このチュートリアルの内容:
- After Effectsでレイアウトを確立する
- 軌道アニメーションを作成する
- プロジェクトをエクスポートする
- アニメーションをWebflowに統合する
- インタラクショントリガーを設定する
After Effectsでレイアウトを確立する

After Effects でレイアウトを設定するときは、これが初期段階であることに留意してください。ただし、変更は後からいつでも行うことができます。寸法、タイミング、フレーム レートを柔軟に調整できます。たとえば、このデモでは、幅 1000 ピクセル、高さ 1000 ピクセルのレイアウトを 60 フレーム/秒で作成してみましょう。
After Effectsでレイアウトを設定する:
- After Effectsを起動する
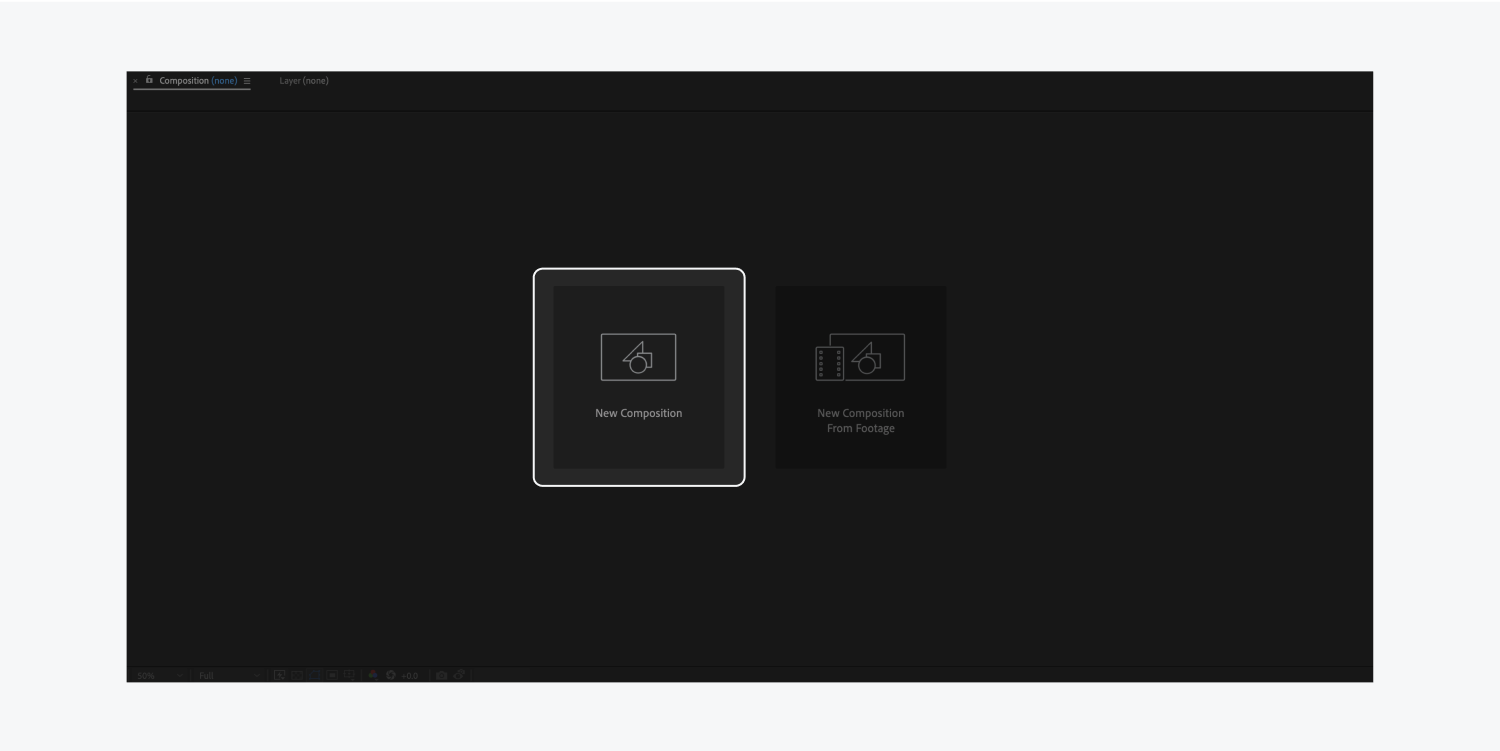
- 選ぶ 新しい構成
- 1000pxを入力してください 幅
- 1000pxを入力してください 身長
- 60を入力してください フレームレート
- 5秒間入力してください 間隔
- をセットする 背景色 白に

注記: 必ず アスペクト比を 1:1 にしない (1.00) 特注寸法の設計には選択されていません
軌道アニメーションを開発する
次のステップでは、興味深い領域に踏み込みます。まずは、新しいシェイプ レイヤーをレイアウトに組み込むところから始めましょう。
シェイプレイヤーを統合する:
- 内で右クリック レイヤーパネル
- 覆いかぶさる 新しい
- 選ぶ シェイプレイヤー

楕円が見えるようになるために、ストロークを組み込み、大きさを拡大します。
- クリック 追加 シェイプレイヤー上
- 選択する 脳卒中
- 線の色を灰色または背景色とは異なる色調に変更します
- 線幅を1pxに調整します
- ドロップダウン矢印をクリックします 楕円パス
- 900を入力してください サイズ

続行するには、 コマンド + A (macOSの場合) または コントロール + A (Windows の場合) すべてのコンテンツを強調表示します。その後、レイヤーの横にあるドロップダウン矢印をクリックして、すべてのエンティティを折りたたむことができます。この手順により、この図のパス配置が容易になります。
スター要素については、最初から開始するのではなく、構成した複製された軌道パスの 1 つ (例: 軌道パス 7) をブループリントとして使用することを検討してください。
星を形作る:
- 最近複製したレイヤー(例:軌道パス7)を強調表示します。
- タップ コマンド + C (macOSの場合) または コントロール + C (Windowsの場合)
- を進めます コマンド + V (macOSの場合) または コントロール + V (Windowsの場合)
- コピーしたレイヤーのドロップダウンを展開します
- コピーした楕円レイヤー内の楕円パスのドロップダウンを展開します
- 減らす サイズ 40まで
- ラベル(例:軌道経路8)をクリックし、リターンキーを押します。
- 次に、名前を指定します(例:Star)
塗りを少し変更しながら、同じストロークの色を維持する必要があります。
100% の不透明度を持つ白色を選択します。

惑星のデザインは、わずかな違いはあるものの、同様のパターンに従う必要があります。
惑星を定式化する:
- 複製して挿入する スターレイr
- 複製したレイヤーをダビングする(例:Planet)
- で コンテンツ > 楕円パス 複製したレイヤーのサイズを調整します(例:40から15)
- で コンテンツ > 楕円パス コピーしたレイヤーの最初の位置入力(X軸)を操作して、 惑星 最初の軌道のストロークに一致する
最初の惑星をガイドラインとして使用して、さらに 6 つの惑星を生成します。
より多くの惑星を生成する:
- 最後に複製された惑星を複製します。
- の中に コンテンツ 複製されたレイヤーの最初の位置入力(X軸)を調整して、 惑星 その後の軌道と一致する
リマインダー: より自然な外観にするために、各楕円を 100 ずつ縮小するのではなく、複製した楕円のサイズの違いを変えることを選択します。

適切な配置になったら、惑星の回転の調整に進みます。
惑星の回転を調整します。
- 矢印をクリックして 惑星 設定にアクセスするためのレイヤー
- 変換ドロップダウンで、ストップウォッチアイコンをクリックします。 回転 最初のキーフレームを確立する(フレーム0の位置合わせを確実にする)

- タイムラインを最後まで滑らせる
- 次に、ストップウォッチを横に動かします 回転 最後のキーフレーム(タイムラインの最後での位置合わせを確実にする)
- 最後に、回転値を変更します。最初の入力は回転数を指定し、2番目の入力は回転内の角度を設定します。(例:1×70.0°は1回転に相当します) そして 70度)
注記: アニメーション スキームに合わせて、初期および最終の回転値をカスタマイズします。
他の 6 つの惑星の回転アニメーションを同期するには、上記の手順を繰り返します。すべての惑星にキーフレームと回転を追加したら、最初のフレームからスペース バーを使用してアニメーション シーケンスをプレビューします。
輸出
アニメーションが完成しました。これで、エクスポートする準備が整いました。
エクスポートするには、Bodymovinプラグイン(Bodymovin拡張機能のインストール方法を参照)を利用して、After Effectsの合成画像を統合JSONファイルに変換します。Bodymovin拡張機能がプリインストールされている場合は、After Effectsメニューの 窓、ナビゲート 拡張機能を選択し、 ボディムービン.
エクスポート処理を開始するには、コンポジションが選択されていることを確認し、エクスポートフォルダを指定して、 与える.
Webflowにアニメーションを組み込む
次に、エクスポートしたファイルをインポートします。
After Effects アニメーションを Webflow に統合します。
- Webflow事業にアクセス デザイナー
- を押す 資産 シンボル、またはコンソールのJをタップして 資産パネル
- タップして アップロードボタン After Effectsアニメーションを選択するか、After Effects JSONファイルを 資産パネル
- アニメーションをプロジェクトのキャンバスにドロップします
プレビュー切り替えシンボル (目のシンボル) をタップしてプロジェクトをプレビューすると、アニメーションが自動的に再生されることがわかります。その後、クリック時にアニメーションを開始するオンクリック トリガーを設定できます。
インタラクショントリガーを設定する
これがメインの部分です。クリック時のトリガーを設定します。トリガーとアニメーションについての理解を深めます。
トリガーを構成するには:


- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
