バナーは行動喚起として機能し、サイト上の重要なお知らせに訪問者の注意を引く手段です。バナーはどこにでも配置でき、好みに応じてデザインできますが、このチュートリアルでは、ページが読み込まれたときにナビゲーション バーの下から現れる典型的なお知らせバナーのレイアウトとアニメーションについて説明します。また、スライド アニメーションの後にバナーの色を変更するアニメーション化の方法も説明します。
このチュートリアルを通じて、以下のことを理解できるようになります。
- バナーのデザイン方法
- バナーテキストの組み込みとデザイン方法
- アニメーションの前にバナーを隠す方法
- インタラクションを統合してバナーをアニメーション化する方法
- バナーの色を変更するインタラクションを実装する方法
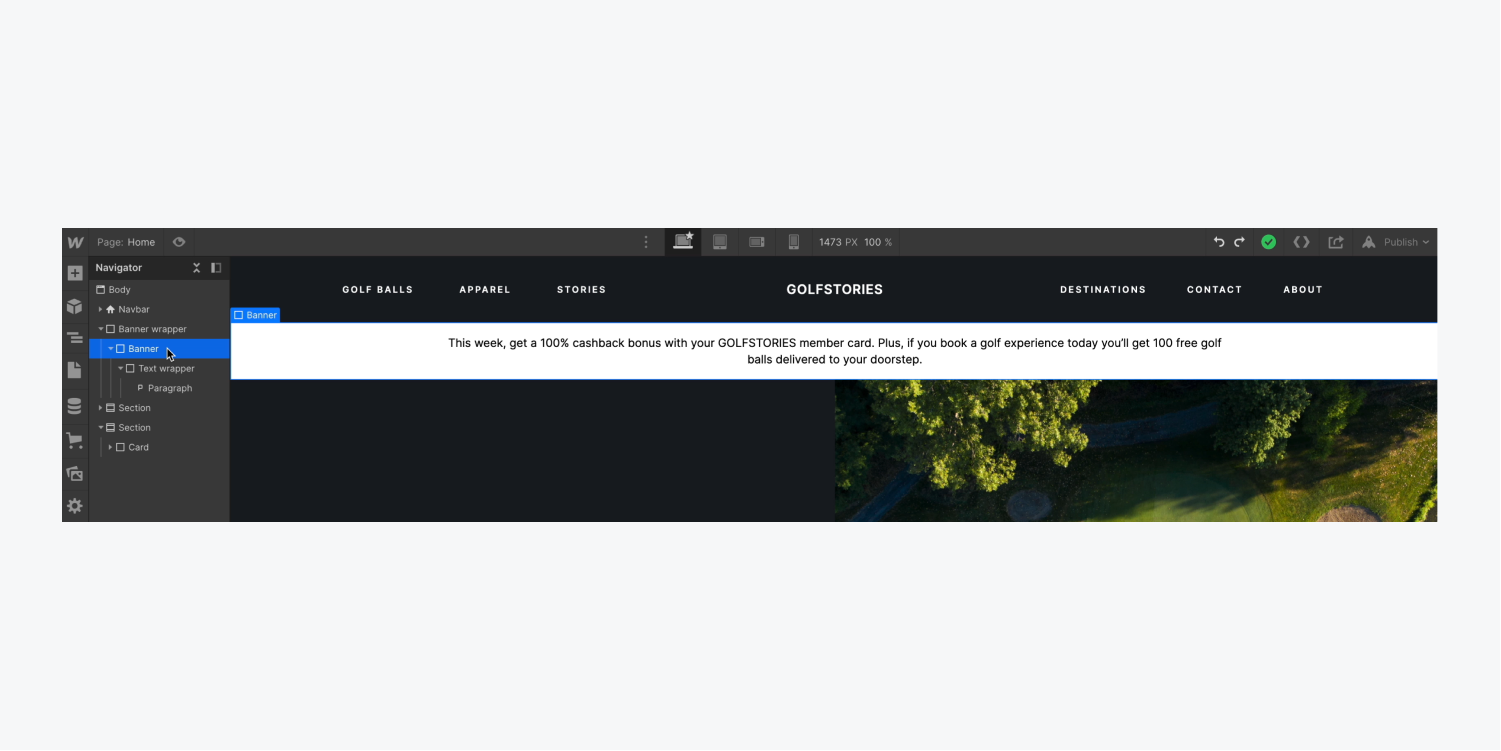
バナーのデザイン方法

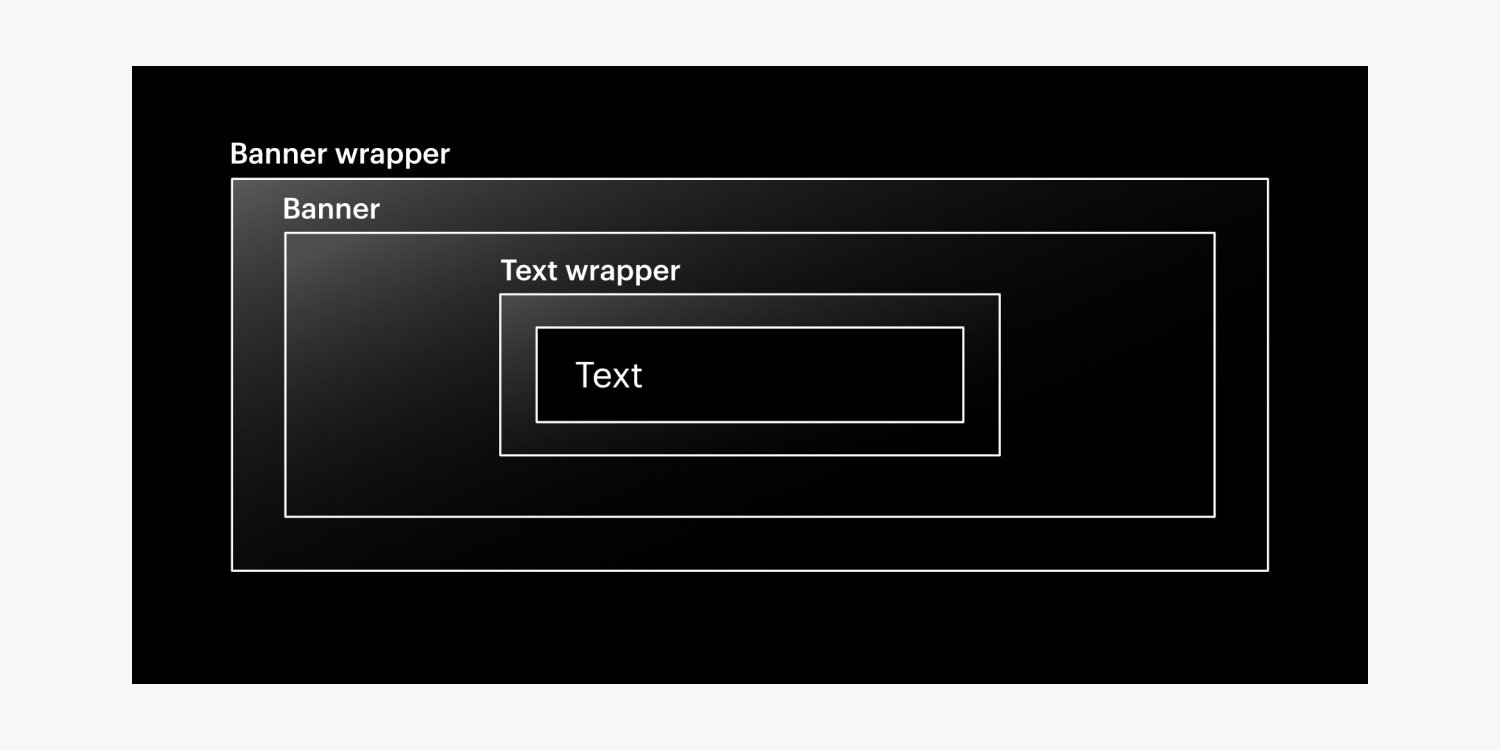
バナーの構造をレイアウトするには:
- ドラッグ divブロック から パネルを追加 Webflowキャンバスに
- クラスを追加する divブロック (例:「バナーラッパー」)
- 別のものを含める divブロック バナーラッパー内
- 2番目にクラスを割り当てる divブロック (例:「バナー」)
- アクセス スタイルパネル > 背景 見本をクリックしてバナーの背景色を設定します
バナーテキストの組み込みとデザイン方法
バナーにテキストを挿入するには:
- 3番目を挿入 divブロック バナーの内側
- 3番目にクラスを適用する divブロック (例:「テキストラッパー」)
- 開ける スタイルパネル > サイズ 指定する 最大W (例:980ピクセル)
- アクセス スタイルパネル > 間隔 両側の余白を調整して 自動車
自動マージンの詳細については、間隔に関するチュートリアルをご覧ください。

バナーテキストを挿入してデザインするには:
- ドラッグ 段落 から パネルを追加 テキストラッパーに
- 開ける スタイルパネル > タイポグラフィ
- 色見本をタップ 色 テキストの色を変更する
- タップ 中心 で 整列する テキストを揃える
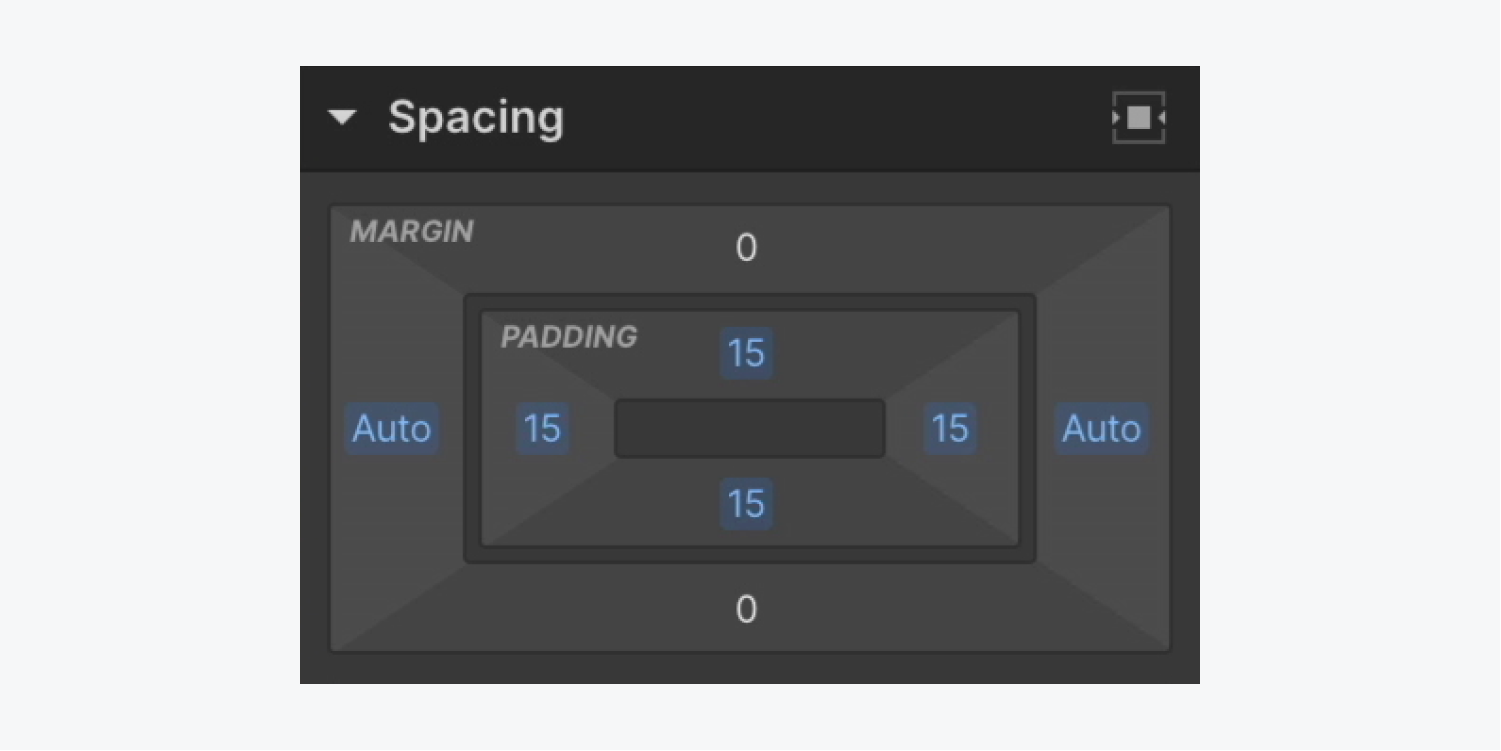
- アクセス スタイルパネル > 間隔 下部を変更する マージン 0に
- 含む パディング 4辺すべて(例:15ピクセル)
知っておくと良いこと: 要素の4辺すべての余白またはパディングを同時に増減するには、 シフト + マウスドラッグ (Macの場合) または シフト + マウスドラッグ (Windowsの場合).

注記: バナーには任意の要素(テキストリンク、画像、ボタンなど)を挿入できます。.

アニメーションの前にバナーを隠す方法
アニメーションが開始する前にバナーが非表示のままになっていることを確認するには:
- バナーラッパーを選択
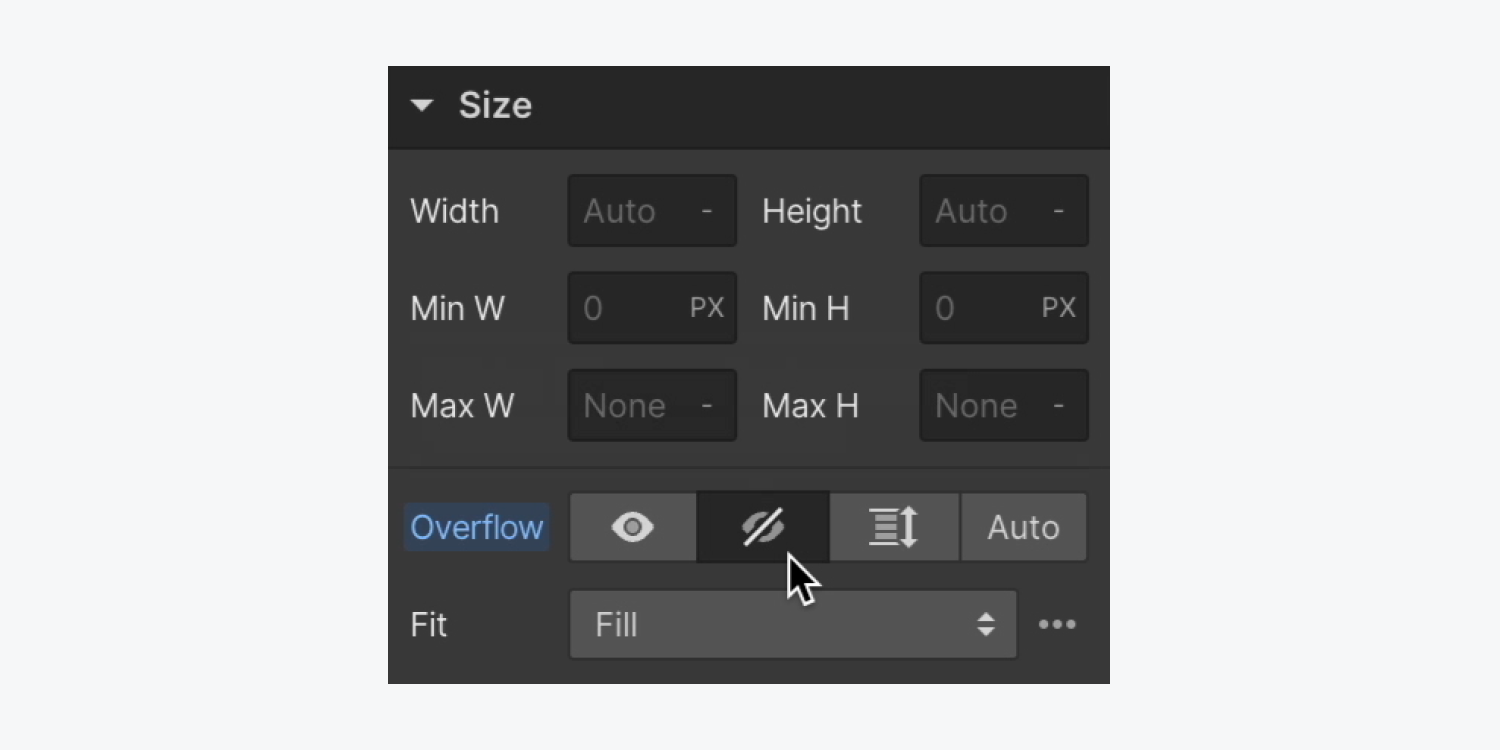
- アクセス スタイルパネル > サイズ
- 調整する オーバーフロー に 隠れた
Overflow: hidden について詳しくはこちらをご覧ください。

インタラクションを統合してバナーをアニメーション化する方法
バナーが表示されない初期状態を確立するには:
- バナーを選択して、 インタラクションパネル
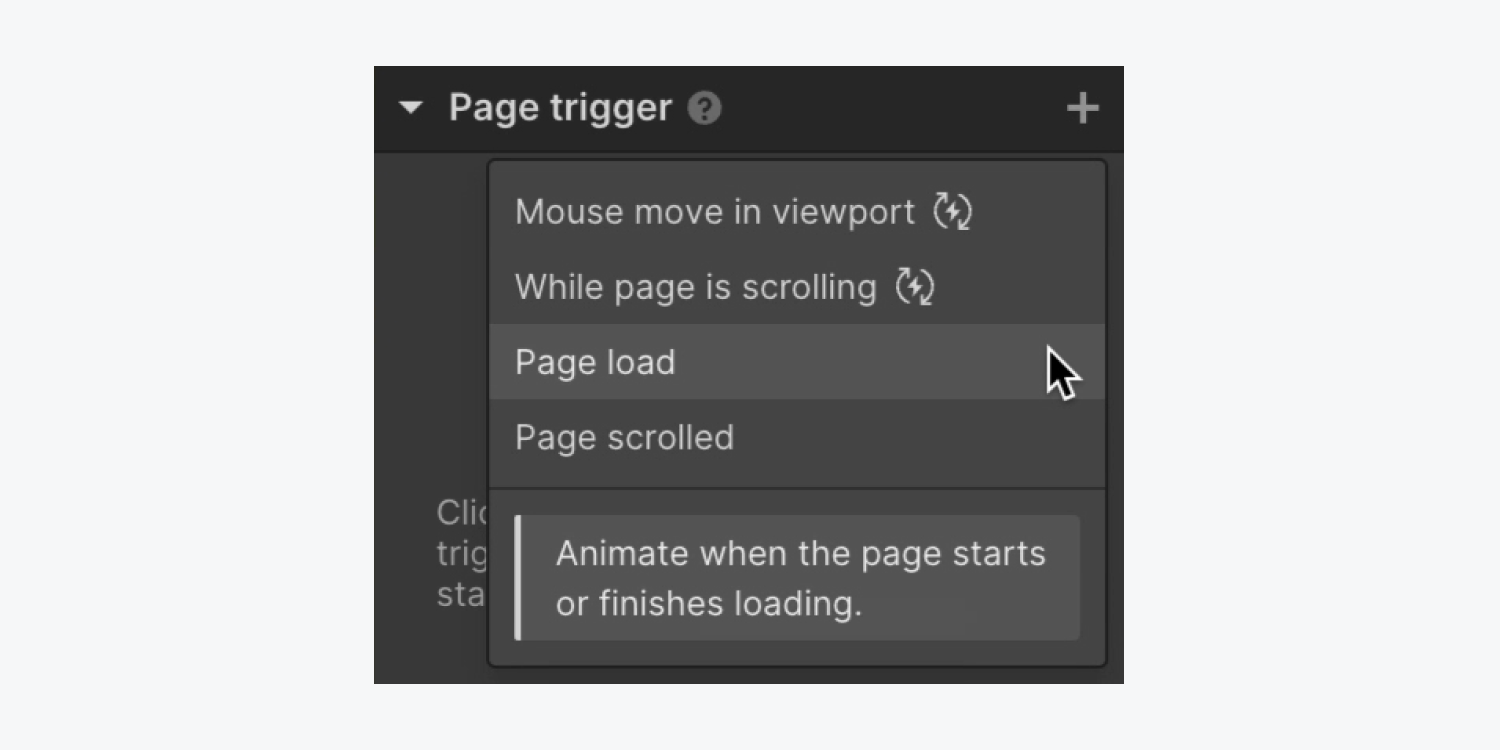
- 「プラス”アイコンの右側にある ページトリガー 選択して ページの読み込み
- タップして アクション ドロップダウンメニュー ページの読み込みが始まると そして選択する アニメーションを開始する
- 「プラス”アイコンの右側にある 時間指定アニメーション 名前を付けます(例:「バナースライドイン」)
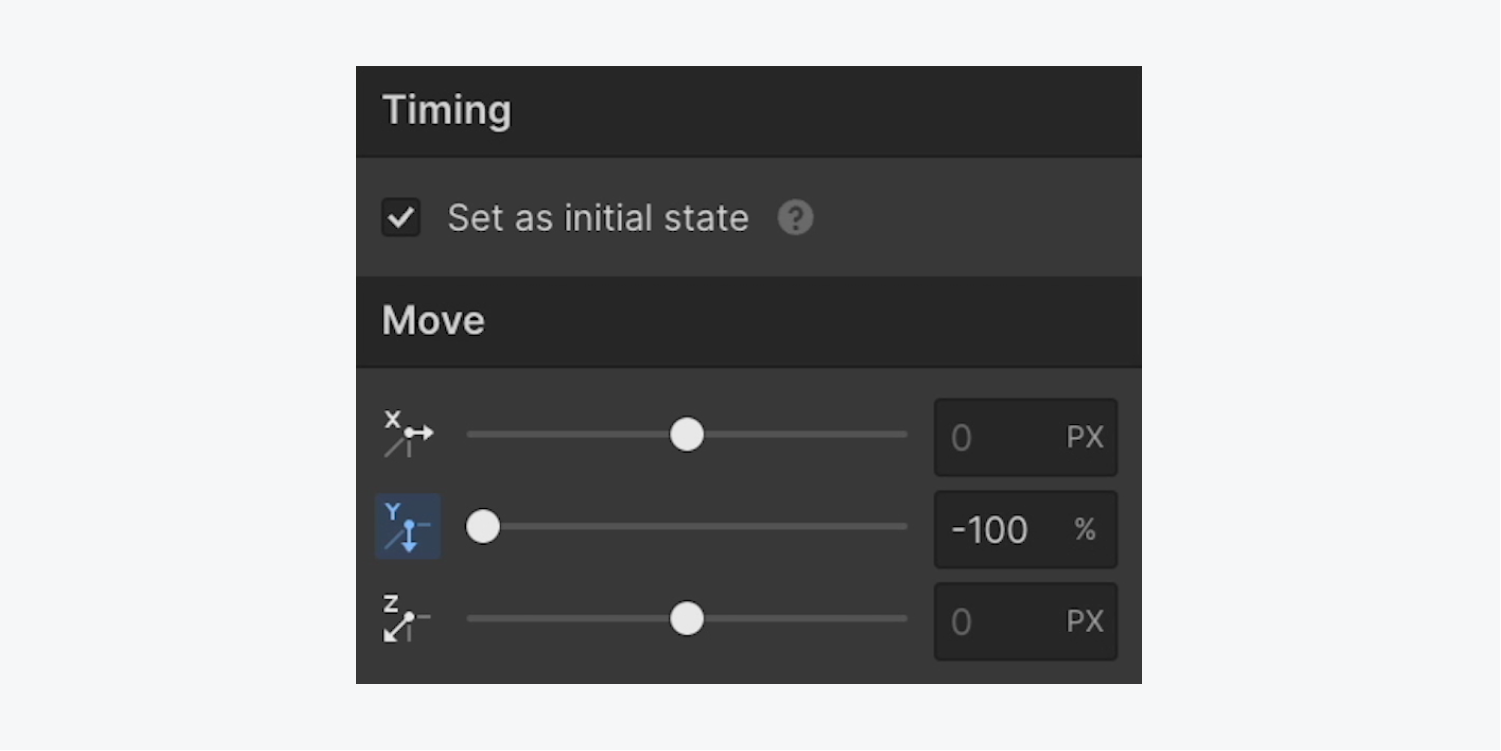
- 「プラス”アイコンの右側にある 行動 選択して 変身 > 動く
- Y軸を-100%に設定する 動く
- チェックを入れる 初期状態として設定 チェックkbox in タイミング

![64b948b4c1f953e7b4b1305a_62798cf0e91b9f06d763ab7d_r24cxvm5xatqtpo99vimyjwgmcwm2pciglclqtosxqxays97daetv9o0vqmuu07dulyd9gapd_amk99lxiroy7diec4dprawxbb5ggccmmpf3dm1c0wno84fedxwgo6_hswy-o-5xoz8mzypvq インタラクション パネルの [ページの読み込みが開始されたとき] セクションにある [アクション] ドロップダウン メニューの [アニメーションを開始する] にマウスを合わせたとき。](https://webflow-s3.tenten.co/2024/04/64b948b4c1f953e7b4b1305a_62798cf0e91b9f06d763ab7d_r24cxvm5xatqtpo99vimyjwgmcwm2pciglclqtosxqxays97daetv9o0vqmuu07dulyd9gapd_amk99lxiroy7diec4dprawxbb5ggccmmpf3dm1c0wno84fedxwgo6_hswy-o-5xoz8mzypvq.png)

次のように、インタラクション パネルのアニメーションでバナーの完全に読み込まれた状態を作成するオプションがあります。
- 「プラス”アイコンの右側にある 行動 そして選択する 変化 > 調整する
- Y軸を0%に配置します 変化
トリガーとアニメーションのチュートリアルを通じて、インタラクションについての理解を深めましょう。
アニメーションにさらに影響を与えるには、アニメーションの速度を変更したり、ページの読み込みが完了した後にアニメーションを延期したりすることができます。
ペースを変えるには:
- 発見する タイミング > 遷移
- 選択する パーソナライズ 遷移曲線を微調整する
アニメーション後のページ読み込みを遅らせるには:
- アクセス タイミング > 始まり
- 作成する 延期 (例:0.2秒)
変換、容易さ、スムーズ化のワークショップで移行について詳しく学びます。
バナーの色合いを変えるインタラクションを導入する方法
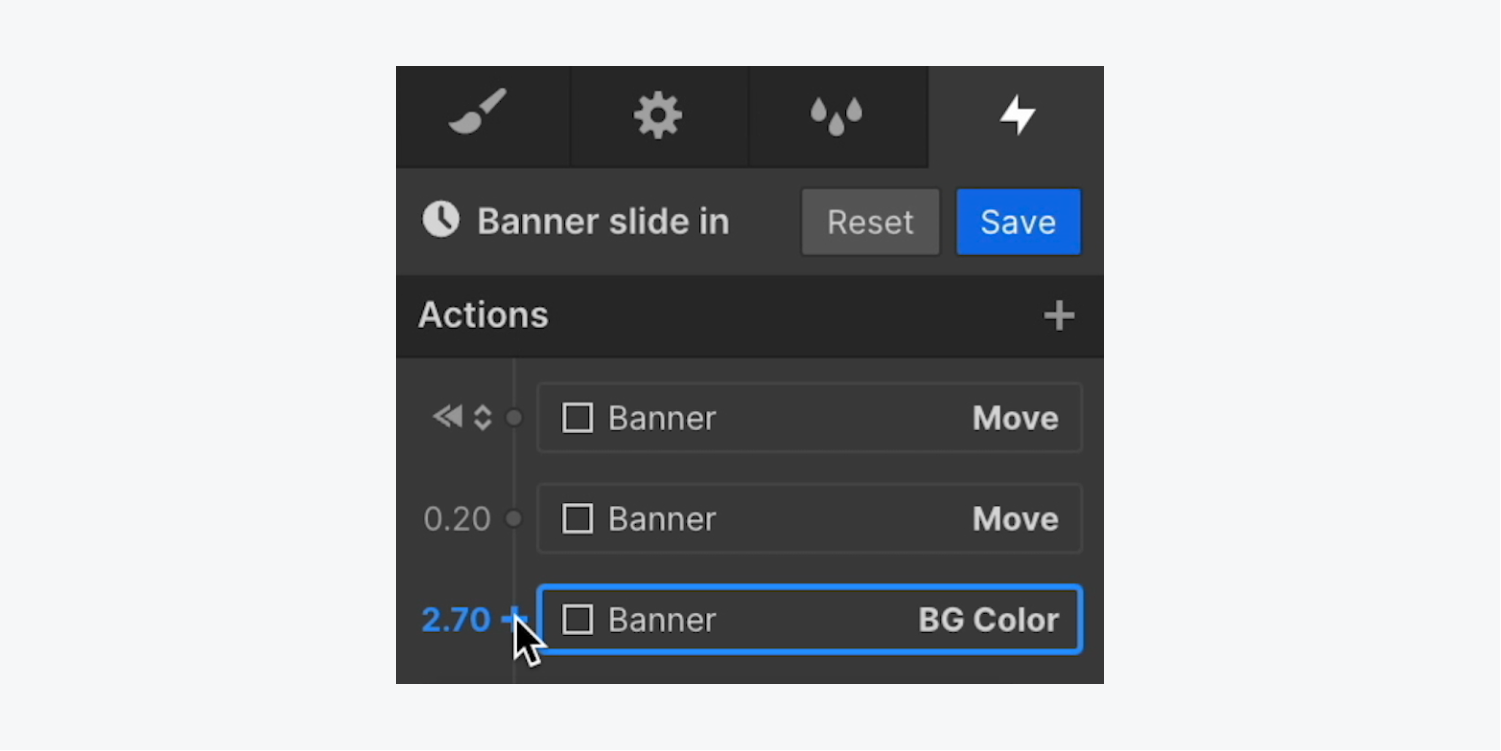
インタラクション パネルのアニメーションでは、エントリ後のバナーの背景色を調整できます。
- バナーを一つだけ選択する
- 「プラス”アイコンの右側にある 行動 選択して デザイン > 背景色
- パレットを選択し、色を選択します インタラクション > 背景
- 定義する 待って (例:2秒) タイミング > 始まり

インタラクション パネルのアニメーションでは、背景色の変更と同時にテキストの色を変更することもできます。
- 選ぶ 段落
- 「プラス” シンボルは、背景色調整とピックの横にあります デザイン > テキストの色
- パレットを選択し、新しいテキストの色相を選択します。 インタラクション > タイポグラフィ
