あ 読み込みインジケーター — またはロード画面とも呼ばれる — は、Web ページの主要コンテンツが完全に読み込まれる前に、特定の Web サイトでユーザーを迎えるグラフィック要素です。
読み込みインジケーターはさまざまな形式をとることができます。単純なデザインから複雑なアニメーションまでさまざまです。主な目的は、ページの実際のコンテンツが舞台裏で読み込まれている間に、サイト訪問者の関心を引くことです。
読み込みインジケーターの使用の必要性についてはさまざまな意見があるかもしれませんが、このページをご覧になっているということは、Webflow で読み込みインジケーターを作成するプロセスを理解したいと考えていると推測します。このチュートリアルでは、インタラクションを使用して読み込みインジケーターと 2 つの読み込みアニメーションを作成する方法を説明します。1 つは最も基本的なローダーで、もう 1 つはアニメーション ローダーです。
積載量インジケータの製作
- 積載インジケータの設計
- ローダーの作成
- 読み込みインジケータの初期状態を確立する
- ページ完了時に読み込みインジケーターを非表示にする
開始する前に
この読み込みインジケーターを生成するには、次のものが必要です。
- divブロック
- テキストブロック
- フレックスボックス
- 固定位置
- Zインデックス
- 背景スタイル
- ディスプレイの設定
- 幅と高さの寸法
- 境界半径
- トリガーとアニメーション
これらのコンポーネントまたはプロパティのいずれかがよくわからない場合は、このチュートリアルを開始する前に、ガイドラインをよく読み、これらのツールの使用方法を理解することをお勧めします。
積載インジケータの設計
積載インジケータは、中央積載コンテナとローダーで構成されています。積載インジケータのプライマリコンテナを作成するには、次の手順を実行します。
- ドラッグ divブロック 追加パネルからページ本体に直接追加します。クラスを割り当てて、「loading-indicator」というラベルを付けます。
- 活性化 フレックスボックス. 整列 そして 正当化する その子供たちをセンターに。
- 位置を調整する - 指定する 固定された位置必ず指定してください 満杯 ビューポート全体を占有するためです。Z インデックスを 99999 などの非常に高い数値に設定します。これにより、他のすべての要素の一番上に表示され続けます。
- 背景色を割り当てる
ローダーの作成
最もシンプルなローダーを作るには、 テキストブロックダブルクリックして「loading…」と入力します。これで基本的な設計は完了です。
インサイダーヒント
読み込みインジケーター コンテナー内では、アニメーション GIF からアニメーション ローダーや Lottie アニメーションをフィーチャーしたビデオまで、さまざまな要素やアセットを自由に統合できます。
GIF や動画を選択する場合は、サイズが大きすぎないことを確認してください。プリローダーの読み込み時間が Web サイトの読み込み時間を超えないようにする必要があります。一方、Lottie JSON アニメーション ファイルはサイズがコンパクトで、非常に多用途です。Webflow にアップロードすると、SVG アニメーションとしてレンダリングされます。SVG ファイルは、品質を損なうことなく他の形式に比べて優れたスケーラビリティを発揮し、さまざまな解像度でシームレスにレンダリングされます。
アニメーション ローダー (GIF やビデオなど) を組み込む場合は、適切なサイズを超えないようにしてください。プリローダーの読み込み時間がサイトの読み込み時間を上回らないようにする必要があります。
アニメーションローダーの作成 - 跳ねるボール
Webflow インタラクションを使用してアニメーション ローダーを考案することも可能です。以下は、このバウンド ボール ローダーの考案方法です。

- 球体を構築するには divブロック定義する 幅 そして 身長 30x30ピクセルの 背景色50%を適用します 半径.
- 開始する ページの読み込み トリガー内 インタラクションパネル. 小説のアニメーションの下書き ページの読み込み開始.
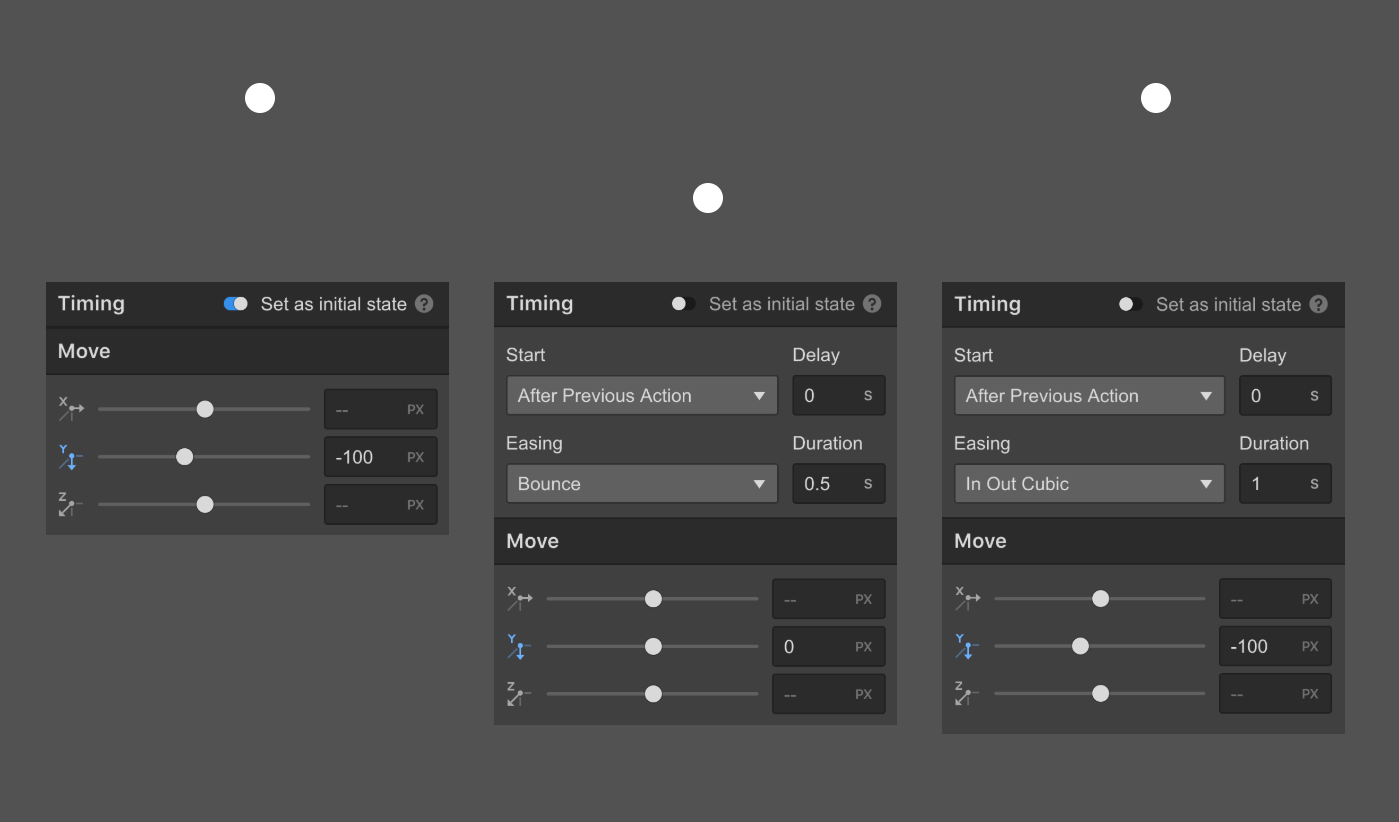
- キャンバス上で球体を選択し、さまざまな アニメーションアクション設定方法は次のとおりです。
- アクション1 — 球体を上向きに動かすには、 Y軸、Y = -100 — これを 初期状態
- アクション2 — 球体を 0 = 0 です — 間隔 0.5 — 緩和 = バウンス
- アクション3 — 球体を上昇させて y = -100 — 間隔 1 — 緩和 = イン アウト 立方

- アニメーションを終了し、次のように設定します。 ループ
読み込みインジケータの初期状態を確立する
読み込みインジケータを作成した後は、それを非表示にすることができます。これにより、読み込みインジケータがすべてを覆い隠すことなく、他のページ要素を管理できるようになります。 読み込みインジケーター そして、 表示設定 に なし.
インタラクションの作成
- 読み込みインジケーターのdivブロックが選択されたままになっていることを確認します
- に移動 インタラクションパネル そして、 ページトリガー: ページの読み込みその後、新たなアニメーションを開始します ページの読み込み完了.
- 新しいものを策定する 時間指定アニメーション この時点でタイトルを付けます。
初期状態の確立
- 新しい時間制限アクションを組み込む 非表示/表示その後、 表示設定 に フレックスこれにより、再び表示されるようになります。
- このアクションを 初期状態.
ページが読み込まれたら読み込みインジケーターを非表示にする
初期状態は、ページが最初に表示されたときの初期外観を決定します。ページの読み込みが完了したら読み込みインジケーターが消えるようにするには、次の手順を実行します。
- 新たな時間制限アクションを統合して、 不透明度を0%にするより速いアニメーションが必要な場合は、継続時間を調整します。
- 指定する 表示設定をなしこれにより、読み込みインジケーターがフェードアウトした後(不透明度が 0% に達した後)非表示になります。
インサイダーヒント
読み込みインジケーターが指定された期間 (最小) 表示されたままであることを保証したい場合は、最初のアクション (不透明度の変更) を選択し、ポストをアクティブ化するのをたとえば 0.5 秒遅らせます。これは、ページの読み込み後でも、インジケーターが消え始める前に 0.5 秒間表示されることを意味します。
これで読み込みアニメーションの設定は完了です。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日