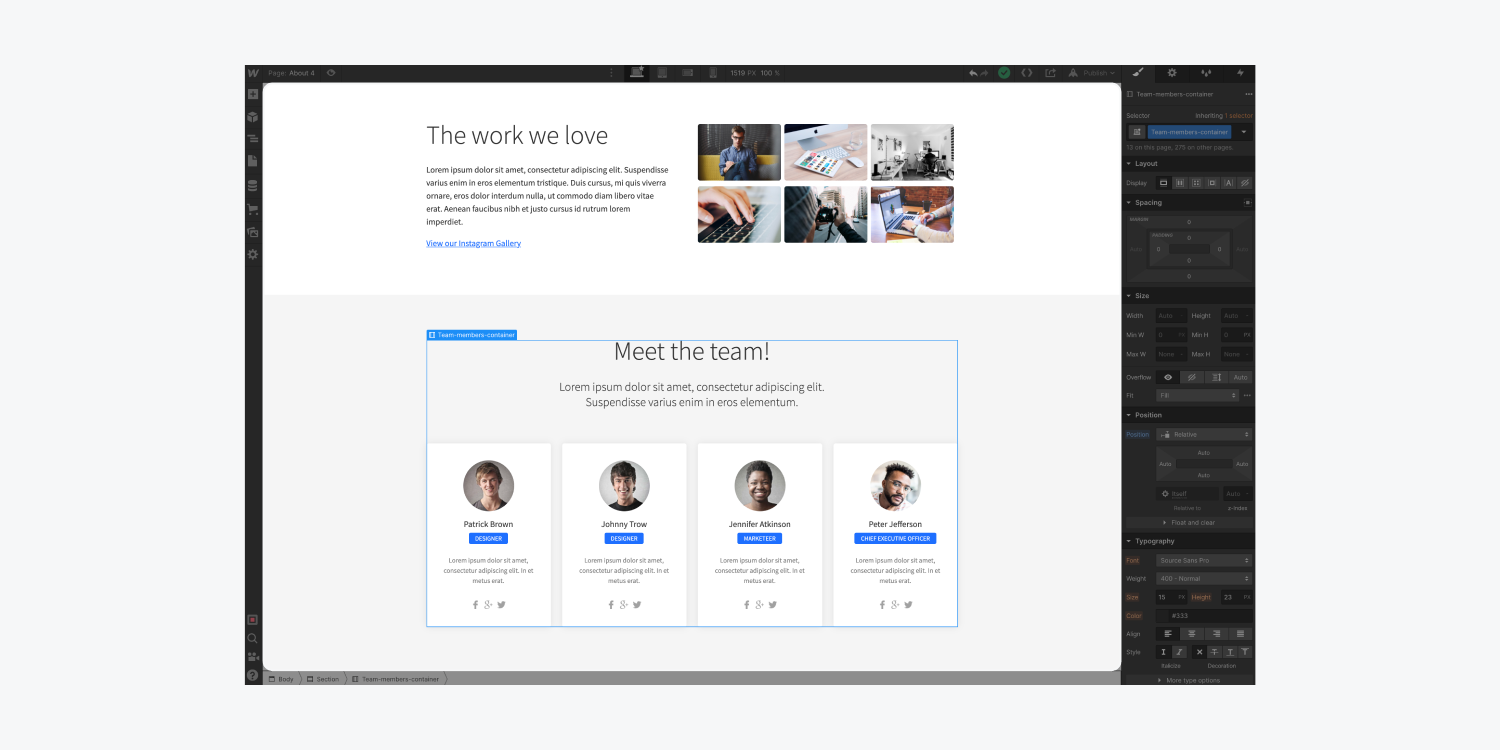
デザイナー内で作業しているときに、デザイン スペース キャンバスにレイアウトされたプロジェクト内のコンポーネントを視覚的に操作することができます。これにより、変更する要素に関連するコードを検索するよりも簡単に要素を操作できます。デザイン キャンバス上で要素を直接クリックするだけで十分です。

デザインスペース上の要素を操作するには、 ナビゲーター ナビゲーション バーもあります。ただし、この記事では特にデザイン スペースと、キャンバス上の要素を操作する 4 つの主要な方法について詳しく説明します。
- 選択 – 要素をクリックして選択する
- 階層 – 要素の祖先の観察と選択
- 動き – クリックしてドラッグすることで要素を移動する
- プレビュー – 実際のウェブサイトで要素がどのように表示されるかを確認する
選択
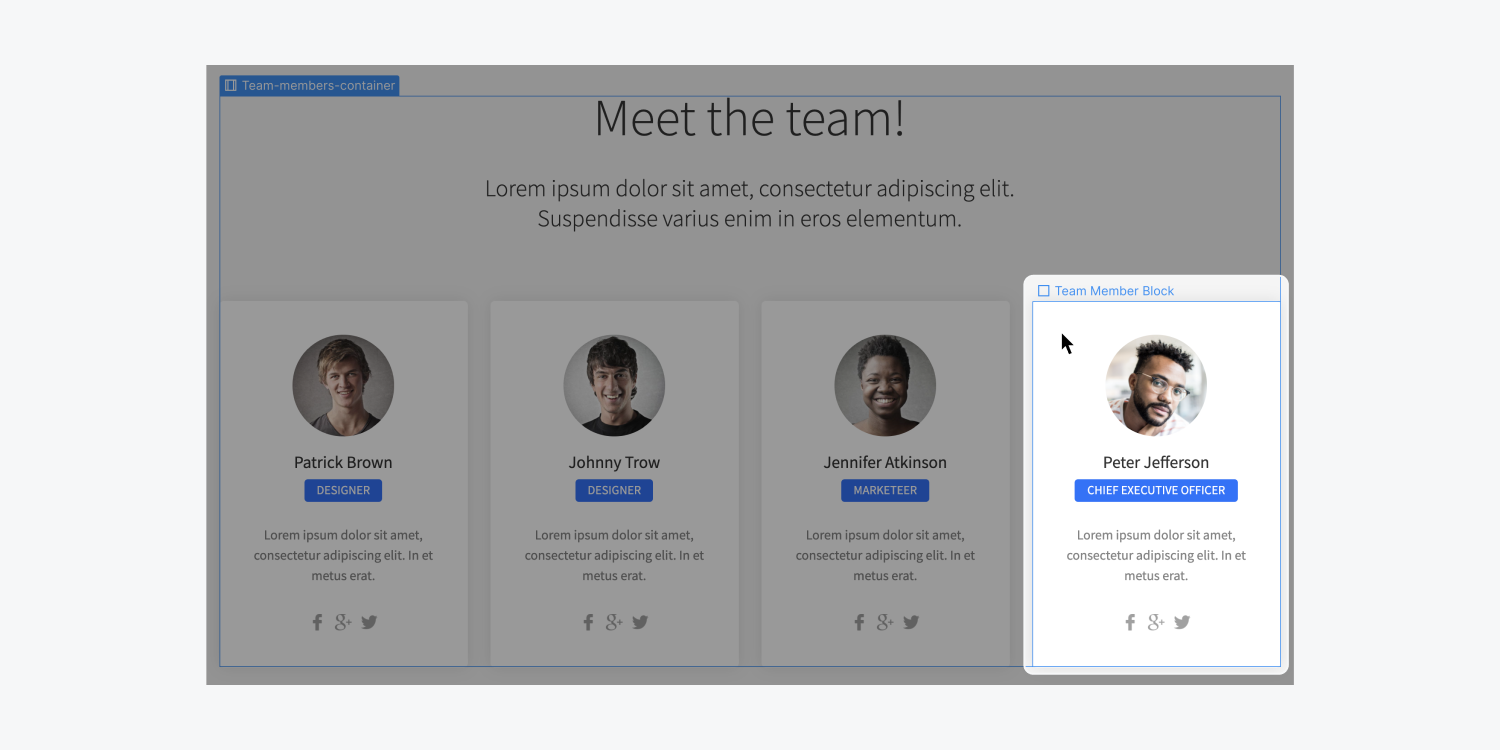
デザイン スペース上の要素を選択するには、要素の上にカーソルを置き、直接クリックします。

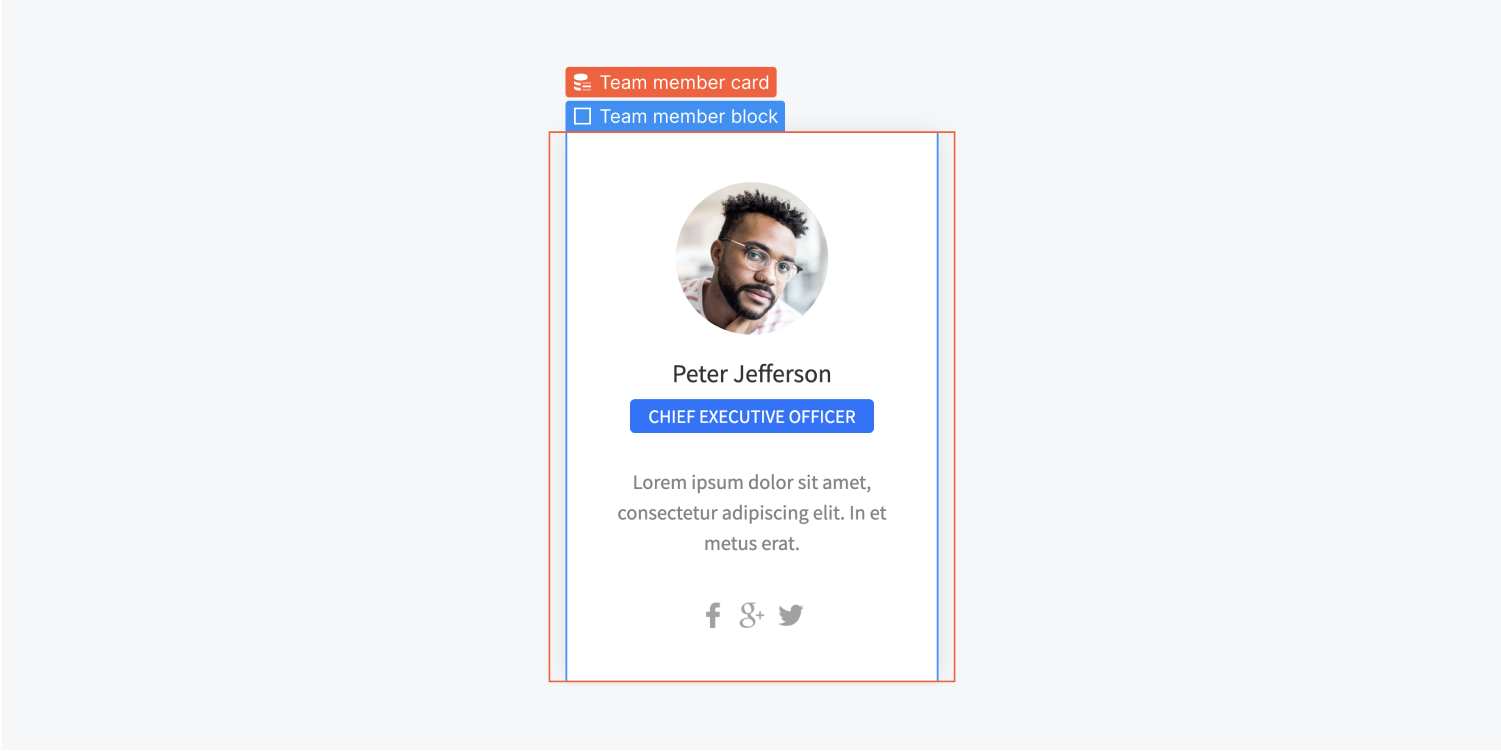
デザイン スペース上の要素にマウスを移動すると、各要素の端に青い枠線が表示されます。これは、キャンバス上で選択している要素を示すために使用されます。

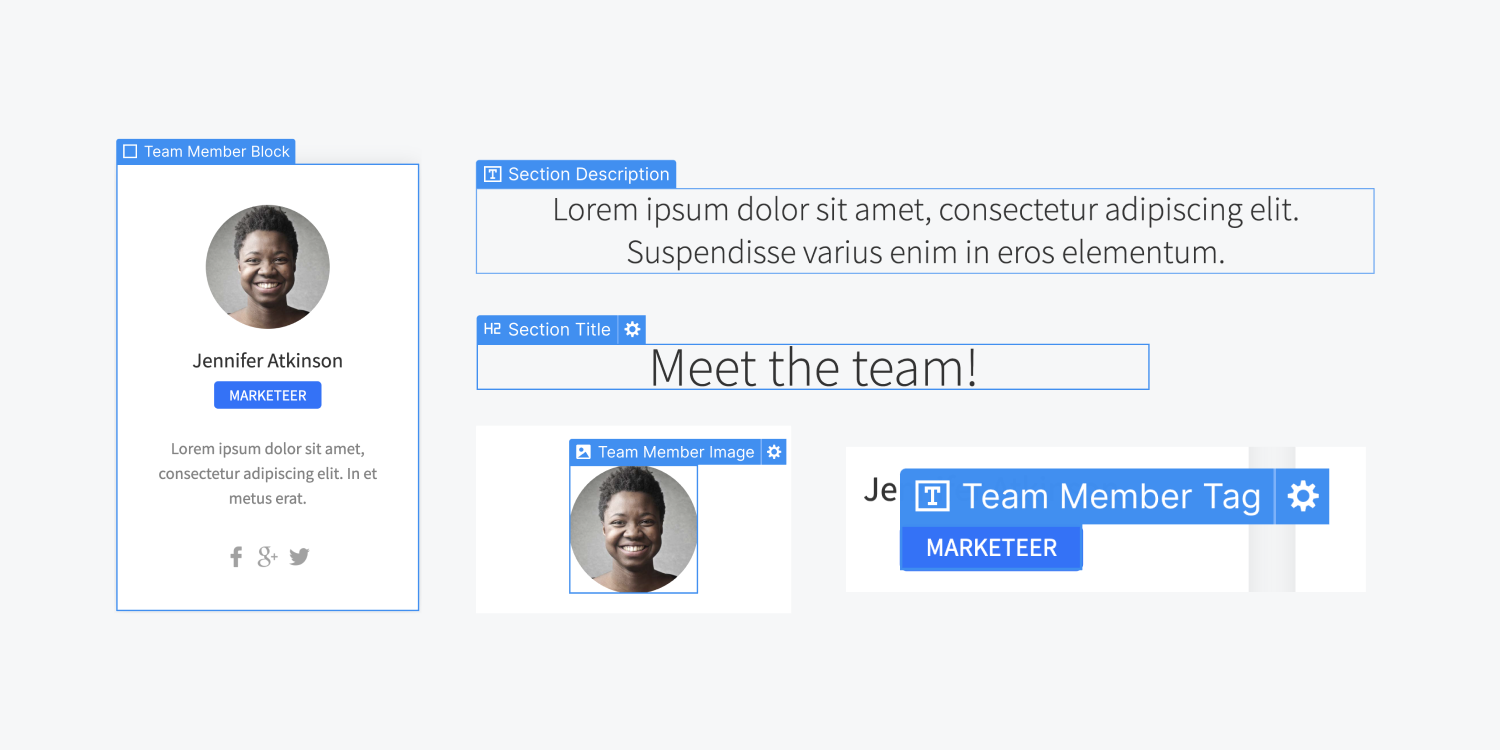
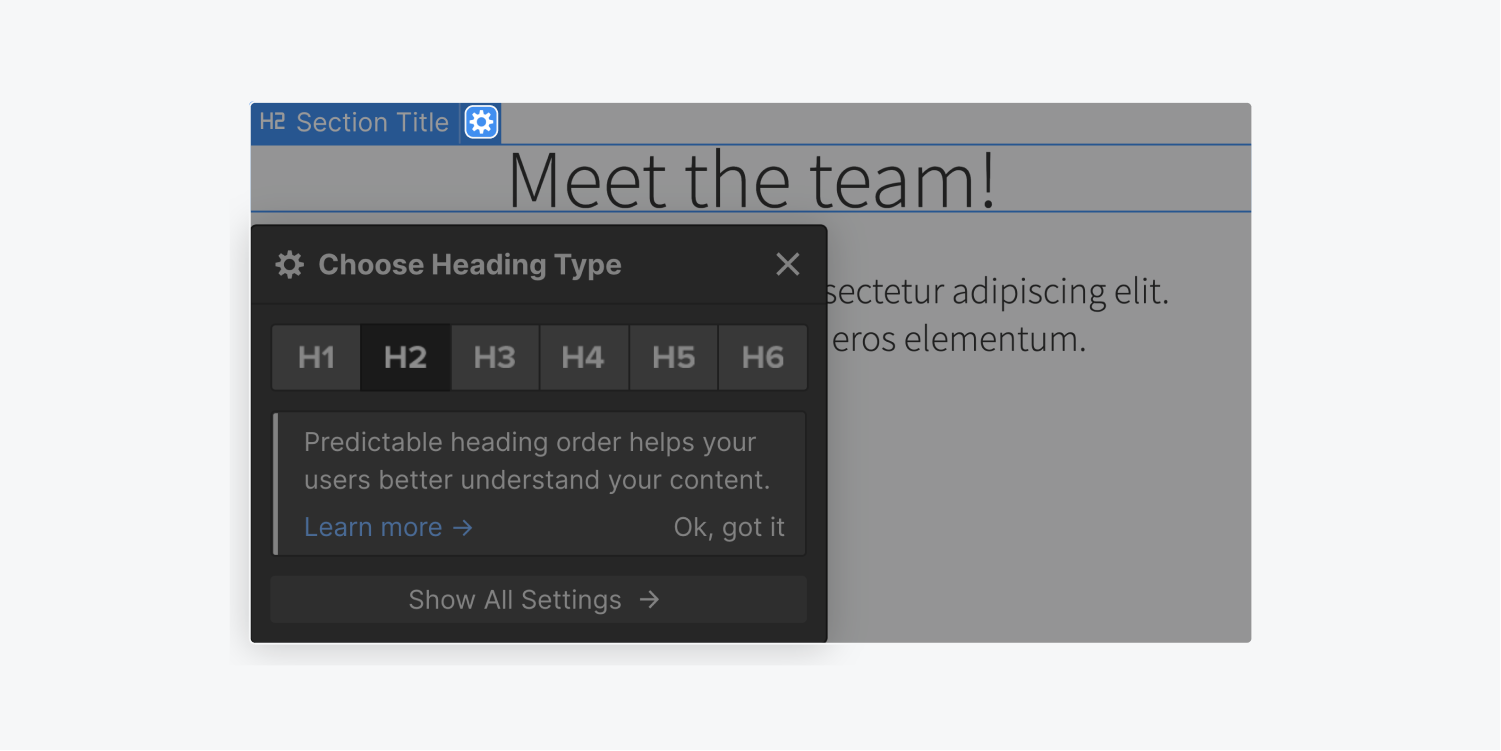
要素を選択すると、選択した要素の左上隅に要素ラベルが表示されます。より多くの設定オプションを提供する要素の場合は、ラベルの右側に歯車アイコンが表示されます。このアイコンをクリックすると、それらの設定にアクセスできます。

階層
あなたは、 要素の構造 さまざまな方法で親要素または祖先要素を選択します。
- ラベルを押す
- ナビゲーションパンくずバーを活用する
- 要素を右クリック
- キーボードの上矢印を押します
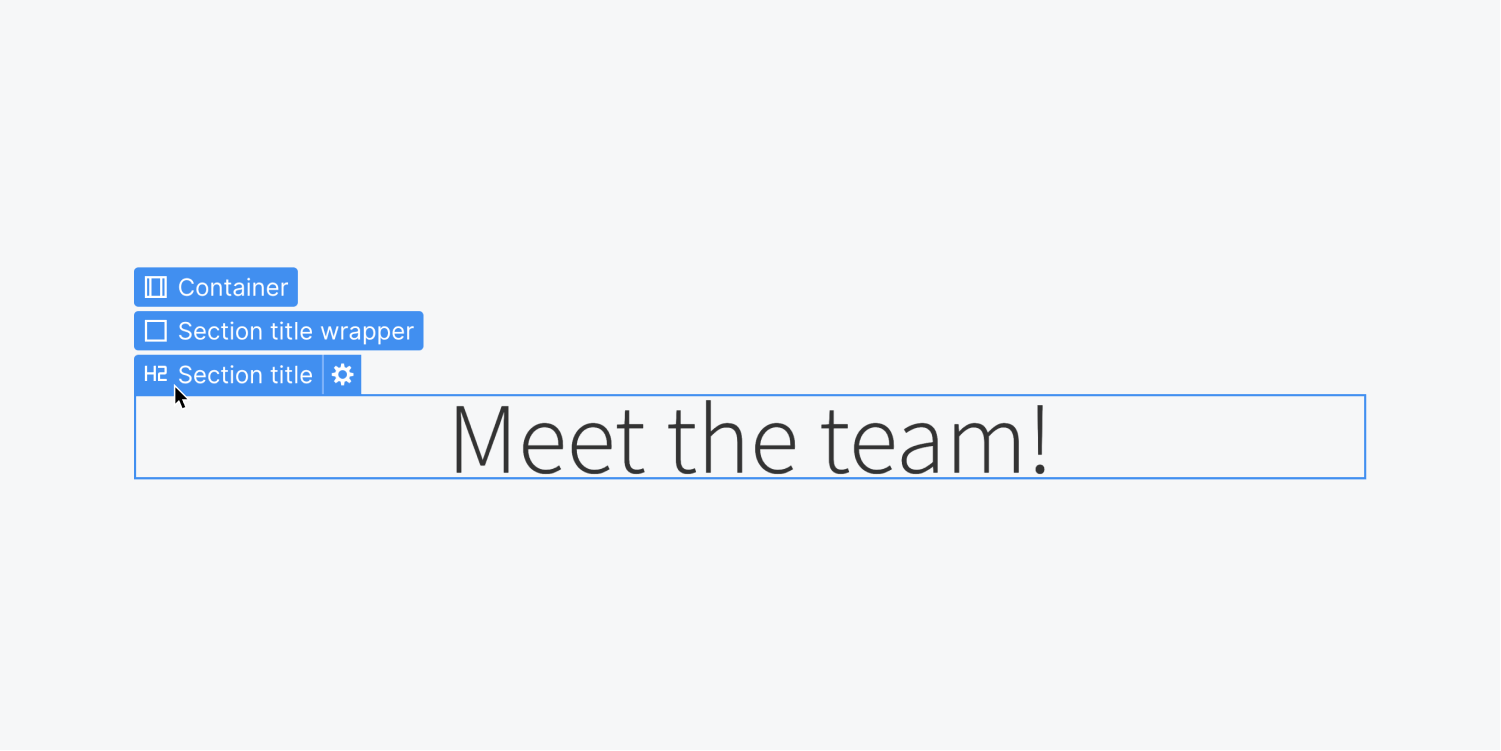
ラベルを押す – 要素を選択したら、そのラベルをクリックすると、その親要素と祖先要素の名前が表示されます。親要素を選択するには、このメニューからラベルを選択します。これは、選択が難しい親要素内に子要素がネストされている場合に役立ちます。

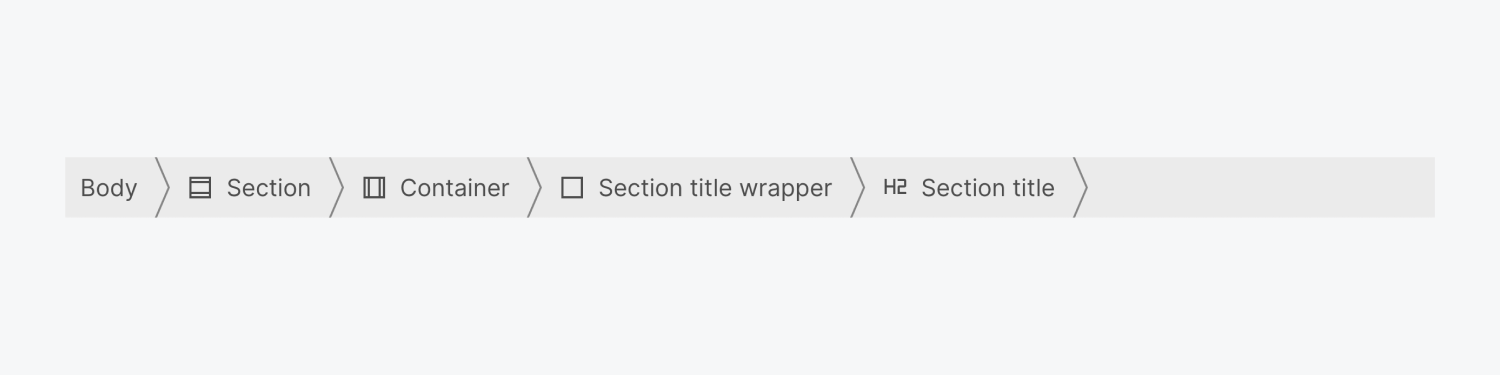
ナビゲーションパンくずバーを活用する – これらの選択は、キャンバスのすぐ下にある下部のナビゲーションでも行うことができます。

要素を右クリック – 要素を右クリックするとポップアップ表示されるコンテキスト メニューから要素の構造にアクセスすることもできます。
![64b948b9c72841a889019091_611e91d8751dd3997fc0b611_webflow-canvas-概要_7 H2 セクション タイトル要素を右クリックすると、コンテキスト メニュー ドロップダウンが表示されます。[親要素を選択] オプションにマウスを合わせると、要素の構造が表示されます。](https://webflow-s3.tenten.co/2024/04/64b948b9c72841a889019091_611e91d8751dd3997fc0b611_webflow-canvas-overview_7.png)
キーボードの上矢印 – これは親要素に移動する最も早い方法です。 その他の便利なショートカットを調べる.
動き
要素を移動したい場合は、目的の位置にドラッグ アンド ドロップするだけです。

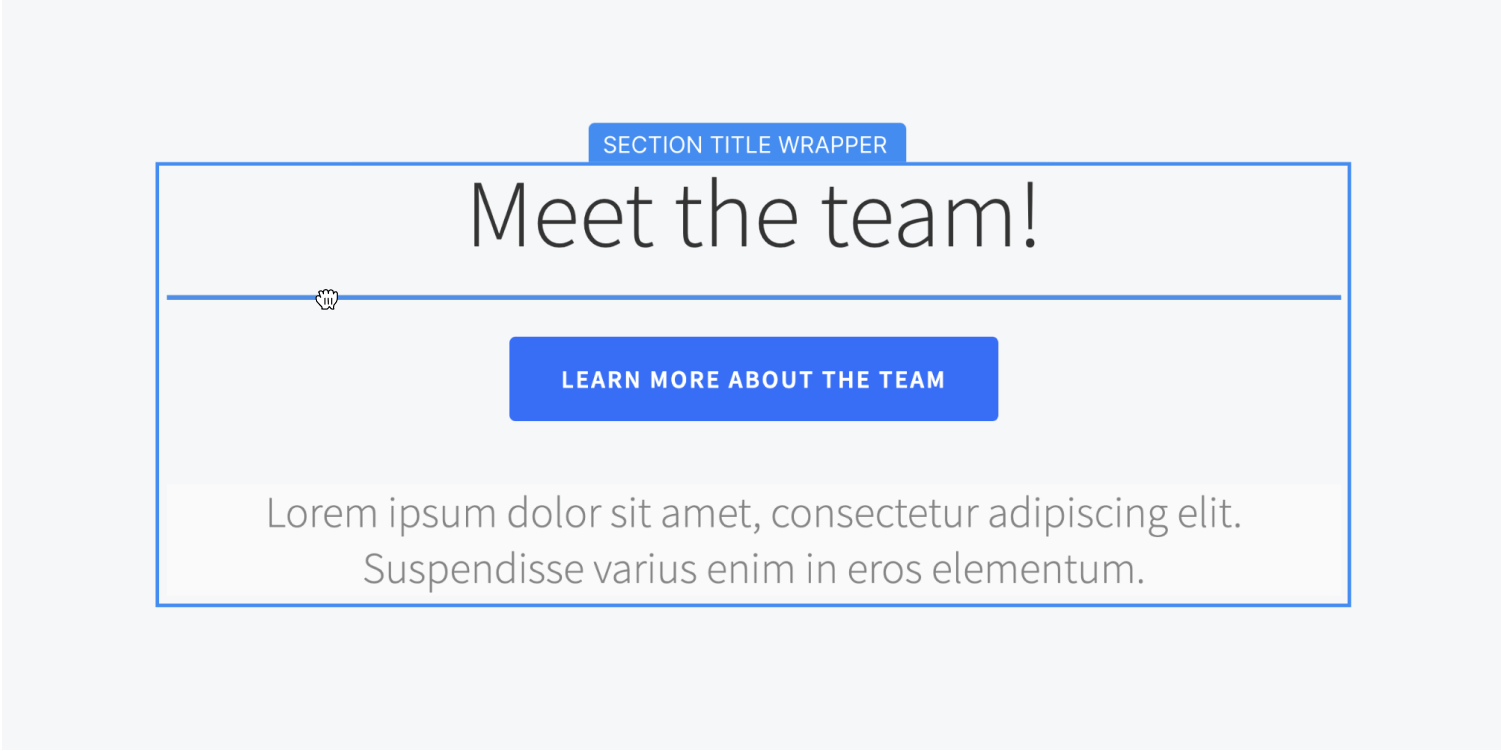
要素を移動する際に、その要素がどこに再配置されるかを視覚化できます。デザイン スペースでは、青いガイドに他の兄弟要素と比較した要素の位置が表示されます。オレンジ色のガイドは、移動先の親要素を指定します。

再配置された要素の位置は、要素の表示設定やその他の属性によって決まります。Web デザインにおけるボックス モデルと配置メカニズムについてさらに詳しく調べてください。
プレビュー
活用 プレビュー、デザイナー インターフェイス内のライブ サイトで要素がどのように表示されるかをプレビューできます。

プレビュー モードでは、アニメーションがライブ サイトでどのように機能するかを確認することもできます。

プレビュー モードを有効にすると、デザイナー インターフェイスが非表示になり、Web サイトを全幅で表示できるようになります。さらに、左上の矢印アイコンを選択して上部バーの表示/非表示を切り替えることで、デザイナー インターフェイスの残りの部分を非表示にすることもできます。

プレビュー モードでは、公開されたときに表示されるページの表現を観察しているため、デザイナーの場合のように要素を選択したり編集したりすることはできません。
プレビューが終了したら、もう一度プレビュー アイコンをクリックして戻るか、ESC キーを押します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日