選択すると ページ Webflow Creator のシンボルをクリックすると、5 つのセクション カテゴリが表示されます。これらには、固定セクション、サービス セクション (404 エラー セクションやパスワード セクションなど)、CMS コレクション セクション、e コマース セクションが含まれます。Web サイトにユーザー アカウントを組み込むと、ユーザー セクションが表示されます。
この指導セッションでは、次の内容について説明します。
- ユーザーセクションの取得に関するガイダンス
- アクセスインターフェース
- 登録インターフェース
- パスワードリセットインターフェース
- パスワード更新インターフェース
- アクセス拒否のインターフェース
- ユーザーアカウントインターフェース
- ユーザーセクションの要素をパーソナライズする方法
- ユーザーアカウント設定
- パーソナライズされたコンポーネント
- 予約済み URL 識別子
- ユーザーセクションの公開を無効にする手順
- サイト探索結果からユーザーセクションを除外する手順
- ユーザーセクションを検索エンジンのインデックスから除外する方法
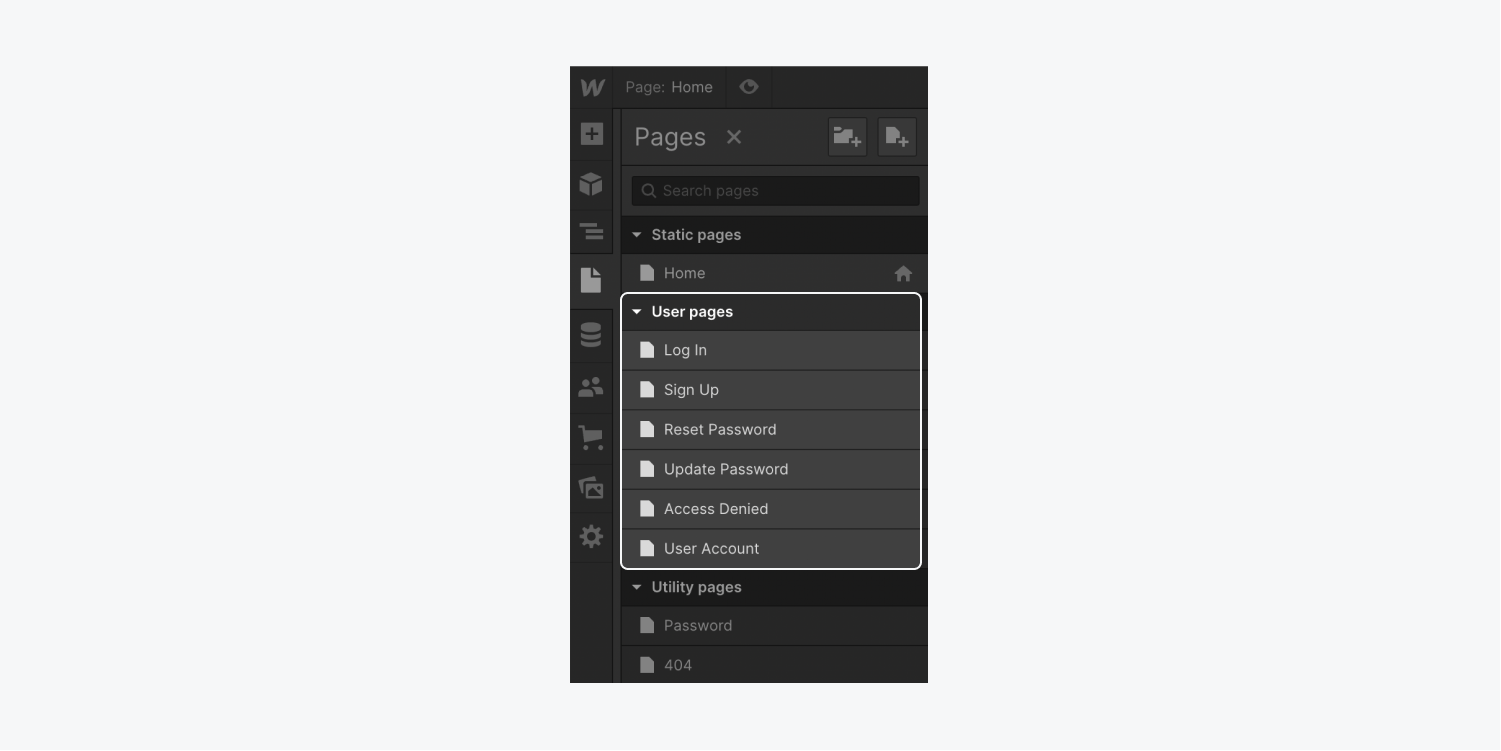
ユーザーページへのアクセス手順
ユーザーページにアクセスするには、まずサイト上でユーザーアカウントが有効化されていることを確認してください。その後、 ページ アイコンをクリックして ページパネルユーザーセクションは、 ユーザーセクション セグメント。

エントリーインターフェース
の ログイン インターフェースは、ユーザーが現在のアカウントにログインしたり、まだ登録していない場合は新しいアカウントを登録したりすることを許可するフォームです。
の ログインフォーム 見出し、電子メール ボックス、パスワード ボックス、「ログイン」ボタン、「まだアカウントがありませんか?」セクション、および登録ハイパーリンクが含まれます。ログイン フォーム内のどのコンポーネントでも、テキストやスタイルを変更できます。
ウェブページ、あなた 必要 それをあなたの
登録フォームブロック条件
登録フォーム ブロックには 2 つの条件があります。
これらの条件を表示するには:
- 選択してください
登録フォームブロック ワークスペースで - アクセス
要素構成パネル >登録フォームブロック設定 - 案内する
登録状況 どちらかを選んで標準 または確認 ワークスペースでその状態をプレビューする
標準状態
の
3つの潜在的な状態があります
の
登録フォームからユーザーのメールアドレスフィールド、ユーザーのパスワードフィールド、または登録ボタンを削除することはできません。名前フィールド、「プライバシーポリシーと利用規約に同意する」チェック、および「通信に同意する」チェックは削除できますが、これらはフォームから削除する必要があります。
の
登録フォームの提出に問題がある場合は、
登録フォーム ページには、合計 6 つのエラー メッセージが表示される場合があります。
一般的な問題 – この問題メッセージは、フォームの送信に関して広範囲にわたる不特定の問題がある場合に表示されます。デフォルトのテキストは、「登録中にエラーが発生しました。再試行するか、サポートにお問い合わせください。」です。メール制限 – この問題メッセージは、サイト訪問者が不正なメール(メール以外での送信など)で登録しようとした場合に表示されます。デフォルトのテキストは、「このサイトへのアクセスは制限されています。管理者に問い合わせてサポートを受けてください。」です。無効なメールアドレス – この問題メッセージは、サイト訪問者が誤った形式の電子メール アドレスで登録しようとしたときに表示されます。デフォルトのテキストは、「電子メールが存在し、正しい形式であることを確認してください (例: [email protected])」です。既存のメール – この問題メッセージは、サイト訪問者が、サイト上のアカウントにすでにリンクされている電子メール アドレスを使用して登録しようとしたときに発生します。デフォルトのテキストは、「この電子メール アドレスのアカウントは既に存在します。ログインするか、パスワードをリセットしてください。」です。招待メールの使用が必要 – この問題メッセージは、サイト訪問者が招待リンク経由で登録し、招待が送信されたメールとは異なるメールを使用した場合に表示されます。デフォルトのテキストは、「招待が送信されたメール アドレスを使用してください。」です。無効なコード - この問題メッセージは、サイト訪問者が 8 文字未満のコードを使用して登録しようとしたときに表示されます。デフォルトのテキストには、「パスワードは最低 8 文字にする必要があります。」と記載されています。
これらの登録エラー メッセージ内のテキストを変更するには:
- 選択してください
登録フォームブロック ワークスペースで - 訪問
要素構成パネル >登録フォームブロック設定 >状態 選択して問題 - 選ぶ
エラーメッセージ ワークスペースで - 進む
要素構成パネル >エラーメッセージの設定 - を選択 "
鉛筆 編集が必要なエラーメッセージの右側にある「」アイコン - 新しいエラーメッセージを
テキストを編集 分野
確認条件
の
注記: サイト訪問者による電子メール アドレスの確認は、アカウントを正常に確立するために不可欠です。
の
の
の
検証ステータス ページに次の 2 つのエラー メッセージが表示される場合があります。
検証に失敗しました – このエラー メッセージは、検証の失敗につながる一般的なエラーがある場合に表示されます。デフォルトのエラー メッセージには、「アカウントの検証に失敗しました。再試行するか、サポートにお問い合わせください。」と記載されています。認証期限切れ – このエラー メッセージは、サイト訪問者のメールにある確認リンクの有効期限が切れると表示されます。確認リンクは 24 時間有効です。デフォルトのエラー メッセージは、「確認リンクの有効期限が切れました。新しいリンクがメールに送信されました。問題が解決しない場合は、再試行するか、サポートにお問い合わせください。」です。
これらの検証エラー メッセージ内のテキストを修正するには:
- 選択してください
登録フォームブロック ワークスペースで - 訪問
要素構成パネル >登録フォームブロック設定 >登録状況 選択して確認 - アクセス
状態 選択して問題 - を選択
エラーメッセージ ワークスペースで要素構成パネル >エラーメッセージの設定 - クリックしてください "
鉛筆 ”アイコンをクリックすると、検証に失敗しました または認証期限切れ エラーメッセージ - 修正した検証エラーメッセージを入力してください
テキストを編集 分野
パスワードリセットページ
の
の
注記: パスワード リセット フォームから、ユーザーのメール フィールドと [パスワードのリセット] ボタンを削除することはできません。
パスワードリセットフォームのブロック条件
パスワード リセット フォーム ブロックには、次の 3 つの条件があります。
- 選択してください パスワードリセットフォームセクション デザインキャンバスに
- 案内する 要素設定パネル > パスワードリセットフォームセクションの設定
- 選ぶ 状態 アクセスしたい場合(例: 標準, 成功、 または 失敗)
の 標準 条件は、ユーザーが最初にパスワード リセット ページにアクセスしたときに表示されます。これにより、訪問者は自分の電子メール アドレスを入力してパスワードをリセットできます。
の 成功 条件は、ユーザーがパスワードリセットセクションで有効なメールアドレスを入力すると表示されます。アカウントがリンクされている場合、指定されたアドレスにメールが送信されたことを伝える画像、ヘッダー、段落で構成されます。 成功 条件はカスタマイズ可能です。
の 失敗 この状態は、訪問者が無効な電子メール アドレスを入力すると発生します。元のパスワード リセット セクションの下に、エラー メッセージが表示された区切りが表示されます。
エラー メッセージのテキストを変更するには:
- を選択 パスワードリセットフォームセクション デザインキャンバスに
- へ移動 要素設定パネル > パスワードリセットフォームセクションの設定 > 状態 そして選ぶ 失敗
- 選択してください エラーメッセージ キャンバスに
- 進む 要素設定パネル > エラーメッセージの設定
- を選択 "鉛筆” 記号の右側に 一般的なエラー
- 新しいエラーメッセージを テキストを編集 箱
パスワード変更ページ
の パスワードを変更する このページでは、ユーザーがパスワードを変更できるようになっています。ユーザーは、 パスワードリセットメール パスワードリセットフォームを送信した後に取得します。
の パスワード変更フォーム ヘッダー、説明文、新しいパスワード フィールド、および「パスワードを更新」ボタンが含まれます。フォーム内のすべてのコンポーネントはカスタマイズできます。
注記: ユーザーパスワードフィールドと「パスワードの更新」ボタンはフォーム内に固定されています。
パスワードフォームセクションの条件を変更する
パスワード変更フォーム セクションには 3 つの条件があります。 標準, 成功、 そして 失敗.
これらの条件にアクセスするには:
- 選択してください パスワードフォームセクションの変更 デザインキャンバスに
- 案内する 要素設定パネル > パスワードフォームセクションの設定を変更する
- 選ぶ 状態 アクセスしたい場合(例: 標準, 成功、 または 失敗)
の 標準 この条件は、ユーザーが初めてパスワード変更ページにアクセスしたときに表示されます。これにより、ユーザーは、少なくとも 8 文字の長さの新しい更新されたパスワードを入力できます。
の 成功 ユーザーが新しい有効なパスワードを設定した後、この状態が表示されます。画像、「パスワードが更新されました」というヘッダー、パスワード更新が成功したことをユーザーに通知する段落、ホームページにリダイレクトするCTAボタンがあります。ホームページへのリンクをクリックすると、ユーザーは自動的にログインします。 成功 条件はカスタマイズ可能です。
の 失敗 ユーザーが無効なパスワードを設定した場合、またはフォームの送信中に一般的なエラーが発生した場合に、この条件が発生します。最初のパスワード変更フォームの下に、エラー メッセージが入った区切りが表示されます。区切りとエラー メッセージはカスタマイズできます。
パスワード変更ページには、次の 3 つの異なるエラー メッセージが表示される場合があります。 一般的なエラー, 弱いパスワード、 そして パスワードを繰り返し使用しました.
- 一般的なエラー – このエラー メッセージは、フォームの送信中に一般的なエラーが発生したときに表示されます。デフォルトのメッセージは、「パスワードの更新中にエラーが発生しました。もう一度お試しください。問題が解決しない場合は、お問い合わせください。」です。
- 弱いパスワード - このエラー メッセージは、ユーザーが 8 文字未満のパスワードを入力した場合に表示されます。デフォルトのエラー メッセージは、「パスワードは 8 文字以上にする必要があります。」です。
デフォルトのエラー メッセージ テキストはいつでもカスタマイズできます。
- を選択 パスワードフォームセクションの変更 デザインキャンバスに
- へ移動 要素設定パネル > パスワードフォームセクションの設定を変更する > 状態 選択して 失敗
- 選択してください エラーメッセージ キャンバスに
- 進む 要素設定パネル > エラーメッセージの設定
- を選択 "鉛筆変更したいエラーメッセージの右側にある「」記号をクリックします
- 新しいエラーメッセージを 編集文章 箱
立ち入り禁止ページ
の 立ち入り禁止 ページは、現在アクセスできないページにアクセスしようとしたことをユーザーに通知します。ユーザーは、次の両方の条件を満たしている場合にのみ、そのページにアクセスできます。
- ログインしています
- 特定の制限されたコンテンツへのアクセスを許可するアクセスグループに含まれています
フォームのタイトルには、「ロック」アイコンと「立ち入り禁止」ヘッダーが含まれています。フォームのタイトルの下のテキストには、要求されたページを表示するにはサイト メンバーシップが必須であることが説明されており、サインアップ ページとログイン ページにつながる 2 つのハイパーリンクが含まれています。立ち入り禁止ページのすべての要素にスタイルを設定できます。
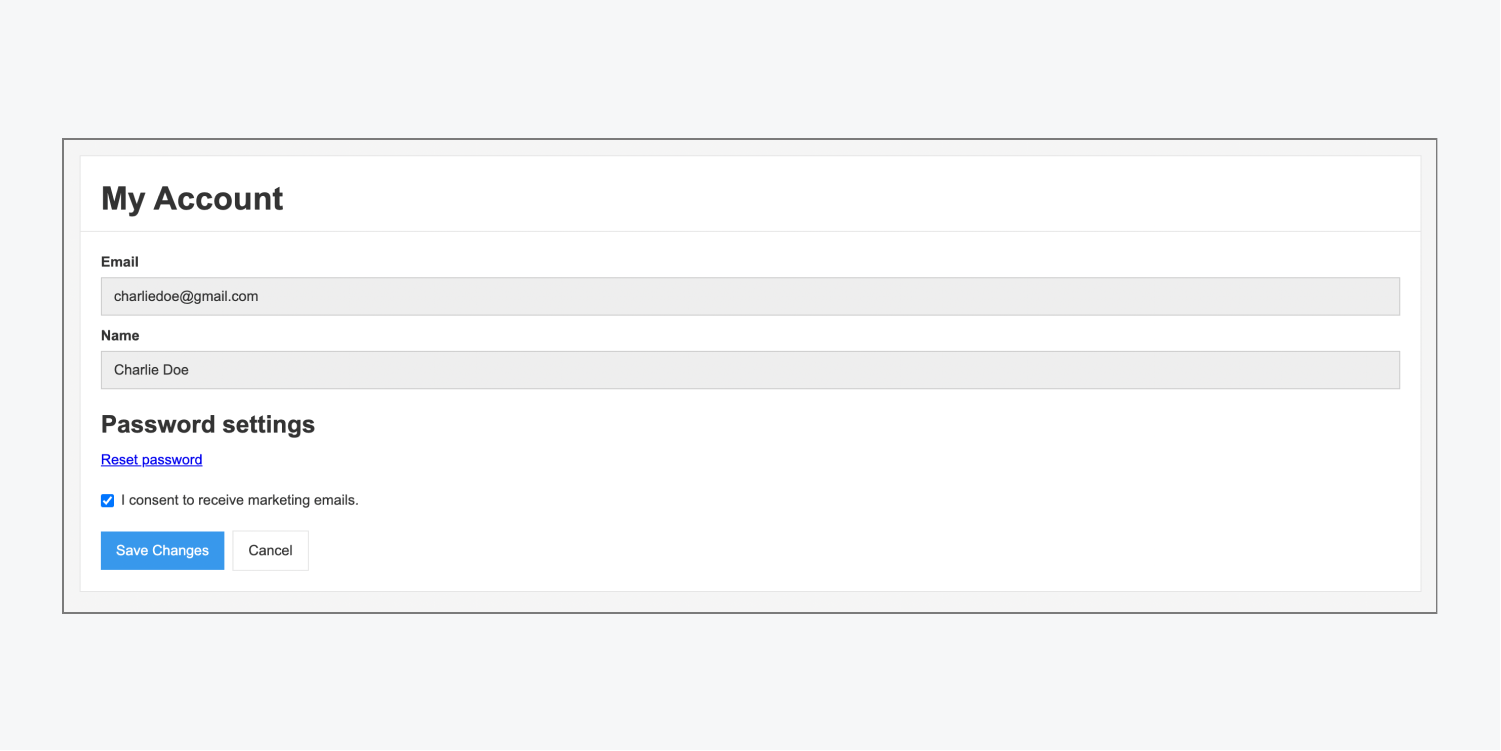
ユーザープロフィールページ
の ユーザープロフィール このページでは、ユーザー (確認済みまたは未確認) が自分のプロフィール情報 (メール アドレス、名前、プロモーション メールの受信許可など) を表示できます。このページには、Web サイトでアカウント登録プロセス中に提供されたユーザーの詳細が事前に入力された状態で表示されます。さらに、サインアップ ページのサインアップ フォームにカスタム フィールドを導入している場合は、そのフィールドをここに含めることができます。パスワードをリセットする必要がある場合は、パスワード リセット ページ リンクも利用できます。
このページはヘッダー(「マイプロフィール」)と ユーザープロフィールフォーム、ユーザーのメールフィールドと名前のテキストフィールドが含まれています。フォームフィールドの下には、「パスワード設定」ヘッダーがあり、その下に「パスワードをリセット」リンク、「プロモーションメールの受信許可」チェック、「変更を保存」ボタン、および「キャンセル」ボタンがあります。サインアップフォームに追加したカスタムフィールドを統合することもできます。 サインアップ ページ、または表示したいカスタムフィールド のみ に ユーザープロフィール ページ。サインアップ ページのサインアップ フォームにカスタム フィールドが組み込まれている場合は、Web サイトでサインアップする際にユーザーがカスタム フィールドに入力した応答が自動的に入力されます。さらに、サイトで電子商取引機能が有効になっている場合は、ユーザー プロファイル ページにサブスクリプション要素を含めて、ユーザーがサイトのサブスクリプションを管理できるようにすることができます。
フォーム内のすべての要素を柔軟にスタイル設定できます。 ユーザープロフィール ページ。
注記: ユーザーの電子メール フィールドは、ユーザー プロファイル フォームから削除できません。

標準フィールドを組み込むには:
- を選択 ユーザープロフィールフォーム デザインキャンバスに
- 進む 要素の構成ペイン > ユーザーアカウントフォームの設定
- 「追加” シンボルは 標準フィールド
パーソナライズされたフィールドを挿入する場合:
- 選択する ユーザーアカウントフォーム
- に向かう 要素の構成ペイン > ユーザーアカウントフォームの設定
- クリック "追加”アイコンが右側に配置されています カスタムフィールド
- 必要なフィールドを 入力を挿入 ドロップダウンリスト
フィールドを消去するには:
- 選択してください ユーザーアカウントフォーム
- へ移動 要素の構成ペイン > ユーザーアカウントフォームの設定
- 「消去” シンボルは、除去したいフィールドの右側にあります。 標準フィールド または カスタムフィールド
覚えて: ユーザーがウェブサイトのプライバシー ポリシーや利用規約に同意しないことを防ぐため、ユーザー アカウント ページでは「プライバシー規約とサービス条件に同意する」チェック ボックスは利用できません。
ユーザーアカウントフォームブロックのカテゴリ
の ユーザーアカウントフォームブロック 3つのスタンスがあります: 標準, 効率、 そして 失敗.
の 標準 ユーザーが最初にユーザー アカウント ページにアクセスしたときに、このスタンスが表示されます。ユーザーはフォームで自分の個人データを表示し、「マーケティング メールの受信に同意する」チェックボックスをオンにするかオフにし、変更を適用できます。
の 効率 フォームが正常に送信され、ユーザーのアカウントが更新されると、このメッセージが表示されます。ユーザー アカウント フォームの下に、「アカウントが正常に更新されました」というメッセージが表示されます。このメッセージはカスタマイズまたはスタイル設定できます。
の 失敗 フォームの送信に失敗した場合、この状況が発生します。ユーザー アカウント フォームの下に div ブロックが表示され、その中に「アカウントの更新中にエラーが発生しました。再試行するか、サポートが必要な場合はお問い合わせください。」という一般的なエラー メッセージが表示されます。
エラー メッセージを調整するには:
- 選ぶ エラーメッセージ インターフェース上
- 訪問 要素の構成ペイン > エラーメッセージの設定
- 「編集”アイコンが右側に配置されています 一般的なエラー
- 最新のエラーメッセージを入力してください テキストの変更 セクション
サブスクリプションのコンポーネント
プレハブを組み込むことができます サブスクリプション コンポーネントを ユーザーアカウント ユーザーが自分のユーザー アカウントで Web サイトのサブスクリプションを直接管理できるようにするページです。
重要な: 現在、強力なカード認証 (SCA) を必要とする場所からの購入やカード取引はサポートされていません。これは既知の問題であり、現在解決に向けて取り組んでいます。
述べる: アクセスするには、サイトでユーザーアカウントとeコマース機能の両方を有効にする必要があります。 サブスクリプション コンポーネント。eコマースがアクティブ化されると、削除できない特定のコレクション、ページ、および構成が存在することに注意してください。
挿入するには サブスクリプション 成分:
- 必ず ユーザーアカウント ページ
- 訪問 強化パネル > 要素 > eコマース
- ドラッグして サブスクリプション インターフェース上のコンポーネント
の サブスクリプション コンポーネントには、サブスクリプションのタイトル、費用、購入、次回の請求日(または今後のキャンセル日)などのサブスクリプションの詳細とともに代替画像が含まれています。また、ユーザーが直接サブスクリプションをキャンセルできる「キャンセル」ボタンも含まれています。 ユーザーアカウント ページ。
重要: ユーザーは、メンバーシップ製品を購入する前にアカウントを作成して検証する必要があります。
ユーザーページのコンポーネントをパーソナライズする方法
ユーザーページへのフォームの再導入
ユーザーページでフォームを削除して再実装したい場合は、 強化パネル 対応するユーザー ページに追加します (例: サインイン ページにサインイン フォームを追加します)。このプロセスは、ページのフォームの外観を元のレイアウトから変更する場合に役立ちます。
覚えて: この機能は、 サインイン ページ、 登録 ページ、 パスワードのリセット ページ、 パスワードを更新 ページ、および ユーザーアカウント ページでは利用できません。 アクセス制限 ページ。
チェックマーク
デフォルトでは、チェックマークは 登録 ページと ユーザーアカウント ページ。 登録 このページには、「プライバシーガイドラインと利用規約への同意」チェックと「受信通信のオプトイン」チェックの2つのチェックがあります。 ユーザーアカウント このページには、マーケティング メールの受信に同意する 1 つのチェックが含まれています。
これらのチェック TP36Toxes を自由にスタイル設定およびカスタマイズできます。
で チェックマーク設定、変更することができます タイトル チェックマークのスタイルを切り替えることもできます。 標準 そして カスタム。カスタム チェックマークをデザインする機能を提供します スタイルパネル.
登録ページまたはユーザー アカウント ページのいずれかでフォーム送信のチェックマークを必須にするには:
- を選択 チェックマーク インターフェース内
- 訪問 要素の構成ペイン > チェックマーク設定
- 「必須” チェックkbox
フォーム送信時にチェックマークを必要としない場合は、「必須」のチェックマークを外すことができます。
登録ページまたはユーザー アカウント ページを読み込むときにチェックマークを自動的にオンにするには:
- を選択 チェックマーク インターフェースから
- アクセス 要素の構成ペイン > チェックマーク設定
- チェックを入れる 初期チェック チェックkbox
ページ読み込み時にチェックマークを事前にオンにしたくない場合は、 初期チェック チェックkbox。
テキストエリア
デフォルトでは、テキストエリアは、 アクセス制限 ページ。
ガイドラインテキスト
任意のテキスト領域 (標準、秘密コード、パーソナライズされたフィールドなど) にガイドライン テキストを組み込むことができます。ガイドライン テキストは、テキスト領域の内部スペースに控えめなテキストとして表示され、通常はフィールドの目的のコンテキストとして機能します (フィールドのラベルと一緒に)。このガイドライン テキストは、サイト訪問者がフィールド内で入力を開始するとすぐに消えます。
ガイドラインテキストを適用するには:
- を選択 テキストエリア インターフェース内
- へ移動 要素の構成ペイン > テキストエリアの設定
- テキストを統合する 説明 分野
覚えて: 編集中のフィールドのタイトルは、テキストエリアの種類によって異なる場合があります(例:「テキストエリア」は「ユーザーメール」など別の名前になる場合があります)。
ユーザー入力フィールド名 「フィールド」、「パスワード入力フィールド」など。
重要な点: フィールドの代わりに一時的なテキストを使用しない 指定 または、関連する入力エリアに重要な洞察や支援を提供する(例:「パスワードは 8 ~ 20 文字の範囲にする必要があります」)ことはできません。プレースホルダー テキストは、サイト訪問者向けの翻訳ツールでは翻訳できず、スクリーン リーダーではアクセスできないためです。さらに、プレースホルダー テキストは、ユーザーがフィールドに入力し始めると消えるため、ラベルの代わりに使用すると、ユーザーがそのフィールドに必要な情報を思い出すのが難しくなります。
自動フォーカス
重要な点: フィールドの代わりに一時的なテキストを使用しない 指定 または、関連する入力エリアに重要な洞察や支援を提供する(例:「パスワードは 8 ~ 20 文字の範囲にする必要があります」)ことはできません。プレースホルダー テキストは、サイト訪問者向けの翻訳ツールでは翻訳できず、スクリーン リーダーではアクセスできないためです。さらに、プレースホルダー テキストは、ユーザーがフィールドに入力し始めると消えるため、ラベルの代わりに使用すると、ユーザーがそのフィールドに必要な情報を思い出すのが難しくなります。
パスワード以外のテキスト領域 (標準フィールドやパーソナライズされたフィールドなど) に自動フォーカスを含めるオプションがあります。フィールドに自動フォーカス機能を指定すると、ページが読み込まれると、ユーザーのカーソルが自動的にテキスト ボックス内に移動します。通常、自動フォーカスはフォームの最初のテキスト フィールドに適用されます。
フィールドでオートフォーカスを有効にするには:
- 選ぶ テキストボックス デザイン空間について
- アクセス 要素設定パネル > テキストボックスの設定
- を選択 オートフォーカス オプション
フォーム内の複数のフィールドに誤ってオートフォーカスを実装した場合、ページ ナビゲーション シーケンス内のプライマリ フィールドにオートフォーカスが設定されます。
さらに、フォームの送信時に問題が発生する可能性があるため、非表示のフォーム フィールドでは自動フォーカス オプションが無効になっていることを確認することをお勧めします。フォームの自動フォーカスの詳細については、詳細なガイドを参照してください。
コマンドボタン
送信ボタン
ユーザー ページにある送信ボタンの標準テキストと待機テキストの両方を変更できます。標準の文言はページが最初に読み込まれたときに表示されますが、待機テキストはフォームの送信中に表示され、通常は「お待ちください…」と表示されます。
送信ボタンのプライマリテキストを変更するには:
- を選択 送信ボタン デザイン分野から
- アクセス 要素設定パネル > 送信ボタンの設定
- テキストを変更する 文章 分野
送信ボタンの待機テキストを変更するには:
- 選択してください 送信ボタン デザイン空間について
- へ移動 要素設定パネル > 送信ボタンの設定
- テキストを調整する 待機テキスト 分野
キャンセルボタン
ユーザー アカウント ページ内の [キャンセル] ボタンに表示される既定のテキストをカスタマイズできます。この既定のテキストは、ページの読み込み時に表示されます。
キャンセル ボタンに割り当てられたデフォルトのテキストを変更するには:
- クリックしてください キャンセルボタン キャンバスから
- 案内する 要素設定パネル > キャンセルボタンの設定
- テキストを編集する 文章 分野
ハイパーリンク
リンク構成を調整し、ユーザーがリンクをクリックしたときのリンク先を決定することができます。デフォルトでは、ユーザー ページ (パスワードのリセット ページとパスワードの更新ページを除く) にはハイパーリンクが含まれています。
リンク オプションにアクセスするには:
- を選択 リンク キャンバスに
- 訪問 要素設定パネル > リンク設定
ユーザープロフィール設定
の ユーザープロフィール設定 セクションでは、ユーザーアカウントで利用可能なユーザーデータフィールド(基本情報とパーソナライズフィールド)を確認できます。また、 フォームのプレビュー 利用可能 ユーザープロフィール設定データ入力中にユーザーがフォーム フィールドをどのように認識するかを示します。
ユーザープロファイル設定にアクセスするには:
- 起動する ユーザーパネル
- マウスオーバーして ユーザーアカウント タブをクリックして設定を押します。歯車右側の「」アイコン
パーソナライズされたフィールド
ユーザー ページ フォームには、一般フィールドとカスタマイズ フィールドの 2 種類の入力領域があります。一般フィールドは通常、登録フォームの一部で、電子メール アドレス、名前、パスワード フィールドが含まれます。カスタマイズ フィールドは、プラットフォームに関連する追加情報を取得するために設定できます (たとえば、プロフェッショナル ネットワーキング サイトの「業界」フィールドなど)。
サインアップフォームにパーソナライズされたフィールドを導入することができます。 サインアップ ページとユーザーアカウントフォーム ユーザープロフィール ページ。サイトごとに最大20個のカスタマイズフィールドを含めることができ、ユーザーから補足データを収集できます。このデータはサイト管理者が ユーザーアカウント そして、 ユーザープロフィール ページ。
カスタマイズされたフィールドを追加するには:
- に行く ユーザーパネル
- マウスオーバーして ユーザーアカウント セクションで設定を選択します。歯車右側に「」アイコンが表示されます
- クリック フィールドを追加 の中に パーソナライズされたフィールド セクション
- 選ぶ フィールドタイプ
- カスタマイズフィールドに入力します 名前フィールドの上にラベルとして表示されます
- カスタマイズフィールドを入力してください ナメクジ
- 必要に応じて他の設定を調整します
カスタマイズしたフィールドは、 サインアップ ページと ユーザープロフィール ページ 後 彼らの追加 ユーザープロフィール設定デフォルトのフォームには自動的に入力されません。
覚えて: 割り当て 最小 そして 最大文字数制限 カスタマイズしたフィールド内のコンテンツを規制したい場合、この設定は便利です。たとえば、ユーザーに2文字の国コードの入力を求める場合、最小文字数と最大文字数の両方を2に設定できます。 最小 または 最大文字数制限 カスタマイズされたフィールドにデータを入力する場合は、データの送信が正確かつ整合していることを確認するために、フォームでこれらの制約についてユーザーに通知することをお勧めします。
ヒント: カスタマイズされたフィールドが必須としてフラグ付けされている場合、 しなければならない サインアップフォームに記入してください サインアップ ページを参照してください。さらに、カスタマイズフィールドを作成または更新するときにフィールドを「必須」として定義すると、その属性はデザイン機能内のカスタマイズフィールドに自動的に転送されます。カスタマイズフィールドの必須ステータスは、デザイン機能内で調整できません。カスタマイズフィールドの必要性に関する変更は、 ユーザープロフィール設定.
カスタマイズされたフィールドを修正するには:
- アクセス ユーザーパネル
- マウスオーバーして ユーザーアカウント セクションで設定をクリックします。歯車セクションの右側にある「」アイコン
- 進む パーソナライズされたフィールド セクション
- 変更したい特定のカスタマイズフィールドにマウスを移動し、設定「歯車フィールドラベルの右側に表示される「」アイコン
- 選択したカスタマイズフィールドに必要な調整を行います
カスタマイズされたフィールドを削除するには:
- 訪問 ユーザーパネル
- マウスオーバーして ユーザーアカウント セクションで設定をクリックします。歯車セクションの右側にある「」アイコン
- に行く パーソナライズされたフィールド セクション
- 削除したいカスタマイズフィールドにマウスを移動し、設定「歯車フィールドラベルの右側にある「」アイコン
- ヒット "ごみ選択したカスタマイズフィールドの設定の上部にある「」アイコン
指定された URL スラッグ
ユーザー ページを Web サイトに統合すると、各ページには定義済みのスラッグが自動的に割り当てられます。
ログインページ: /ログイン
登録ページ: /サインアップ
パスワードリセットページ: /パスワードを再設定する
パスワード更新ページ: /パスワードの更新
アクセス拒否ページ: /アクセスが拒否されました
ユーザープロフィールページ: /ユーザーアカウント
これらのデフォルトのユーザー ページ スラッグは変更できません。また、将来的にユーザー アカウントを削除することを選択した場合、これらの予約済みスラッグは新しいページで使用できなくなります。
ユーザーページの公開を無効にする
ユーザー アカウントが有効化されると、完全に無効化または削除することはできません。ただし、ユーザー システムと Web サイト上のユーザー ページの公開を無効化することは可能です。
ユーザー システムを無効にすると、サイトへの未処理の招待やユーザーのインポートが非アクティブ化され、既存のユーザー ページ (ログイン、サインアップ、パスワードのリセットなど) が非公開になることに注意してください。将来、ユーザー システムを再アクティブ化することを選択した場合、既存のユーザーの詳細とアクセス グループは保持されます。
ユーザー システムとユーザー ページの公開を非アクティブ化するには:
- アクセス ユーザーパネル
- 覆いかぶさる ユーザーアカウント 設定をクリックします。歯車” アイコン
- スイッチ ウェブサイト上でユーザーシステムとページの公開を有効にする に オフ
- クリック ユーザーシステムを無効にする
- ウェブサイトの公開に進む
サイト検索結果からユーザーページを除外する
ユーザーがサイト内を検索するときにユーザー ページが見つからないようにするには、検索結果からユーザー ページを除外することができます。
ページを除外するには:
- クリックしてください ページ アイコンをクリックして ページパネル
- 除外したいユーザーページにマウスを移動し、設定「歯車ページラベルの右側にある「」アイコン
- 訪問 サイト検索設定
- 「サイト検索結果からこのページを除外する」にチェックを入れます。
追加のリソースを通じて、静的ページを除外することに関する知識を広げます。
ユーザーページを検索エンジンのインデックスから除外する
検索エンジンがユーザー ページをインデックスしないようにして、これらのページが検索結果に表示されず、検索エンジンによってインデックスされないようにします。
より多くの洞察を得るために、サイトページのインデックス作成を無効にすることについて理解を深めてください。