Webflow のスタイル セクションでは、Apple、Google、Stripe で使用されているものと同じ CSS 属性を利用して、インターネットの可能性を広げることができます。



このモジュール内では:
- CSS ショーケース
- ソースコードのエクスポート
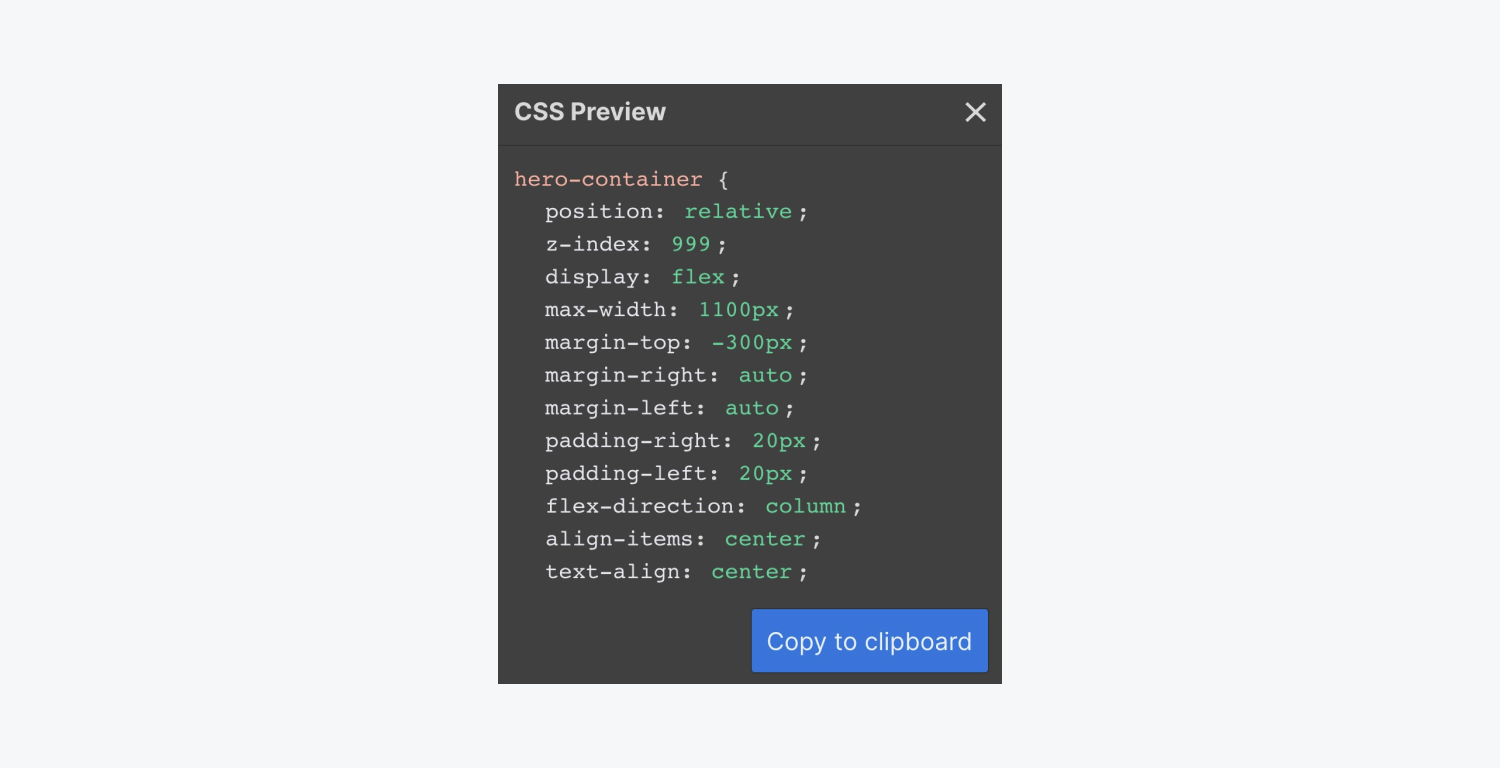
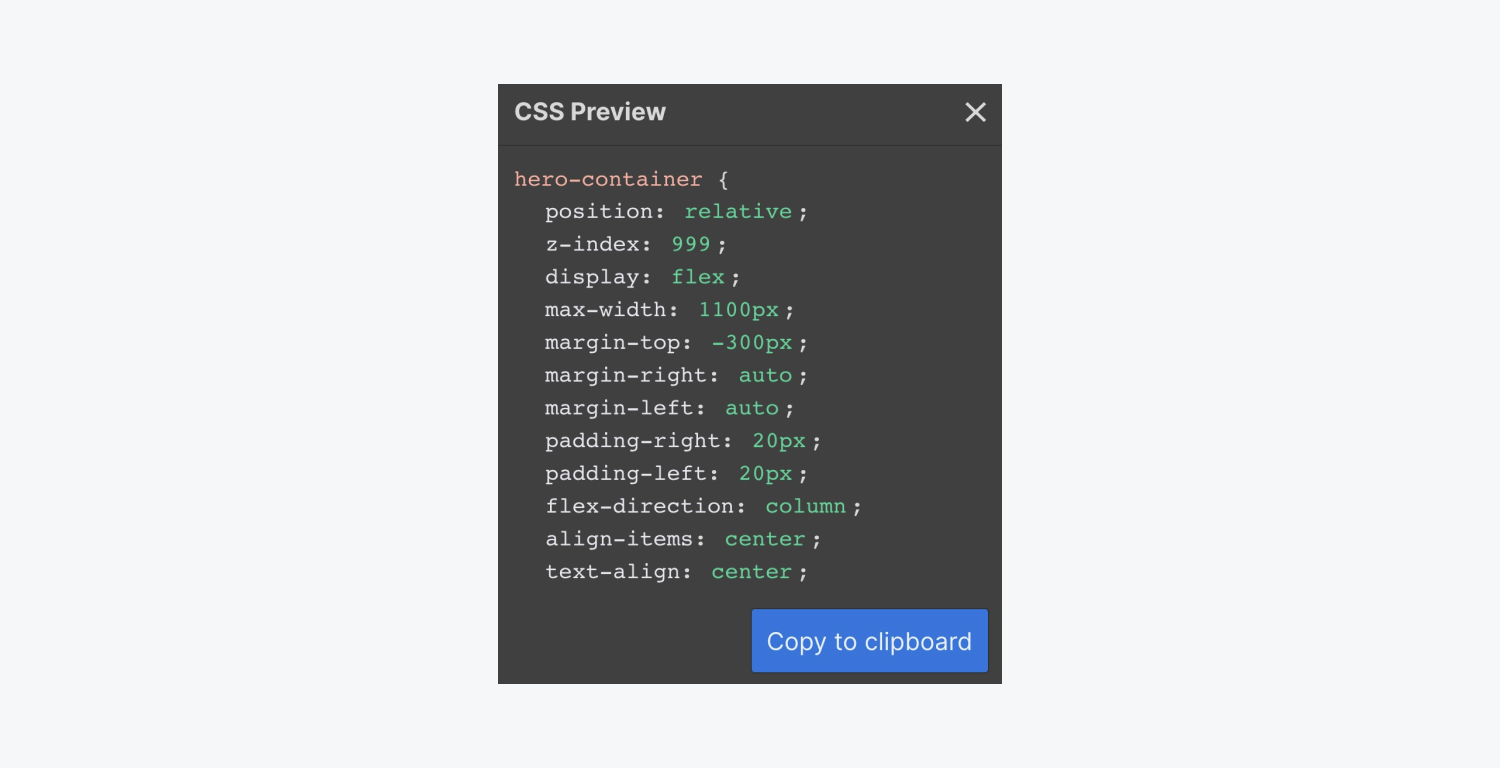
CSS ショーケース
CSS ショーケースがアクティブで、任意の要素のスタイルを調整しているときに、コードが自動的に生成されるのを確認できます。

CSS ショーケースを有効にするには:
- 左パネルの下部にあるアシスタンスアイコンを押します(利用可能な選択肢を表示します)
- 選ぶ CSS ショーケース
ソースコードのエクスポート
コードをエクスポートしてプログラマーに渡したり、他の場所で利用したりすることができます。
さらに、次の 2 つのアクションでエクスポートすることができます。
- 上部のパネルで、「エクスポート」アイコンをクリックします。
- 次に、 zipを準備する ボタン
すべてのプロジェクト ファイルのダウンロードが開始されるので、必要に応じてそれらのファイルを適用できます。
以上です。Webflow で実際に CSS をコーディングせずに CSS をデザインする方法です。Webflow で。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日