始める前に: コンポーネントの概要レッスンに進み、コンポーネントについて理解してください。
コンポーネント属性を使用すると、コンポーネントのインスタンス上の一意の値を使用して変更できるコンポーネント内の特定の機能を定義できます。
これは、構造は一貫しているが各インスタンスに固有のコンテンツが含まれている必要がある、繰り返しレイアウト デザインに役立ちます。または、さまざまなコンポーネント インスタンスで特定の要素を非表示にしたり表示したりして、レイアウトをわずかに調整することもできます。
注記: コンポーネントがすべてのインスタンスで同一のコンテンツ (ナビゲーション バー、フッター、特定のフォームなど) を持つ場合、コンポーネント内の特定の要素に対してコンポーネント属性を確立する必要はありません。
このセッションでは以下の内容を取り上げます。
- サポートされている属性
- コンポーネント属性の作成
- コンポーネントインスタンスの属性値の調整
- コンポーネント属性の並べ替え、削除、切断
サポートされている属性
サポートされているコンポーネント属性は次のとおりです。
- コンテンツ属性(コンポーネントインスタンスのコンテンツを変更する)
- 可視性属性(コンポーネントインスタンス内の要素を表示または非表示にする)
注記: コンポーネントインスタンスのスタイルを調整するには、 クラス カスタムプロパティ。
コンテンツ属性
コンテンツ属性を使用すると、コンポーネント インスタンス内の要素のコンテンツをカスタマイズできます。たとえば、Web サイト全体のさまざまなページで使用するためのヒーロー セクション デザインがあるとします。デザイン構造は一貫している必要がありますが、各コンポーネント インスタンスには異なる段落コンテンツが必要です。段落のコンポーネント属性を確立し、サイト上でヒーロー セクションが紹介されている場所の段落コンテンツを調整できます。
サポートされている要素は次のとおりです。
- テキスト(段落、見出しなど)
- 画像
- ビデオ
- リンク(ボタン、リンクブロックなど)
- リッチテキスト
可視性属性
可視性属性を使用すると、特定の要素を表示または非表示にして、さまざまなコンポーネント インスタンスのレイアウト バリエーションを作成できます。
たとえば、ナビゲーション バー コンポーネント内のリンクやボタンの表示/非表示を切り替えることで、さまざまなナビゲーション バー スタイルを作成できます。また、さまざまなアイコンを表示または非表示にすることで、さまざまなボタン スタイルを作成することもできます。コンポーネント内の画像、ビデオ、ボタン、リンクなどのさまざまな要素を表示または非表示にすることで、異なるセクション スタイルを生成することもできます。
可視性属性はすべての要素に適用できます。
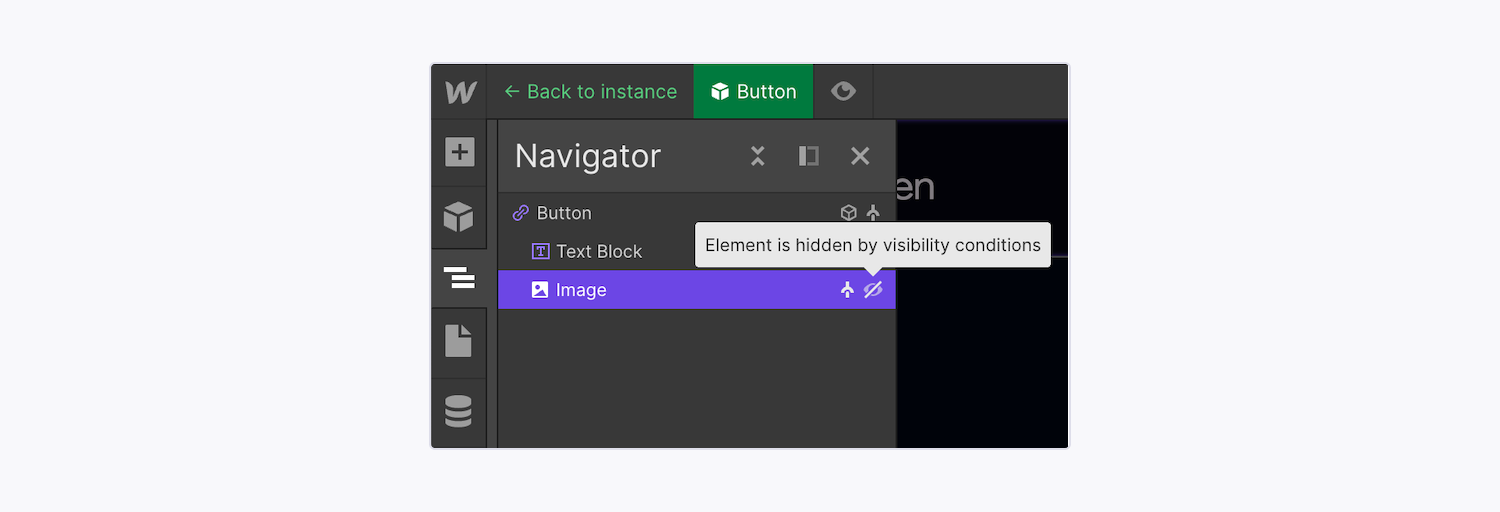
トップチップ: コンポーネント インスタンス内の非表示の要素を選択するのが難しい場合は、ナビゲーターにアクセスし、コンポーネントの要素階層内から非表示の要素を選択します。

ナビゲーターパネルでコンポーネント階層を展開すると、コンポーネント内の非表示要素を識別できます。非表示要素は「 消された目” 記号。
覚えておくべき重要なポイント: 「非表示」に設定された要素は、ドキュメント オブジェクト モデル (DOM) の順序から除外されます。DOM の順序はサイトの論理構造と、そのアクセス方法および操作方法を指定するため、非表示のコンポーネント要素は支援技術によって検出されず、サイト訪問者のアクセシビリティが向上します。また、冗長なコンテンツが削減され、SEO に悪影響はありません。
コンポーネント属性を確立する方法
コンポーネント インスタンスのプロパティ値を変更するには、まずプライマリ コンポーネントでコンポーネント属性を定義する必要があります。その後、これらのプライマリ コンポーネント属性をオーバーライドして、さまざまなコンポーネント インスタンスでカスタム コンテンツを生成できます。
プライマリ コンポーネントに新しい属性を作成し、同時にその属性をコンポーネント内の特定の要素にリンクすることができます。または、プライマリ コンポーネントに直接コンポーネント属性を確立し、後で要素に接続することもできます。
コンポーネント属性を確立してリンクする
プライマリ コンポーネントに新しい属性を作成し、その属性をコンポーネント内の特定の要素に直接リンクすることができます。新しい属性を作成して要素にリンクするには、次の手順を実行します。
- 変更したい要素を含むコンポーネントを見つけます
- コンポーネントインスタンスをダブルクリックしてプライマリコンポーネントを編集します
- コンポーネント属性を確立する要素を選択します
- アクセス 要素設定パネル
- 紫色の「 ドット属性を作成する値(可視性、テキストなど)の横に「 」記号をクリックします。
- クリック 新しい属性を作成して接続する
- 属性のデフォルト値を定義します (例: テキスト コンテンツの挿入、画像の設定、表示の切り替えなど)
- クリック 作成する
プロップパネルから属性を設定する
プライマリコンポーネントのコンポーネント属性を確立するには、 小道具パネル:
- 変更したい要素を含むコンポーネントを見つけます
- コンポーネントインスタンスをダブルクリックしてプライマリコンポーネントを編集します
- アクセス 小道具パネル
- クリック " プラス” 記号をクリックして新しい属性を作成します
- メニューから属性タイプを選択します
- デザインにおける役割に基づいて属性に名前を付けます
- 属性のデフォルト値を指定します (例: テキスト コンテンツの挿入、画像の設定、表示の切り替え、グループの割り当てまたは確立など)。
次に、属性を要素にリンクするには、次のようにします。
- 変更したい要素を含むコンポーネントを見つけます
- コンポーネントインスタンスをダブルクリックしてプライマリコンポーネントを編集します
- コンポーネント属性をリンクする要素を選択します
- アクセス 要素設定パネル
- 紫色の「 ドット属性を作成する値(可視性、テキストなど)の横に「 」記号をクリックします。
- ドロップダウンから選択した要素にリンクするコンポーネント属性を選択します
注記: 新しい属性は、コンポーネント要素を関連付けるまでは未接続のままになります。
属性グループを確立する方法
属性を作成するときに属性グループを設定できます。グループ名を変更するには、 小道具パネル、 クリック " 3つの点変更したいグループ名の横にある「」記号をクリックし、 名前を変更グループを削除するには、 小道具パネル、 クリック " 3つの点変更したいグループ名の横にある「」記号をクリックし、 消去グループ名を削除しても、グループ内の属性は削除されないことに注意してください。
コンポーネントインスタンスの属性値を調整する方法
属性を作成したら、プライマリ コンポーネントを終了して個々のコンポーネント インスタンスに戻ります。そこで、コンポーネント属性値を調整して、インスタンス上のコンテンツや表示をカスタマイズできます (つまり、コンポーネント インスタンス内の特定の要素に固有のコンテンツを生成します)。
注記: コンポーネントインスタンスのスタイルを変更するには、 クラス カスタムプロパティ。
コンポーネント インスタンスは次の 2 つの方法で調整できます。
- 固定値を持つ属性を変更する
- 属性をCMSデータに関連付ける
静的コンテンツと動的コンテンツの違いに関する知識を習得します。
固定値で属性を調整する
コンポーネント属性の静的コンテンツを変更する最も速い手法は次のとおりです。
- 値を変更したい要素を含むコンポーネントインスタンスを特定します
- 右のパネルに移動します
- 要素のプロパティ値を編集します (例: テキストの強化、画像の入れ替え、可視性の定義など)
選択したコンポーネント インスタンス内の要素の値をキャンバス上で直接変更することもできます。コンポーネントを選択し、コンポーネント インスタンス内で変更する要素をダブルクリックします。コンポーネント プロパティにリンクされた要素は、コンポーネント インスタンス内のキャンバス上で点線の緑色のアウトラインで示されます。
コンポーネント属性をデフォルト値に戻すには、すべての属性を一度にリセットするか、個別にリセットするかを選択できます。
すべての属性をまとめてデフォルト値にリセットするには:
- キャンバス上のコンポーネントインスタンスを選択する
- コンポーネントインスタンスの右側のパネルに移動します
- クリック "3つの点右上隅にある「」アイコン
- 選ぶ すべてのプロパティをリセット
単一の属性をデフォルト値にリセットするには:
- 値をデフォルトに復元したい要素を含むコンポーネントインスタンスを見つけます
- キャンバス上の要素を選択する
- 右のパネルに移動します
- コンポーネントプロパティのタイトルをクリックします
- プレス デフォルトのプロパティ値にリセット
属性をCMSデータに関連付ける
統一されたデザインを維持しながら、さまざまな CMS コレクション ページ間でデザインを再利用するために、プライマリ コンポーネントから切り離すことなく、コンポーネント インスタンスで CMS コレクション データを接続して表示することもできます。
属性を次の CMS フィールドにリンクできます。
- 日付時刻
- プレーンテキスト
- Eメール
- 電話
- ビデオリンク
- リンク
- オプション
- 番号
- 画像
- リッチテキスト
- ファイル
- 参照
コンポーネント属性をコレクション フィールド データに関連付けるには、サイトにコレクションをすでに確立している必要があることに注意してください。CMS コレクションとコレクション フィールドの詳細については、こちらをご覧ください。
コレクション ページでコンポーネント属性を CMS コレクション データにリンクするには:
- アクセス ページパネル > CMS コレクションページ コンポーネントを含むページを選択します
- コンポーネントインスタンスをダブルクリックしてプライマリコンポーネントを編集します
- リンク先の要素にコンポーネント属性がまだ存在しない場合は、コンポーネント属性を作成します。
- コレクションデータにリンクする要素を選択します
- 訪問 要素設定パネル
- 紫色の「ドット属性を接続する値(テキスト、画像、可視性など)の隣にある「 」アイコンをクリックします。
- ドロップダウンから選択した要素にリンクするコンポーネント属性を選択します。
- 「戻るデザイナーの左上隅にある「」矢印をクリックするか、 ESC キーボードで
- コレクションデータにリンクする要素を選択します
- 右のパネルに移動します
- 紫色の「ドットコンポーネント属性の変更可能なコンテンツ (テキスト、画像、可視性など) の横にある「変更」アイコン
- メニューからコレクション フィールドを選択します (例: 名前、公開日、サムネイル画像など)
コンポーネント インスタンスには、選択したコレクション フィールドの内容が表示されます (コレクション フィールドにコレクション内のデータが入力されている場合)。
コレクション フィールドから要素を切り離すには:
- アクセス ページパネル > CMS コレクションページ コンポーネントを含むページを選択します
- リンクを解除したいコンポーネント要素を選択してください
- 右のパネルにアクセスしてください
- 宿泊施設の紫色のメニューをタップします
- クリック 切断プロパティ
コンポーネント属性を再配置、削除、切り離す方法
コンポーネントの属性を管理するには、プライマリコンポーネントを入力します。 小道具パネルでは、主要コンポーネントの属性のリストが表示され、要素の関連付けを確認したり、デフォルトの構成と値を変更したり、属性を並べ替えたり削除したりすることができます。
属性を並べ替える
最初は、コンポーネントの属性は 小道具パネル 作成された順序で表示されます。属性をドラッグ アンド ドロップして、好みに応じて並べ替えることができます。
属性を削除する
プライマリコンポーネントの属性を削除するには、メインコンポーネントに進み、 小道具パネルをクリックし、「ごみ” アイコンをクリックします。属性が 1 つまたは複数のコンポーネント要素にまだリンクされている場合、属性を削除すると、コンポーネント要素から切り離されます。リンクされた属性内のコンテンツは、属性を削除すると消え、事前に定義したデフォルト値に置き換えられます。
要素を削除し、以前に設定したコンポーネント属性に再接続する
メイン コンポーネントから要素を削除すると、他のコンポーネント インスタンス内の対応する要素もすべて消去されます (コンポーネント属性によって固有のコンテンツに変更されている場合でも)。ただし、コンポーネント属性とそれに適用される値は、各インスタンスで保持されます (その属性に最初にリンクされた要素が削除されているかどうかに関係なく)。
その後、新しい要素または既存の要素をそれらの属性にリンクできます。これらの要素には、以前に設定された属性に適用された値 (変更されたテキスト コンテンツ、画像、可視性など) が表示されます。
述べる: 新しい属性は、コンポーネント要素を接続するまで固定されません。
属性を切り離す
属性を解除することができます 小道具パネル プライマリコンポーネントを編集しているとき。属性をコンポーネント要素から分離するには:
- 属性を切り離す要素を含むコンポーネントを特定します
- コンポーネントインスタンスをダブルクリックしてプライマリコンポーネントを編集します
- アクセス 小道具パネル
- 切断したい属性の名前をクリックします
- 接続された要素の名前をタップします
- 選ぶ 切断プロパティ 要素の設定の下にある紫色のドロップダウンメニューから
述べる: 属性が複数の要素にリンクされている場合は、接続されている要素ごとに切断プロセスを繰り返す必要があります。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日