Eventbrite は、イベントを発見して企画するための最高のプラットフォームの 1 つです。Eventbrite の支払い方法を Webflow プロジェクトに組み込んで、イベントの登録プロセスを簡素化する方法を見てみましょう。
ここでは以下の内容を取り上げます。
- Eventbriteから埋め込みコードを取得する
- Webflowプロジェクト内に埋め込みコードを貼り付けます
Eventbriteから埋め込みコードを取得する
サインイン Eventbrite プロフィール > あなたのアカウント > イベントを管理するをクリックし、以前作成して今日作業したい特定のイベントを選択します。これにより、イベント ダッシュボードに移動します。
![64b949970643f61230c4909b_60806233cfb77273825c9d4a_embed-eventbrite-checkout_1 Eventbrite ユーザー プロファイルのドロップダウン メニューには 10 個のリンクが含まれています。[イベントの管理] が強調表示されています。](https://webflow-s3.tenten.co/2024/04/64b949970643f61230c4909b_60806233cfb77273825c9d4a_embed-eventbrite-checkout_1.png)
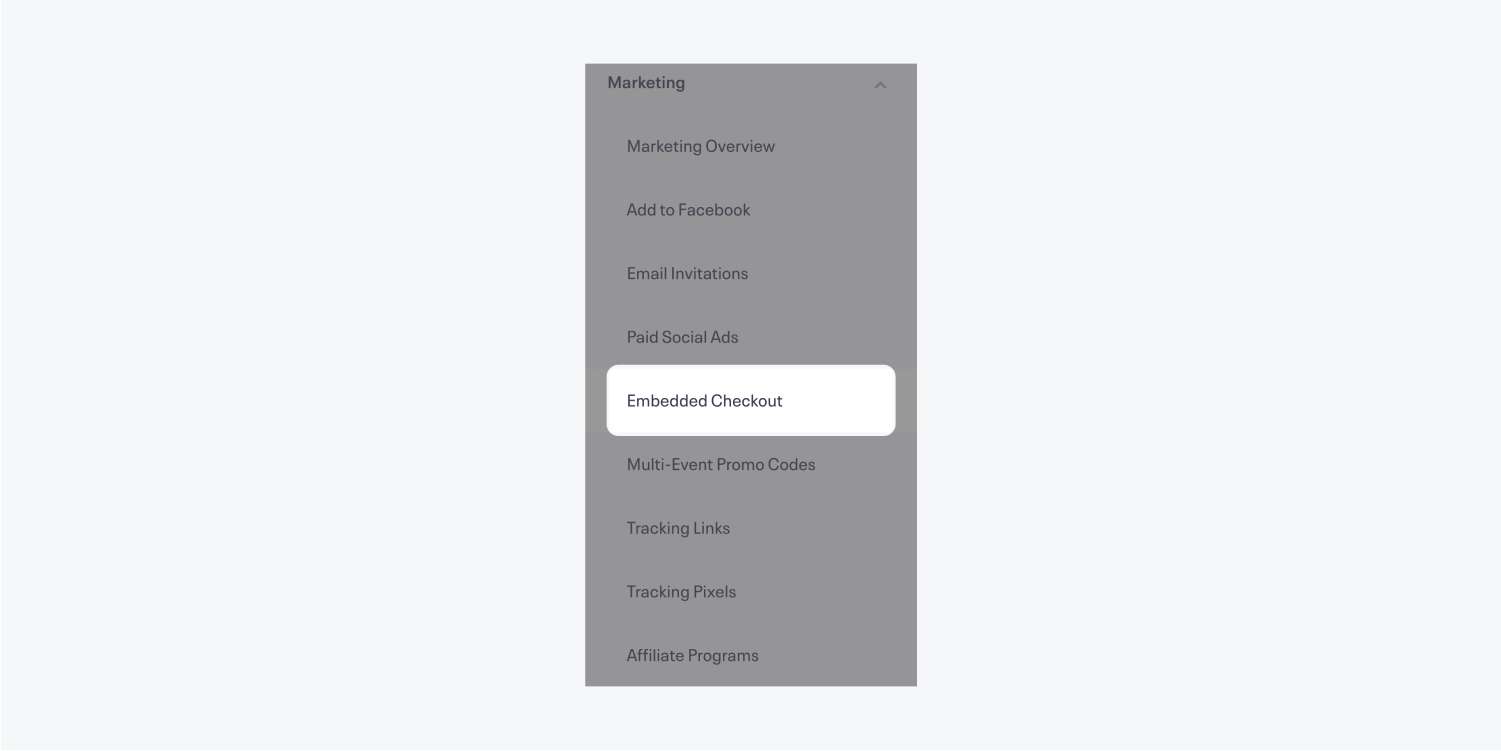
左のメニューから マーケティング > 埋め込みチェックアウト.

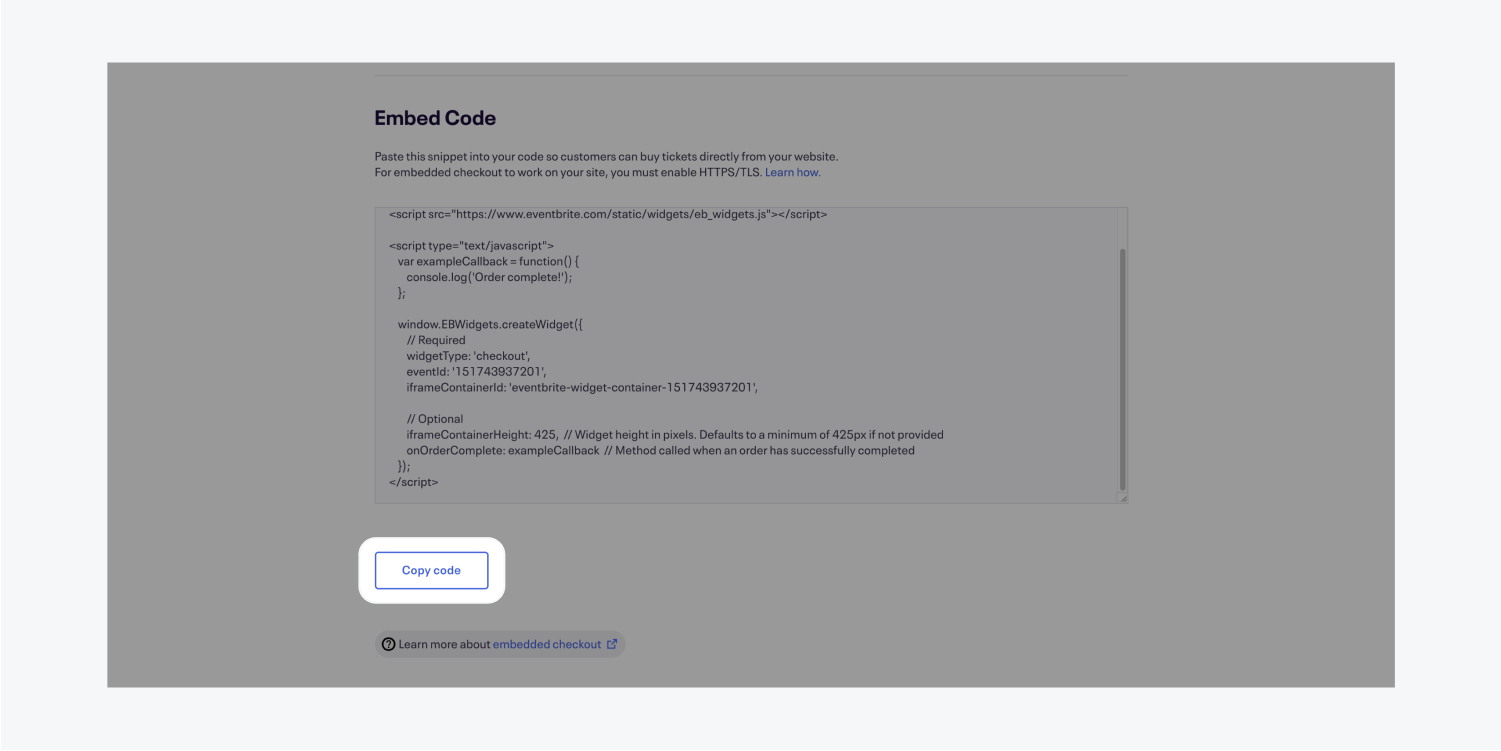
下 チェックアウトの外観、 を選択 ページのコンテンツ内に埋め込まれる プレビューが満足のいくものである場合は、下にスクロールして 埋め込みコード セグメント化してクリック コードをコピー コード スニペットをクリップボードにコピーします。

Webflowプロジェクト内に埋め込みコードを貼り付けます
Webflow プロジェクトのデザイナーで、左側のツールバーの追加記号をクリックします。
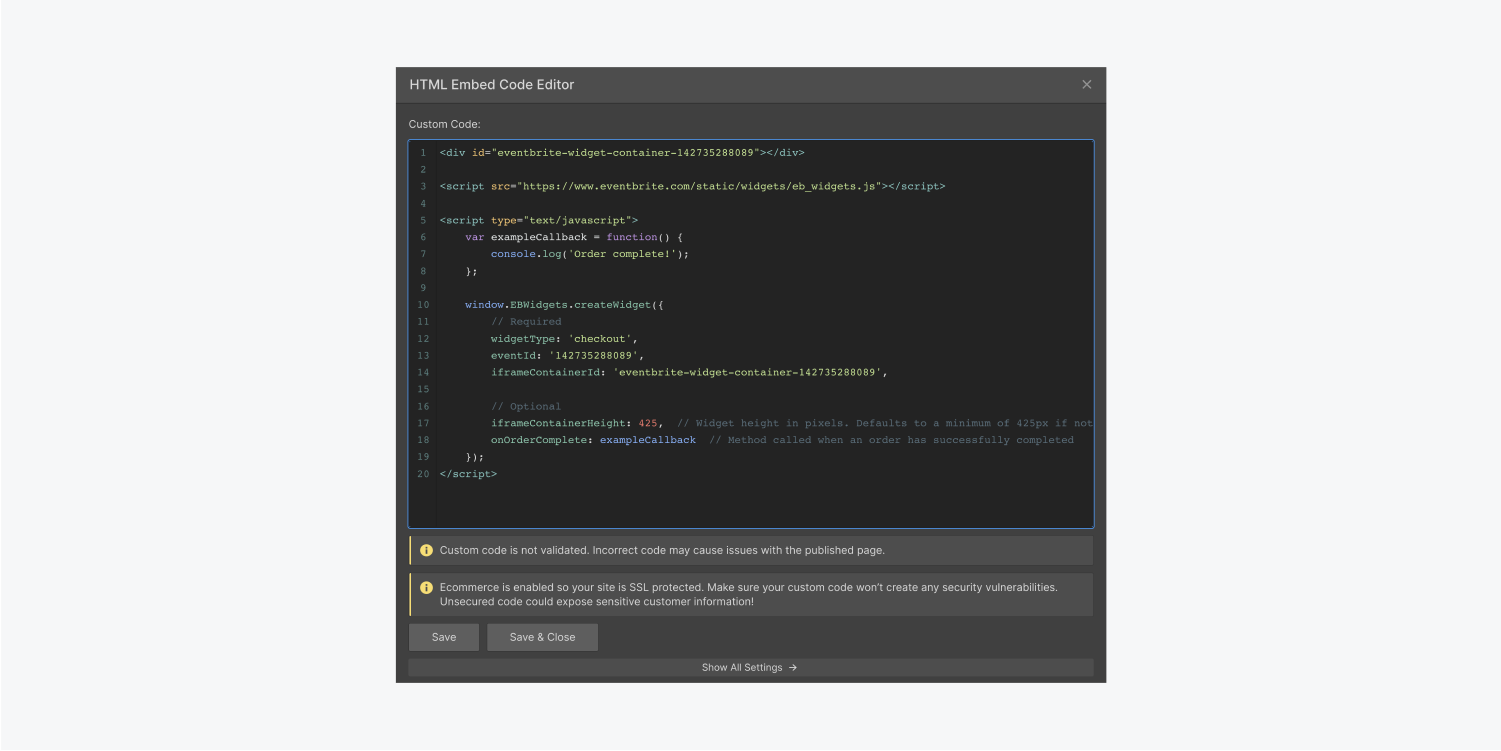
下 コンポーネントドラッグして 埋め込み 要素をデザインに取り入れましょう。 コマンド + V (Macの場合) または コントロール + V (Windowsの場合)前の手順のコードスニペットを HTML埋め込みコードエディター が表示されます。

クリック 保存して閉じる 右上から選択 公開 > 選択したドメインに公開 公開された結果を表示します。

達成しました。参加者は Webflow サイトから直接登録できます。イベントの成功をお祈りします。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日