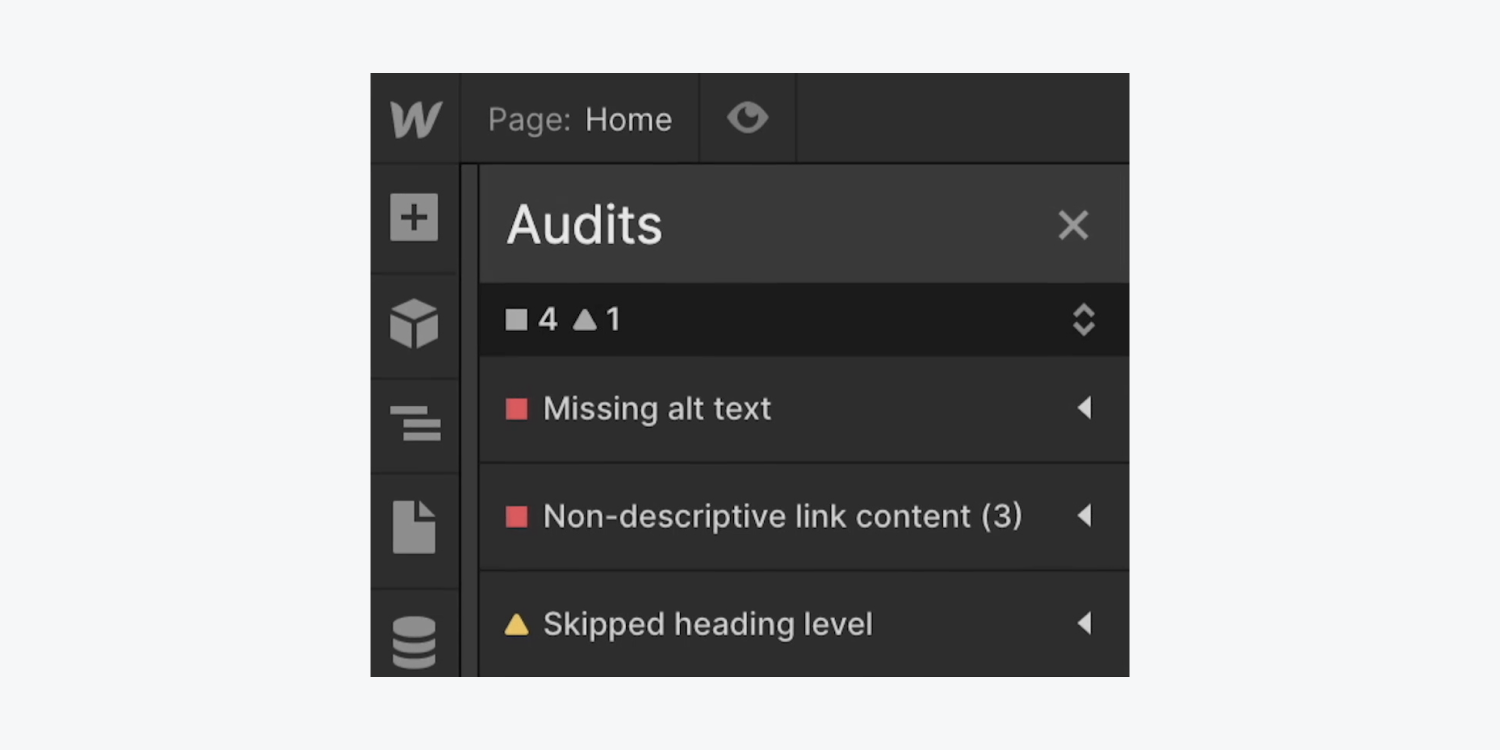
監査ダッシュボードでは、アクセシビリティに関連する一般的な問題が強調表示されるため、サイトを公開する前に修正することができます。重大なエラー (赤い四角でフラグが付けられている) は、ユーザーが重要なサイト コンテンツを見逃したり、検索パフォーマンスが低下したりする可能性がある問題を示しています。中程度のエラー (黄色の三角形でフラグが付けられている) は、修正が必須ではない重要な問題を示しています。
このチュートリアルでは、監査ダッシュボードに関する以下の情報を提供します。
- アクセシビリティの問題を見つける
- アクセシビリティ問題の解決
- アクセシビリティの問題を無視する
- アクセシビリティの問題を再考する
アクセシビリティについてさらに詳しく知るには、アクセシビリティ コースにご登録ください。
注記: 監査ダッシュボードでは、コンポーネント内のアクセシビリティの問題は分析されません。したがって、コンポーネント内のアクセシビリティの問題を手動で慎重に特定し、対処してください。コンポーネントの詳細をご覧ください。
アクセシビリティの問題を見つける
監査ダッシュボードは現在、設計フェーズでよくある問題を特定して対処するのに役立つ 4 つの効果的なアクセシビリティ チェックで構成されています。重点は以下のとおりです。
- 代替テキストがありません
- 情報価値のないリンクコンテンツ
- スキップされた見出しレベル
- 繰り返し要素ID
監査ダッシュボードを活用し、フラグが付けられた問題から学習することで、これらの考慮事項に関するスキルと認識を高め、後から考えるのではなく、設計と開発のワークフローに統合できるようになります。
監査ダッシュボードにアクセスするには、 監査ダッシュボードアイコン デザイナーの左下隅にあります。
専門家のヒント: 使用 Alt/オプション + あなた キーボードの 監査ダッシュボード.


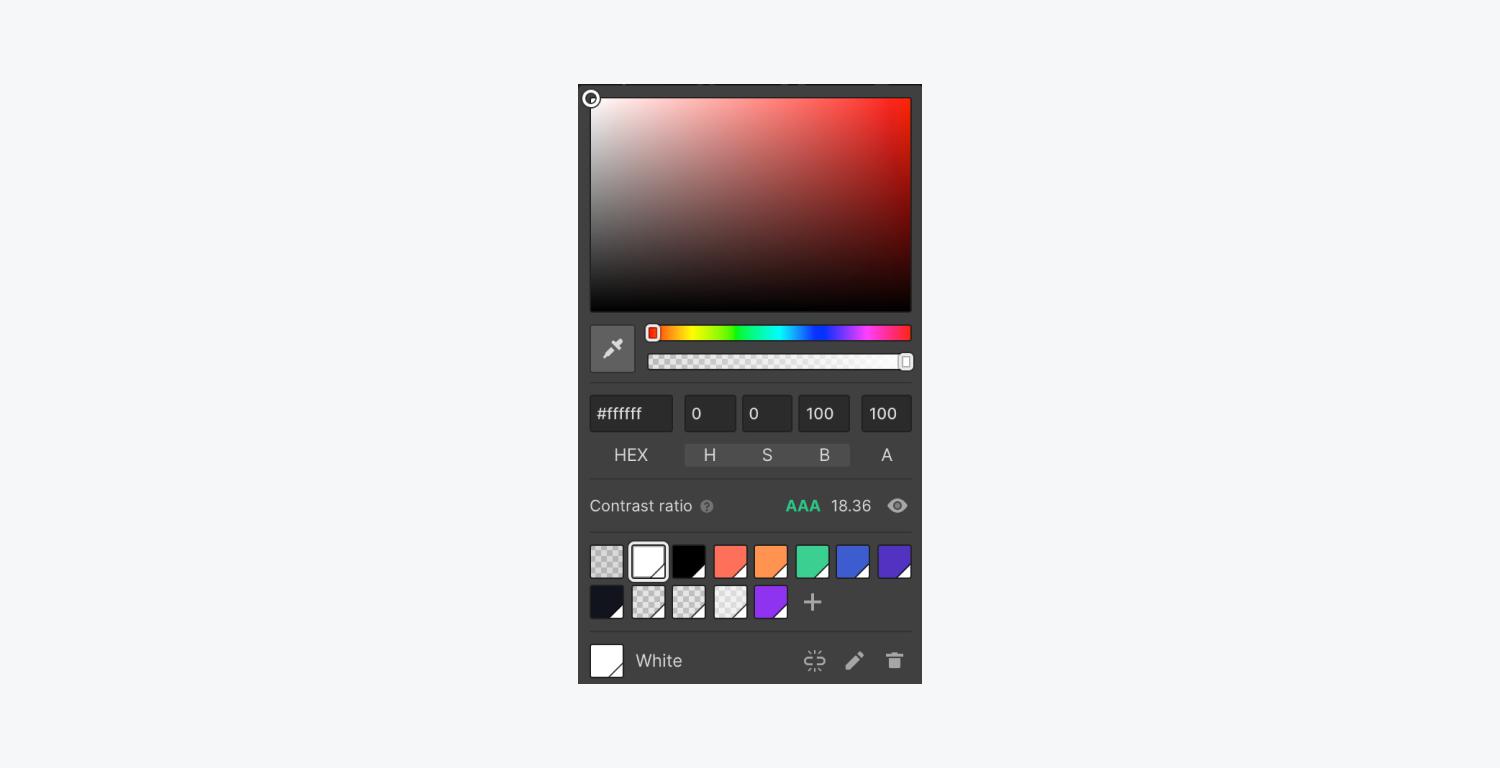
便利なヒント: 監査ダッシュボードではテキストの色のコントラスト比のチェックは行われませんが、Webflow ではテキスト要素のカラー ピッカーに色のコントラスト チェッカーが埋め込まれており、デザイン中にテキストのアクセシビリティを確認するのに役立ちます。

代替テキストがありません
代替テキストは、視覚障がいのある方、弱視の方、または視覚障害のある方のために、画像コンテンツの外観や機能を説明します。また、ファイルの読み込みに失敗した場合やユーザーが画像を無効にした場合に、画像の代わりに表示されます。(SEO にも役立ちます。)
役に立つ注意事項: スクリーン リーダーは、テキストや画像のコンテンツを音声に変換するツールで、視覚障害者や視覚障害のある人が利用します。また、認知障害や学習障害のある人にも役立ちます。
欠落している代替テキストを修正する方法を説明します。
監査ダッシュボードで代替テキストが欠落しているとフラグが立てられる理由
代替テキストがない場合、意味のある代替テキストのない画像が含まれているか、画像を装飾用として指定していないことを示します。画像がページの他の場所にはない重要な情報を伝えている場合、画像を表示できないユーザーはその情報を見逃し、検索エンジンは画像コンテンツを解釈するのに苦労します。
注記: 監査ダッシュボードは、ライトボックス メディア コンポーネント内の画像の代替テキストを評価しません。また、CMS にリンクされた画像の代替テキストも評価しません。ライトボックス メディア コンポーネント内の画像や CMS に接続された画像に代替テキストを追加する場合は注意してください。CMS にバインドされた画像の代替テキストの設定について詳しくは、こちらをご覧ください。

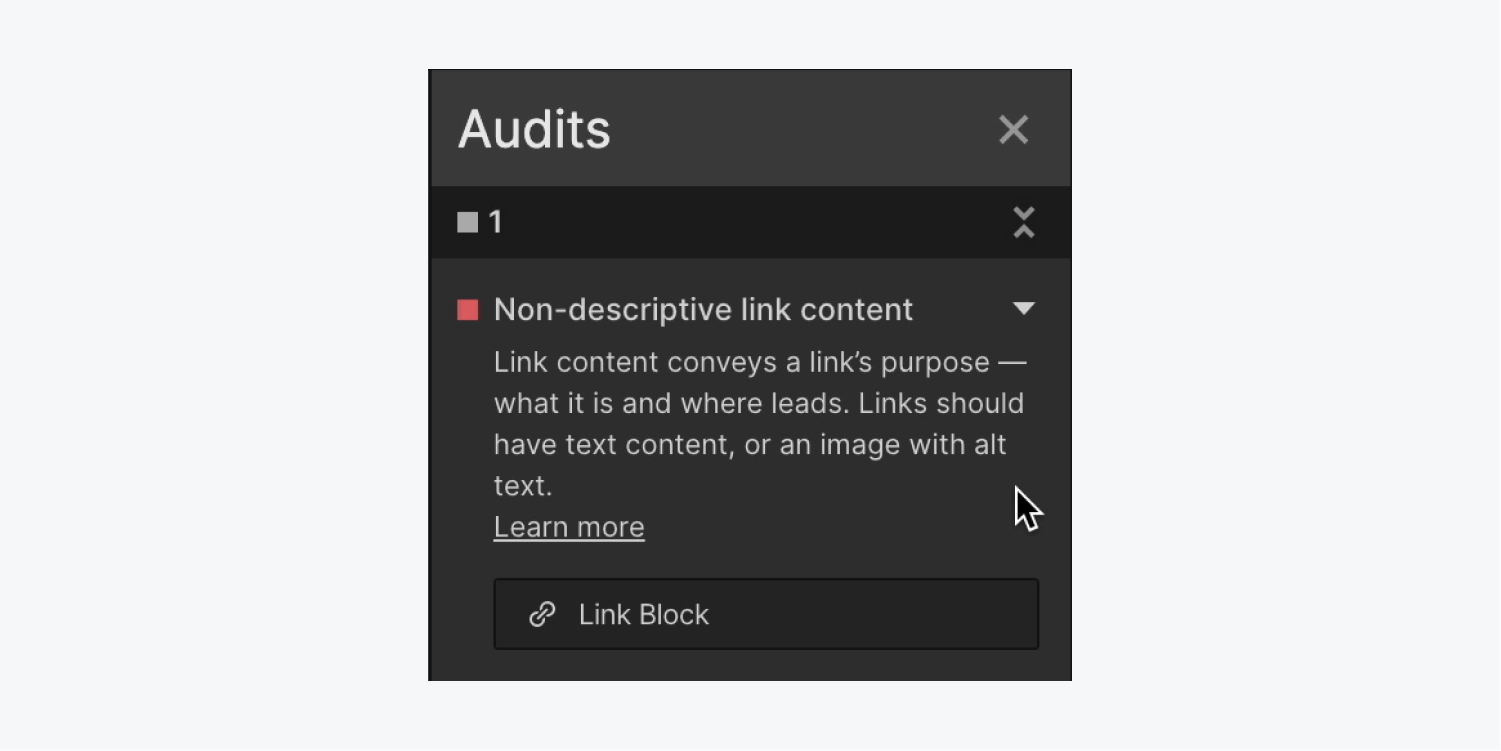
情報価値のないリンクコンテンツ
リンク テキストは明確で、文脈がなくても理解でき、読者にリンクの目的とリンク先を知らせるものでなければなりません。
有益でないリンク コンテンツを修正する方法を学びます。
監査ダッシュボードで説明的なコンテンツのないリンクにフラグを付ける理由
空のリンクとは、意味のあるテキストや画像の代替テキストが欠如しているリンクを指し、スクリーン リーダーに依存しているユーザーに混乱を引き起こします。

画像上のラスタライズされたテキスト (テキストが画像の一部であり、独立したテキスト単位ではないことを示す) は、スクリーン リーダーや検索エンジンでは解釈できないことに注意してください。画像で使用される説明テキストは、実際のテキスト コンポーネントであることを確認することをお勧めします。
アクセシブルなタイポグラフィについて理解を深めましょう。
見出し階層をスキップしました
見出しは、目次と同様に、ページの配置とレイアウトをユーザーに知らせます。見出しにより、ユーザーはページの構造をすばやくナビゲートし、コンテンツを視覚的にまたはスクリーン リーダーで簡単にスキャンできるように分割できます。見出し構造が欠如または不十分な場合、訪問者は探しているものを見つけるために余分な労力を費やすことになります。
スキップされた見出し層を修正する方法を見つけます。
監査パネルがスキップされた見出し階層をマークする理由
スキップされた見出し階層は、見出し要素(H1、H2など)が 見出しの階層を正しくするH1 は最上位の見出しと見なされ、H2 見出しは H1 の下のコンテンツをグループ化し、H3 見出しは H2 見出しの下に分類されます。

見出しレベルがスキップされると、見出し階層が崩れます (例: H1 および H3 見出しはあるが、H2 見出しがない)。これは、認知障害のある人やスクリーン リーダーを使用する人にとっては困惑する可能性があります。

複製された要素ID
デザイナーや開発者は、一意の識別子 (ID) を使用して、サイトのアクセシビリティを強化したり、リンク、スクリプト、スタイル設定 (CSS を使用) などのカスタム コードを使用してサイトの機能を強化したりします。Web 開発では、各 ID が Web ページ全体で異なる (つまり、各 ID が 1 つの要素のみを識別する) ことを確認するのが標準的な方法と考えられています。
監査パネルが重複した要素IDにフラグを立てる理由
複数の要素に同じ ID を使用すると、カスタム コードやスクリーン リーダーが、共有 ID を持つ最初の要素のみをターゲットにするため、誤動作を引き起こす可能性があります。最新のブラウザーは通常、重複した ID を受け入れますが、それでもサイト訪問者が最終的なサイトで不具合に遭遇するリスクが高まります。
監査パネルを利用することで、ページ上の重複 ID を特定し、積極的に対処できるため、カスタム コードのデバッグにかかる時間が短縮され、公開されたサイトのアクセシビリティが損なわれるリスクが軽減されます。

アクセシビリティの懸念を是正する
多くの場合、アクセシビリティの懸念を修正するには、欠落している分類を追加することが必要になります。以下について説明します。
- 欠落した代替テキストを修正する方法
- 説明のないリンクコンテンツを修正する方法
- スキップされた見出し層に対処する方法
- 重複した要素IDを修正する方法
欠落した代替テキストを修正する方法
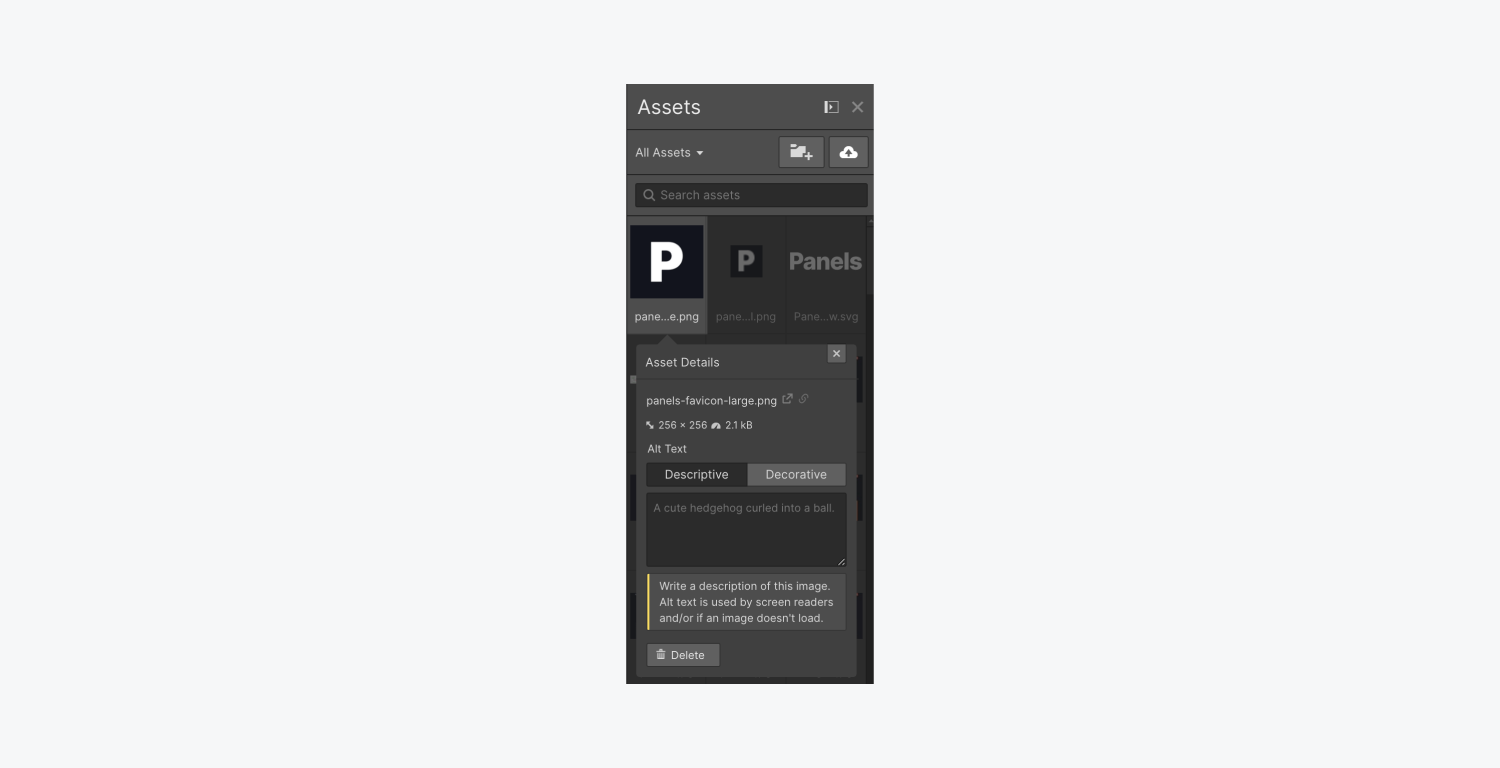
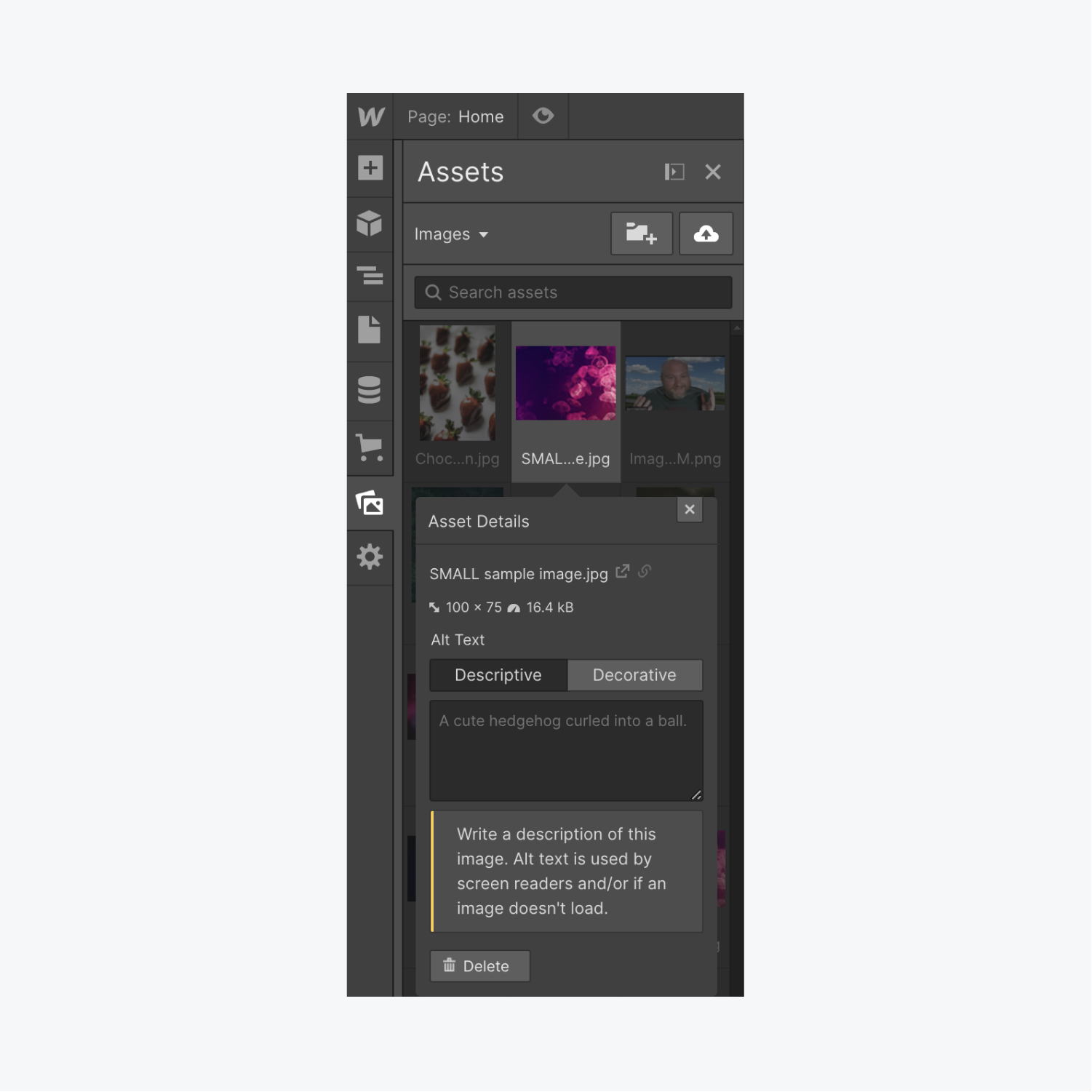
アセット パネルから画像に代替テキストを割り当てることができます。

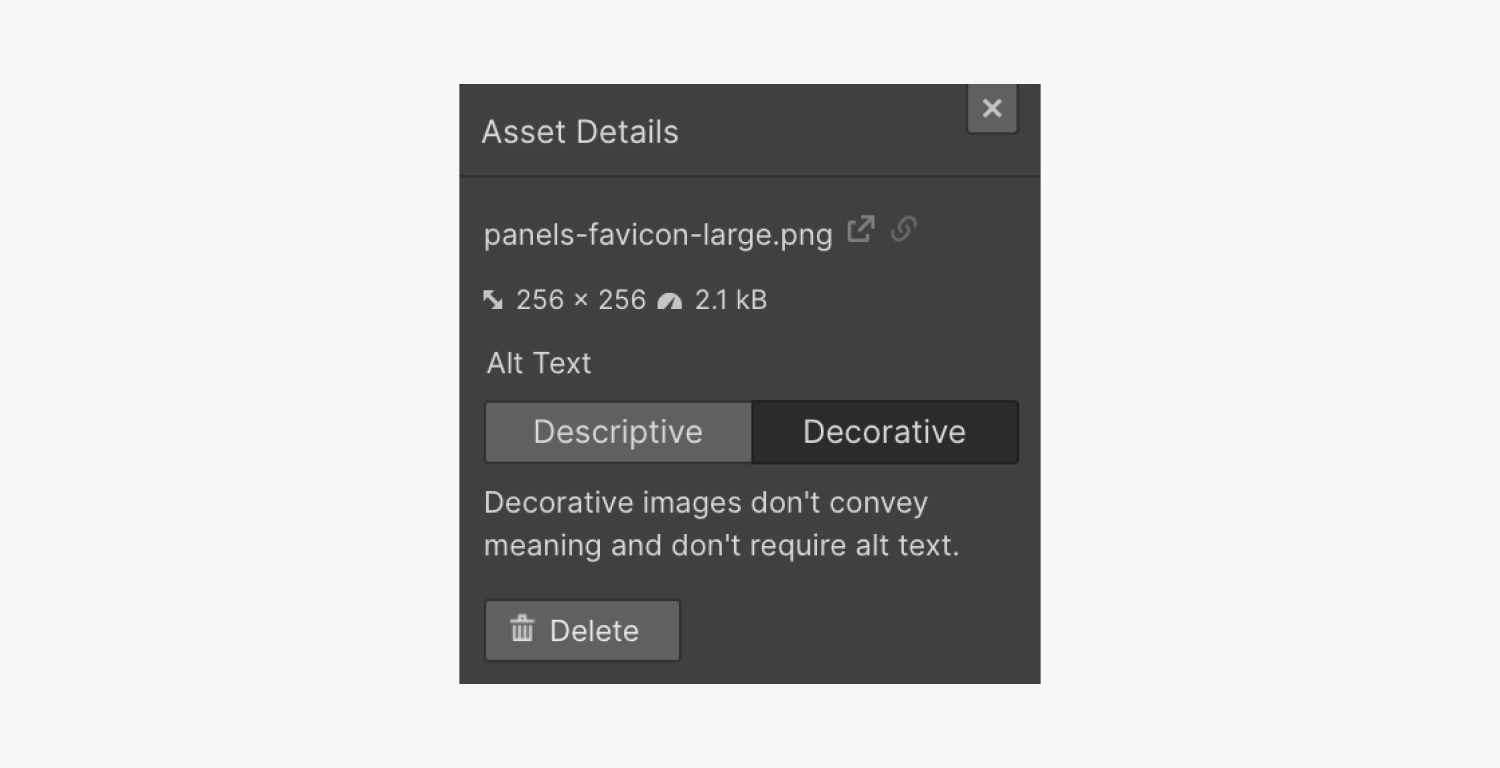
または、画像が意味情報を伝達することを意図しておらず、純粋に装飾的なものである場合は、画像を装飾用として明示的に指定して、スクリーン リーダーがそれをスキップするようにすることができます。

注記: 画像が装飾的なものか情報提供的なものかを判断するには、ページから画像を削除します。画像がないと情報が不足している場合は、情報提供的なものであるため、代替テキストが必要です。 リンク、ボタン、ロゴとして機能する画像、または重要な情報を含む画像には、常に代替テキストが必要です。
監査パネルで代替テキストのない画像は、次の 2 つのカテゴリに分類されます。
- リソース
- テキストコンテンツ
リソース category の代替テキストが欠落している画像
ビジュアルが リソース 監査パネルの分類では、キャンバス上のビジュアルが代替テキストのないリソースにリンクされていることを示しています。

画像コンポーネントに欠落している代替テキストを修正するには:
- をタップします 望ましいアクションポインタ (これにより、リソースの設定に移動します。 リソースパネル)
- 選択する "探して" 以内 代替テキストの欠如 ビジュアルの代替テキスト設定を自動的に特定するインターフェース リソースパネル
- 組み込む 説明的な 代替テキストまたはビジュアルを 装飾的な



覚えておくと良いこと: 情報インターフェースをクリックしてキャンバス上でドラッグすることで、情報を伝達するインターフェースを移動できます。
アセット パネルのビジュアルに設定されている代替テキストを置き換えたい場合は、キャンバス上の個々のビジュアルにカスタム代替テキストを導入できます。
キャンバス上の視覚要素にカスタム代替テキストを追加するには:
- キャンバス上のビジュアルコンポーネントを選択します
- を選択 "装備”アイコンをクリックして ビジュアル設定
- 「パーソナライズされた説明」を選択してください 代替テキストのドロップダウンリスト そのビジュアルのカスタム代替テキストを入力します
特定のビジュアルに代替テキストを設定する方法について詳しくは、こちらをご覧ください。
テキストコンテンツ category の下に代替テキストがない画像
ビジュアルが テキストコンテンツ 監査パネルの category では、テキスト要素内のビジュアルに代替テキストが欠けていることを示しています。
テキスト要素内のビジュアルで欠落している代替テキストを解決するには:
- タップして 望ましいアクションポインタ キャンバス上のテキスト要素を見つけて開くには 代替テキストの欠如 インターフェース
- 選択する "探して" の中に 代替テキストの欠如 ビジュアルの代替テキスト設定を自動的に見つけるためのインターフェース リソースパネル
- 統合する 説明的な 代替テキストまたはビジュアルを分類する 装飾的な



アセット パネルで画像に定義されている代替テキストを置き換える場合は、リッチ テキスト要素内の個々の画像にカスタマイズされた代替テキストを含めるオプションがあります。
リッチ テキスト要素内の画像にカスタマイズされた代替テキストを提供するには:
- デザイナーキャンバスのリッチテキスト要素内の画像を2回クリックします。
- 「レンチ” 記号
- 「カスタム」を選択してください 代替テキストドロップダウン そしてその画像にカスタム代替テキストを入力します
単一の画像の代替テキストの設定について詳しくは、こちらをご覧ください。
重要: 監査パネルでは、ライトボックス メディア要素内の画像の代替テキストは検証されません。また、監査パネルでは、CMS にバインドされた画像の代替テキストは検証されません。ライトボックス メディア要素内のすべての画像と CMS にリンクされた画像に代替テキストを指定していることを確認してください。CMS にバインドされた画像の代替テキストの定義の詳細については、こちらをご覧ください。
効果的な代替テキストを作成するためのヒント
- 画像の目的、意図、重要性を説明する
- 周囲のコンテンツの繰り返しは避けてください (例: キャプションが画像を完全に説明している場合、代替テキストが冗長である場合、または経歴の代替テキストで個人の名前が重複している場合、代替テキストは不要です。これは繰り返しテキストであり、個人の画像や外観を説明するものではありません)。
- 句読点を組み込む(スクリーンリーダーが画像についてより人間的な説明を提供できるように支援するため)
- 視覚障害のある訪問者が代替テキストから画像に関する重要な情報を受け取れるようにテキストを作成し、説明は重要な詳細を 1 ~ 2 文に制限します (説明が長くなりすぎないようにします)。
- 「チャート」「画像」「図」などのあいまいな用語は、関連する文脈を追加しない限り使用しないでください。代わりに、チャート、図、画像に描かれた意味や傾向を明確にしてください。
リソース
画像の代替テキストとスクリーンリーダーについてさらに詳しく知りたい場合は、代替テキストのチュートリアルをご覧ください。 優れた代替テキストのデザイン方法: はじめに そして 画像には代替テキストが必要です デケ大学出身。
有益でないリンクコンテンツを修正する方法
この問題を修正するには、ページ上のすべてのリンク コンポーネントに、目的に沿った説明的なテキストが含まれていることを確認します。
「続きを読む」「リンク」「ここをクリック」などの一般的な言葉は避けてください。 監査委員会 一般的な用語について具体的なアドバイスを提供しない場合は、リンクの機能に関して明確で明示的な言葉を使用して、その使いやすさを向上させます(例:「アセットのダウンロード」)。
画像にテキストが結合されていないアセットも利用できます。代わりに、画像アセットにテキスト要素を重ねます。
画像リンク(アイコン ボタンなど)を使用する場合は、それらの代替テキストも必ず含めるようにしてください。
ターゲット アクション矢印 (リンクに隣接する監査パネルの矢印) を選択し、画像/アイコンの代替テキストを追加してリンクを修正します (リンクに画像が含まれている場合)。
要素設定 (画像要素の設定) で代替テキストの変更を調整して、代替テキストの説明性を高めることができます。
リソース
リンクの設定方法と利用可能なオプションの詳細については、リンクに関する記事と WCAG リンク目的基準.
省略された見出しレベルを解決する方法
見出しは、コンテンツのフレームワークを反映し、セクションの内容を明確に示す論理的な数値順序に従う必要があります。
たとえば、このチュートリアルのタイトル (監査パネルの概要) は、このページの唯一のレベル 1 見出し (H1) であり、このチュートリアルのサブ見出しはレベル 2 見出し (H2) であり、それらのサブ見出し内の見出しはさらに上のレベル (H3、H4 など) に従います。この段落の見出しはレベル 3 見出しであり、このセクションの更新された内容を説明します。
例えば、
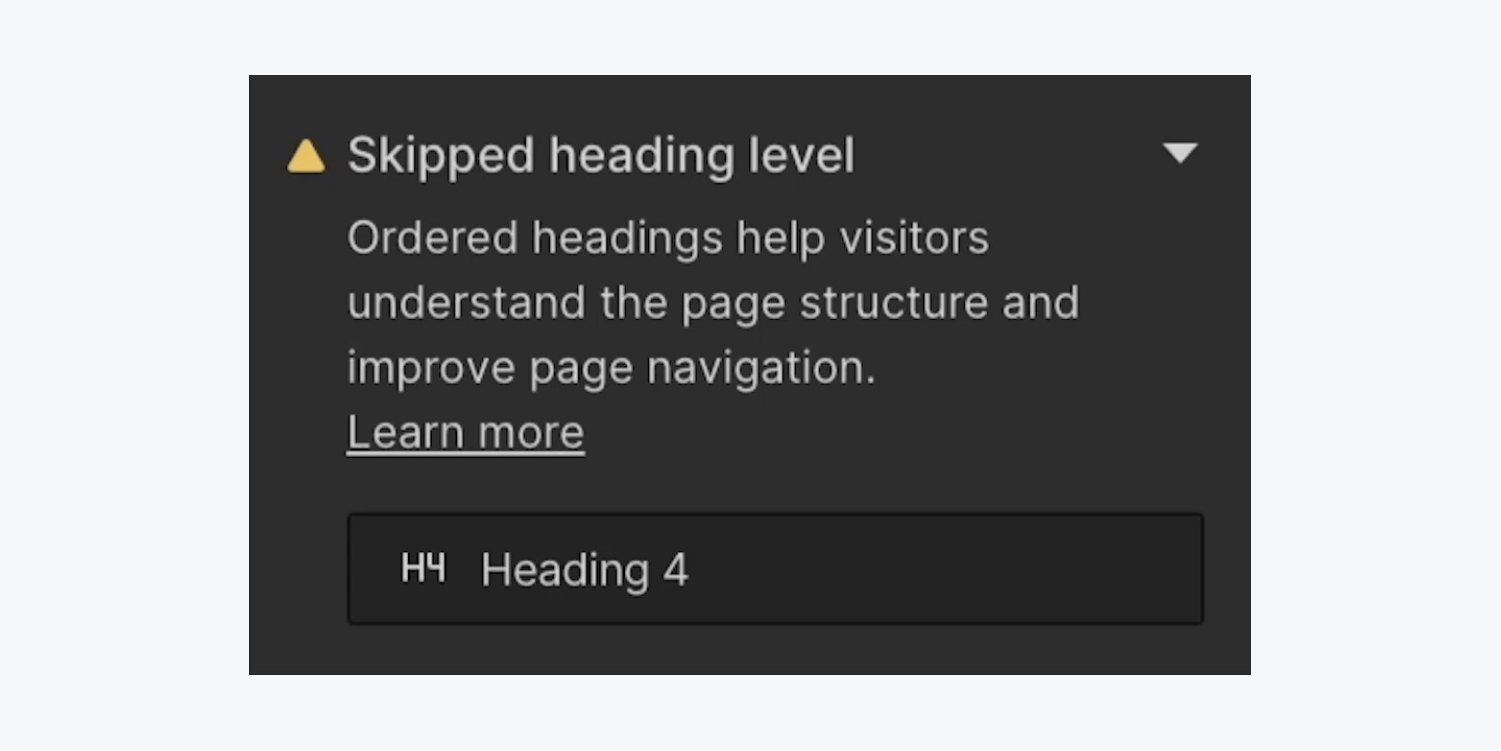
セグメントタイトルのコンポーネントとその後の利用セグメントのサブ見出しのコンポーネントが不足していると、レビューが失敗する可能性があります。レベルはバイパスされます。

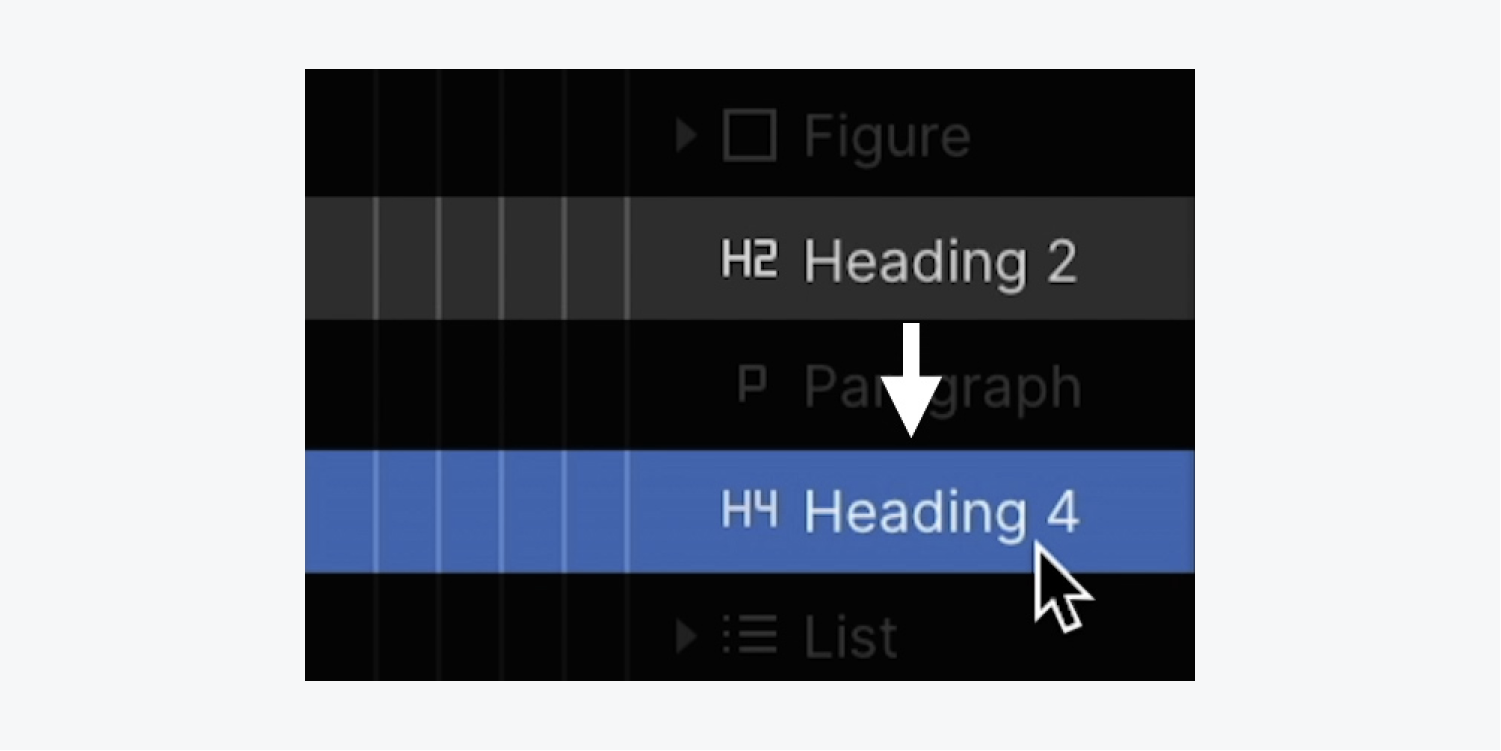
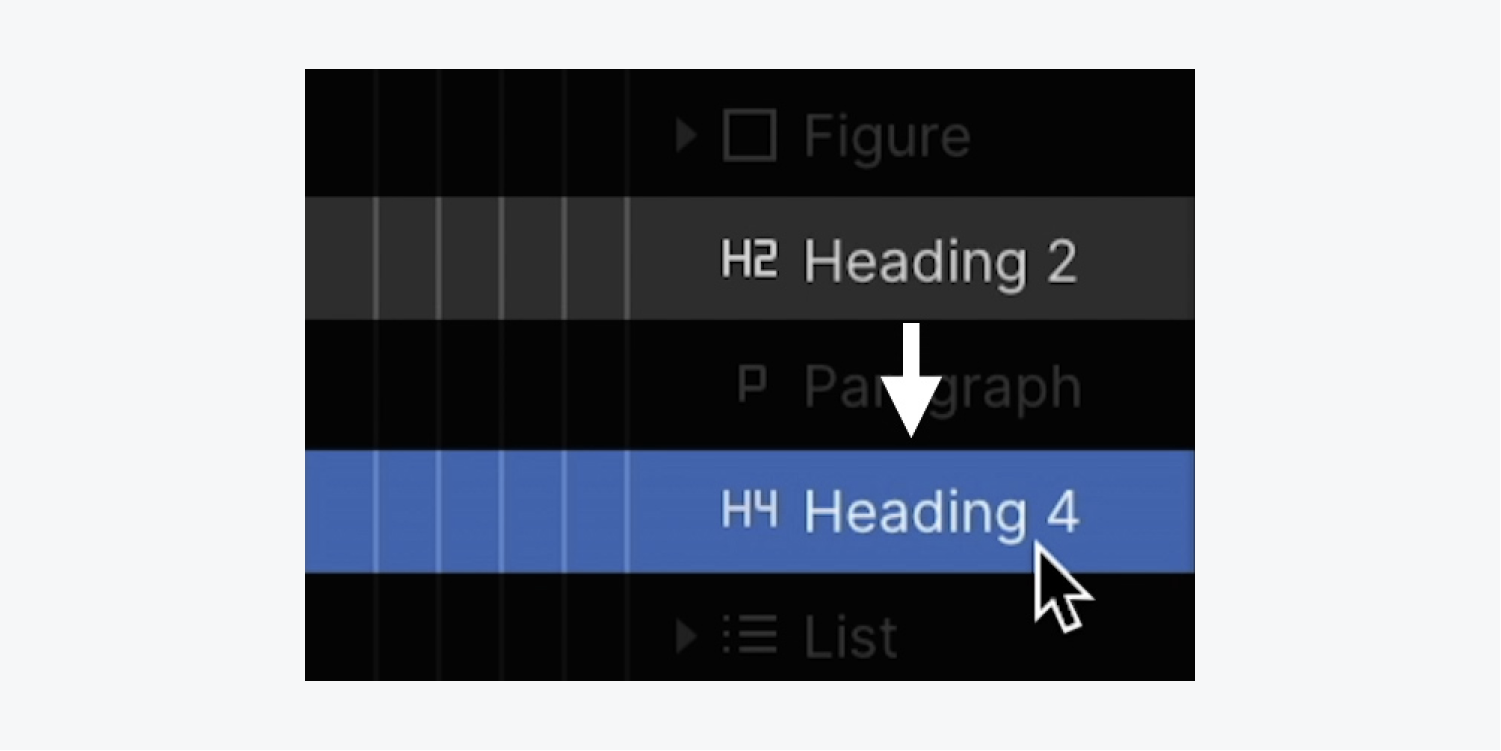
レベルはバイパスされます。


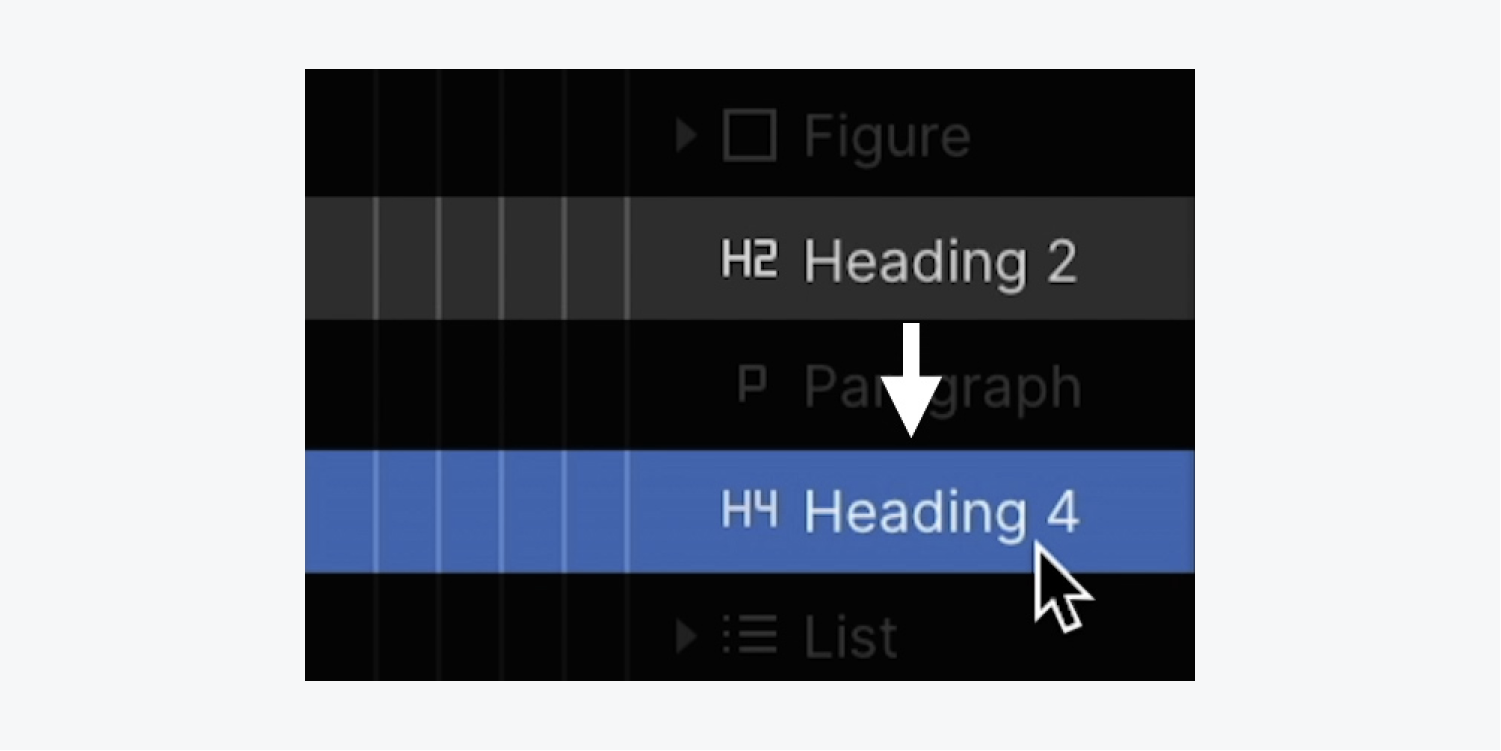
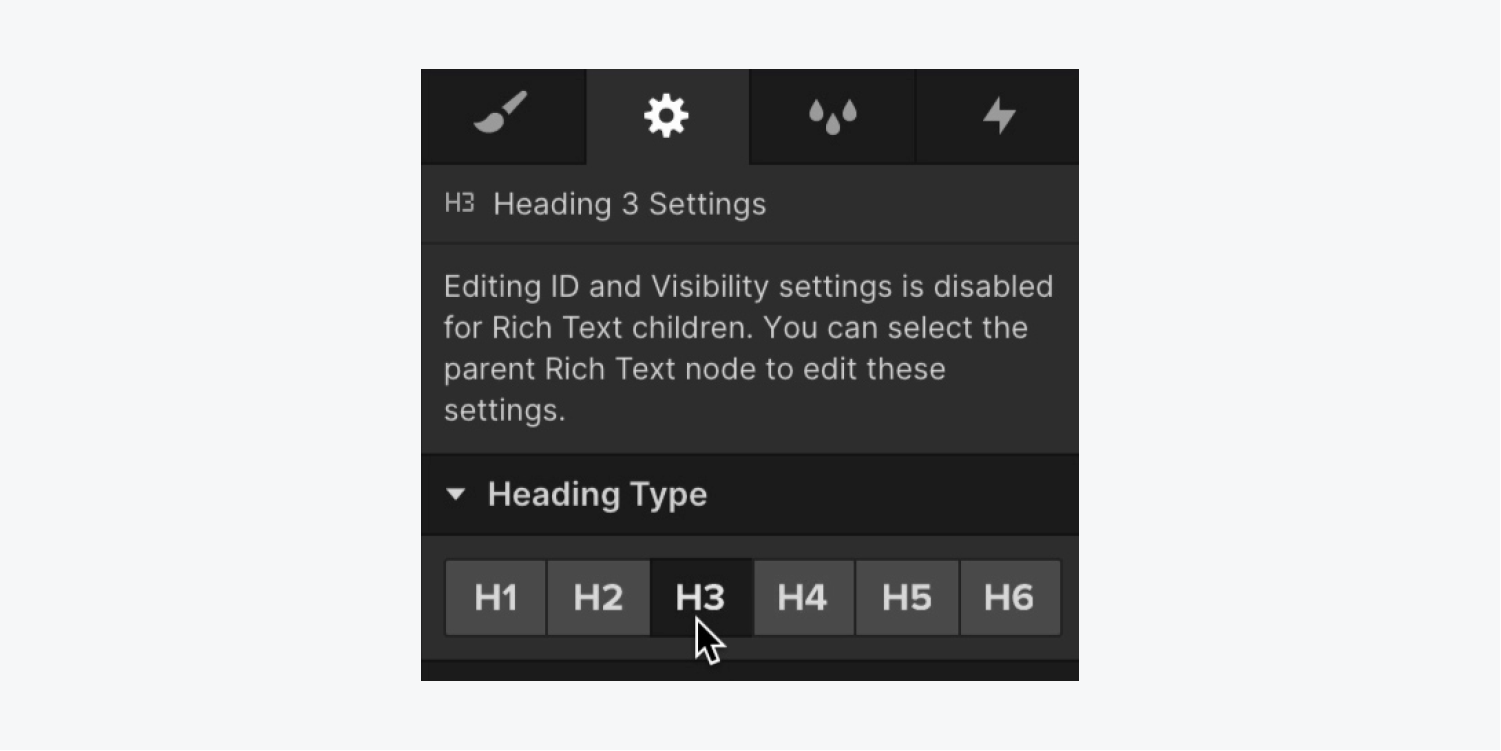
見落とされた見出しが意図しない除外であった場合は、適切な見出しの種類に割り当てることができます。
- 選択してください ヘッダ あなたは変わるつもりですか
- 展開する 設定 セクション(D)
- クリックしてください ヘッダータイプ 見逃されたもの(例:「H3」)

サポート資料
適切な見出しの順序とマークアップの構成についてさらに詳しく知るには、 WebAIMのサイトでdocumentationを探索する.
複製された要素IDを修正する方法
各要素 ID は Web ページ全体で一意である必要があります (つまり、各 ID は個々の要素のみを識別します)。
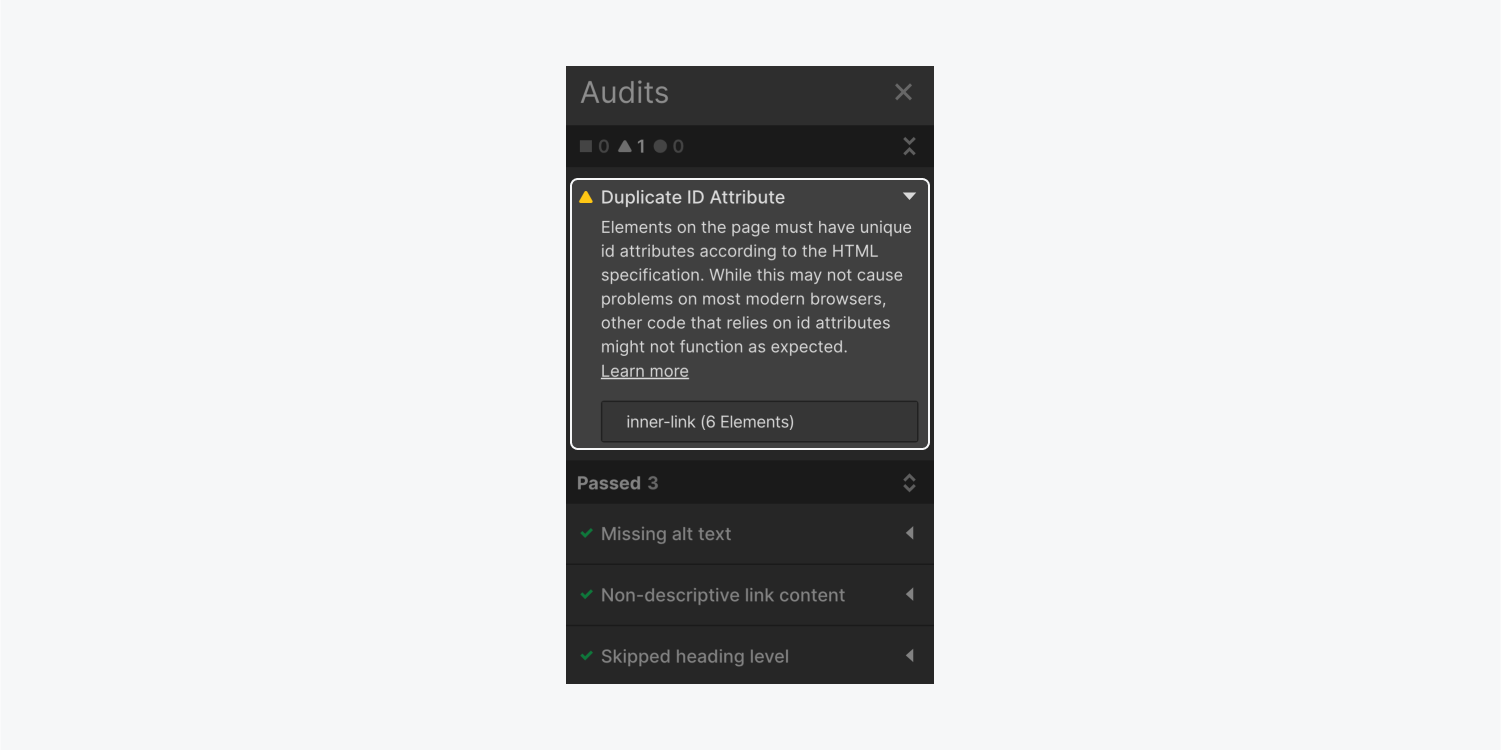
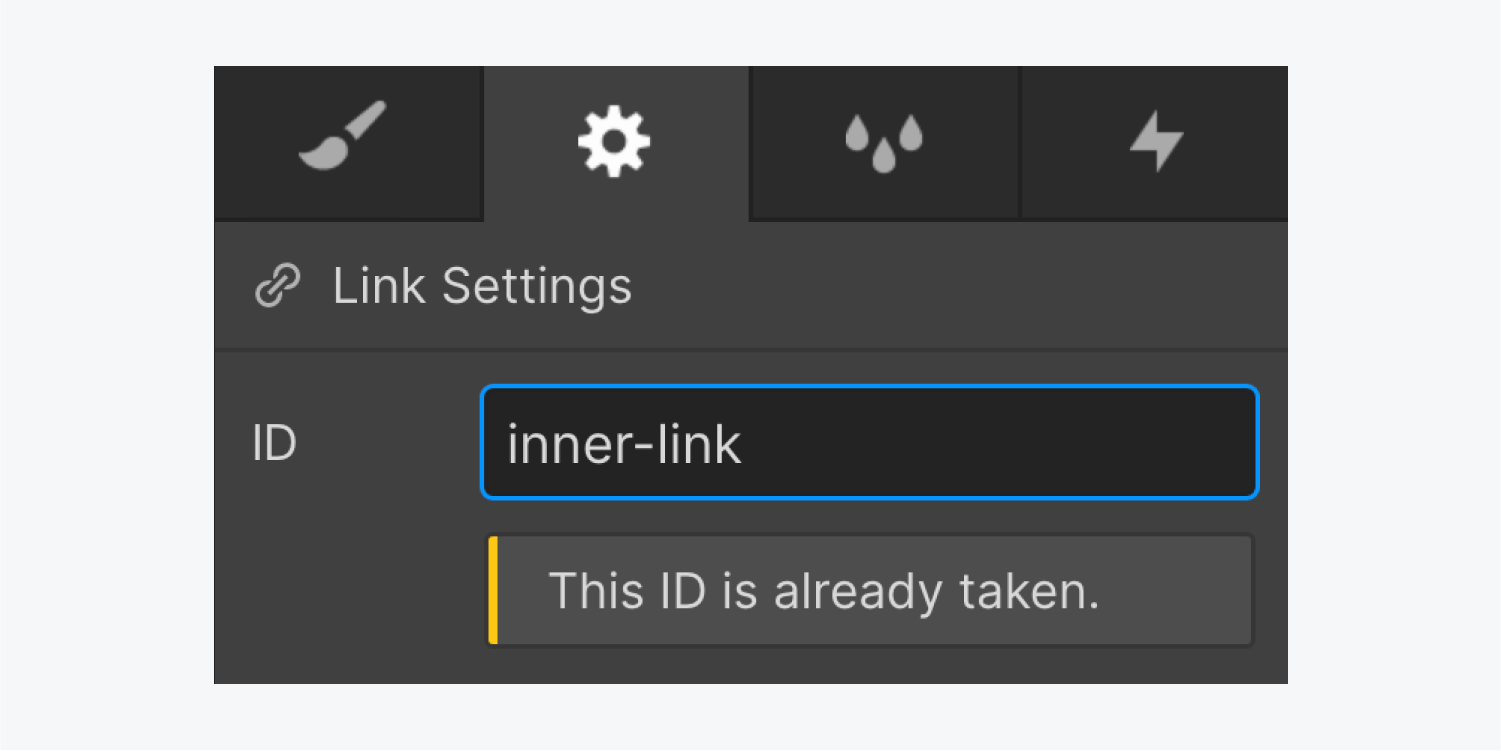
複数の要素に同じ ID を割り当てると、ID の追加時に設定パネルにエラー通知が表示され、その後のサイト監査が失敗することになります。監査パネルでは、重複した ID を持つすべての要素とコンポーネント インスタンスが強調表示され、サイト上の重複した ID を迅速に特定して修正するのに役立ちます。
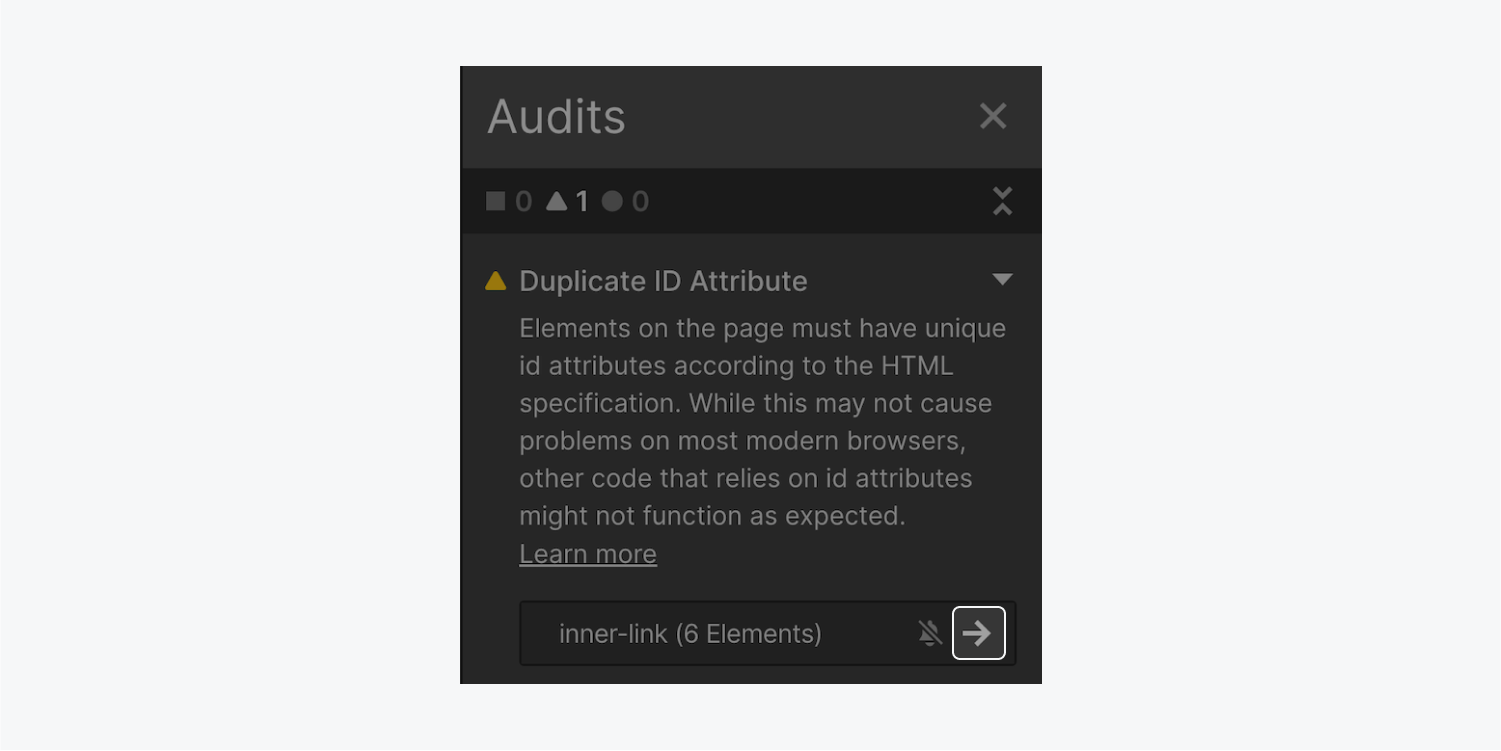
重複した ID を修正するには:
- タップして 希望するアクション矢印 旗印に隣接する ID の中に 監査委員会 複製されたすべての要素とコンポーネントインスタンスを明らかにする ID
- クリックしてください 「表示」矢印 フラグが付けられた要素の横にある(このアクションにより、 設定パネル どこ ID 確立されています)
- 重複した部分を調整または消去する ID
- 複製されたすべての要素に対して上記の手順を繰り返します。 ID


サポート資料
さらに詳しい情報については、 ID属性についてはMDN documentationを参照してください.
アクセシビリティの問題を回避する
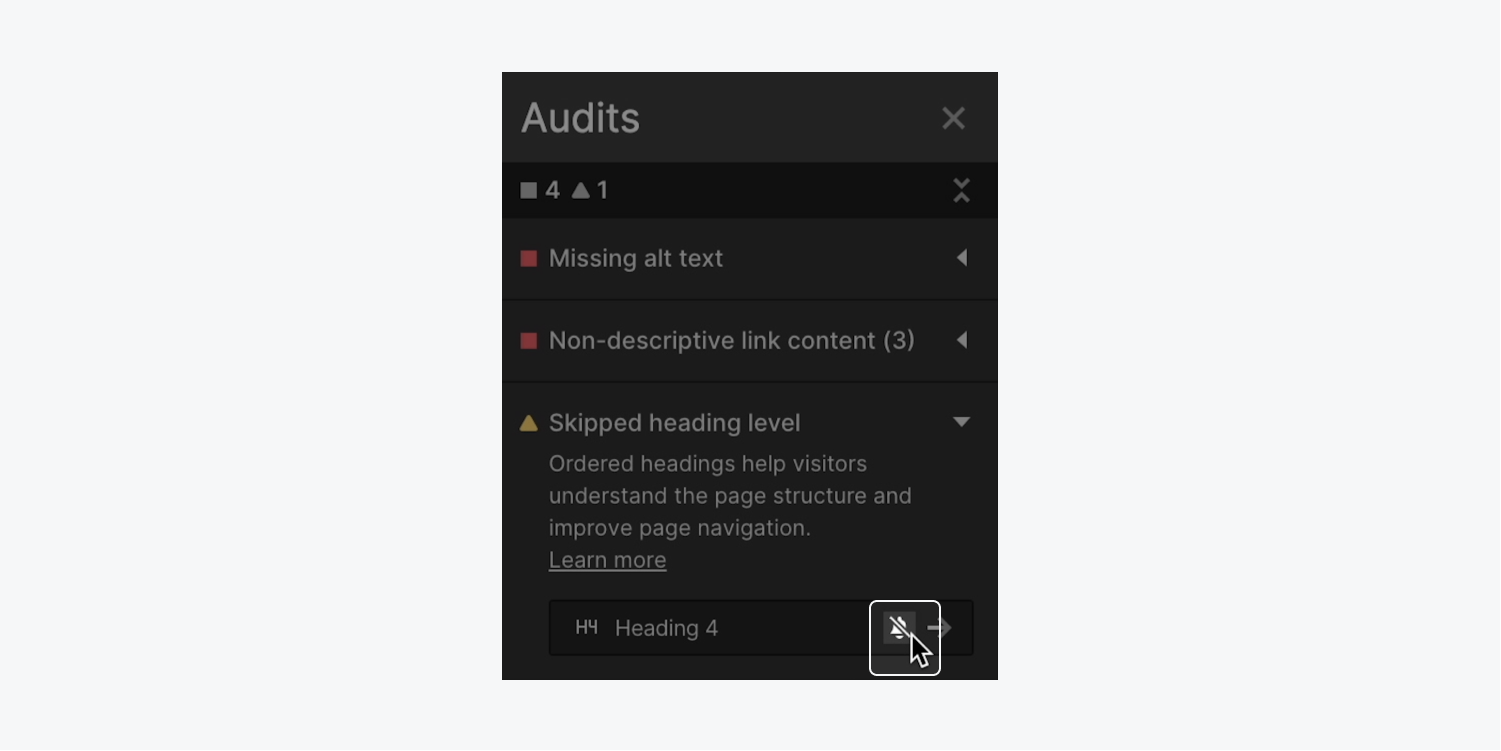
場合によっては、監査パネルでフラグが付けられた問題を無視したい場合があります。たとえば、コンテンツに見出し階層の変更が必要な場合や、即興で作成しているため、コンテンツを順序どおりに並べたくない場合などです。
監査パネルで問題を無視し、通知を一時的 (または永続的) に放棄するには、次の手順を実行します。
- 拡大する 監査委員会
- 無視したい問題にマウスを移動し、「サイレントベル」アイコンをクリックします。

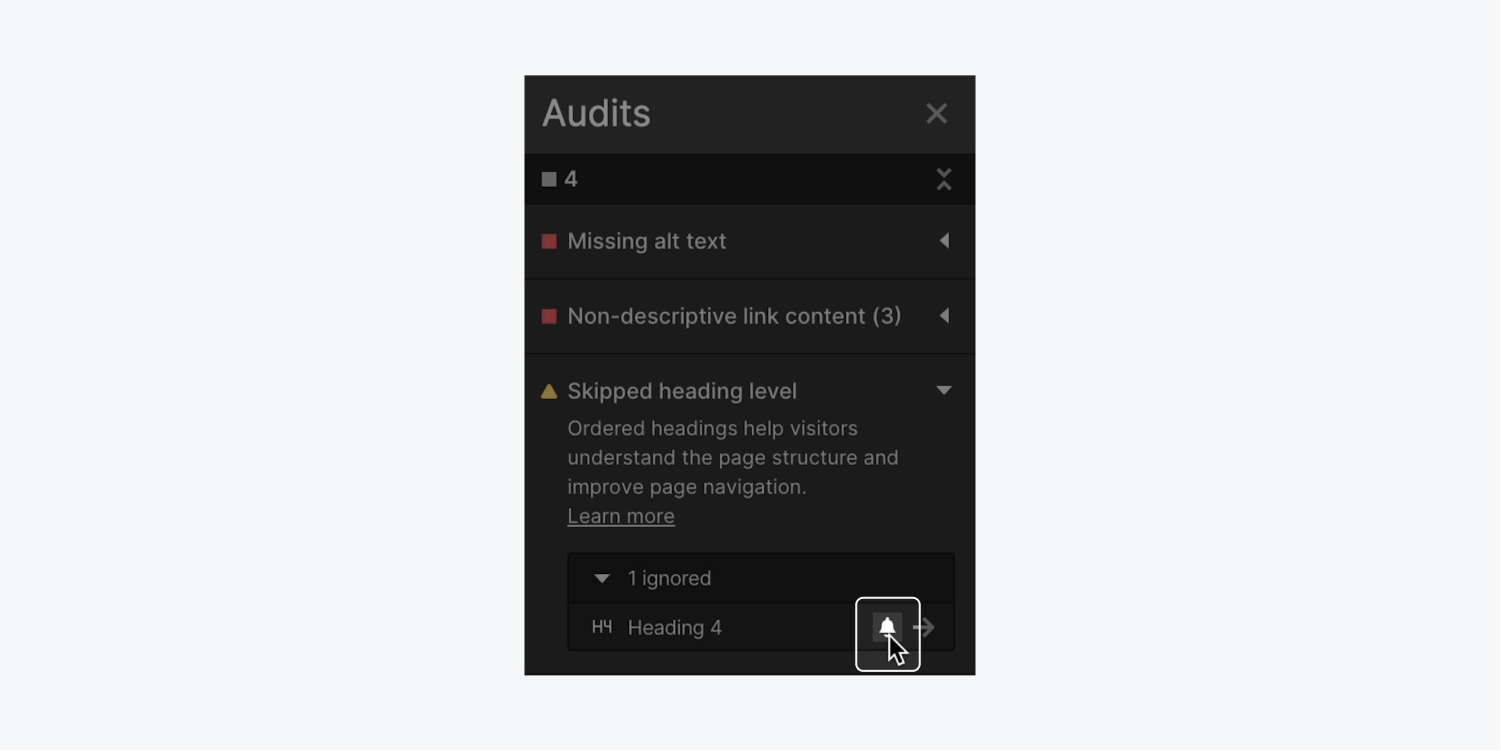
アクセシビリティの問題を再考する
ほとんどの場合、問題を却下することは、設計を作成する間の暫定的な解決策です。一時的に問題を無視するという決定を覆し、設計と開発の進行に合わせて修正のために再度フラグを立てることができます。
問題の却下を取り消すには:
- 拡大する 監査委員会
- クリック 開示矢印 あなたが無視した問題の左側
- 却下された問題にマウスを移動し、「ベル」アイコンをクリックします

監査パネルに関するご意見、ご報告、ご質問などございましたら、お気軽にご連絡ください。 フォーラムのフィードバックスレッド.
関連文献: サイトのアクセシビリティを向上させる
