な(反対側の)辺の間隔を変更するには:
- 所有 オプション (Macの場合) または 代替 (Windowsの場合)
- マージン/パディングコントローラの1つを調整するか、定義済みの空白値を選択するか、カスタム値を挿入します

あらゆる側面の空白を総合的に統合する
要素のすべての辺に同じ値を均一に適用するには、 シフト 片側の余白を調整します。または、 シフト、片側の空白コントローラーをクリックし、定義済みの値を選択するか、カスタム値を入力します。
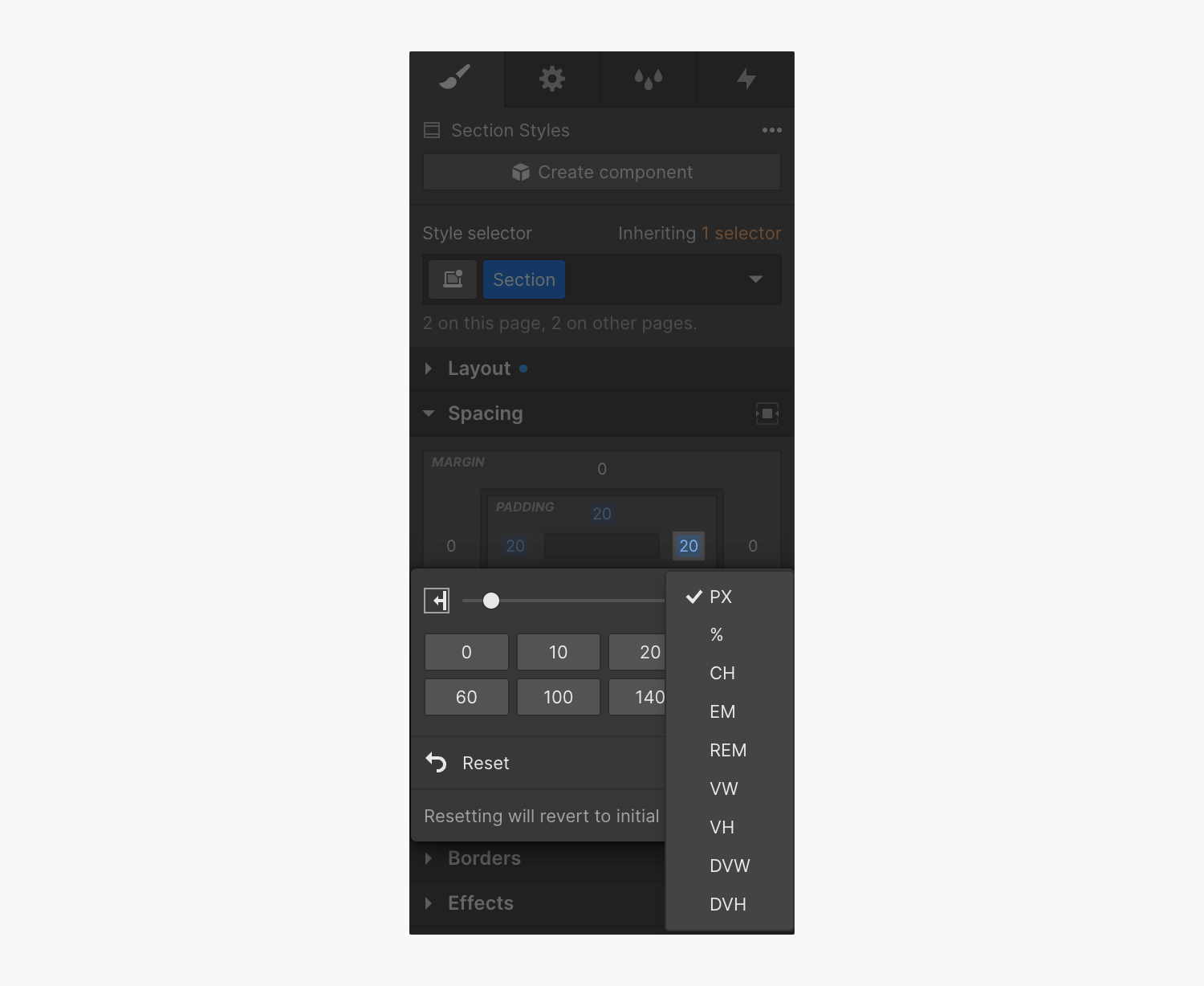
空白単位を変更するためのさまざまなオプション
デフォルトでは、空白に使用される単位はピクセル (px) ですが、単位メニューに表示される任意の単位に切り替えることができます。このメニューにアクセスするには、任意の空白コントローラーをクリックし、入力フィールドの右側にある適切な単位 (PX、%、EM、VW、または VH など) を選択します。

入力フィールドに値と単位を手動で入力することもできます。すべての辺に同じ単位を使用する場合は、片方の辺の空白コントローラをクリックし、 シフト希望の単位を入力して 入力.
入力値と単位について詳しく説明します。
空白の値をクリアする
コントローラーの青い値を押しながら選択すると、任意の側の空白の値が消去されます。 代替 (Macの場合) または オプション (Windows の場合)。
マイナスマージンを活用する
要素に負のマージンを導入すると、ページ上のデフォルトの位置から要素が移動します。負の値 (例: -100) を使用すると、要素の重なりが可能になります。
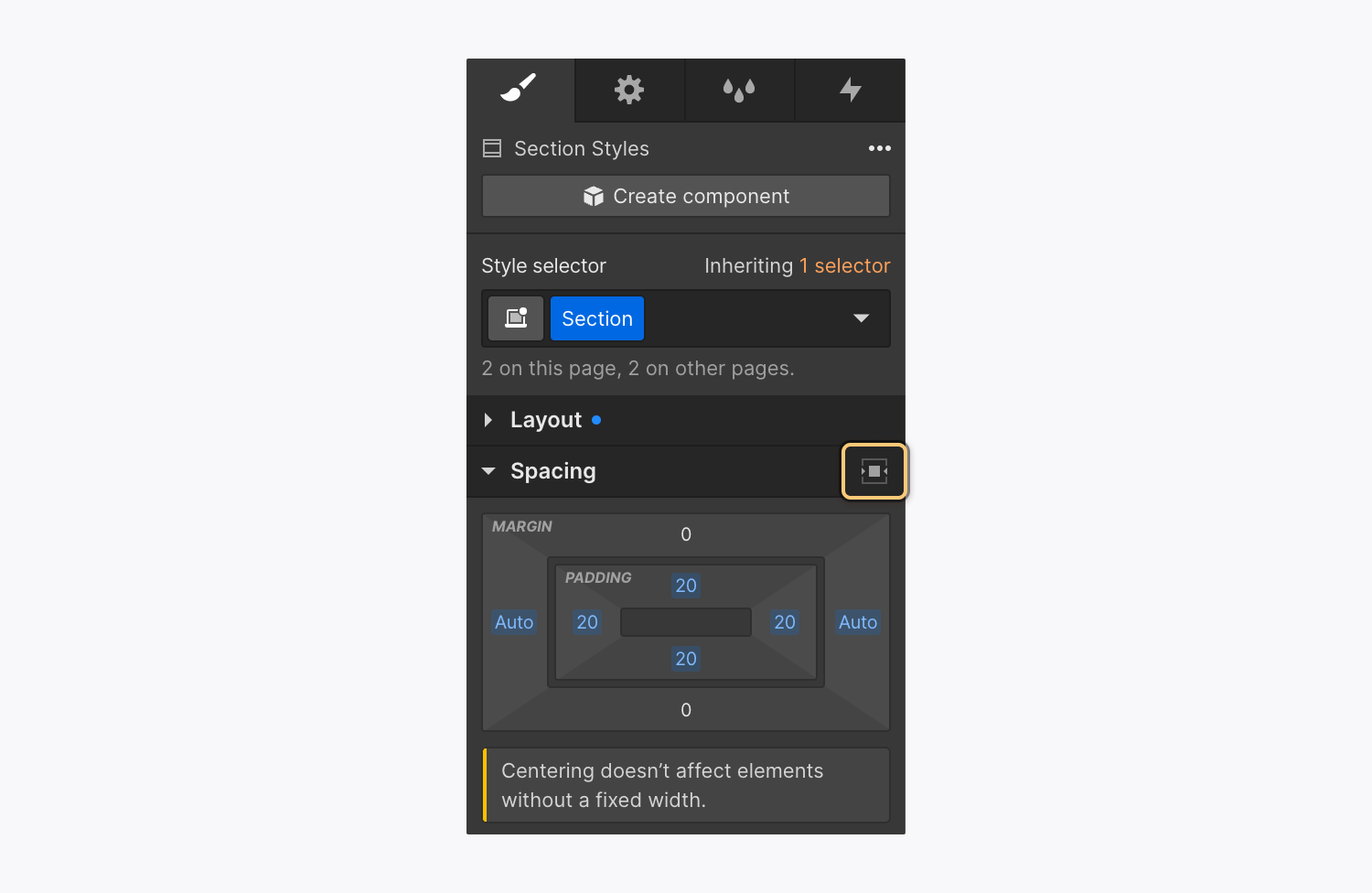
要素の水平方向の中央揃えに自動マージンを使用する
自動マージン設定は、フレックス アイテムを正確に配置するための便利なレイアウト方法です。たとえば、フレックスを使用して親要素内で複数のボタンを扱う場合、右側と左側に自動マージンを実装して、それらのボタンを親要素の中央に配置し、残りのスペースをそれらの間で均等に分配することができます。
要素の水平方向の中央揃えは、 中央要素ボタン の中に スタイルパネル > 空白このボタンは、要素の右余白と左余白を自動に設定し、表示プロパティを変更しません。余白は、使用可能なスペースを自動的に占有します。

flex を使用した自動マージン テクニックについて詳しく学びます。
リマインダー: インライン (インライン ブロック) 表示プロパティを使用する要素は、インライン設定に水平方向のスペースがないため、[要素を中央揃え] ボタン (自動マージン) を使用して中央に配置することはできません。
隣接する要素間の余白問題を解決する方法
特定のシナリオでは、隣接する要素のマージンが結合されて、統合されたマージンが作成されます。これはマージンの折りたたみと呼ばれ、場合によっては上書きされても、他の場合には上書きされないため、混乱を招く可能性があります。隣接するグリッドの子のマージンは折りたたみません。
フッター コンテンツがデザイナーに表示されず、アクセスできない場合に、よくある問題が発生します。これは、ナビゲーション バーが絶対位置に配置され、コンテンツがページ下部の Body 要素を超えて押し出されている場合によく発生します。これを防ぐには、固定位置がない場合、ページの最初の要素に上余白を追加しないようにします。代わりに、Body 要素に上部パディングを追加します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日