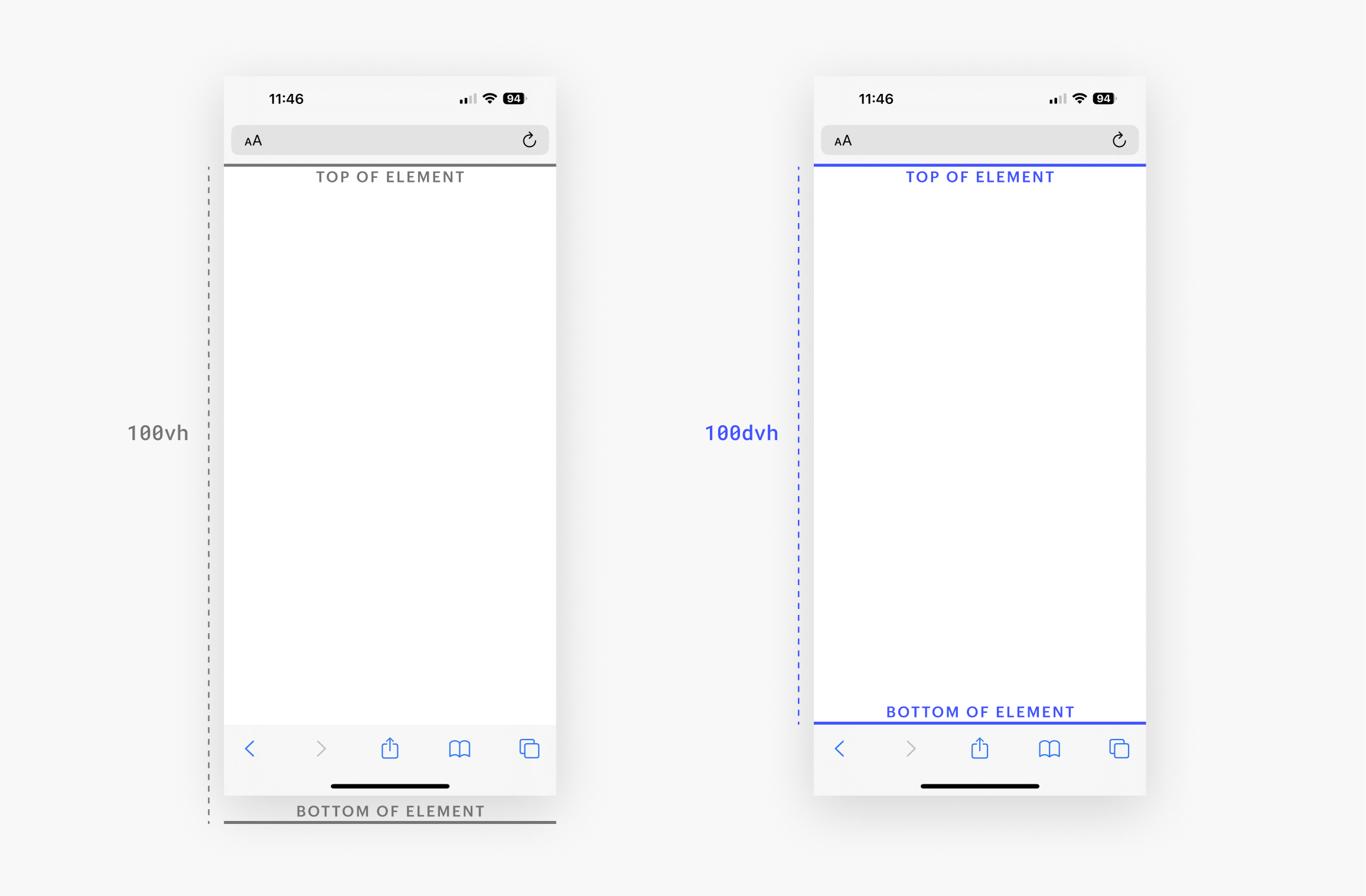
ビューポート単位は、ビューポート (Web ページが表示されるブラウザー ウィンドウ) のサイズに比例します。ただし、標準のビューポート単位は、動的なツールバー (サイト訪問者のスクロール動作に基づいて表示または非表示になるツールバーなど) を備えたモバイル ブラウザーには適応しません。このような場合は、動的なツールバーが占めるスペースを考慮して、小さい、大きい、または多目的なビューポート単位を選択できます。
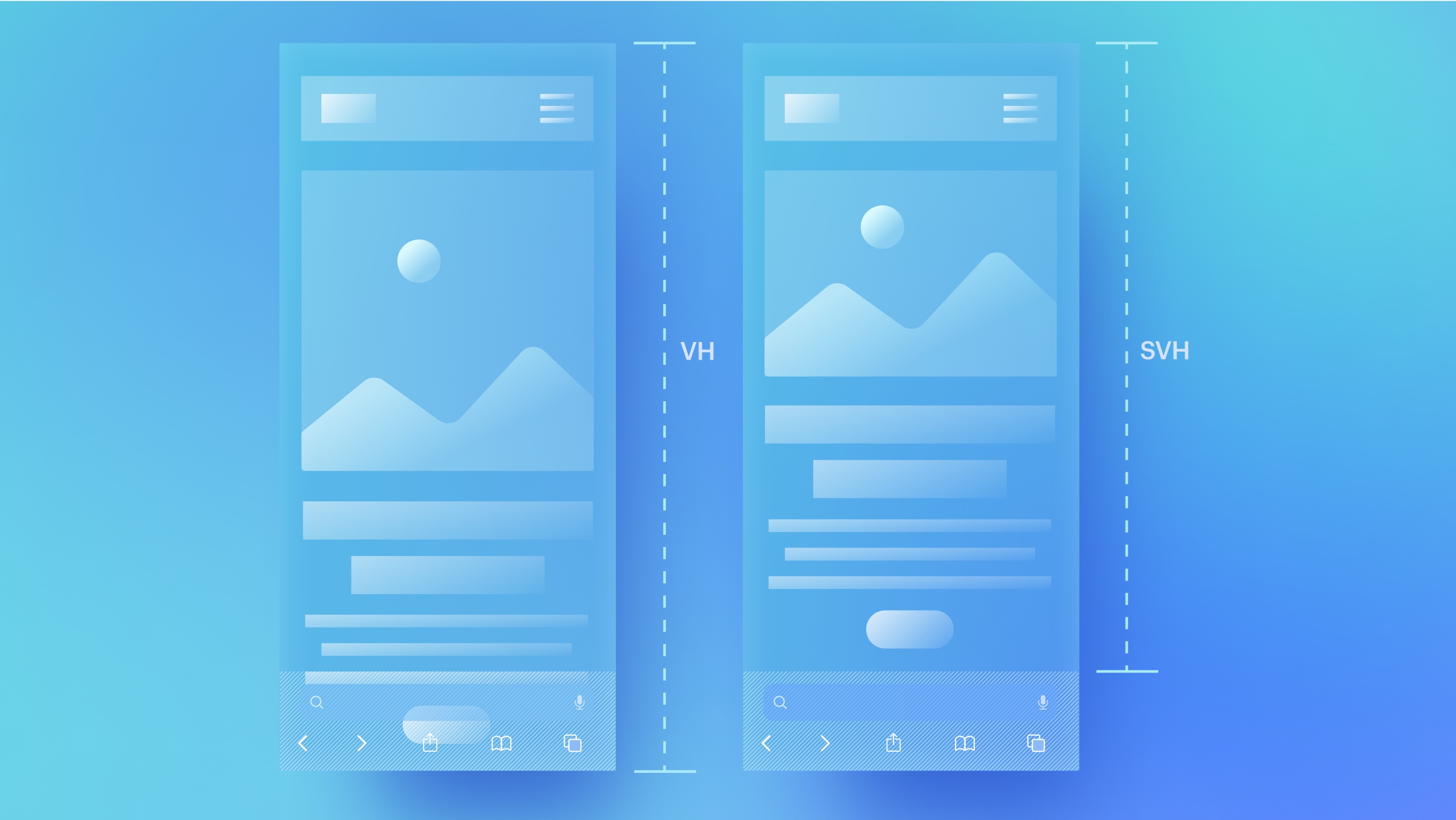
従来のビューポート単位 (VH や VW など) を使用する場合、100 VH または 100 VW のサイズの要素は、動的ツールバーを備えたブラウザーのビューポートの境界を超える可能性があります。このような場合は、サイトの要素が完全に表示されるように、マイナー、実質的、または多目的のビューポート単位を使用することをお勧めします。

重要: すべてのブラウザが多目的ビューポート単位をサポートしているわけではありません。 対象ユーザーのブラウザと、マイナー、実質的、多目的ビューポート ユニットの互換性を確認するには、このリンクにアクセスしてください。.
スタイル設定には次のビューポート単位を適用できます。
- デイビッド — 動的ビューポートの高さに比例
- 交通違反 — 動的ビューポートの幅に比例
- SVH — マイナービューポートの高さに比例
- SVW — マイナービューポートの幅に比例
- LVH — 実質的なビューポートの高さに比例する
- 低電圧 — 実質的なビューポートの幅に比例する
- VH — ビューポートの高さに比例
- フォルクスワーゲン — ビューポートの幅に比例
ユニットは 左 プレフィックスは、モバイルブラウザでダイナミックツールバーが非表示になっているときに表示されるビューポート領域を表す実質的なビューポートと揃えられます。 SV プレフィックスはマイナー ビューポートに揃えられ、モバイル ブラウザーで動的ツールバーがアクティブなときに表示されるビューポート領域を表します。
重要: デザイナー内の入力フィールドで単位を使用する場合、単位ドロップダウンにSVH、SVW、LVH、またはLVW単位は表示されません。入力フィールドにこれらの単位を適用するには、入力フィールドに値と単位文字(例:100 SVH)を入力し、を押します。 入力.
推奨されるアプローチ
セクションの高さ(ヒーローセクションの高さなど)を設定するには、SVHを使用することをお勧めします。これにより、スムーズなブラウジング体験が保証されます。 そして 動的ツールバーがセクション内のコンテンツを妨害するのを防ぎます。
セクションの高さを単に設定するのではなく、SVHを使用して最小の高さを設定することをお勧めします。そうすることで、セクションは内部のコンテンツに応じて調整され、それに応じて拡大または縮小されます。たとえば、ヒーローセクションの最小の高さを100 SVHに設定すると、ビューポート全体を占めますが(動的ツールバーを使用している場合でも)、 拡大する 同封されている内容に基づきます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日